The search box is the front face of a website. It symbolizes the efficiency and gravity of a website. Expert says the presence of an elegant and impressive search option will help visitors find what they want in seconds. So, users do not need to waste time and energy. This is the most common element of a website and perhaps the most powerful tool your site offers.
Adding a dynamic search to your website gives your visitors the power to search for effective information on your website. Therefore, if you’re among the site owners who do not yet have a search form on your site or want a better one to replace the previous ones, this list of the best free Jquery search box HTML & CSS can help in aiding your purpose. You can use these search box with
By now, you must have understood the importance of the search box role on your site. The next problem you have at hand is how to choose the best Search Bar HTML & CSS that best suits your website.
When you make use of the jQuery Live Search for your website, it has many benefits. Some of the benefits are:
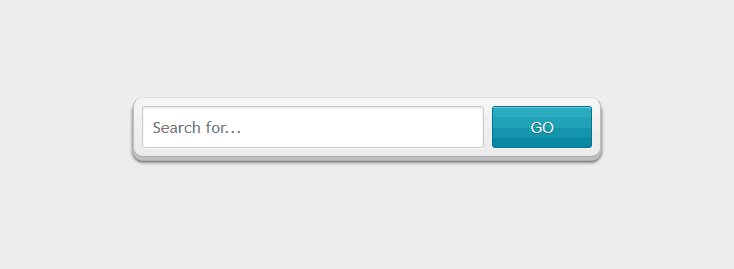
If you want to increase your visitor’s experience, this search form is a good that you can use on your site. This makes it easier to search and find any content for your visitor without any loading time. This simple CSS3 search tool makes your website a wonderful and easy-to-use one.
[button-green url=”http://codepen.io/Memphis/full/ihjDu” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://codepen.io/Memphis/pen/ihjDu” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
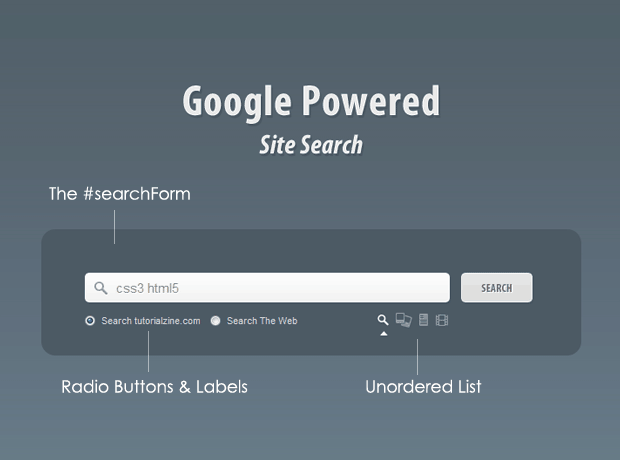
Search form with jQuery is a good search form that you can quickly explore and navigate your site in a very short time. With this search form, visitors can easily search web results, images, news, videos, and anything else on your website. Try this search form on your website to improve the user experience by offering a well-structured search form option.
[button-green url=”http://demo.tutorialzine.com/2010/09/google-powered-site-search-ajax-jquery/search.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://tutorialzine.com/2010/09/google-powered-site-search-ajax-jquery/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
If you want to add an elegant search form to your website, this stylish input typing box. It attracts more visitors and creates an impression of your website. So, whether you want to use it for your website or for your blog so as to maximize your user experience with this form element.
[button-red url=”http://speckyboy.com/2012/02/15/how-to-build-a-stylish-css3-search-box/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
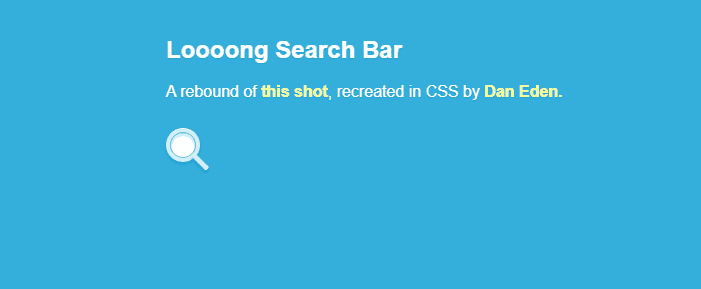
As his name suggests, the “Loooong” search bar expands each time you click on the search. The animated search button is created by using CSS3.
[button-green url=”http://jsfiddle.net/daneden/tr5bs/embedded/result/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://dribbble.com/shots/344730–Loooong-the-search-bar” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
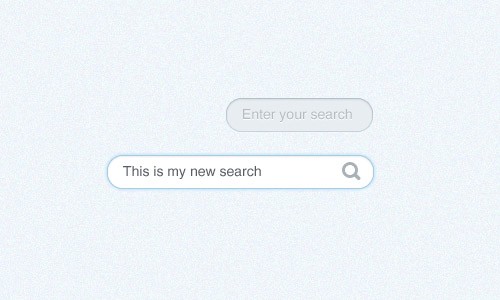
This search input form by Apple is designed with CSS3. With some animation effects, the search bar will slowly expand when you click on it. The search field comes with dark and light versions
[button-green url=”http://www.bloggermint.com/demos/css3searchbox/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://www.bloggermint.com/2011/06/css3-search-box-inspired-by-apple-com/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
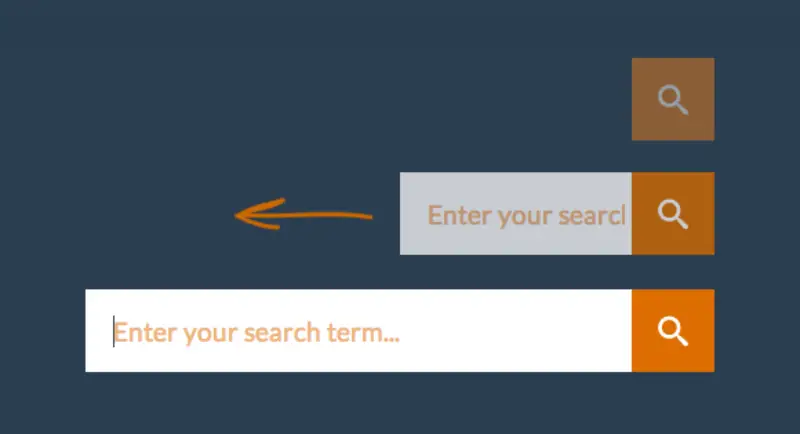
The Expandable Search Bar is one of the top search forms that have a unique style with the ability to expand. This is an animated working search field with amazing functionalist and features with CSS and HTM. In addition to the feature, it automatically switches to the normal icon after the box is empty and appears only when you click on it.
[button-green url=”http://tympanus.net/Tutorials/ExpandingSearchBar/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://tympanus.net/codrops/2013/06/26/expanding-search-bar-deconstructed/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
This is comes with predictive text functions within the field and effects such as transitions, box shadows, and round corner. This tool helps your user to find a quick search by just using the first letter of the keyword they are looking for.
[button-green url=”https://codepen.io/logicgates/full/eqwbm” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/logicgates/pen/eqwbm” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
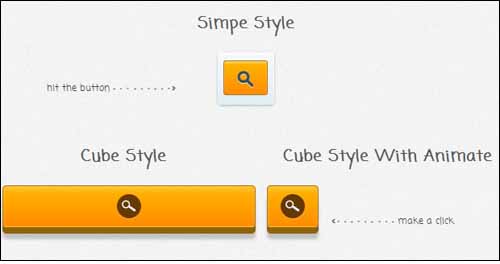
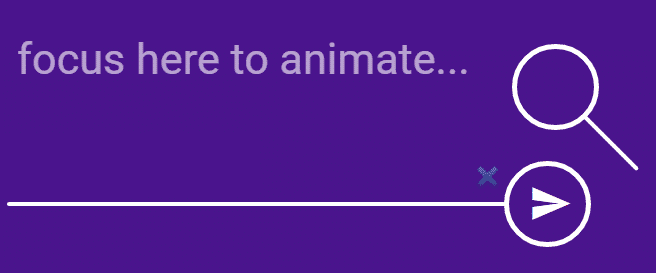
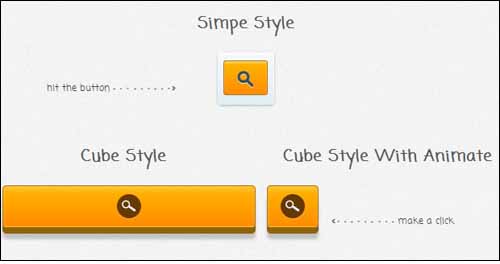
JQuery Cube Style Search with Animation
This search form consists of Simple style, square style and Cube style with animate search button that you can make use for your website.

[button-green url=”http://www.htmldrive.net/items/demo/1167/-jQuery-and-CSS3-Next-Level-animation-Search-Form” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://www.htmldrive.net/items/show/1167/-jQuery-and-CSS3-Next-Level-animation-Search-Form” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Fluid Search Form Box
The CSS3 properties of this search field can be disregarded but the fallbacks work just nice for your website.

[button-green url=”https://bootsnipp.com/fullscreen/AV0jB” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://bootsnipp.com/snippets/AV0jB” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Flat Design Search Bar in Bootstrap
Just apply it to your website to improve the look of your website.

[button-green url=https://bootsnipp.com/snippets/dpV29″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://bootsnipp.com/fullscreen/dpV29″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Source Code for Search Box in HTML
This search bar is available in the HTML & CSS version and also PSD version. You can change colors and animations as you like.

[button-green url=”http://azmind.com/demo/css3-jquery-search-form/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://azmind.com/2012/04/15/clean-search-form-css3-jquery-psd/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Flex search Input Box
This flexible search form has a flexible placement with a fixed width and fixed border button to send.

[button-green url=”https://codepen.io/menzer/full/geAto” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/menzer/pen/geAto” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
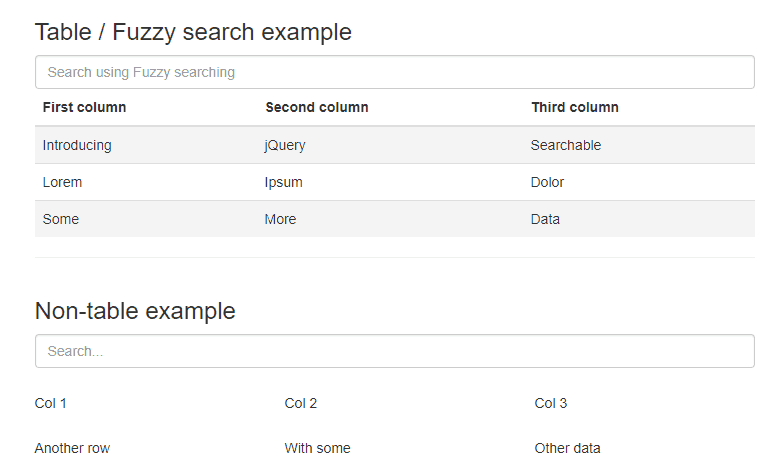
Boostrap jQuery Searchable Plugin
It has used the boostrap table and great searching options.

[button-green url=”https://bootsnipp.com/fullscreen/93XX” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://bootsnipp.com/snippets/featured/jquery-searchable-plugin” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
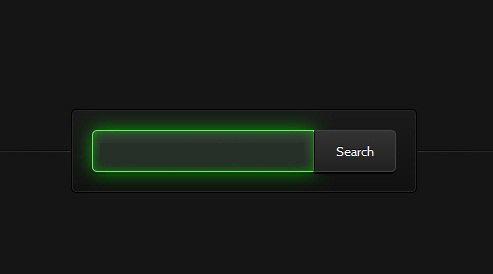
Black Css3 Search Form
A cool search bar created with HTML and CSS3 without additional margins.
[button-green url=”http://cssdeck.com/labs/cool-search-bar” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://cssdeck.com/labs/cool-search-bar” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Flat Search Menu Bar Bar
An elegant Flat Search Menu Bar in js, html and CSS with extended animation.
[button-green url=”http://cssdeck.com/labs/yzks7boo” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://cssdeck.com/labs/yzks7boo” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Bootstrap Search Box in Footer
This CSS3 search field with icon that stretches and works widths of the menu.

[button-green url=”https://bootsnipp.com/fullscreen/dePvk” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://bootsnipp.com/snippets/dePvk” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
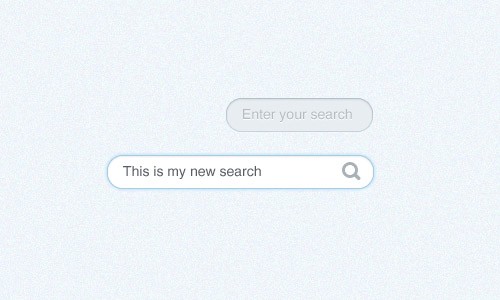
Search with Suggestions Dropdown
It is a rounded CSS3 search input box with fancy search suggestions. It consists of two form element namely: input and ajax search result.

[button-green url=”https://github.com/Thibaut/Snippets/tree/master/10-search-dropdown/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://cssdeck.com/labs/search-box-with-suggestions-dropdown” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Search Form in the Centered of the page
This is an old style box with a CSS3 and jQuery only and good fit for any website.

[button-green url=”https://bootsnipp.com/fullscreen/m13mN” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://bootsnipp.com/snippets/m13mN” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
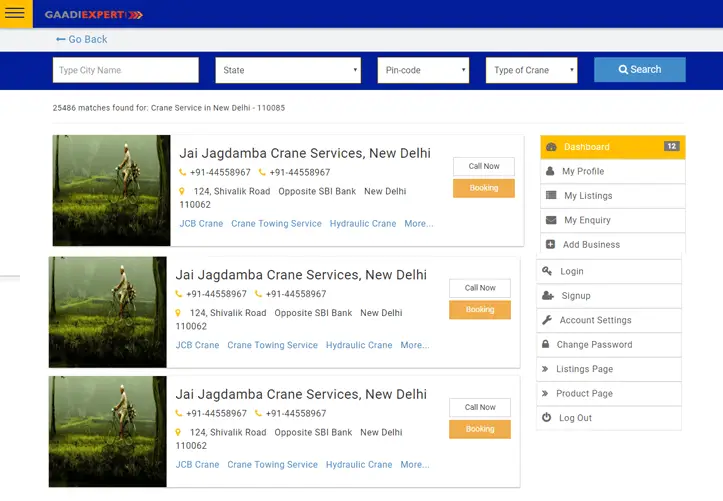
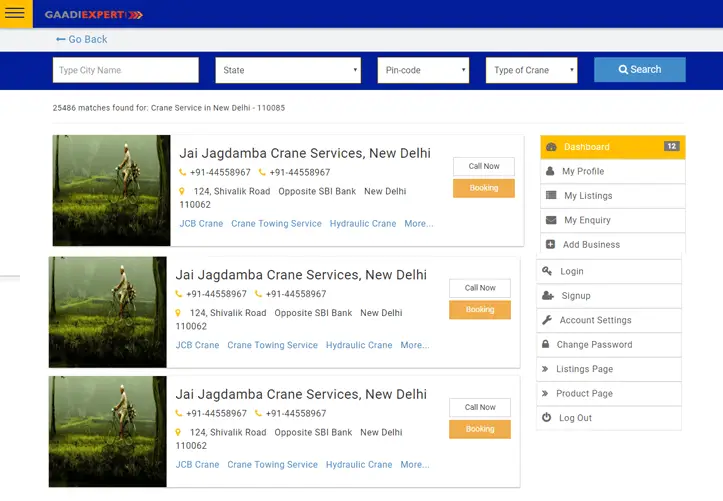
Listing Page with Search Result and Filter box
It is a free search bar and upon clicking the search button, it is expanded to display a text box where you can enter search terms.

[button-green url=”https://bootsnipp.com/fullscreen/D0a47″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://bootsnipp.com/snippets/D0a47″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
RTL Search box with Icon
It is a search box fully layered and it can be edited or customize with 9 different colors, Grey, Red, Black, Green, Turquoise, Pink, Blue, Orange and Yellow.
 .
.
[button-green url=”https://bootsnipp.com/fullscreen/R5PEB” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://bootsnipp.com/snippets/R5PEB” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Expanding Search Box Bootstrap 4
This is a flat design and with very unique animation and it is built in Bootstrap.

[button-green url=”https://bootsnipp.com/fullscreen/GaeQR” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://bootsnipp.com/snippets/featured/awesome-search-box” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Rocking and Rolling Rounded Menu with jQuery
This is search box expand and reveal some menu content, like links or a css search box.
[button-green url=”http://tympanus.net/Tutorials/RockingRollingMenu/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://tympanus.net/codrops/2010/04/30/rocking-and-rolling-rounded-menu-with-jquery/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Minimalistic Css Search Box
A simple and stylish and minimalistic CSS search box.

[button-green url=”http://codepen.io/siwicki/pen/FHkwu” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://codepen.io/Siwicki/details/FHkwu” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
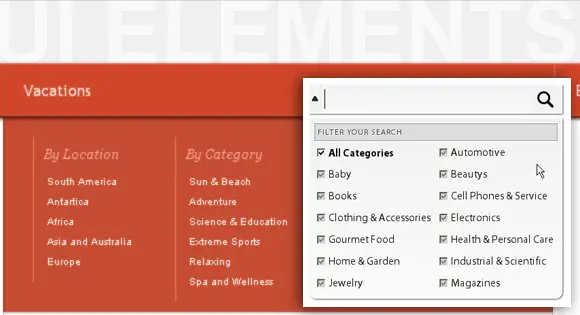
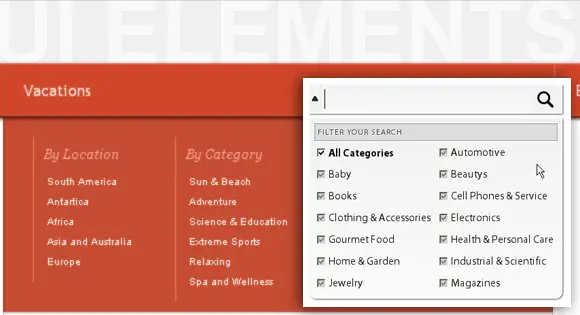
UI Elements: Search Box with Filter and Large Drop Down Menu
It is a search box with a filter and a large drop down menu.
[button-green url=”http://tympanus.net/Tutorials/UIElements/SearchBox/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://tympanus.net/codrops/2010/07/14/ui-elements-search-box/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Pure Css Full Width Search Form
This is achieved using fluid widths of the input type=”text”.
[button-green url=”http://cssdeck.com/labs/css-only-full-width-search-form” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://cssdeck.com/labs/css-only-full-width-search-form” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Expanding Modern Css3 Search box
It is a simple free expanding css3 search box with tutorial.
[button-green url=”http://codepen.io/CBeghin/pen/HeuiF” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://codepen.io/CBeghin/pen/HeuiF” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
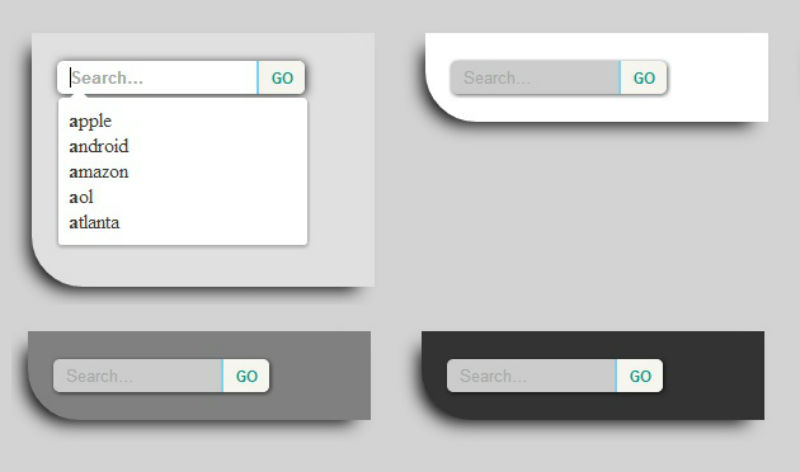
Suggestion Search Box with Pure CSS
It is a lightweight stylish css search box with a drop down suggestion.
[button-green url=”http://codepen.io/nikhil/pen/GxhcD” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://codepen.io/nikhil/pen/GxhcD” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
3D Search Box UI Design
It is an entire new look free CSS3 search UI.
[button-green url=”http://cssdeck.com/labs/0chmqae2″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://cssdeck.com/labs/0chmqae2″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Animated Search Modules
It is a cool animated apple style search modules with PSD.

[button-green url=”http://thefinishedbox.com/files/freebies/jquerysearch/index.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://thefinishedbox.com/freebies/scripts/jquery-animated-search/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
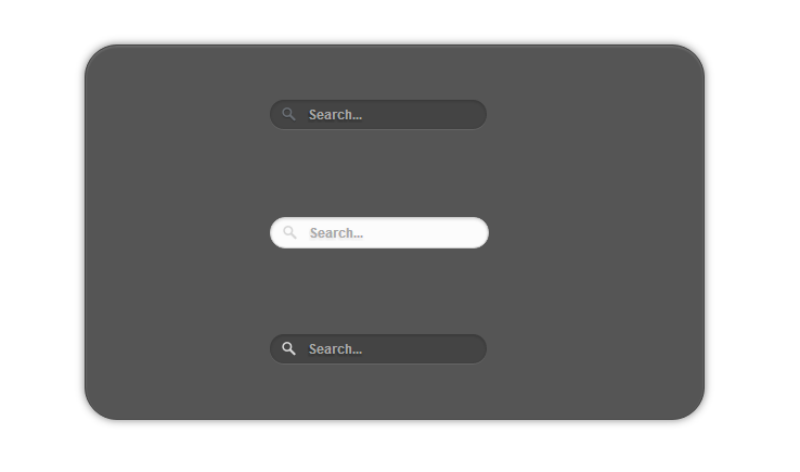
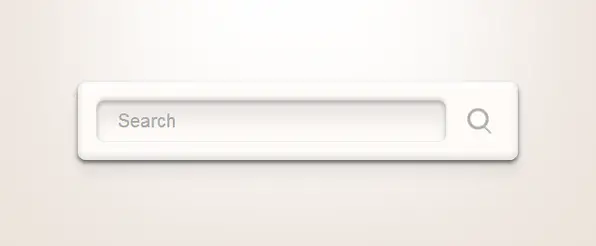
Realistic Soft Search Bars in pure CSS
It is created with CSS and HTML5 Placeholder to provide a realistic shadow effect.

[button-green url=”http://codepen.io/nikhil/embed/mIdrf?default-tab=result&user=nikhil&slug-hash=mIdrf&theme-id=2834&height=387#result-box” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green] [button-red url=”http://thecodeblock.com/realistic-soft-search-box-in-pure-css/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
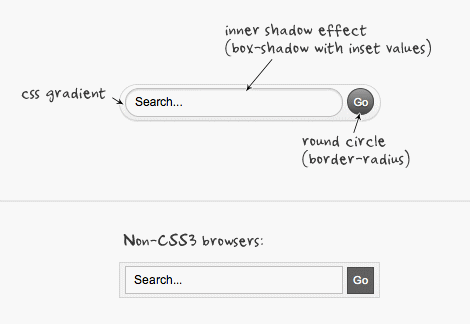
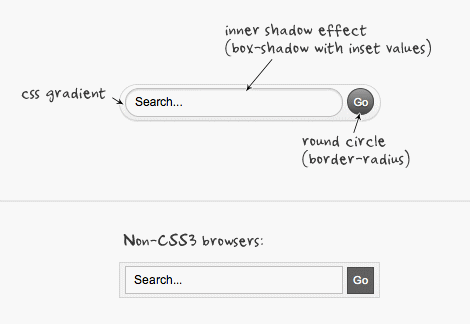
CSS3 Search Form
It displays perfectly well in all modern browsers in the latest CSS3 support.

[button-green url=”http://www.webdesignerwall.com/demo/css3-search-form.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://webdesignerwall.com/tutorials/beautiful-css3-search-form” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
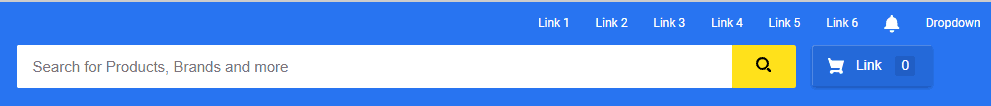
Boostrap Search Form with Nav Bar
It is a free css search box that is easily customized and embed in your website.

[button-green url=”https://bootsnipp.com/fullscreen/ORmzq” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://bootsnipp.com/snippets/featured/flipkart-like-navbar” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Working Search Bar HTML
It is a good-looking animated input box with borders and shadows throbbing like pulses.

[button-green url=”http://cssdeck.com/labs/pulsating-css3-input-search-box” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://cssdeck.com/labs/pulsating-css3-input-search-box” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Super Cool Search Input Bar
It is a free web search design with CSS3 and JS only.

[button-green url=”http://cssdeck.com/labs/super-cool-search-input-using-css3-and-js” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://cssdeck.com/labs/super-cool-search-input-using-css3-and-js” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Bootstrap Search Box with Icon Inside
It’s really easy to customize by editing boostrap CSS.

[button-green url=”https://bootsnipp.com/fullscreen/35V6b” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://bootsnipp.com/snippets/featured/bootstrap-4-search-bar” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Search Set Html & Css
It is stylish css3 search Set with simple codes and stunning animations.

[button-green url=”http://codepen.io/MakhonkoDenis/full/xfjdp” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://codepen.io/MakhonkoDenis/pen/xfjdp” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
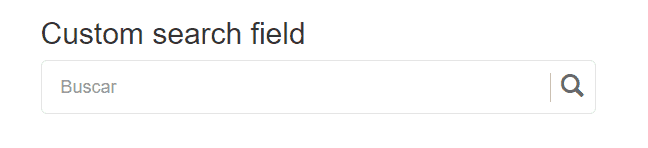
User-friendly Custom Search input in Boostrap
It is built with CSS3 search Template using HTML5 and jQuery validation.

[button-green url=”https://bootsnipp.com/fullscreen/3k59p” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://bootsnipp.com/snippets/featured/custom-search-input” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
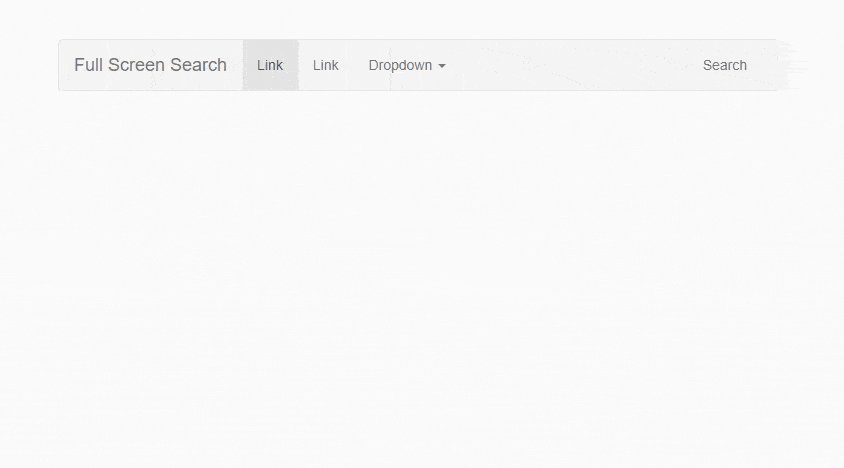
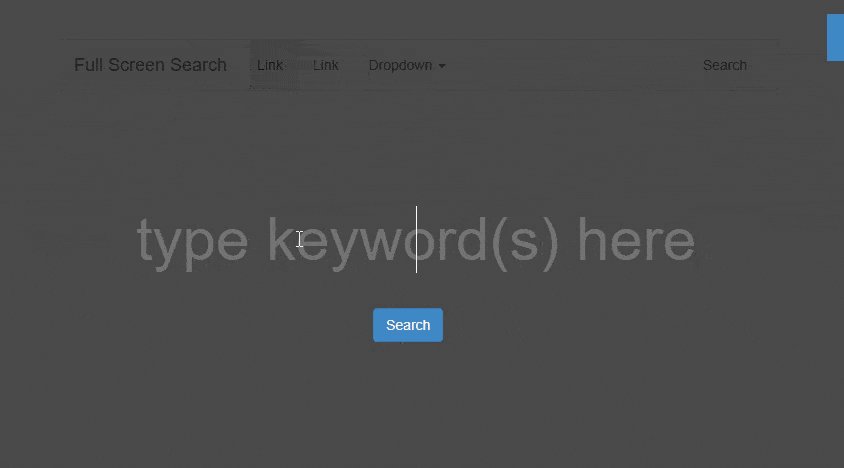
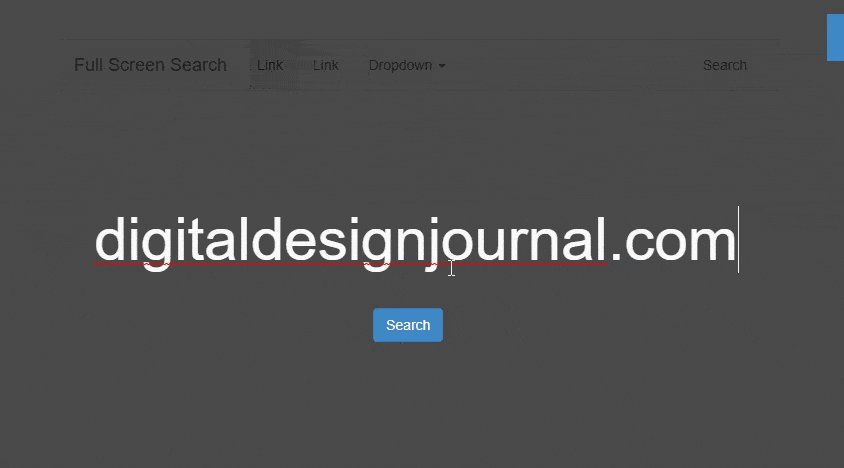
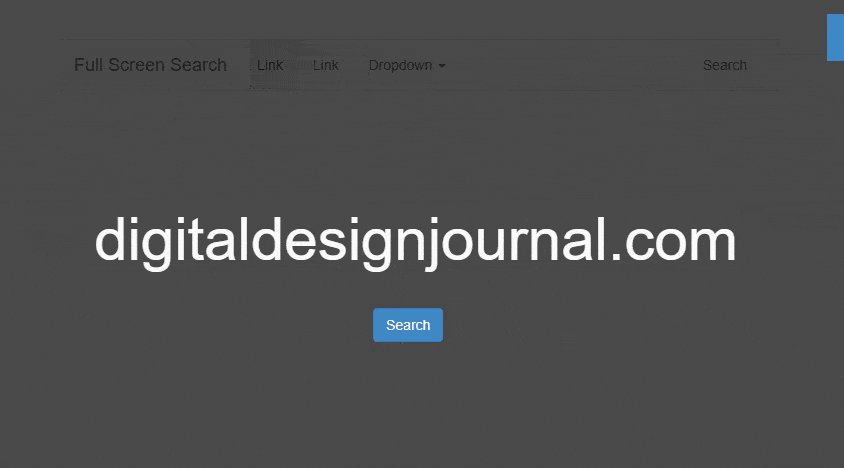
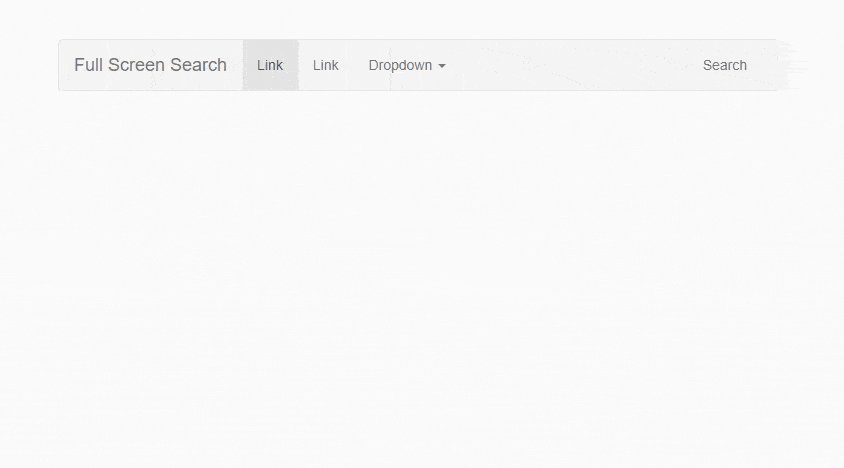
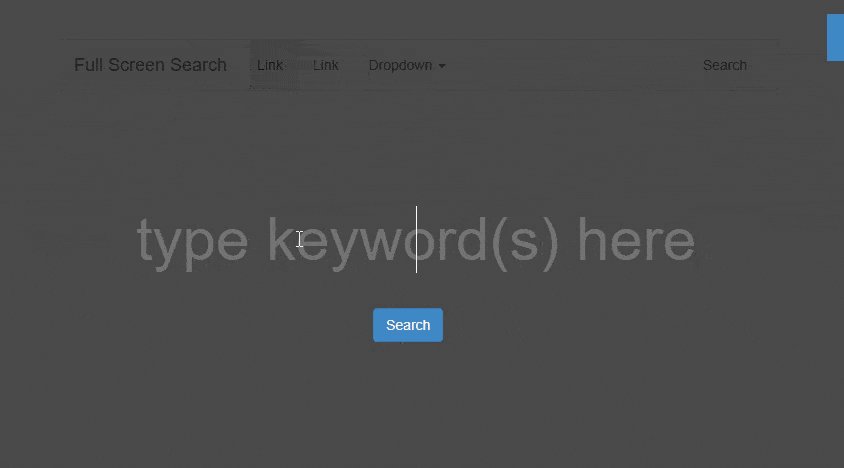
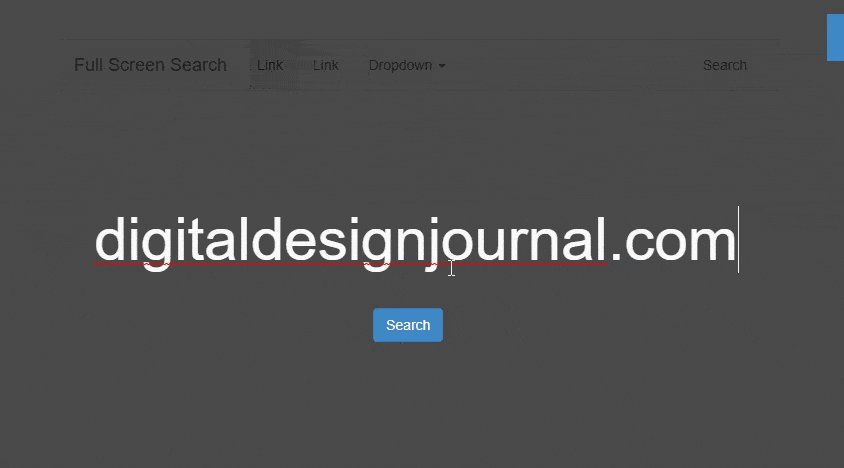
Full Screen Search Bar HTML & CSS
This WebKit HTML5 Search Inputs lets you add stylish features to the search Navigation.

[button-green url=”https://bootsnipp.com/fullscreen/997jD” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://bootsnipp.com/snippets/featured/full-screen-search” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Boostrap Landing Page Search Form
It is a dynamic one that will show you search suggestions of wordpress posts, pages and custom post types.

[button-green url=”https://bootsnipp.com/fullscreen/Q0P4g” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://bootsnipp.com/snippets/Q0P4g” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
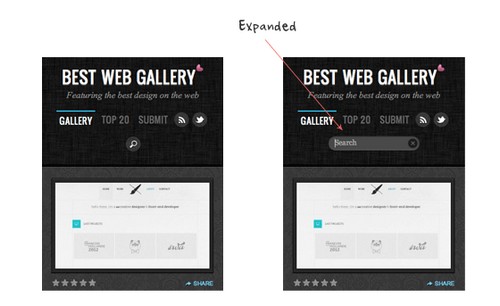
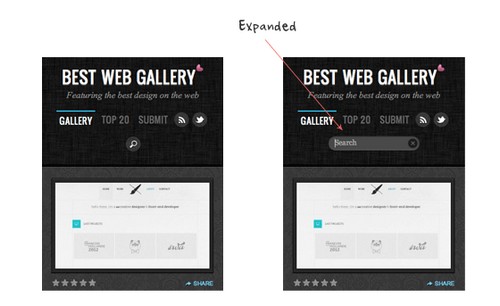
Expandable mobile search form
An expandable search form that is suitable for mobile and responsive designs.

[button-green url=”http://webdesignerwall.com/demo/expandable-search-form/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://webdesignerwall.com/tutorials/expandable-mobile-search-form” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
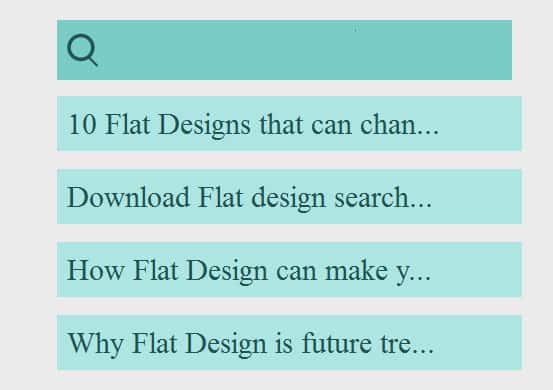
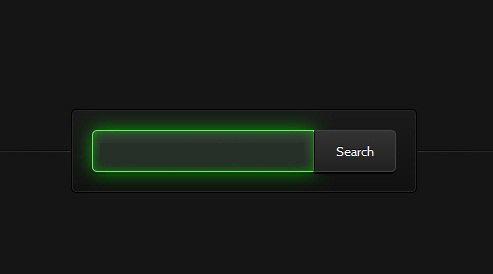
Search Green Box
It is perfect for your website, support all post type and it is fully responsive.

[button-green url=”http://codepen.io/ko-art/full/NxOgrp/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://codepen.io/ko-art/pen/NxOgrp/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
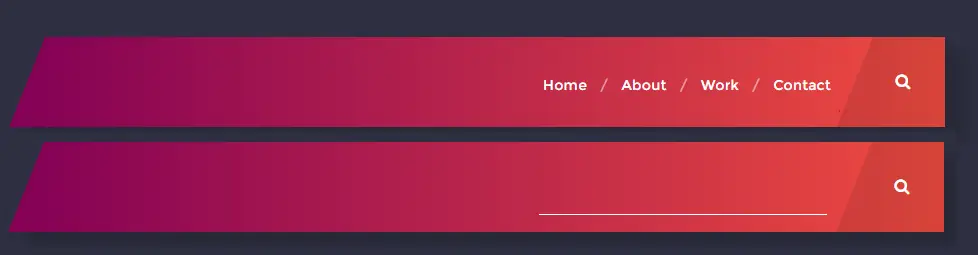
Search Navigation with Diagonal Menu
It features a carefully considered diagonal layout that perfectly suits any blog.

[button-green url=”http://codepen.io/Hoebink/full/dMXrMY/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://codepen.io/Hoebink/pen/dMXrMY/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Single-line Text Box
It is an eye catching and fully responsive single-line text box.

[button-green url=”http://codepen.io/Mahdixco/full/oXEKxX/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://codepen.io/Mahdixco/share/zip/oXEKxX/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Bouncy Easy Finder
It has useful features like animation transition and many more.

[button-green url=”http://codepen.io/Schlipak/full/KpPgQJ/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://codepen.io/Schlipak/pen/KpPgQJ/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
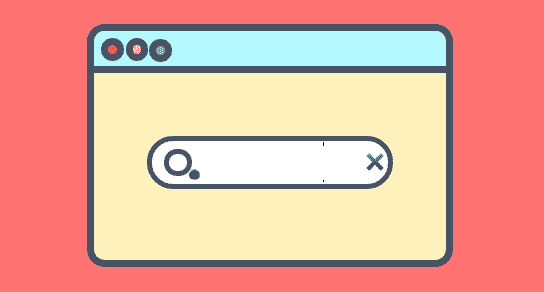
Retro Search Box Example
An overall well-structured search engine that puts your website into the limelight.

[button-green url=”http://codepen.io/hedr/full/YyYdbo/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://codepen.io/hedr/pen/YyYdbo/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
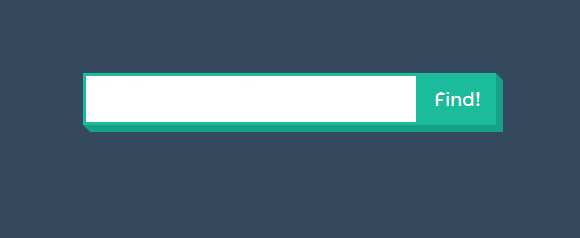
Animated Advanced Search with Background
Free Css3 advanced search finder with a slight slant, perfect for your website or blog.

[button-green url=”http://codepen.io/Gogh/full/xbRmXy/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://codepen.io/Gogh/pen/xbRmXy/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Flat CSS Search Box with Loading Animation
Grab a copy of this great HTML5 box. It will do accompanied by a search. Use it on a blog or website.

[button-green url=”http://codepen.io/inesmontani/full/MKQqer/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://codepen.io/inesmontani/pen/MKQqer/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Search Button with Hover Effect
It is a responsive site search button to use on your website.

[button-green url=”http://codepen.io/vivinantony/full/zxQeyM/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://codepen.io/vivinantony/full/zxQeyM/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Animated Single-line Text Box with Icon
A simple single-line text box with icon that animated using css3 with tutorial.

[button-green url=”http://codepen.io/victorfreire/full/qbRGKb/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://codepen.io/victorfreire/pen/qbRGKb/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Expanding Search Button
With this incredible search bar animation can improve the site search process. It will help your visitors stay connected to your site for a long time.

[button-green url=”https://bootsnipp.com/fullscreen/2o42z” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=https://bootsnipp.com/snippets/2o42z” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Boostrap Web Search Box
In this boostrap design included three radio button for search customzation.

[button-green url=”https://bootsnipp.com/fullscreen/RXpWB” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=https://bootsnipp.com/snippets/RXpWB” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
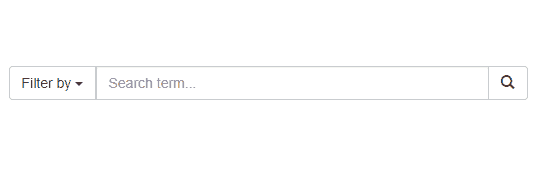
Search Panel with filters
There is a drop down men with the search box, it will manage the customized search result.

[button-green url=”https://bootsnipp.com/fullscreen/9Avx” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://bootsnipp.com/snippets/featured/search-panel-with-filters” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
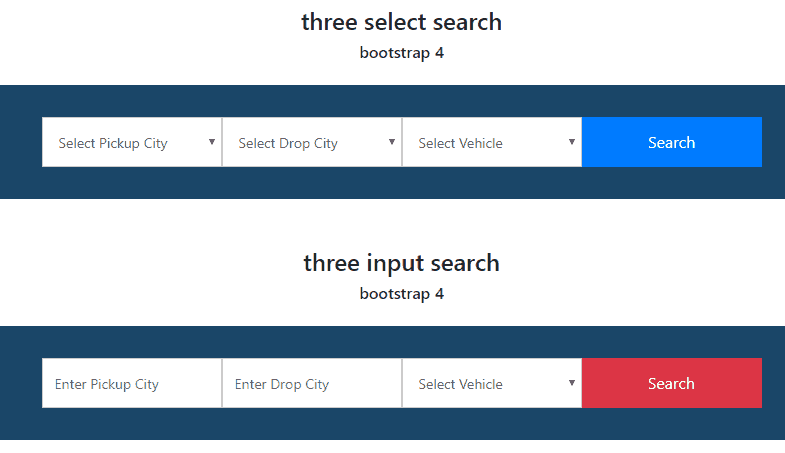
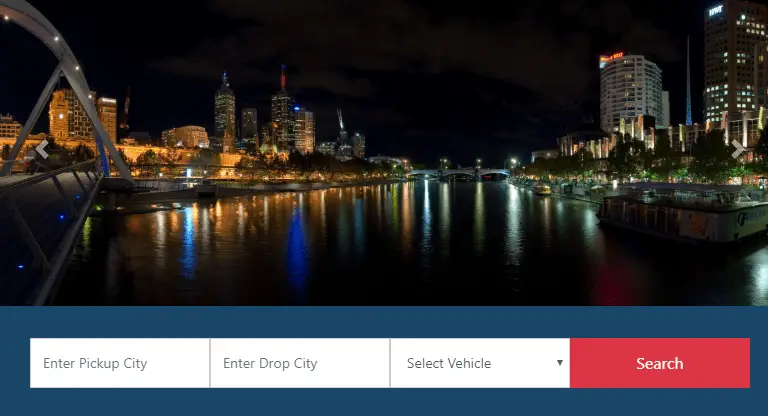
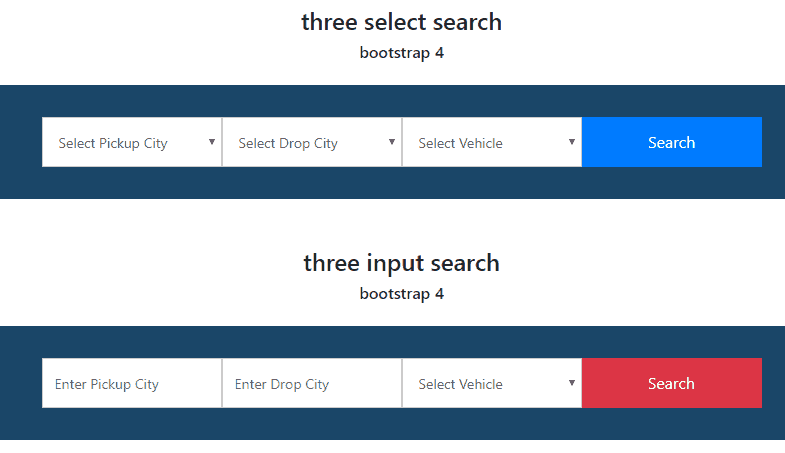
Carousel with Three input search
In most of the e-commerce sites have a big search box in the home page. It is used boostrap and three bigsearch functionalitites.

[button-green url=”https://bootsnipp.com/fullscreen/WMlMa” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://bootsnipp.com/snippets/WMlMa” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Simple Bootstrap Input Box with Icon Font
This is a super simple design for minial sites. Only have a board and search icon in this design.

[button-green url=”https://bootsnipp.com/fullscreen/g5GMM” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://bootsnipp.com/snippets/featured/stylish-input-using-icon-font” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
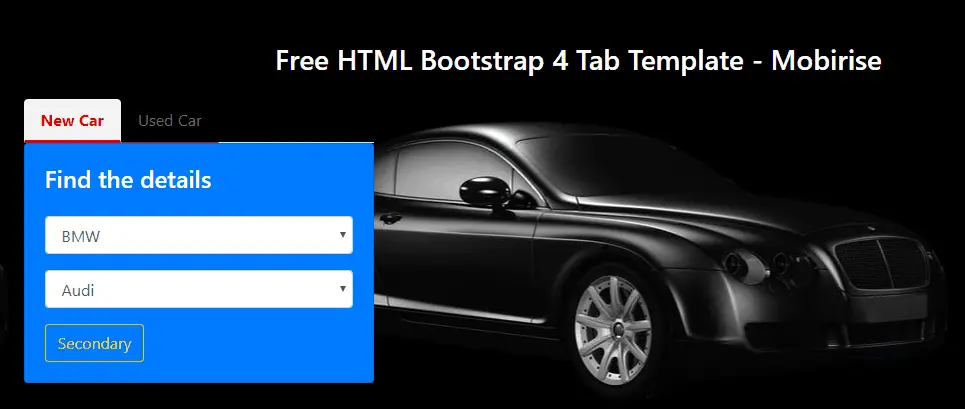
Multi Search Box
Here are two tabs, both of them added a different search forms. It is highly customizatble and aesy to integretae in your site.

[button-green url=”https://bootsnipp.com/fullscreen/Al4px” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://bootsnipp.com/snippets/Al4px” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Conclusion
If you’re looking for an inspired search form for your blog or website, check out the above search box for an effective and easy search process that offers customized solutions tailored to your site. You can also switch to an effective search field to increase the functionality of your portal. Continue to check on us for additional updates!