Java Script is a dynamic programming language that has a lightweight and is a part of most websites created today. Some other authors define JavaScript as a block of codes that were created to perform certain tasks. Although JavaScript was originally created as a browser-only language, today it is used in different environments as well. It is a scripting language thy enables designers and programmers to create and add amazing features to a website, these features include animated graphics, jukeboxes, interactive updates and many other things that make a site very attractive to users.
The scroll bar can be seen as a bar that could be vertical or horizontal, it is usually located at the far right or lower bottom of a window which gives website users the opportunity to either scroll up or down and left or right. In today’s world, the scrollbar is no longer a strange word or element because of the prevailing need to scroll either way while visiting a particular website.
Free Custom Scrollbar CSS & jQuery for all browsers
Some authors define a scrollbar as a widget or interaction technique through which texts, images or videos can be scrolled in whichever direction the user pleases. While some refer to the scrollbar as a graphical interface other refer to it as a long thin box that makes scrolling easy.
An athenaeum of pre-existing or already written JavaScript codes that makes the creation of applications easier is referred to as a JavaScript library. Although the JavaScript library that was created by Netscape and Mozilla has been in existence for a while, it gained grounds with the rise of the Web 2.0, in that era JavaScript library became the order of the day because JavaScript was used in the creation of various applications and sites at that time. In recent times, both JavaScript and CSS have been combined to create some mind-blowing, popular, accessible and efficient websites.
We have compiled a list of 10 amazing scrollbar JavaScript libraries that would be useful to designers, programmers and code creators as it can help them enhance their native scrollbars. They are listed below.
Gemini Scrollbar
The Gemini scrollbar is a cool and custom scroll bar that comes with the scrolling mechanisms of native scrollbars. It was published by Noel Delgado. The latest version 1.5.3 was published over two years ago but the Gemini scrollbar has had a total of about 23 releases since it was first published and it does not have any dependencies. You can change and customize the style of the scrollbar by using some codes.

Simple Scrollbar
Just like the name, it is a simple scrollbar that avails programmers the opportunity to customize or edit the scrollbar to their taste. It was published by Bu10 Best Custom Scrollbar JavaScript Libraries
s and has gotten about 5054 views. It can be downloaded and the simple scroll bar was updated on the 12th of September 2019. You can add the simple scrollbar to your webpage after you have downloaded it and it is advised that you make the scrollbar visible on your webpage or site.

Overlay Scrollbar
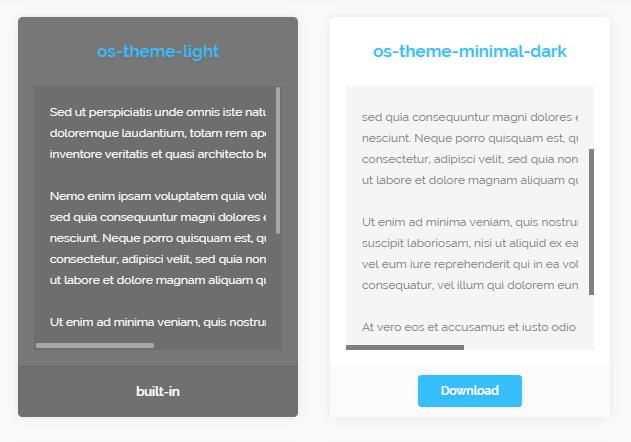
Certain programmers do not like simple scrollbars, they would rather go for scrollbars that are very beautiful and fancy, the overlay scrollbar is for such designers. This is a JavaScript library published by King Jora can be used to create elegant, beautiful and customizable scrollbars or any scrolling elements. It has gathered about 2710 views and was updated recently on the 5th of April 2020. To use the overlay scrollbar, all you have to download and install it. Another amazing feature of the overlay scrollbar is that it has about 12 different beautiful and classy themes.

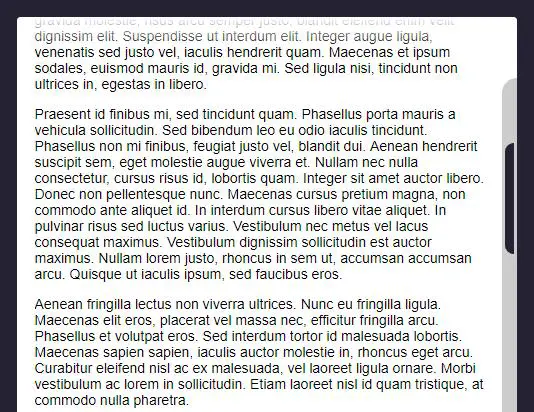
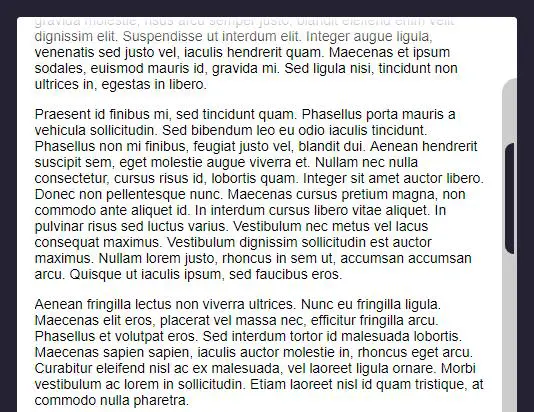
Smooth Scrollbar
Just like the name, it has a very smooth scrolling effect with a customizable and performant scrollbar. It was published by IdiotWu and has gathered a total of 5975 views. It was updated on the 18th of August 2018 and one can use it after loading the required scrollbars on the HTML page. It is advised to make the content in this scrollbar scrollable when the inner content is larger than the parent container.

Simple bar
The simple bar is a simple JavaScript library that was designed by Grsmto. It is a stand-alone library that attaches custom scrollbar to a container that is scrollable with a jammed content. Aside from the fact that the simple bar keeps the native scroll behaviour, it has the auto property and it works well with CSS. In order to use the simple bar scroll bar JavaScript library, you can either install it and import it into your project or add the JavaScript and CSS files of the simple bar directly to the HTML page. The simple bar was updated on the 7th of November 2019.

Tiny JavaScript Plug-in for beautifying Scrollbar – Perfect Scrollbar
One unique thing about this scrollbar is the fact that the name gives enough explanation about its use. Just like the name states, this particular scroll bar is used for beautifying originally created scrollbars without having to drastically change the style of such elements. Amongst all its features, its key feature is the fact that scrollbars can be customized to your taste. It was created by mdbootstrap seven years ago and its last update was three months ago. It works well with Chrome, Firefox, Opera, Safari and IE9+.

Minibar
Minibar allows programmers to express themselves and show their levels of creativity by giving them the room to create their custom scrollbars using CSS classes. Mobius 1 designed this JavaScript library that serves as an indicator when an individual is scrolling through web content. It has about 3039 views and was updated on the 22nd of October 2019.

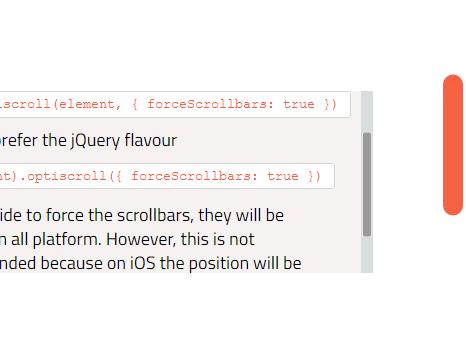
OptiScroll
We can say that the OptiScroll is a JavaScript library that is highly customizable because it allows programmers to customize the scrollbars to their preferences. It is a lightweight library that was designed by Wilson Fletcher and it has the ability scrollbars; both vertical and horizontal scrollbars with the native scroll behaviour still in place. Its last update occurred on the 20th of August 2018 and it has recorded about 3694 views.

Slim Scroll
Kamlekar created the slim scrollbar with the intention of swapping the native scroll bar for s more sophisticated scroll bar that programmers can easily customize via CSS. The slim scroll bar can be downloaded and it has recorded a total of 156 views. It was updated on the 17th of January 2020 and it has an MIT license.


Fake Scroll
Just like how makeup turns a ladies face from basic to super, the fake scroll scrollbar JavaScript library turns the regular browser scrollbar to a fully customizable scrollbar via CSS. It was designed by Yair EO and it was updated on the 18th of July 2018. It has recorded about 1,491 views and it has an MIT license.

Conclusion
Today, we see scrollbars everywhere especially when contents are jammed and cannot fit into a screen. Most times, the original scroll bar that the browsers provide are usually unattractive but they are efficient. However, some people do not like the default JavaScript, therefore, they decide to create theirs or add another scrollbar and this is where the scroll bar JavaScript library comes in as it makes the creation of scroll bar possible and easy.
We hope this article was helpful, share with your loved ones and visit our social media handles for more interesting articles.

