Form Frameworks are one part of your web project design and layout that are a must-have. Putting together a functional and appealing form framework can be quite a daunting aspect in the art that is front end web development. One uncalculated step of a forgotten form framework can easily turn into a hair-pulling scenario as they are complicated than most CSS and HTML related web components.
The building of appealing and effective form frameworks should not be a stressful experience at all. Additionally, today’s web development has plenty of tools that make the process much easier and free of hassles. The form framework related tools go behind the curtain and take care of much of work the workload for you.
Best Form Builder Frameworks with Validation
Aspects such as semantics and visuals of advanced form layout and browser compatibility are all done by form frameworks. These form frameworks enhance your effectiveness and efficiency in the output of a web project since much of the stressful stuff is taken care of by them.
We shall be showcasing some form frameworks that will have you thanking the heavens. In addition to this, as their capabilities are revealed to you, you will profess that they are indeed web tools worthy of being termed as heavenly sent.
The Formalize form framework is a CSS form framework that works at delivering a consistent styling of your forms on all the major web browsers. Once you pair it with one of your favorite JavaScript Library, formalize will take care of everything else. Formalize is guaranteed to give you cleaner and eye-catching forms that will work seamlessly on all your top browsers.


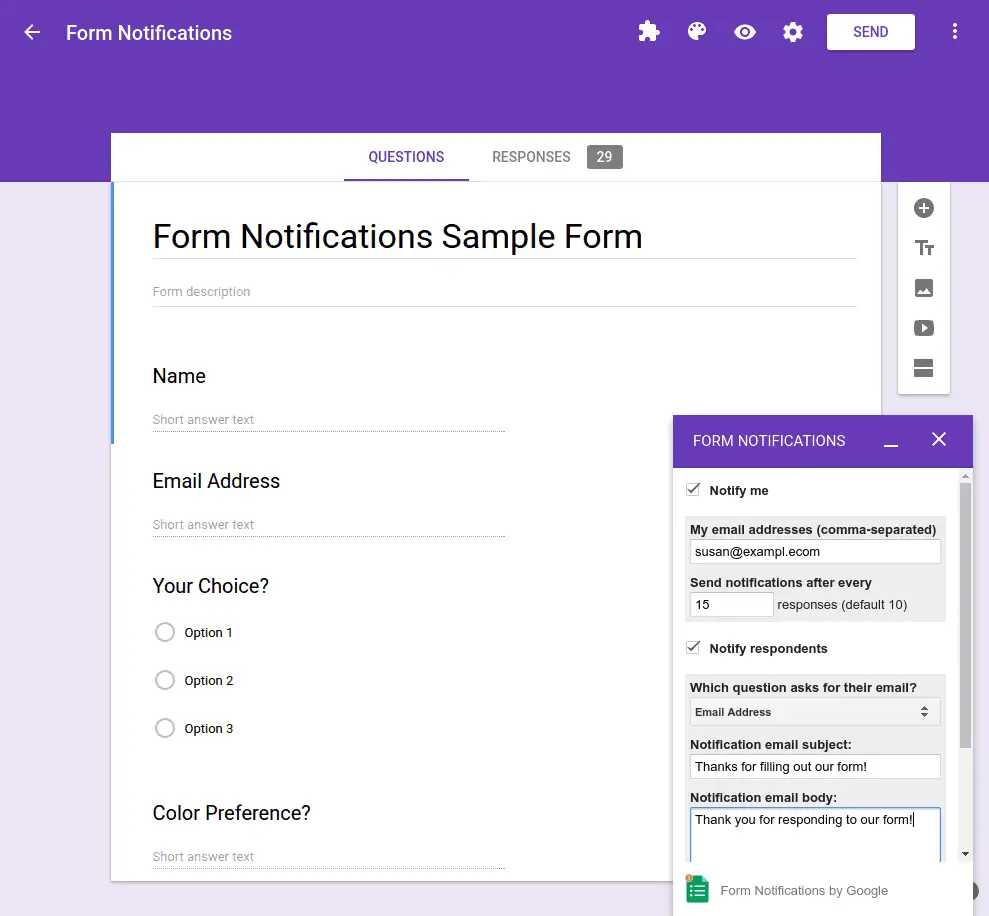
Google Forms Generator
The Uni-prom form framework can use CSS to style your form markup after standardizing it to ensure it will function as intended. Resultant web forms will not only be highly functional but also look great on your web page.

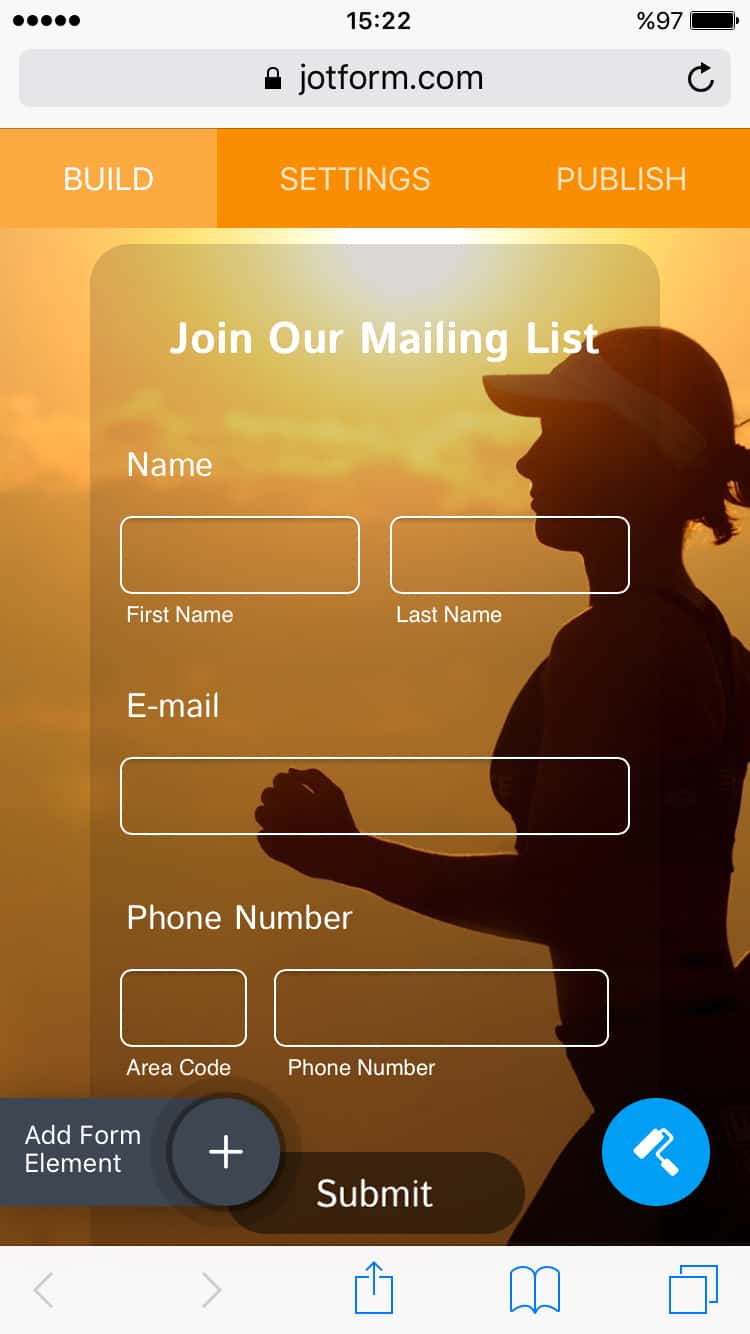
Jot Form Generator
Time is always of the essence in web project design and development. It is because of this that the Blueprint form framework came into being. This form framework will drastically reduce your development time frames. Blueprint has a robust foundation upon which you can build up your web form. The form framework packs useful plugins, sensible typography, a user-friendly grid, a printing style sheet, and form styling for that unforgettable user interface.

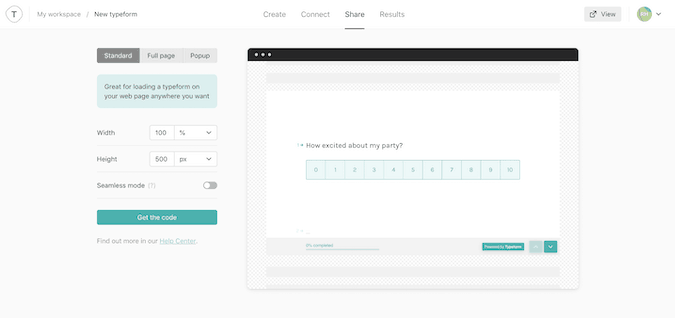
Type Form Builder Plus
The RMSforms form framework gives you the ability to go a notch higher with your web forms. This CSS framework makes things light and easy when creating those complex flexible, CSS-based, table lacking web forms.

Microsoft Forms Builder Plus
When time is of the essence, putting together a standardized and eye-catching web form is no hassle at all with jFormer. The jFormer form framework takes full advantage of current web design techniques to create an awesome web form that validates both server-side and client-side as well as process with no change to pages. This is a great achievement for the jQuery written form framework.

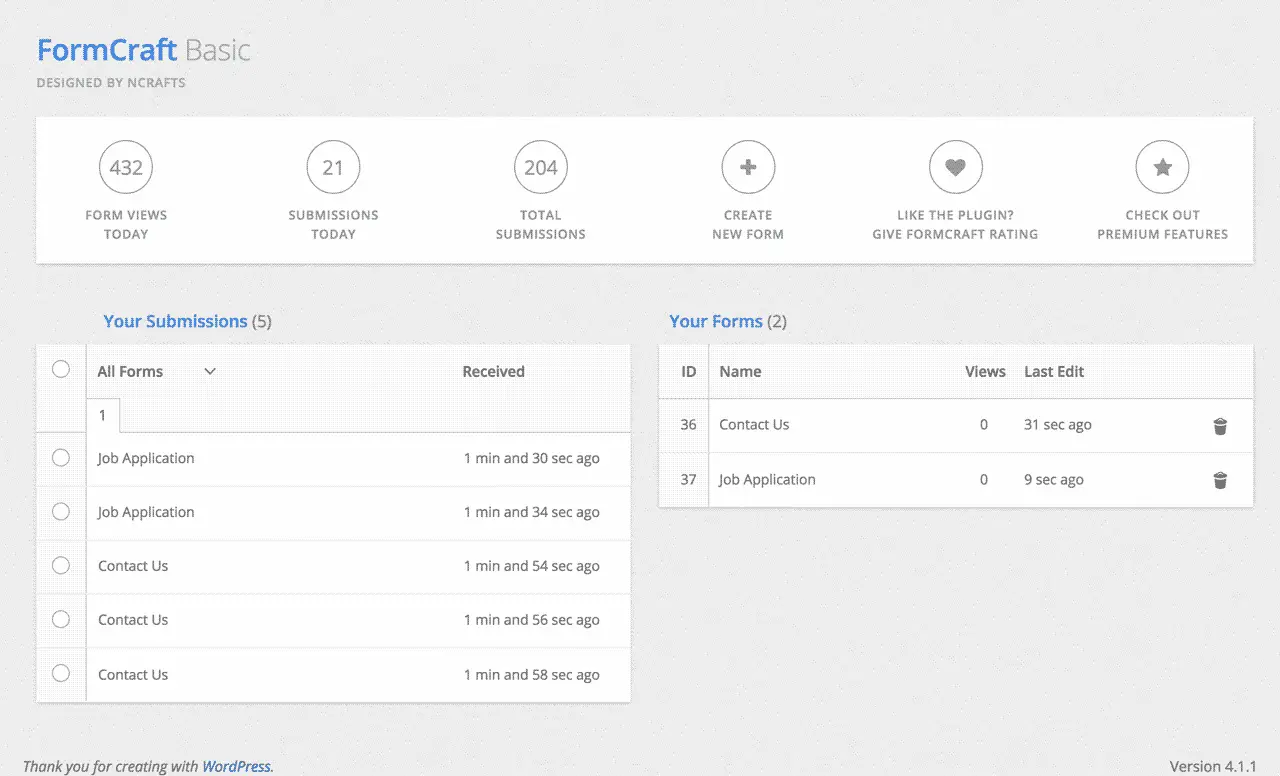
Form Crafts Generator
The Formy form framework is a really simple CSS based framework. Its simplicity, however, may fool many into downplaying the capability it packs within. Formy is your reliable compadre’ in creating web form layouts that don’t need lists, tables or divs to function.

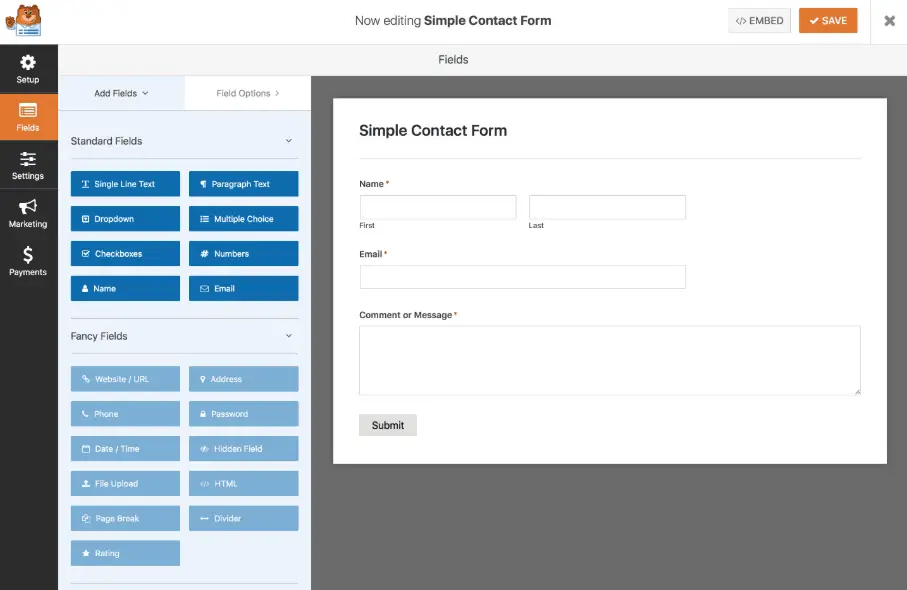
WP Forms – Drag & Drop Form Builder for WordPress
The Bootstrap form framework is a great beginner’s toolkit for those cutting their teeth in the programming and development jungle. Bootstrap is famous for its rock-solid foundation for web projects. This form framework also helps in slicing down the number of hours involved in your workflow’s front end.
The extent of form styling in Bootstrap is outstanding. Tweak and play around with your form labels, placing them either on the side or on the top, try out the round or square shapes fields, select menus and include checkboxes. All this you can achieve and much more with Bootstrap which also has variations in the style you can choose from.

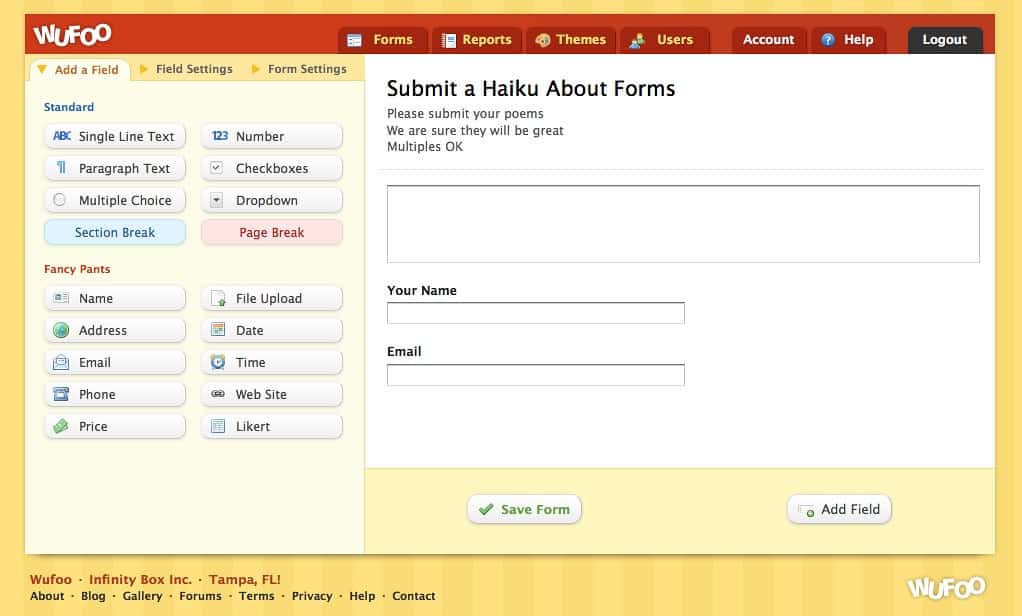
Wufoo Form Generator
If you are into building advanced web forms then the Foundation form framework will be the right match for you. Foundation is laden with super form features.
One awesome aspect of Foundation is it has JavaScript that gives you the avenue of implementing form elements unique to you. For instance, the creation of a custom-designed checkbox can be achieved via a tiny snippet in JavaScript and some classes.

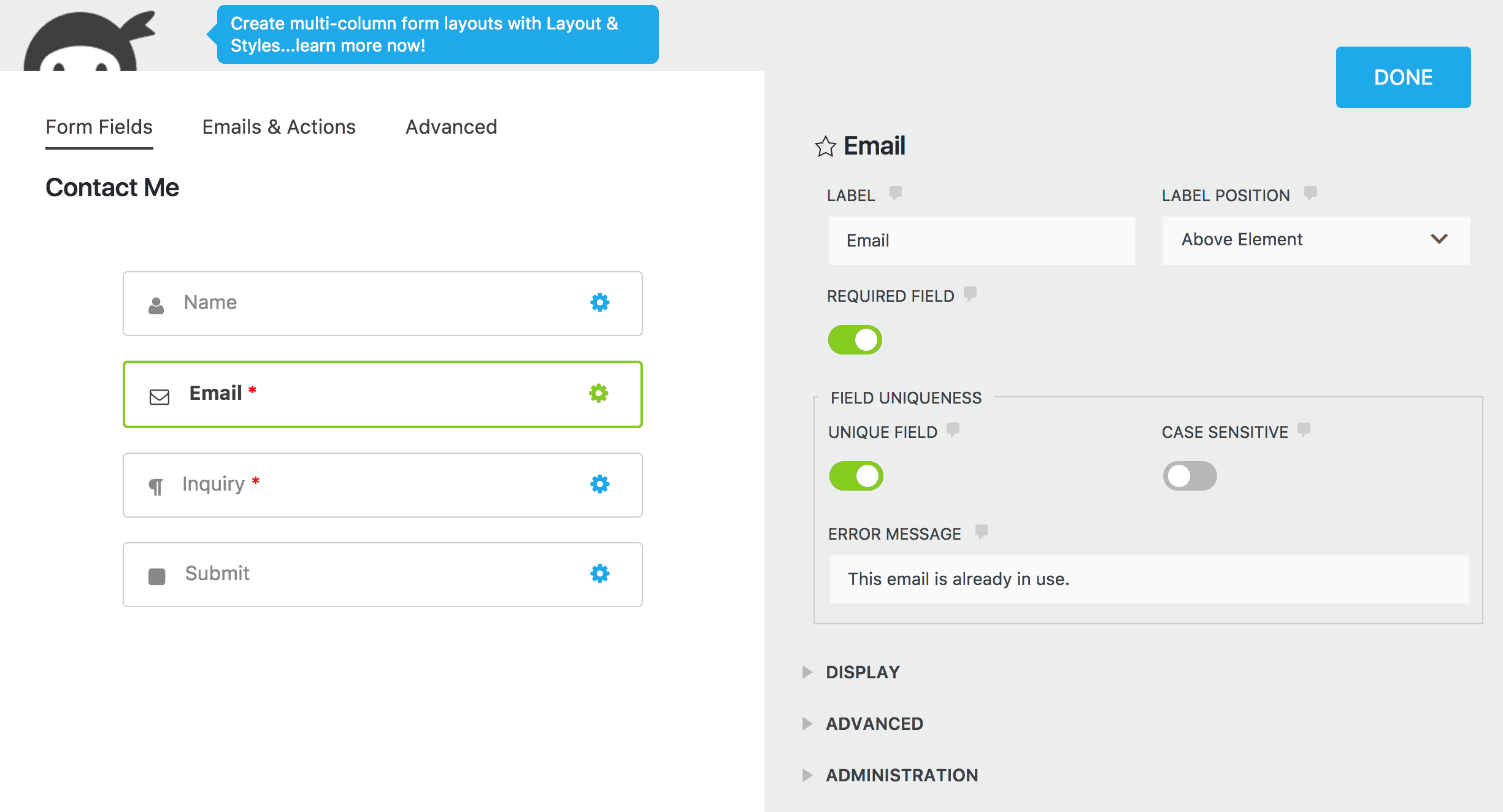
Ninja Forms Form Generator [WordPress Builder]
The Ninja Forms is one of the best WordPress based form framework veterans that graced the web way back. This framework is still worth consideration as its form features, though basic, still deliver in the creation of standard web forms.

Cognito Forms Generator
Now Wufoo is one of the star players in the form framework niche. A quick online search will reveal that Wufoo stands among the best alternatives or options that web developers choose in creating their web forms. With Wufoo no coding experience is required to create whatever type of web form you might need. A simple process of dragging out already pre-coded and pre-formatted elements, then formatting and arranging them via drag and drop, is all that you will have to do. Wufoo has a nice free package to get you started. If your web form needs to scale up, you can subscribe to Wufoo’s paid web form packages as detailed in their webpage.

Form Stack Builder Plus
JotForm is another great web form development framework that many consider a worthy alternative to Wufoo. For what it’s worth, JotForm compares well with Wufoo in form building and reporting related features. You will easily build an awesome form with JotForm which can also take on those extra complicated needs you may want on your web page. JotForm has a wonderful pocket-friendly price structure that includes a free form creation subscription plan.

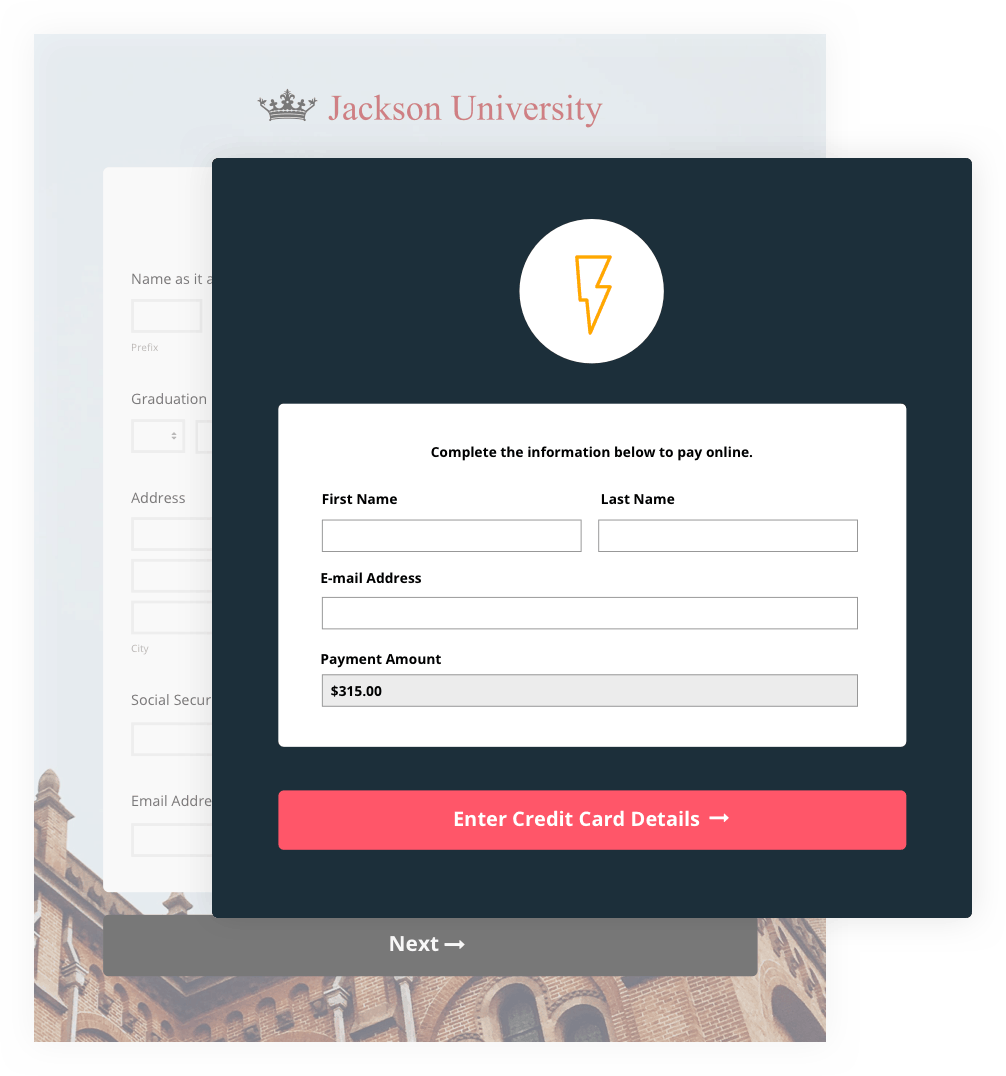
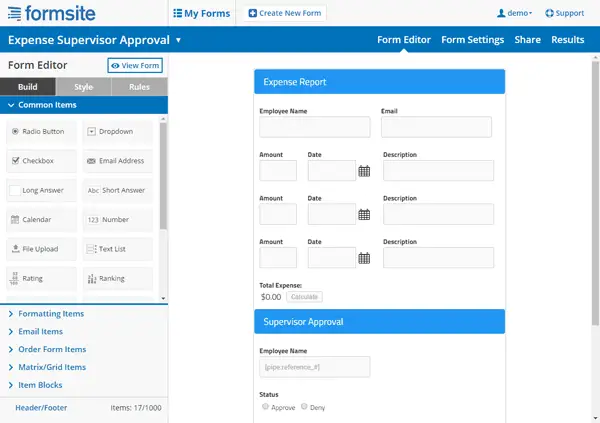
Form Site Builder Plus
The Base CSS is a Cascading Style Sheet that in the right hands and with the right knowledge can build a great HTML5 web form. In the Base CSS, you will work with heading, body, pre, code, labels, tables, badges, buttons, and forms.

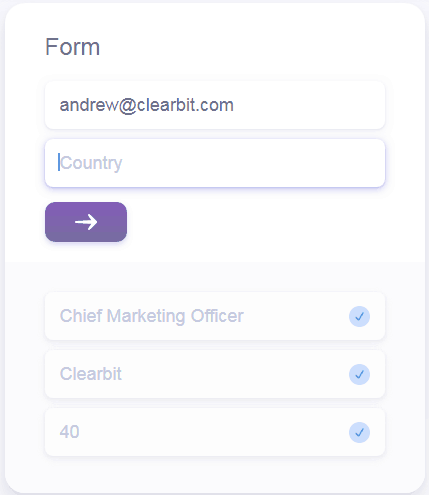
Clearbit Forms Open Source
The FormSite comes in offering developers some quick basic web forms for use in feedback forms or simple contact forms. FormSite has all the necessary features for use in creating that web much-needed form in your web project. FormSite has options for free and paid versions. On offer in the free version are 5 forms per month each with 10 results.

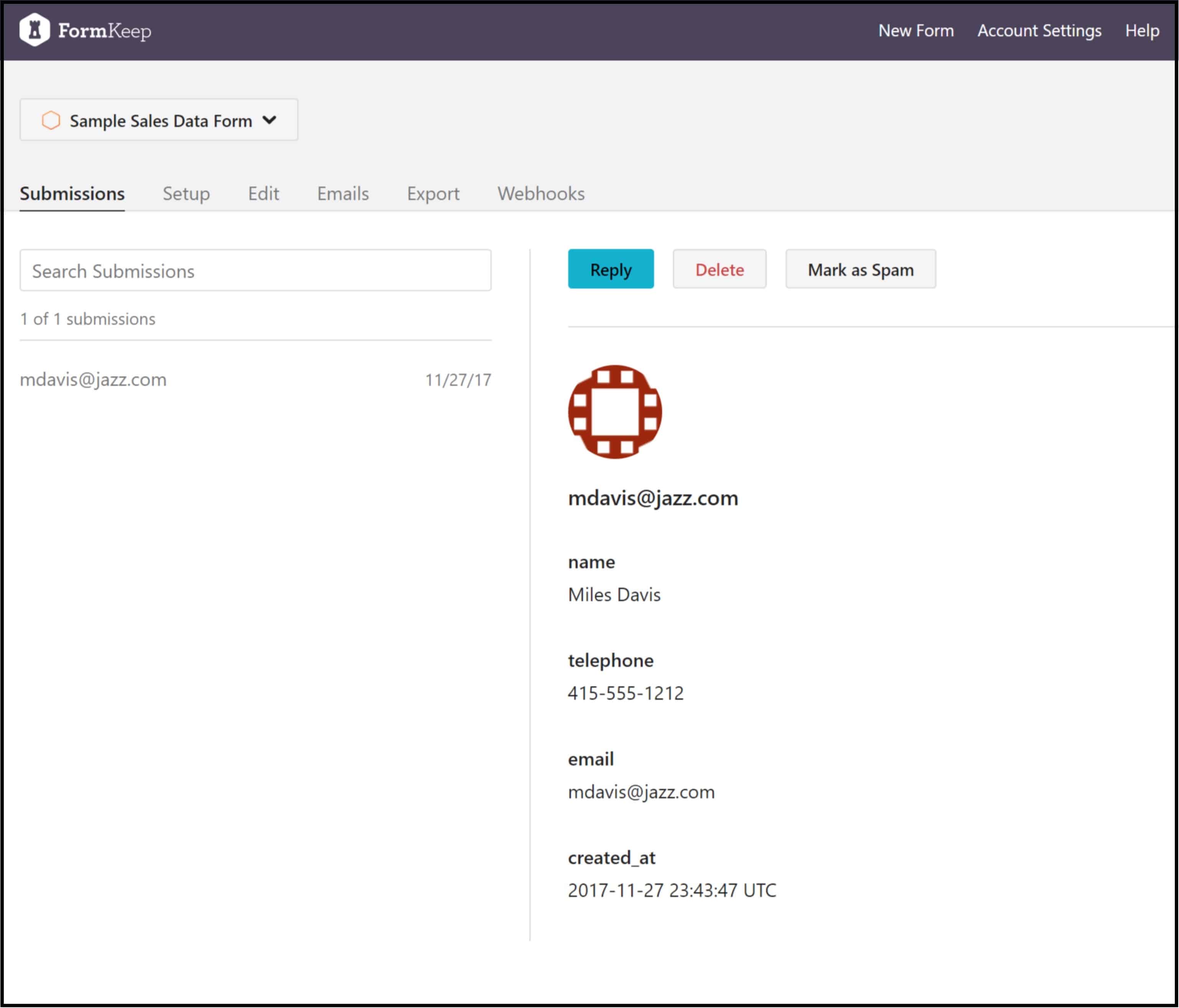
Form Keep Open Source
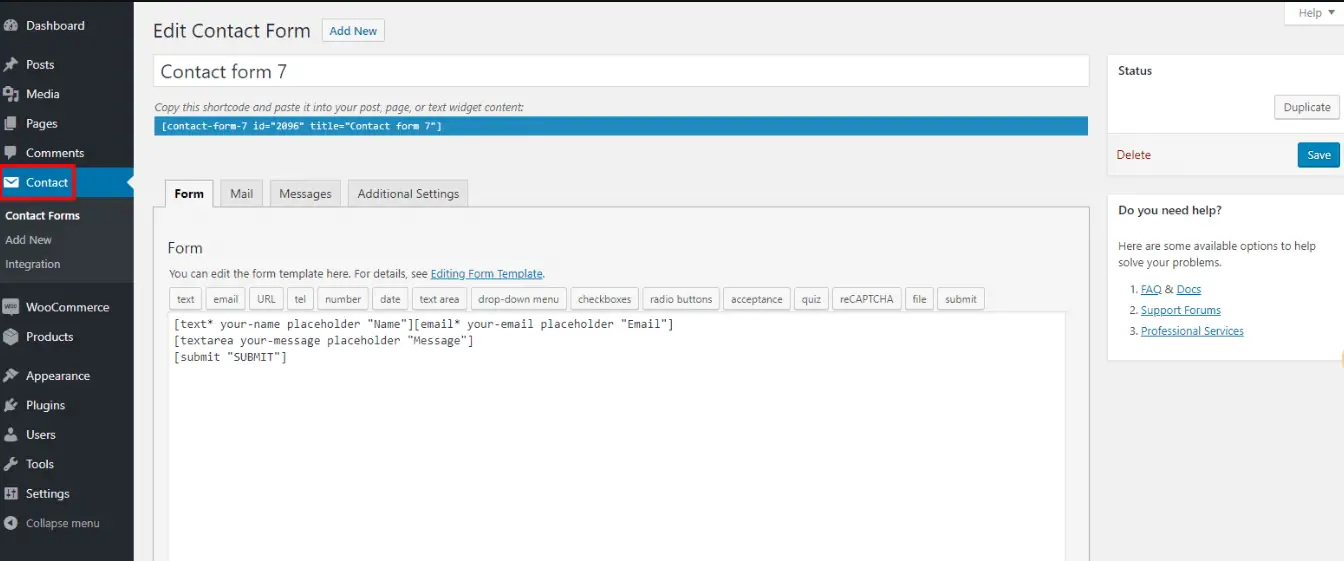
Contact Form 7 is a highly popular WordPress plugin. This free form framework tool is a basic, simple and user-friendly form framework. Contact Form 7, however, focuses much on contact forms and is quite limited in some aspects, especially on customization.

Contact Form 7 [WordPress Plugin]
The HubSpot is one heck of a form-creating tool. This free-form framework requires no technical skills to create wonderful web forms. Regardless of being advanced, you can use the drag and drop feature to create your forms in no time and without any hassle. Once you complete your form it is automatically forwarded to the HubSpot CRM system. This enables them to go ahead with the process of sending personalized mail or make personalized calls, as well as manage your contacts.

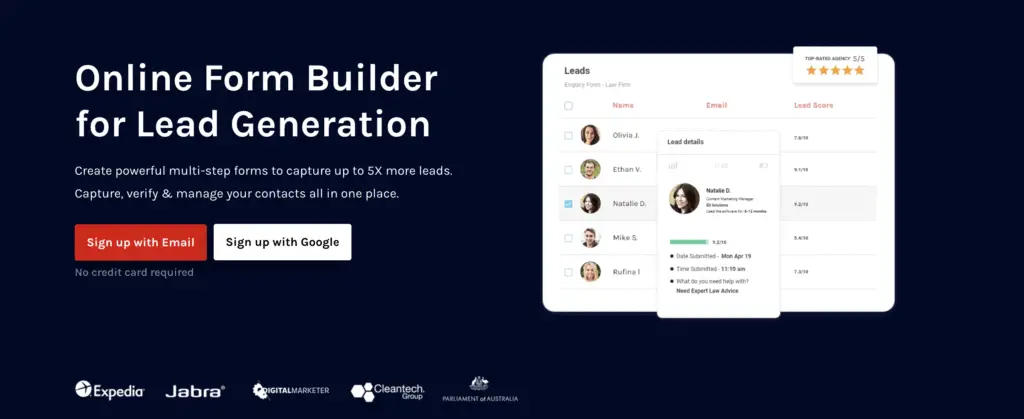
LeadGen App

LeadGen App is a user-friendly tool that allows businesses of all sizes to easily create professional-grade online forms. With a variety of customizable templates and options, users can create forms that fit their specific needs and goals. Whether you’re looking to capture leads for a new product launch, sign up subscribers for a newsletter, or register attendees for an event, LeadGen App has you covered.
In addition to its form builder capabilities, LeadGen App also offers a range of features for managing and organizing your leads. You can easily import and export contact lists, segment your leads based on specific criteria, and use the platform’s analytics tools to track the performance of your forms. With LeadGen App, you’ll have everything you need to effectively grow your customer base and drive conversions.
Lastly
There are indeed plenty of form frameworks available. The range of what they offer will vary depending on different factors. However, you can expect to find form frameworks that offer creation of basic web forms while others will present you with enhanced customization and some will feature in-depth data analysis options. Overall, the ideal form framework for you and maybe your team will come down to individual needs as well as the purpose of the web project and team you are in.

