CSS stands for Cascading Style Sheets. It is a style sheet language used for describing the presentation of a document written in a markup language like HTML (Hypertext Markup Language). CSS describes how HTML elements are to be displayed on the screen, media, paper, etc. Just like HTML and JavaScript, CSS is a cornerstone technology of the World Wide Web.
Best Star Rating Using Pure CSS, Javascript and Bootstrap
The Star rating CSS designs in this list will help you make an interactive rating system. The CSS star ratings help consumers to make decisions on purchasing a product and help producers and suppliers to know the areas where they need to improve as well as the general opinion of their customers.
Emoticon Five-star Rating using Font Awesome
This star rating is a product of Vineeth.TR who made it with HTML (Pug) / CSS (SCSS) on the 11th of August 2016. It is a five-star rating that has an emoji and works well with Chrome, Edge, Firefox, Opera and Safari browsers.

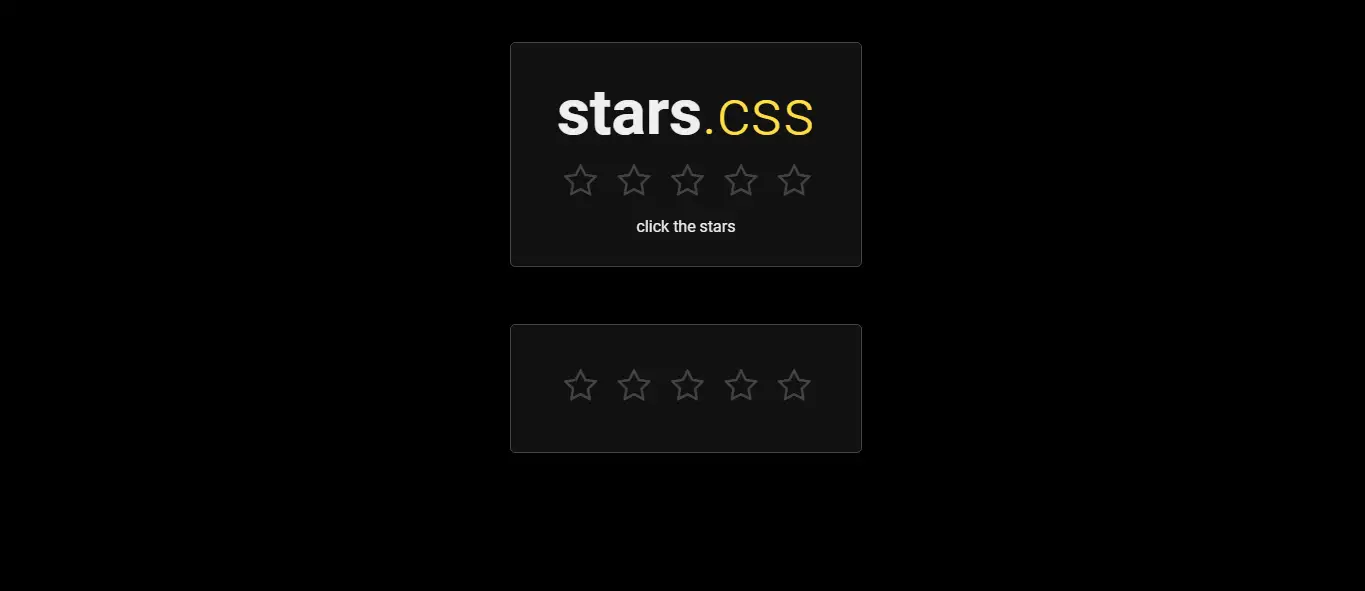
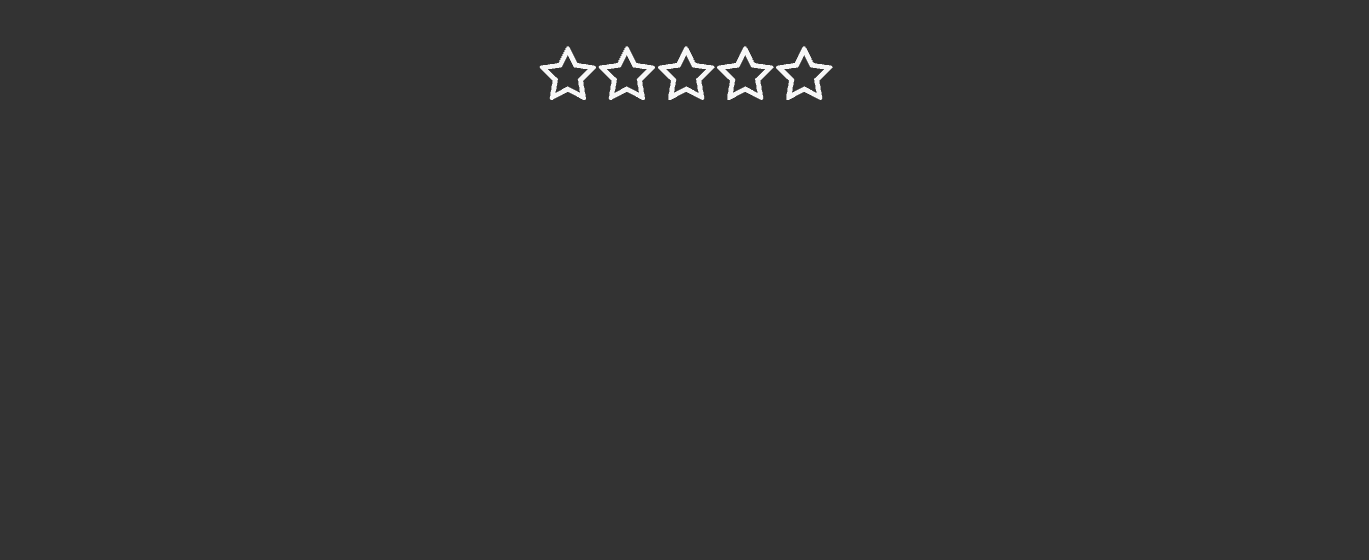
Pure CSS Star Rating:
Star ratings made with pure CSS by Rachel Bull on the 19th of November, 2015. The stars will highlight on hover and one can also click on the star rating and display the rating. It works well with all of the previously mentioned browsers.

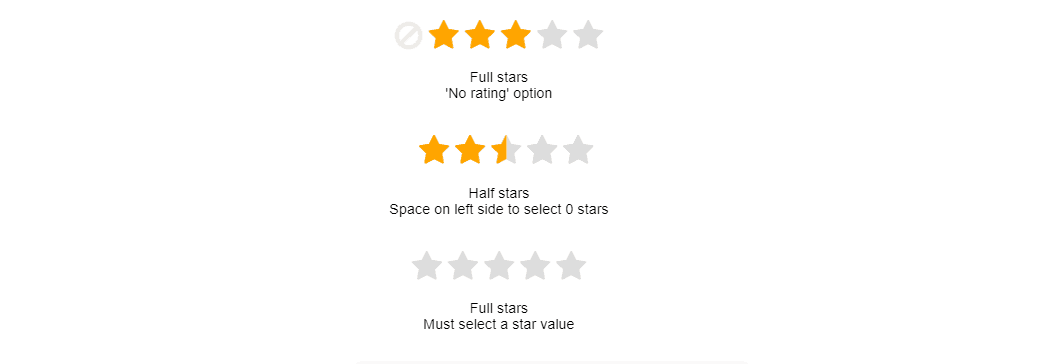
Pure CSS rating via CSS custom properties as API
It was developed by Stas Melnikov on the 7th of April 2018. It is also a five-star rating but with three different stages. It was made with HTML / CSS and its compatible browsers include; Chrome, Edge, Firefox, Opera and Safari browsers.

Stars for Rating
This is a very nice star rating with font-awesome.css. Author; Jordan-Simonds created this nice star rating with HTML/ CSS on 3rd of December 2014. From the image below, we can see that this star rating is very nice.

Only CSS Rating System
On the 6th of March, 2014 Elton Kamami created this rating system with the HTML / CSS in such a way that it works well with Chrome, Edge, Firefox, Opera and Safari browsers. Below is an image of this rating system;

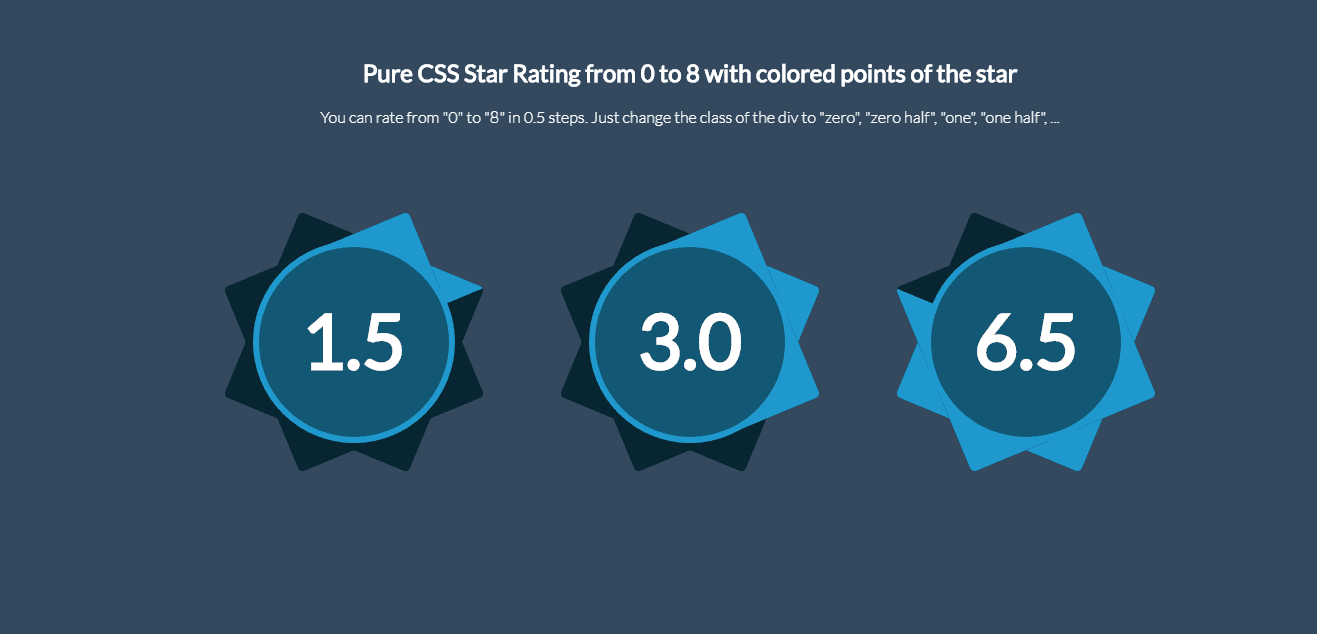
Pure CSS Star Rating From 0 To 8 With Colored Points of The Star:
On the 24th of November, Jan Wagner created this star rating where one can rate from “0” to “8” in 0.5 steps. Just change the class of the div to “zero”, “zero half”, “one”, “one half’. You can use this star rating on Chrome, Edge, Firefox and Opera browsers.

Star Rating Widget (Pure CSS Star Rating Widget):
James Barnett created this five-star rating system on the 24th of October, 2013 using HTML/CSS. Edge, Firefox, Opera and Chrome are suitable browsers for this star rating

Flat Pure CSS3 Rating System
Chrome, Edge, Firefox, Opera and Safari browsers are suitable browsers for the star rating created by Renaud Tertrais on the 30th of September, 2013. It is a five-star rating that was made with HTML / CSS (SCSS)

CSS Unicode Star Rating
This star rating has a unique feature; No Javascript, no images, no icon fonts. On the 4th of May 2015, Joseph Fusco made this rating with HTML / CSS (SCSS) and made it in a way that it works with some browsers like Chrome and Opera.

Star Rating for Email
This star rating system created by Maxx Scholten on 26th of March 2015 works in email clients (including Gmail!). It was made with HTML / CSS and hovers over the stars and fills in the correct amount. Each star is an anchor tag which can then be linked to different rating URLs and its compatible browsers include; Chrome, Edge, Firefox, Opera, Safari.

Stars and hearts ratings
Just like the name it is a combination of five stars and five hearts which was made with HTML / CSS. Timothy M. LeBlanc is the brain behind this amazing star rating.

Rating in Pure Html5/CSS3:
This rating forms coding by HTML5/CSS3, not with Javascript. This is a product of Khoné Vongsouthi who made it with HTML / CSS (Less) on the 1st of February 2014. As we can see below, it has a unique look and works with Chrome, Edge, Firefox, Opera and Safari browsers.

CSS3 Star Rating:
It is a five-star CSS styled star rating component that was created by Michael on the 3rd of July 2013 using HTML / CSS (Less). It was made in such a way that it works well with Chrome, Firefox, Safari and Opera browsers.

5-Star Rating (Pure CSS 5-star rating):
Just like the name, this is a five-star rating with a beautiful background as we can see in the image below. It was developed by Andrea Crawford on the 27th of July 2017. It was made with HTML / CSS (SCSS) and works perfectly well with Chrome, Edge, Firefox, Opera and Safari browsers.

Standalone SVG CSS-Only Star Rating Component:
It is a CSS-only component that dynamically generates each of the SVG icons that are used as background images for each of the stars. Damián Muti made this with HTML / CSS (SCSS) on the 24th of May 2017. Chrome, Edge, Firefox, Opera and Safari browsers are suitable.

Rate Star Buttons (Pure CSS rate star buttons):
From the image below we can see that it is a beautiful three-star rating that was created by Valeriya on the 14th of July 2016 with HTML / CSS (Post CSS) and Chrome, Edge, Firefox, Opera and Safari browsers are suitable browsers.

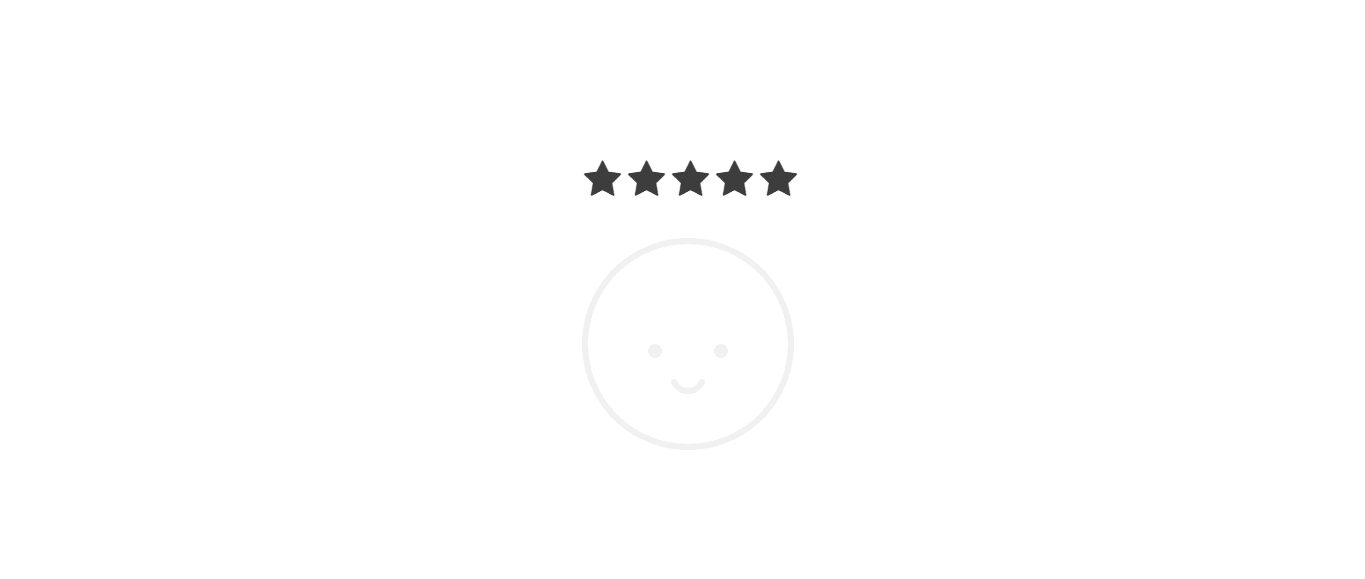
CSS Rating System:
The emoji in this CSS rating system changes the facial expression based on how many stars are chosen. This amazing work of Ryan Mulligan was made with HTML (Pug) / CSS (SCSS) on the 28th of January 2016. Chrome, Edge, Firefox, Opera are safari are suitable for this rating system.

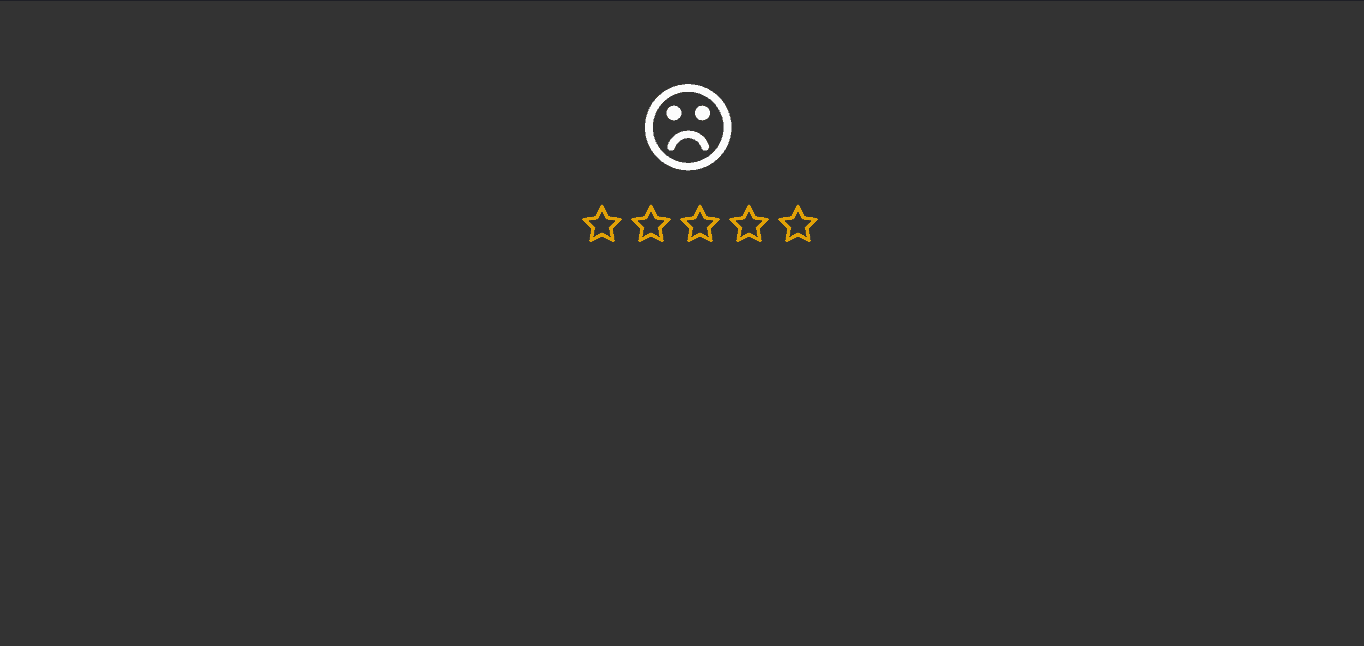
Simple Star Rating (HTML and CSS simple star rating):
It was developed by Mert Cukuren on the 20th of June 2019. It is a five-star rating that consists of an emoji and five stars. It was created with HTML / CSS (SCSS). It is responsive and works perfectly well with Chrome, Edge, Firefox, Opera and Safari browsers. A picture of this rating is shown below;

Pure CSS Star Ratings:
This CSS star rating is a product of Seto89 who developed it on the 11th of May 2019. It is a seven-star rating and it is not responsive. It is not compatible with the Edge browser but works well with Chrome, Firefox, Opera and Safari and it was made with HTML (Pug) / CSS (SCSS).

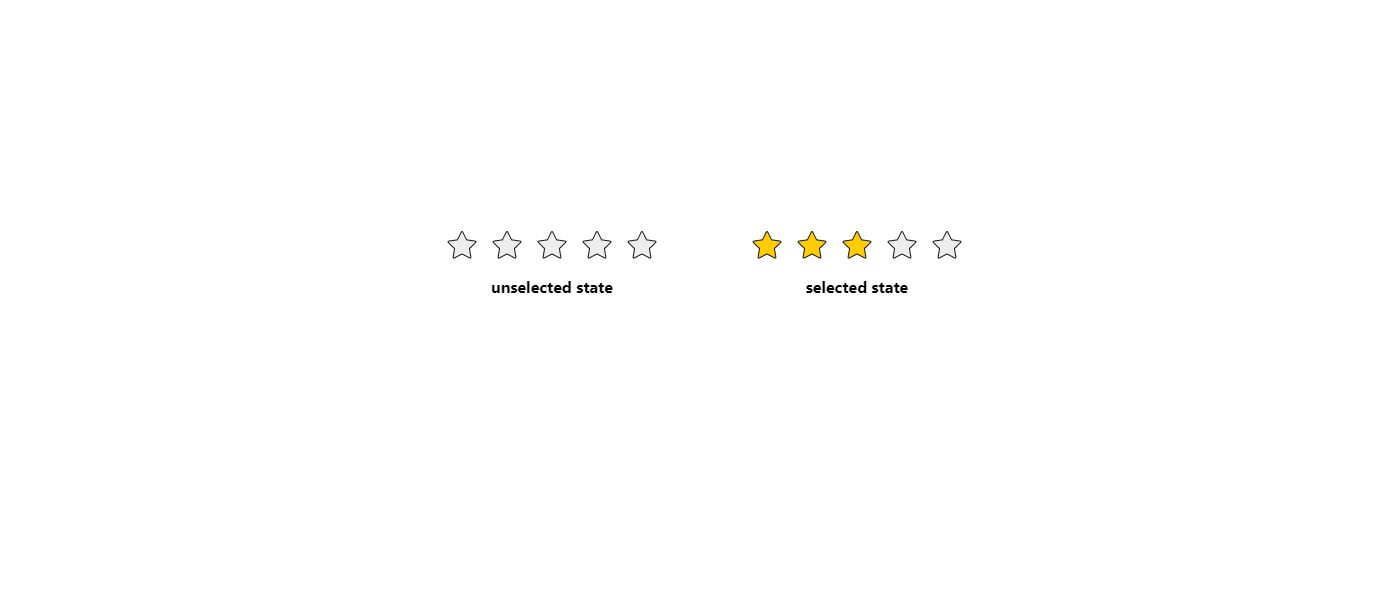
Star Rating (Star rating in pure CSS):
Christopher Kirk-Nielsen developed this star rating on the 6th of September 2018. From the image below we can see that this is also a five-star rating which was made with HTML / CSS (SCSS). It works perfectly well with Chrome, Edge, Firefox, Opera and Safari browsers.

Conclusion
Each of these CSS star ratings is used by different designers for different purposes but they are of great importance to a lot of people and they serve as good feedback sources. We hope this has been helpful. Please endeavor to share with others and follow our social media handles for more information.

