Inexperienced website developers all have one thing in common, and that is the fact that they love to fill their pages unnecessarily with too many contents. Sometimes they just make their contents too long and you cannot help but wonder why. End users need to get around your page as easy as they can and one way to ensure that is by splitting your contents into different pages.
While it is evident that splitting your content is a good practice for efficient customer interaction, it can be quite hectic trying to get this done manually. Well, you can say goodbye to hardcoding your HTML pages for this single reason, because there are plenty of JQuery Pagination Pluginsto help you get this done.
These plugins do not only separate your contents for you, but they also allow your users to access your pages in a more convenient manner. JQuery Pagination Plugins are very essential if you want to ensure maximum customer engagement.
You Might Like this:
Simple Jquery pagination demo with source code
Hence, in here, we’ve got 35 simple free plugins in this category to make navigation around your website a lot easier than it already is.
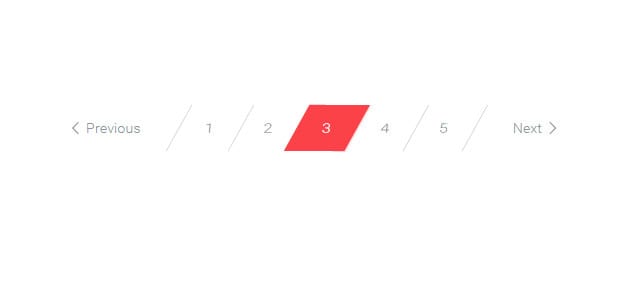
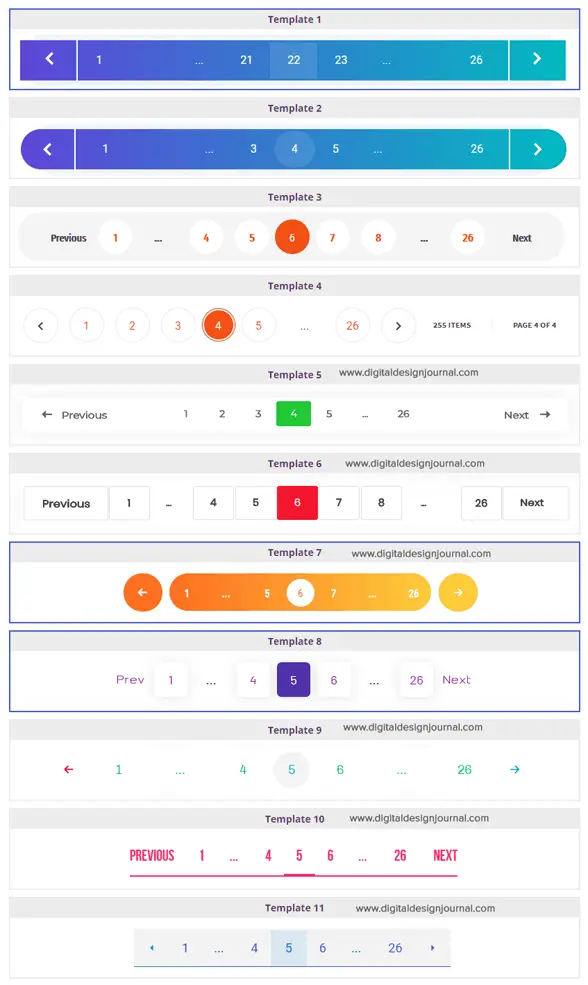
Slanting Style Pagination CSS3
When you wish to create a difference, this pagination is all you need. The slanting appearance of the different page options, add attractive effect to the entire web platform. This is light coloured background pagination, where the page you hover over, gets highlighted, making it easy to identify.

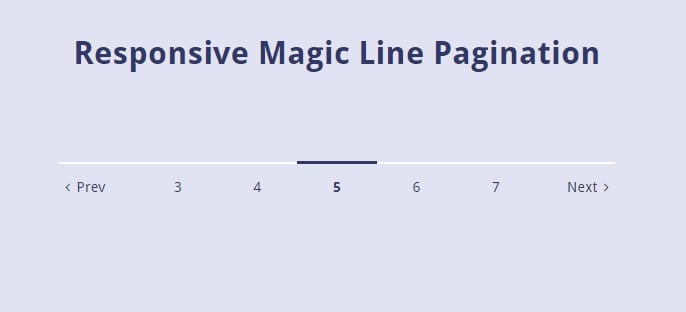
Responsive Magic Line Pagination
This is an example of animated pagination which is responsive in its approach. There is a magical line that appears on top of the page you hover upon. This magical line automatically moves based on which page number you move your cursor to. The design not only looks awesome but is effective too.

jPaginate – Jquery dynamic pagination example
This plugin has a slider and it’s quite user friendly. You would not have to struggle with implementing it on your website.

Smart Paginator
You need to eliminate the clutter of content on your website, and this plugin affords you a comfortable way to achieve that. It also has the ability to help you sort your data on the client side.

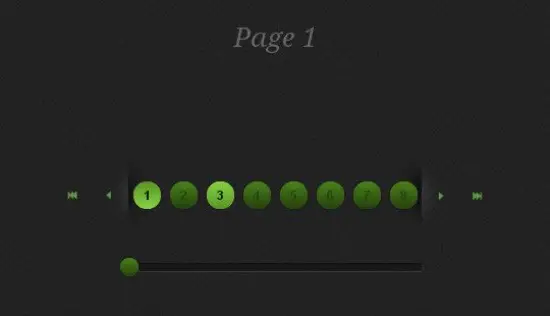
Pagination for Sliders
This design is a brilliant piece when it comes to building innovative paginations. These are user-friendly as they brighten and enlarge the page icon you are currently hovering on. It seems like a signal indicator and uses great colours that make the pagination menu attractive and exceptionally good.

Beautiful Data
If you desire some nice plugins that can add some more liveliness to your web page, then you can go for Beautiful Data. It is highly supportive of features like sorting and paginating. You can equally use it to access data from JSON and CSV.
Pagination in White & Dark with CSS3
This pagination may look simple and usual, but it is still widely used across many platforms. It is a light and dark pagination style that is user-friendly as well as effective. This pagination by Premium Pixels’ is the perfect blend of colour choices that complement each other.

Easy Paginate jQuery plugin
This JQuery Pagination plugin has got some of the most compelling features that any web developer would wish. It is easy to implement and it runs lightly on your server.
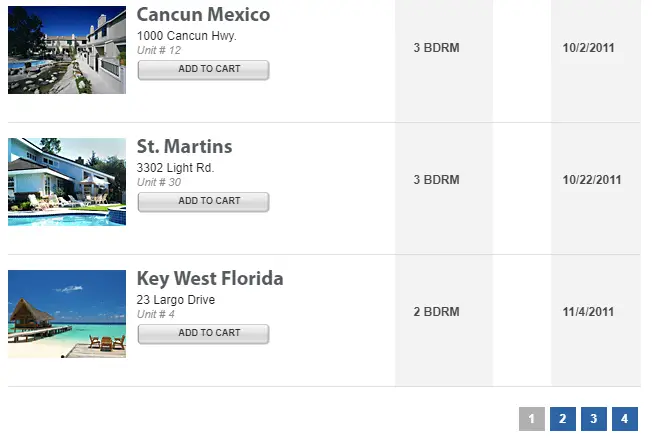
Pagination with Image Thumbnail Preview
If you wish to create an ever-lasting impression, these paginations with thumbnail previews steal the show. These are quite similar to tooltips pagination but when you click on any circular button, a thumbnail image would pop-up in place of textual information, indicating what that page link contains. One should know that it’s an effective marketing strategy that promises you great returns in the future.

jqPagination
This jQuery plugin comes with a new pattern of arranging your content. It validates your requests before executing. Try this plugin and see how it works.
Bootpag – Bootstrap Pagination Example
Bootpag is a plugin that works fantastically well with Twitter Bootstrap or any other HTML page. Its dynamic nature is something that can be very useful in the course of your work.

Responsive Pagination Built with Flexbox
A blend of HTML and CSS features, the responsive pagination is easy to maneuver. You can use the arrows present at the either ends to navigate through the pages. It is a simple yet elegant design that is built using Flexbox, i.e., a layout that helps fill the available space efficiently.

Sweet Pages: jQuery Pagination
Get your contents to be more SEO friendly with this plugin. It is also very useful for slideshows, comment threads and other related content structure.
jPages – Free jQuery Pagination Plugin
JPages gives you some smart customizable features to make your web page look great. It also provides you with other plugins such as start page, start range, etc.
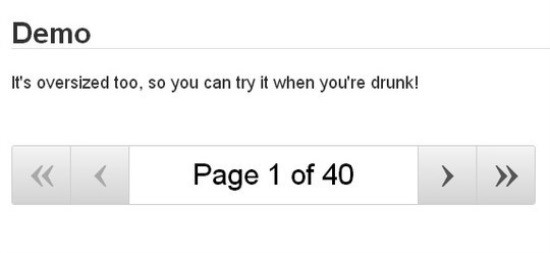
Flexing Pagination Arrows
If you are obsessed with the numbering system, this minimal design can be a perfect addition to your web platform. The idea of the pagination is to show the page number currently being visited oblique the total number of pages present. When you are on the first page, i.e., 1/5, the arrow on the left-hand side would turn into the minus sign, indicating that there are no more pages to navigate.

[button-red url=”http://codepen.io/hakimel/pen/gfIsk/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo/Download[/button-red]
Pajinate – A jQuery Pagination Plugin
Separate your contents into different pages in a much easier manner with this plugin. From start to finish, it’s just straightforward.
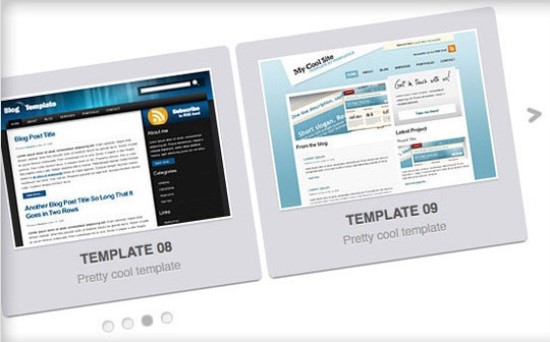
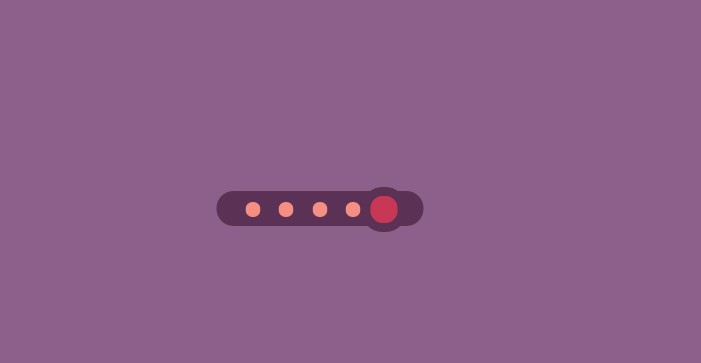
Slider Pagination Concept
A simple yet effective slider pagination concept exclusively highlights the page number you are currently visiting. If you wish to visit some other page you would have to use the arrows on either side to shift accordingly. When you shift over a specific page, its content would directly appear on the screen, making navigation simple for users.

[button-red url=http://tympanus.net/Development/SliderPagination/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-red][button-red url=”http://tympanus.net/Development/SliderPagination/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download/Download[/button-red]
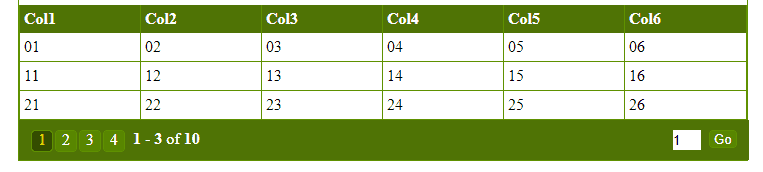
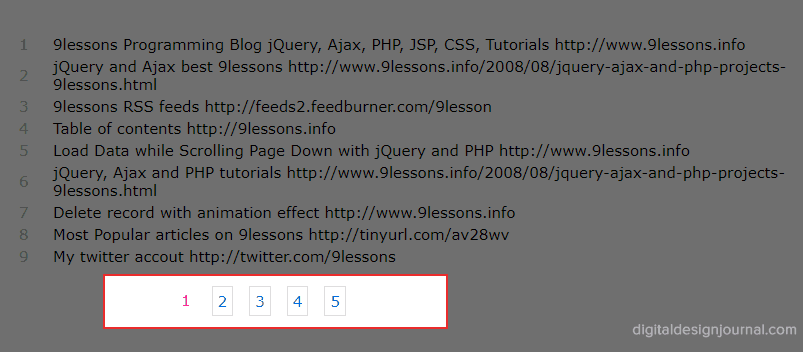
jQuery to Generate Quick Pagination
Convert your long list of contents into organized contents in a very smart way with this plugin.
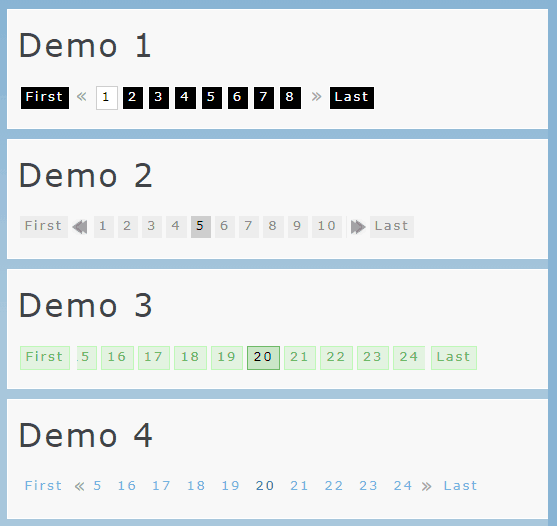
jQuery, PHP and MySQL Pagination
Ensure an easy Pagination with this jQuery plugin. It has added extra features like First, Previous, Next and Last buttons.

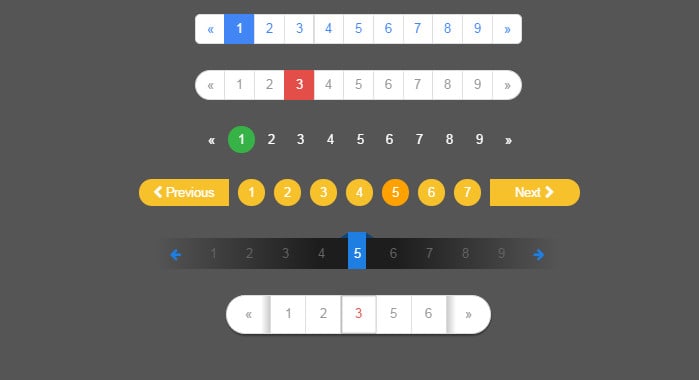
Flat Design Pagination Css3
Here is an array of number pagination formats to choose from. These follow an easy implementation and are built using CSS custom properties. No matter what format you choose, these numbering paginations would make your web development efforts a success.

Ajax JQuery based pagination
With this plugin, you get to load selected pages on your website instead of all pages, which is good performance.
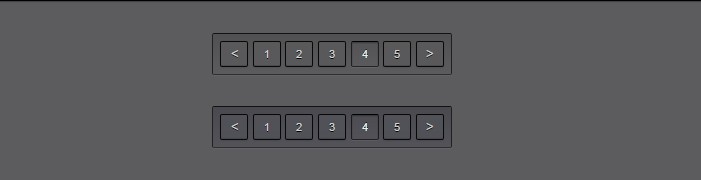
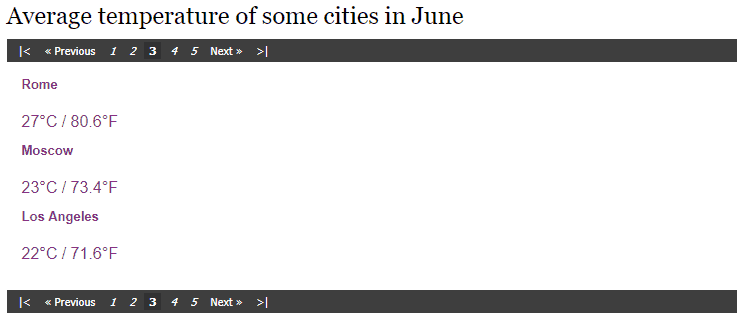
Dark Themed Pagination Template
It is a simple and a dark themed pagination template. The page numbers seem like keyboard keys, making the design familiar to users. The page numbers of the link you are currently on, look similar to a depressed key. It is a simple black and white pagination module with greater than and less than signs for easy navigation.

WordPress Smart Pagination Plugin
This WordPress plugin allows you to get your content arranged in the typical WordPress way – easy and straightforward.

Easy pagination with jQuery and Ajax
Ensure adorable forward and backward navigations with this fantastic plugin.
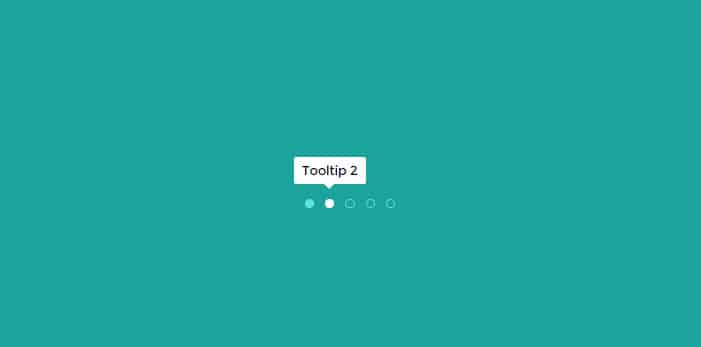
Tooltip Style Pagination HTML & CSS
This is a modern pagination design that includes circular-shaped buttons that offer access to the linked pages. The design is built using tooltips, a popular graphical UI element. When you hover over the buttons called tooltips, a text box would appear on top indicating the information about the item that the corresponding page links contain.

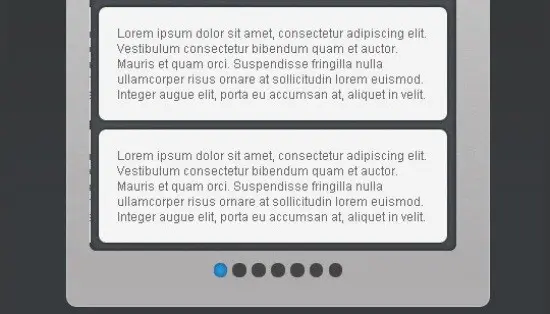
jPaginator
Ever wondered how it will look with paginating and scrolling features all combined on a single page? Try this particular plugin and you would get the feeling firsthand.
jQuery Pagination Plugin
You can display multiply pages with the present navigational elements to allow you move easily from one page to the next.
jQuery Pagination Revised
If you’ve got some excellent skill in web development, you could try your hands on this plugin. It has got a callback interface that allows you do some major stuff. With this plugin, you can equally concise your list of contents into multiple pages.

jQuery Simple Content Sorting Plus Plugin
With this plugin, content paginating can be very easy and fun.

Mobile-friendly Pagination Design
The times have changed! With the advent of the mobile platform, one needs to create pagination elements that suit the mobile platform too. Here is a simple design that is quite popular among mobile oriented platforms. With a simple numbering system and previous and next shifters, everything looks easy and simple.

Tradpaginator
Get your pagination controllers active with this plugin. It has a rich user interface to keep users fully engaged.

Modern Pagination Design CSS3
This is a light coloured theme that is perfect for your dark themed website background. The page numbers appear in a simple fashion and the page you are currently visiting turns a bit brighter. There are arrows on either end to navigate through all the existing linked web pages.

[button-red url=”http://codepen.io/eksch/pen/jPPPPp/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo/Download[/button-red]
Conclusion:
You never know how good you are until you lay your hands on one of these jQuery Pagination Plugins. They are free so you don’t need to pay a dime before you can use them. Just look for the one that fits nicely with your business needs and that is all. However, if you are not satisfied with these free templates, you could settle for our premium packages – they come with more features and more control to help you split your content the way you want. Continue to check on this page for more updates!