A keyboard is a set of typewriter-like keys that allows users to input data into a computer, phone, or any other mobile device. The keyboard contains alphabets, numbers, symbols, and other things that make inputting data and creating information. Due to the increase in technology and the expiration of punch cards, typewriters, paper tape, and teleprinters, keyboards have become the other of the day. It is pertinent to note that although most keyboards may have the same format, they were produced by different people and are compatible with different devices.
Best CSS and Javascript Keyboard in HTML
CSS saves a lot of work and it explains how the elements of HTML are to be showcased on screen, paper and other platforms. CSS has the ability to control more than one webpage at the same time. CSS keyboards are keyboards that were made using the CSS programming language.
It is often abbreviated as JS and it is the style sheet language of both HTML and web. This programming language allows designers to implement complex things on webpages. The JavaScript keyboards were created using JavaScript programming language. We have compiled a list of some amazing CSS and Java keyboards that would be useful to designers, programmers and the society at large.
Keyboard Layout HTML & CSS
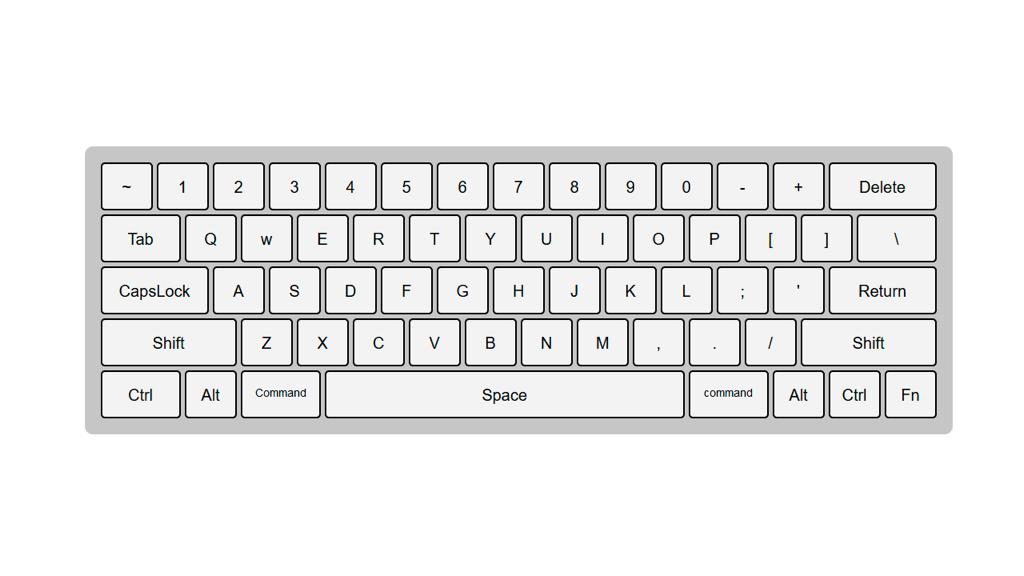
The keyboard layout was designed by Raj Suhail on the 20th of May 2019. It is a CSS keyboard that was created using HTML/CSS. It is not responsive, it has zero dependencies and the keyboard layout works well with selected browsers such as chrome, edge, firefox, opera and safari. This type of keyboard can be seen on certain phones and tablets but not on laptops or PCs.

Mechanical keyboard created with CSS
The mechanical keyboard is a CSS keyboard that was made with HTML, CSS and JS. Mike Esto is the brain behind this amazing keyboard that was created on the 10th of January 2019. Chrome, Edge, Firefox, Opera and Safari are suitable browsers for the mechanical keyboard. It is not responsive and feather.js is its only dependency. This keyboard can be found on older models of personal computers and other older version devices but it contains all the necessary signs, symbols, letters and numbers for imputing data.

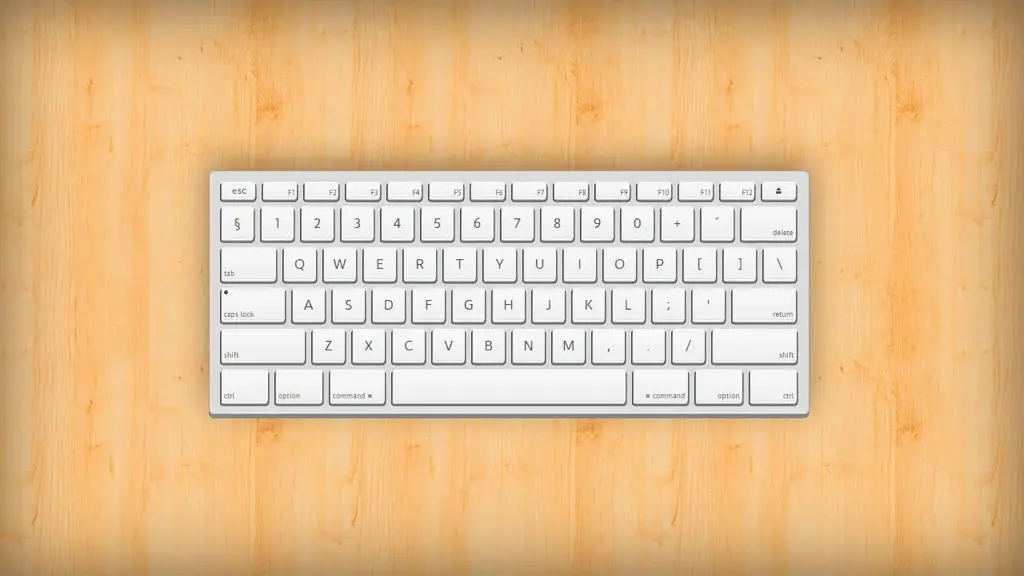
CSS – ONLY MAC Keyboard
On the 5th of July 2017, Nour Saud designed the CSS only mac keyboard. It is a classy but simple Mac keyboard that was created using HTML, CSS, and HAML. It does not have dependencies and not responsive either, but it is compatible with selected browsers such as Chrome, Firefox, Edge, Safari and Opera. This keyboard has a beautiful setting but it contains the major keys that are needed to input texts. Mac books and apple products come with this keyboard.

On-screen Keyboard HTML
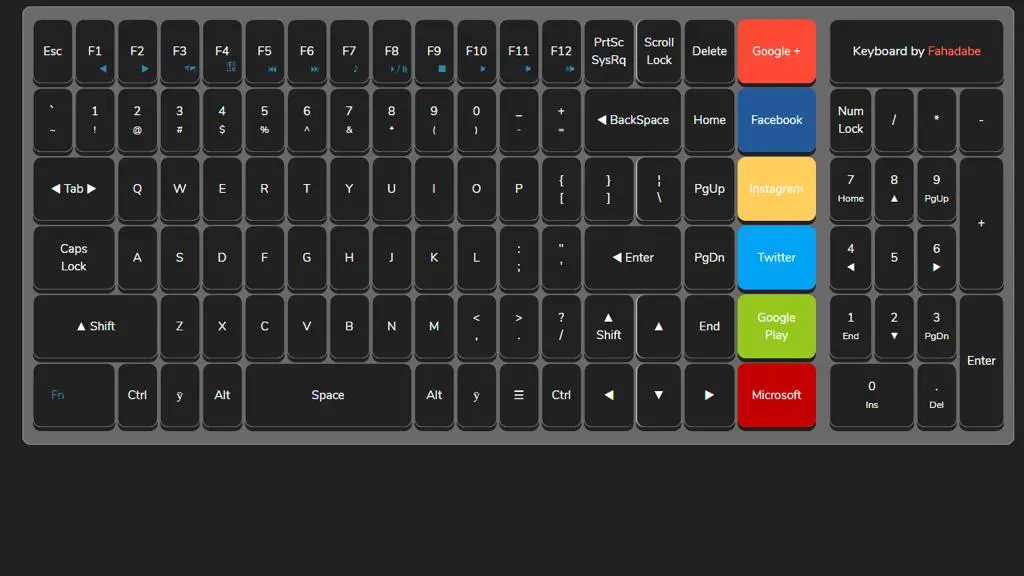
Just like the name, this keyboard is awesome. It comes with all the regular numbers and alphabets that other normal keyboards have but it also comes with buttons that lead you directly to social media pages, these keys are labeled Facebook, Instagram, Twitter and Microsoft, the keys also have the theme colors of the application. The awesome keyboard was created by Mustapha Omar on the 11th of January 2017. Chrome, Edge, Firefox, Safari, and Opera are suitable browsers for this keyboard. It is pertinent to note that this keyboard is not responsive.

HTML and CSS Keyboard
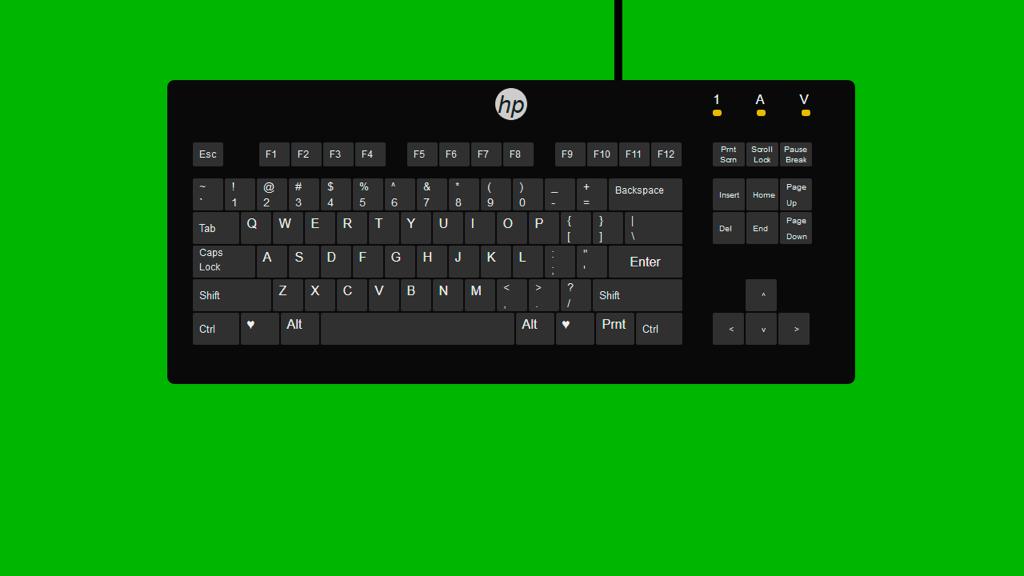
This keyboard is actually of a small size. Just like we can see in the image below, smallest size HP laptops have this type of keyboard. On the 27th of December 2013, Attila Hajzer created this keyboard using HTML and CSS. It is not responsive and it works well with Chrome, Firefox, Opera and Safari.

Apple Keyboard in HTML/CSS
Just like the CSS only mac keyboard, this type of keyboard comes with mostly apple products such as iPhones, iPads, MacBooks etc. Carl Calderon is the brain the apple keyboard in HTML/CSS. It was designed on the 11th of January 2017 and it had zero dependencies. Chrome, Edge, Firefox, Opera and Safari are suitable browsers for this keyboard.

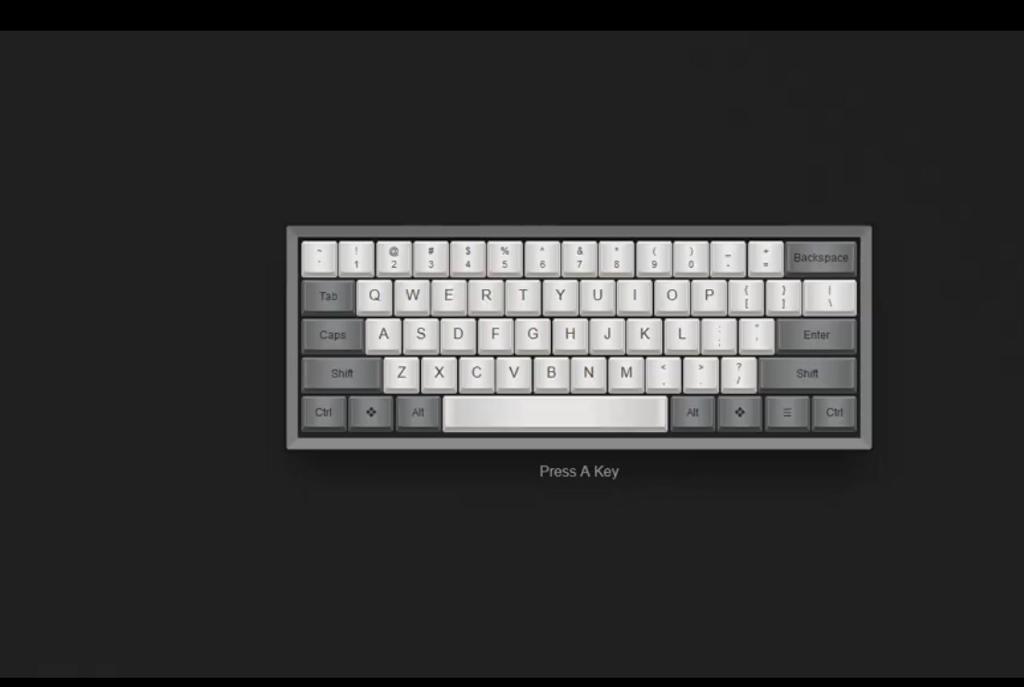
Jquery Virtual Keyboard Example
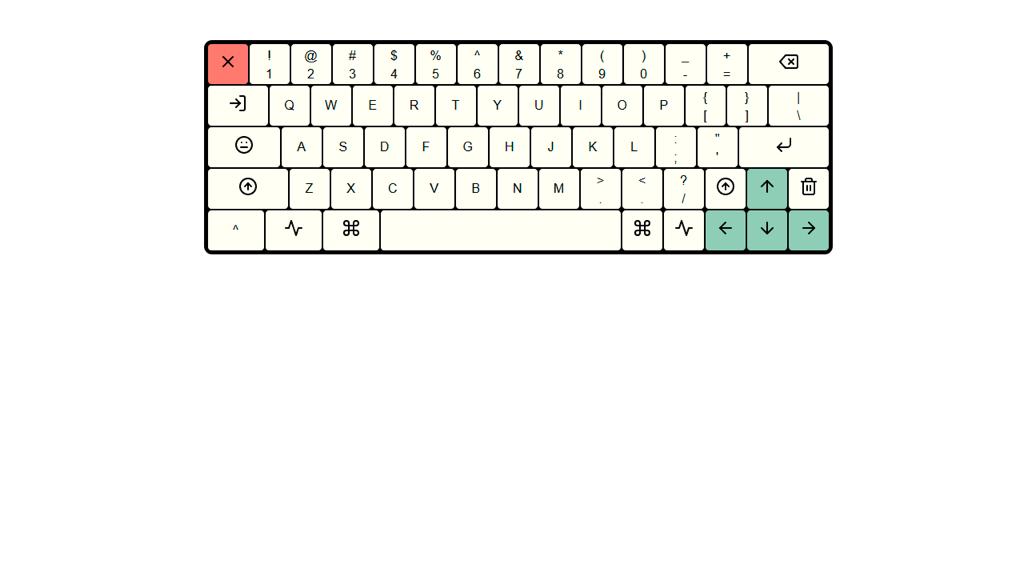
The interactive 60% keyboard was designed by James Holmes on the 18th of June, 2019. It is a JavaScript keyboard that was made with HTML, CSS, and JS (Typescript). It is not responsive and it has zero dependencies. Keyboards of personal computers are usually of this type and size. The interactive 60% keyboard works perfectly with certain browsers like the Chrome, Edge, Firefox, Safari, and Opera

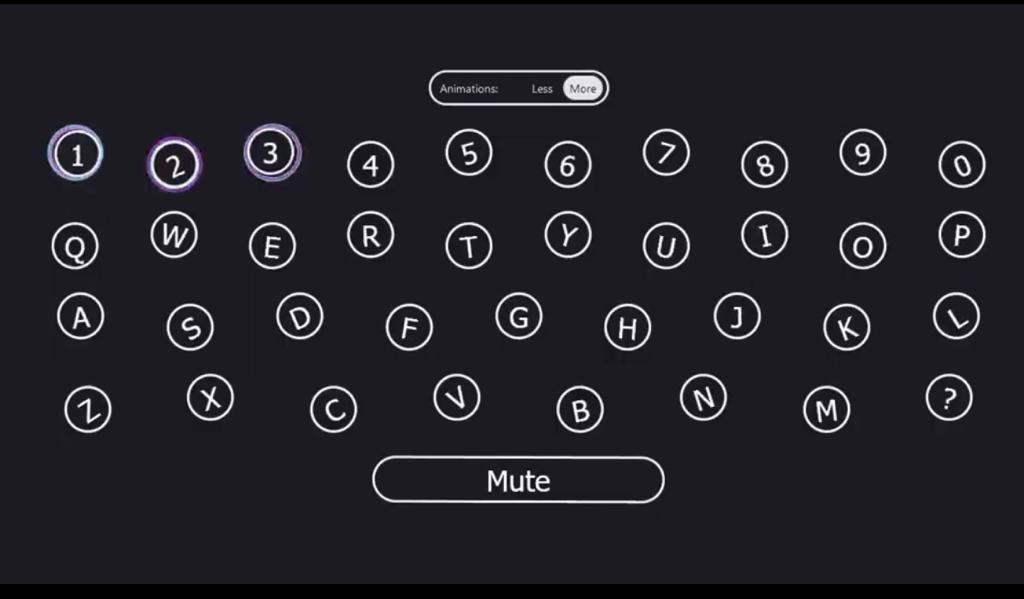
Web Audio Keyboard
The web audio keyboard was designed by Dave Desandro. This simple but classy keyboard was published on the 31st of January 2016. This JavaScript keyboard does not contain numbers, it only contains alphabet and symbols. Although it is responsive, it has zero dependencies. Dave created this keyboard using HTML, CSS and JS. Just like all other keyboards mentioned above, the web audio keyboard works well with Chrome, Edge, Firefox, Safari and Opera browser.

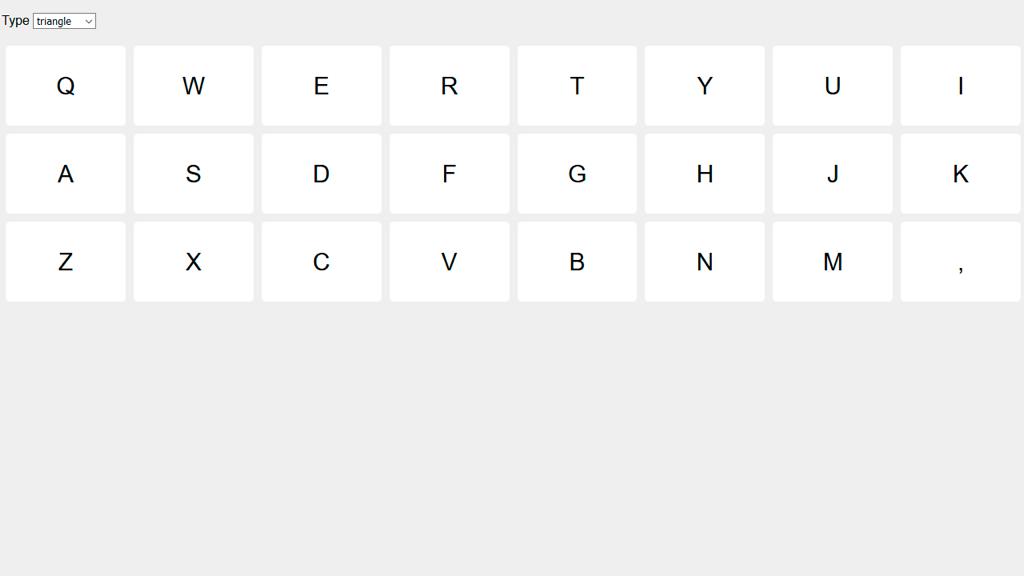
WAAAAPI Keyboard
The waaaapi keyboard is a beautiful and unique JavaScript keyboard that only contains alphabets, numbers and punctuation marks, it does not contain other symbols that are found in a regular keyboard. On the 3rd of August 2016, Dan Wilson designed and published this keyboard. It was made with HTML, CSS and JS. It is responsive and it has a dependency called web-animations-next.js. Chrome, Edge, Firefox, Opera and Safari are browsers that are compatible with this keyboard.

JavaScript Interactive Keyboard
Josh Collinsworth creates the JavaScript interactive keyboard using HTML, CSS and JS. This amazing keyboard was created on the 2nd of February 2017. Most laptops and personal computers today have this exact kind of keyboard, it contains all the alphabets, numbers, symbols and punctuation marks. It is not responsive and it works perfectly well with Opera, Firefox, Safari, Edge and Chrome. It is pertinent to know that the JavaScript interactive keyboard does not have any dependency.

Conclusion
The importance of keyboard in this 21st century cannot be overemphasized. In order to type anything on any mobile device or input any code, you need a keyboard. Almost all typing, editing and design require keyboards and they are of different kinds but we streamlined our discussion to only JavaScript and CSS keyboard. All of these keyboards mentioned above were created using CSS and JavaScript programming language
Some of these keyboards can be downloaded to replace the default keyboards that already exist in some mobile devices, this could be for preference sake or because the original keyboard does not have certain symbols.
We hope this article was useful, please share with your loved ones and visit our social media handles for more interesting articles.


Hello,
Really nice article…Thanks for sharing this. I really appreciate your efforts