Before now, the deal in web design has been to put contents in whatever containers that were specified by clients. Nevertheless, web development has moved many steps ahead from where it began. Most website requirements merely meant that users are always confronted with contents. Hence instead of having them go through every stretch of content, they should be given the opportunity to decide whether they are interested in seeing such contents or not.
And the one tool that has made this privilege very possible is the accordion. It allows developers to stick so much content within specific web containers; these contents are further made to display whenever the users wants them, as against seeing them all the time.
If you look at the social media apps today, it will only suffice to say that their content have been structured in such a superb manner. This success can be attributed to the use of accordions on their websites.
These accordions basically exist in two formats namely Basic and Multi-level. Accordions functionalities can be further beautified with jQuery. The jQuery is relevant for adding the desired animation such as allowing content to drop down when a tab is clicked and otherwise.
Described below are some specially designed accordion tabs that will give your web page the desired spark and promote user engagement. These accordions are not just in the vertical and horizontal layout forms, but they are also animated. They have been built with the usual HTML5, CSS3, and jQuery codes. The very first accordion on our list is:
List of jQuery accordion menu and tabs HTML
Mentioned below are some of the best (and free!) accordion tabs that meant to be used for specific design and functionality. These comprise of — vertical, horizontal and animated accordion tabs, which are modeled on css3, jQuery, html5 codes. They are made into efficiently responsive tabs.
You Might Like this:
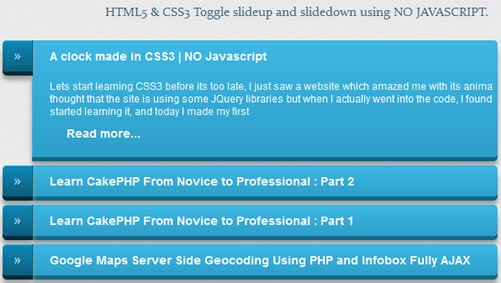
Bootstrap Accordion with Arrow
Accordion with Open / Close Arrows plugin related using bootstrap 2.3.2 version. It is using all native elements of bootstrap and few line custom CSS.

[button-red url=”https://bootsnipp.com/snippets/Q6zjv” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
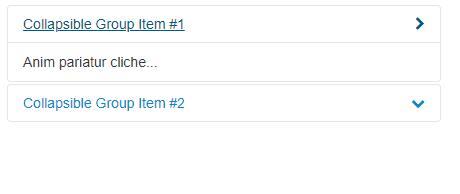
HTML5 and CSS3 accordion with nice arrows
As it is the focus of most accordions, this particular plugin allows you to give your site visitors an overall knowledge of what is contained on your site. All they have to do to read in-depth content about any of the highlights is to click on the content to drop down. Beyond its elegant features, this accordion is completely free for download.

[button-red url=”http://www.htmldrive.net/items/show/1228/HTML5-and-CSS3-accord-effect” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
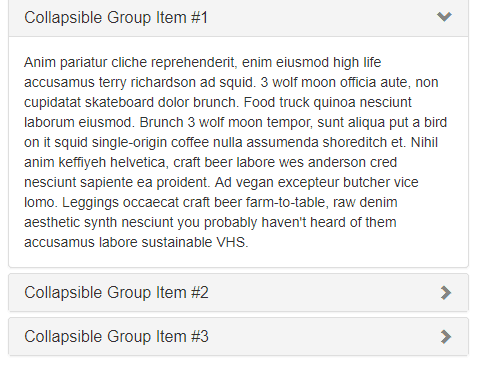
Bootstrap Accordion Panel With Up/Down Arrow Icon
Bootstrap 3.3.4 accordion with arrow glyphs used in this design. Its almost used everything from bootstrap CSS. The Author didn’t use any type of JS with this Accordion.

[button-red url=”https://codepen.io/nhembram/pen/XKEJJp” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
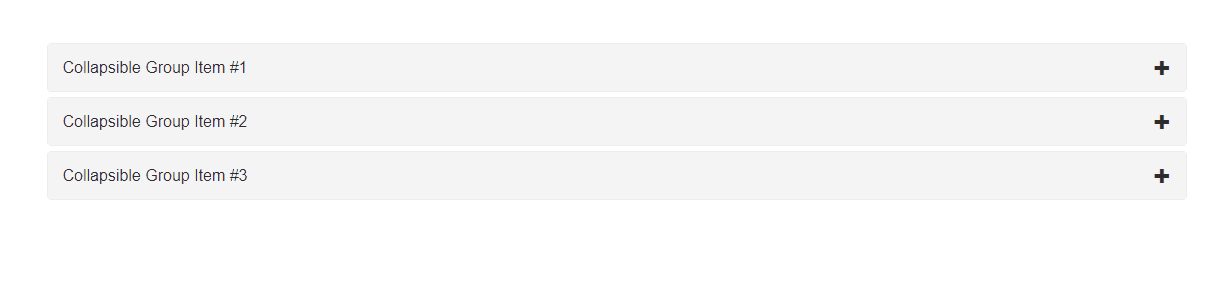
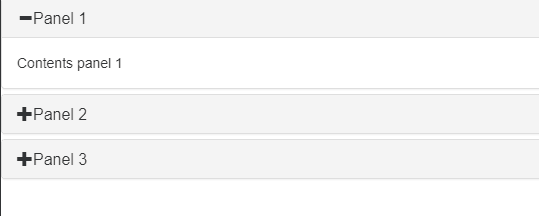
Bootstrap Accordion HTML with plus/minus icon
In this snippet, the coder used a very nice plus and minus icon in this design. Used some additional CSS and JS in this code. Mostly used the native bootstrap with this accordion.

[button-red url=”https://bootsnipp.com/snippets/3kB4m” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Bootstrap Accordion with Plus Minus Glyphicon

Nice Glyphicon added before the text, that icon toggle when the user clicks on that panel. That symbol is plus or minus design. It uses the bootstrap and some custom JS, No need any additional CSS
[button-red url=”http://jsfiddle.net/navjottomer/8u57u/4/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Bootstrap 4 Accordion With Animated Icon

Animated Icons is a trending approach in the web design industry. Web designers are looking for animated icons in every project, here you can see, the accordion built in Bootstrap 4 with animated icon. Animated icon using CSS3 keyframes.
[button-red url=”https://bootsnipp.com/snippets/exZM6″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Elegant Accordion with jQuery and CSS3
If you need a befitting accordion to assist you in displaying text and images, go with this accordion. It contains vertical accordion tabs that do slide out when hovered upon. You can use CSS3 to make it look more impressive if you insist.

[button-red url=”http://proloser.github.io/ElegantAccordion/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
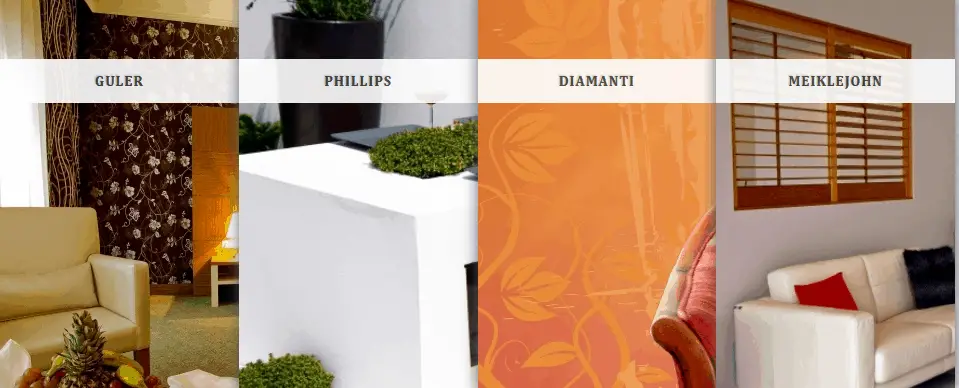
Expanding Image Menu with jQuery
This expanding image menu clusters all your images and highlights the one that has been selected by you. Plus, it equally has container to put whatever text you desire for that image. Quite perfect for displaying goods on any e-commerce site.

[button-red url=”https://tympanus.net/codrops/2011/03/16/expanding-image-menu/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Collective: zAccordion jQuery plugin
This accordion allows your contents to fit nicely to your screen because of its responsive features. This could serve as a fantastic means to ensure a nice home page. On very large screens it works as a horizontal tab control, and on other screens it works as vertical list. Implement this accordion and display further info under different subcategories.

[button-red url=”http://www.armagost.com/zaccordion/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Vertical Sliding Accordion with jQuery
This particular accordion expands when it is clicked and serves up more information about the clicked item.

[button-red url=”https://tympanus.net/codrops/2011/07/22/vertical-sliding-accordion/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Flexible Slide-to-top Accordion
You can save your users the stress of having to scroll down to catch a glimpse of all your content. This accordion keeps the action at the top of the viewport. It even adds more liveliness to your content-viewing by including a fading effect to the action.

[button-red url=”https://tympanus.net/codrops/2011/10/12/flexible-slide-to-top-accordion/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Free Accordion Tabs with CSS3
Interestingly, this accordion is powered by CSS only and it animates beautifully when closing and opening. The animation is made possible by the transitioning of multiple panels into one another. Users simply have the option of clicking on any content for a display of more information.

[button-red url=”http://codepen.io/Kseso/share/zip/JDFto/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
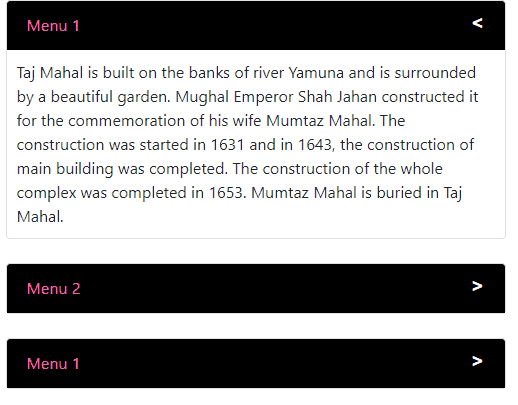
Vertical accordion menu using jQuery and CSS3
The activities of this accordion is simply eclipsed by CSS3 gradients, Font awesome icon fonts, shadows and transitions. It is lightweight and free for your downloading pleasure.

[button-red url=”https://deliciousthemes.com/simple-vertical-menu-with-jquery-and-css3/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
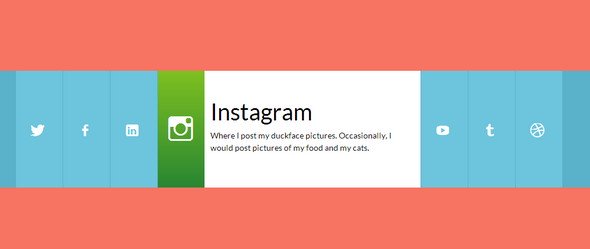
Image Accordion with CSS3
Image accordion implements CSS3 in managing its amazing displays. It makes any website look more presentable.

[button-red url=”https://tympanus.net/codrops/2012/06/06/image-accordion-with-css3/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Nested Accordion Tabs
This is a simple accordion with an additional feature of a media query. It equally allows for nesting of various web elements on several levels. You can get so much information channelled to various contents, and those contents will be displayed only when they are clicked.

[button-red url=”https://www.jqueryscript.net/accordion/Smooth-Nested-Accordion-Plugin-with-jQuery-jQuery-UI-multiAccordion.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Horizontal Accordion Jquery Accordion Plugin
This is a jQuery plugin that allows tabs to function as accordion when they are squeezed into smaller screens. It as responsive as its name.

[button-red url=”https://www.jqueryscript.net/accordion/Responsive-Multipurpose-Tabs-Accordion-Plugin-With-jQuery.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Vertical Accordion Nav Menu with jQuery
Vertical accordion Nav Menu can attribute its functionality to CSS3 and jQuery coding techniques. It allows users to animatedly drop down contents for more viewing.

[button-red url=”https://www.jqueryscript.net/menu/Vertical-Accordion-Menu-Plugin-For-jQuery-Nav-Accordion.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
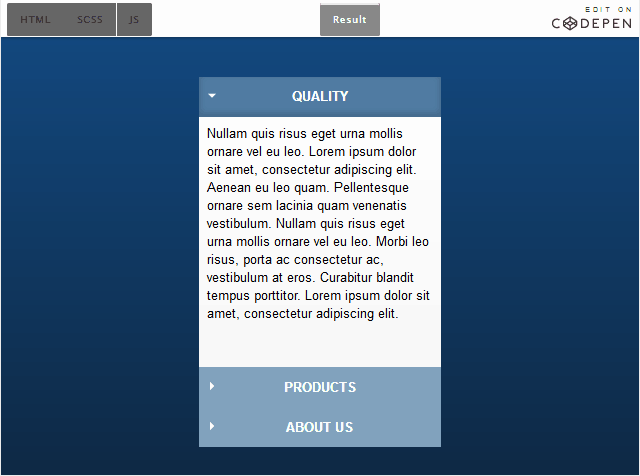
Making a Fresh Content Accordion
With this accordion, you can easily divide your contents into different sections and effectively interact with viewers whenever any of those contents are clicked.

[button-red url=”https://tutorialzine.com/2009/12/colorful-content-accordion-css-jquery” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
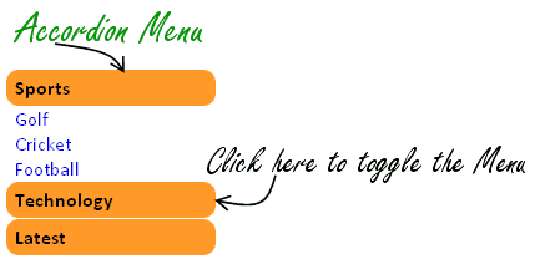
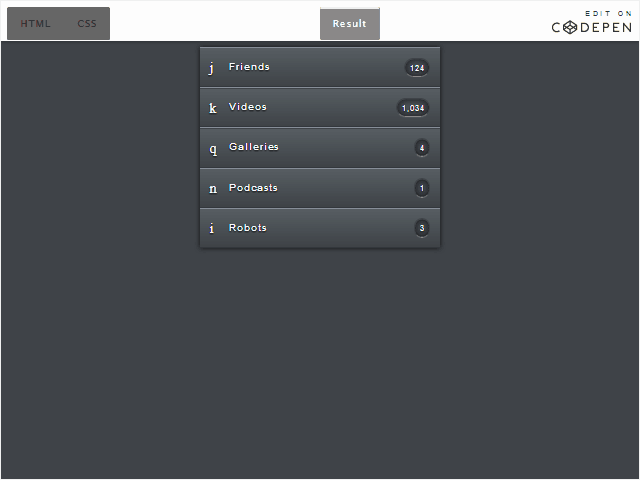
Simplest Accordion Menu using jQuery
You can organize all of your items from the top to as many sub-menus as possible. That way, it is easier to engage your users in an effective manner.

[button-red url=”http://viralpatel.net/blogs/create-accordion-menu-jquery/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Create Accordion Menu in Pure CSS3
Arranging your tabs in decent manner can be one of the most demanding responsibilities of any web developer. But now you can make use of this template and even add some creativity to your tabs. It uses jQuery to effect dropping down of contents when necessary.

[button-red url=”https://codepen.io/Sonick/share/zip/xJagi/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Simple Horizontal Accordion Tab
This Simple Horizontal Accordion Tab takes several content structure to another level. You don’t need to pay anything to get this script working on your website. And one more thing – No jQuery coding involved!

[button-red url=”http://www.dynamicdrive.com/dynamicindex17/haccordion.htm” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
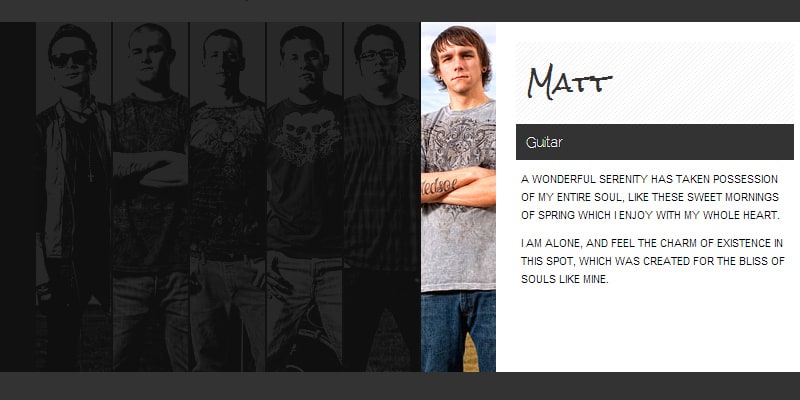
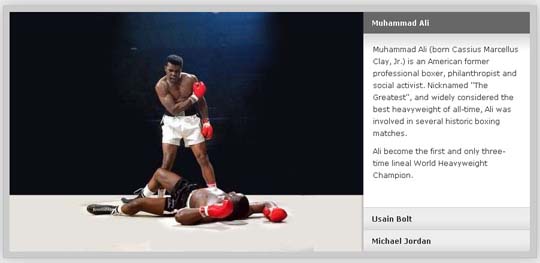
The Slidorion – Free Accordion Menu
You cannot wait to get your hands on this accordion. It sets up your contents nicely on the right and displays the selected content image to the left.

[button-red url=”http://slidorion.com/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Free Pure CSS Horizontal Accordion
UI design with the flat approach is suddenly becoming the order of the day. This horizontal accordion stylishly displays selected content. Its flat design makes it a preferred choice by so many. However, you may have to worry about one thing – from the look of things, this accordion does not permit the printing of too many content.

[button-red url=”https://www.bypeople.com/css-horizontal-accordion-menu/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
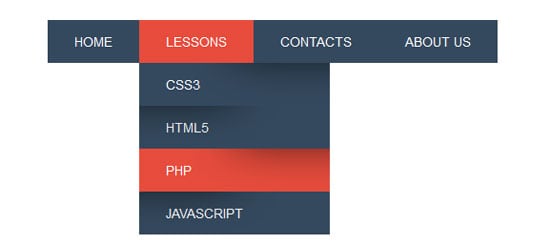
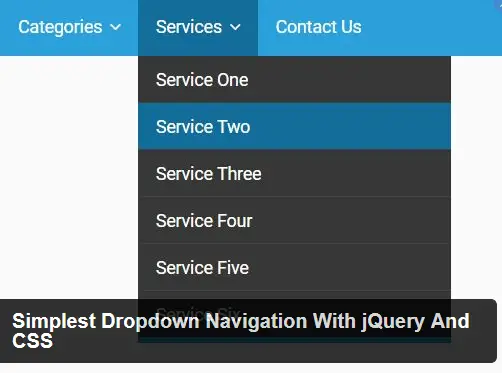
Simple JQuery Accordion Collapsing menu
This collapsing menu functions with jQuery. Users would love to get so much accomplished with as few clicks as possible. It only reveals the content when it is clicked upon. It all depends on what you want. Look at the image below and decide for yourself if it is what you would like.

[button-red url=”https://www.jqueryscript.net/menu/Simplest-Dropdown-Navigation-With-jQuery-CSS.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
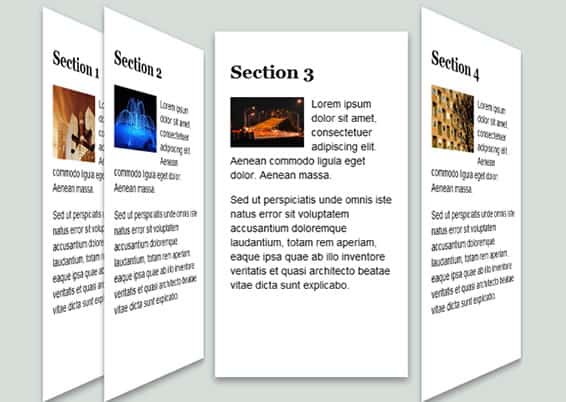
Cool CSS3 and html5 3D Accordion
If you thought that you have seen it all when it comes to accordions and what they are capable of, think again. This accordion widget helps to display a page out of many sections. In an era where performance is never taken for granted, you would find this widget very useful, since it ensures that only the desired page is loaded for viewing. The image below displays how it has been designed to function.

[button-red url=”http://www.htmldrive.net/items/show/1148/Cool-CSS3-and-html5-3D-Accordion” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
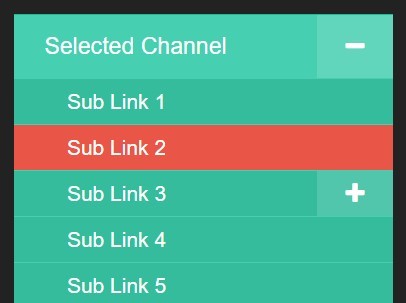
CSS3 Multiple Accordion Menu
This accordion is just a bit more stylish and modern in its kind of icons. It ensures for a better experience because it allows users to switch between the tabs with great fun. This particular accordion is used on most current websites. They are also very visible on mobile platforms where tabs have to be viewed from the top.

[button-red url=”http://codepen.io/Frecosse/pen/Akwdo” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Free Simple Sass/jQuery Accordion
This is similar to the functioning of the other vertical accordions. It elegantly drops a content when an item is clicked. Although it seems to reduce the efforts of having you search through the whole page for content, some people are still critical of its operations.

[button-red url=”http://codepen.io/jonstuebe/pen/iyhej” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
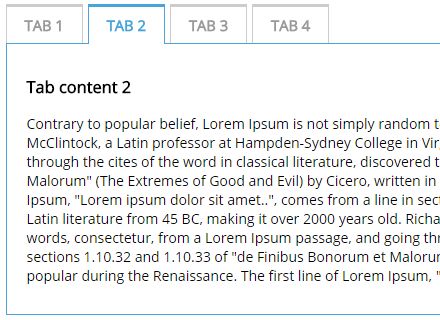
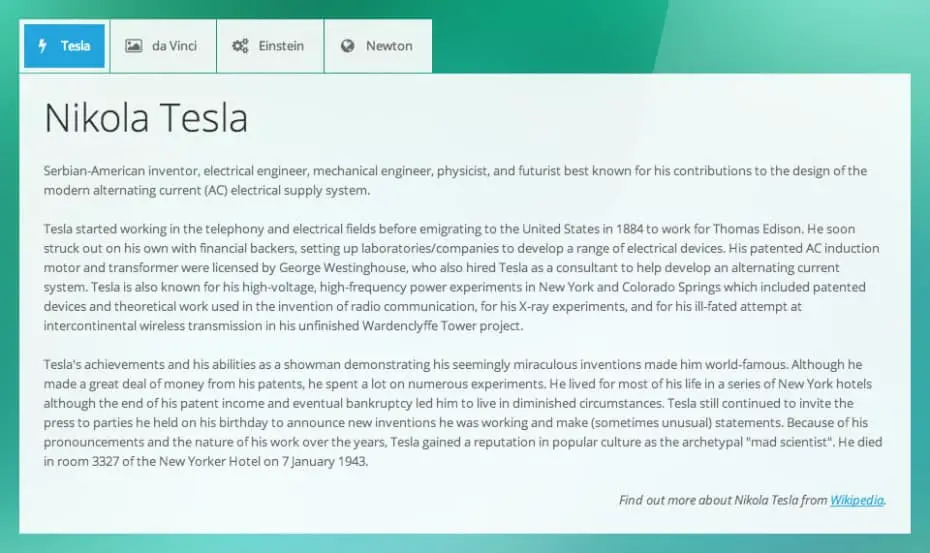
Sky Tabs
The best responsive accordion for great tabbed navigation that does not involve any JavaScript is Sky Tabs. However, if content is massive, implementing such accordion may not be the best option. In that case, it might be highly preferred if you line up you content in one page for the user to read through from top to bottom. Again, it all depends on what you think is good for you users.

[button-red url=”http://codecanyon.net/item/sky-tabs/5808594?ref=pickpixel” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
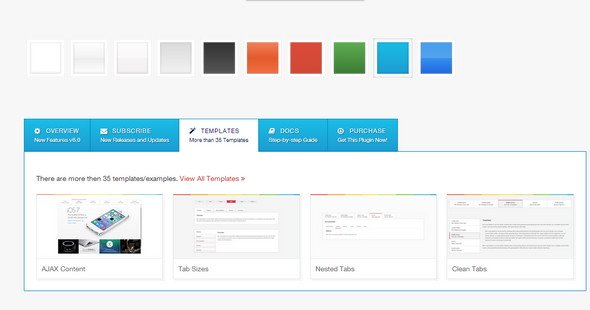
Zozo Tabs
100% user-friendly and completely customizable, Zozo Tabs is your reliable responsive plugin that allows you to present content in the best way possible.

[button-red url=”http://codecanyon.net/item/zozo-tabs/3327836?ref=pickpixel” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
To Sum it Up:
In summary, listed above are a couple of accordions scripted to make navigation around your web pages very easy. By implementing any of these, users don’t always need to scroll down looking for content. Another beautiful thing about this plugin is that it makes your content responsive to mobile screens. The main responsibility of this element is to hide and display useful information to users whenever necessary. Plus don’t forget that you don’t need any subscription fee to download and use these accordions.

