Creativity is the new and latest way of building formidable websites in our world today, and pushing the limits of every website is the main goal of all web designers which is why they have come up with HTML and CSS loaders. CSS (Cascading Style Sheet) as it is known has been in existence for a very long time and helped in the formation of structured contents online. It used to be the major way of controlling the layouts of every document and media files. But modern websites have a different approach, with the use of CSS3, gives a website different effects and easy user interaction. CSS3 is the most advanced and flexible way of giving a website that amazing effect you’ve been searching for. CSS preloaders are animations used to as a form of entertainment for website visitors to know that site isn’t down but rather pulling information from the server.
A lot of designers have overlooked this element in most of their projects, CSS loaders display on the screen while web pages are loading. Since the internet and technology improve every day, CSS3 is the improved version of CSS as HTML5 is to HTML. A large number of designers often look for free HTML5 and CSS3 designs online to work with, but finding the right ones becomes sand in the ocean. It isn’t as hard as it sounds to find these free design elements on the internet but is it time-consuming if one does not know the right places to look. Back then websites took a lot of time to load but nowadays, the fast internet has helped a whole lot and designers need to follow what currently exists or is trending in the design scene. If a site loads for more than 4 seconds, visitors just tend to move on to others websites that load the fastest, which is the major reason designers are taking their time out to come up with other creative ways to avert these challenges using CSS loaders. These CSS loaders are fun like and attractive or catchy to the site visitors such as moving cars, bouncing balls or other objects.
You Might Like This :
List of CSS Loaders/Javascript Loaders
Below, we have come up with a list of CSS preloaders or CSS loaders as you may know it, to help enrich you with knowledge about these CSS loaders and javascript loaders; in your design projects or personal website design quest. These 75+ Best CSS Loaders will make your websites user experience worth the while and even attract more visitors to your site.
SVG CSS Loader
The SVG CSS loader is made up of HTML/Pug CSS elements. The general idea behind this CSS preloader is that; a white line runs through an eight-shaped design laying on its side. While a page is loading this CSS loader appears for some seconds before contents come up. Click the link below for a demonstration and to download this element.

[button-green url=”https://codepen.io/thebabydino/full/yjoPMJ” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/thebabydino/pen/yjoPMJ” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Andriod Kitkat Design CSS Loaders
Android Kitkat CSS loader is another great and sleek looking design which can help with the less than 4s wait on your website for visitors. It comes in brilliant colors and has a cooling effect, this one will definitely do the job for you. Click the links below for a demo and also to download.

[button-green url=”http://codepen.io/simoncla/full/EibKC” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/simoncla/pen/EibKC” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Chromecast CSS Loader
The Chromecast CSS loader design is simple and colorful, it has 3 rings with different colors (blue, green, yellow and white) all going clockwise and counter-clockwise, which gives it that loading effect perfect for any website. Click the links below for a demo and download as well.

[button-green url=”http://codepen.io/bronsrobin/full/LlyBK” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/bronsrobin/pen/LlyBK” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Cog CSS Loader
The Cog CSS Loader is another captivating animation on our list. Designed like rotating gears, it pops up when a site is loading files from the server. It is simple and attractive with bright colors. Click the links below to see a demo before you download this element.

[button-green url=”http://codepen.io/jcoulterdesign/full/bNxeKY” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/jcoulterdesign/pen/bNxeKY” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
VSCO CSS Loader
The VSCO is one simple CSS loader with moving dots in the shape of a dice. It can come in handy for any website or application project.

[button-green url=”http://codepen.io/hynden/full/nyblr” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/hynden/pen/nyblr” target=”_blank” rel=”nofollow external noopener norefcerrer” position=””]Download[/button-red]
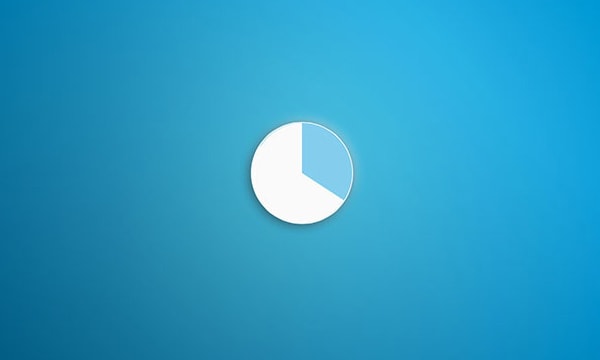
Pure CSS Loader
The Pure CSS loader is simple and clean, with a pie chart design which is constantly moving to indicate page loading. This is for those who like simplicity and can be used for businesses in the finance industries or e-Commerce sites. Check out the demo using the link below.

[button-green url=”http://cssdeck.com/labs/loader” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://cssdeck.com/labs/loader” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Cube CSS Preloader
This CSS preloader is one cool animation that is perfect for any type of business. The Cube CSS loader is designed to display moving cubes, which gives it the loading effect that will keep your site visitors put; until the page contents finish loading.

[button-green url=”http://codepen.io/Vestride/full/vHzyk” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/Vestride/pen/vHzyk” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
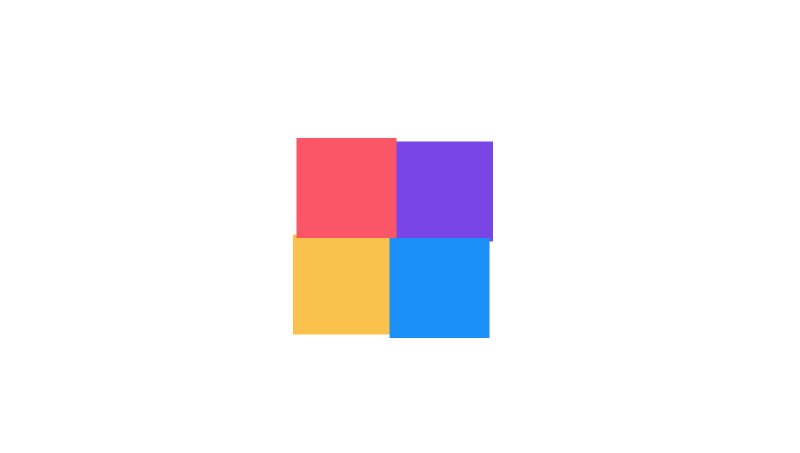
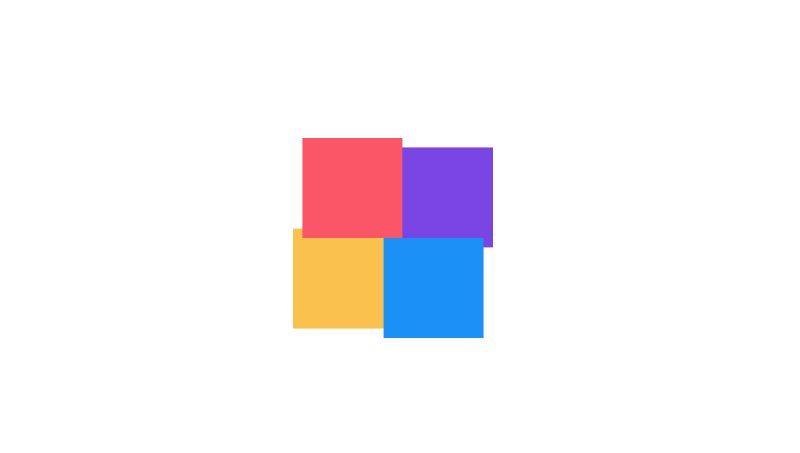
Rotating Cubes CSS Loader
This is a colorful and exciting animation that can serve as the perfect CSS preloader for any website. The rotating cubes CSS loader is designed to look like the windows logo with different colors and effects. It has four colors in cube shapes (red, purple, yellow and blue), these cubes rotate counterclockwise giving your page a loading feel. This CSS element can be used on tech sites, advertising, marketing, and many other business sites.

[button-green url=”https://codepen.io/Izumenko/full/KvrKqb” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/Izumenko/pen/KvrKqb” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
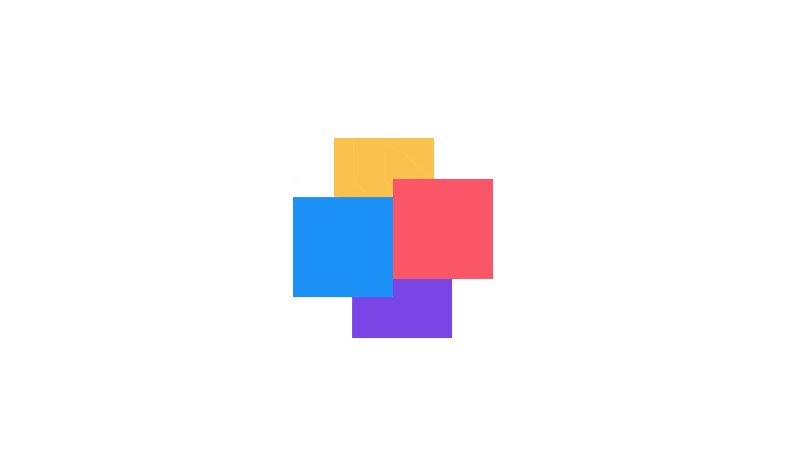
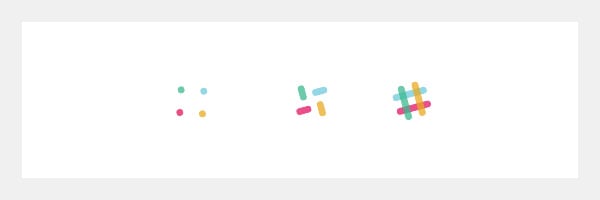
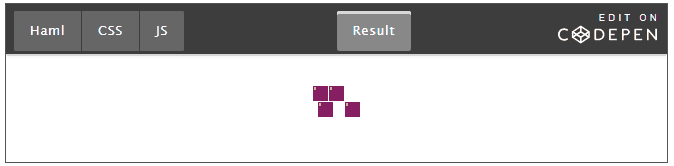
Single Element Slack CSS Loader
This is another amazing CSS preloader, it carries the information sharing sites logo “Slack”, which is an “octothorpe or hash” sign. The single element slack CSS loader is colorful with beautiful colors; it dissembles, rotates and assembles back to the hash sign giving it the loading effect. Check out the demo and download links below.

[button-green url=”http://codepen.io/CrocoDillon/full/Htycs” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/CrocoDillon/pen/Htycs” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
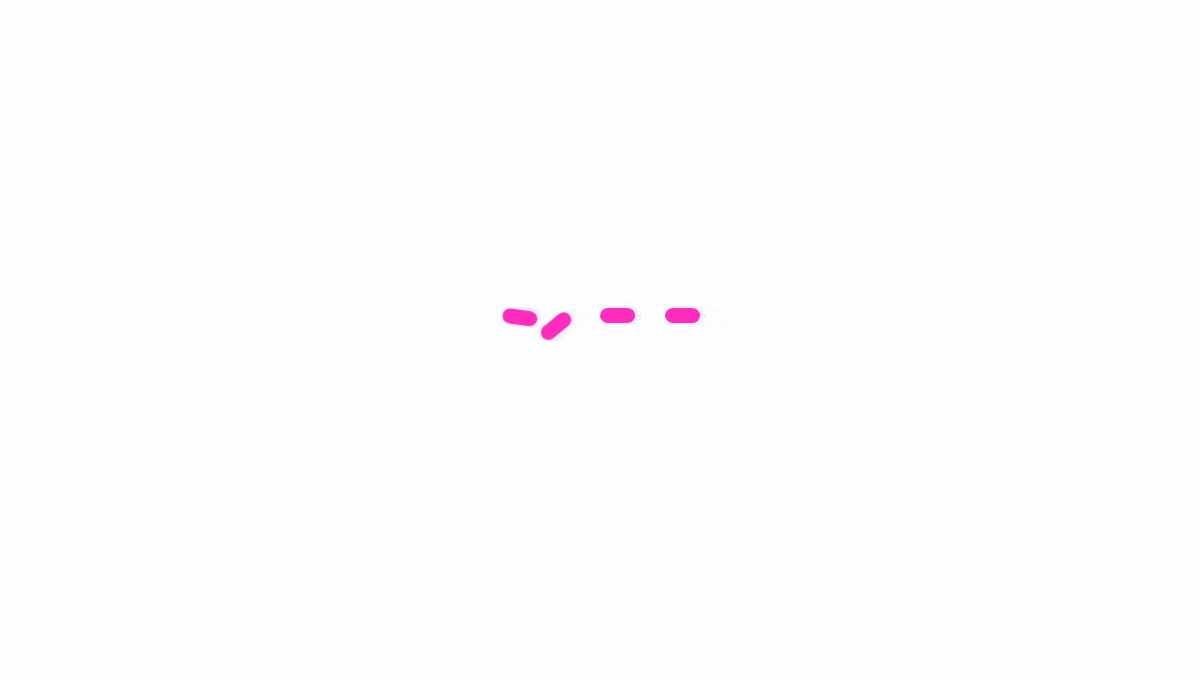
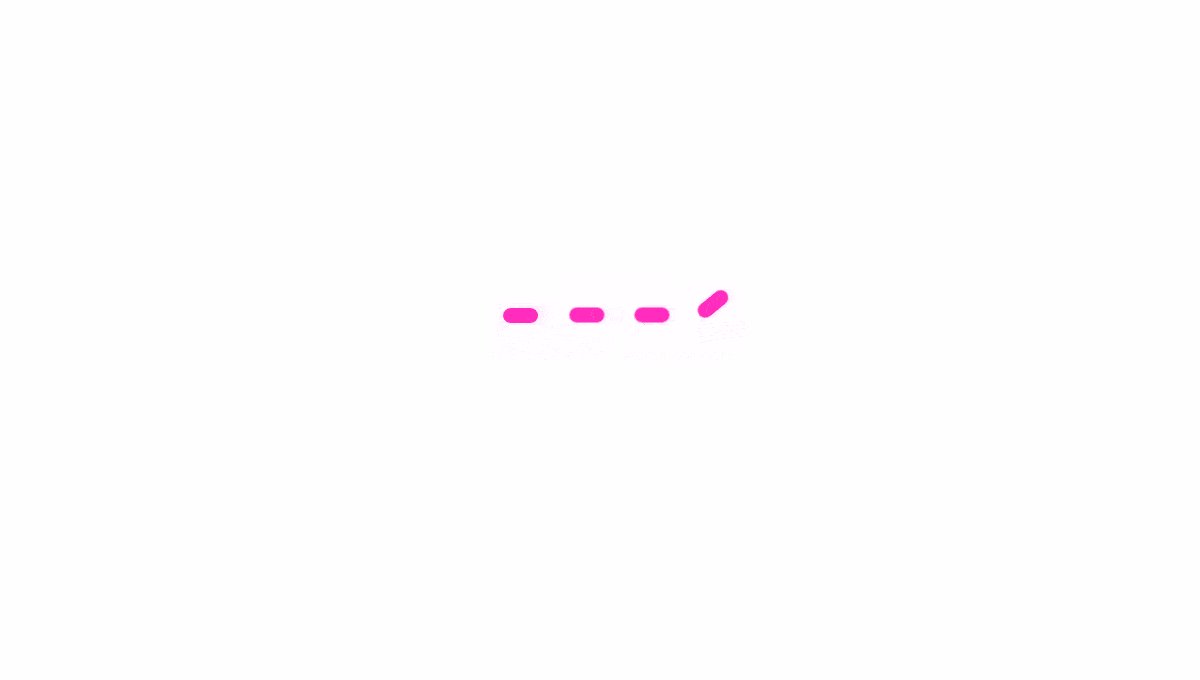
Dash CSS Loader
This cool animation is HTML/CSS combined. The Dash CSS loader is designed with moving dashes, which create an appealing effect suitable for display during page load. It can easily be edited to change the colors to your preferred choice. It can be used on any site to display creativity and to keep visitors entertained on the site. Check the link below, for the demo and also to download it.

[button-green url=”https://codepen.io/cassidoo/full/KRdLvL” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/cassidoo/pen/KRdLvL” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Car CSS Loader
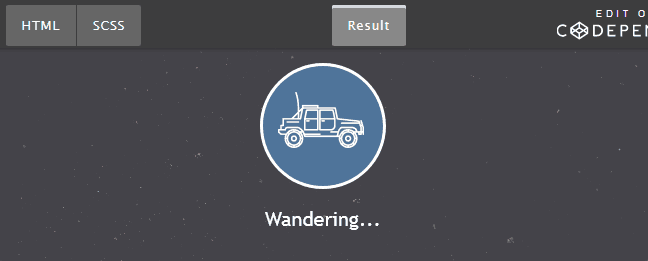
Car CSS loader is a simple and easy CSS element to use on some select sites in select businesses such as car sales, car repair, car insurance sites and so on. This animation is designed to display a moving car which changes into a truck and so on, to indicate a loading page. Check it out below using the links.

[button-green url=”http://codepen.io/mattiabericchia/full/azNyBo” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/mattiabericchia/pen/azNyBo” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Car Drift CSS Loader
Car drift CSS loader is another preloader inspired by cars on our list today. It is designed to display a drifting car in motion, while visitors take a few seconds to wait for the contents on the site to load. It is a combination of HTML, CSS, and javascript; it is best to use for business sites that deal with cars such as car hire, taxi, car sales, car insurance, car repairs or applications that bring excitement to people such as games and to create a magical impression. Check the link below for a demo and download link.

[button-green url=”https://codepen.io/chrisgannon/full/zqMBXB” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/chrisgannon/pen/zqMBXB” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Travel CSS Preloader
Here is another CSS preloader with cars on display. It can be used for travel and transport business websites. The loading display changes from one type of vehicle to another with text to give visitors an impression of what the site is all about. It might be a website that features tourism, travels, hiking, cycling and so on. This is amazing. Check the link below for a demo.

[button-green url=”https://codepen.io/mnahmias/full/WvgaBJ” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/mnahmias/pen/WvgaBJ” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Simple Loaders for Web Applications
Another creative design for CSS loaders can be found on Raphaelfabeni’s site. The CSS preloaders visitors inspired, engaged and entertained; while the web page is loading. This design complements a site and can be very useful.

[button-green url=”http://www.raphaelfabeni.com.br/css-loader/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://github.com/raphaelfabeni/css-loader” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
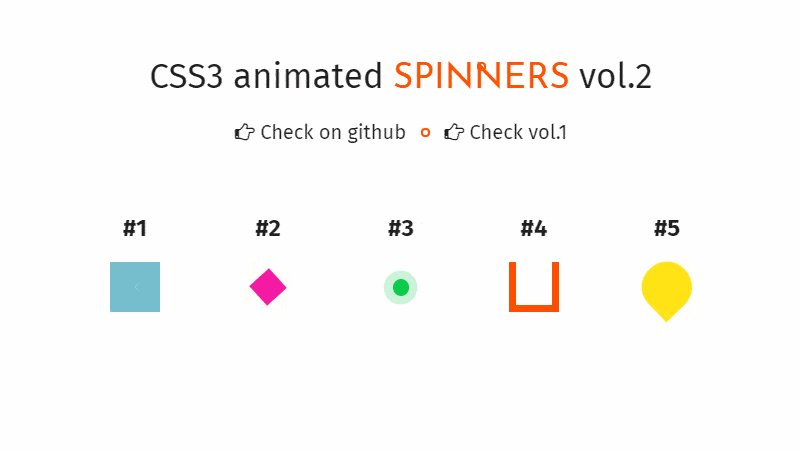
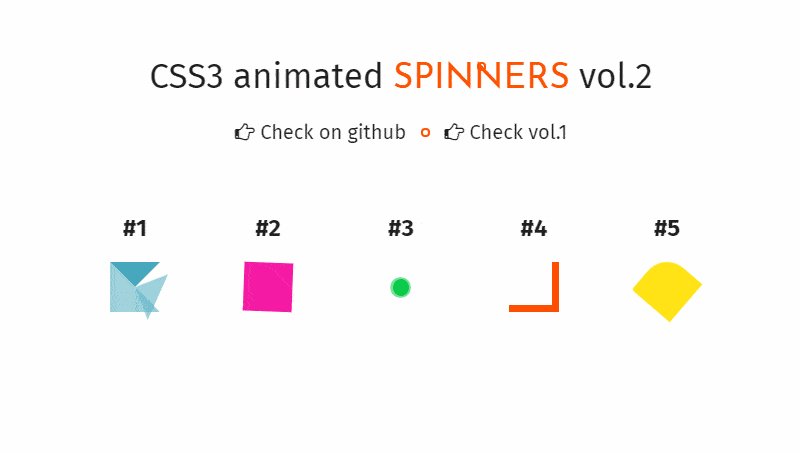
CSS3 Spinners and Preloader Set
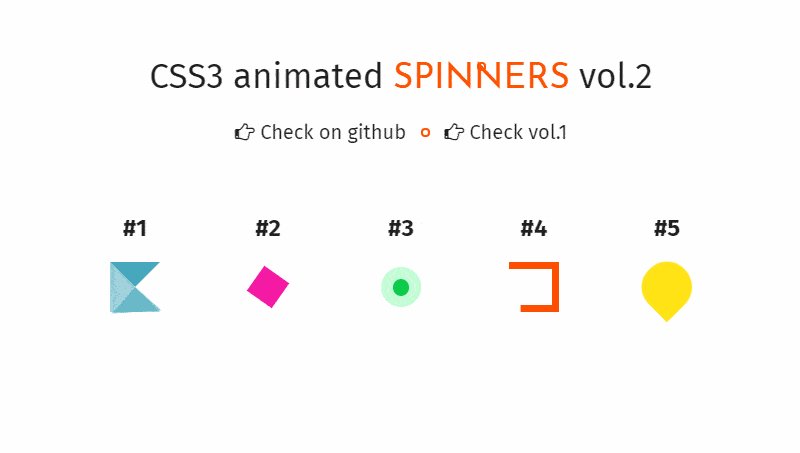
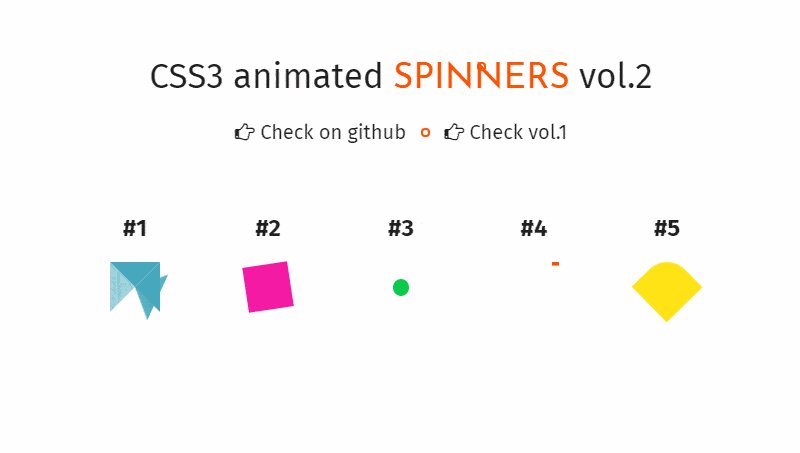
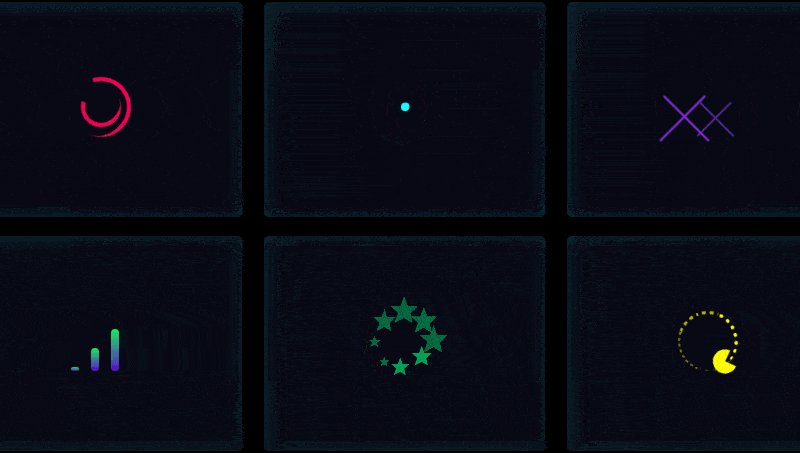
This is a set of 5 different colorful and sleek CSS preloaders to choose from. The CSS3 spinners and preloaders come in different shapes and colors and can be used on just about any type of business website you can think of. This can serve as something to keep your site visitors engaged while your website is loading. Check out the demo using the link below.

[button-green url=”https://codepen.io/fox_hover/full/qjVpaB” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/fox_hover/pen/qjVpaB” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
CSS3 Loader
This CSS3 loader is another good looking and simple CSS preloader that can serve any website. The CSS3 loader rotates clockwise and counterclockwise like a cyclone. The beauty of this simple CSS loader can keep visitors on your site enough for it to load contents. Check it out below using the links.

[button-green url=”http://codepen.io/Siddharth11/full/xbGrpG” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/Siddharth11/pen/xbGrpG” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Floating Animation CSS Loader
The floating animation CSS preloader is a simple CSS design. Its design is flat and the object moves with a floating effect. This CSS loader can be applied on any site that wants to stand out in the business light. This CSS loader is clean and will blend with any site. Use the demo and download links below.

[button-green url=”https://codepen.io/MarioDesigns/full/LLrVLK” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/MarioDesigns/pen/LLrVLK” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Vivid Spinner CSS Loader
If you are into branding, graphics, or social media generally; then this is the perfect CSS preloader for you. The vivid spinner is one beautiful CSS loader designed in rotating rainbow colors, it rolls and takes a geometric flower shape. This will definitely cheer up visitors and also boost their expectations for your website. This CSS loader can be used on business websites that deal with products and services or even education sites for kids.

[button-green url=”https://codepen.io/kevinjannis/full/KwJvpa” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/kevinjannis/pen/KwJvpa” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Pancake CSS Loader
The pancake CSS loader is one very simple and straightforward preloader for any business that deals with food. It is designed to pop up when visitors land on your site and it displays pancake in a frying pan which indicates that the page is loading. This CSS preloader is generally most suitable for businesses to sell foods such as restaurants and so on.

[button-green url=”https://codepen.io/pawelqcm/full/ObwyNe” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/pawelqcm/pen/ObwyNe” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Illuminati Rainbow CSS Loader
The Illuminati rainbow CSS loader is practically inspired by the famous Illuminati triangle. This colorful JavaScript loader is a combination of CSS, HTML, and JavaScript. It has a color changing effect, the photo illusion will give visitors the clear picture that the webpage is loading.

[button-green url=”https://codepen.io/foleyatwork/full/ZJodgr” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/foleyatwork/pen/ZJodgr” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Jump and Slide CSS Preloader
The jump and slide CSS preloader is a solid element which can be used on any website. It is made up of small rounded edged squares jumping and sliding to the left and right, the left to right movement gives site visitors the idea that the page is still loading from its server.

[button-green url=”https://codepen.io/steveg3003/full/OEbYqZ” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/steveg3003/pen/OEbYqZ” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
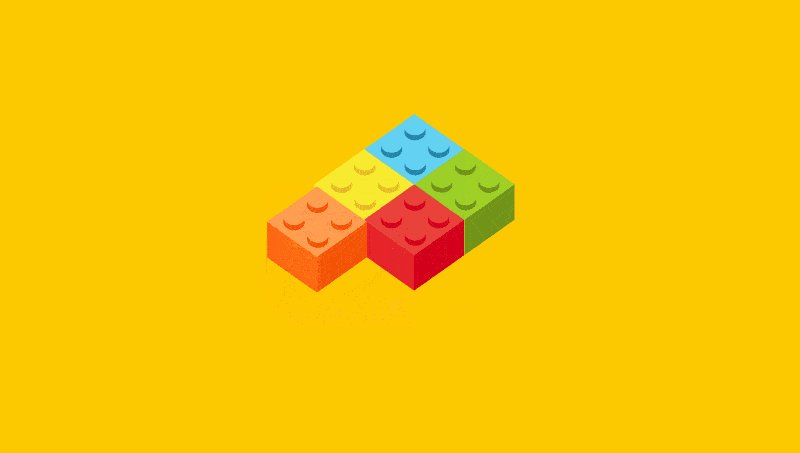
Lego CSS Loader
This CSS loader is a necessity for those in the kid’s business as it is inspired by Lego. It comes in bright colors that will definitely attract parents whenever they are surfing through your website. It is a combination of CSS, JavaScript, and HTML. So if you are run a children’s school, daycare, sell children’s toy, clothes and so on, then you should definitely include this Javascript loader on your website because it would attract parents to stick around while your page loads from the server.

[button-green url=”https://codepen.io/chrisgannon/full/yXmbMg” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/chrisgannon/pen/yXmbMg” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
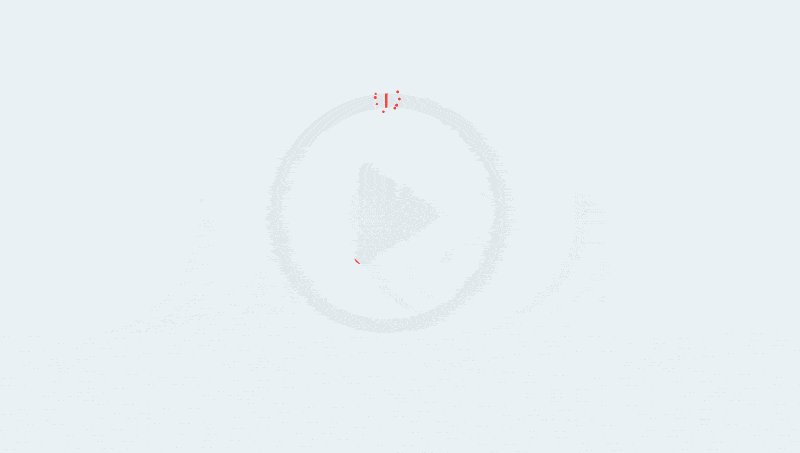
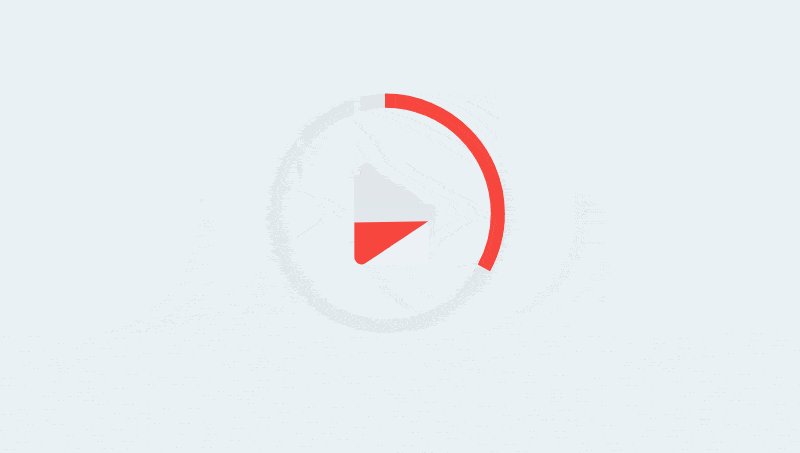
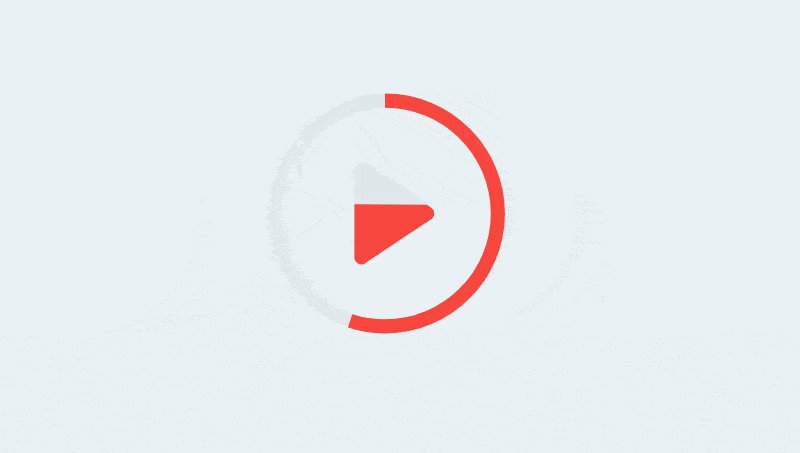
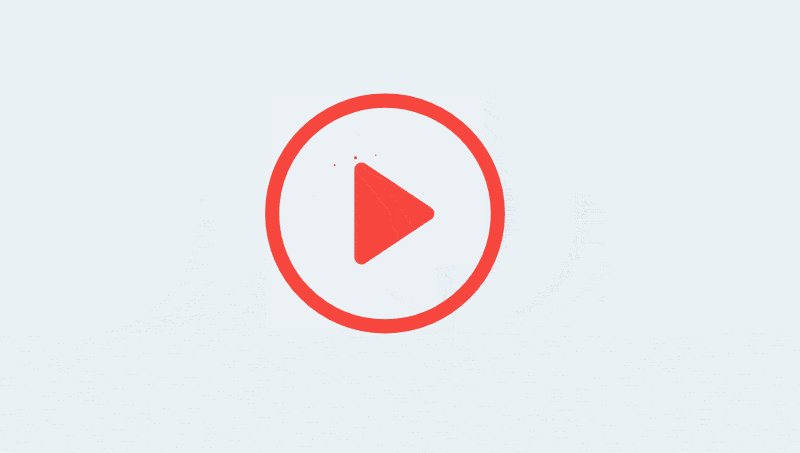
Play Fill CSS Preloader
The Play Fills CSS preloader is also a JavaScript loader which can be used on any website. This animation is a play button design which is filled with red colors to indicate web pages are loading. This is most especially suited for business in the entertainment industries such as music, movies, podcast, radio/TV and so on. Check the links below for a demo before downloading it.

[button-green url=”https://codepen.io/chrisgannon/full/jLVwxZ” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/chrisgannon/pen/jLVwxZ” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Rotating Circles CSS Loader
The rotating circles are one plain but catchy CSS preloader. It is made up of small circles rotating clockwise whilst forming a bigger circle. This is a good CSS loader which can be used on any business site, it is simple and attractive as well. Check the links below for more details.

[button-green url=”https://codepen.io/animatedcreativity/full/OjBPQJ” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/animatedcreativity/pen/OjBPQJ” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Spinners and Page CSS Loader Set
This set or CSS loader kit is a collection of some of the best preloaders which can be used on any website such as schools, banks, service providers and much more. It is classy and shows quality such that, site visitors while waiting for contents to load will be curious and expectant. Check out the demo and how to download this element using the links below.

[button-green url=”https://codepen.io/slyka85/full/QvBQPb” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/slyka85/pen/QvBQPb” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
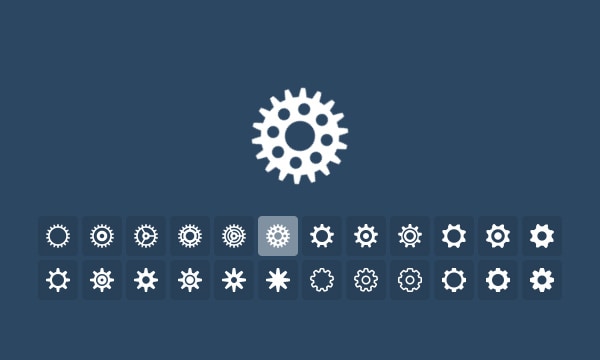
Tumblr Style CSS Loader
Tumblr style CSS loader is designed to look just like Tumblr the networking site. The design for this CSS loader is cool and exciting with blue and white colors which traditionally Tumblr colors. It is a set of different images to display on any site while it is loading. Check it out using the links below.

[button-green url=”http://pasqualevitiello.github.io/Tumblr-Style-Cog-Spinners/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://github.com/pasqualevitiello/Tumblr-Style-Cog-Spinners” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Wavy Cubes CSS Loader
This is a colorful and amazing CSS loader, it has five cubes moving like a wave hence its name “wavy cubes”. This wonderful CSS loader is simple enough to serve any website or application during page loading processes. Put this up on your website to show how creative your brand is. Check the link below for a demo.

[button-green url=”https://codepen.io/sashatran/full/zRgPWM” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/sashatran/pen/zRgPWM” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Weather CSS Loader
It is normal that we all experience bad network connections during heavy weather conditions like rainfall, snow, storms and many more. Weather CSS loader is a representation of the aforementioned example but this time on websites, you can use this CSS preloader to let visitors know that your website is loading and would be up is a few seconds. It is straightforward for anyone who visits a site to understand the situation, once they see this loader come up.

[button-green url=”http://codepen.io/tholman/full/yenku” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/tholman/pen/yenku” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Gooey CSS Loader
Gooey CSS loader is basically two round circle with different colors going from the left to right in a rotary motion. This movement gives it that loading effect for a website, you can use this CSS preloader on almost any site. Check the demo out using the links below.

[button-green url=”https://codepen.io/megatroncoder/full/Xqeyva” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/megatroncoder/pen/Xqeyva” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Loading CSS Preloader
If you want simple, then this CSS preloader is the best thing for your website design project. It is just a simple loading text with HTML/CSS, it changes the colors of the bars from white to black; and creates a loading effect. This is perfect for any type of business site. Check the links below for a demo and also to download this element.

[button-green url=”https://codepen.io/ahdigital/full/prXBzN” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/ahdigital/pen/prXBzN” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Dots View CSS Loader
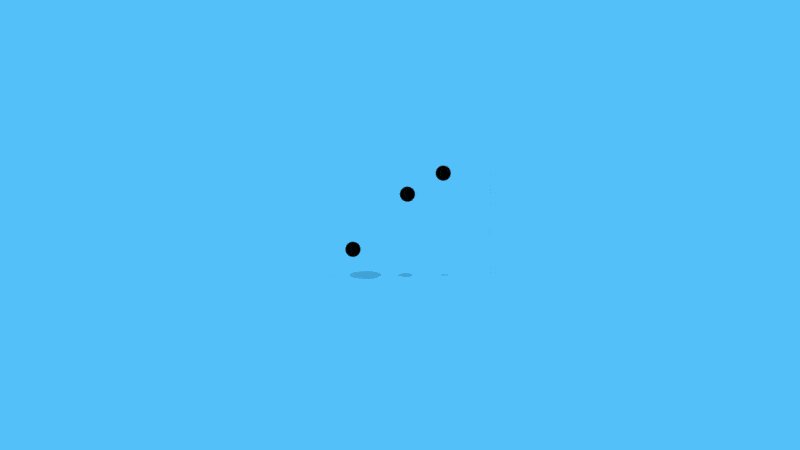
This simple animation is one amongst the best to be on this list. The dots view CSS loader features black bouncing balls which appear out of the blue and disappear, it serves as entertainment for visitors to a site who are waiting for pages to finish loading. It can be used on sites that want to stand out with a bit of playfulness combined. Check it out using the link below.

[button-green url=”https://raw.githubusercontent.com/steelkiwi/DotsLoaderView/master/assets/dots-loader-view.gif” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://github.com/steelkiwi/DotsLoaderView” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Rings CSS Loader-link unavilable
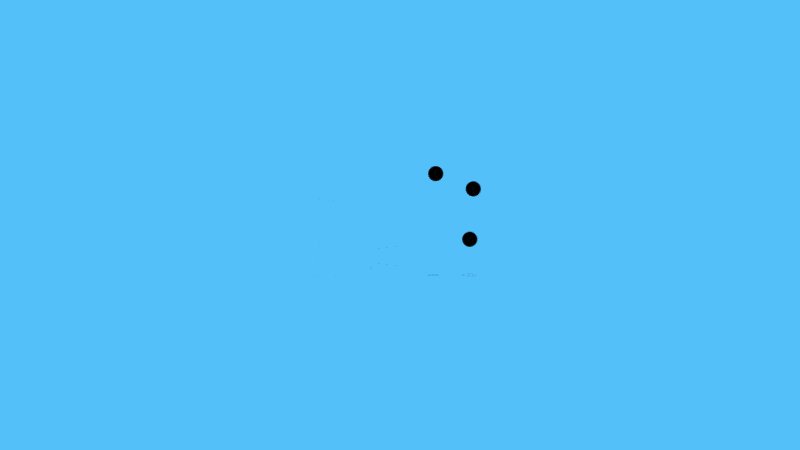
The 3 rings CSS loader is universal and can be put up on any business website regardless of the industry that business is into. It is clean, simple and captivating; the colors can be changed to suit your project colors. Isn’t this amazing? Check the links below for demo and to download.

[button-green url=”https://codepen.io/Ally__Baird/full/dXyOrY/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/Ally__Baird/pen/dXyOrY/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
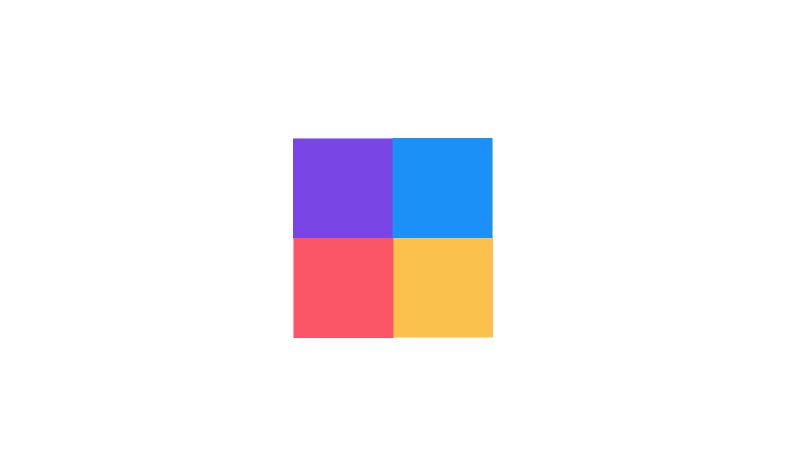
Animated Flip CSS Preloader
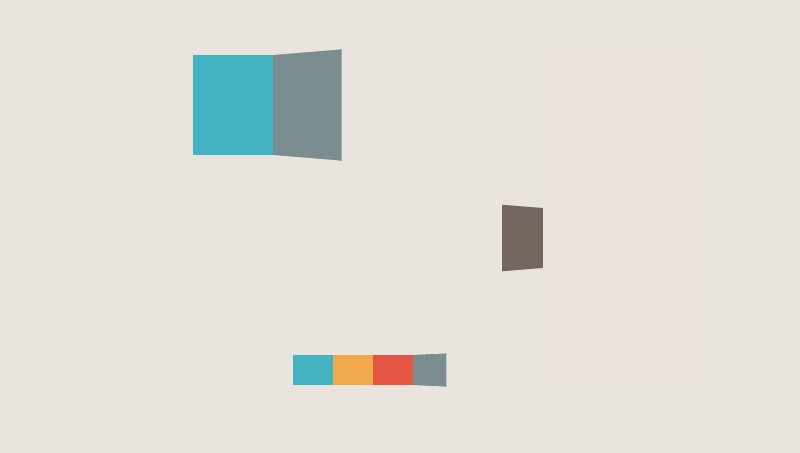
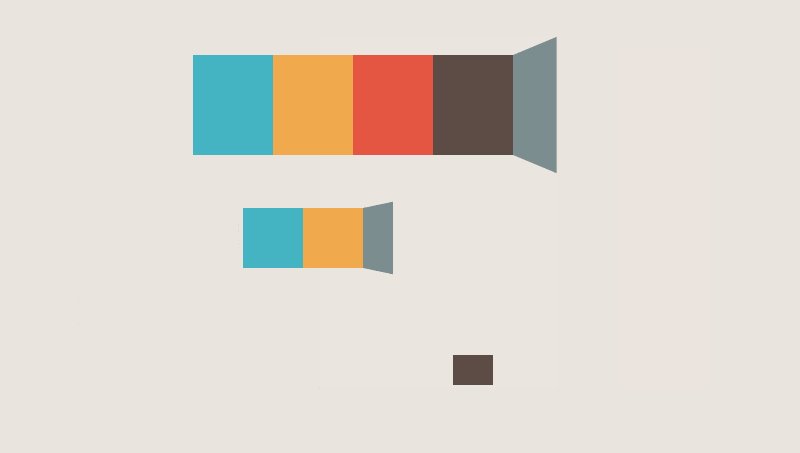
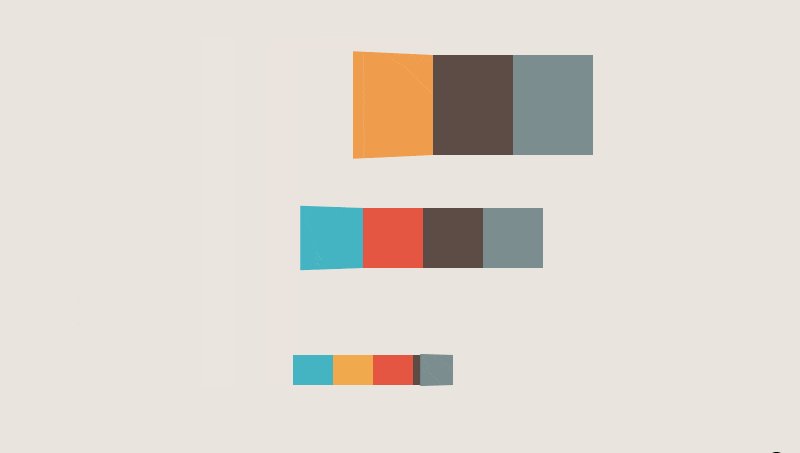
The animated flip CSS preloader has a flat design of multicolored boxes flipping from left to right. This CSS loader as a website element can be edited to change colors to your taste and feel. It can easily be used on any site, most especially on business sites in the social media industry, entertainment, adverting and marketing; as it will show quality and prestige while visitors wait for pages to load.

[button-green url=”https://codepen.io/animatedcreativity/full/wqmoEw” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/animatedcreativity/pen/wqmoEw” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Cube Flipping CSS Loader
The flipping cube CSS loader is also another wonderful website element that can be used on website design projects. This CSS preloader has an eloquent feel and will definitely keep visitors on your site for the few seconds it would take your site to load.

[button-green url=”https://codepen.io/nikhil8krishnan/full/dMEzGx/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/nikhil8krishnan/pen/dMEzGx/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
CSS Loader Kit
CSS loader kit is a combination of 3 different loading elements for use. It is sleek and clean, can be modified to suit your website design project and also is appealing enough to keep visitors on your site.

[button-green url=”http://codepen.io/CreativeJuiz/full/vFBIh” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/CreativeJuiz/pen/vFBIh” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
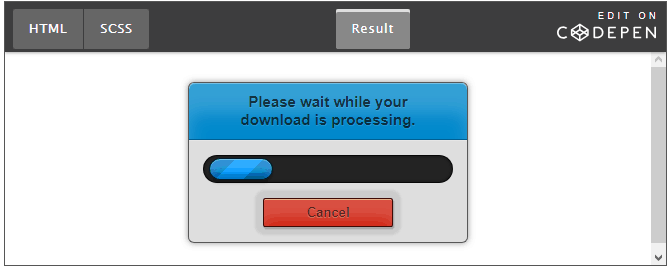
Progress Bar CSS Preloader
The progress bar CSS preloader is a modified version of the old loading designs on the computers and phones decades ago. It is a 3D CSS loader which can be used to indicate when your sites pages are loading from the server and also to indicate when downloads are processing.

[button-green url=”https://codepen.io/HugoGiraudel/full/KBDAa” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/HugoGiraudel/pen/KBDAa” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
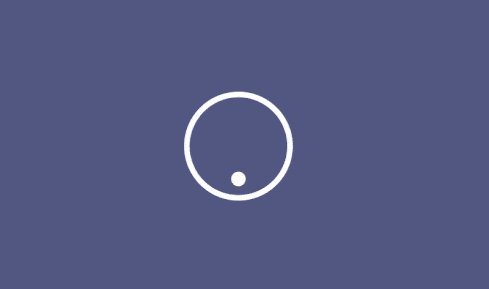
Modern Google CSS Loader
Modern Google CSS loader is designed bearing google on mind. This CSS element takes it simple loading semicircle from google chromes browser, it is also cool enough to be featured on our list of best CSS loaders.

[button-green url=”http://codepen.io/jczimm/full/vEBpoL” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/jczimm/pen/vEBpoL” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Loading Bar Animation Preloader
Another loading animation bar is on our list. This CSS preloader comes in 3D and shows the progress when your web pages load from the server. It is cool and editable to match your project. Check it out using the links below.

[button-green url=”https://codepen.io/HugoGiraudel/full/qwFKu” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/HugoGiraudel/pen/qwFKu” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Pace.js JavaScript Loader
Pace is a JavaScript loader which depicts loading activity on a website. Pace.js is creativity which is why it is on this list, its progress bar displays the text “pace” which can be edited to any text of your choosing. It is simple and can be used on all websites. Check the links below for a demo and to download this awesome CSS preloader element.

[button-green url=”http://github.hubspot.com/pace/docs/welcome/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://github.com/HubSpot/pace” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Tetris CSS Loader
This CSS loader is inspired by one of the most amazing games back in the days “Tetris”. This CSS element displays like the Tetris game and changes into different forms that indicate loading on a site. This CSS preloader can be used on sites that have to do with creativity, gaming and more, as it will keep visitors puzzled as they wait for pages to load.

[button-green url=”https://codepen.io/JorenVanHee/full/ycodJ” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/JorenVanHee/pen/ycodJ” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
CSS3 Animation Spinners
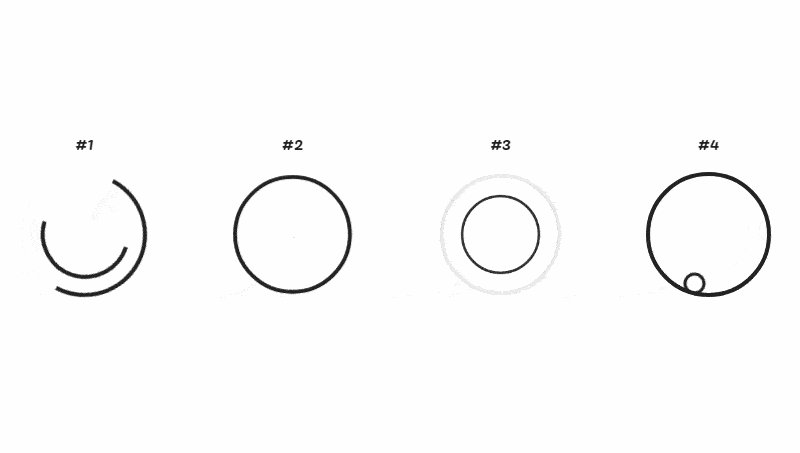
Want simple? Then CSS3 animation spinners is a collection of 4 different spinners ranging from full circles to semicircles and so on. It is just a combination of lines which make a circle using HTML5/CSS3/SCSS to create movements indicating an action, in this case, a loading webpage. Click the links below for a demo and to download this masterpiece.

[button-green url=”https://codepen.io/fox_hover/full/YZxGedf” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/fox_hover/pen/YZxGed” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Cute CSS Loader
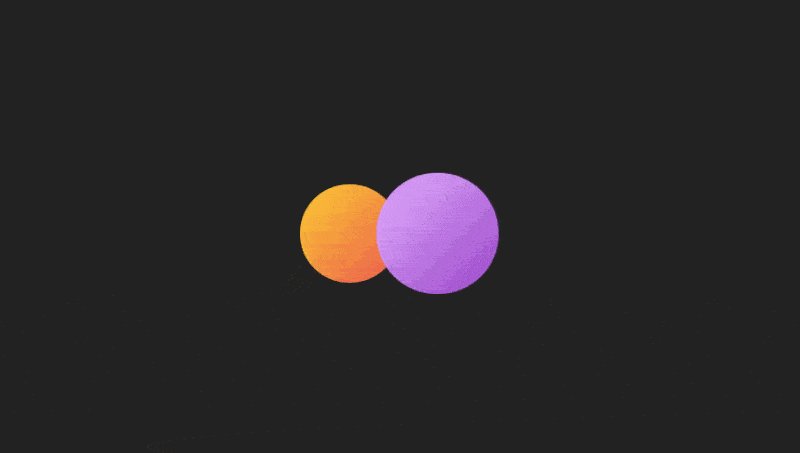
This CSS loader is actually very cute with bright colors. The Cute CSS loader has two colored circles rotating to show visitors that a page is loading. This is cute, simple, colorful and exciting enough to keep impatient visitors to hold on for a second before the site contents load.

[button-green url=”https://codepen.io/shakdaniel/full/RgELRj” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/shakdaniel/pen/RgELRj” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Loading Bars CSS3/HTML5
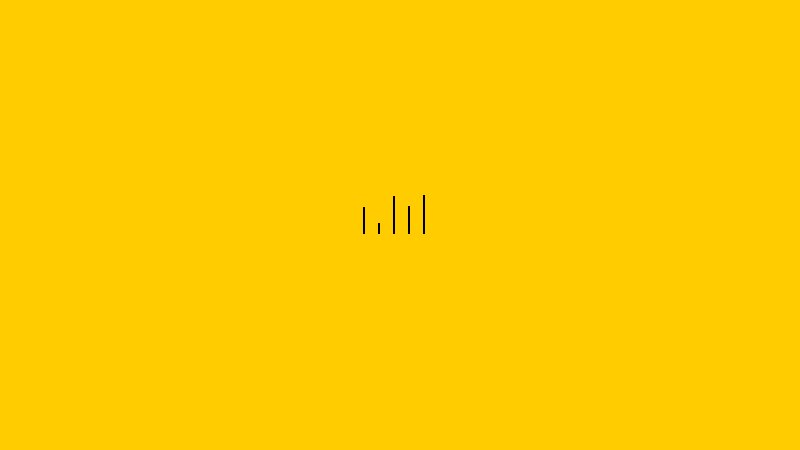
Loading Bars is a combination of texts and bars indicating that a website is loading and not down. This simple design is inspired by the cell phone network bars, which shows a phone is connected to a network, it can be useful for business sites in finance, technology, and many more.

[button-green url=”http://codepen.io/austinmzach/pen/wxrAj” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/austinmzach/pen/wxrAj” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Proton CSS Loader
This CSS loader looks like protons and neutrons. It is logical and suitable for business sites in the science industry, technology, energy and so on. It is brilliant and attractive to get visitors engaged on your site for a few seconds before contents come up.

[button-green url=”https://codepen.io/oliverholretz/full/Rgreaq” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/oliverholretz/pen/Rgreaq” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Abstract Activity Indicator
The abstract activity indicator is one CSS preloader that shows a pulse while your page loads up contents. This magnificent CSS loader is suitable for business sites in the following industries; health, finance, energy or general science. The pulse indicates activity on the page so visitors know the page is not malfunctioning but bringing up information.

[button-green url=”https://codepen.io/andreasstorm/full/qjQaJa” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/andreasstorm/pen/qjQaJa” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
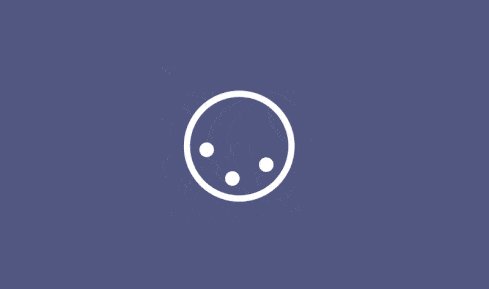
Bees and Bombs Rotator
Another magnificent CSS preloader is the bees and bombs rotator. This CSS loader element is most certainly amazing and good for a kiddies site. It is a combination of white and black circles, the black circles move inside the white circle into a beelike form. This can also be used for websites that have to do with science, space exploration or geography.

[button-green url=”https://codepen.io/cobra_winfrey/full/JJJELY” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/cobra_winfrey/pen/JJJELY” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Astral CSS Loader
Astral CSS loader is a web element which can be used on a website to let customers know it is loading. This display loader is designed like a thermometer, it loads up in different colors indicating progress for the few seconds page loads.

[button-green url=”https://codepen.io/HugoGiraudel/full/DKyqx” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/HugoGiraudel/pen/DKyqx” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
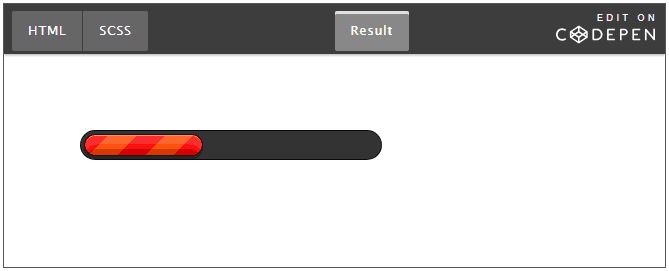
Animated CSS Loading Bars
The animated CSS loading bars indicates that web pages are loading up. It is made in different colors from red which means the page has started loading, to green which lets visitors know the page has finished loading.

[button-green url=”http://www.cssflow.com/snippets/animated-progress-bar” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://www.cssflow.com/snippets/animated-progress-bar” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Colorful CSS Loader
Colorful is one CSS loader which is practically magnificent, it has bright colors on a white background which makes this CSS element a marvel. The CSS/HTML combination makes the circles move across the screen, it is truly a masterpiece if you want to show quality when people assess your site.

[button-green url=”http://codepen.io/CKH4/full/ZGNyep” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/CKH4/pen/ZGNyep” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Infinite CSS Loader
Infinite CSS loader is another sweet looking web element which can be used as a loader. This CSS preloader is small circles or dots which moves around the screen. It is made with HTML/CSS, it is editable and can be used on any website.

[button-green url=”https://codepen.io/jonathansilva/full/GhkAI/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/jonathansilva/pen/GhkAI/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Audio Effect CSS Loader
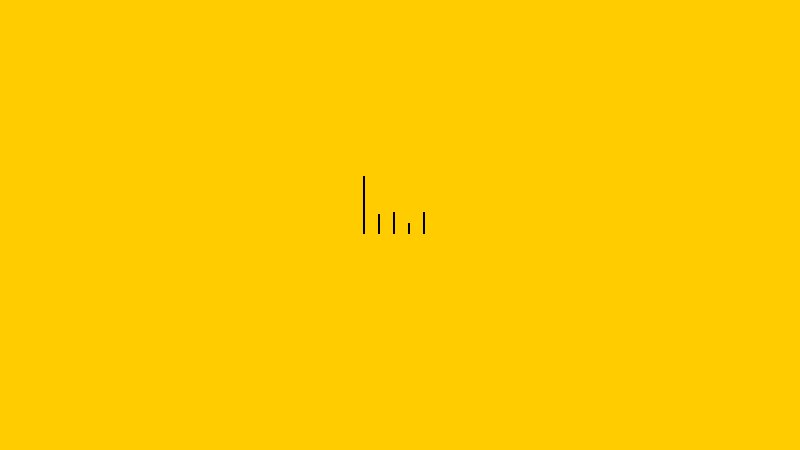
This CSS loader is awesome and highly recommended for websites that are geared towards the entertainment industry such as radio, TV, disk jockey’s, streaming sites and many more. Audio effect CSS loader is clean, simple and effective if you want to keep visitors entertained before the page loads. Check it out below using the links.

[button-green url=”https://codepen.io/boris-graeff/full/bdBXmj/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/boris-graeff/pen/bdBXmj/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
CSS Loaders Kit
The CSS loaders kit is a set of loaders that has about 9 different CSS preloader designs, that would make any site appealing to visitors who come across it. These CSS loaders kit can be used for sites in different business industries like restaurants, travel sites, information and much more. You can check out a demo and where to get it using the links below.

[button-green url=”http://codepen.io/viduthalai1947/full/JkhDK” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/viduthalai1947/pen/JkhDK” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Vitality Silkin Fire CSS Loader
Fire CSS loader is made by Vitality Silkin, it is another amazing preloader to make it on this list. This CSS loader displays like a burning fire, it would create creativity and curiosity in visitors who visit your website. This element can be used on any site and can be edited to suit your web design project. Use the links below for a demo and t download.

[button-green url=”http://codepen.io/WhiteWolfWizard/full/xboraG/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/WhiteWolfWizard/pen/xboraG/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Hand Animation CSS Loading
One other exceptional CSS loader design is the hand animation preloader. This is one unique loading element that can serve a great purpose with incredible benefits to any website. It is designed in form of a hand and moving fingers. It combines CSS/HTML to make the animation work perfect. It can be used on any site to keep visitors waiting for some few seconds while pages load.

[button-green url=”http://codepen.io/r4ms3s/full/XJqeKB/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/r4ms3s/pen/XJqeKB/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Infinite Domino CSS Loader
Ever wondered how long it takes to set up a dominoes for the domino effect? Well, this CSS loader is an unending domino effect. It is designed to entertain, and logically engage site visitors once on your site. The infinite domino CSS loader keeps them puzzled whether the domino would end, it is surely a good way to keep them engaged while your web pages are loading. Get this element using the links below.

[button-green url=”http://codepen.io/akwright/full/fmDiK/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/akwright/pen/fmDiK/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Dribble Port Level Loader
The dribble port level loader is just captivating; it is a CSS loader that spells class. So if you want class, this is definitely yours. This CSS preloader combines HTML/CSS elements which give it the moving effect that would keep your sites audience patient and aware that pages are loading. If you want this CSS loader, click the links below to download and also see a demo.

[button-green url=”http://codepen.io/akwright/pen/fmDiK/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/akwright/pen/fmDiK/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
CSS Animation Preloader
Check out the simple CSS animation preloader which is enticing and captures the mind of visitors on your site. This CSS loader is designed to capture people’s minds as they wait for your site to load up its contents from the server. It is editable so you can change the colors to suit your project design.

[button-green url=”https://codepen.io/devilishalchemist/full/emOVYQf/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/devilishalchemist/pen/emOVYQ/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Pure Flipbook Loader
Flipbook CSS loader is an amazing element to use on your current or next website design project. This pure flipbook loader is made with a book’s page flipping effect; it is this action that lets site visitors know a page is still loading. This CSS preloader is good for use on websites in the following business industries education, library, law and much more. Get this element using the following links below.

[button-green url=”https://codepen.io/joshy/full/eNvZyN/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/joshy/pen/eNvZyN/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
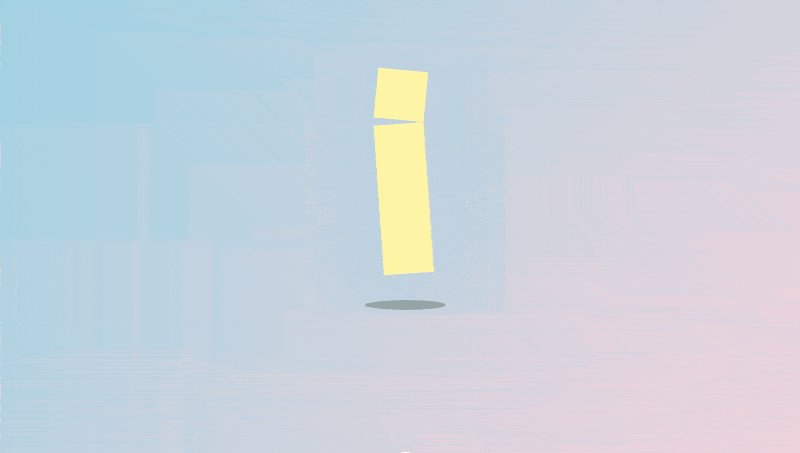
Pure CSS3 Loader
This is one of the rigid CSS loaders on our list. Although; it is this rigidness that gives the pure CSS3 loader element its beauty. It is designed to look like a CSS/HTML tag, which has slight movements from the center to the left and right simultaneously creating a loading effect. Use the links below to see the demo.

[button-green url=”https://codepen.io/zephyr/full/ZbxwJX/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/zephyr/pen/ZbxwJX/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Pushing Pixels CSS Loader
Pushing pixels is a beauty. This CSS loader is a combination of colors and texts, which can be edited to fit into any website you wish to use this element on. To indicate a loading page, the colors go from dark to bright colors, this color transformation can captive a visitor for that few seconds in which a page loads. Get this element using the links below.

[button-green url=”http://codepen.io/redlabor/full/idHeG” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/redlabor/pen/idHeG” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
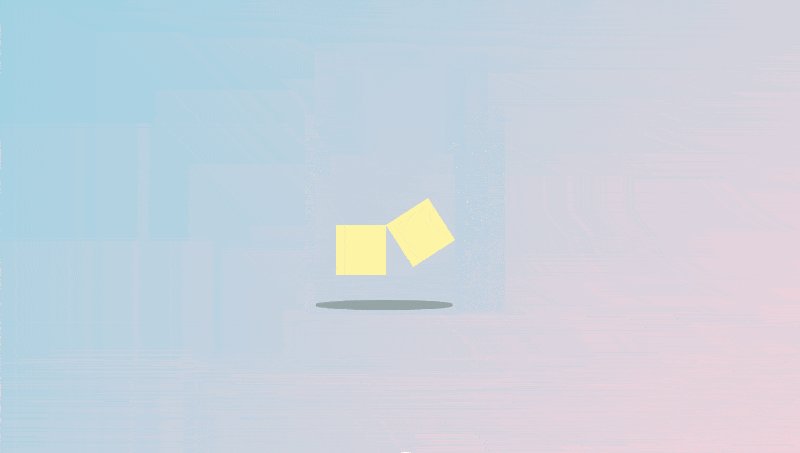
Random CSS Loader
Just like the name “random”, this CSS preloader is bright and nice. It is a combination of two squares which form random shapes. It is an amazing element that can come in handy for that few seconds when your page loads. Check it out using the links below.

[button-green url=”http://codepen.io/mr_alien/full/synHB” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/mr_alien/pen/synHB” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Single Element Spinners
If you do not want all the aforementioned CSS loaders, this single element spinners kit is definitely going to get your attention. It has simple, clean and classy designs that can be used on any website. You can also edit and change the colors to match your design project, either a website or an application. Check out the demo and download this element using the links below.

[button-green url=”https://projects.lukehaas.me/css-loaders/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://github.com/lukehaas/css-loaders” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Spinkit CSS Loader
Here is another CSS loader collection for your next project or future projects. The spinkit CSS loader is a collection of 4 deferent preloaders that would catch the attention and minds of your visitors. Check out the demo and also download it using the links below.

[button-green url=”http://tobiasahlin.com/spinkit/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://github.com/tobiasahlin/SpinKit” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
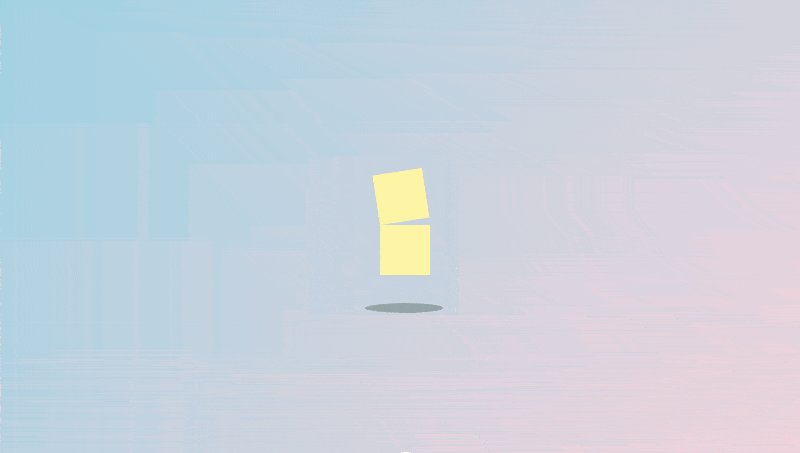
Square CSS Loader
The square CSS loader is one simple and sleek design. This CSS preloader is made up of a slanted square which is filled up with white as a page loads. It also will add class and professionalism to your site such that visitors would take out a few seconds to wait for contents on your site. Check out the demo and also download it using the links below.

[button-green url=”https://codepen.io/tashfene/full/raEqrJ/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/tashfene/pen/raEqrJ/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Text Animation CSS Loader
If you like just texts, then text animation CSS loader is yours for the taking. This amazing CSS preloader is made up of texts in dull colors which fills up as while pages are loading. This concept is simple, neat and minimalist for those who love simplicity. The text is editable, so users can change it to what they want it to be. Check out the demo and also download it using the links below.

[button-green url=”http://dabblet.com/gist/6046779″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://dabblet.com/gist/6046779″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Water Filling Effect CSS Loader
Water filling effect CSS loader is another great text preloader design. It is simple and nice with a water filling effect filling up the texts. The water effect makes this CSS loader a stunner for visitors, this will definitely marvel them enough for the few seconds that web pages load. You can check out the demo and download this loader using the links below.

[button-green url=”http://codepen.io/lbebber/full/xrwja” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/lbebber/pen/xrwja” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
3D CSS Preloader
3D is certainly one of the neat and clean ways of getting people’s attention. The 3D CSS preloader is one of the 3 dimension designs that will keep people on your website. It is a 3D effect that includes a loading text. To see how this element will look on your site, check the links below.

[button-green url=”https://codepen.io/SebastienOlivier/full/vHEpo/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/SebastienOlivier/pen/vHEpo/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
8-Bit Spinner
This CSS loader takes the design of the ancient arcade games back in the days in a modified way. The 8-bit spinner is just easy and will attract anyone who has played any arcade games before. It is surely good and will serve the purpose of keeping visitors on your site long enough for it to load.

[button-green url=”http://codepen.io/fbrz/full/QwYLGV/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/fbrz/pen/QwYLGV/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
12 Free SVG Loaders
Check out the 12 free SVG loaders in this kit to see which one of them would work out for your next project. It has a variety of CSS preloaders that are marvelous enough to captivate visitors on any site. This collection is definitely worth checking out if you have any project in hand. Check it out using the links below.

[button-green url=”http://samherbert.net/svg-loaders/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://github.com/SamHerbert/SVG-Loaders” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
3 Line New Preloader
The 3 line is a new CSS preloader which almost looks like the rainbow CSS loader. Since it is new, it is simpler with 3 curved lines that move in circles forming a circle. It can be used on any professional website and it would capture visitors while on your page. To get this CSS element, use the links below.

[button-green url=”https://codepen.io/WebSonata/full/bRaONB” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/WebSonata/pen/bRaONB” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
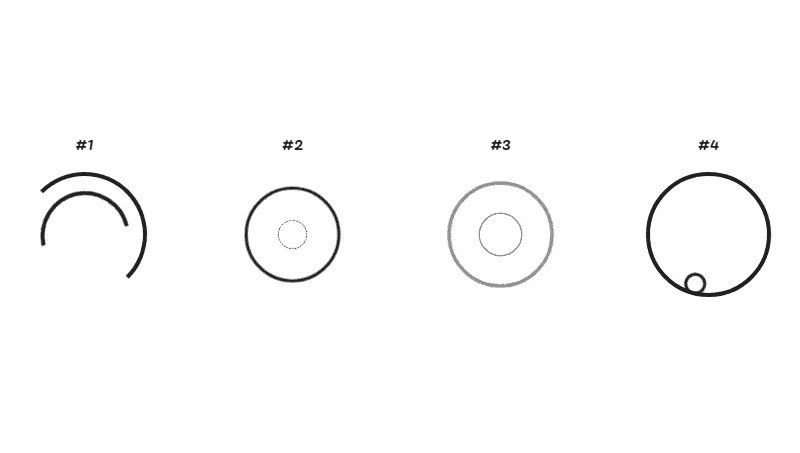
4 Ring Anime.js Preloader
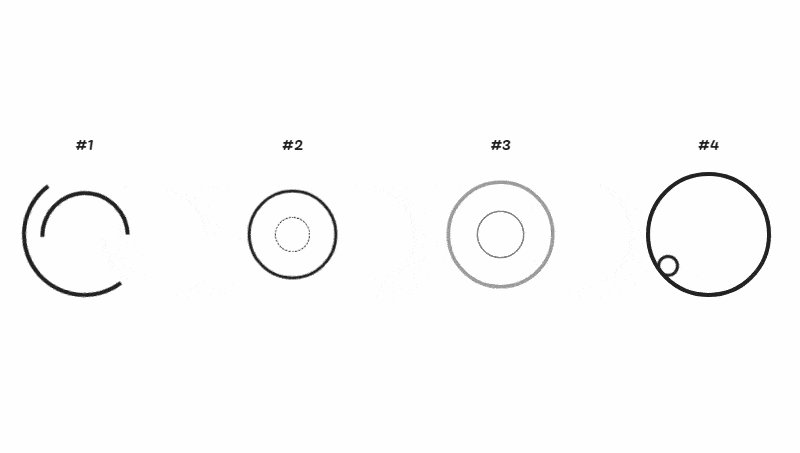
The 4 ring anime.js preloader is a JavaScript loader which has 4 colored rings. These rings come in rainbow colors, they move across the screen creating a loading effect. This will also get visitors attention on your website. It is simple and nice, check it out using the links below.

[button-green url=”https://codepen.io/kkhenriquez/full/dvPgbG/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/kkhenriquez/pen/dvPgbG/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Code Loader
Code CSS loader is also another rigid design. Its beauty is the fact that it contains only CSS tags that are constantly blinking one after another. This effect lets users know a page is loading and the CSS element is suitable for any business in website development. Check out the demo below and download it.

[button-green url=”http://codepen.io/ashmind/full/zqaqpB/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/ashmind/pen/zqaqpB/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Codevember Bookshelf Loader
Lastly, codevember bookshelf CSS loader. This is the definition of beauty; it is the combination of CSS/HTML effect that gives this CSS preloader a nice feel. When users visit a site with this CSS loader, they see laid down books being arranged back on the bookshelf. This element is best for businesses in the educational industry such as schools, libraries, law, and so many more. Check out the links below for a demo and also to download this file.

[button-green url=”https://codepen.io/ikoshowa/full/qOMvpy/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/ikoshowa/pen/qOMvpy/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Loading Animations/Spinners Design Inspiration
Bird CSS Loader
This Bird CSS loader is designed to look like a bird turning its head left and right as if it were talking to someone. The design makes it a good CSS preloader choice for websites in different niches such as TV/Radio, businesses, social media and so much more. Click the link below for a demo and download.

[button-red url=”https://dribbble.com/shots/2030551-Bird-Loader” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
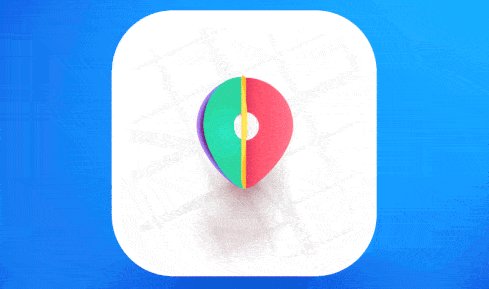
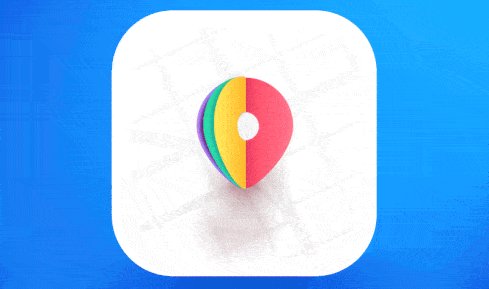
LittlePin Spinner CSS Loader
Little pin spinner is a CSS preloader designed with a touch of the geotag pin. This is perfect for sites and applications that have to do with travel or location services, this geopin flips back and forth letting visitors know pages are still loading. It is colorful and appealing. Click the link below to get this beautiful CSS preloader element for your next project.

[button-red url=”https://dribbble.com/shots/2876287-LittlePin-Spinner” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Simple CSS Loader
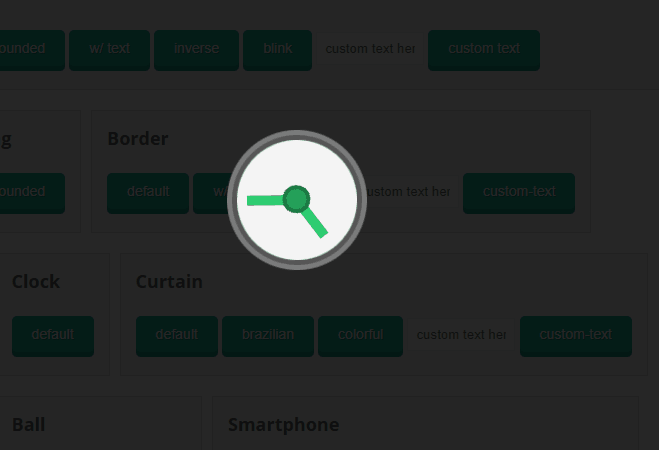
This is a simple CSS preloader as the name implies, it is designed to look like a spinning wheel. It will serve as a logical wheel of opportunities, excitement or luck to visitors and can be used on any business site.

[button-red url=”https://dribbble.com/shots/2942125-Simple-Loader-2″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Petrick No Halftime CSS Loader
No Halftime CSS loader is a design that captures the minds of sports lovers while surfing through any website. This exciting animation has different balls such as a hockey ball, soccer ball, baseball and so on in motion. It would fascinate visitors to any site with the bouncing balls and they may forget for a second it is a page loader.

[button-red url=”https://dribbble.com/shots/2283882-No-Halftime-Loaders-Petrick” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
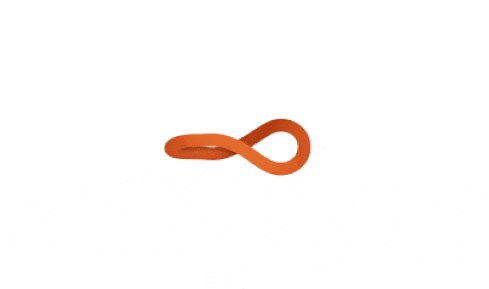
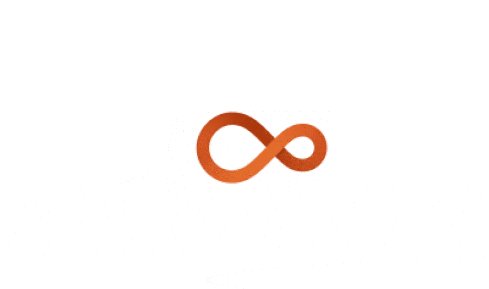
Copper CSS Loader
The Copper CSS preloader is designed in the shape of an eternity loop. It is a smooth moving loop with a mesmerizing wave that can keep you waiting for a few seconds before a page finishes loading. The loader is neat, smooth with a minimalistic design which makes it usable on almost any website.

[button-red url=”https://dribbble.com/shots/2436386-Copper-Loader” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Swinging Monkey CSS Loader
For the animal lovers, the swinging monkey is another fun loader to keep visitors entertained while they wait for the web pages to load. As entertaining as the swinging monkey CSS preloader is, it can also entice visitors to stay for a few seconds before your sites content to come up. This CSS loader can be used by businesses in the entertainment industry to put smiles on the faces of their visitors such as advertising agencies, marketing, movies, magazines or any business that wants to do something different. Click the links below for a demo before downloading it.

[button-red url=”https://dribbble.com/shots/2946353-Monkey-Swinging-Loader-Hello-Dribbble” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Conclusion
CSS loaders or preloaders are useful and very important when it comes to web design. It is risky to have a website that loads very slowly or for more than 4 seconds, this has been the major reason why developers came up with ways to make websites load faster and for less than 4 seconds. These CSS elements help keep site visitors engaged by enticing then with beautiful CSS/JavaScript loader effects, these effects come in different shapes forms and colors whilst making them forget a web page is loading.
A lot of developers have designed these CSS loaders and put them for free on the internet for those who wish to use them on their websites, but finding the right ones for the next project is where the challenge is. That is why we have compiled a comprehensive list of some of the best CSS preloaders to help you make a choice. So if you are working on your personal website, for someone or an organization, then this list of 75+ best CSS loaders is your key to finding the best elements that will keep visitors on your website while it’s loading.


Hiiii…..
can you make an animated gif for me for my website?