Uploading files on is one of the most common things on the web. This file uploader aids content writers, web developers and everyone who uses or owns a website to write. Everything we do on the web requires file uploads either images, texts or videos. This is the more reason, web developers install file upload scripts for on almost every site, to help site visitors exchange files with ease. Developers have also designed various plugins that can add beauty and speed to how file uploads happen on your site.
Today, drag and drop plugins have taken over the old click and upload method of adding files to a server. Web designers are moving with the trends, also making sure it improves website performance and speed as well. With a simple click and drag action, you can move files or objects within a page on your website. These plugins are available on the internet for free. While some with more features go for a premium price. We have taken the liberty to give you some of the best free drag and drop file uploader plugins. They all come with amazing features that will enhance your website.
Drag and Drop File Uploader Bootstrap & Jquery
Some of these plugins are very easy to use and also, allows users to build unique features. The drag and drop file uploader plugin have access markup, compile events, and render fast DOM. One of its main features is the drag and drop functionality which is also very mobile friendly and works well on all devices. Our aim is to help you with your decision on which drag and drop file uploader plugin to pick for your next project.
You might like this :
Drag And Drop File Uploader With jQuery Plugin
First on our list is the beautiful looking jQuery and PHP Fileuploader plugin which is built with a powerful HTML5 file upload tool. The plugin adds aesthetics to your page once implemented and makes file uploading a simple thing to do. This drag and drop file uploader comes with amazing features like drag and drop file upload, custom input and thumbnail elements, multiple file upload from different folders, file preview, file icon background generation, fancy animations, fully responsive and so many more.

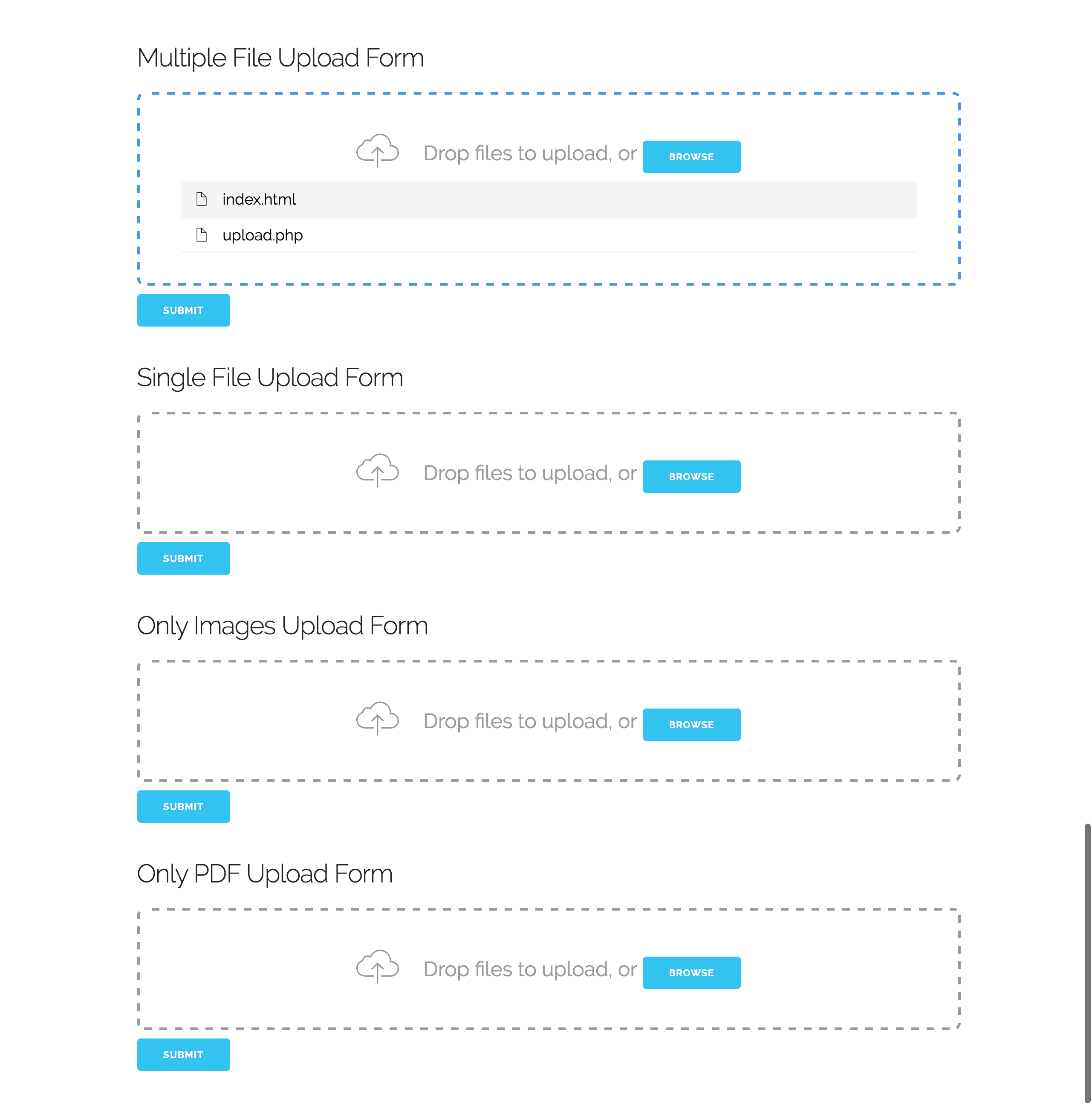
Drop Upload & jQuery Example
Drop upload plugin allows you to convert the file input filed that is default by setting to a drag and drop box. This drag & drop file uploader supports multiple file uploads at once, all you need to do is include the plugin javascript code snippet and files, then turn it on to enjoy its full features. It is easy to use and implement, has file type validation, supports file browse and drag & drop, includes a PHP uploading script and more. Check out the demo using the link below.

DropArea – jQuery Dragsort
DropArea is another wonderful jQuery plugin, that makes it very easy for website owners or site visitors to upload files on the net, using the drag and drop action. This plugin is plain, easy to use, self-explanatory, and its main feature is the drag and drop file uploader. You can also upload a file using the select file method as well. Use the link below to see the demo.
Creative Interactive File Upload with JS and Canvas
This plugin gives users great visual feedback during a file upload process. Creative interactive file upload is built with JavaScript and canvas, its main feature is the drag and drop action and the animated visual feedback you get after dropping the file. Check out the demo using the link below.

Boostrap jQuery File Uploader Example
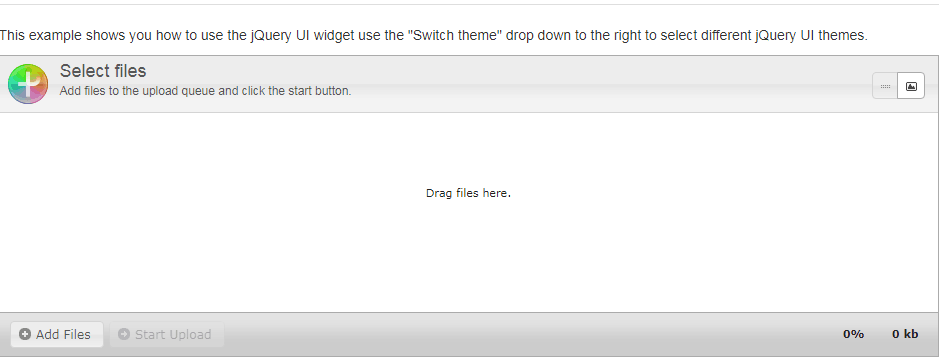
This jQuery file uploader is the only one on our list so far with 5 versions (Basi, Basic-Plus, Basic-Plus UI, jQuery UI, and Angular JS). The basic version does not provide a user interface plugin like the UI version. Although all the versions have their differences, they also have some unique features like drag & drop, multiple file upload, upload progress bar, image resize before upload, and many more depending on the version you choose. This plugin supports multiple browsers.

Dropzone – HTML Drag And Drop Example
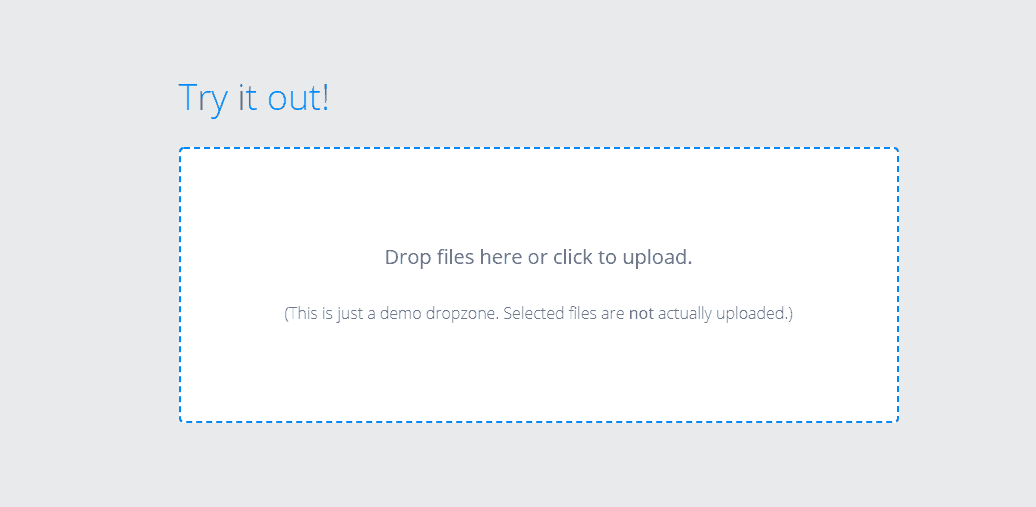
This is a lightweight plugin that is designed with a powerful drag and drop file uploader. Dropzone lets you customize your drag & drop interface to look the way you want. You can also resize images upon upload with preview. The downside is, you might want to update your browsers or the drag & drop feature won’t work. Check it out using the link below.

Bootstrap File Input Plugin
Bootstrap file input plugin is a plugin which converts HTML file inputs into an advanced jQuery drag and drop file uploader. The plugin lets users go back to the normal HTML file uploader for browsers that do not support Javascript or jQuery. The file upload process goes through three sections; file caption section which displays info of selected files, file action buttons section to browse, upload, and remove files, and the file preview section for preview display of selected files including image, text, flash, and video files.

jQuery.filer Plugin And Examples
This is one simple plugin that is clean and adds beauty to any website. It is built with HTML 5 and has a good user interface. jQuery.filer plugin can be designed using its default templates to suit the way you want your UI to look. Some of its features include multiple file upload from different folders, drag & drop, large file upload in smaller chunks, image resizing, custom validation code for file size control, and files preloaded can be sorted and updated.

Plupload – Drag And Drop Cards HTML5
Plupload is a drag and drop file uploader plugin that is easy to customize. It has a visually flat design which makes it special and cool. This plugin uses HTML 5 API and has a built-in user interface, large files can be uploaded in chunks or pieces and one of its special features is the ability to shrink images into thumbnails just before uploading on the client-side to save bandwidth. Plupload also supports more than 30 different languages with file filters to fit file upload requirements.

pekeUpload – jQuery Draggable Angular
pekeUpload drag and drop file uploader is a jQuery plugin that allows single and multiple file uploads on a website. It also uses HTML 5 and is easy to customize for instance, you can set file size restriction for file uploads. The main feature is the drag and drop action others include file preview, custom error messages and many more. Check out the demo using the link below.

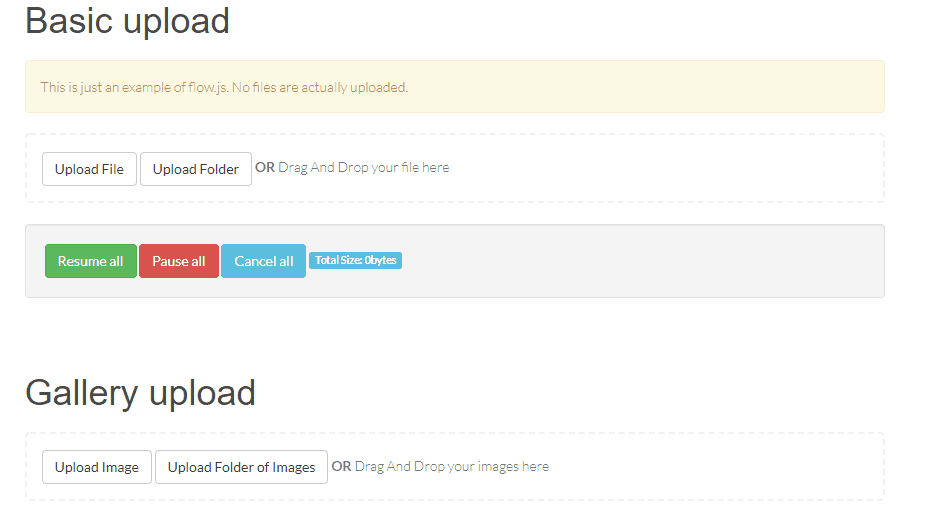
Flow.js Angular HTML 5 Uploader
Flow.js is a JavaScript library which provides multiple simultaneous uploads through HTML5 API. It is beautifully designed with a simple user interface, its fancy and cutting-edge UI allows drag and drop file upload, crop, preload, file size validation control, and many more. Follow the links below to see the demo.

Resumable.js – Draggable div html5
Resumable.js is another JavaScript library that offers stable and simultaneous large file uploads in the gigabyte sizes. One of its major features is that it can retry uploads in an event of a failure while uploading. This plugin also has the drag and drop feature, splits large files into chunks, users can pause, resume, and also recover uploads without losing files. Resumble.js supports Chrome 11+ and Firefox 4+. Check out the demo using the link below.

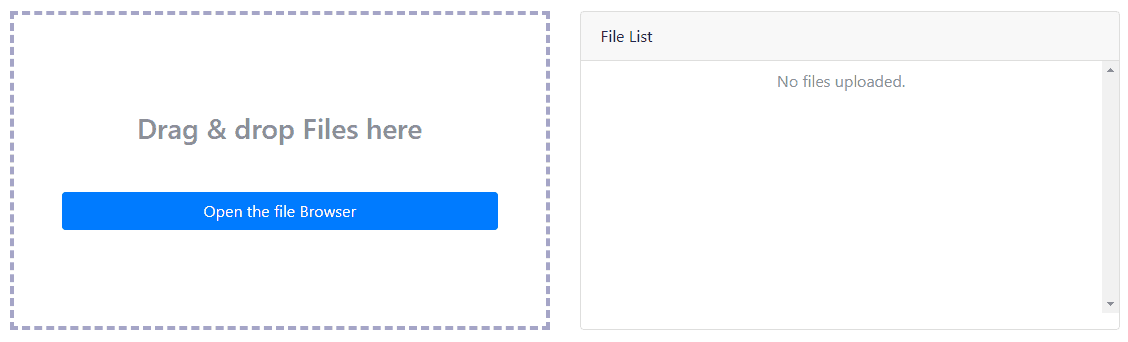
Fine uploader5 – Drag And Drop jQuery jsfiddle
This plugin is designed using JavaScript with a lot of features other than drag & drop, multiple file upload and upload progress bar. Its unique features are the fact that users can retry file upload during bad network connection. It allows file uploads to cloud systems like the Amazon S3 service, mobile camera uploads, file size & type validation control, pause or resume, cancel, image review and edit, and many more. It is an amazing file upload plugin.

jQuery Ajax Uploader And Dragsort
jQuery drag and drop file uploader use Ajax for file uploads. It includes the progress bar feature, drag & drop, and it is lightweight. But the downfall is that it requires a little knowledge of JavaScript to install the plugin and get it working. The plugin supports all browsers and some of its features include multiple/single file upload, image only upload, upload with or without queuing, image preview and more.

FileAPI – Drag And Drop File jQuery Example
The developers of this API have put together everything users would need to create a good and effective drag and drop file uploader. This API can be used for file uploads and management. Check it out using the link below.

FileDrop.js – jQuery ui Drag And Drop List
FileDrop.js is a JavaScript built file uploader library that gives users the privilege to upload files directly to the browser. The script has limited functions with the most common feature being the drag & drop file uploading and customized notification alert for upload success. Multiple uploads can be enabled or disabled depending on the user. Check out the demo using the link below.

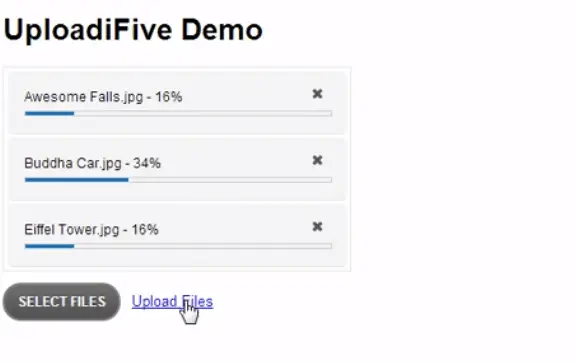
Demos Uploadify And File Upload jQuery Plugin
Uploadify is a complete HTML5 drag and drop file uploader with jQuery to beautify the user interface and experience. Built with JavaScript library, it has a Flash version for those who like the old-fashioned way. Check out the demo using the link below.

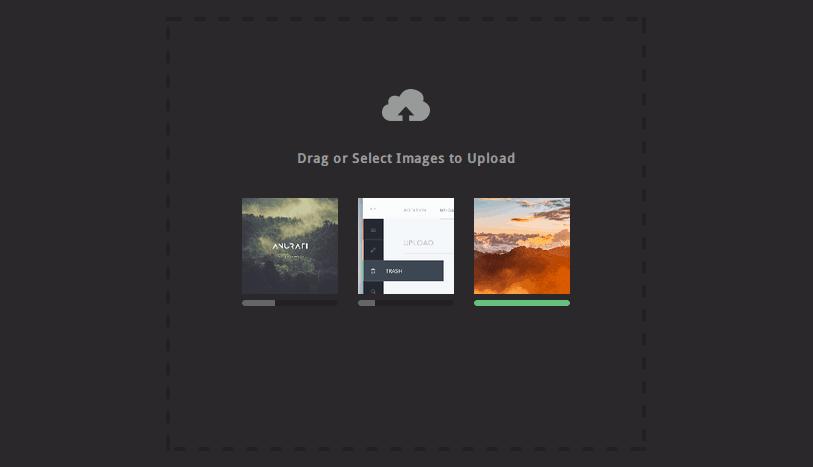
Filepond – jQuery Draggable Mobile
This drag and drop file uploader is also a JavaScript library built to upload anything, from anywhere. Filepond improves images to make uploads faster with silk, smooth, accessible and amazing user interface. It is also written in vanilla JavaScript which allows it to work anywhere it is used. It accepts local URLs, data URLs, directories, files, and blobs. Follow the link below to see the demo.

Uppy Uploader – jQuery Mobile Sortable List
Uppy is a modular drag and drop file uploader that is integrable with all JavaScript frameworks. This file uploader can fetch files from Google Drive, Instagram, cameras, local disk, Dropbox, and other file locations for upload to the main destination. It is very easy and fast to use, and also not hard to implement on a website.

jQuery HTML5 Uploader
If you are looking for a lightweight drag and drop file uploader plugin, then jQuery HTML5 Uploader is exactly what you are looking for. This plugin allows file upload from Gmail or Dropbox by creating a div element while jQuery HTML5 uploader takes action. Its features include drag & drop, single/multiple file uploads, and many more.

Custom HTML5 Drag and Drop File Uploader with jQuery
For those who like custom plugins, this is the right HTML5 drag and drop file uploader for you. It has some PHP and file reader API, which can be customized to let users know which files they have uploaded previously. It is a clean flat and simple plugin to install on any website. Check it out below.

KCFinder File Upload Manager
KCFinder is an open-source web file upload manager which can be integrated into web editors or custom web apps. It can upload flash videos, images, URLs and every other file that can be added into any web editor’s HTML content. This tool has a simple user interface and is self-explanatory. Other features include clipboard to copy, move and download multiple files, Ctrl/Command key multi-file selection, and many more.

Dropper File Uploader And jQuery Plugin
This is by far the simplest of all the plugins here on our list today. It is flat, plain and direct. It is not as sophisticated as the other drag and drop file uploaders, meaning it has only a few features like drag & drop, select file option, upload progress bar, queued uploads, chunk uploads and more. Click the link below to see a demo and also to get this uploader.

elFinder jQuery File Upload Manager
elFinder is a jQuery open-source file manager built with JavaScipt. It uses the jQuery user interface and the developer drew inspiration from the convenience and simplicity of the Mac OS X operating system’s Finder program. Features include responsive and mobile friendly on touch devices, perform all operations like copy, move, upload, create folder/file, rename, etc. with files and folders on a remote server. It supports background file upload and Drag & Drop HTML5, and more.

File Upload Progress Bar with jQuery and PHP
File upload progress bar is built using jQuery and PHP. It is a simple file uploader the is developed with PHP APC library, this jQuery uploader is simply for the file upload process to your server in seconds. Its progress bar color can be changed or customized using the jQuery CSS property in the element. Check out the demo below.

Upload Center HTML5 File Upload with jQuery and PHP
Upload center is a web application that allows users to upload images by a simple drag and drop action. It has a photo preview feature, progress bar, and more. File uploads only work on Chrome and Firefox browsers for now and this web application can be integrated with jQuery file upload plugins like Filedrop for more functionality. Check it out using the link below.

HTML5 File Upload jQuery Plugin
File upload is a script with modern HTML5, JavaScript and PHP codes. The script allows end-to-end file uploads to any website by visitors and site owners, it is very easy to install and use. Just add the upload script to your server and a line of JavaScript to the web page and it’s up. This HTML5 file upload script also allows people to enable automatic upload, maximum size, number of files, and callback when an upload fails etc. It costs $11 and $2.25 for extended support.

Drag & Drop HTML5 and Ajax File Uploader
This drag and drop file uploader is an API used for managing file uploads processes. It is a free open source script with pure JavaScript and it works on any web framework. If you want something lightweight, this is it with no dependencies.

Flexible Droply-JS Uploader
Droplu-JS is a cross-platform jQuery drag and drop file uploader. It has a responsive layout and user interface which allows people to upload files in chunks, customize themes, set file type, and size filters, progress bar, CSS3 animations, file preview and many more. This flexible uploader is licensed by MIT and GPL so be rest assured it is highly efficient for file uploads.

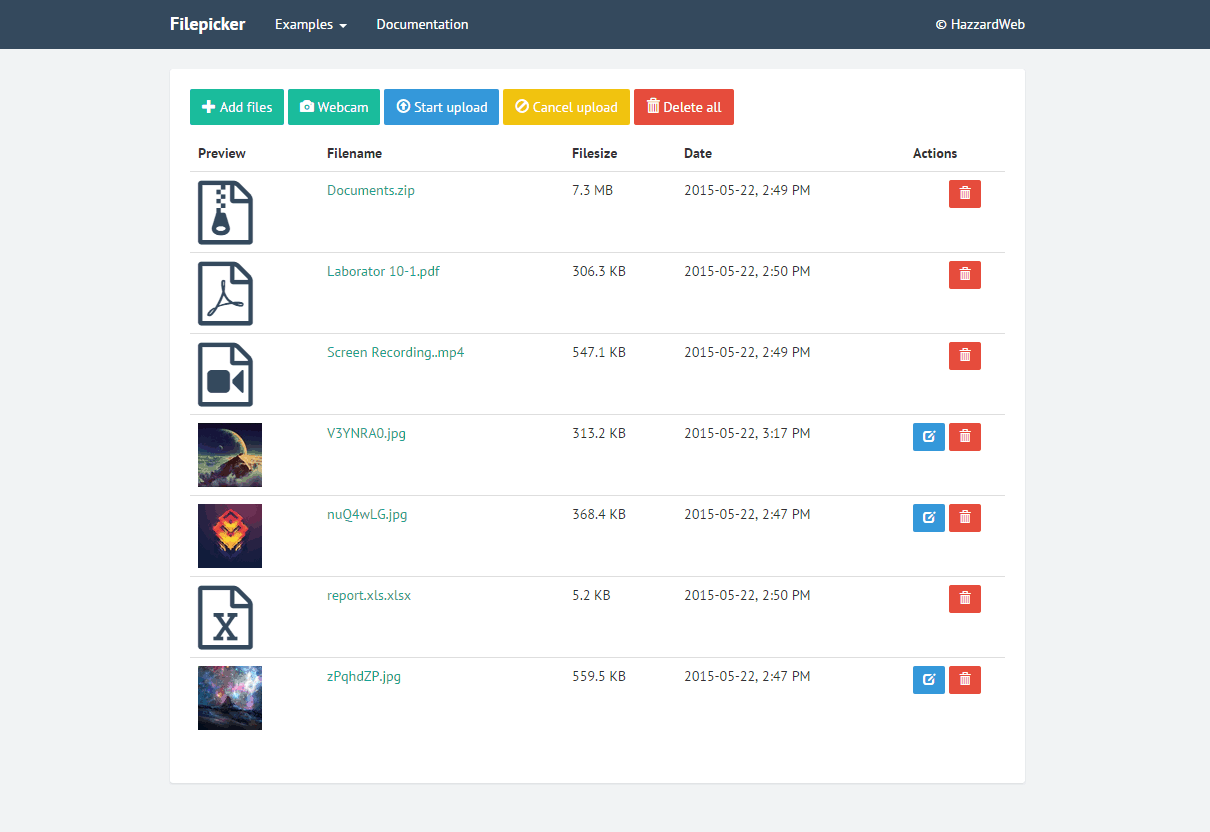
Filepicker Multi File Uploader
This is a multi-file picker as its name implies, it is an advanced script that people can use for multiple file uploads to their websites or servers. Filepicker is easy to customize with many advanced features like pagination plugins, cropping, advanced image editing and you can take pictures with a webcam. This is a premium uploader so it cost a small fee just $18 and $4.88 for extended support.

Uploadrr 2.0 – Drag And Drop Menu Builder jQuery
This file uploader is compatible with all browsers and can work on the ones that do not support HTML5 and CSS3. Uploaderr 2.0 uses AJAX to upload with IFRAME fallback for unsupported browsers. It features the usual drag and drop, multiple file selection, animated status and progress bars, error message notifications, as well as server error notifications etc. This plugin is very responsive and perfect for those who like it simple. This drag and drop file uploader are not free, it costs a small fee of just $11 with support extension for about $3.

MVC jQuery File Upload jQuery Plugin
The MVC jQuery file upload is a powerful widget, that lets people select multiple files for upload unto their websites or servers, regardless of the file type. This widget also supports the drag and drop feature, audio and video file upload, file size and type validation, image preview, progress bar and more. The widget is not free, so users have to pay a small fee of about $10 to get the full premium features.

Conclusion
If you are looking for the best free file uploaders on the internet, our list of 30+ Drag and Drop File Uploaders will give you an overview of what you have been searching for. They will improve how you and your site visitors upload files. Most of the plugins on our list are free, but there are some that require a small fee and they all have premium features that make file upload stress free. These plugins and scripts will add beauty, user-friendly experience, and a sleek interface to your website. Choose from the above list, share your comments with us and follow us for more updates.

