By 2020 comes the end-of-life for the famous Adobe Flash Player, this is to enable other great solutions to take over the internet. The flash player was a groundbreaker for internet users, enabling them to view a lot of content such as games, video, and many other media stuff. The announcement by Adobe has made HTML5 and JavaScript games more popular as it is gaining fame in the gaming sector of the web. Many online game developers are using HTML5 and JavaScript as a major source, to build their games.
Back in 1997, when Adobe Plash Player was first created by its developers, it really did change a large aspect of the web in terms of viewing and displaying contents online such as audio/video streaming, and animations. Flash Player could handle anything but the tides shifted, with the rise of smartphones and other mobile devices. Its plug-in and updates were becoming too large for these devices and making it harder for users to view contents without stress.
Best Javascript Game Development
The development of HTML5 and JavaScript brought the web a lightweight solution that solved most internet users’ problems. With it came seamless compatibility with web-apps or platforms and mobile devices without any hassle. The major benefactors of this new solution which is lightweight and simple, are the game developers.

With HTML5 and JavaScript combined, these developers can create interesting games that web users can play both on the desktop and mobile devices without the Flash Player or large update download for it. So, we have a list of 35 JavaScript Games that are built using JavaScript and HTML5.
Tower Building JS Game
Tower Building is a game of joy built with the latest HTML5 language canvas elements and the updated ES6 (JavaScript Language) is also used for the logic. Its design makes it special because it offers users a tingling effect that makes them ant to play the game over and over again. Tower Building is almost the same with Tower Bloxx Deluxe, an award-winning game that is played by dropping blocks on top one another in order to get to the skies. Check it out using the links below.

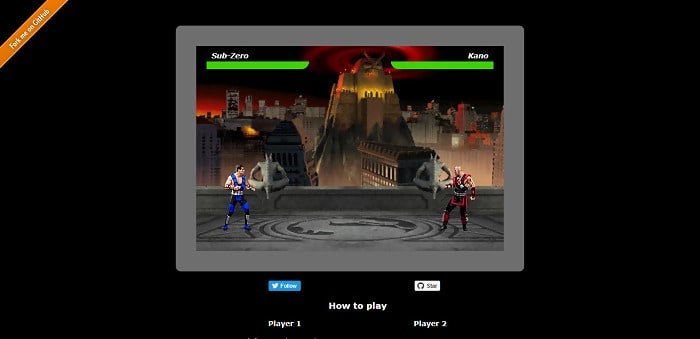
mk.js Game
mk.js is another interesting JavaScript game and its developers built the game with the concept of two of the most popular video games in the world Tekken and Mortal Kombat. This is a fighting game and you can play it in three modes, “Basic”, “Multiplayer” and “Network” modes meaning you can play alone, with a friend or friends via a network connection. mk.js was created using HTML% language for its basic structure, CSS3 for styling and JavaScript for the game’s logic. So, if you are a fighting games enthusiast, then this is one game you shouldn’t miss out on.

HexGL Game
HexGL is an outstanding game with an amazing user interface that gives it an offline game look. It is an open-source game that the developers used JavaScript and HTML5 for its rendering process. HexGL has a fantastic graphic design with a futuristic touch which makes it look like you are racing in space on your desktop. Thibaut Despoulain the developer handles maintenance with other contributors to keep users happy in case of any issues.

PixelDefense Game
This game is in the genre of tower defence games and it is an open-source game built with HTML5 and JavaScript. PixelDefense is designed beautifully and perfectly to suit your gaming needs online. To play the game, your main aim is to place towers in specified locations to stop monsters from infiltrating your home. One good thing with this game is that you can download its source code free from Github repository and learn how this game was written. Check it out and enjoy the game.

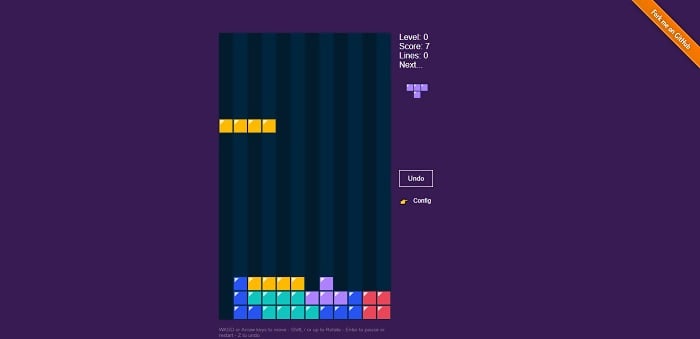
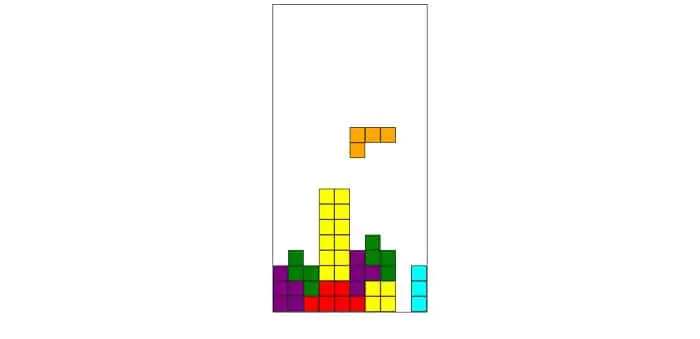
Mimstris JS Game
This game is created with the old-fashioned Tetris game in mind. It is a puzzle game that is fascinating and cool. Mimstris is played by arranging the falling bricks that come in different shapes and sizes to fill up the horizontal space below the screen without reaching the top. This game was created using React and Redux JavaScript frameworks and HTML5 which makes it flexible and easy to play. It has levels and the highest score you have to beat with a limited number of lives to use. Check it out now!

Pocket Island JS Game
This is a browser-based web game, it is just incredibly created using HTML5 and JavaScript languages. Pocket Island comes with an improved user-interface design that makes the game interesting. To play this game, you have to fulfill the wishes of your king which is based on different types of tasks to carry out to be able to win the game. So, basically, you can say its all about the kings wish list.

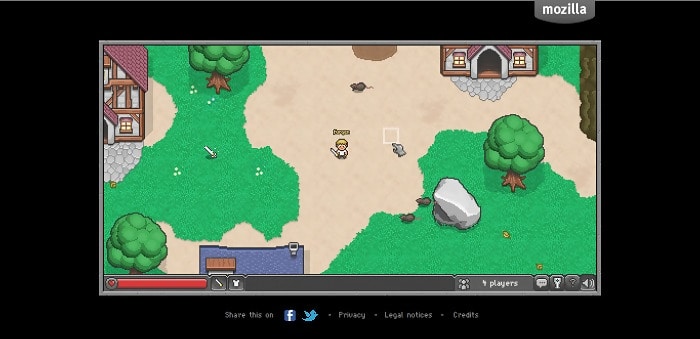
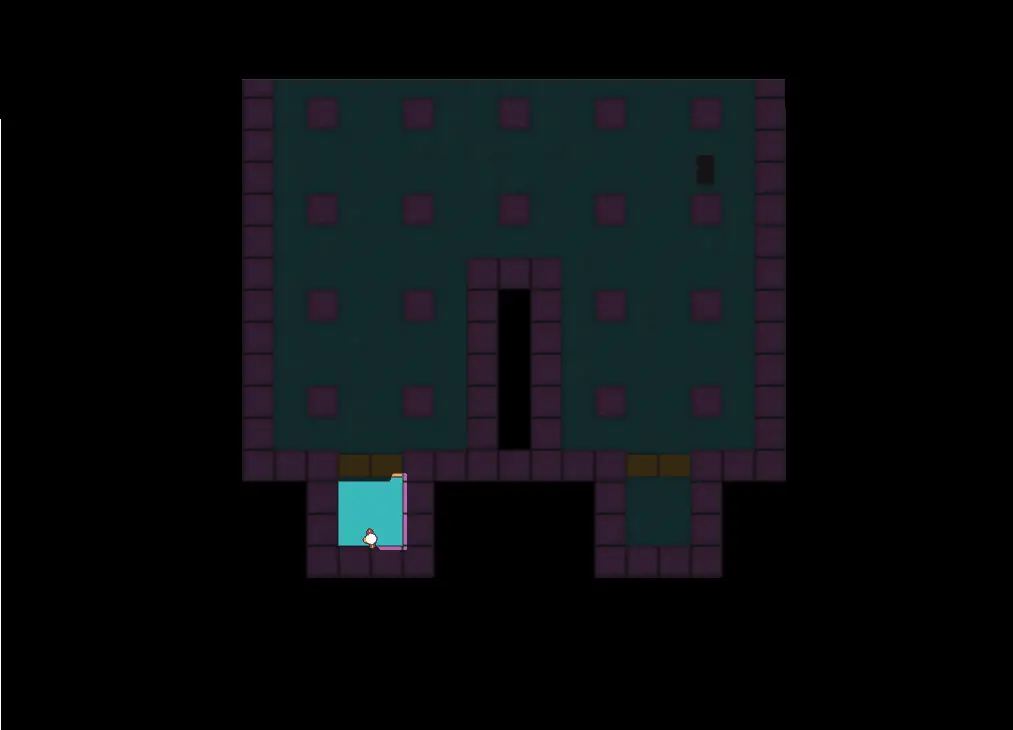
BrowserQuest Game
This is another online multiplayer game which is also open-source. BrowserQuest was created through an experiment which was conducted by Mozilla’s Little Workshop in 2012. The game is an adventure game that focuses on world exploration. You task is to travel the world and defeat your enemies as you embark on the journey. You also get gifts that will help boost your strength and focus towards your goal. BrowserQuest was written in HTML5 and JavaScript which shows how flexible these languages are when it comes to gaming online.

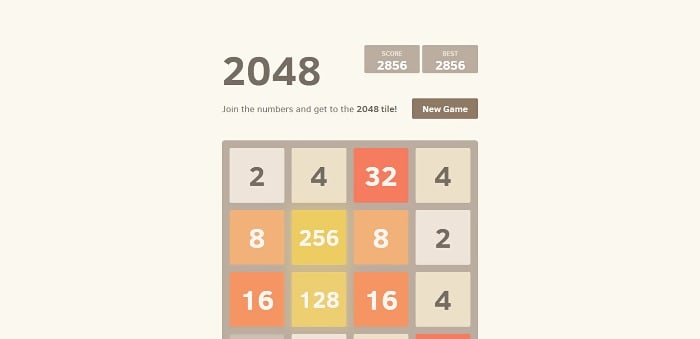
2048 JS Game
This is an online puzzle game and a fork of Play Store’s popular 1024 game. It is simple and very easy to play but also tricky because you have to slide and join tiles with the same number to merge and create the 2048 number. Designed by Gabriele Cirulli an Italian web developer, this single-player game was created using CSS3, HTML5 and JavaScript for its source code. If you are a developer and wish to contribute to this game, you are free to because it is an open-source game with MIT License.

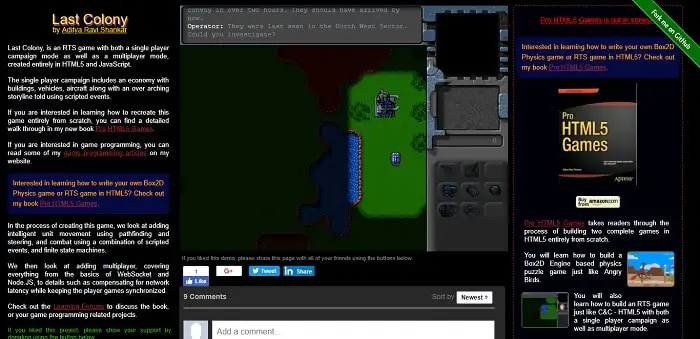
Last Colony
If you are a lover of Real Time Strategy games, then Last Colony is one JavaScript game you have to try out. This game is a perfect example of an HTML5 and JavaScript open-source games. Last Colony has a single and multiplayer modes which allows you to play alone or with friends. In the single-player mode, you get to complete a storyline task of building the economy and defeating your enemies as well. There are different types of buildings, vehicles, and aircrafts at your disposal and this most definitely excites a lot of users. The source code for this game is written in JavaScript, HTML5 and CSS3.

Astray JS Game
Astray is a great open-source JavaScript and HTML5 game. It is unique in the sense that it offers you the ability to do a lot of gaming within your web browser just like a WebGL. Using the Box2dweb and Three.js libraries, the developers have been able to create a smooth and also improved 3D UI design for this game. One major thing the game come with is the freedom to do whatever you wish with it as the developer has licensed it totally free for anyone to use.

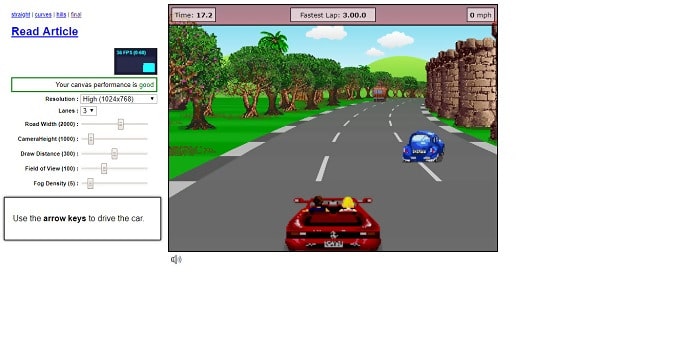
Javascript Pseudo 3D Racer
This is a racing game created using JaveScript and HTML5 hence its name. It is a game designed with the OutRun video game concept in mind and the developers did a great job on it. It you are a developer and can work your way around the source code, then you can follow the evolution of this game from versions one to four on its Github repository. The developers have also made the game to be more compatible with modern browsers and its source code structure is just a basic demonstration of the JavaScript Pseudo 3D Racer game.

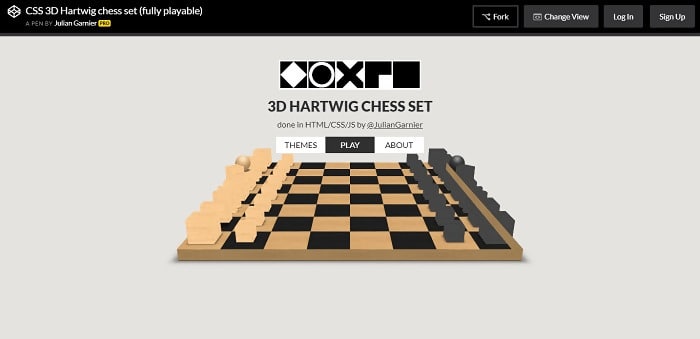
3D Hartwig Chess Set Game
This 3D Hartwig Chess Set game is one very awesome open-source games created with HTML5, JavaScript and CSS3. It comes with a very beautifully designed user-interface that gives it a smooth and clean look that users will definitely enjoy. It is a very interesting game and it offers a lot of good experiences to users. The developers of this game have also made available the source code to others under the MIT License for those who might be interested in getting it.

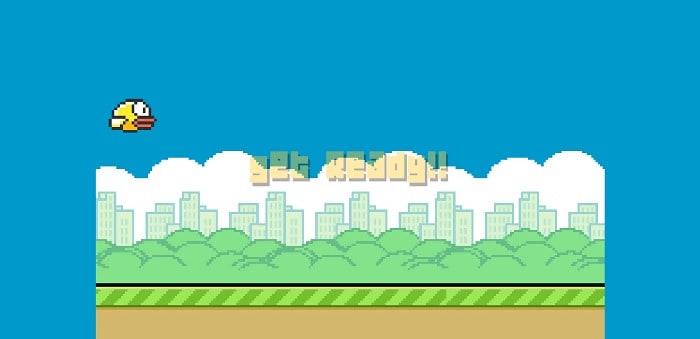
Clumsy Bird
This is the perfect clone of the “Flopp Bird” game and it is a lightweight open-source HTMl5 game with MelonJS engine. Clumsy Bird is a simple but interesting game that you get to play by controlling a flying bird on a mission to fly through walls successfully without smashing into the walls. It is just a perfect example of how HTML5 and JavaScript can be used to create awesome games.

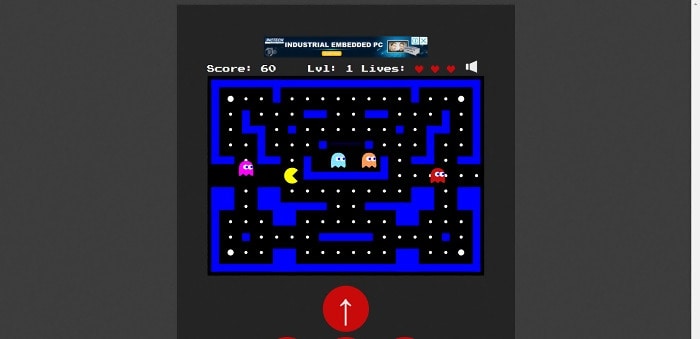
Pacman-canvas Game
Remember the famous Pacman game back in the day? Well, this Pacman-canvas Game is a complete HTML5 and JavaScript re-written version of it. This game gives the user a lot of control over the character all done via the arrow keys on your keyboard. The main goal is to collect all items within the maze without being caught by the enemies. You have to always maneuver your way around the enemy units in the maze from one successful level to another.

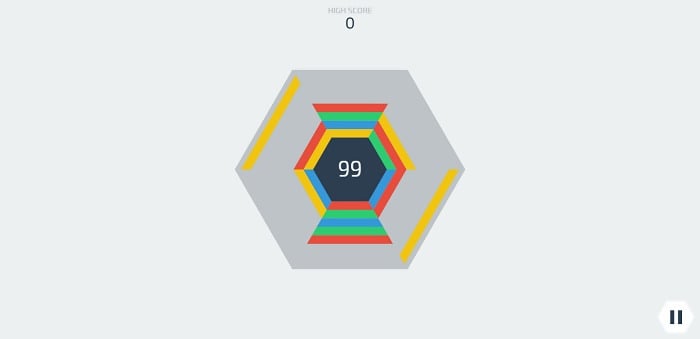
Hextris
Hextris is yet another fantabulous puzzle game on this list. The developer was inspired by the renowned Tetris game. While playing this game the pace increases as your successfully complete a level, this game is addictive and was created using HTML5 and JavaScript canvas elements to render the game and CSS3 for styling.

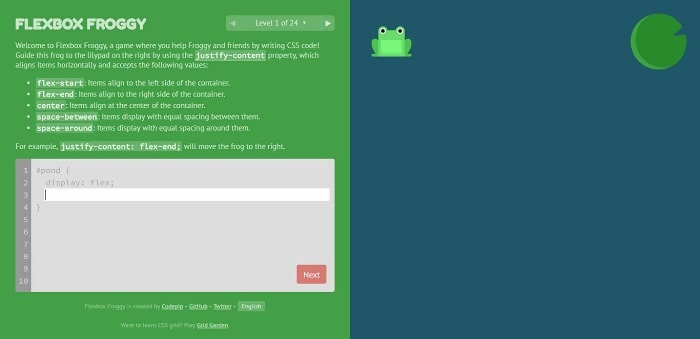
Flexbox Froggy
This is definitely a very interesting JavaScript game for developers out there. Flexbox Froggy was designed by the developer to allow users move the frog on the screen by using the “justify-content” CSS style property. If you can successfully code your frog down into the pond at the bottom, you win. The game is written in JavaScript, HTML5 and CSS3 styles along with some images as well.

Canvas Tetris
Tetris seems to be the most cloned game ion this list, so, this is another simple representation of the game Tetris. Canvas Tetris is a puzzle game concept that was written in HTML5 and JavaScript to show developers who are beginners how basic 2D games work. According to the developer, this game took him just 45 minutes to create and it is simple. So, for those of you who are beginners in JavaScript, HTML5 and CSS3, then you should go check out this games source code to develop your coding skills.

OpHog JS Game
The use of JavaScript and HTML5 by developers to create really cool stuff can be experienced in this OpHog tower defense game. It very engaging and lets users defend their portals while also defending units against enemies. OpHog was created using HammerJS to add touch gestures and JQuery to style its user interface design. Check it out now and enjoy defending your kingdom.

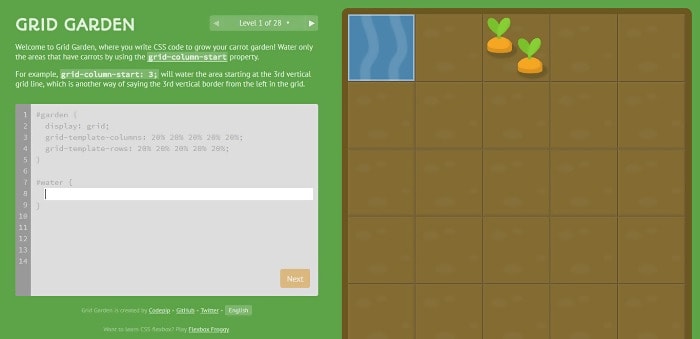
Grid Garden
This game is just like the Flesbox Froggy at #16, in fact it was even created by the same developer and uses the same principles. Grid Garden is intended to teach players who might are still learning about programming, to learn CSS Grid properties. Grid Garden is created using animate.css and JQuery for design and development of the game. It is a simple but creative game that you will enjoy by coding water to the areas where there are carrots on the garden.

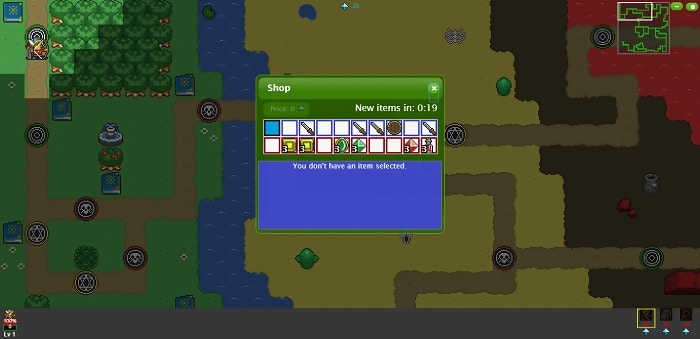
Ancient Beast
If you seek a flexible browser-based game with multiplayer modes, then Ancient Beast is what you are looking for. This game brings with it fun and excitements, it falls is the strategy game category and can only be played online against other users by taking turns. There are a lot of creatures included in the game which users gain as they progress and also use them to defend themselves in the process against other players. Ancient Beast requires socket plugins and is available in version 0.3 so get it now and strategize to win.

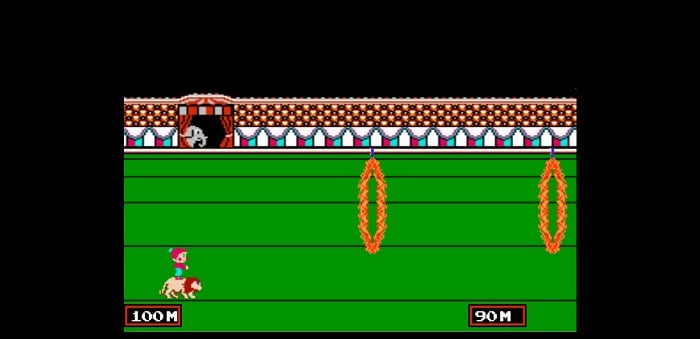
Circus Charly HTML5 Tribute in Phaser
If you love visiting the circus often times then you will love this game as well. It is built using HTML5 and JavaScript which makes it lightweight and simple to play without any issues. This game was developed in honor of phaser games where players have to jump through fire rings covering as much distance as possible on the track. The game becomes even harder as you progress with fire rings shrinking in size while the pace increases.

Diablo-js Game
Diablo-js has stunning graphics and it is among the best JavaScript and HTML5 games out there to play. The game was developed with minimal coding using HTML5 and JavaScript canvas elements. Diablo-js has an incredible User-Interface and its visuals are out of the box for a 2D game, which can be seen from the HTML5 animation and JavaScript logic use in the game. The game is all about a fighter who move around using a map and mouse clicks to eliminate enemies. You can use this game to even learn more about HTML5 by learning its source code.

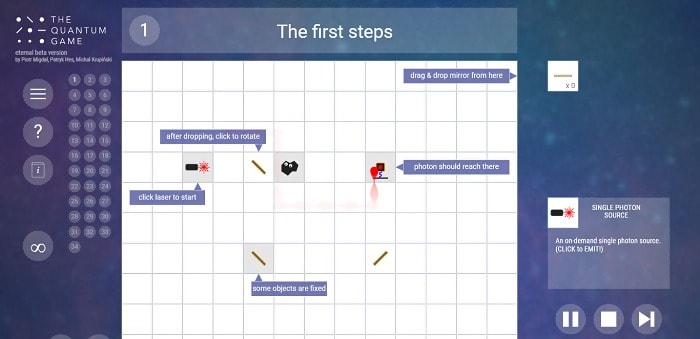
Quantum Game
The Quantum Game has a super simple design that is very colorful and smooth. It is a puzzle game the is browser-based and uses some quantum mechanics terminologies such as photon and so on. In the game, players can use their photon sources to pass off rocks as obstacles for defense, photon particles, mirror for reflecting photon particles, photon detectors for receiving photon particles and more. As a player, you goal is to use the mirror to making sure photon particles emitted get to the photon detector without touching the rocks. The games layout is created using HTML5, JavaScript, CSS3 including sound plugins for effects.

ClashJS Game
This is a JavaScript Artificial Intelligence battle game which is created using HTML5 for the interface and JavaScript for logic. It looks more like a sci-fi game where the battle takes place in space to secure a planet. But in this game, users get to use fighter jets to fight by coding the AI. This game will teach you how AI works using JavaScript and you can get the source code on Github for free with every detail about hoe it was written.

Duck Hunt JS
Duck Hunt JS is similar to the famous video game which almost everyone played back then when video games where the thing. It is very interesting and captivating game that allows players shoot down ducks flying in the sky from the grass. On video games, player would use joysticks to shoot but with this JS game, you only have to use your mouse clicks to aim and shoot the flying ducks. Duck Hunt JS uses HTML5 and JavaScript implementation with PixiJS for rendering the game and Green Sock Animations for its animation.

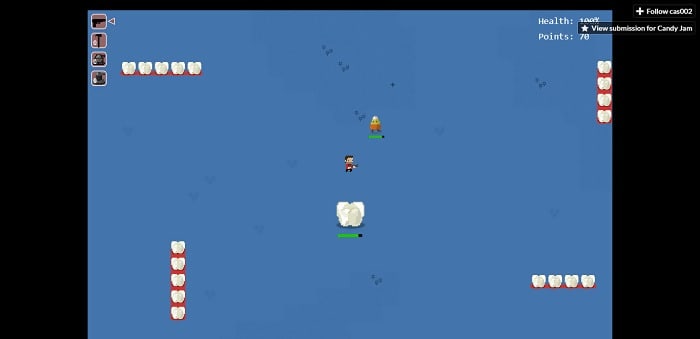
Dental Defender (Saga of the Candy Horde)
Dental Defender is a funny and interesting game that also falls in the tower defense category of games. This game combines tower defense and shooting which makes it a hybrid game. The developer used HTML5 to create its user-interface, CSS3 to style the game and JavaScript for logic. The main goal of a player is to defend the teeth from being eaten by deadly germs. So, a player can move while shooting germs around the teeth.

Tic Tac Toe
Developed using HTML5, CSS3 and JavaScript, Tic Tac Toe is a very simple, easy and an addictive game to play. The use of Google fonts by the developer is visible which makes it more appealing visually. This can be said to be the digital representation of the tic tac toe game we play using paper and pen in real life. But in this case, you only have to use mouse clicks to play the game.

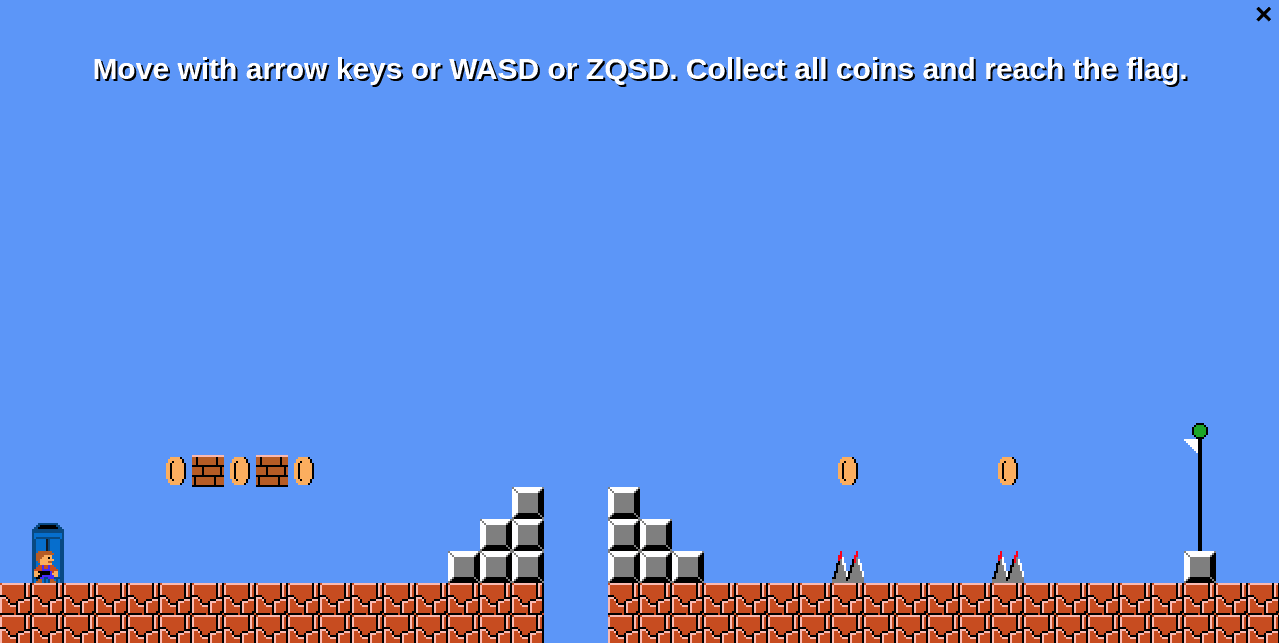
Super Chrono Portal Maker
Anyone born in the 80s and 90s, knows the famous Super Mario game. Super Chrono Portal Maker is a game developed to show respect to the Super Mario games and it comes with 30 levels that you can play. This run and jump game is very interesting as each level brings new obstacles and becomes harder. You can even create your own game levels, share with friends to spread the fun.

Arrows 2D Action Engine
Arrows 2D Action Engine is a platform for creating JavaScript games of your own. With this engine, you will be able to create amazing JS games packed with keyboard & gamepad controls, and mobile optimization. It comes with full construct 2 .Capx template files, custom spites and pixel art you can use to start writing your action game with high quality.

Gods Will Be Watching
This game was developed for the Ludum Dare game-making competition. It is a very interesting and simple game which suits the theme of the contest which is “simplicity”. The game basically revolves around a single location and focuses on Sgt. Burden, whose research crew were attacked while carrying out some research work on a deadly virus. So, as a player, you have to survive the attack, fix your radio and call for backup before things get worse. It basically relies on your decisions and interaction with your crew members and you fail if the virus falls into the wrong hand.

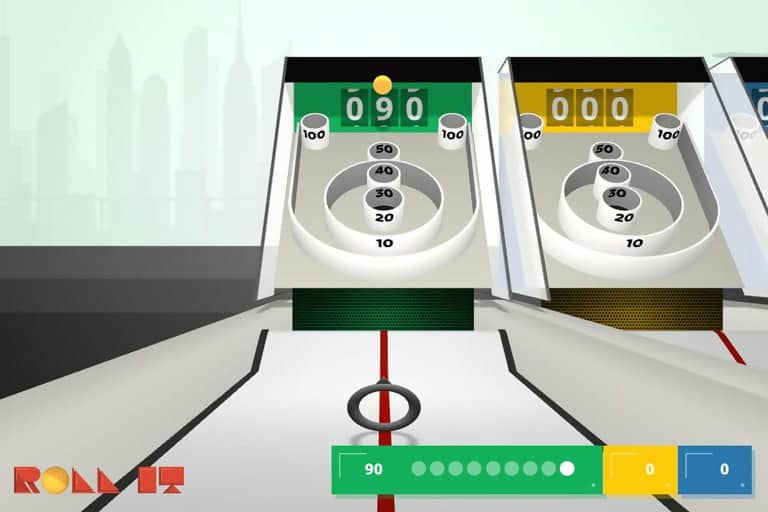
Roll It
This game is part of Google Chromes experiments on HTML5 and JavaScript for game creation. Roll It is an exciting game that is fun to play within your mobile phone browser. All you have to do is enable your mobile phones accelerometer to use your phone as the controller. You can also pair your smartphone browser with your desktop which is simple and allows multiplayer modes. Play and unlock special powerups and other items to improve your play. It is just simple and shows how flawless JavaScript & HTML5 games run.

Boy vs Zombies
In this game, you are a boy running in a deadly jungle filled with zombies and your main goal is to survive by getting past them without being caught. You can also customize this game to suit your needs and add your own features to make it more interesting.

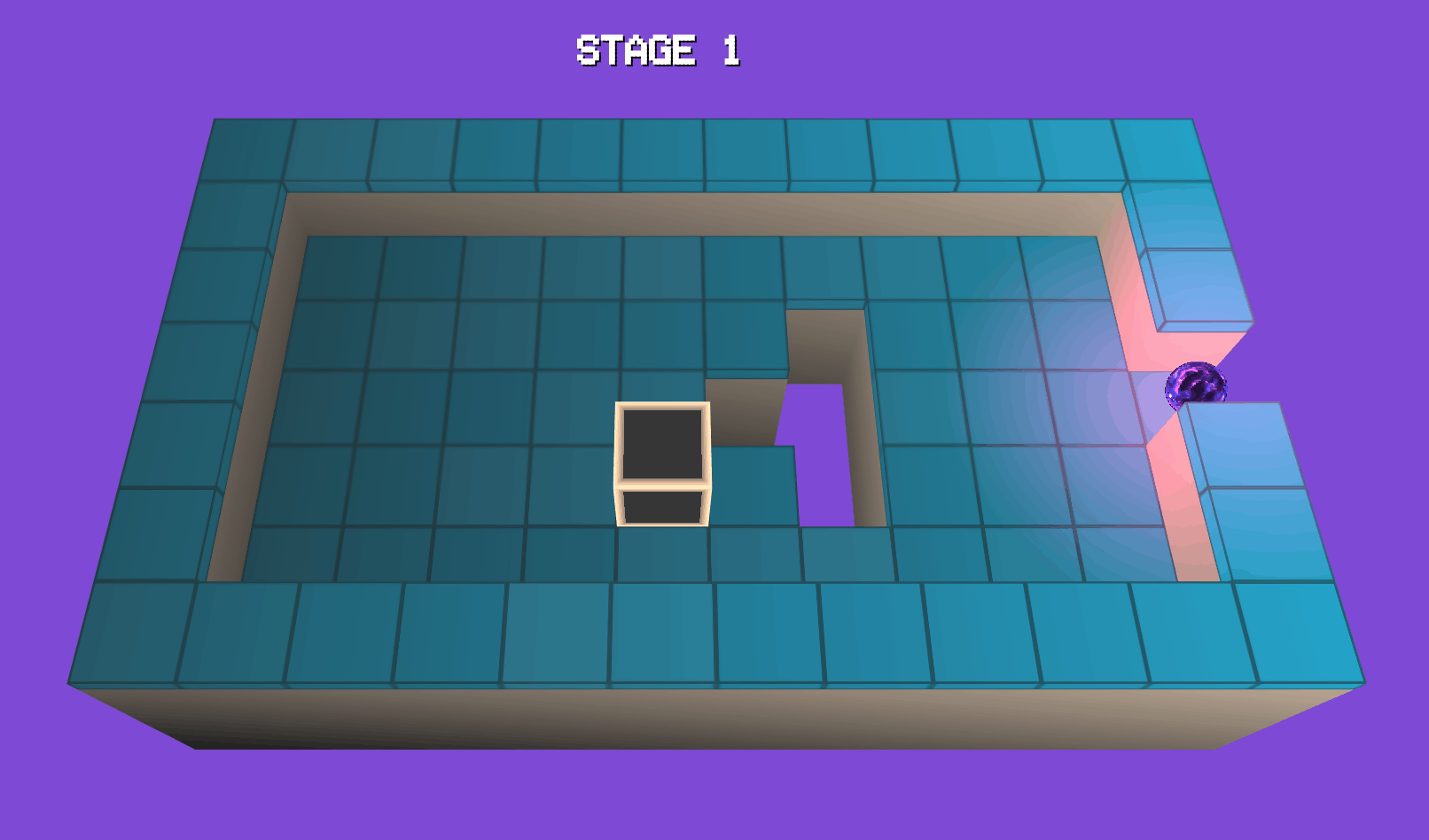
1024 JS Game
1024 js game is powered by HTML5 and JavaScript, it is a 3D puzzle game with a colourful user interface. To play the game, you have to move the cube to the endpoint through the tile grid while also avoiding to fall into the holes in less than 1024 moves to beat the high score.

Underrun
In this JavaScript shooting game, you are tasked with restoring a lab that has been destroyed and your mission is to reboot the systems to bring the lab back on. To bring the systems back on, you have to make your way to the systems one by one and reboot them while also killing the spider enemies attacking you. Underrun works perfectly well and smoothly with its sound & light effects and pixelated graphics.

Raven
The last but not the least on our list of JavaScript games is Raven. This is an action puzzle game that is super cool and works well on any supported browser. The game is fairly simple but hard to play because you are tasked to fix offline security cameras back online while looking out for the mysterious creatures that are lurking in the dark.

Conclusion
Many developers have resorted to creating online games using JavaScript and HTML5 canvas elements since the announcement by Adobe on the end-of -life of Flash Player. These games are an example of how JavaScript and HTML5 can be used in the future to make viewing visual/media contents easy on the web. JavaScript and modern browsers are improving everyday with excitingly new features that are very powerful, using WebGL gaming and HTML5 today, you can create breathtaking games that do not require Flash to work. We hope these 35 JavaScript Games will surely give you fun and also inspire you to create something new in your next projects. Share your thoughts with us and stay tuned for more interesting articles.


Thanks a lot for this article! Using these sources I’ve created my own version and call it “2048 Virus Evolution 🦠” and it is fantastic 😍😍😍🔥🔥 published in Google Play: https://play.google.com/store/apps/details?id=com.inspirion.virusevolution2048
I use Flash 🙁
i love you …
I used to work with Flash
Flash is king
BrowserQuest is a decade old.