Many website developers use Music Player HTML on the websites they design. The music player HTML provides you with the suppleness in addition to creativeness in constructing a jukebox in your website according to your preference. By using it, you are able to add the limitless number of music then organize them as by your wish according to the artist’s name, album title or year. All features starting with a simple song system to the iPod are capable of being engaged on the blog or website you possess. When designers create and want their blog or website to be notable straightforwardly, they frequently include music player HTML designed for the website, which offers a new appearance, new login form template as well as a worth jukebox in the website.
One more music player HTML benefit is the simplicity in adjusting to diverse platforms. This enhances and makes deploying, developing and designing convention audio players considerably stress-free unlike in the past. Moreover, it makes custom audio players work effectively on mobile, desktop as well as numerous operating systems.
Free Music Player for Website HTML Code
These music player HTML offer an improved experience to users plus outcome in making extra business by way of sign-ups to the goods or services.
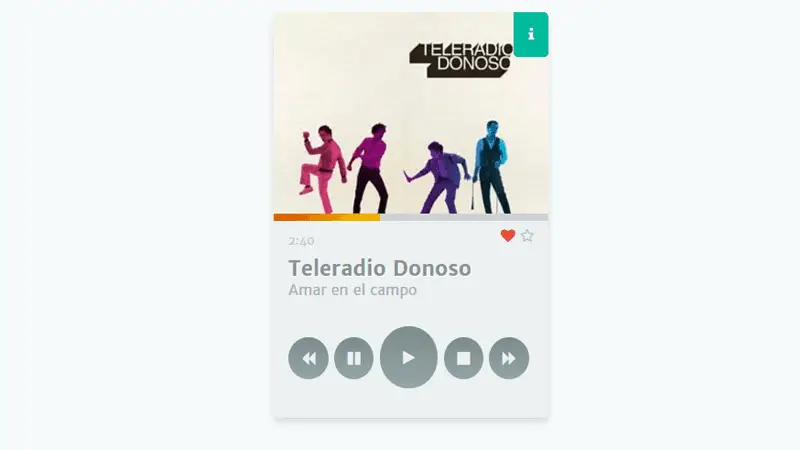
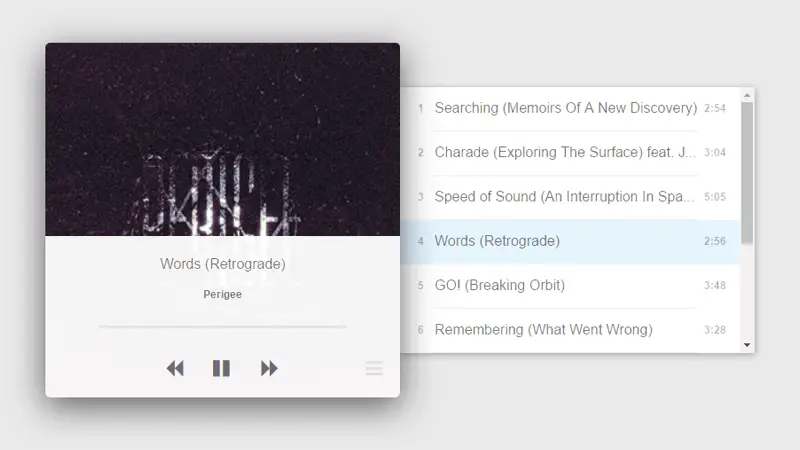
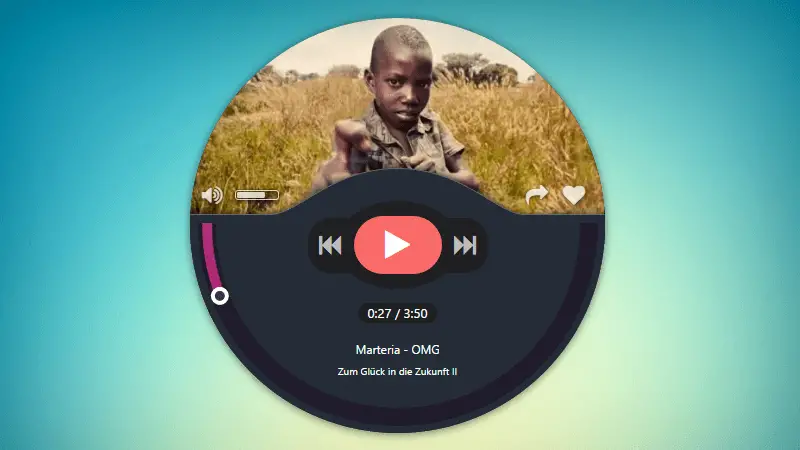
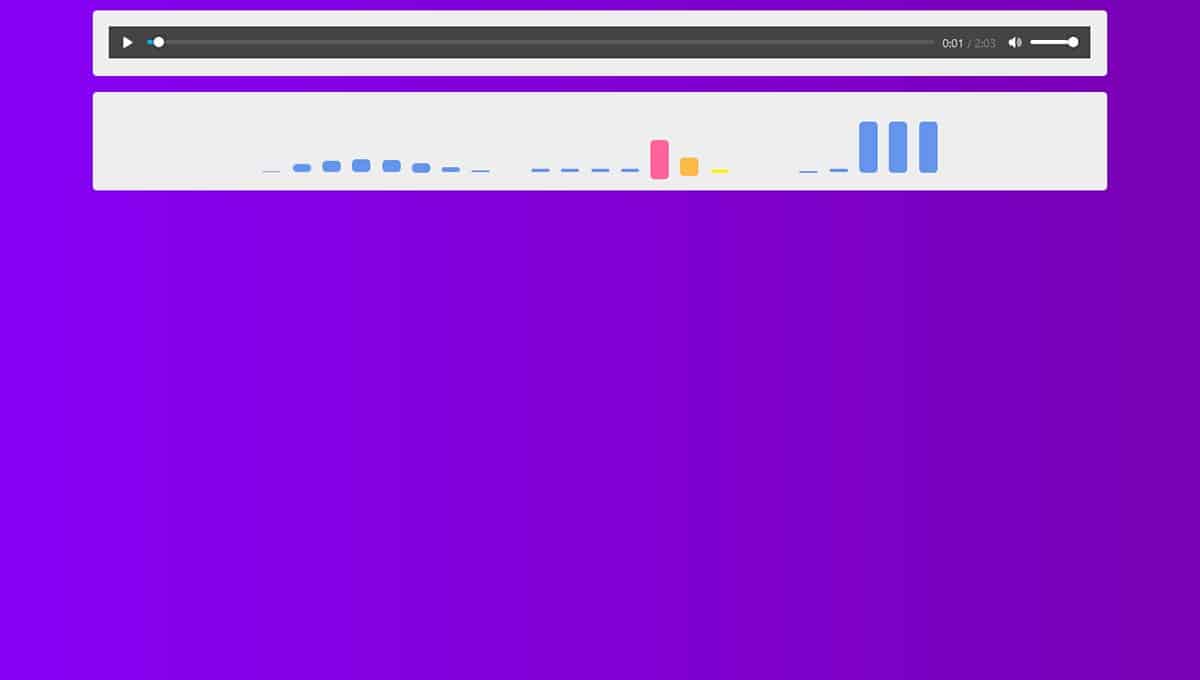
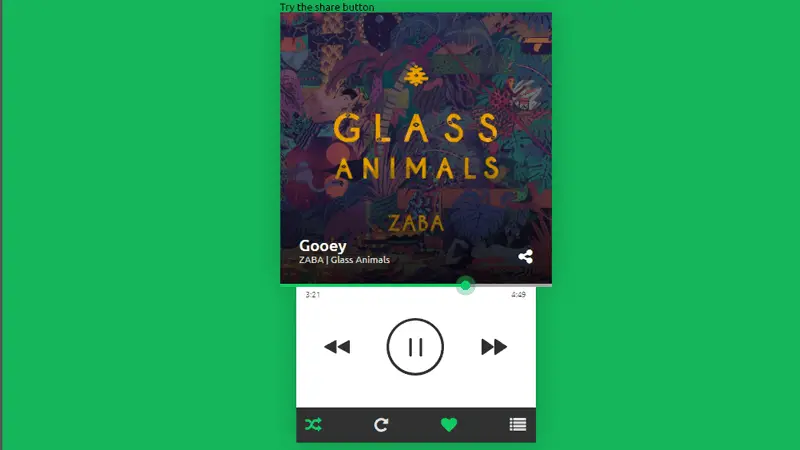
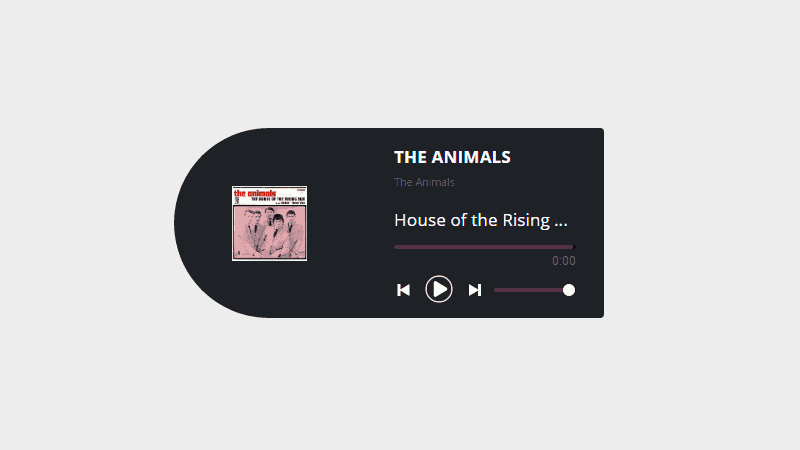
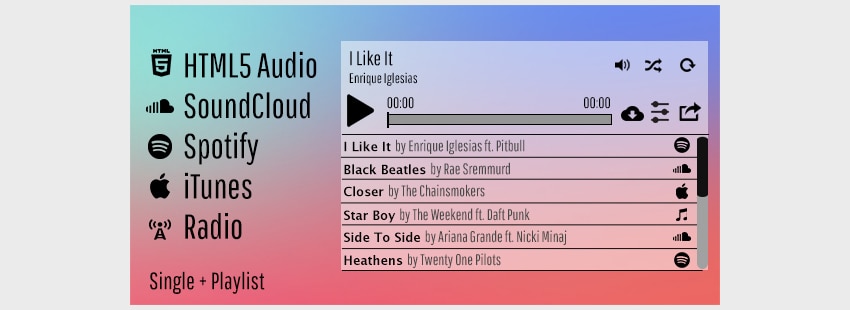
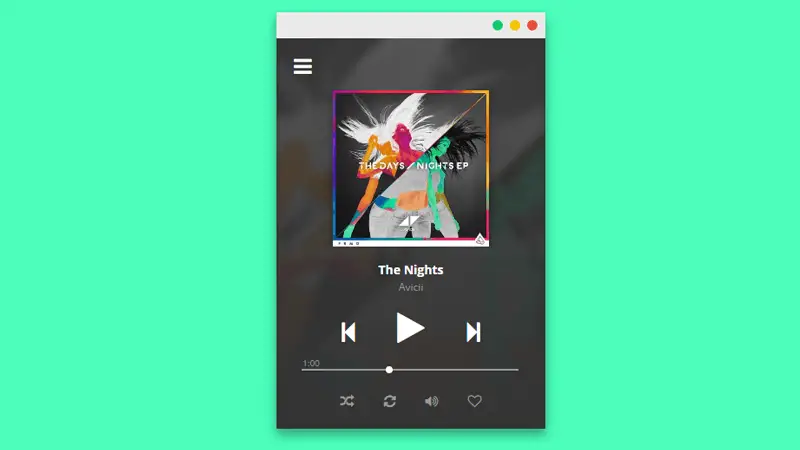
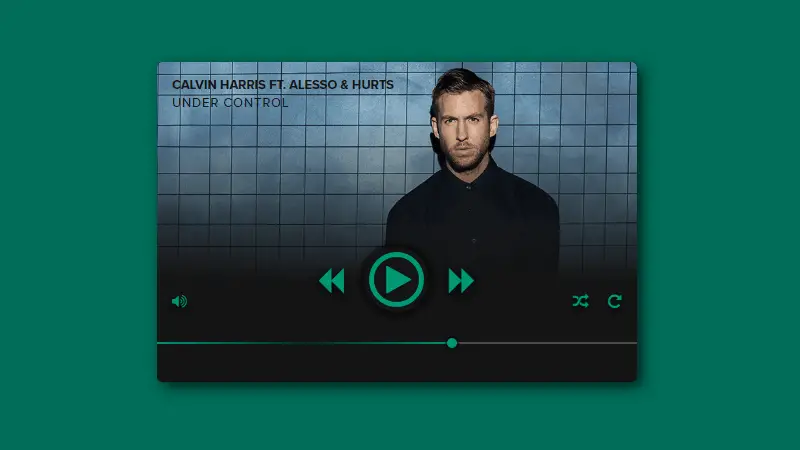
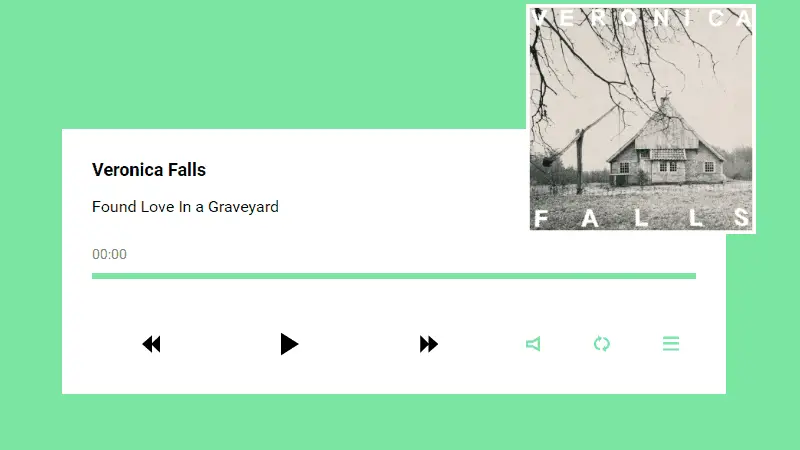
Flat Music Widget UI – Simple HTML5 Audio Player
Flat Music Widget UI is a cool and spotless interface flashy mp3-player. The flashy vibrancy is brighter as well as stress-free when using. The Flat Music Widget UI downloads as well as play mp3 file once the play key is pushed. The Flat Music Widget UI is under inventive Common authorization, the norm is entirely unrestricted even for money-making purposes.

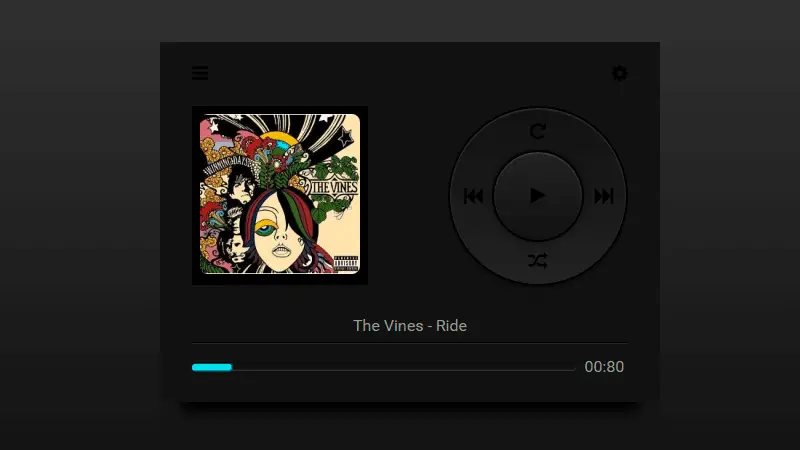
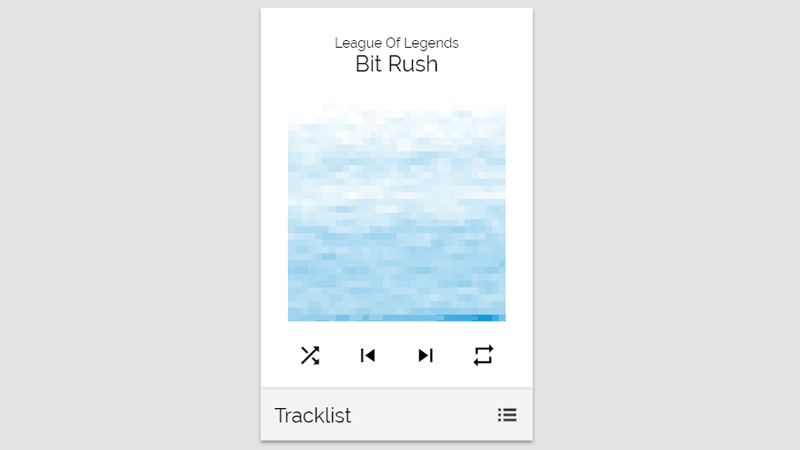
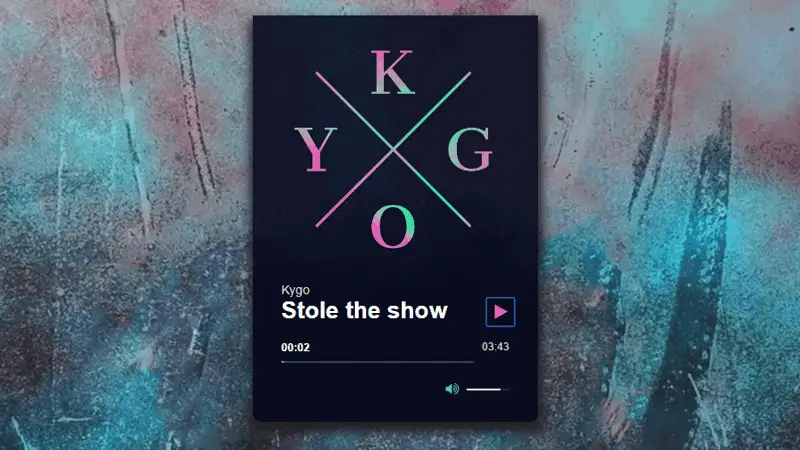
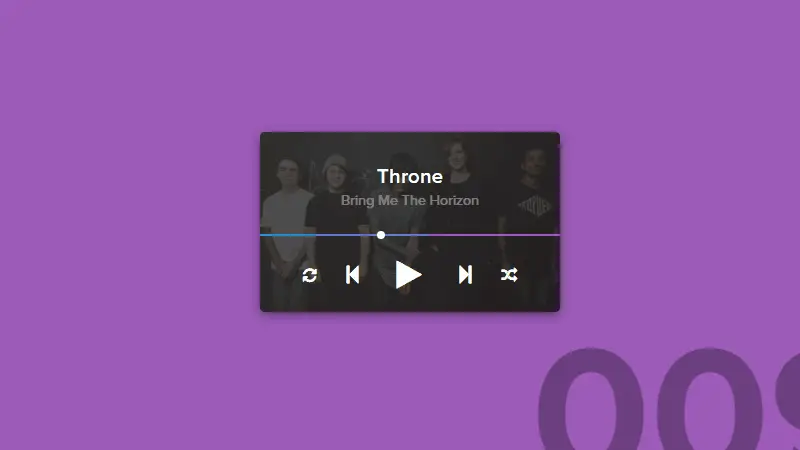
MP3 Player UI Design
It is a flash music player designed for MP3 files. MP3 Player is an exposed source music player that can be modified and incorporated into your web space with no hassle. MP3 Player consists of five diverse versions, which enable you to incorporate it according to your wish and select tracks from several files.

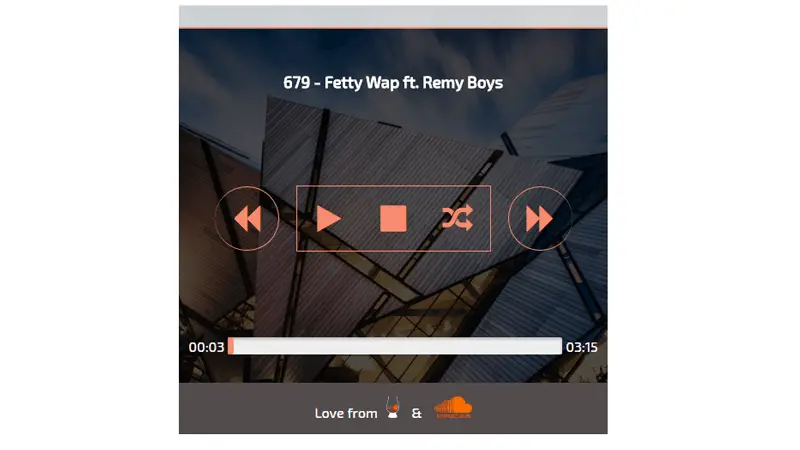
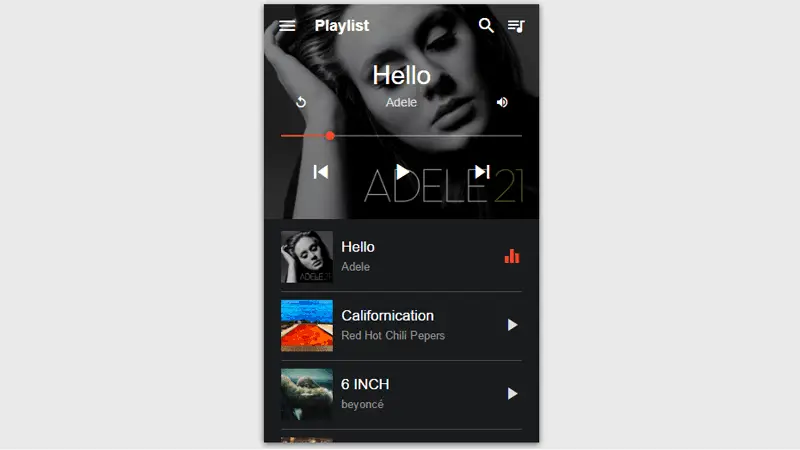
Music Player Concept With HTML Tracks
It is a song playlist creator, which enables you to make custom player. When formed, the flash mp3 player can be embedded, downloaded or shared equally as SWF files aimed at HTML web space also as flash constituents aimed at full-flash web space.

Material Player – Flash MP3 Music Player
Material player is capable of playing up to 25 songs of your desired MP3 music endlessly. You are able to sort the song to automatically play or else ought to a manual start. Snap the key on the leftward when pausing the song then snap it another time for playing continuation. It will complete your web space since you are capable of customizing the music player by means of html color codes.

Music Player With Playlist CSS
Simply add songs to your Website by using this innovative mp3 player as well as stream your songs stylishly. On no account is programming acquaintance necessary. Basically, upload your MP3(s) to MP3 encyclopedia then the music’s are routinely added to the playlist. At that point, just duplicate and paste the code to whichever Web page. This new-fangled version is not affected by current Internet Explorer updates, which may disable flash movie monitors.

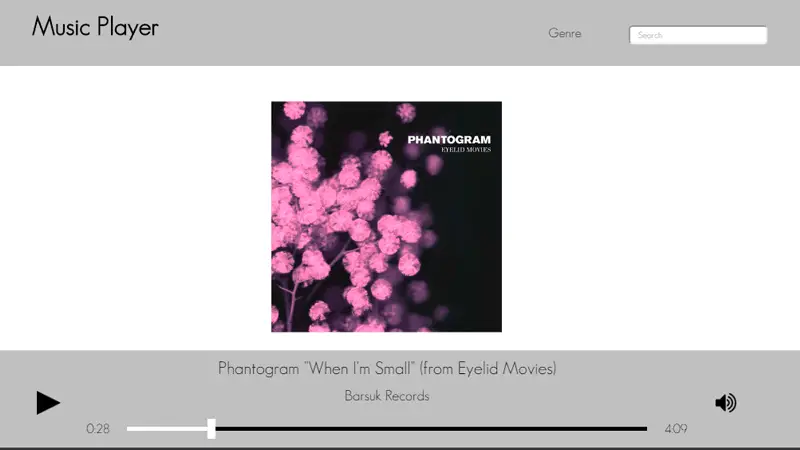
Audio Player With Playlist Source Code
If you are searching for uncomplicated in addition to yet a new web site Audio Player that is capable of playing only distinct tracks of your prerequisite then audio player is the finest choice.

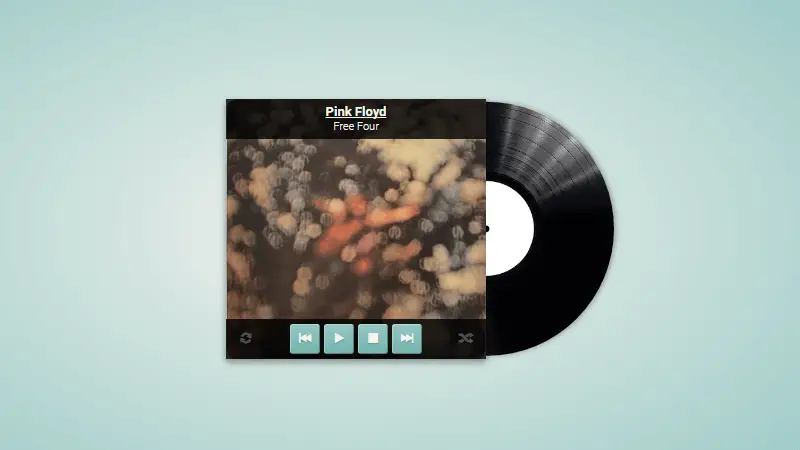
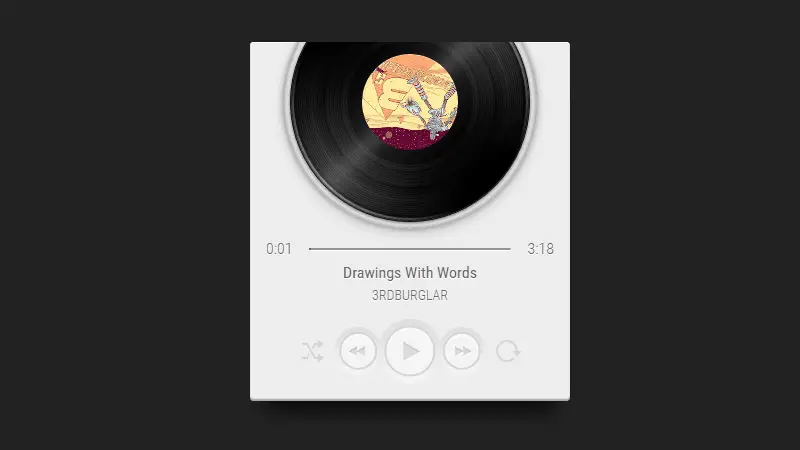
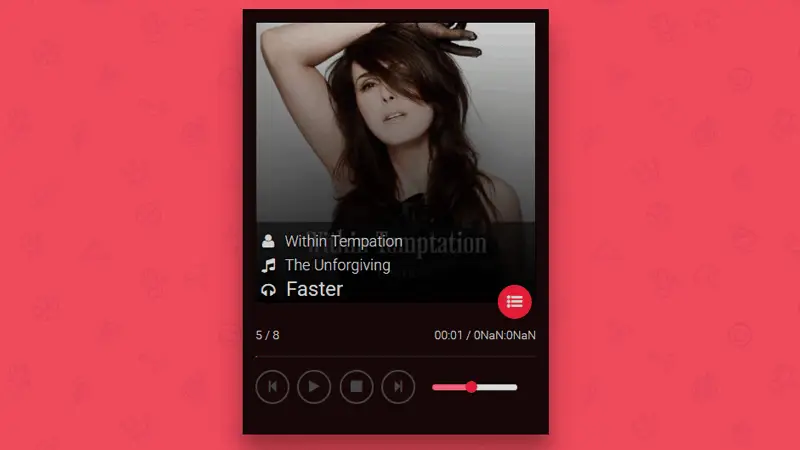
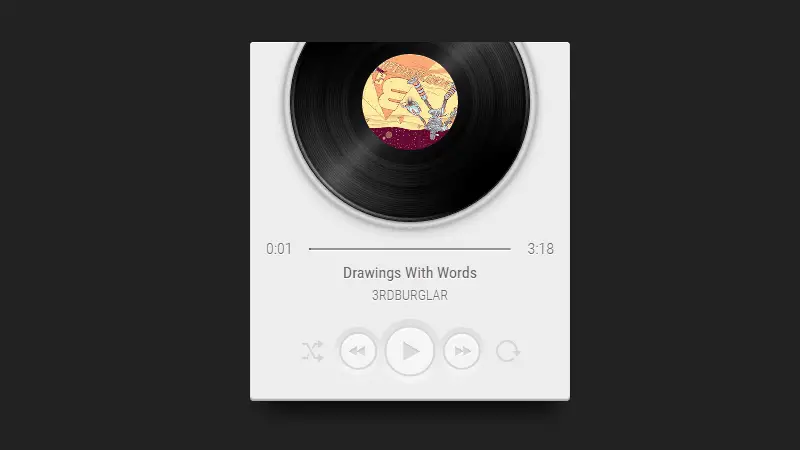
Vinyl Music Player For Website HTML Code
Silverlight Audio Player is an uncomplicated audio player, which can be used in playing back a single or several audio tracks. Silverlight Audio Player recently supports binary designs of player. The leading style plays a single track. The succeeding style enables you to play several tracks.

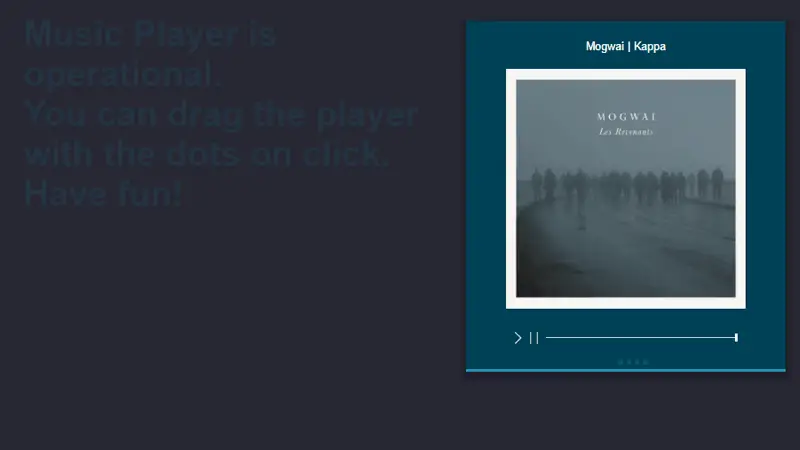
Music Player – Continuous Background Music HTML
The audio plugin allows you to stream MP3 files into music player. The music player is capable of loading automatically the audio plugin once it comes upon a clip whose track title finishes with MP3. It loads the track from the similar file on or after which the player has been loaded.

Music Player -RV Code Challenge- Autoplay Code Generator
If you have a web-hosting server, which entails small space, also cannot store music files online. Then music Player is the best kind of music player that is similar to a flash player. You can embed it to your website and plays mp3 tracks through HTTP wherever on the internet. It sorts out precisely that, besides it is authorized GPL.

HTML5 mp3 Player with Playlist CSS
It makes whichever mp3 links to play straight on your web space. Furthermore, your invitees will have chance of tagging and posting easily mp3 link to the del.icio.us mp3 player.

Music Player HTML Template Free Download
Enhances easy converting of the mp3 links that you have specified, or else you can put in use tags that has innovative download selections. Daily UI IX was transcribed for presentation. It uses WordPress’s made-in scripts plus the light-weight SoundManager2 collection that will not slug your webpage.

Music Player For Website HTML Code
UI music player is the stress-free technique for presenting streaming audio tracks on your website or web-server. It makes audio streaming from your web page instantly devoid of installing burdensome streaming server-software.

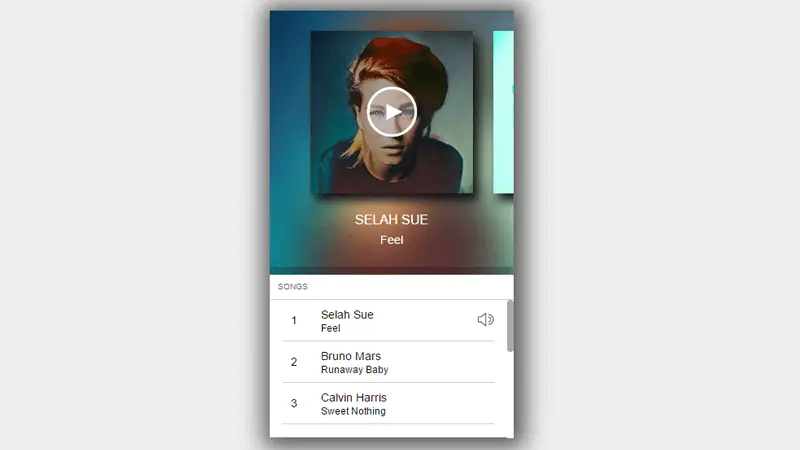
Minimal Music Player – HTML Music Code
This is one of the great techniques to acquire your songs available either from taking a number of music on your website or just listening.

Music App TweenMax With Playlist CSS

Reel Player – Html Template Free Download
It supports equally audio plus video and is transcribed in pure, spotless HTML5 and CSS, also it’s greatly compatible backwards. It works effectively with various custom backgrounds because of its simple modification. In addition provides wide customization choices; wholly skinnable plus supporting Ambilight, HTML5 You Tube API, full-screen video as well as automatic translation.

Audio Player HTML – Free Download
Scott Andrew’s audio player is compatible and very quick. Scott Andrew’s audio player effectively suits in low-bandwidth or mobile web pages. It does not depend on any precise framework, therefore its simple when dropping it into web page without additional libraries plus dependencies necessities.

Music Player by Sebastian Beltz With Playlist Tutorial
Music player by Sebastian Beltz provides the control of a framework-player; API that is flexible and conversant to jQuery designers. It is tremendously fast as well as easy to develop. You can choose a working deployment operating in few minutes regardless of the defaulting version. If you are searching for flexible, uncomplicated HTML5 player which function with jQuery, in addition, has unlimited documentation plus unrestricted support, then search no more than jPlayer!

Universal HTML5 Audio Player -codecanyon
The major and most apparent one is cross module compatibility; the Universal HTML5 Audio player has been tried comprehensively in addition to working in Android, iOS plus desktop browsers. It entails graceful fall-back capabilities as well as glossy interface. It allows you to toggle circular advancement meter, which displays time left behind and the playback location.

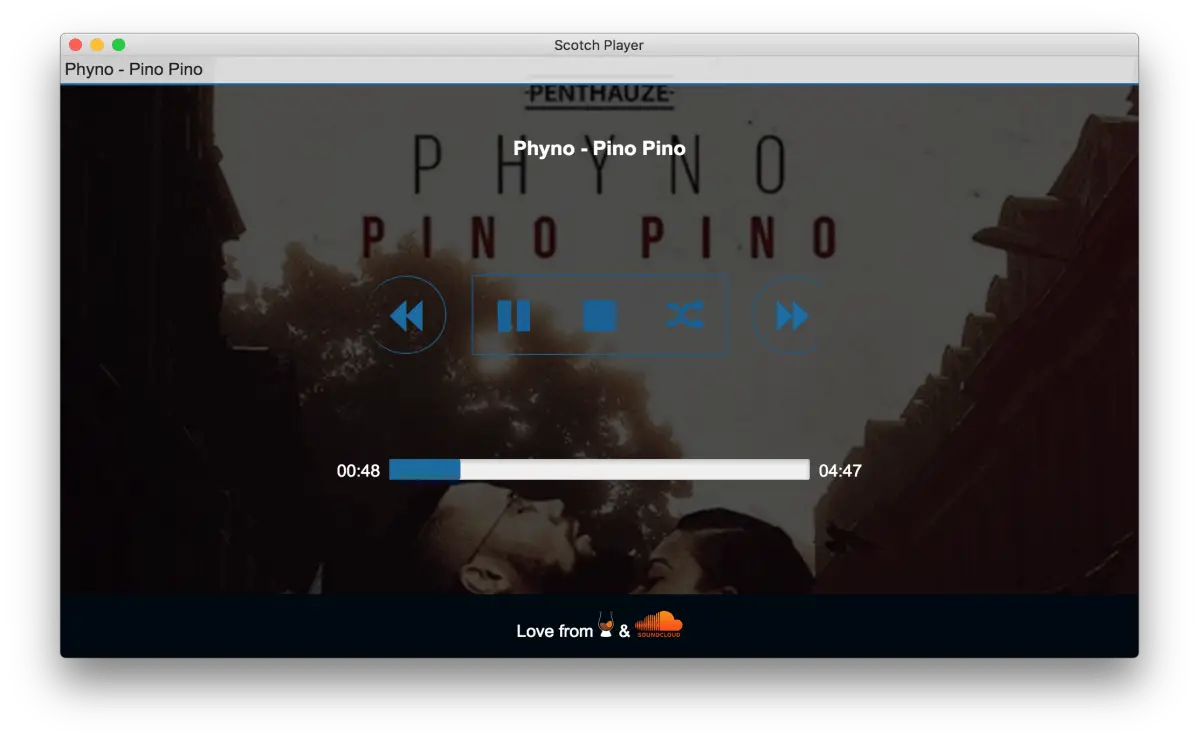
Scotch Player – Music Player For Website HTML Code
Scotch Player is among the customizable products in the MP3 music player list. Basically, it’s a small HTML5 player, which is able to start and stop music. The API does not have exterior dependences and is simpler and flexible when using.

D3.js + React Music Player – Bootstrap Audio Player
It is a compatible and customizable to a certain point; sufficient which would serve effectively like a drop-in to various websites. Mobile websites for instance will embrace the small magnitude of this player; in addition, it has been tested to function in mobile Safari and Chrome, hence being good-looking for websites intended for persons on the go!

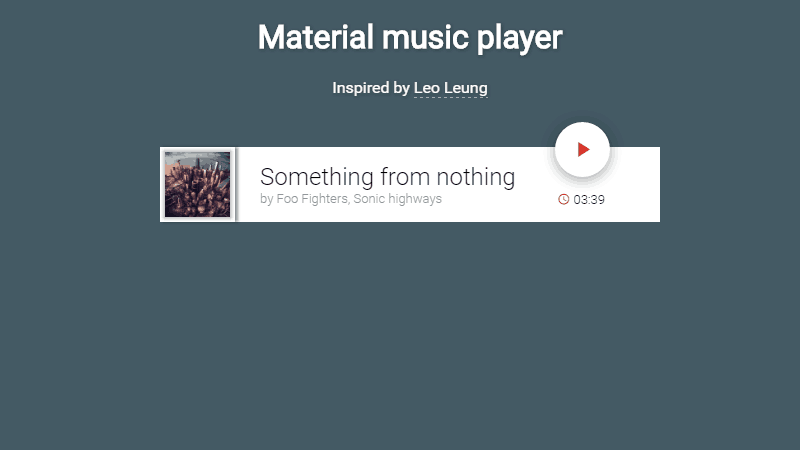
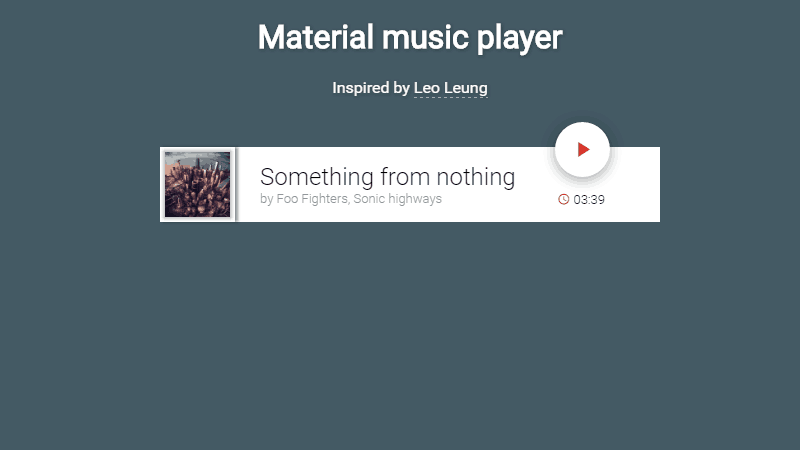
Material Player- HTML5 Music Player
The material music player is made completely in jQuery as well as the devotion of the aesthetic illustrates. The controls glitter and move lithely, also the whole interface feels slicker. Codebase HTML5 Music Player consists of basic operations which enables you to create a playlist thereafter rate the music on it, along with adding of links to the music to purchase them. It can also be customized to include song lyrics or artist bios to the songs on the playlist.

UI Challenge – Audio Player – HTML5 Audio Javascript
Audio player is one more jQuery built player, which entails a few whistles and bells. Audio Player is easy to customize and use; supports numerous players on a single page enables full screening thru HTML5. The player plus its controls can be skinned with CSS, as well as you can put the buttons down below or on top of the player.

Full Width Audio Player-Codecanyon
It is a WordPress plugin, which transforms your typical WordPress page into a song page. FullWidth Audio Player is entirely responsive and entails ability of adding playlists plus tracks to a web page. It similarly supports window pop ups designed for uninterruptible media playback. You can include the FullWidth audio player on the bottom side of any WordPress site by using short-codes.

Zoom sounds Media Player
Zoom sounds media player is a receptive HTML5 audio player which has three skins available in the box. All modern plus mobile browsers are supported as well as IE7+. It is compatible with audio playing from YouTube and sound cloud. Designers can modify the player’s UI thru CSS or SASS.

Royal Audio Player
If you want to entertain your online visitors, then Royal Audio Player is the best choice for playing both audio and video songs. Royal Audio Player is receptive and gives support to various mobile platforms and modern browsers. It entails an all-encompassing API which supports Sound-Cloud, YouTube, Podcasts, Official.FM, SHOUT-cast, as well as Ice-cast.

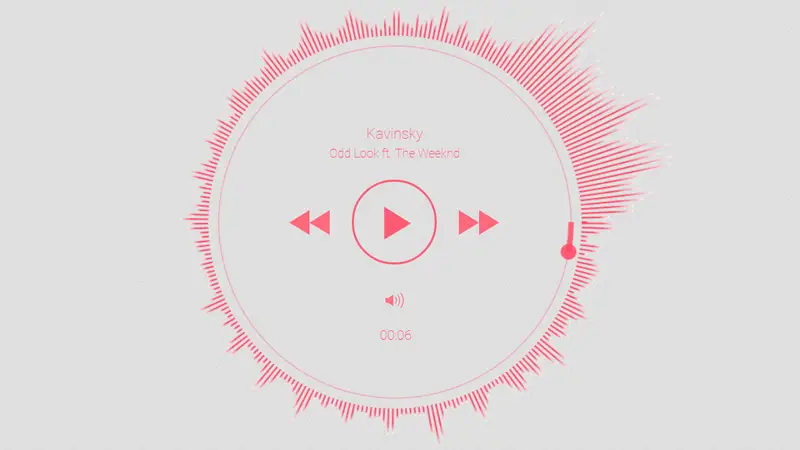
Audio Player HTML5 Wellcome to Rofa Music store
Gear HTML5 Audio Player features charming SVG computer graphics, an exceptional canvas equalizer, plus Sound-Cloud support. It features a mobile receptive style, JSON playlist, circular track-back, also a docked mini-player. The designing is fashioned with LESS. Unexpectedly, Sound Manager 2 is endorsed to exist amongst one of the projects utilized in constructing this attractive audio player

TPlayer – Audio Player for WordPress-
It is a jQuery built player designed for WordPress. TPlayer support MP3 audio track playback along with streaming from Sound-Cloud, SHOUT-cast and Ice-cast. It entails a highly UX model in tablet also smartphone gadgets and features SVG animation. The player similarly consist a buy and download links.

HTML5 Audio Player Responsive Playlist
It distinguishes the administrator agent of your browser, device, OS then uses designs, which match your native MP3 audio player. It re-joins to the breadth of your monitor and entails basic UI monitors.

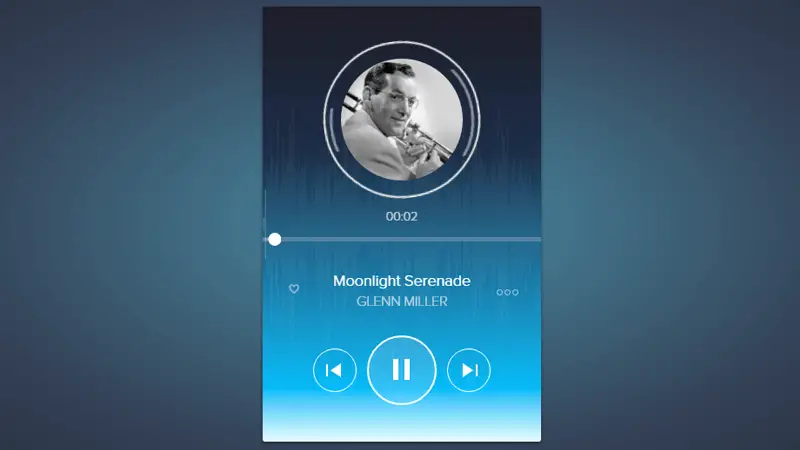
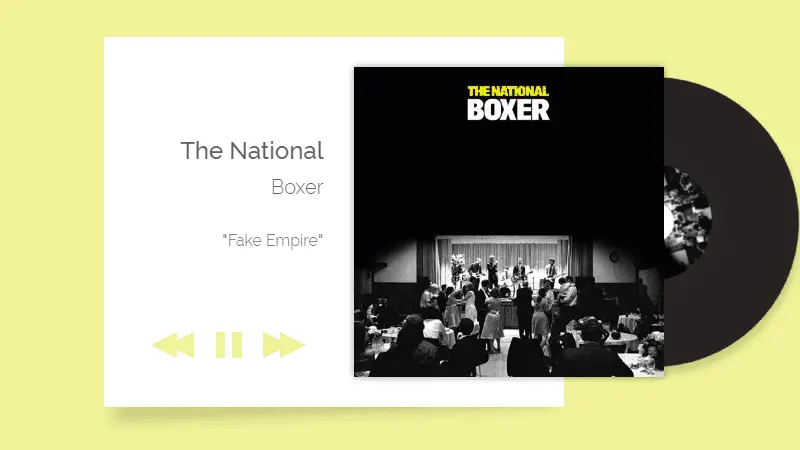
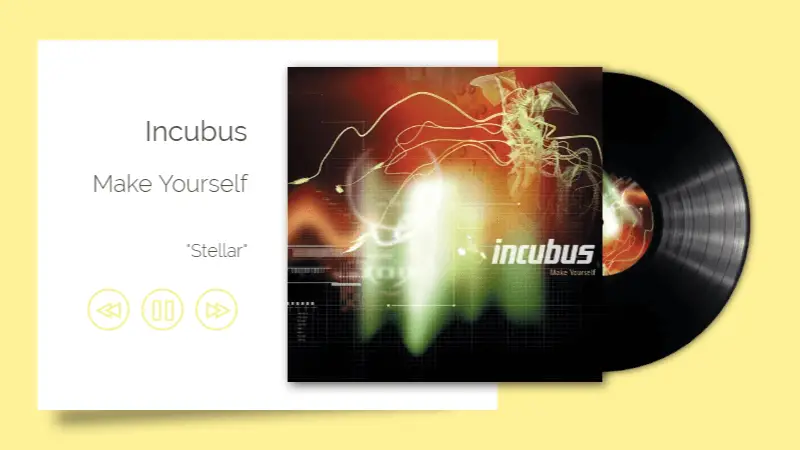
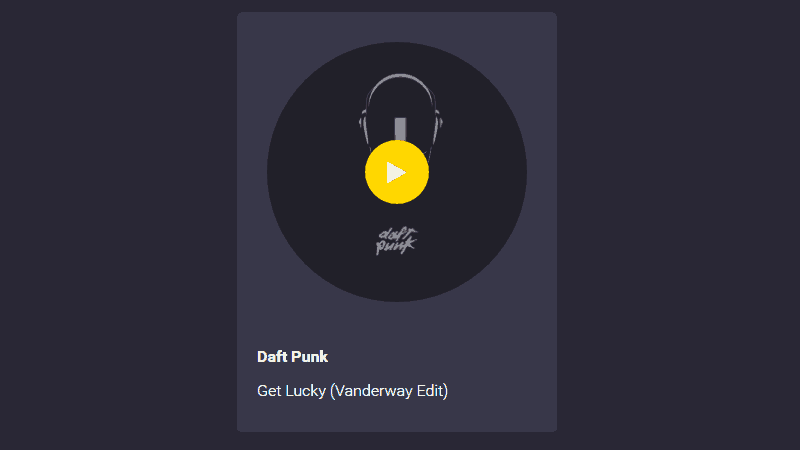
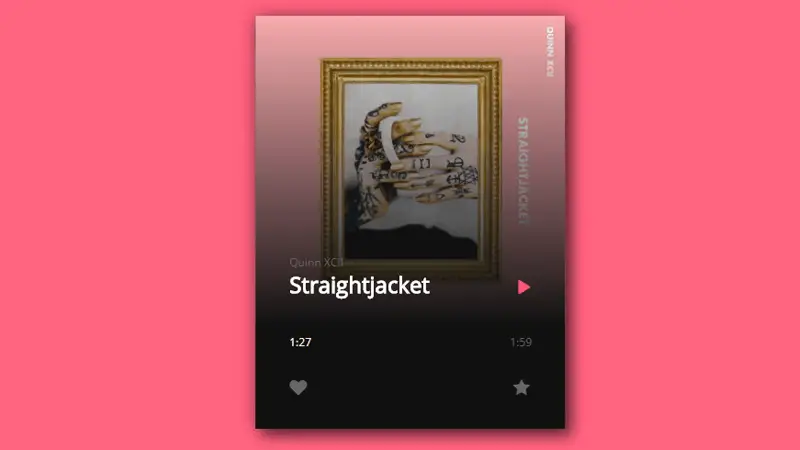
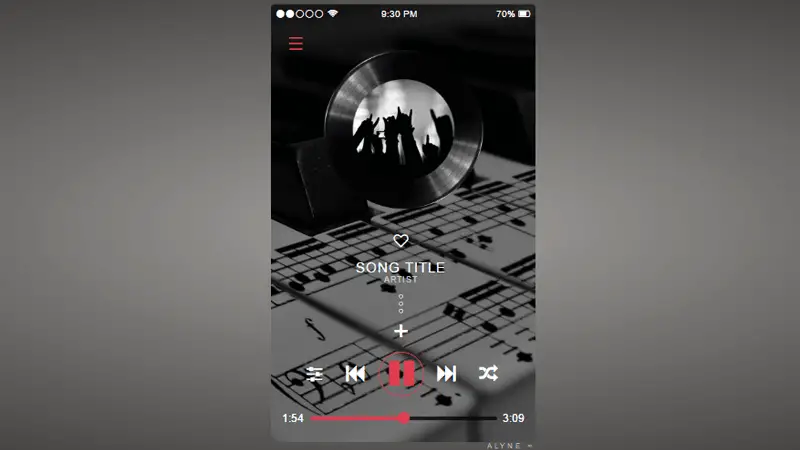
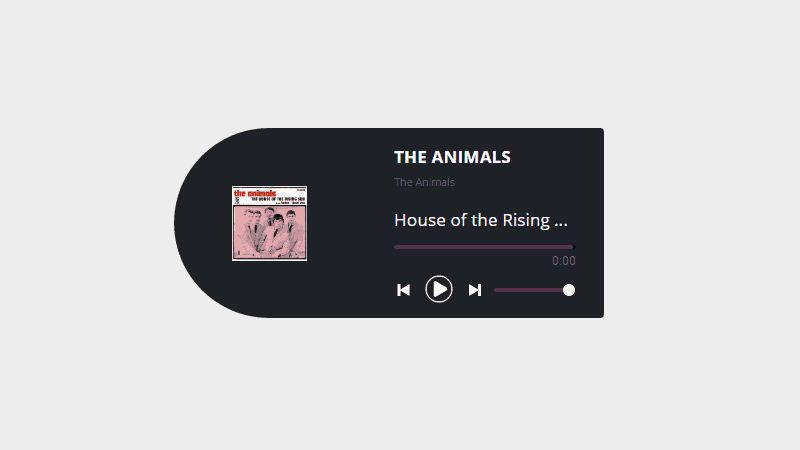
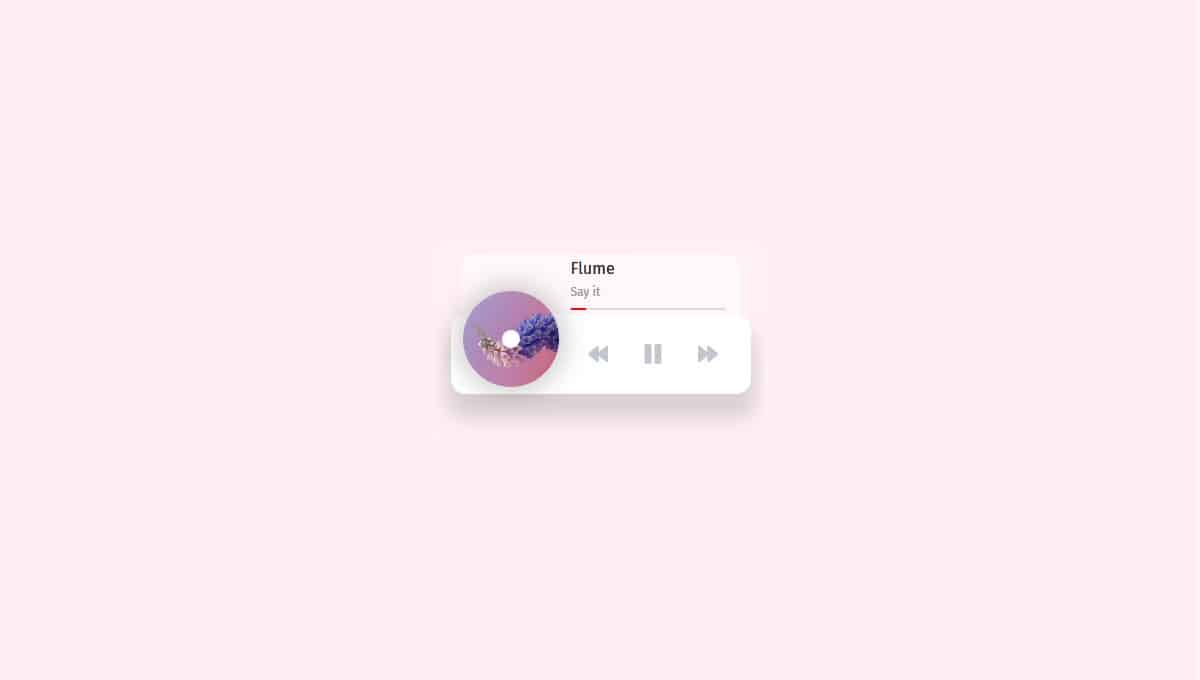
Skeuomorphic Audio Player
Skeuomorphic audio player is designed to look as a rotating disc record. It is fabricated by utilizing pure CSS and a distinct image aimed at the autograph album artwork. Its control is achieved through minimal jQuery.

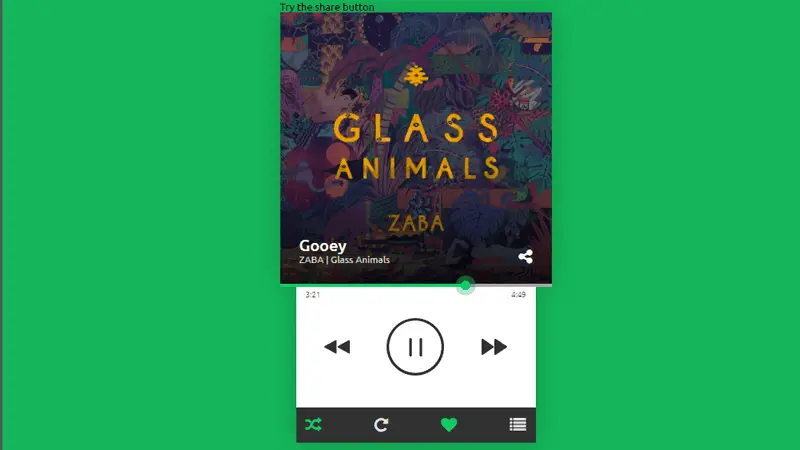
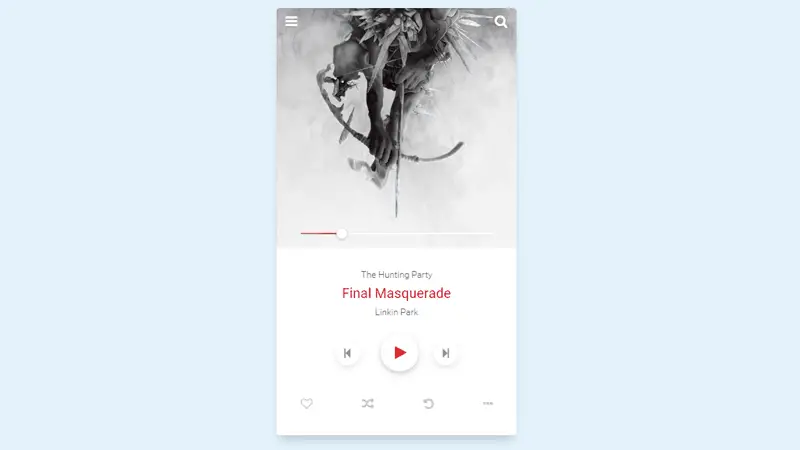
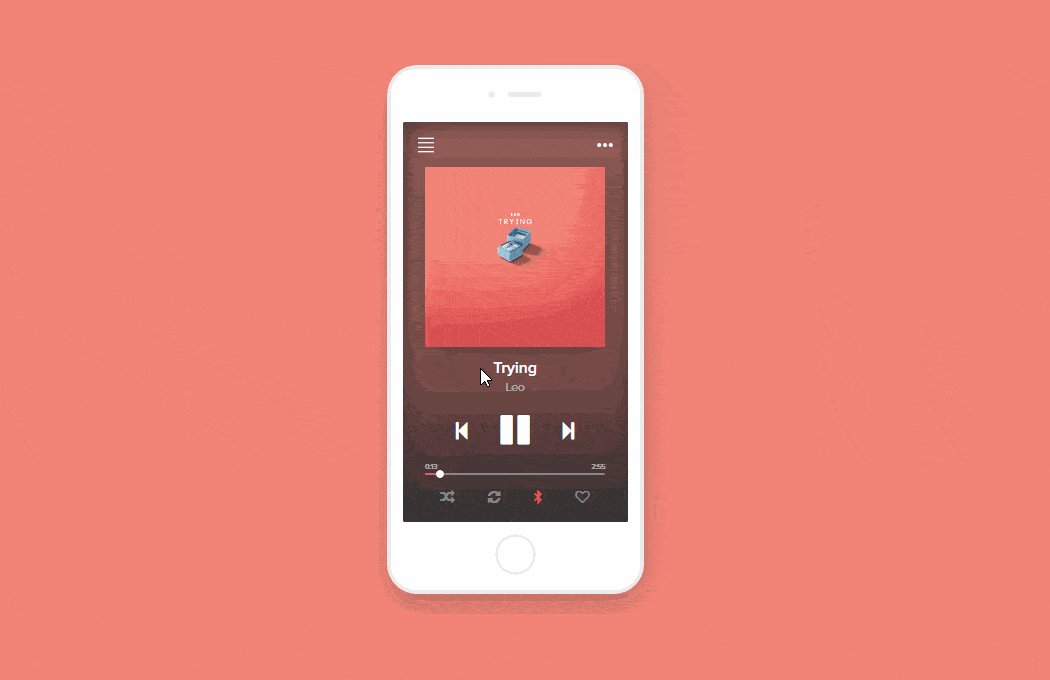
DailyUi – Music Player – Social Share – Background Music HTML Autoplay
This is a unique music player that provides the users with a real-time audio streaming connection from one phone to another using Bluetooth technology. You can simply make a playlist with one of your phones and then connect it with another device why has a music player installed and then music will start playing on both devices immediately when you press the Play button.

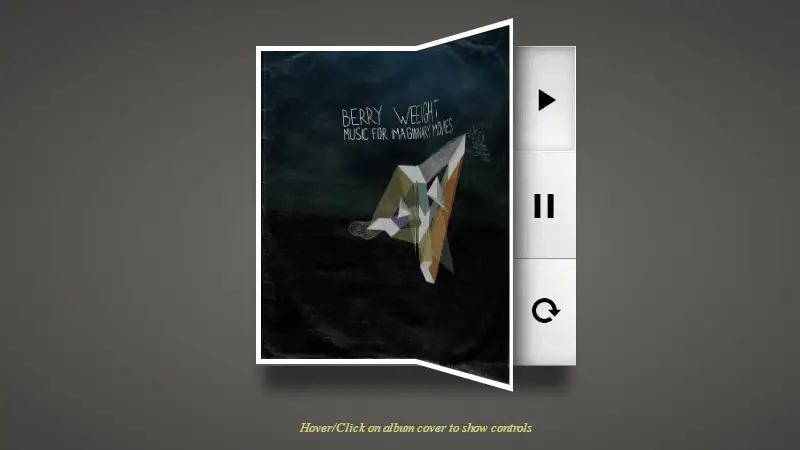
Music Player With Hidden Controls
In the past, most people preferred to use the hidden attribute in the embedded tag to hide the music player. It was, however, quite an overwhelming task for people that were using Firefox browser. This is why the music player with hidden controls was invented. You can use it effectively even if you have a JavaScript that controls the music player. It is even possible to adjust the width and height attributes of your music player to zero.

Scotch Music Player – Continuous Background Music
This kind of music player is built with Electron technology. It is has some unique CSS features because it has been designed using Web pack rather than Browserify. Scotch music player has been organized quite differently when it comes to the structure of the files.

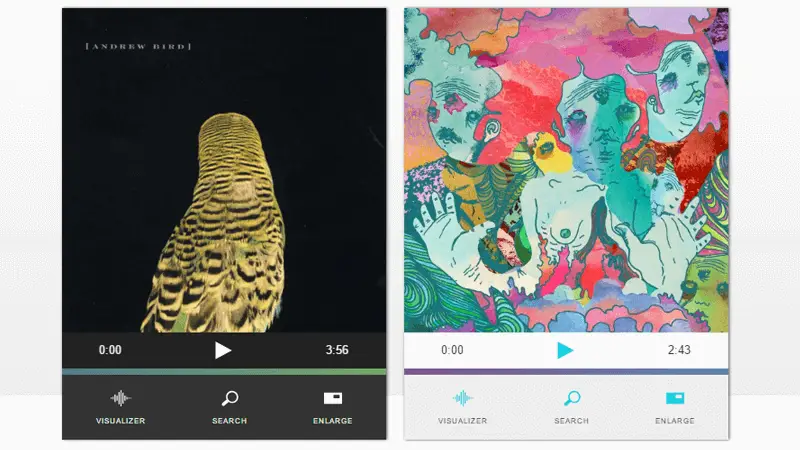
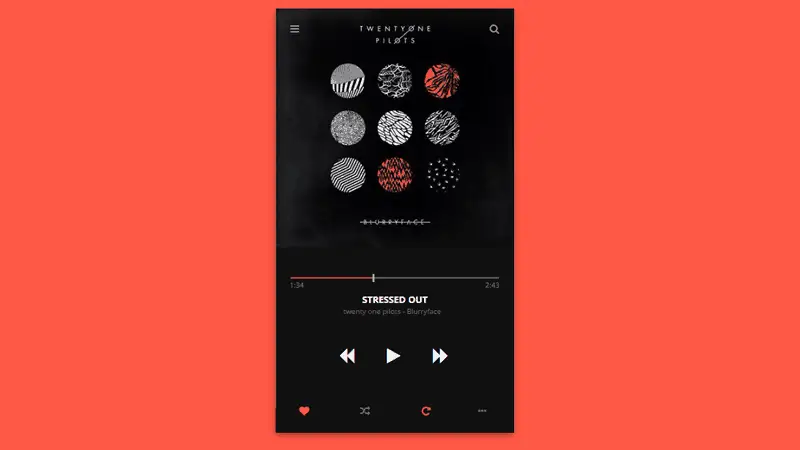
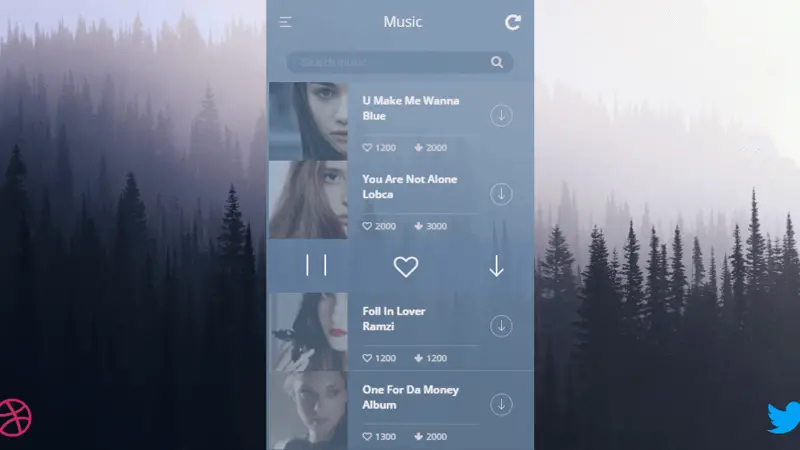
Music Player – Mobile Interface Carousel
It offers various audio playlist options to the users. The user can listen to any desired audio files using an audio device. That’s not all; it is possible to navigate through various tracks that are displayed on the screen. Do you know how to create Responsive Footer HTML Templates?

Visual Music Player With Playlist Source Code
The visual music player allows the user to connect directly with streaming and top music service providers in a simple click of a button. You can connect to Pandora, Sound cloud, iHeartRadio, Spotify and Pandora directly using this music player. It is even possible to access your internet radio, podcast and music library.

Mobile Interface Carousel Music Player
This music player is usually comprised of CSS, html5 and an audio player code snippet that is based on JavaScript. Most people have found this music player quite effective in creating audio playlist for personal projects.

Flat Music Player Code Generator
Just as the name suggests, this music player has a flat and simply music player widget that is used in designed a customized audio playlist.

Audio Player V.2.0 Multiple Tracks
This kind of music player has been designed with the ability to play various formats of music. It has a notable professional display because it has HD features and 10 bits codecs. There is an advanced version that has reworked the web and mac interface so as to make it more easy to use.

Abbey Music Player Autoplay
The users of this music player are able to listen to their favorite tracks with some Rain Sound in the background. You should note that this kind of music player has been created with minimal design and provides only for the features that are essential.

Interface Animation – Music Player Plugin With Playlist CSS
This music player has features that enable the users to player both audio and video music. You will realize that it is quite easy to use the jQuery plugin because of the simple interface it has been designinged with. There is a consistent look even when you use a different browser. You should note that it is possible to use multiple players when using this page.

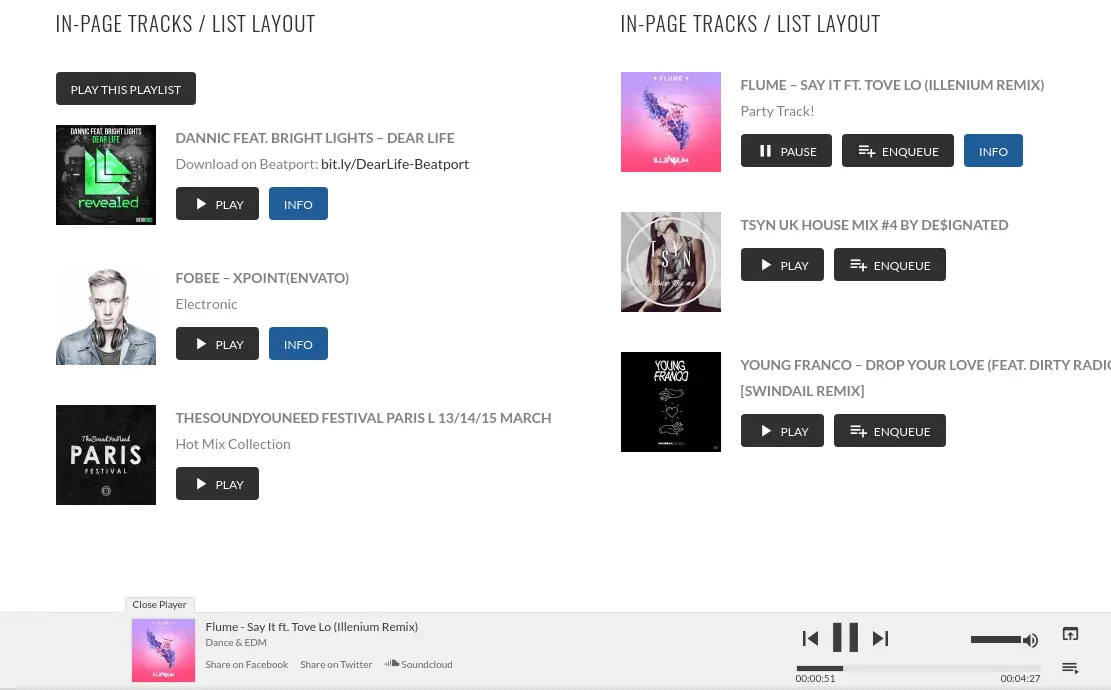
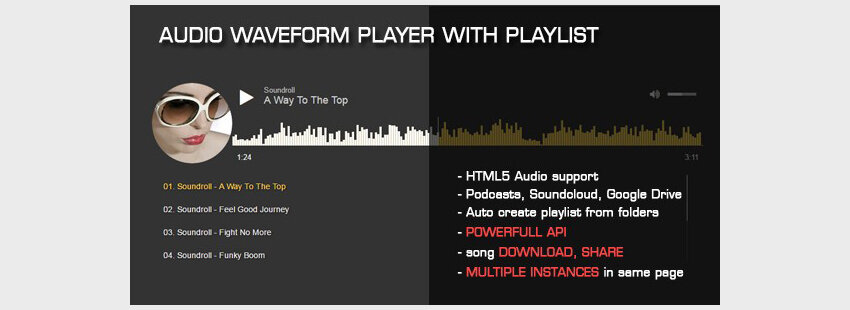
Audio Waveform Player With Playlist
It has some of the features found on sound cloud alongside other cool features. You will be able to see the start time and end time of an mp3 file when using this player. It also supports sound download and sharing of music through social media and other social sites. It can also create playlist.

ZOOM sounds-Neat HTML5 Audio Player
You will find good skins and styles on this player that will help you to customize this player. It is good with search engine optimizations and supports sound cloud.

ONIX Music Player With Playlist Jquery
Most people prefer using this music player because of its awesome UI. The interface of the song that is currently playing is quite mesmerizing. The music player automatically adapts to the color of the album art and provides the user with an immersive visual experience right from the menu bar to the status bar. There are also extra ordinary features found in the Onix music player such as album art downloader, customization and metadata editor.

HTML5 Audio Player Multiple Tracks
This music player supports the JavaScript, HTML and CSS.

All In One Music Player
You will be able to create a playlist, play a single track and stream any audio track when using the all in one audio player. You can also broadcast using this player.

Fancy Music Player V2.0
You can use custom settings on this player. You will be able to add tracks using techniques such as; XML playlist, custom link, custom playlist, and the HTML playlist. The fancy music player works by detecting whether the loaded HTML file is supported if the track is not supported it will be played using a hidden flash file. It can also detect whether a file being loaded already exists on the playlist or not.

FREE Flash MP3 Music Player
You can easily play music on your website using this player. You do not need to have programming skills to use it, you will only be required to fix it on your website and it will automatically create a playlist from folders present.

Open Media Player With CSS
You should note that this is mainstream video and audio player, which puts a front and center accessibility option. Appropriate for authors and end-users.

NOMENSA’S Media Player
You will find it to be a very useful multimedia player for both the intranet space and websites. The core player found in this player has a JavaScript wrapper that generates accessible HTML toolbars that sync with your choice of media player.

Material Music Player With Playlist Jquery
This is a HTML5 player, which mainly focuses on customization and accessibility. Its main focus is however on accessibility. You will get a full keyboard access that uses tab-based navigation system, a screen reader, themes and other tweaks for accessibility.

Oz Player – Background Music HTML Autoplay
You should note that this was the first video player to be invented with completely accessible features. It is good for keeping visitors entertained making them to want to come back to your website. You can use the Oz player to play videos hosted on websites or places that provide standard mp4 videos. The Oz player can use web standards like the HTML5 video and audio while keeping old folders open for browsing to ensure that there is codec compatibility.
The Oz player complies with all W3C web guidelines for accessing content. It allows use of captions, does not contain keyboard traps and also supports audio descriptions. You will also find it to have a unique system that allows you to create a moving transcript.

Better Audio MP3 Player (XML)
You can add an unlimited number of music genres and mp3 files to each genre when using this MP3 player.

XML MP3 Music Player With Playlist
You should note that this mp3 player has a similar story to that of the new FLV player but this one has a list option being driven by the XML. You can easily customize the appearance of this music player. You can either have it on the top or bottom part of your website. It can load playlists from the XML, HTML or sound cloud. You can also deep link tracks while using this player

FLAM Music Player Code Generator
This mp3 player is made in a flash mode so that it can be easy to fix onto your website. It functions through the use of the MySQL and PHP. Its database can store the characteristics of the tracks and authors.

Premium XML MP3 Music Player
The premium XML mp3 player is small in size. However, its simple design does not limit it. You will find many features on it and it also has a real equaliser which can read sound waves while the music plays.

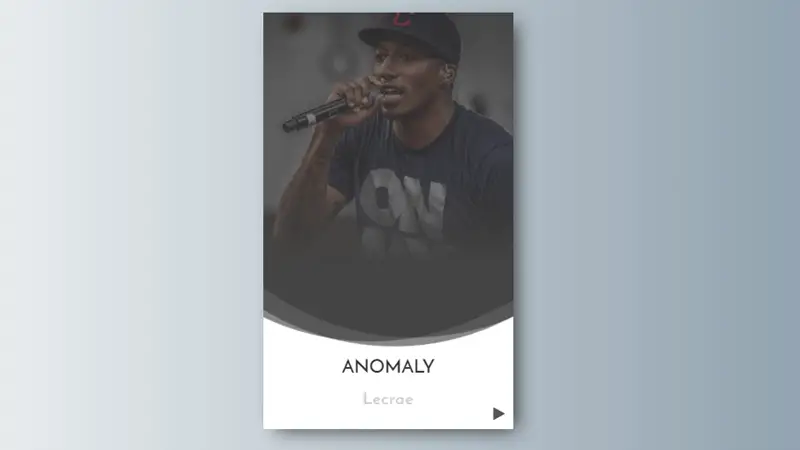
Anomaly- Dark Star MP3 Player PRO
You can play any mp3 tracks found on your XML file. Its design is also quite good which even supports the shuffle mode.

Material Music Player -MP3 Player
MP3 Player is good for playing music with limited materials. You will find it to have complete minimal make, which plays one music file repeatedly which is good for creating background loops. It is good for playing music with limited materials. You will find it to have complete minimal make, which plays one music file repeatedly which is good for creating background loops.

Skeuomorphic Audio Player XML MP3 Player
This mp3 player is fully customizable and can load songs from external XML files.

Simple Responsive Music Player With Jquery
This is a lightweight plugin that has been created to boost your website with a good music box. You can change the background color and also customize its transparency alongside other features.

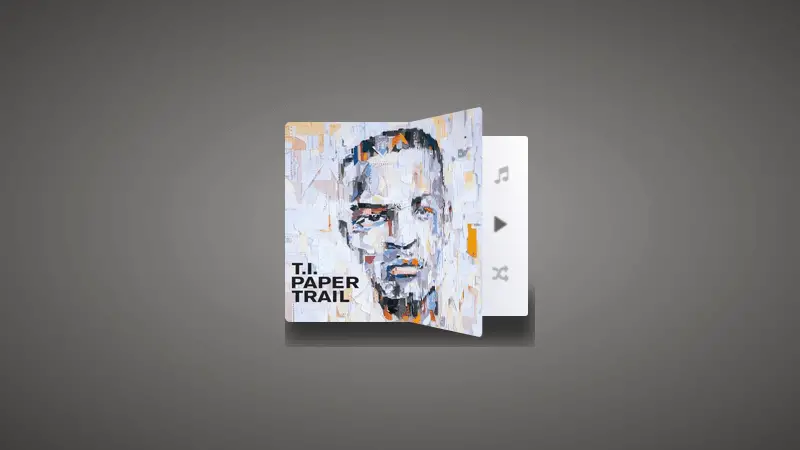
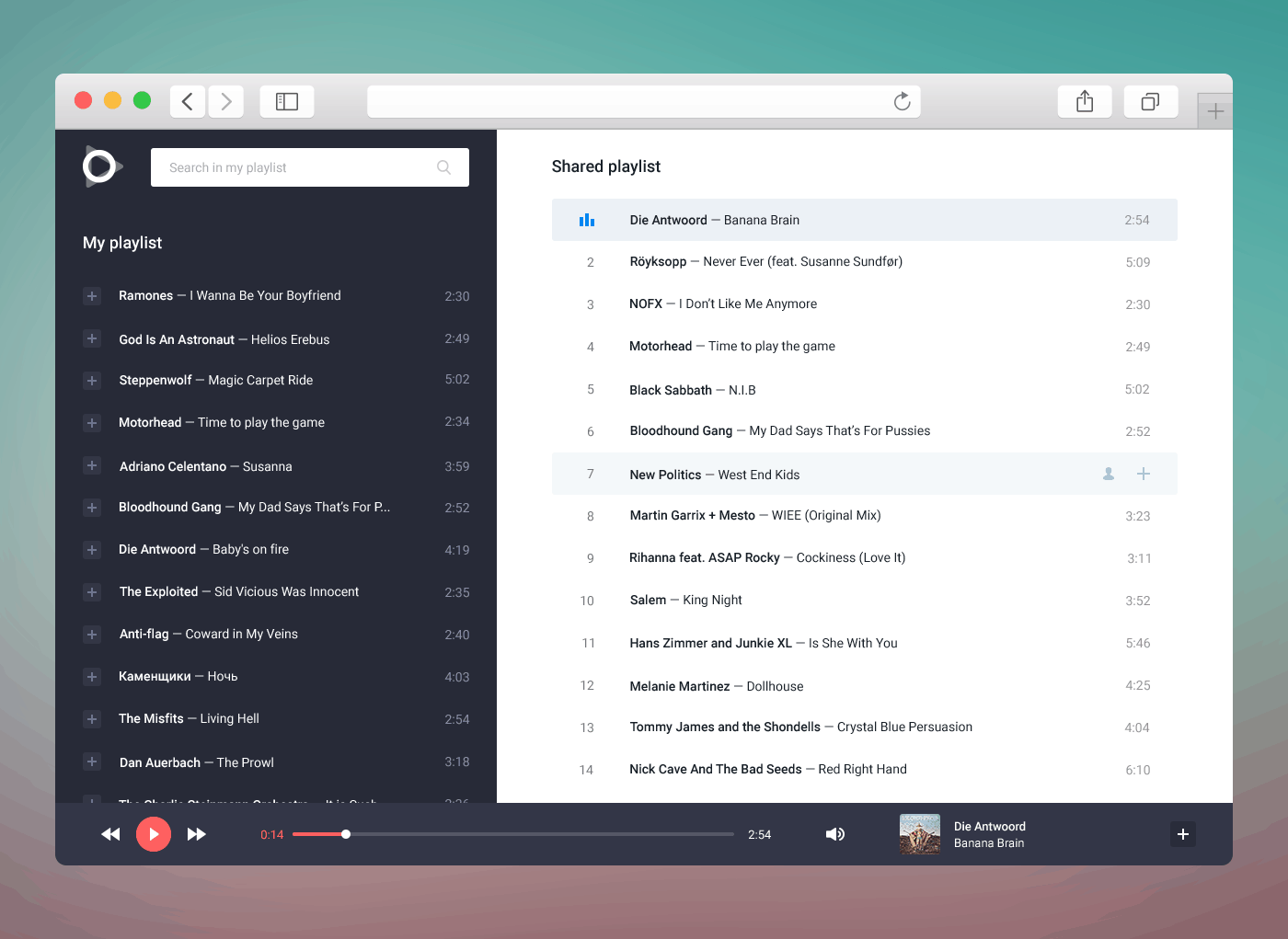
Music player UI design With Playlist Tutorial
This player is easy to use and allows custom settings. You can browse any folder, set a sleep timer and even tag an editor when using the Vinyl music player. It is branched from the phonograph.

Music APP concept – How To Insert Audio In Html Using Notepad
You should note that this Mp3 player is also minimalist but has the XML support. This allows you to define describe and define a song’s URL present on the XML file. You should note that this player plays the files in a loop manner using a fake equalizer whose reflection effects are quite good. You will find both the pause, stop and play command buttons on the player. It is most appropriate for providing good quality background music for your website.

MINI Progressive MP3 Music Player
This Mp3 player will allow you to load different Mp3 music files onto a single page while allowing you to play or stop those tracks that you are interested in, yet it ensures that only a single track is playing at a time.

Music player with hidden controls With Playlist Jquery
You should note that this type of MP3 player will allow you to add any mp3 track into your project. It gives you the liberty to define the MP3’s URL and also choose the color you wish to have your configuration file in. You can click on the player to pause and resume the tracks on the project.

Media Player with Playlist Tutorial
This music player supports both audio and video music version. It has features that are highly backward compatible and is written in clean and pure CSS and HTML5. It includes Silverlight players and custom Flash players that enables it to function effectively with both old and new browsers.

Material Music Player HTML5
This minimalist audio player has been design with features that are best suited for mobile and low bandwidth websites. It is able to function in a very fast manner. Scott Andrew’s HTML5 audio player is not limited to any specific framework and therefore you can drop into a page without being required to use extra dependencies and libraries.

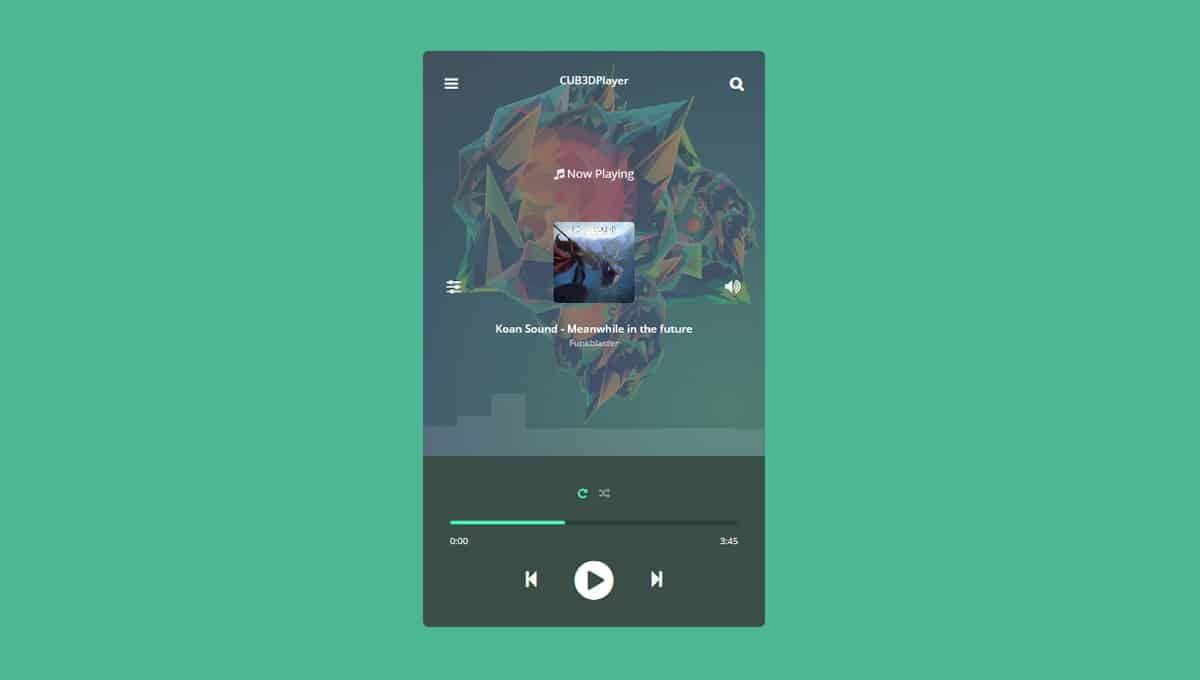
3D Cube Media Player CSS only – Code Generator
It was developed using WordPress so as to run MP 3 music efficiently. It is advisable that you use this music player if you do not want to have any kind of flash features to be incorporated into your website. You can also use this music player even when your website does not use WordPress.

Music Player 2.0 – Music Player Code
This music player enables you to create more than one playlist in your website. These playlists are usually displayed in a menu that is on the left side.

Bit Audio Player For Website HTML Code
It has been designed with awesome features such as JavaScript insertion and adobe flash MP3 player. You can easily install it in your website as stand-alone feature or as a WordPress plugin.

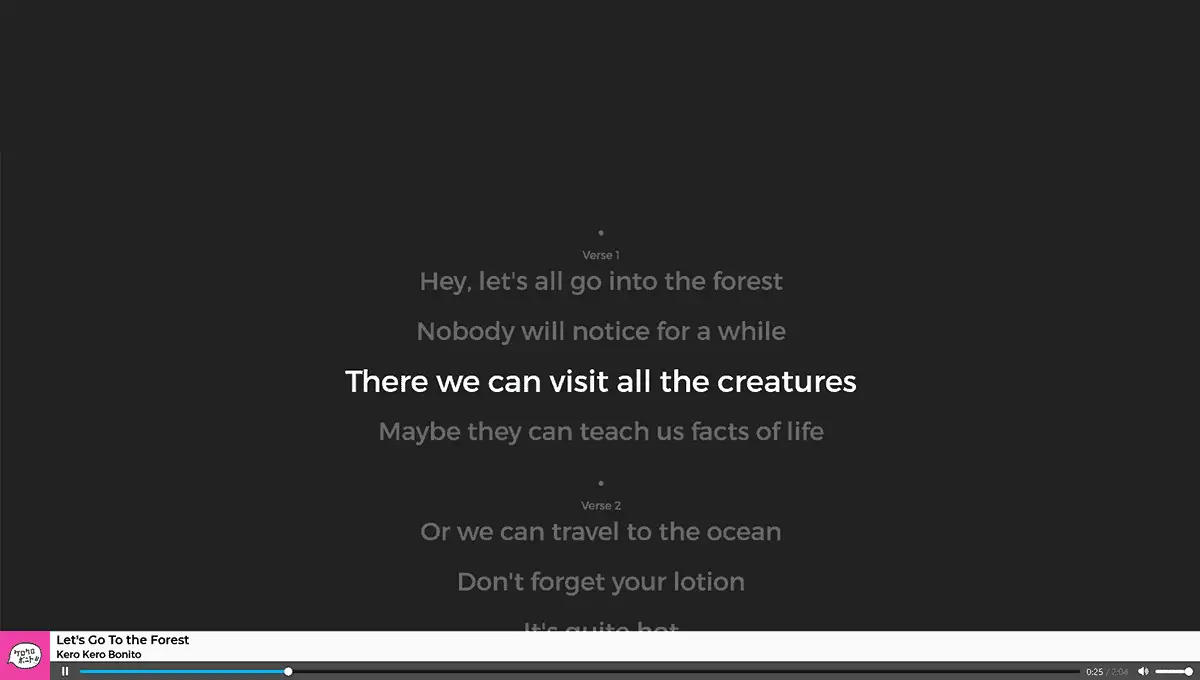
Lyrics Player -HTML5 Audio Player Multiple Tracks
This lyrics player has been designed with Flash technology that will enable you to upload various music files to your website with much ease. You can customize it so as to the layout of your website an identical feel.

Conclusion
These music HTML players gleam in form as well as purpose, with majority allowing unlimited customization to suit your website layout desires. Many bloggers, as well as site proprietors, have a tendency to underrate the consequence of sounds in how we perceive the reality, even when a virtual one it is. Voices and music are inevitably reflected in our mind state as well as mood; hence including an HTML music player into your web page possibly will have a major impact on your customers’ involvement and experience.

