Sometimes, for whatsoever reason, users of your platform forget their password. Changing such becomes the only viable option. A forgot password template affords a user the luxury of such an opportunity. He/she can make this change with regards to details provided during the registration phase.
Deciding on the right ‘forgot password’ HTML CSS template for your platform can be challenging. You have to consider several underlying issues like adaptability, appearance, and efficiency. Sadly, not everyone forgot password template possess all these attributes. This piece ensures you can say goodbye to that boring forgot password template and hello to some more efficient and alluring.
The usual components of a ‘forgot password’ template including SmartTags, HTML, CSS and also using Bootstrap frame work is configured appropriately in the content editor if the template is to be effective. Never underestimate the importance of the SmartTags. They are considered the ‘powerhouse’ of a password reset form. They specify the function of a form. Each has attributes explaining their correlation with the title of the form. While a form can function without the other components, its performance is bound to be subpar.
The HTML brings some level of organization to the form. No one wants to fill in their details into a form which looks like what the cat dragged in. Frankly, many will double-check their browser to be certain it’s not some sort of phishing site.
Best Forgot Password UI Design Templates
The CSS together with the HTML component gives the ‘forgot password’ some semblance of uniqueness. Altering the CSS ensures the appearance of the form is not the same in every platform with each having a style befitting of their ideas.
You Might Like this:
- 10 Best Password Reset Request Email Templates
- 360 Degree Panoramic Image Viewer WordPress Plugins
- 20 Best jQuery Treeview Plugins and Demo
In a nutshell, the importance of your forgot password form cannot be overemphasized especially as it concerns the number of visitors received. So, keeping it natural and easy to use remains vital.
Below are some of the best forgot password templates currently available. Happy viewing!
Bootstrap Forgot Password Modal Popup
It can’t get simpler than this Boostrap forgot password template. When applied, it requests for the user’s email address. If it’s correct, the password is sent to the email address. No lengthy procedures, no time wasting!

[button-red url=”https://smarttutorials.net/login-modal-bootstrap/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
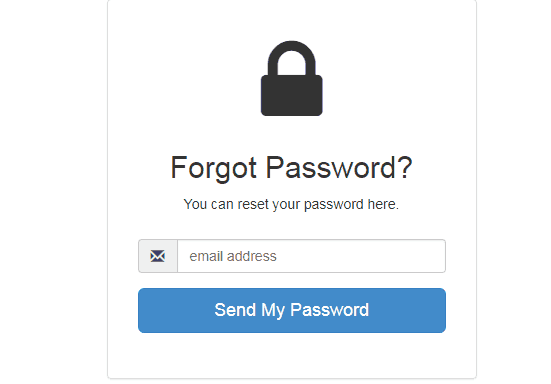
Bootstrap Forgot Password with Icon
While this password recovery form appears to look exactly like the Modal Popup, its components differ greatly. And there is the added advantage of the use of HTML 5 for the organization. Take a look at the demo through the link below:

[button-red url=”https://www.bootply.com/SIndReNe7i” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
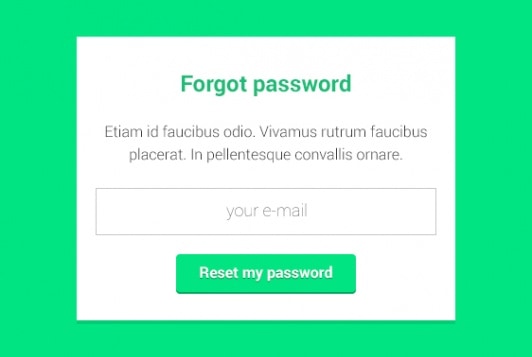
Forgot Password Page Design Template
This flat design forgot password form is simple easy to use and can be used on any website project. It is easy to customize to fit your taste or preference. Check it out using the links below.

[button-red url=”http://www.tempees.com/free-download/forgot-password-form” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
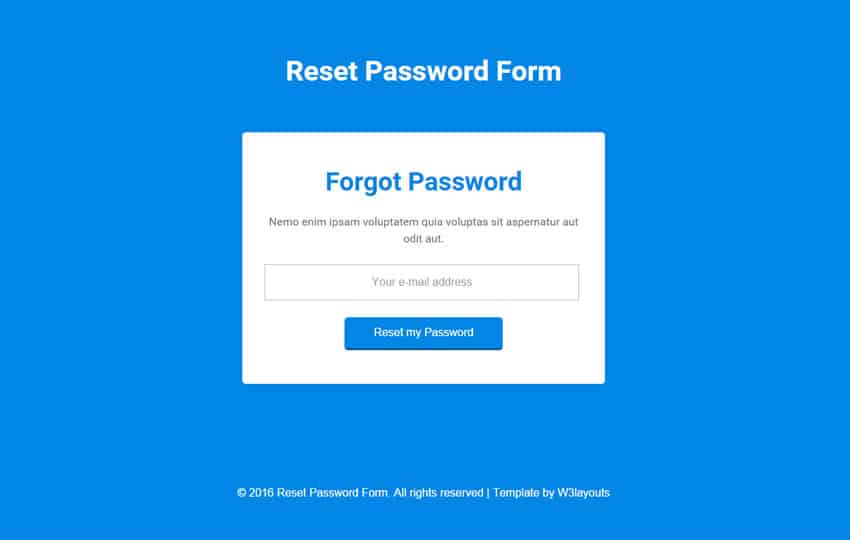
Responsive Forgot Password UI Design
The responsive reset password form is for all websites. This widget is designed with CSS3 and HTML5, and it is free for anyone who wants quality. It is attractive, neat and easy to use and customize. Check it out below.

[button-red url=”https://w3layouts.com/reset-password-form-responsive-widget-template/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Clean and Minimalistic Forgot Password Screen Design
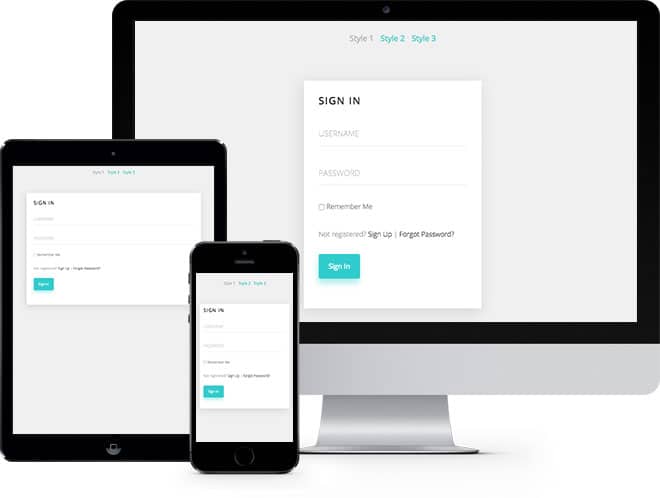
Clean and Minimal is three in one, it has the sign-up, log in and forgot password forms and it is compatible with any website that has the login or sign up feature. This is perfect for projects in hand or future projects as well. Its layout is responsive and adapts to any devices you use to assess the site it is been used on. Download this template using the links below and also share with your friends!

[button-red url=”https://freehtml5.co/component-clean-and-minimal-sign-up-login-and-forgot-password-form/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Login & Register HTML & CSS Form Template
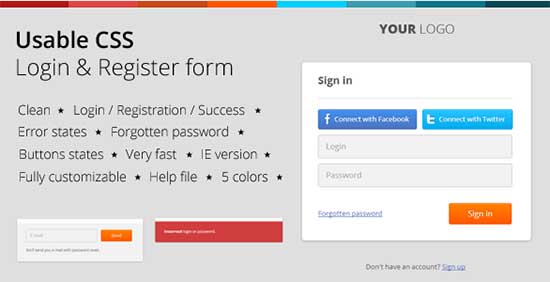
Just as its name implies, this CSS login, register and forgot password form is usable on any site. It is clean, fast and fully customizable with help files. The usable CSS forgot password form will indicate any error to users when trying to access, reset or register on a particular site using this component. Check it out using the links below.

[button-red url=”https://1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=https%3A%2F%2Fcodecanyon.net%2Fitem%2Fusable-css-login-register-form%2F3871191″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Tab Register/Sign In/Forgot Password Examples
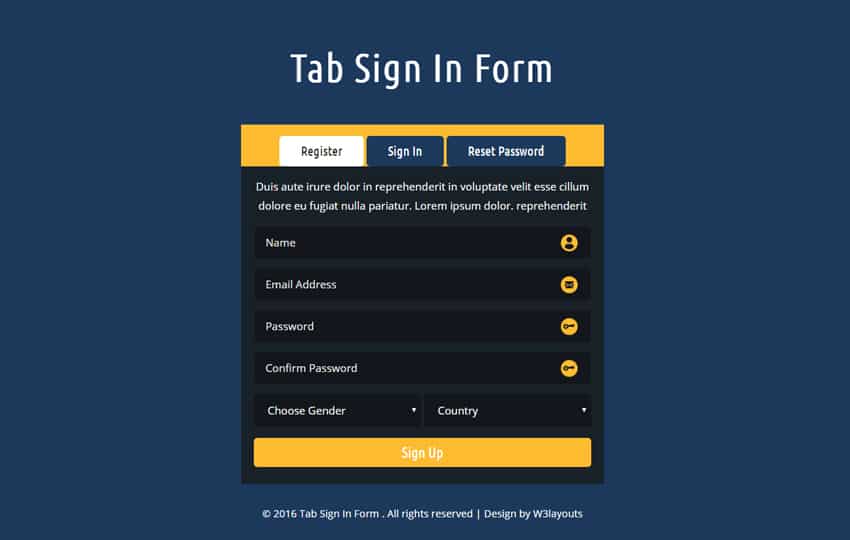
The tab is a register, sign in and forgot password form. It uses a jQuery accordion HTML. You can use the tab Sign on your next project, it looks great with simple colors, it is easy to customize and use. Download this template using the links below.

[button-red url=”https://w3layouts.com/tab-sign-form-responsive-widget-template/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Depicto – Login/Registration/Forgot Password Templates
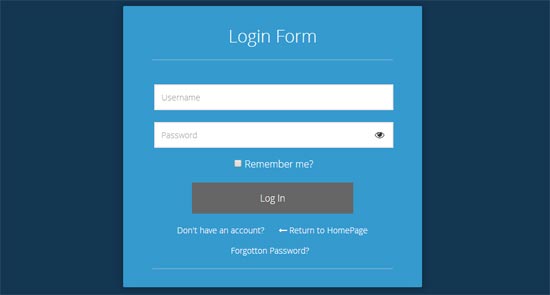
Depicto is one simple login, registration and forgot password form. It is colourful and easy to navigate for any users. This form has the password hide feature which users can toggle to see their passwords in case of any mistakes during login. Check this one out using the links below.

[button-red url=”https://1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=https%3A%2F%2Fcodecanyon.net%2Fitem%2Fdepicto-login-registration-form-pack%2F7060133″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
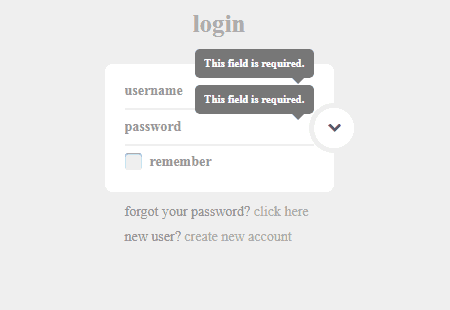
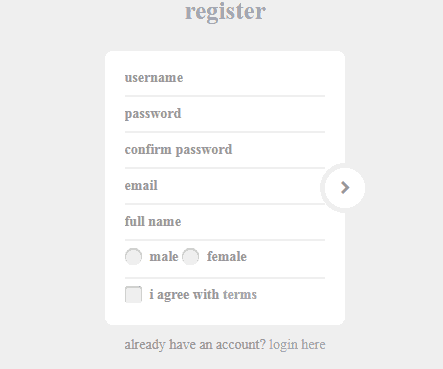
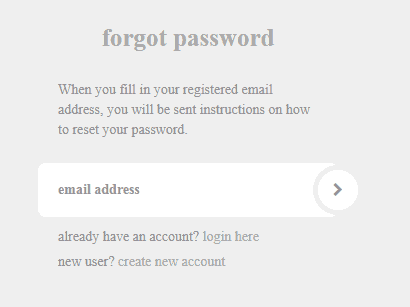
Login, Registration & Forgot Password HTML & CSS
This is a 3-in-1 template which is certainly handy for those not interested in too much aesthetics. The login, registration and forgot password forms are interwoven. It is a simple but efficient template. With this template, a user who wants to change the password will be sent instructions on how to effect that change.



[button-red url=”https://bootsnipp.com/snippets/featured/custom-login-registration-amp-forgot-password” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
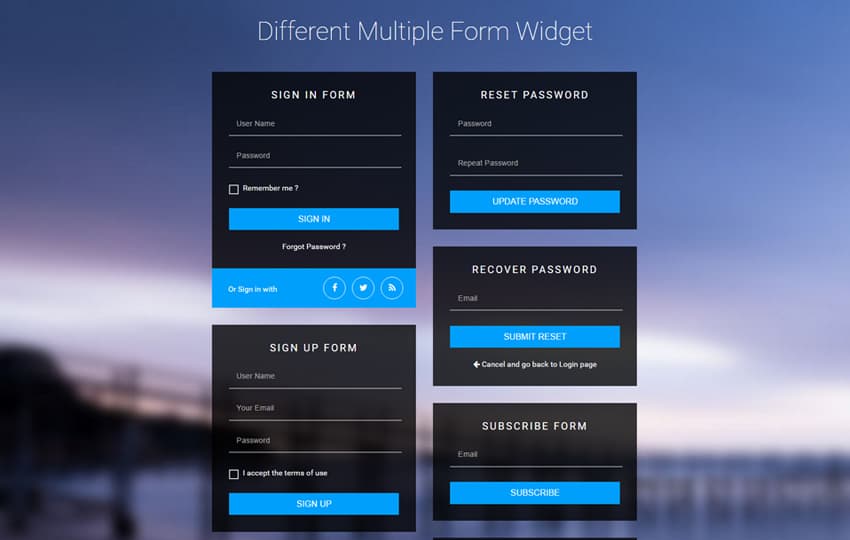
Different Multiple Form Widget UI Design
Different multiple forms are one sleek widget you need on any of your website projects. It has a sign in form, reset password form, sign-up form, recover password form, and a subscribe forms. It is a full package for any developer to get a hold of. Check it out using the links below.

[button-red url=”https://w3layouts.com/different-multiple-form-widget-flat-responsive-widget-template/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Conclusion
The forgot password template helps website owners to offer a great service to their site visitors. These templates make it easy for users who might have forgotten their passwords on a particular site to reset or recover it. So, if you are working on your next website project or for a client which requires a sign-up and login system, then these forgotten password template forms will help you with your choice.


