Websites pack more of a punch when the right gallery or image showcasing plugin is utilized. Are you often finding yourself at a loss of options for your next gallery plugin solution? Well, the good news is that jQuery plugin has plenty of gallery plugin solutions at hand for you. Furthermore, jQuery has long been touted as and delivered on being the best gallery creator available. Forget about CSS, jQuery is top dog here.
As a creative and over the top web developer or designer, the usual default galleries won’t do it for you. Having a set of dedicated plugins that handle your images the way you want and envision is a must. A collection of 30 plus best jQuery plugin solutions for your gallery are hereby showcased to make sure you leave here with the perfect solution for your next web project.
Best Responsive Lightbox Image Gallery jQuery Plugin
These jQuery plugins are not only handy but also look great which is what you need in a jQuery plugin solution for your gallery. Additionally, these plugin solutions won’t take up much of your precious web or disk space.
The task at hand for you now is matching your project with the best jQuery gallery plugin solution. With these fantastic plugins at your disposal, strive at stunning your client. These plugins will as well help you greatly in saving on time as you work. The collection of jQuery plugins is for you to use and implement in your projects as you wish. No more waiting lets leap in.
jQuery Image Gallery With Thumbnails Responsive
This jQuery built plugin for slideshows is user-friendly and flexible. In the AviaSlider you will discover some pretty cool and unique transitions on top of the usual expected ones. The inbuilt pre-loader ensures that the slideshow will only function when you load images and set them ready for presentation. AviaSlider won’t give you those awkward animations containing semi-load imagery. AviaSlider does its job as expected.

Responsive Lightbox Image Gallery jQuery
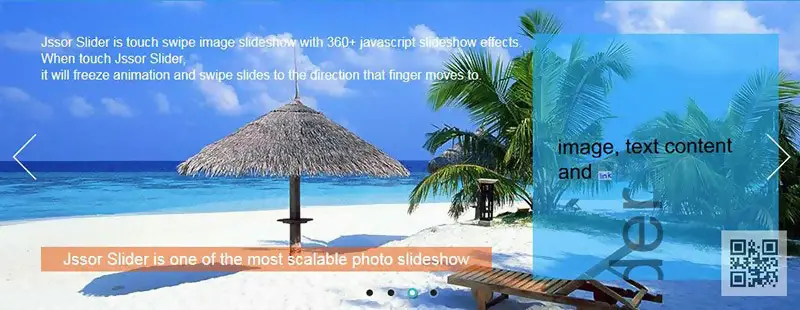
The Jssorr slider plugin is one awesome slideshow for your gallery. Jssoor slider is also unique in that it supports a touch swipe effect on your gallery images. A simple touch on the slider will cause the animation to freeze and the swipe of the slides will move in the direction similar to that of your finger’s motion.
Jsssor slider is packed with slideshows containing JavaScript effects over 360 in number. Some of the notable effects include the carousel slider and clear-cut fade effect.

jQuery Gallery Lightbox
Sleek is the word that epitomizes this slideshow. S3Slider showcases three separate and independent slide displaying options and specialties. Customize your slideshow’s dimensions, speed as well as duration. The S3Slider also contains well laid out documentation that is sure to make displaying of your gallery much more delightful.

Simple jQuery Slider
The Camera Slideshow jQuery plugin is a fully customizable solution for your gallery. This plugin offers you a selection of 33 great themes to choose from. However, these are not meant to limit your curiosity or creativity in any way. You can go ahead and tweak the desired sections of the CSS file that comes along within this plugin. Your ideal slideshow plugin is always just a few keystrokes away.
Implementing videos, HTML objects and captions with ease. On the downside, the project that Camera Slideshow is based upon-Diapo-is no longer supported. No worries though, the major group of web browsers has been tested out and Camera Slideshow works just fine in them.

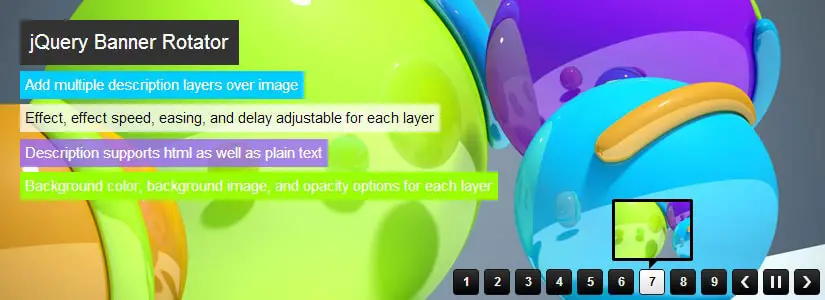
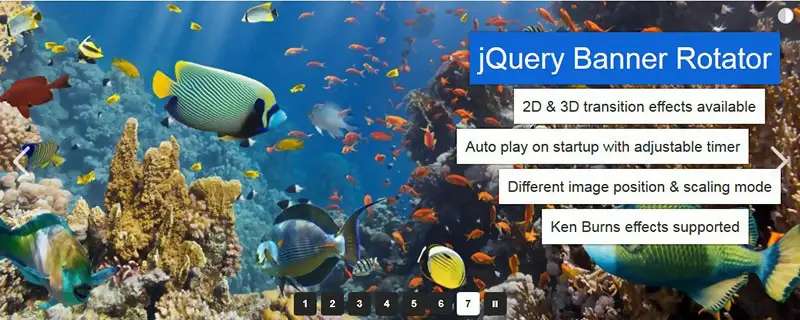
jQuery Banner Rotator / Slideshow
The jQuery Banner Rotator delivers interesting sets of transitions for your image gallery. Play around with the 3D and 2D effects, adjustable timings and autoplay options. Navigate your banners with ease via the buttons and thumbnails. Go further with customizations and configure jQuery Banner Rotator via plugin parameters and slideshow resizing.

Modal Image Gallery jQuery
Here we present another touch supporting jQuery gallery plugin by the name Slide JS. This is an inviting gallery plugin that works perfectly when placed on the landing page of a website. Slide JS is fully documented, easy to set up, contains CSS3 transitions, and responsive.

Image Gallery jQuery Code
Galleria image gallery is all about creating memorable image galleries via a simplified process. Programming expertise is not necessary here. The whole process involves just coding a few lines, putting in some images and all is set. The number of tools available in Galleria makes it easy to create a custom image gallery. Galleria has a free and paid version. The free version allows for full customization without design options while the paid version offers a variety of designs for your image gallery.

Animated SVG Image Slider
Sideways image gallery is an attractive, revolutionary image gallery that features custom toolbars, images in full screen and varied image modes. This image gallery is a jQuery plugin with a dash if CSS3 styling added to it. The sideways image gallery is ideal in showcasing your portfolio. The way images are showcased in this image gallery does give credit to them as they so deserve.

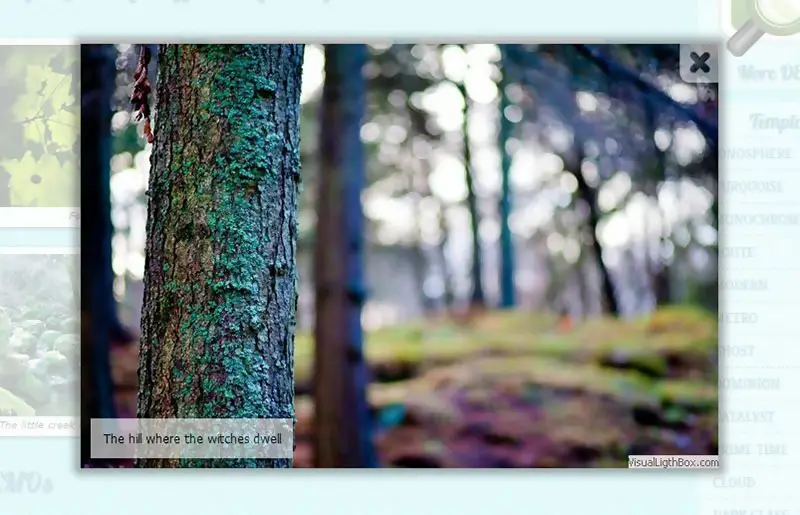
Lightbox Image Gallery With Thumbnails
Visual Lightbox is a jQuery gallery program with a wizard feature that is great at web photo gallery generation. This LightBox2 script-based image gallery plugin is user-friendly to the max. You won’t have to suffer the pain of writing code with Visual Lightbox, just click along and get breathtaking galleries for your website in no time at all. The stock load of templates available in the Visual Lightbox website will help you in churning memorable image galleries for portfolio sites, tour and travel agencies, and adventure blogs.

jQuery Gallery Plugin With Thumbnails
The NoobSlide comes in here as one image gallery worth mentioning. On the contrary, NoobSlide lacks any documentation. Regardless of this, this image gallery is up there in terms of ease of use and implementation. NoobSlide’s 8 options for image view via MooTools will have your hospitality site or portfolio looking awesome and memorable. 
Image Gallery jQuery Codepen
PrettyPhoto you will notice bears plenty of similarities to Lightbox. It is often classified as a clone of the jQuery Lightbox. Nonetheless, PrettyPhoto has some unique additional features and bears full documentation. PreetyPhoto as a jQuery plugin supports iframes, videos, and Ajax. Use this jQuery plugin for your galleries of single photos or any mixed content you may have. PrettyPhoto is very flexible and easy to set up and will work on any type of web page.

jQuery Image Slider Code
Unite Gallery is a modular designed modern jQuery utilizing image gallery. This plugin aims to offer maximum customization capabilities to you. Unite Gallery allows you to customize your themes easily. This jQuery plugin has a variety of 9 skins, full documentation and is completely responsive.
It is recommended that you use Unite Gallery for photography or restaurant relates websites. Additionally, this plugin is free to use and applicable in Joomla, Drupal, WordPress, PrestaShop, and OpenCart. For those image-laden websites, Unite Gallery is highly recommended.

Auto Generating Gallery
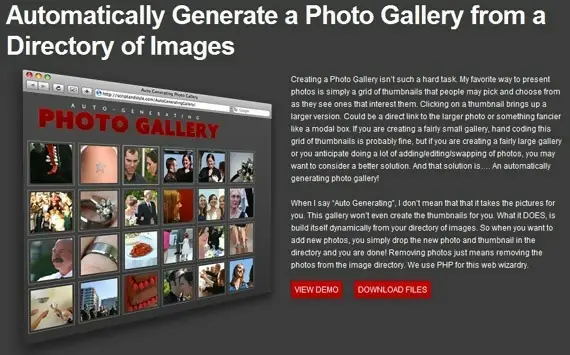
Intelligence is not always far away it seems. The Auto Generating Gallery is one smart image gallery plugin. This jQuery plugin will dynamically build itself up from the image directory. Adding an image via the simple drag and drop process will result in it being automatically laid out by the plugin. Removing photo is quite simple as well, just go to the image directory and delete the respective photo from there.
However, don’t be hoodwinked by the name of this plugin; don’t expect it to take any pictures for you.

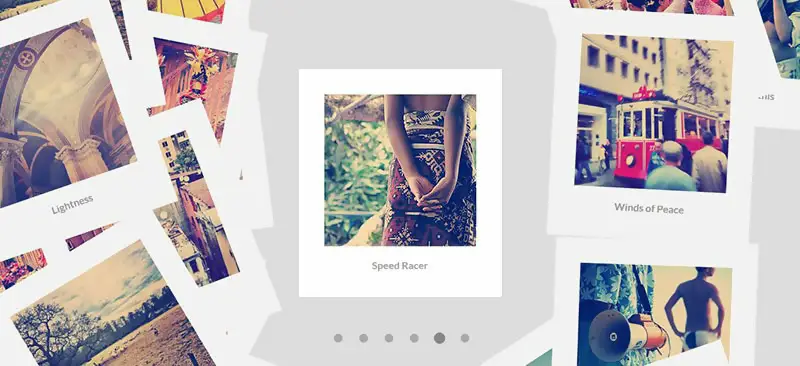
Flat-styled Polaroid gallery
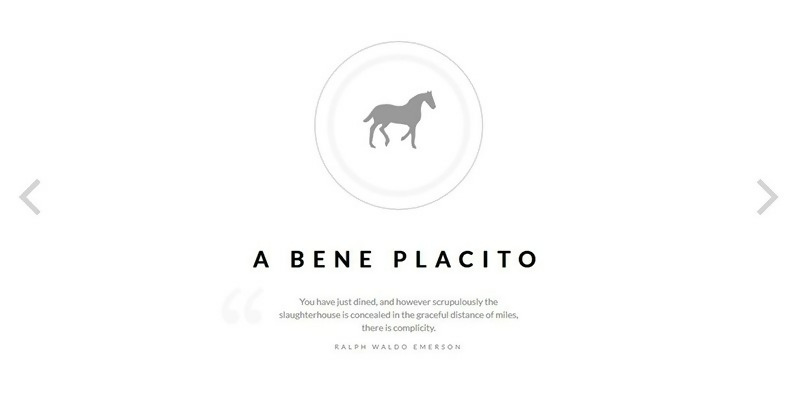
The Flat-Styled Polaroid image gallery is another jQuery plugin that takes things a notch higher. This plugin uses the vintage appearance of Polaroid pictures and showcases your images in them. The benefit offered by this plugin is that it has content holders and shuffled transition when required. You can also get images to flip and reveal what is on the back. The Flat-styled Polaroid gallery has a responsive flat design, a great option for bloggers and travelers who desire to show off how their last adventure was.

Touch Enabled RoyalSlider
jQuery image galleries are known to offer more than meets the eye. It is here that Touch Enabled RoyalSlider steps in. This jQuery image gallery can work perfectly as a banner rotator, slideshow, HTML content slider, presentation, image slider or video gallery carousel. This feature-filled image gallery is limitless in application.
The name of this jQuery image gallery describes the additional features it has. You will find support for touch in mobile devices, built-in animated captions, and full responsiveness. 
Content Slider jQuery
UnoSlider is a handy jQuery plugin to have in your collection. This is easy to set up a plugin that is fully responsive and has compatibility with older web browsers. In it, you will find transition animations that are limitless and well-animated layers with tons of options for customization. Working with UnoSlider is not problematic, selecting and changing themes and the 30 animation options available is quite enjoyable.
UnoSLider can hold several different sliders on a single page and display HTML content. As you work this plugin you can enjoy a choice of 12 pre-built themes and over 40 different transition alternatives.

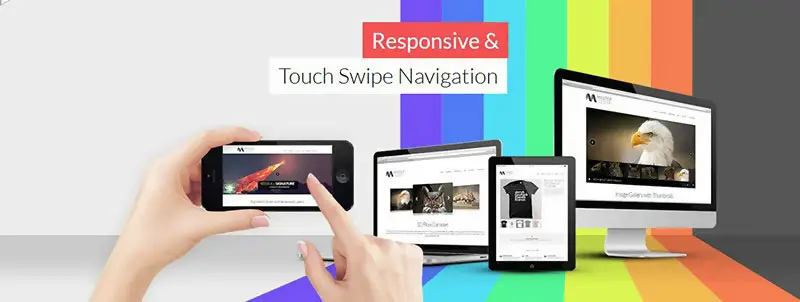
Bootstrap Lightbox Gallery Demo
This jQuery plugin is full of design quality and is ranked highly in its overall value. It must be mentioned that this image slide has the tools you need to customize and build attractive content and image sliders. Master Slider is fully responsive and compatible with all manners of devices and screens.
Available to you are 25 in-built templates and 6 diverse and interactive transitions. You will also have at your disposal animated layers, tabs, thumbnails, and navigation via touch swipe.

Javascript Image Gallery Code
The WOW Slider is a non-coders dream jQuery image slider. For anyone who isn’t keen on the coding stuff, the drag and drop feature in Wow Slider comes in very handy. It is cool and interesting that despite having jQuery at its core, this image slider can still operate well without jQuery. Hence, making it lightweight to whatever level you need.
Wow Slider has various transitions you can implement to showcase your image gallery. A total of 25 transitions are at your disposal.
Wow Slider features navigation via touch swipe, support for all web browsers, detailed customization, and full responsiveness.

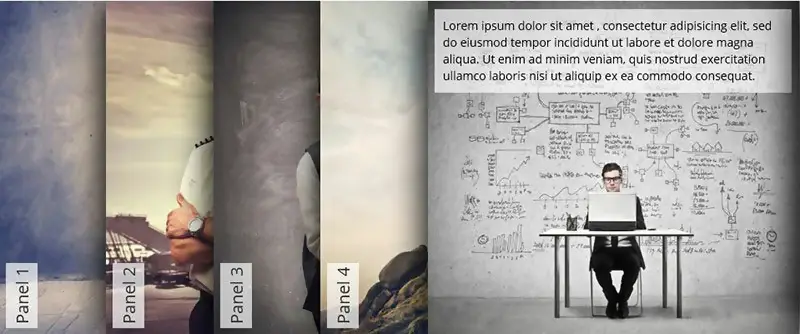
jQuery Thumbnail Slider Horizontal
Accordion Slider is a jQuery based slider that is limitless in how you can use it on you webpage projects. The smooth, sleek animations and animated layers are a great asset and tool for showcasing your image gallery. The Accordion Slider design is also built to support touch interaction to offer the best of user experiences possible.
A unique aspect of this image slider is its pagination feature. This feature allows the setting of how many panels you wish to be seen at a time on a page. Furthermore, you can customize the entire layout to suit your preferences. The Accordion Slider interestingly allows images to be loaded only when they are being viewed. The image slider has an additional setting that enables you to set hi-res images to display only on screens with high a PPI. Check out the Accordion Slider site for more of what it can do.

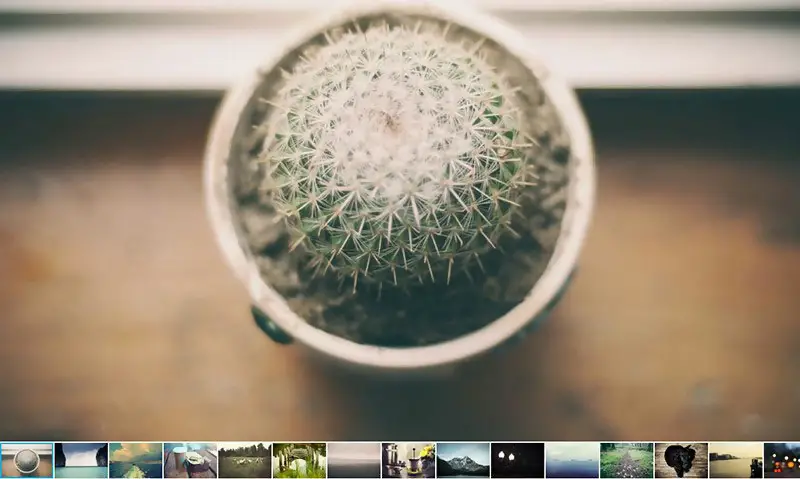
Fotorama image slider
This slider is quite loaded in what it can do for your image gallery. The Fotorama Image Slider may look simple but it will still leave you and web audience amazed at what it does as an image slide.
To get the best and most out of this image slider they have a video tutorial for you. This will further enhance your experience working with it.

Free jQuery Image Gallery
If you are looking towards an image slider that has options for displaying images beautifully and creatively, the All in One Slider is the one to go for. This jQuery slider is an advanced image viewing tool that will help you in showcasing your images professionally on your website. Through this jQuery plugin, you can create unforgettable slides containing animated HTML tags and text.
If you are looking towards an image slider that has options for displaying images beautifully and creatively, the All in One Slider is the one to go for. This jQuery slider is an advanced image viewing tool that will help you in showcasing your images professionally on your website. Through this jQuery plugin, you can create unforgettable slides containing animated HTML tags and text.
The All in One Slider has in store 16 unique animated texts and transitions available for use. The slider also has touch screen support and is fully responsive.

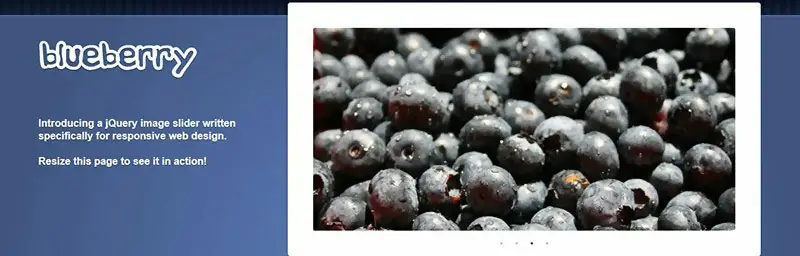
Blueberry Image Slider
This open-source project was put together to cater to web design that is responsive. The Blueberry Image Slider is a jQuery plugin that is based on a grid system from cssgrid.net of 1140 pixels. Additionally, this image slider may look simple but it is still an excellent option for showcasing images or products in your image gallery.

Simple Image Viewer jQuery
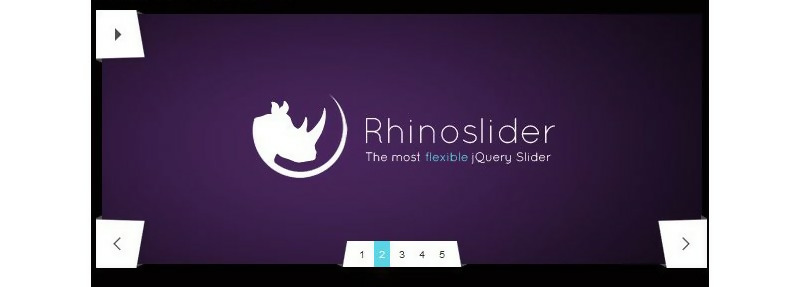
The RhinoSlider jQuery slider is one that we will love and use for a very long time. This image gallery slider has an innovative feature that allows you to customize a version that suits you well before going onto the download process. This is pretty awesome, to say the least. The whole package, however, is still available for you, but you are still better placed by going for the generator option.
Tweaking the RhinoSlider to suit your preferences is the highlight of this jQuery slider. Effortlessly set and customize your slider images with autoplay, stop on hover and captions.

jQuery Photo Album Gallery
Another highly customizable jQuery slider plugin is the Slippry. This image slider utilizes HTML5 and CSS3 transitional elements to showcase your images as you wish. As it is highly configurable, the complexity or simplicity of the image slider you use is all up to you.
The styling and how Slippry works are all dependent on your unique preferences. Use the Sass and CSS files included and let your imagination take control. Slippry will work best in your web projects when place at the top part of the homepage. Additionally, Slippry can help present your company professionally through the use of captions in the slider. Just try it out; you will be glad you did.

Simple Lightbox Demo
Un Slider is the most user-friendly of jQuery image sliders available here. No rocket science or Mc Gyver type skills are required to work with or customizes this image slider. With the least amount of code and your gallery of images, you are well on your path to a slick image slider to showcase on your blog or website.

Image Gallery jQuery Codepen
Unleash 3 comes in to add onto the list of accordion-type jQuery sliders. Moreover, Unleash 3 ranks at the top amongst these jQuery sliders. When you try out the Unleash 3 images slider there is plenty in store for you to work with. Set, adjust, modify and tweak the captions, various styling, and add more content through several CSS3 animations. Unleash 3 is fully customizable and has support for touchscreens and videos.

Bootstrap Lightbox Gallery Demo
For the purposes of having unidirectional slide movement was this slider created. MightySlider is all you need and more in this regard. Use the slider as a video gallery, basic slider, banner rotator, and presentation. MightySlider has a powerful inbuilt API that gives it all the mentioned capabilities. With MightySlider you have complete control over how the design and layout of your slider will look.

Responsive Lightbox Image Gallery
This is a jQuery image slider plugin that utilizes CSS3 animations. The Fullscreen Slit Slider is not limited to its name in how it works. This image slider plugin can work while in full-screen mode as well as a slider capsuled within another context.
Fullscreen Slit Slider contains one of a kind split-screen type transition and is completely responsive in layout. Furthermore, you can enhance your imagery and captivate your viewer with intriguing captions. The capabilities of this jQuery slider plugin are truly awesome!

Lightbox Gallery Html
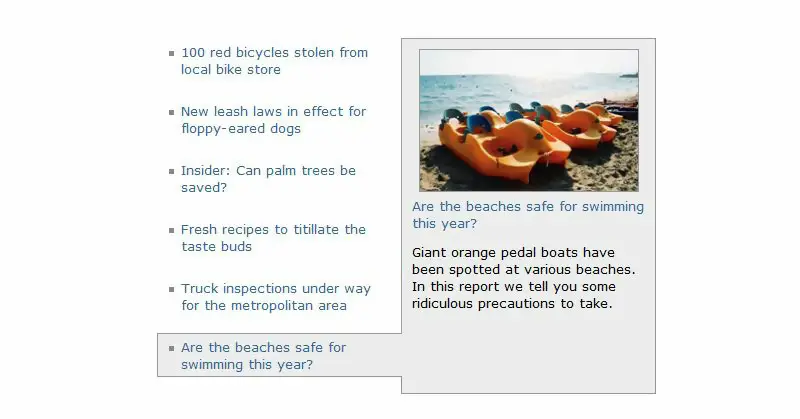
Ever imagined a vertical type of slider? Well, the jQuery Vertical News Slider is such a type of slider. This slider is ideal and handy in websites that often display marketing campaigns or special news items. The jQuery Vertical News slider utilizes CCS3 animation and is fully responsive. The slider style is easily customizable to give you the right style for your website.

Bootstrap Lightbox Multiple Images
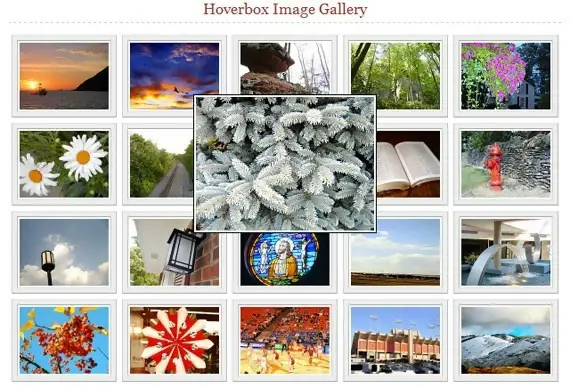
When you take a shot at using HoverBox Image Gallery you will notice that it is extremely light and works using only CSS. At 8kb this roll-over photo gallery achieves faster loading times by utilizing a single image for the thumbnail and preview of rollover.
The workings of HoverBox Image Gallery make it ideal for restaurant menus, photographers or portfolio type purposes. Its photography showcasing features are just up there in terms of quality. 
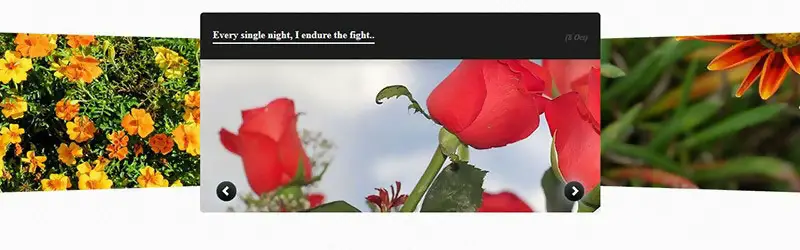
CSS Image slider with 3-D transitions
CSS Image Slider is an image slider that is in its experimental stage. This slider features animations and transitions with 3D effects which are achieved through CSS3 and CSS techniques.
The creators of CSS Image Slider push for use as an image slider only. However, this image slider can also work quite well in showcasing products and services. Another application is as an image slider containing a maximum width article.
To know more about how CSS Image Slider works there is a full tutorial available on the creator’s website.

In closing
jQuery plugin solutions for your gallery are so many out there plus they are unlimited in the awesome things they can do for your image showcasing needs. The best way to enjoy what all these image sliders have to offer sis to align your needs to the features offered in an image slider.
We have done you some good part of narrowing down the list for you. Furthermore, there is always the right image slider for that particular project you are working on.
Go ahead and take advantage of this win-win scenario where you get free awesome, breathtaking and cool tools to enhance your next web project.


The article you have shared here is very awesome. I really like and appreciate your work.