HTML is the standard markup language for creating Web pages. HTML stands for HyperText Markup Language. HTML describes the structure of a Web page. HTML consists of a series of elements. HTML elements tell the browser how to display the content.
In HTML5, the <hr> tag defines a thematic break. In HTML 4.01, the <hr> tag represents a horizontal rule. However, the <hr> tag may still be displayed as a horizontal rule in visual browsers, but is now defined in semantic terms, rather than presentational terms. The <hr> element is used to separate content (or define a change) in an HTML webpage
Best Collection of Horizontal Rules <hr> HTML & CSS
We have compiled a list of HTML HR CSS and we hope it would be helpful.
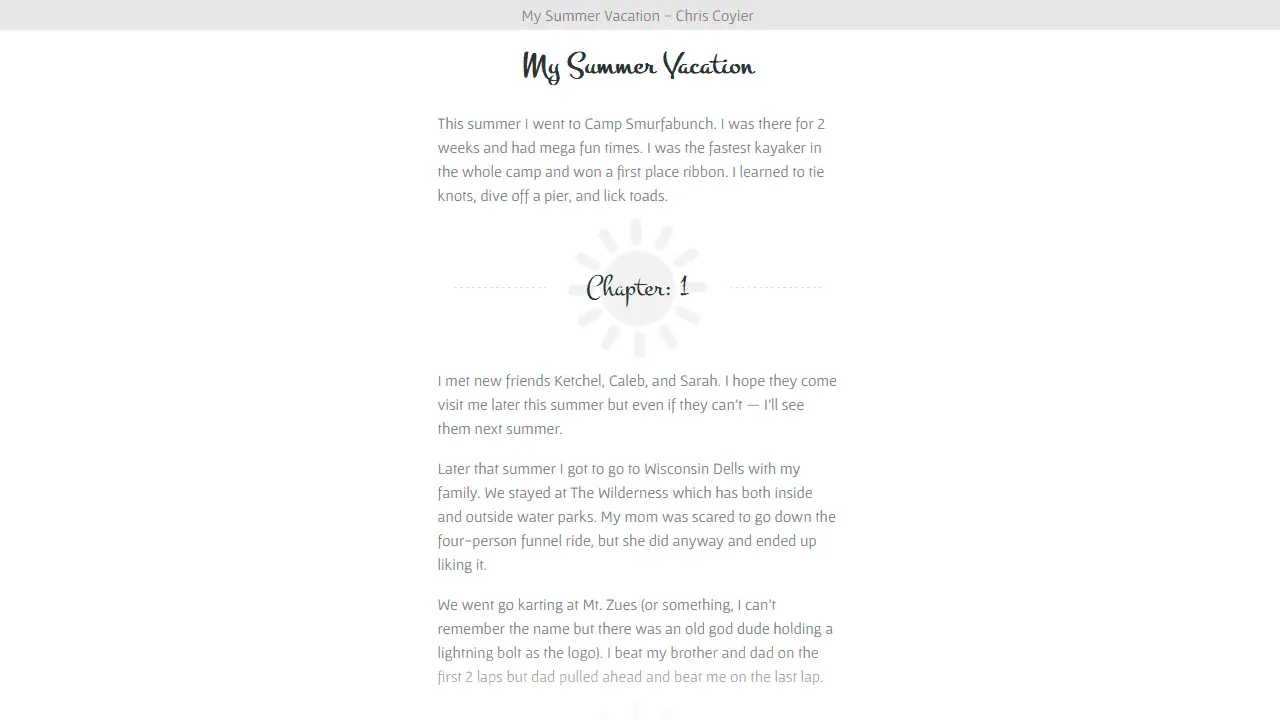
Animated <HR> (Animated hr (element BAM + modifiers)
This has a beautiful mixture of white and lemon green and it was created by Grienauer on the 23rd of August 2018. It was made with HTML/ CSS (SCSS). It works perfectly well with Chrome, Edge, Firefox, Opera and Safari browsers.

Full width <HR>
On the 9th of March, 2018, Azragh made this with HTML / CSS (SCSS). The fullwidth HR overflows the parent container and stretch it to 100vw. Chrome, Edge, Firefox, Opera and Safari browsers are suitable browsers that can work with the full-width HR

HR Thickness with CSS
This HR has CSS generated content. Gabriele Romanato is the brain behind this HR which he created on the 30th of April 2017 with HTML/CSS. Chrome, Edge, Firefox, Opera and Safari browsers are compatible with this HR

HTML hr Color and <hr> Gradient
This is a product of Dylan Sheffer which he made on the 20th of April 2017. It is an atlas themed horizontal line (hr) that was made with HTML / CSS. It works well with Chrome, Edge, Firefox, Opera and Safari browsers.

Bootstrap Horizontal Line
This is a HTML <hr> with custom CSS. On the 31st of March 2017, the developer Delonn created this with HTML / CSS. It has a dependency which is font-awesome.css. It is partially compatible with Chrome, Edge, Opera and Safari but it works perfectly well with Firefox

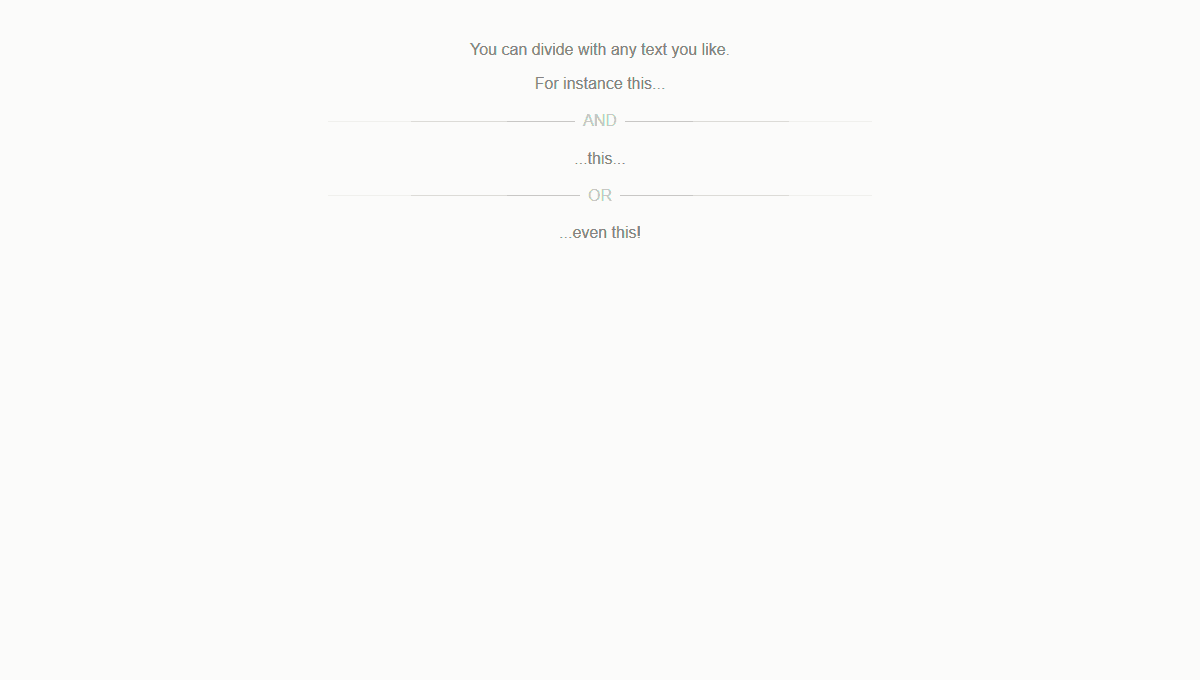
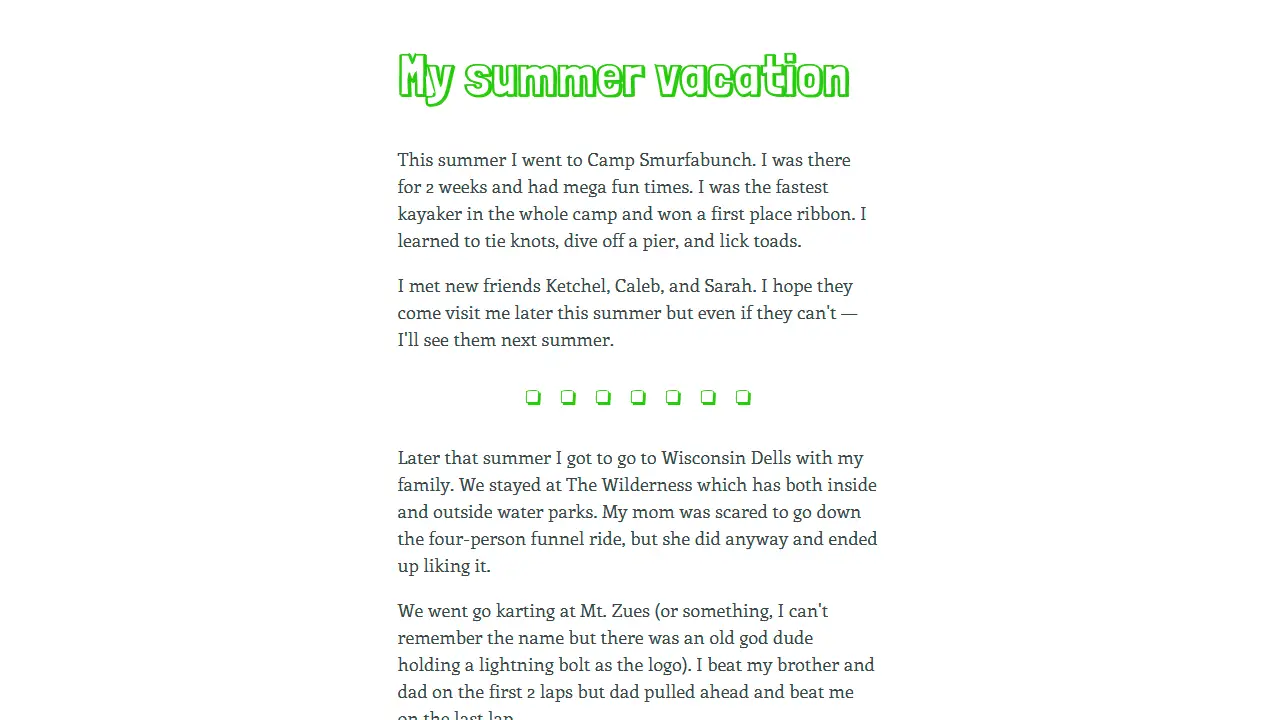
HR with Centered Text
Scott Zirkel is the brain behind this dynamic HR tag that was made with HTML/ CSS. Although it pulls the content from the HTML, it gives it a bit more style. It also falls gracefully to a standard HR tag and works well with different browsers.

Ionic hr – Responsive Horizontal Line CSS
On the 27th of November 2014, Mark Murray created this with HTML/CSS. He did this by messing around with some horizontal rule styles. Some HR Styles is only compatible with Firefox as it does not work with other browsers.

Animated hr CSS
This is a product of Shawn Beatty who created it on the 30th of March, 2014. It was made with HTML / CSS. It is responsive and it is compatible with different browsers such as; Firefox, Opera, Chrome, Safari and Edge.

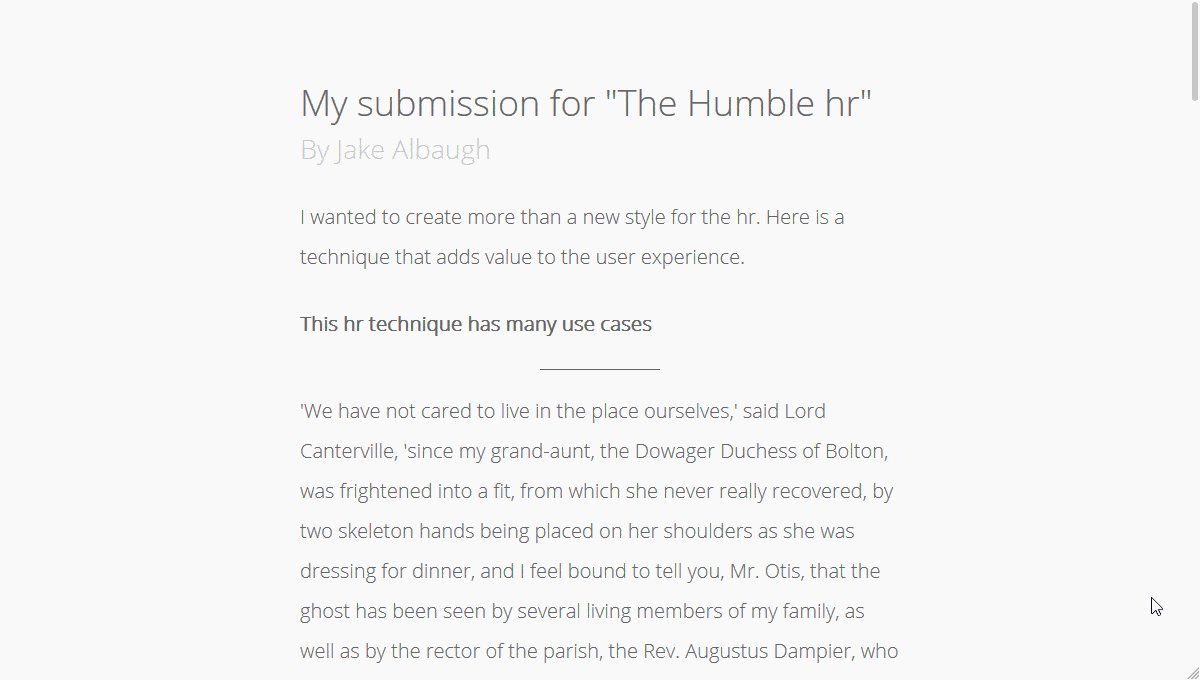
CSS Draw Divider <HR>
This unique HR was made with HTML / CSS and JavaScript. It is a very simple and subtle approach to <hr> with an activated state. It contains added label siblings to show additional information. On the 16th of March 2014, Jake Albaugh came up with this amazing HR tag that works with different browsers.

Two hr Tag in the Same Line
This is a nice combination of <hr> style and content that was created by Hornebom on the 16th of March 2014. It was made with HTML / CSS and it works well with Chrome, Safari and others. This HR is also known for its responsive nature

HR Example
This unique creation is a product of Amanda who developed it on the 15th of March 2014. It is not responsive and was created with HTML / CSS. It was created in such a way that it works well with several browsers.

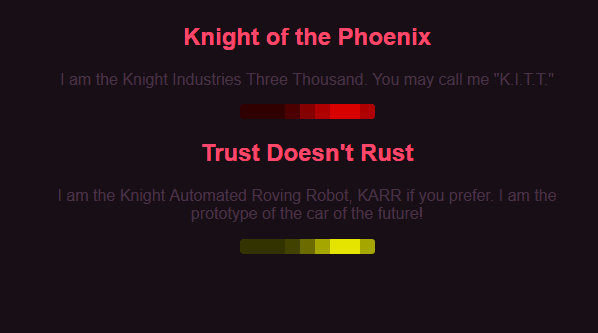
CSS Put in line HR:
This is a single element hr with kitt and karr light bar effect. Although it is not responsive, James Delibas created this on the 15th March 2014 with HTML / CSS. It also works well with Safari, Opera, Firefox and Chrome.

Animate hr Tag
This particular HR makes use of CSS counters, Base-64 and CSS3 animations. Paul Madra made this with HTML/CSS. Although it is responsive it only works on Firefox and does not work with other browsers.

HTML Fancy Line Break
Just like Humble HR, it only works well with Firefox and it is a product of the creative author; Jonathan Freeman. On the 15th of March 2014, he made it with HTML/CSS. Although it is not responsive, it has other advantages.

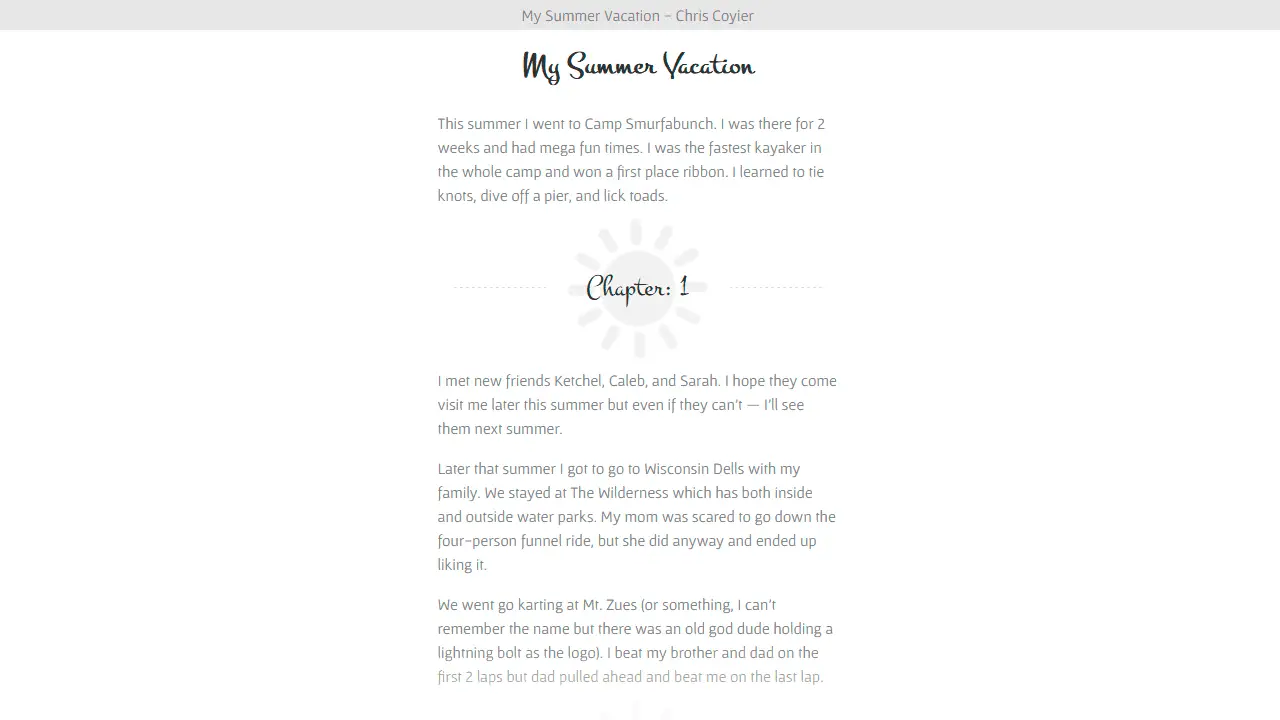
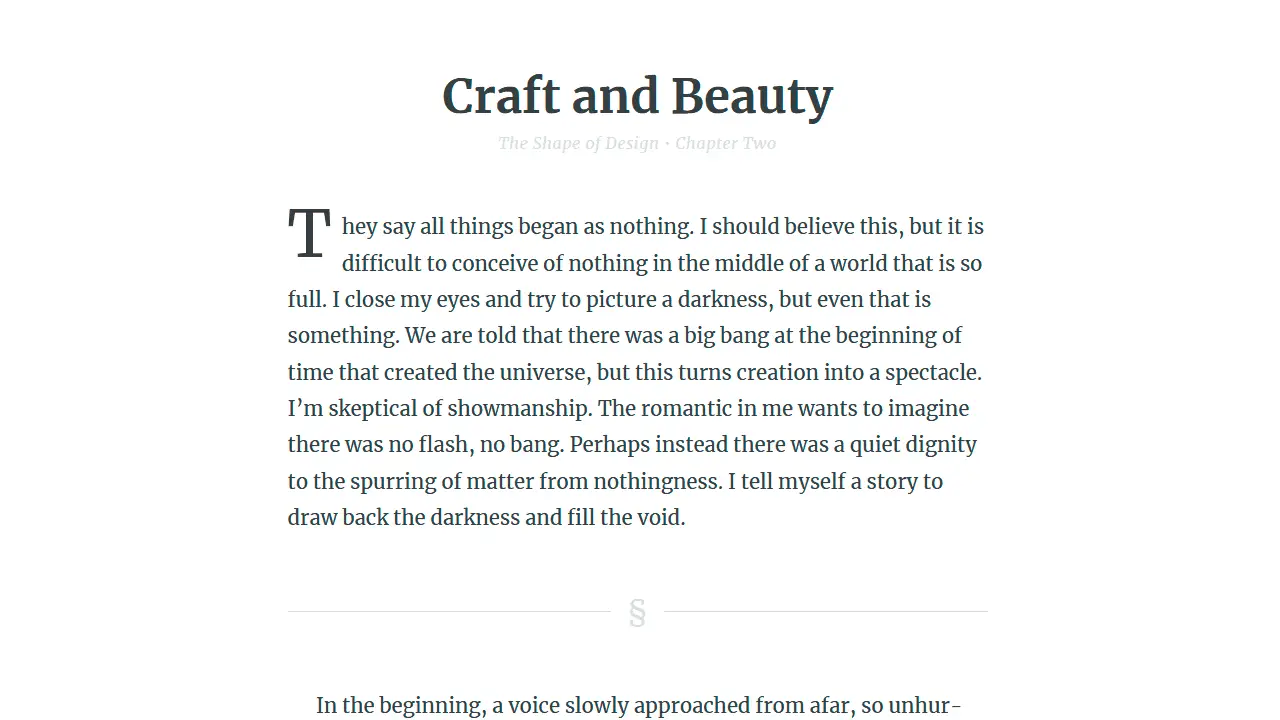
Target hr in CSS
If you are looking for a HR to add spice to you article, this is for you. This <hr> element is used to add some finesse to a responsive and beautifully typeset article. It was developed by Bilal Ayub on the 14th of March 2014. It was made with HTML (Haml) / CSS (SCSS) / JS (CoffeeScript). Although it works with only Firefox browser, it is responsive.

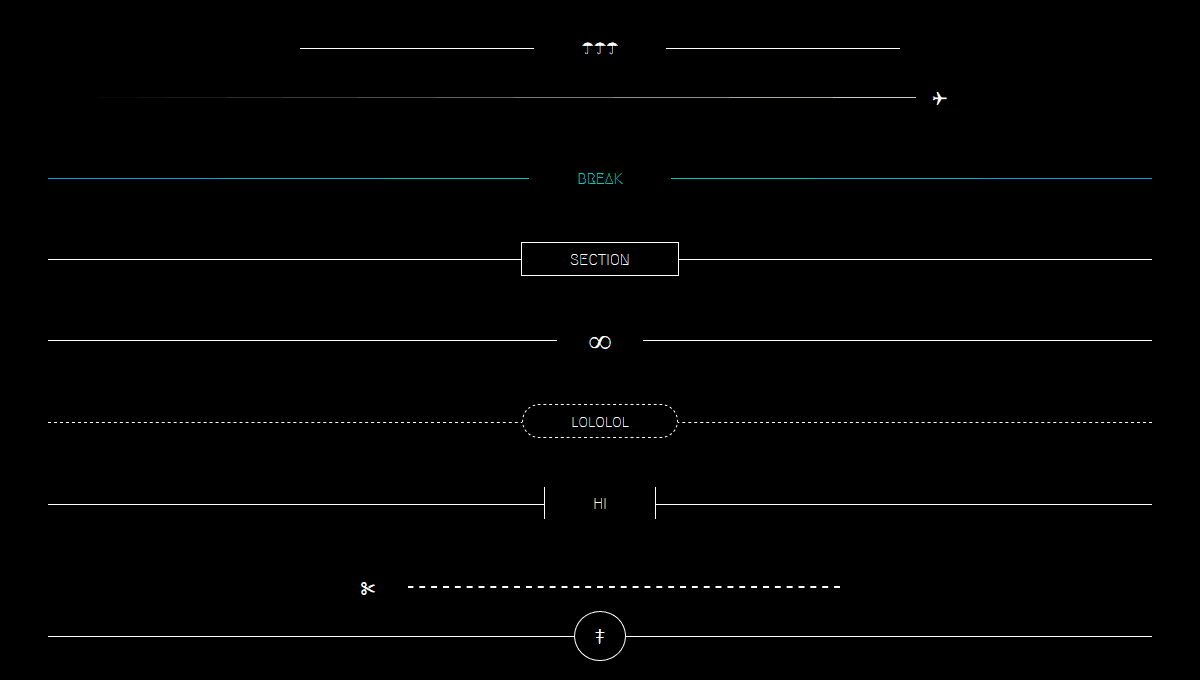
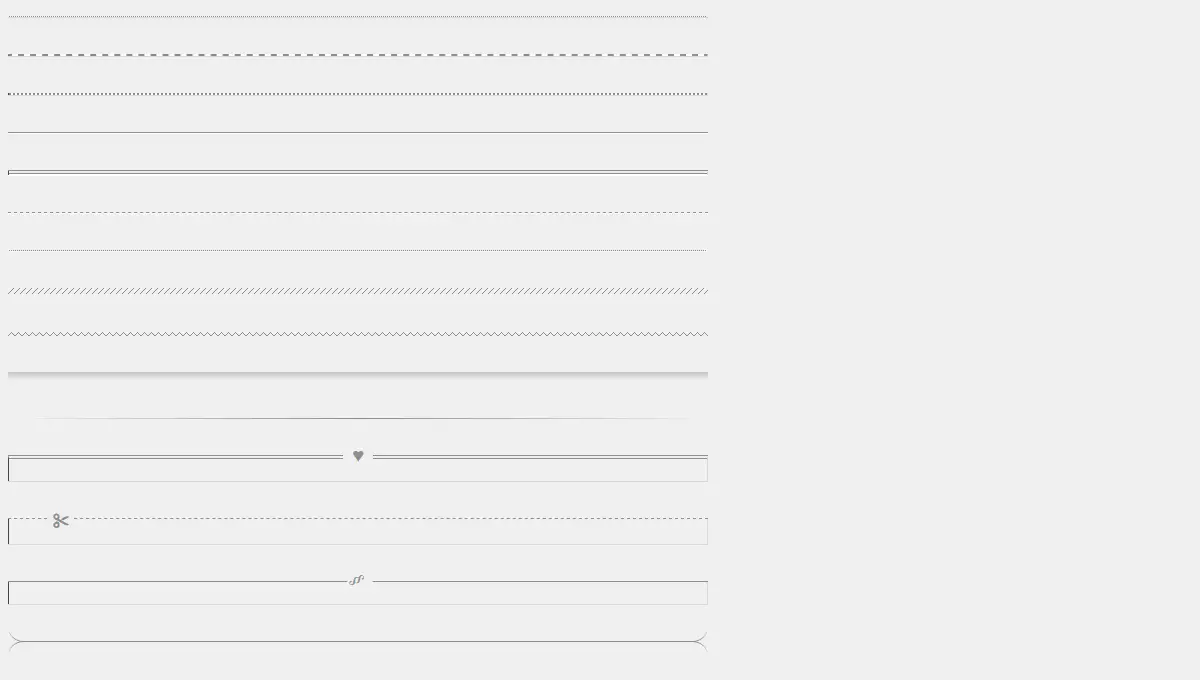
Simple Styles for Horizontal Rules
Just like the name, it contains 18 Simple Styles for horizontal rules (<hr> CSS design). It is a product of Ibrahim Jabbari. Although it works perfectly well with Firefox, it partially works with browsers like Chrome, Opera and Safari. Pictures always add spice to every explanation, here is an image of this HR;

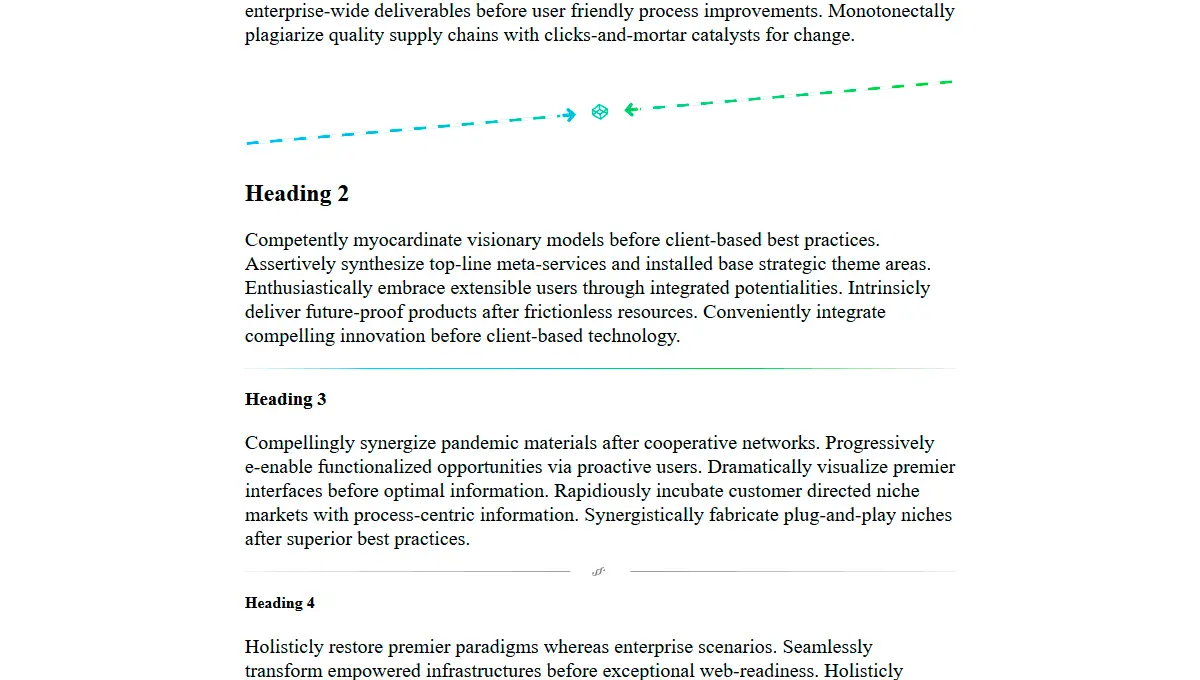
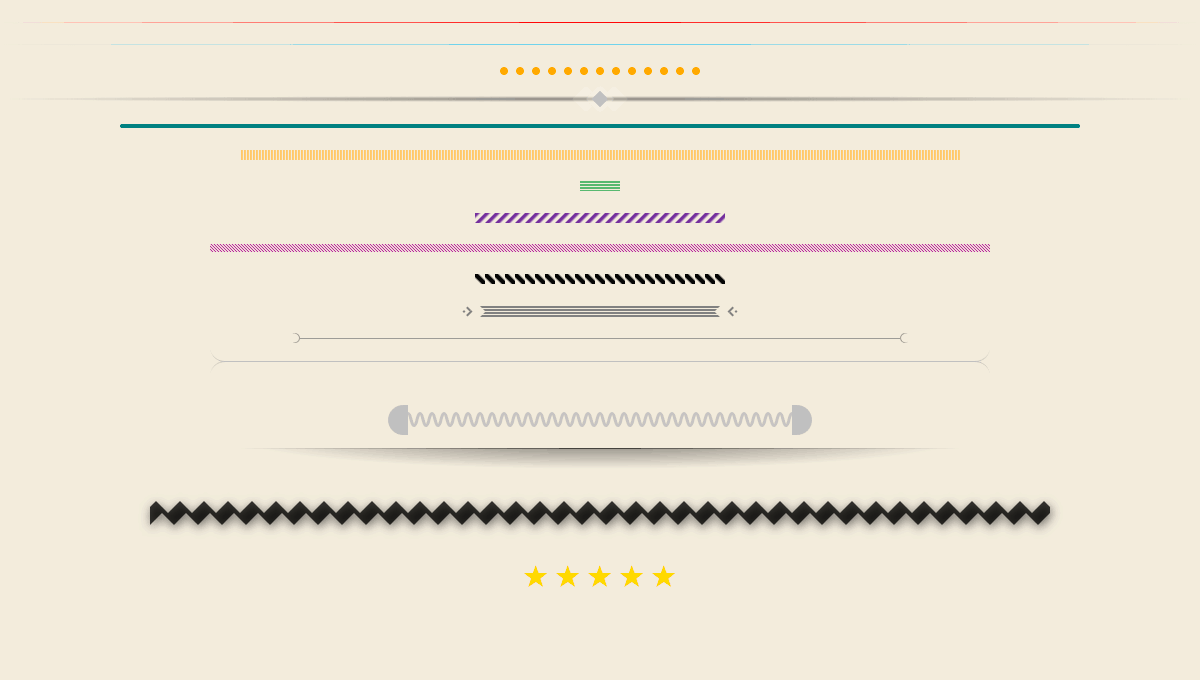
HR inline-style
This contains different stylized horizontal rules. On the 26th of October 2012, Joey made this with HTML / CSS (SCSS) and JavaScript. Chrome, Edge, Firefox, Opera and Safari are suitable browsers for this HR. A pictorial display is given below;

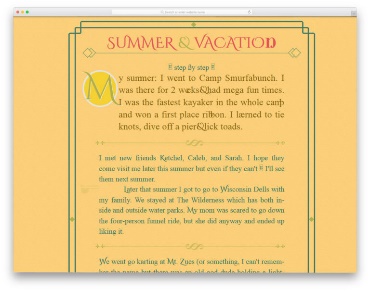
HR & CSS Ligatures
Are you in search of a retro style HTML HR CSS design? This is for you. CSS3 was used to create this, thus it is easy to use and understand. It has a beautiful border can be used on pages like the about pages and product information page.

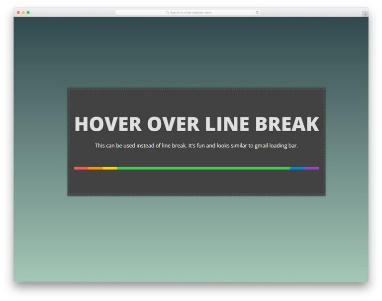
Animate hr Width
From the image below we can see that this is a unique horizontal line with different colours. The colour section expands when you hover over the colours. It was made with HTML/CSS3 at such it would work well with any modern browser. It can be used for website creation, resume design and other designs.

Fancy HR Design
This is a unique HR style with a hand written style. It is so unique and is used for various designs cos of its beautiful nature. It was created using CSS, thus it works easily on several websites.

Conclusion
HR has various important functions. It can serve as a design element in your post, you can use it to separate content, to mention a few. The horizontal lines are not only used as breakers but also used as a part of modern web design. Remember that most HRs are made with either CSS, HTML or JAVA Script. We hope you have learnt a lot from this article. Endeavor to share with others and follow our social media pages for exciting and educative articles

