When it comes to website development and designing, CSS plays an important role in creating attractive, functional and responsive pages. As it can be used to change the layout of your HTML page, CSS also describes how elements must be displayed to make the end product appealing. Cascading style sheets specify page layouts, style, fonts, and colors by interacting with HTML languages. So, if you are struggling to make your website attractive and unique, using CSS elements is certainly a great idea.
CSS breadcrumbs are ideal for categorizing a website as they allow the visitors to search through the page without any hassle. They are considered as a secondary navigation scheme which reveals the user’s actual location in a website. Although designing a breadcrumb is no simple task, there are several designs available over the internet which can be downloaded to clarify your content.
You Might Like This :
Best 25 Breadcrumbs & Multi-Step Indicator
When you are having multiple layers of content, CSS breadcrumbs can provide a good way to display existing content in a unique way. Here are to 25 CSS breadcrumb themes which can be implemented over your website to make it attractive and easy to comprehend. All of these code examples are material design, multiline, responsive and suitable for all types of HTML website codes.

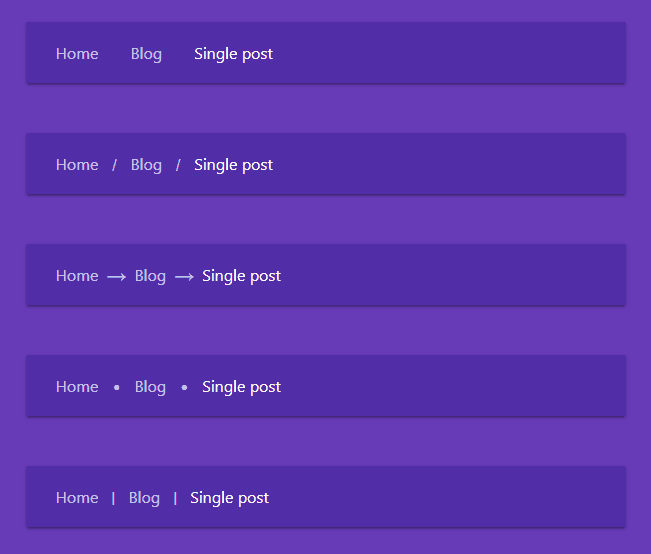
Bootstrap Breadcrumb separator
With the help of Bootstrap Breadcrumb separator, you can easily customize all kinds of design patterns by simply altering the content value. This enhances the clarity of the menu bars by properly indicating each button in a unique manner.

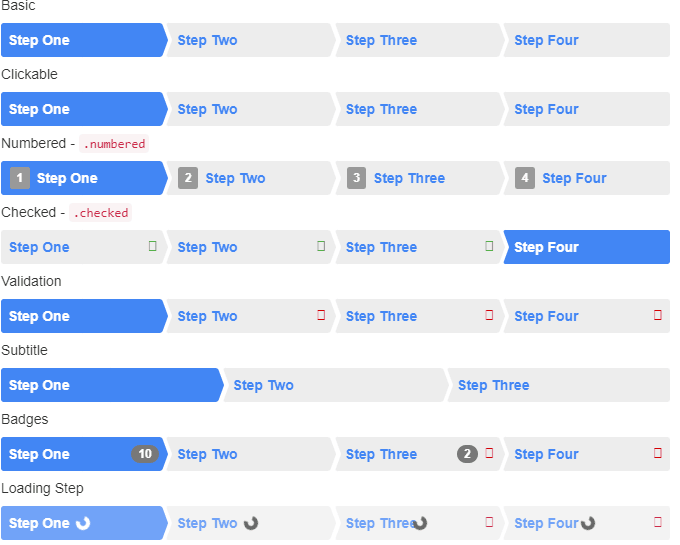
CSS Breadcrumbs and Multi-step processes
CSS Breadcrumbs for multi-step processes are used to indicate and outline the steps required to complete a procedure such as an account creation, signup or registration. This Breadcrumb can make it simpler for new visitors to complete the registration procedure.

Breadcrumb with Dropdown Navigation
This breadcrumb is best suitable for customizing drop-down menus and creating a fully responsive web page.

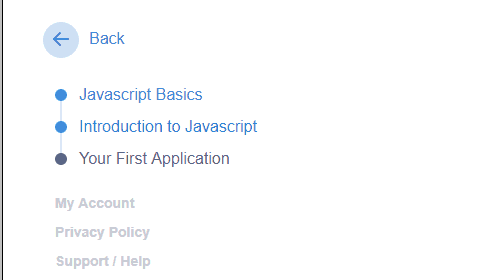
Vertical Breadcrumb HTML & CSS
The Vertical Breadcrumb is ideal for displaying information in a single bar. If do not want to make the main menu crowded with multiple options, implementing the Vertical Breadcrumbs will deliver great outcomes.

Modern Breadcrumbs HTML & CSS
The dynamic rounded breadcrumbs are created to display custom animations. As they are purely designed for CSS, each breadcrumb has a unique icon and can be scaled in any font.

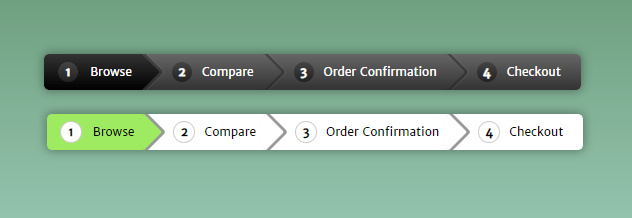
Fluid Step Navigation Breadcrumbs
The step by step checkout process is completed by the implementation of Fluid Step Navigation Breadcrumbs. As it highlights the breadcrumbs on which users are workings, it makes use of gradients to develop an illusion of depth of the page. Moreover, it also encourages the visitors to click and access the next webpage as well.

CSS Highlights Breadcrumbs
Coming over to yet another amazing CSS website designing approach, Highlights Breadcrumb can help you in creating a link style design for custom hover states. As it allows the numbers to be generated automatically, you can greatly enhance the creativity and attractiveness of your web page.

Dynamic Animated Vertical Breadcrumbs
CSS separator breadcrumbs are generally used to add spaces within website content, page layout, and format. Along with being stylish, they can be customized for websites of all categories. This is the customized version of simple CSS Separator Breadcrumb.

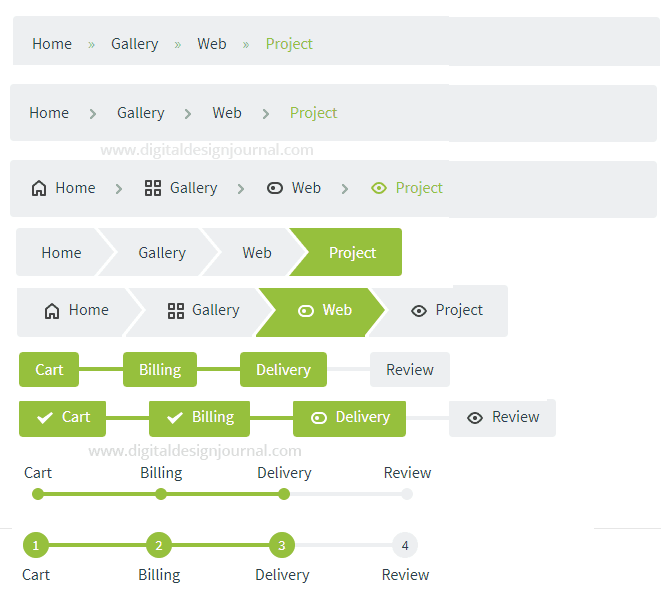
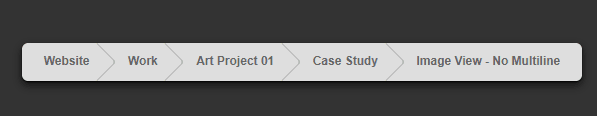
Multi-line Pure CSS Breadcrumb with Arrows
Multi-line pure CSS breadcrumb arrows provide website designers the ability to create cascading tabs and bars. It makes your website easy to manage and explore by the new visitors.

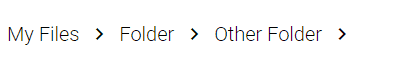
Simple Materialize CSS Breadcrumbs
This is a very minimal design with chevron right arrow. Its simply pointing next to next with a clean and minimal look.

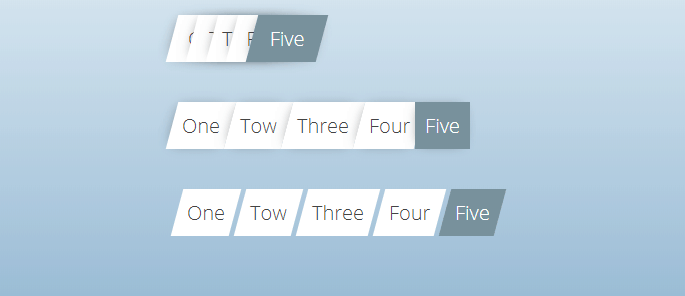
Dynamic Animated CSS Breadcrumbs
In order to show each arrow perfectly on your web page, using perfect CSS breadcrumb can help you by all means. This ensures that each element is aligned and set properly.

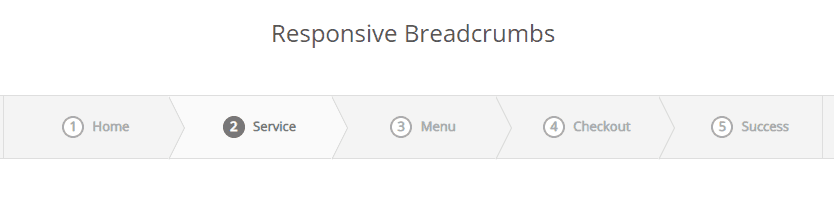
Flat CSS3 Responsive Breadcrumbs
The Pure CSS responsive breadcrumbs can redefine your webpage by providing better navigation and scrolling support to the visitors.

CSS Breadcrumbs with ellipsis (flex)
The CSS breadcrumbs featuring small Ellipse icon design with the browser to deliver best and simple navigation.

CSS Collapsed Breadcrumbs
The CSS Collapsed Breadcrumbs are perfect to show text for all but the current page whereas the full text is shown through focus and hover modes.

Material Design Breadcrumbs
This navigation feature allows the developers to showcase different icons, bars and design patterns for each button. To meet your page designing requirements, there are hundreds of available icons and material design colors to select from.

Material Design Color CSS Breadcrumbs
In this breadcrumbs used Material Design. CSS Breadcrumbs are mostly used to make a webpage attractive, beautiful and simple to navigate. Furthermore, they also have the capability to align bars, buttons, and tags available in your website design pattern.

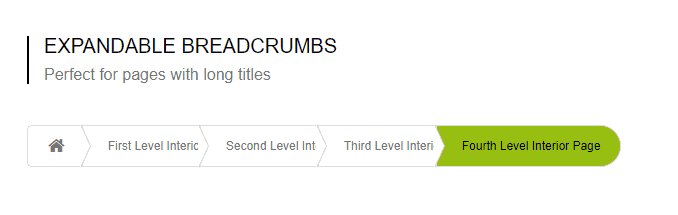
Expandable Breadcrumbs
The CSS Expandable Breadcrumbs are best suitable for pages with long titles. While making it simpler to navigate throughout the page, visitors can find your website interesting and attractive as well.

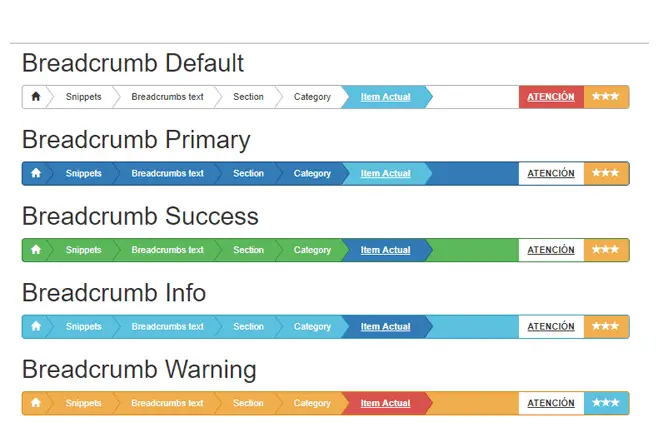
Boostrap Breadcrumb Styles
Boostrap is a well-known front-end framework and it has a lot of customization options. In this breadcrumb set used the native framework of the boostrap with different styles..

Reverse Arrow Breadcrumb CSS
The CSS Breadcrumb Links Demo is created to provide smooth navigation as an unordered list. With this breadcrumb, each link will appear as <li> along with a nested anchor element.
![]()
Progressive Style Boostrap Breadcrumbs
The CSS Responsive breadcrumbs are ideal for making menus and bars interesting. Allowing buttons to expand once the visitors hover over the button, it also enhances the beauty and elegance of your web page.

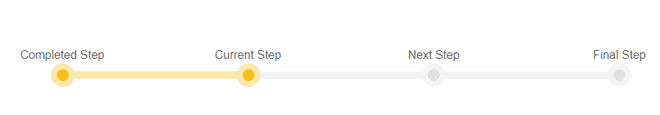
Fluid Step CSS Breadcrumb navigation
Last but not least, our list for the top 25 CSS breadcrumbs ends with Fluid Step Navigation. This breadcrumb is best suitable for accomplishing a step by step checkout process.

Bootstrap Breadcrumb with Arrow
Simply used some arrows in btween the text and used the boostrap framework.

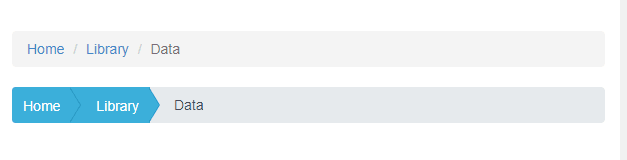
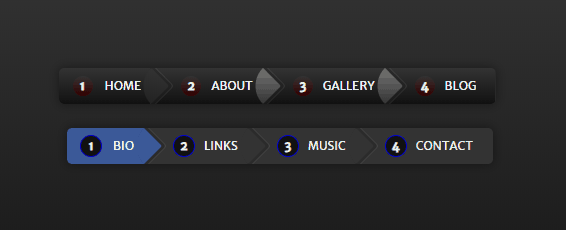
Pure CSS3 Breadcrumb Navigation
In this design only used the pure breadcrumb. There is highlightly blue and black colors are in this design.

Conclusion
In order to help our readers with website designing and development, we have researched and reviewed the top best CSS Breadcrumbs to be implemented. As they are supposed to make navigation and movement simple, visitors can start to gain interest and regularly visit your web page as CSS Breadcrumbs make icons, menus, and bars attractive.

