CSS is an important part of website development and design as it can be implemented in multiple ways. Coming over to yet another great way to improve website responsiveness and functionality, CSS toggle switch can surely help you in keeping your visitors engaged. Furthermore, these switches are ideal for all types and categories of websites and there are several unique templates which can be downloaded and implemented without any hassle.
Although it takes a lot of time and hard efforts to design your web pages without implementing CSS, but you must be having strong website development and designing skills to utilize CSS toggle switch templates. For the ease of our readers, we have thoroughly researched and briefed the 37 best CSS toggle switch templates which can be used directly over the source code of your website. We also discuss about Best Hamburger Menu CSS & HTML and Best CSS Loaders for our readers.
Best Bootstrap Toggle Switches HTML & CSS
So, if you are excited to make your website look more attractive and responsive than before, using the CSS toggle switch templates as explained in this article will surely deliver great outcomes.
CSS Only Toggle Switches
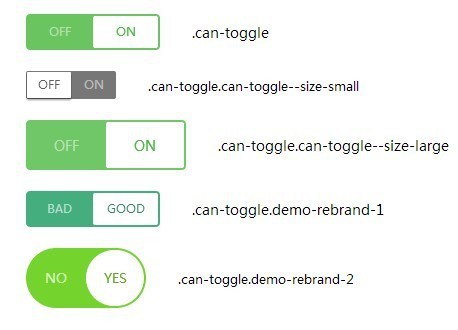
Being an absolute CSS design template, the Accessible CSS Only Toggle Switches can be implemented through both radio buttons and checkboxes without any hassle.

[button-green url=”https://www.cssscript.com/demo/accessible-css-only-toggle-switches” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://www.cssscript.com/accessible-css-only-toggle-switches/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
iOS Style Switch In Pure CSS
Inspired by the iconic gooey sliding effect from Apple, the Realistic iOS Switch in Pure CSS gives a unique effect to your web pages.

[button-green url=”https://www.cssscript.com/demo/realistic-ios-switch-pure-css” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://www.cssscript.com/realistic-ios-switch-pure-css/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
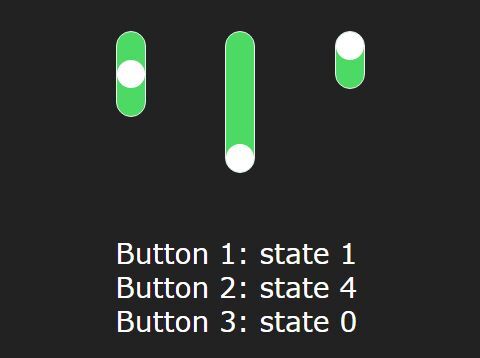
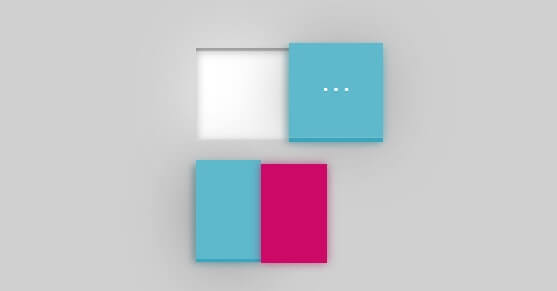
Multi-state( 2 State, 3 State, 4 State) Toggle Switch CSS
Multi-state Toggle switch is simple and allows the developers to create toggle switches along with support for multiple option states as well. This is also included 3 state toggle switch css and also 4 state.

[button-green url=”https://www.jqueryscript.net/demo/Multi-state-Toggle-Switch-Plugin-with-jQuery-SwitchStateButton/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://www.jqueryscript.net/other/Multi-state-Toggle-Switch-Plugin-with-jQuery-SwitchStateButton.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
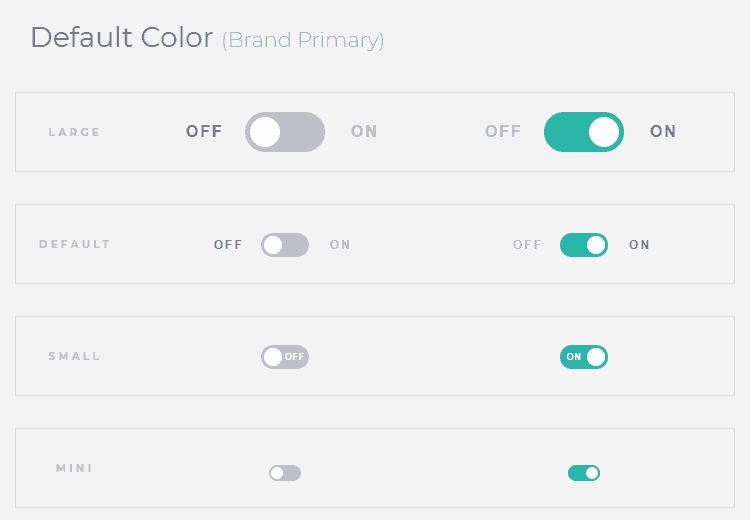
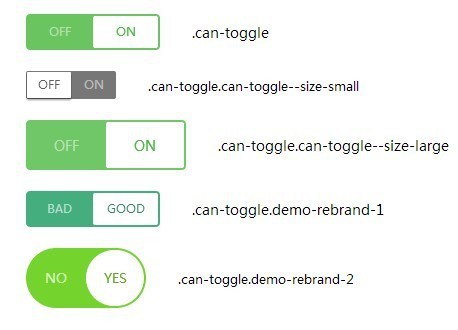
Bootstrap Button Toggle (On/Off Switch) CSS
This toggle designs built in bootstrap framework and it will be useful for shopping cart designs. It has also various sizes in this design.

[button-green url=”https://codepen.io/aanjulena/full/ZLZjzV” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/aanjulena/pen/ZLZjzV” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
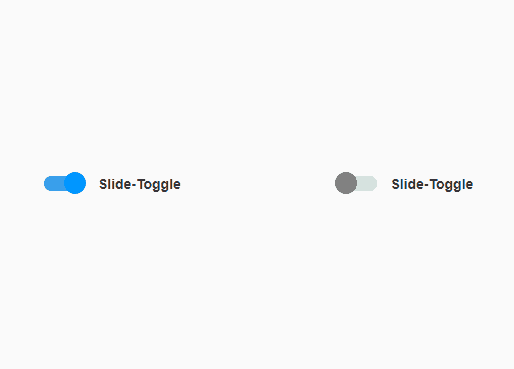
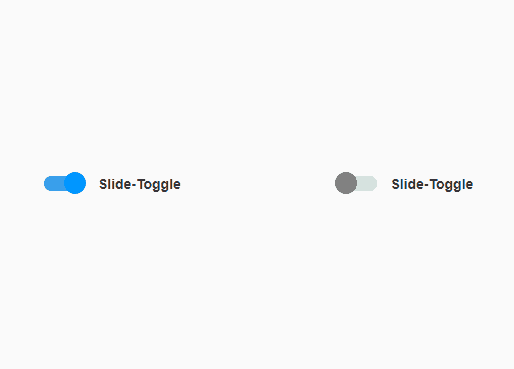
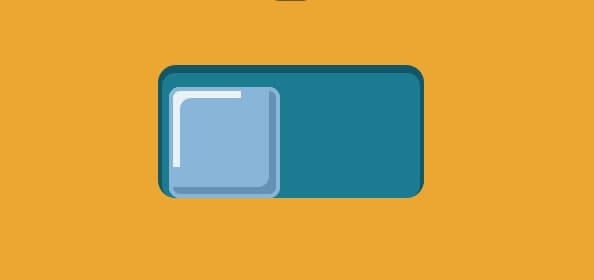
Minimal Material Design Toggle Switch
Based on the classic toggles switch design pattern, this template is written in CSS and JavaScript so that it can be implemented in multiple websites without any hassle.

[button-green url=”https://www.cssscript.com/demo/minimal-material-design-toggle-switch” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://www.cssscript.com/minimal-material-design-toggle-switch/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
CSS Toggle Switch with Text
The iOS Animated Switch Control is a JavaScript widget used to convert a checkbox into an iOS 7 styled switch. As it includes CSS3 transitions, the classic On/Off design pattern makes the switch look decent.

[button-green url=”https://www.cssscript.com/demo/ios-7-style-animated-switch-control-with-javascript-and-css3″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://www.cssscript.com/ios-7-style-animated-switch-control-with-javascript-and-css3/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
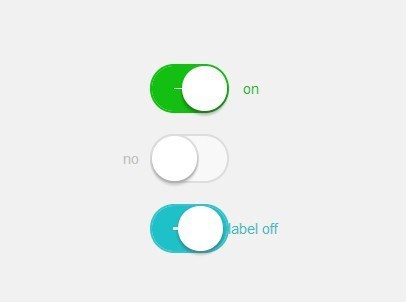
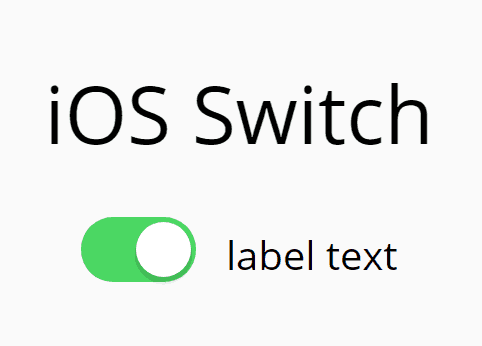
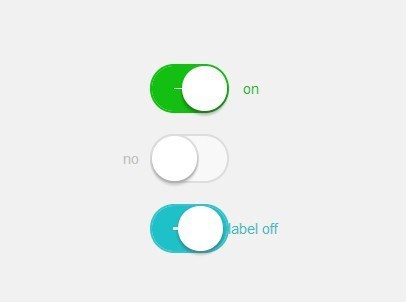
CSS Toggle Switch with Label
A pure CSS solution to create animated toggle switches with labels using CSS3 box-shadow and transition properties.

[button-green url=”https://www.cssscript.com/demo/ios-7-style-switches-with-pure-css-css3″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://www.cssscript.com/ios-7-style-switches-with-pure-css-css3/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
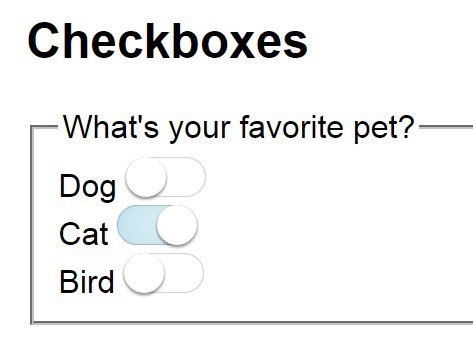
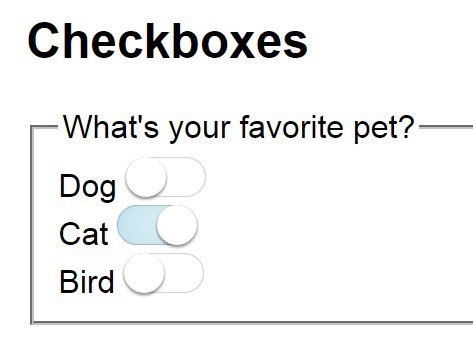
Pure CSS Switches For Checkbox and Radio Inputs
Simple yet beautiful, the Pure CSS Switched for Checkbox and Radio Inputs can be used to convert regular radio inputs or checkboxes into toggle switches.

[button-green url=”https://www.cssscript.com/demo/pure-css-switches-for-checkbox-and-radio-inputs” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://www.cssscript.com/pure-css-switches-for-checkbox-and-radio-inputs/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Pure CSS/CSS3 Smooth Toggle Switch
The Pure CSS/CSS3 Smooth Toggle Switch is smooth and features an elegant display button along with other CSS3 transitions.

[button-green url=”https://www.cssscript.com/demo/pure-css-css3-smooth-toggle-switch” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://www.cssscript.com/pure-css-css3-smooth-toggle-switch/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
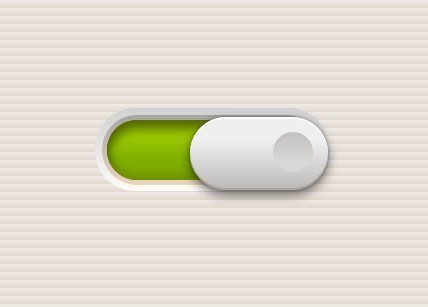
Realistic Switch With Pure CSS
Being a complete CSS solution, the realistic switch now includes radio buttons and native checkboxes. Moreover, the new Font designs, icons and CSS3 rules make this template the best option to be selected.

[button-green url=”https://www.cssscript.com/demo/create-a-realistic-switch-with-pure-css-css3″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://www.cssscript.com/create-a-realistic-switch-with-pure-css-css3/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
3D Toggles Switches
The Flat & 3D Toggles CSS Switch is a decent and simple design to be used in your website. It gives both flat and 3D looks that can be used for On and Off buttons as well.

[button-green url=”https://codepen.io/rgg/full/waEYye” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/rgg/pen/waEYye” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Totoro Toggle
Featuring a upright cartoon design pattern, the Totoro Toggle is best suitable for children and educational websites.

[button-green url=”https://codepen.io/cobra_winfrey/full/YjWpKd” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/cobra_winfrey/pen/YjWpKd” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Hot & Cold Toggle switch
CSS toggle div gives a prominent look to the buttons and switches in your website. The cube moves towards the right side and melts along with the formation of a rising flame. When moved towards the left side for cold part, the water converts into a solid cube whereas the flame vanishes while it is moving back.

[button-green url=”https://codepen.io/jkantner/full/XYNONw” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/jkantner/pen/XYNONw” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Bootstrap Toggle Switches
The Accessible toggle switch is a nice-looking template which features CSS3 transitions along with 3D transforms to make your end product look beautiful.

[button-green url=”https://www.cssscript.com/demo/creating-accessible-switch-controls-with-pure-css-scss/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://www.cssscript.com/creating-accessible-switch-controls-with-pure-css-scss/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red][button-red url=”https://ghinda.net/css-toggle-switch/bootstrap.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download Bootstrap Version[/button-red]
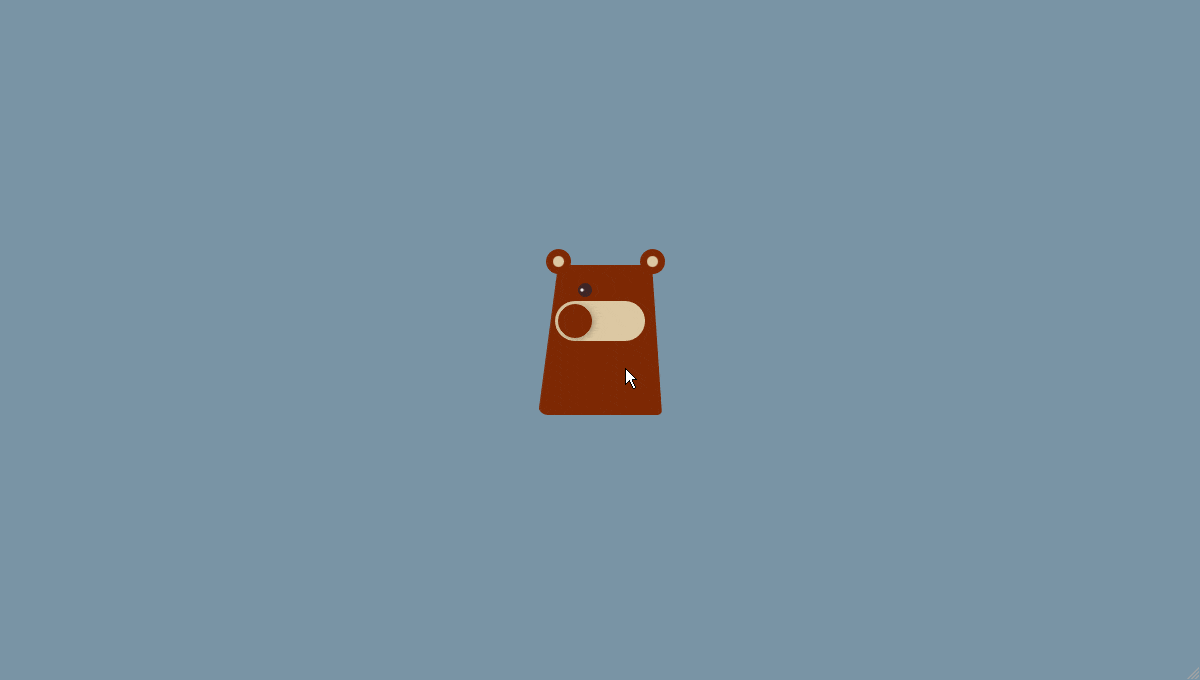
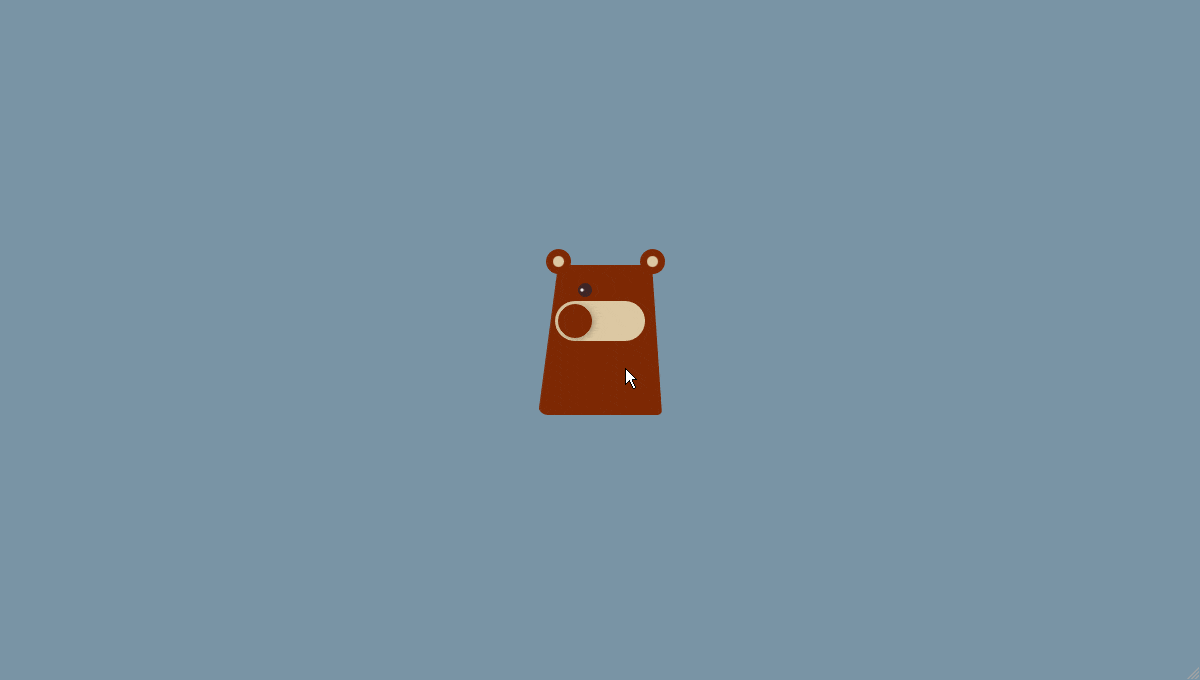
Css Bear Toggle
Simple yet elegant, the CSS Bear Toggle is ideal for simple and responsive webpage designs.

[button-green url=”https://codepen.io/agoodwin/full/gKpKqw” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/agoodwin/pen/gKpKqw” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
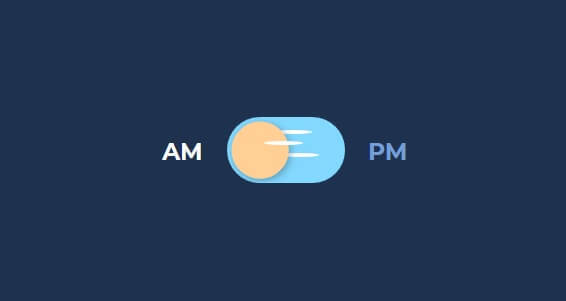
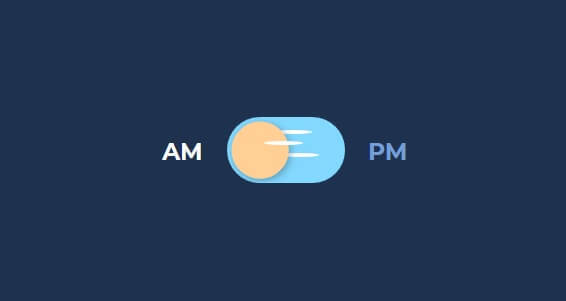
Pure Css Day And Night Toggle with Label
Best suitable for time settings and conversions, the Pure CSS Day and Night Toggle can enhance the creativity of your website.

[button-green url=”https://codepen.io/bnthor/full/WQBNxO” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/bnthor/pen/WQBNxO” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Minimilist Simple Toggle Design
The Simple Toggle can be used on your code to add Yes or No options in an easier manner.

[button-green url=”https://codepen.io/magnificode/full/ojYJJP” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/magnificode/pen/ojYJJP” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
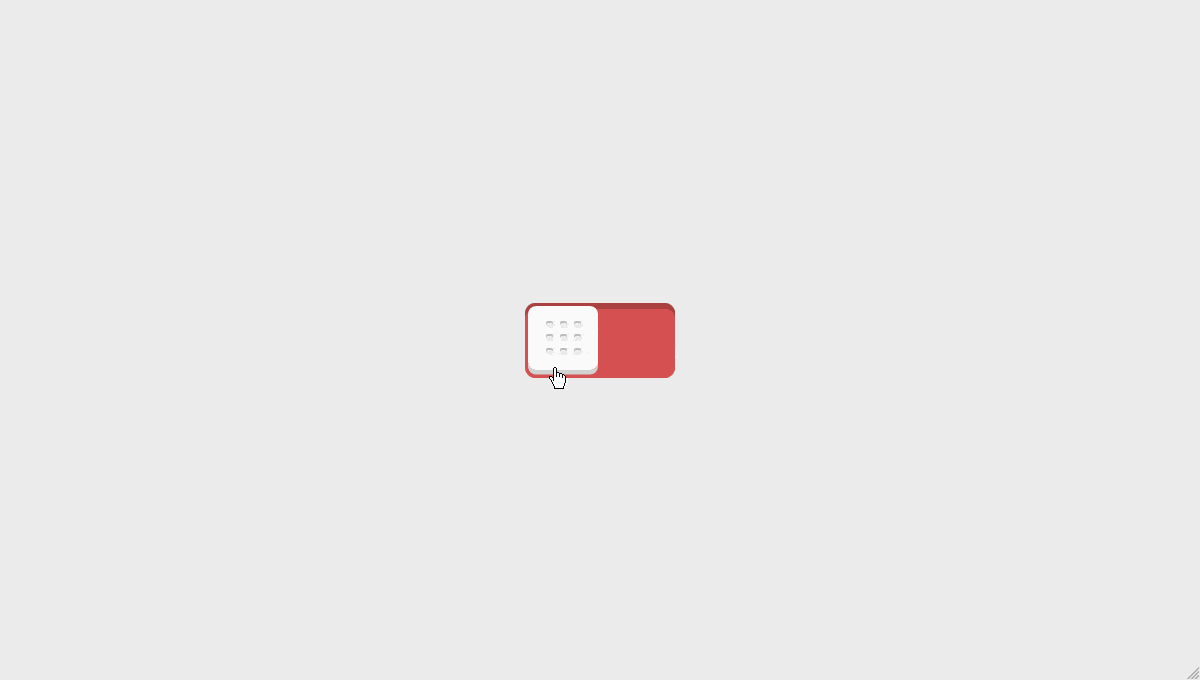
Flat Toggle Switch
Pure CSS flat toggle switch features red and white colored buttons to display movement.

[button-green url=”https://codepen.io/dervondenbergen/full/BjJbx” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/dervondenbergen/pen/BjJbx” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
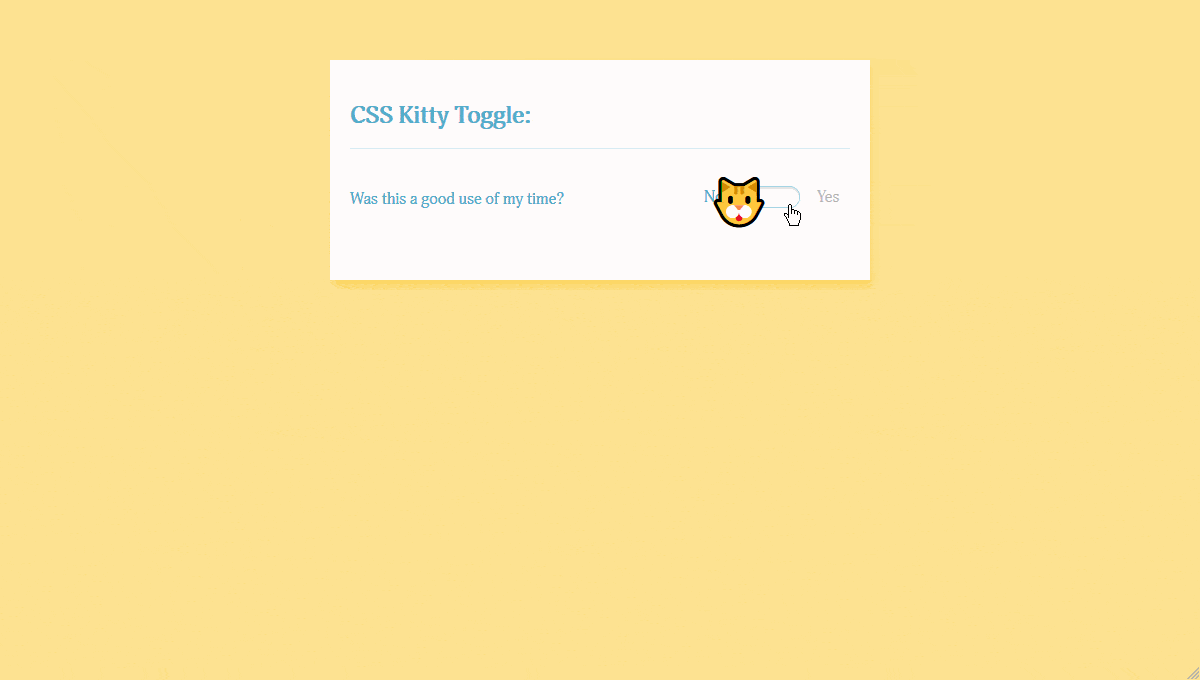
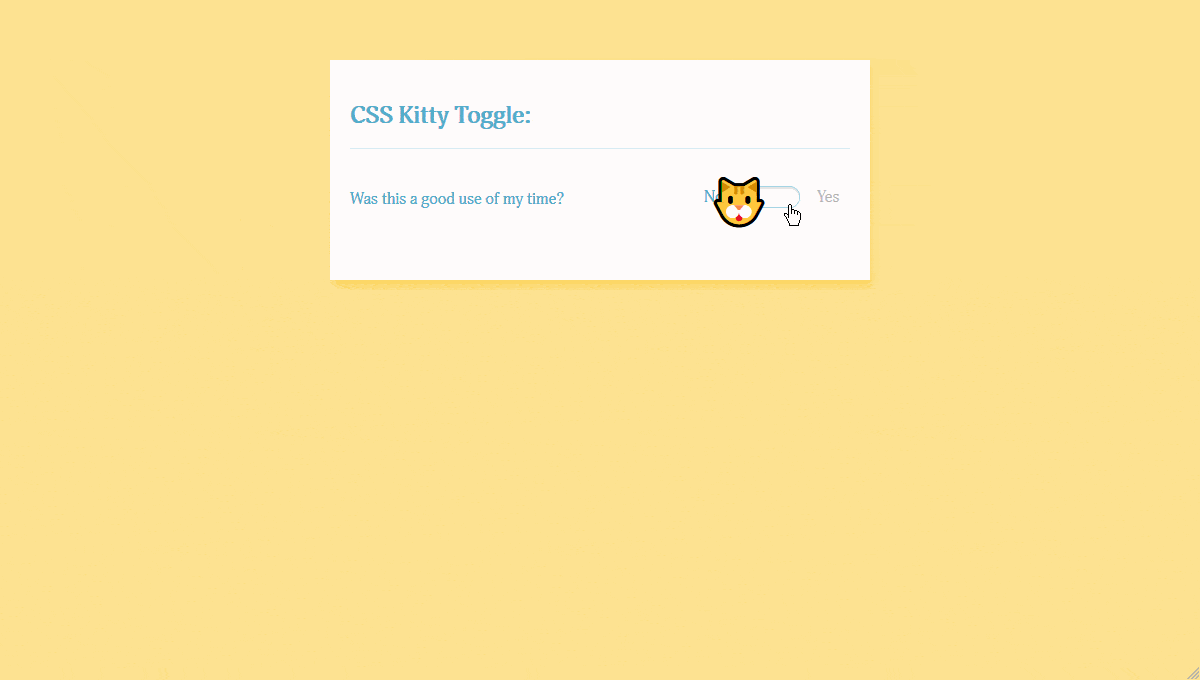
Kitty Toggle
The Kitty Toggle CSS switch can be added into your code without any problems and it includes a beautiful cat instead of a traditional button.

[button-green url=”https://codepen.io/tallys/full/MwxXbW” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/tallys/pen/MwxXbW” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
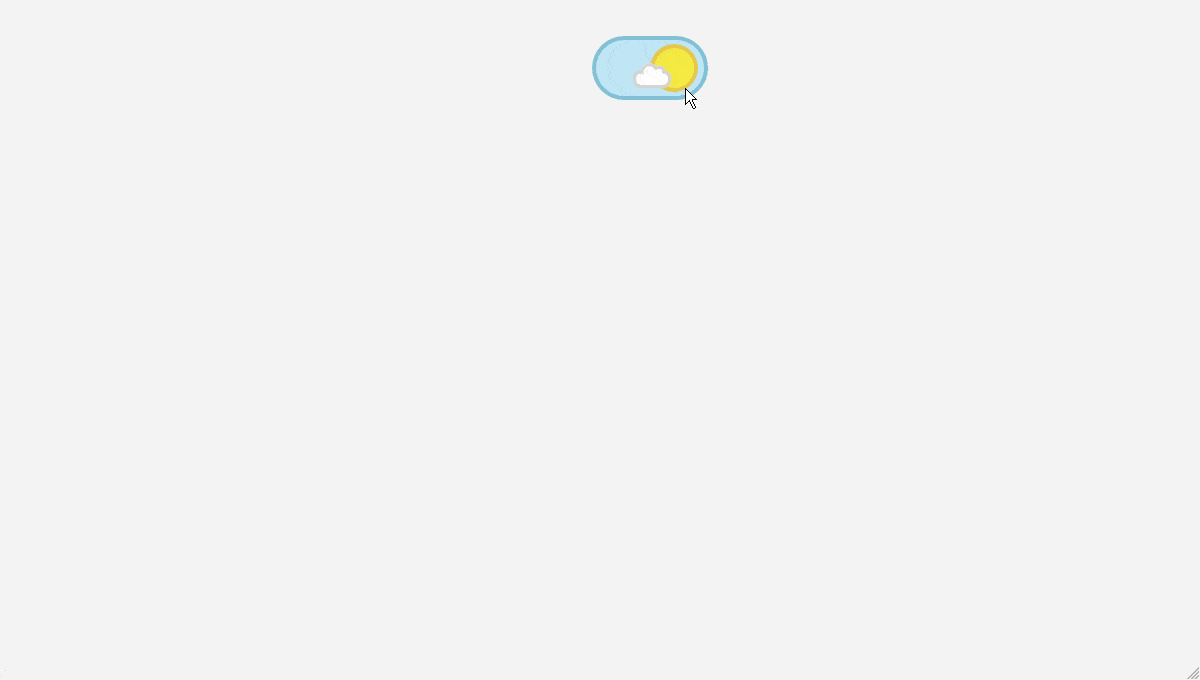
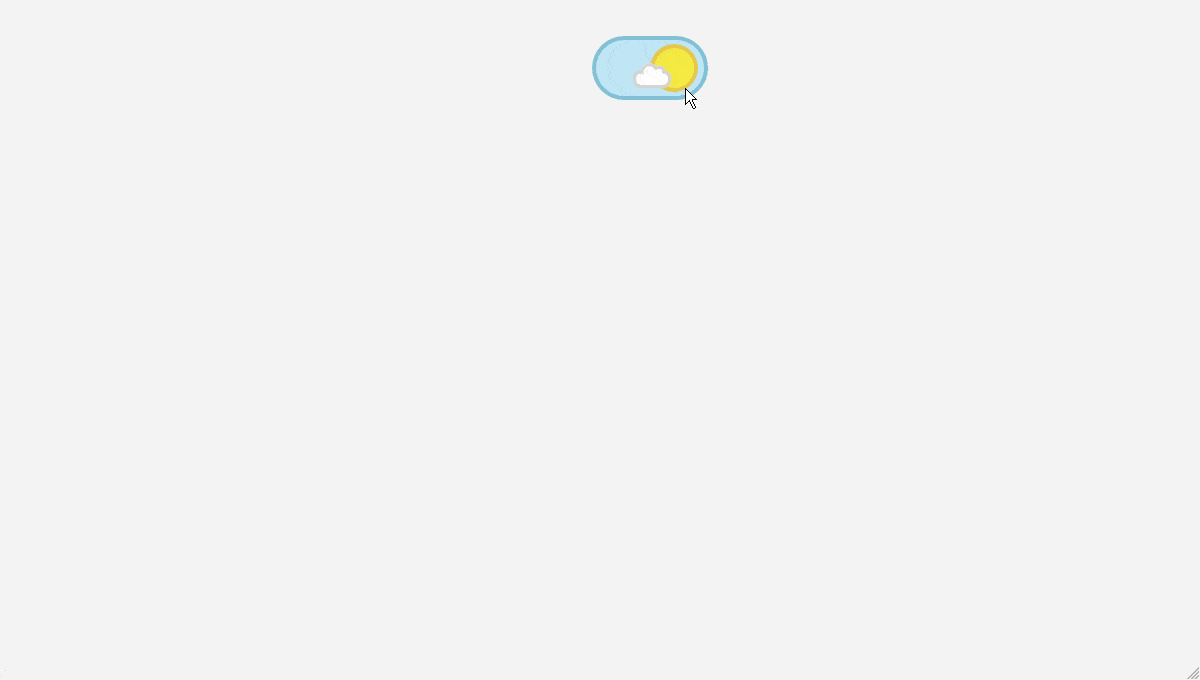
Pure Css Day/Night Toggle Switch
The Pure CSS Day/Night Toggle Switch features special sun and clouds which are used for displaying On and Off movement in your website.

[button-green url=”https://codepen.io/jsndks/full/qEXzOQ” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/jsndks/pen/qEXzOQ” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Svg Switches HTML & CSS
Being an elegant CSS design with SVG, you now enhance the creativity and responsiveness of your web pages by simply using the code snippet from the link given below.

[button-green url=”https://codepen.io/MaxStalker/full/yyMbQx” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/MaxStalker/pen/yyMbQx” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
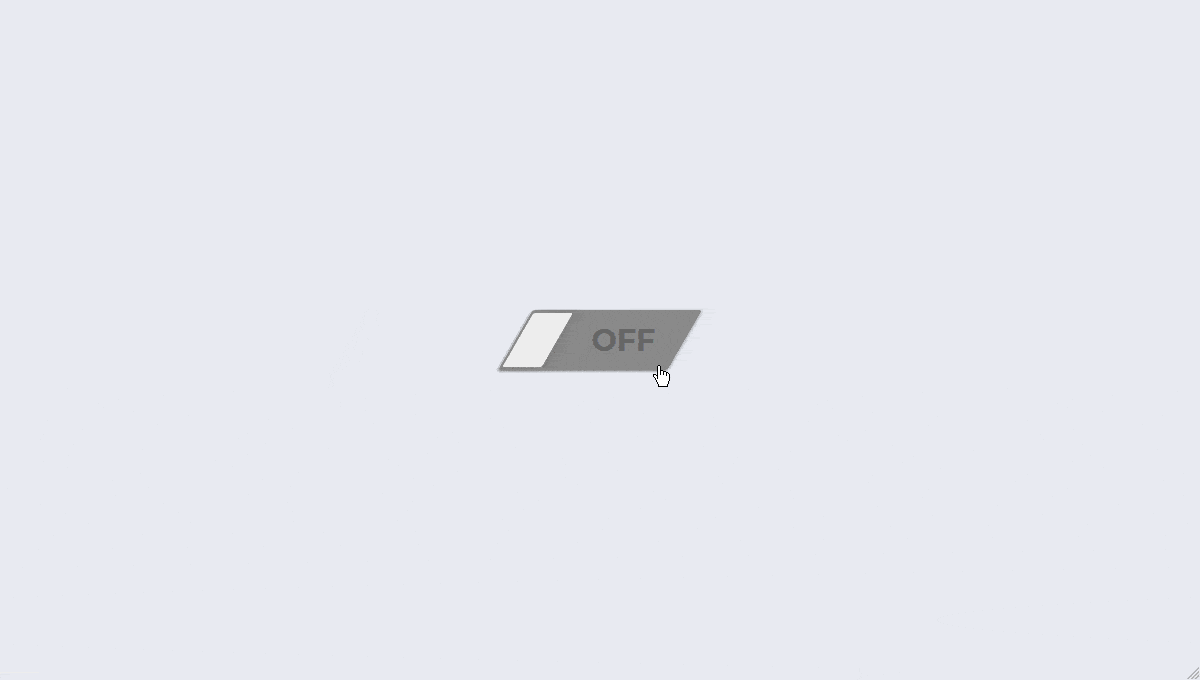
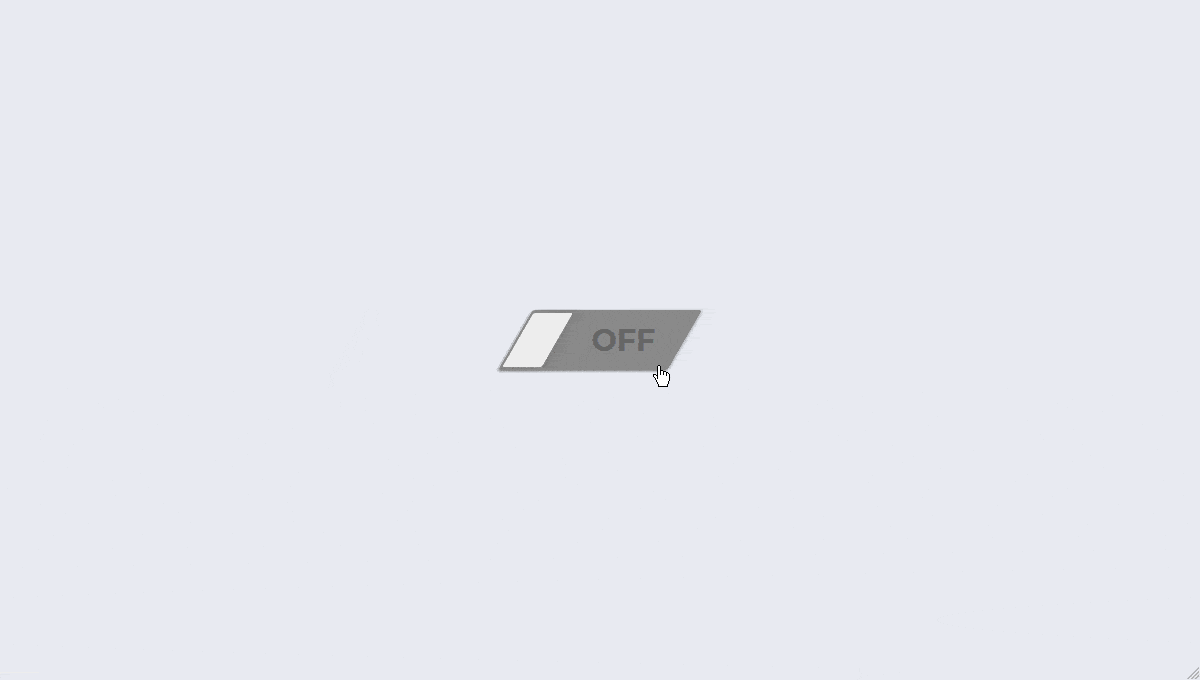
Skew Toggle Switch
The pattern is converted from straight to skew in this latest category of CSS toggle switches designs.

[button-green url=”https://codepen.io/XDBoy018/full/PwNrYr” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/XDBoy018/pen/PwNrYr” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
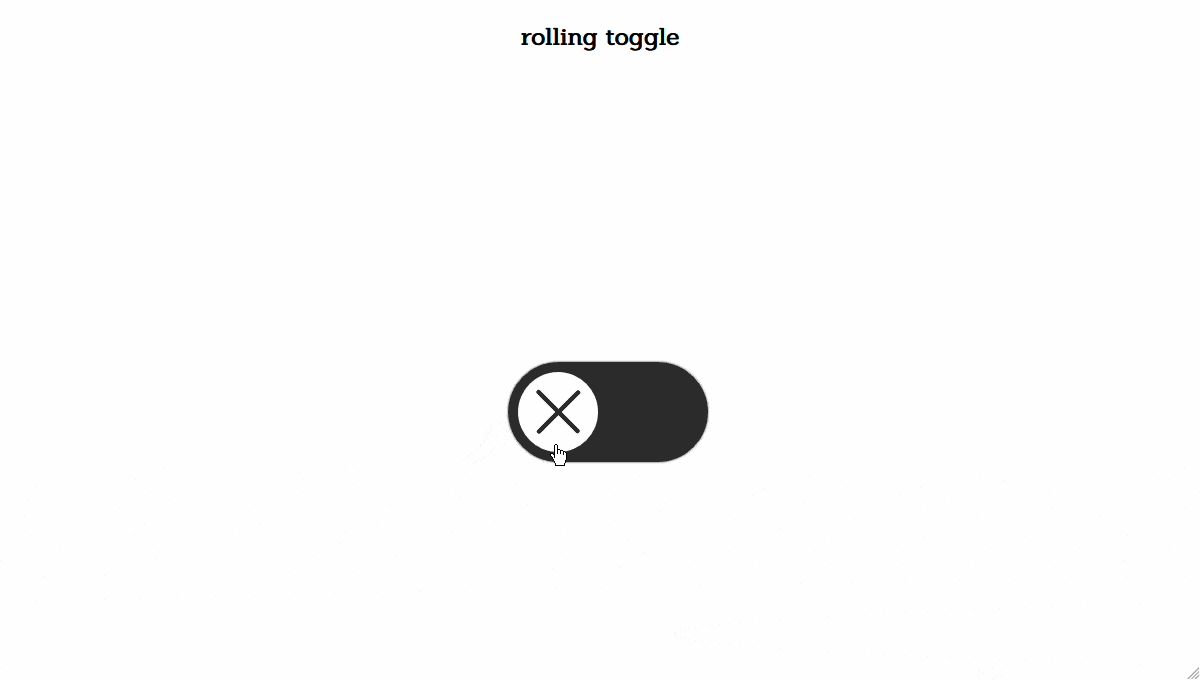
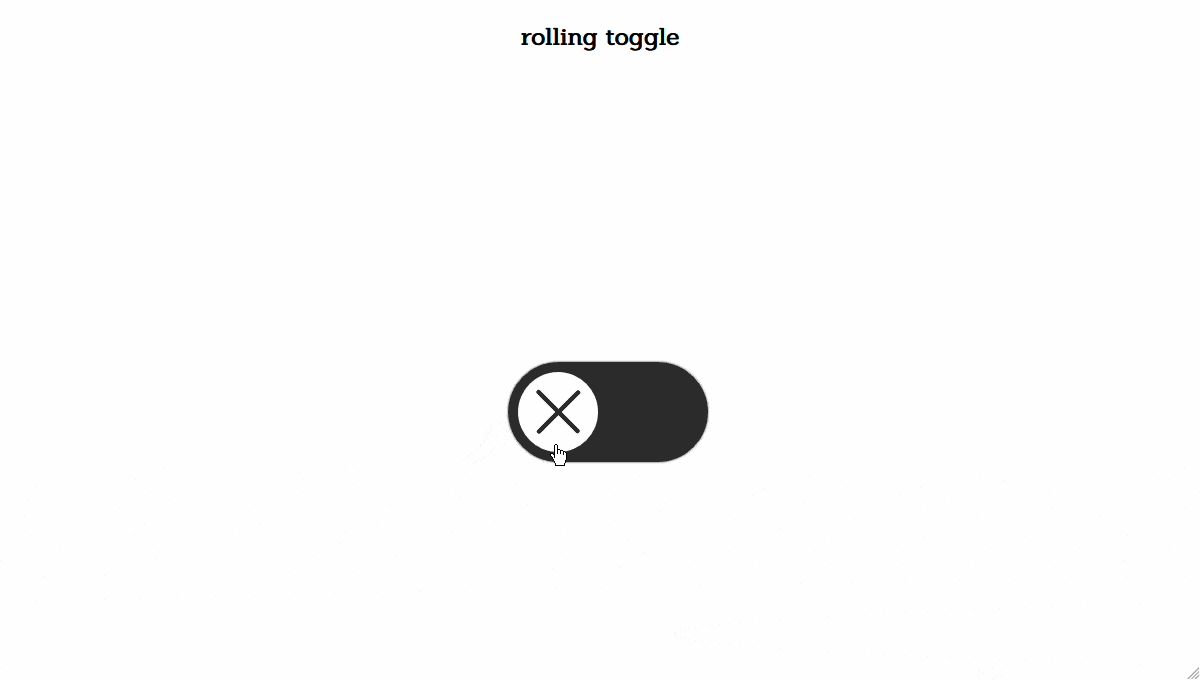
Toggle Button CSS Example
Here is the toggle button css example, being suitable for both CSS and HTML, this toggle switch features a rolling design pattern for On and Off buttons.

[button-green url=”https://codepen.io/valaxin/full/BjepPG” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/valaxin/pen/BjepPG” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
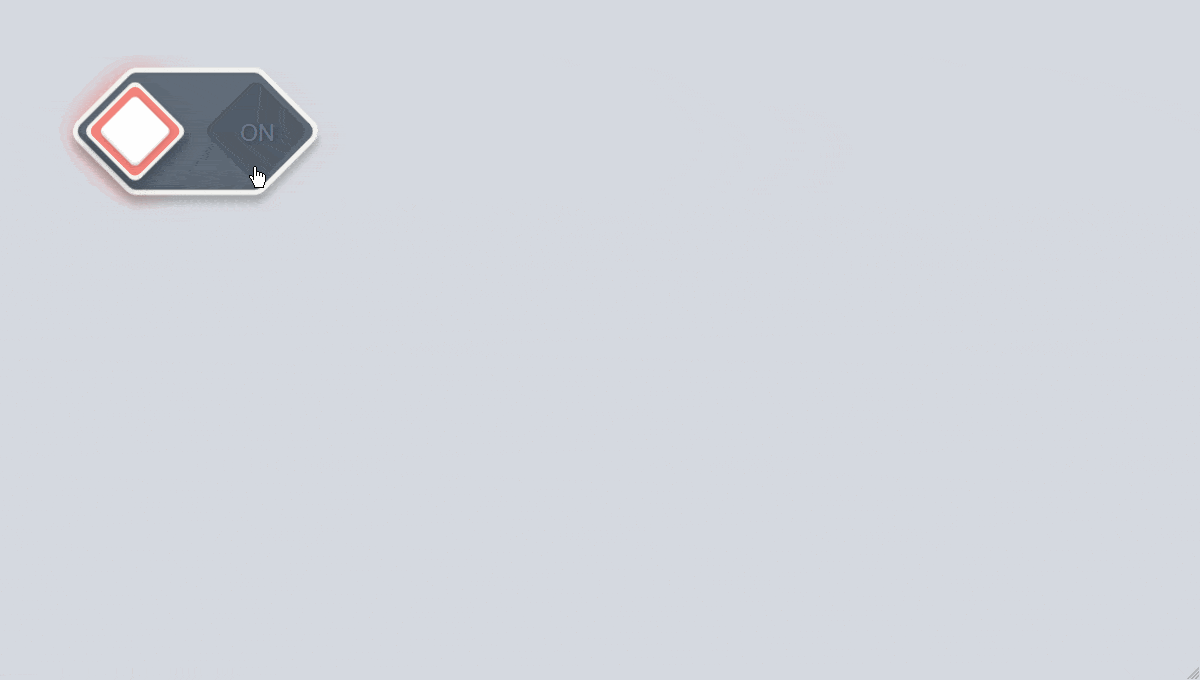
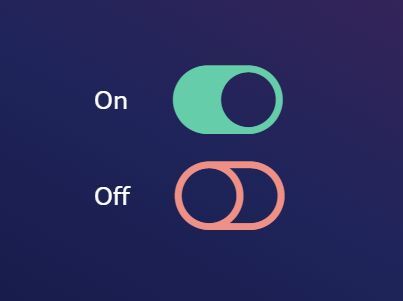
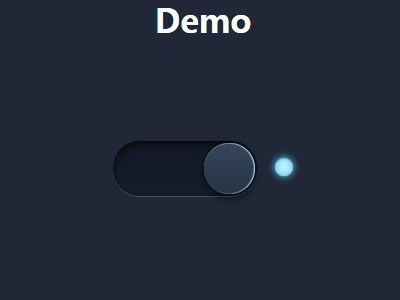
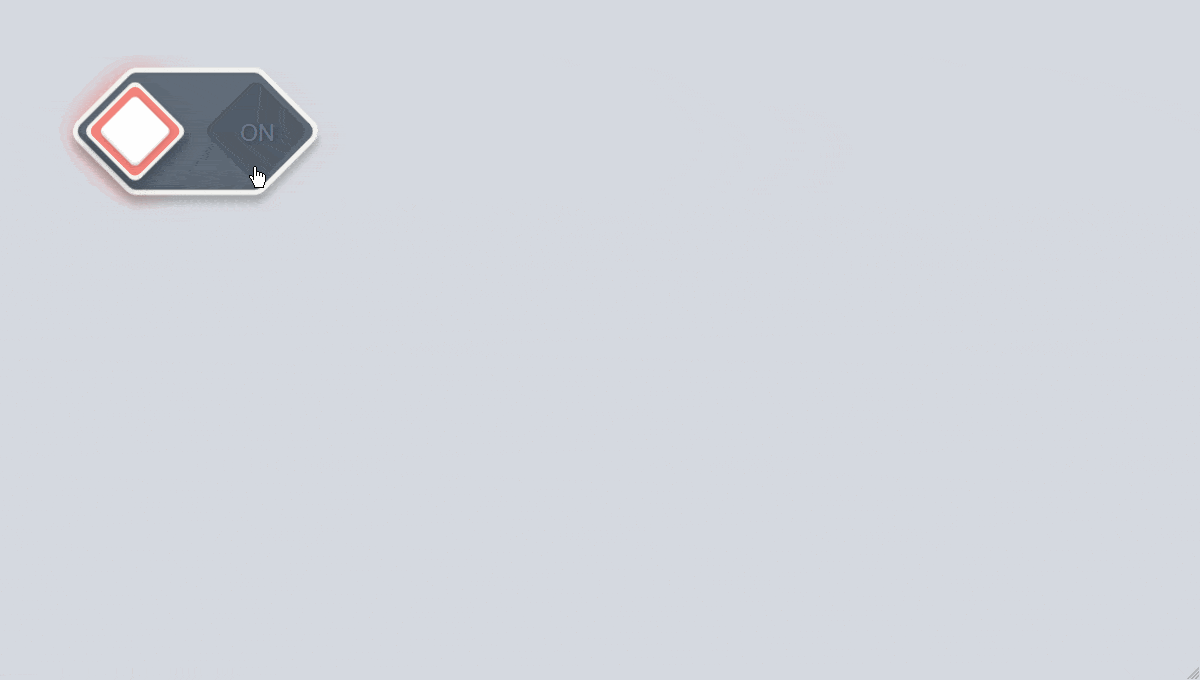
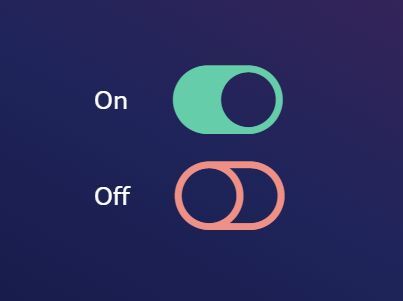
Minimalist ON/OFF Switch
The Minimalist ON/OFF Switch now allows website designers to enhance the creativity and responsiveness of their websites through simple CSS.

[button-green url=”https://www.jqueryscript.net/demo/Minimalist-ON-OFF-Switch-jQuery-FontAwesome-toggle-onoff” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://www.jqueryscript.net/form/Minimalist-ON-OFF-Switch-jQuery-FontAwesome-toggle-onoff.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
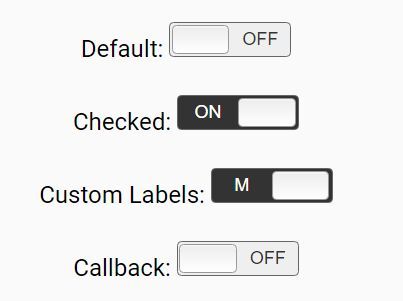
Tiny On / Off Switch Button
The Tiny On / Off Switch Button is recommended for simple and responsive websites for ease of usage.

[button-green url=”https://www.jqueryscript.net/demo/Tiny-On-Off-Switch-Button-Plugin-For-jQuery-easyswitch” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://www.jqueryscript.net/form/Tiny-On-Off-Switch-Button-Plugin-For-jQuery-easyswitch.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
CSS Toggle Menu
Being and animated and stylish toggle switch, you can now use the CSS code from the link given below to implement the latest switch design pattern.

[button-green url=”https://www.jqueryscript.net/demo/Stylish-Toggle-Switch-Plugin-with-jQuery-CSS3-Light-Switch” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://www.jqueryscript.net/form/Stylish-Toggle-Switch-Plugin-with-jQuery-CSS3-Light-Switch.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
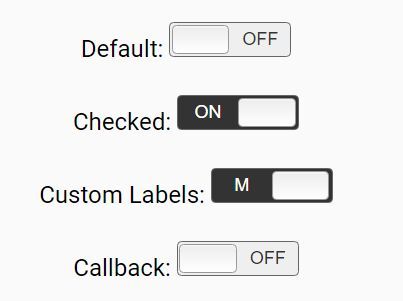
Responsive Customizable Toggle Switch
To enable, disable or adjust settings on your website, using the Responsive Customizable Toggle Switch can surely prove to be a great idea.

[button-green url=”https://www.jqueryscript.net/demo/Responsive-Customizable-Toggle-Switch-Plugin-hurkanSwitch” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://www.jqueryscript.net/form/Responsive-Customizable-Toggle-Switch-Plugin-hurkanSwitch.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
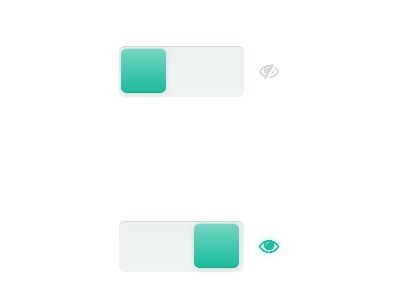
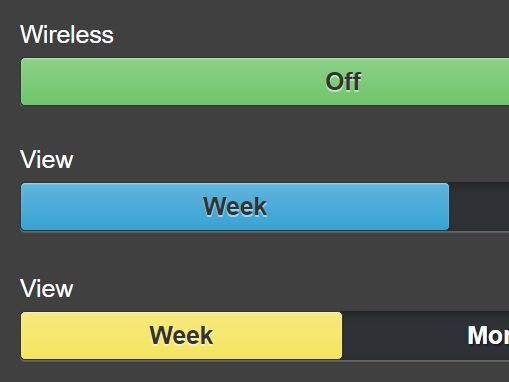
Jquery Toggle Button Switches
Blue and grey color patterns give a unique and attractive look when combined with CSS3 transition effects. 
[button-green url=”https://www.jqueryscript.net/demo/Create-Flat-Smooth-Toggle-Switches-with-jQuery-CSS3″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://www.jqueryscript.net/form/Create-Flat-Smooth-Toggle-Switches-with-jQuery-CSS3.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Touch Enabled & Skinnable Toggle Switches
The Touch Enabled & Skinnable Toggle Switches have multiple design patterns and you can select the best suitable from the link mentioned below.

[button-green url=”https://www.jqueryscript.net/demo/Touch-Enabled-Skinnable-Toggle-Switches-with-jQuery-asSwitch” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://www.jqueryscript.net/form/Touch-Enabled-Skinnable-Toggle-Switches-with-jQuery-asSwitch.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Smile Style Toggle Design
Traditional Emo Toggle design pattern for your responsive web pages.

[button-green url=”https://codepen.io/vineethtr/full/ayOdQe” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/vineethtr/pen/ayOdQe” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
The Pancake Toggle Switch
The Pancake Toggle Switch is perfect for cooking, home improvement and websites related to kitchen utensils or other similar products.

[button-green url=”https://codepen.io/cobra_winfrey/full/jYwoaX” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/cobra_winfrey/pen/jYwoaX” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Smile Toggle Switch
Simply designed CSS Toggle switch featuring Bad and Fun Emojis to display button movements.

[button-green url=”https://codepen.io/CameronFitzwilliam/full/RxYbgg/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/CameronFitzwilliam/pen/RxYbgg/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Emoji Toggle Switch
By overviewing your website design requirements, you can implement the Emoji Toggle Switch and select the icons of your choice.

[button-green url=”https://codepen.io/chriscoyier/full/EVamGp” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/chriscoyier/pen/EVamGp” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
The Shiny Toggle Switch
Shinny and attractive toggle switch featuring red and blue colors.

[button-green url=”https://codepen.io/nDav/full/yeaVNd” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/nDav/pen/yeaVNd” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
3D Perspective Toggle Switch
Implement the latest button designs by using the 3D Perspective Toggle Switch.

[button-green url=”https://codepen.io/thebabydino/full/ajpqYW” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/thebabydino/pen/ajpqYW” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
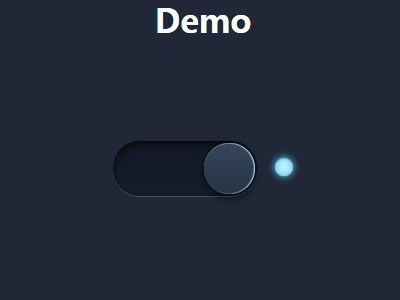
CSS Light Toggle Switch
This is completely build in pure CSS3 and HTML. When you click on the light button, it will switch.

[button-green url=”https://codepen.io/jkantner/full/XEzWGr” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/jkantner/pen/XEzWGr” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
The Pizza Toggle Switch
Best suitable for hotels, restaurants and online food delivery websites.

[button-green url=”https://codepen.io/cobra_winfrey/full/xXvdbE” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/cobra_winfrey/pen/xXvdbE” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
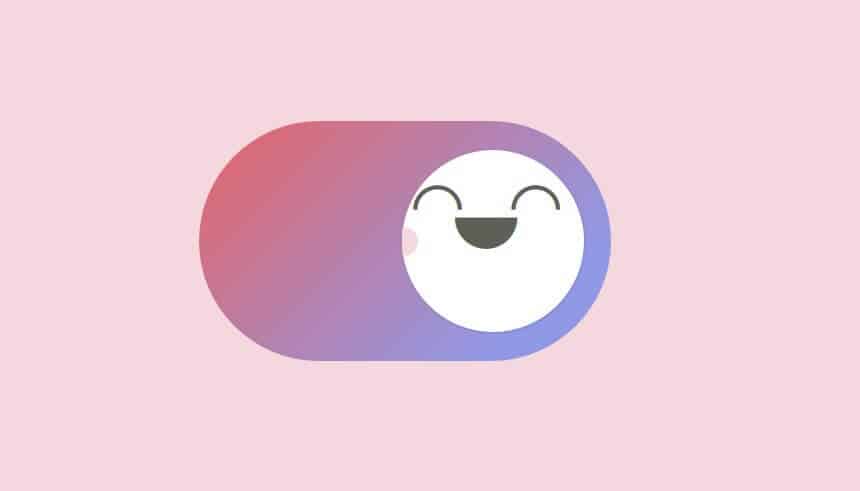
Mood Switcher
Last but not least, the Mood Switcher CSS Toggle Switch can make any website look attractive.

[button-green url=”https://codepen.io/fantaskis/full/XqoqNM” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/fantaskis/pen/XqoqNM” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Conclusion:
Based on website design and functionality requirements, developers can select and implement any of the CSS Toggle Switch templates. Just copy and paste the code snippet and the template will be automatically implemented on your website.
-
I am a passionate coding enthusiast with a strong desire to contribute to the world through sharing and expanding my knowledge. In 2022, I successfully completed my MCA from Uttarakhand Open University, equipping me with a solid foundation in computer science. My expertise extends to various programming languages including Python, HTML, CSS, JS, React, C++, C, Android Programming, and JAVA. I am constantly seeking opportunities to enhance my skills and stay at the forefront of technological advancements.
View all posts