jQuery Cards are especially great for any website design project that needs to be more responsive and appealing, whilst having the simplicity and ease of navigation for users. The general idea is behind these jQuery cards is to keep contents on a website organized and well-arranged so users can access it without any stress or hassles.
These components help site users manage events, contents and many more. Cards can also be used to integrate audio and video payers on your website to allow users stream music, videos, live radio stations and more on tablets, smartphones, and desktop devices.
Best Jquery Cards Animation
Other web developers often use jQuery cards to highlight long articles, posts and so on where visitors can click a link to expand that particular content.
If you want to give your website a very cool and awesome visual feedback to increase the number of users and enhance their experiences, then you are in the right place. We have specially handpicked some of the best jQuery Cards that will add cool, clean and sleek designs to your project.
Illustrative Stacked jQuery Cards
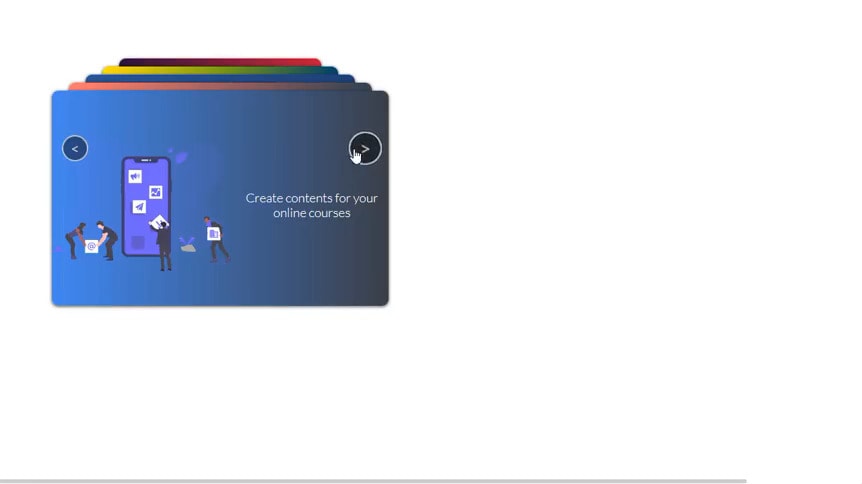
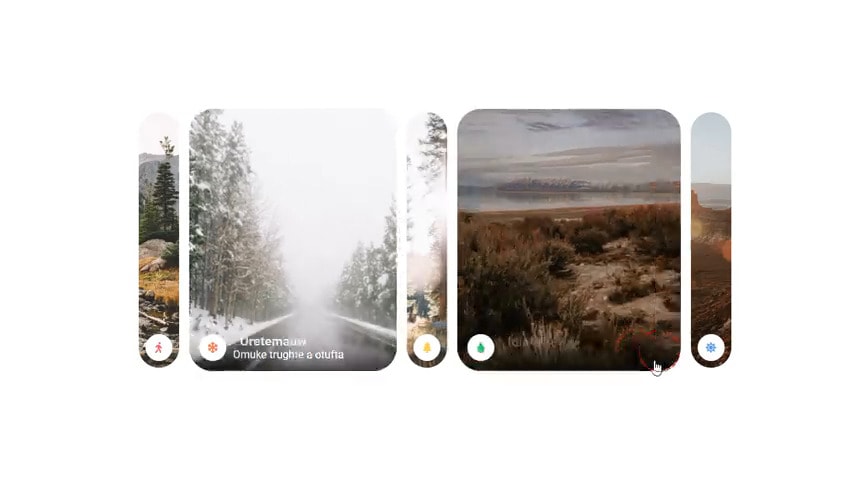
This type of jQuery cards can be used for any purpose on your website project. It was developed by Abdul-malik Mustapha and it has navigation buttons which can be used to slide the cards left and right. The developer used HTML / CSS (SCSS) / JS to create this card and it supports modern browsers like Chrome, Firefox, Safari, Edge, Opera. You can also use these cards for music players just like in Apple’s iTunes.

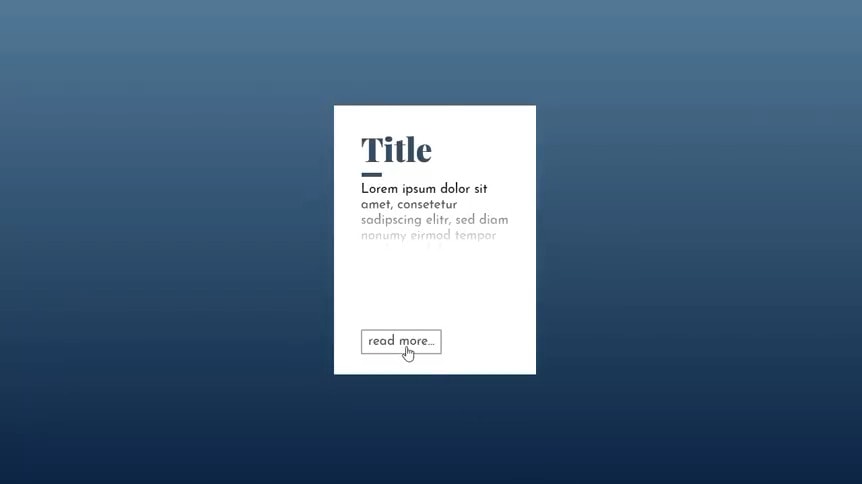
Blog Preview jQuery Modal
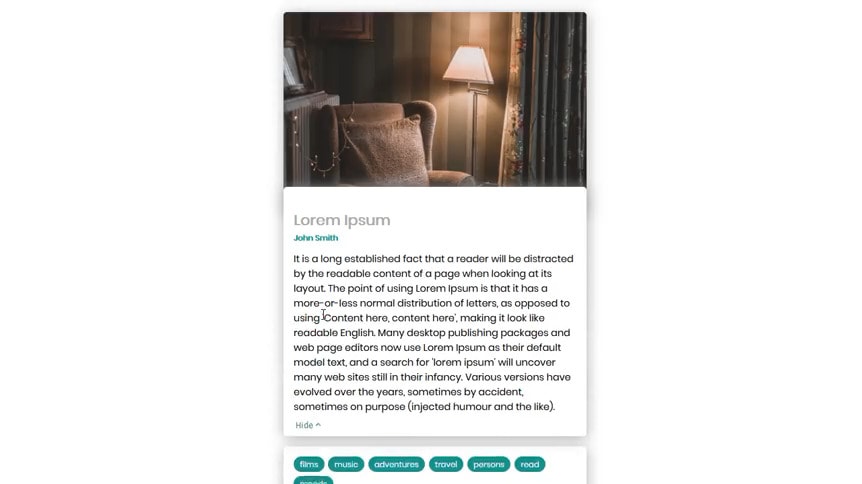
Vladimir is the author of this blog preview jQuery card which you can integrate on your website to hide long posts. It has a read more tag for users to expand the post and read all its content. It comprises of HTML, CSS (Sass), and JS (Babel). Check it out and add beauty to your blog projects.

jQuery Cards HTML & CSS
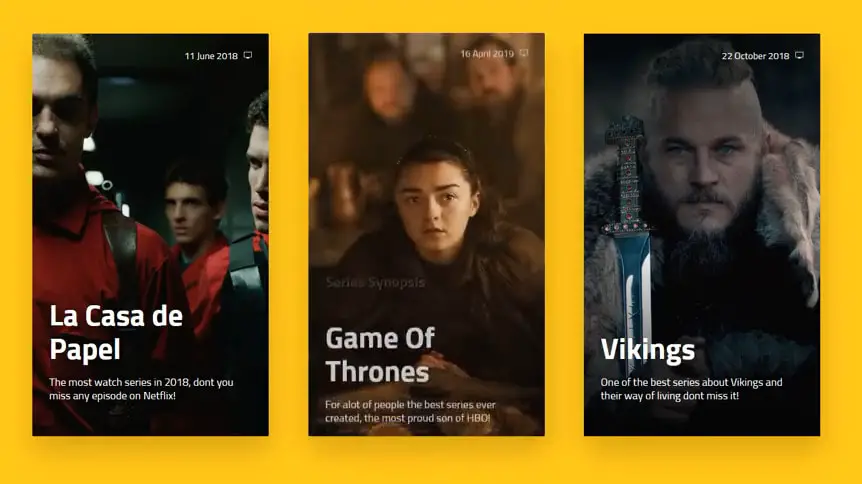
Just as in the examples below, this jQuery card is designed for adding media files to your websites such as movies, documentaries, music videos, news and many more with their information. It is responsive and can also be used for including other things like posts, pictures and so on. The developer of this jQuery card is Filipe Martins and he used a combination of HTML, CSS (SCSS), & JS for this card. It does not have issues working with Chrome, Safari, Opera, and Firefox.

Hoverable jQuery Expandable Blog Cards
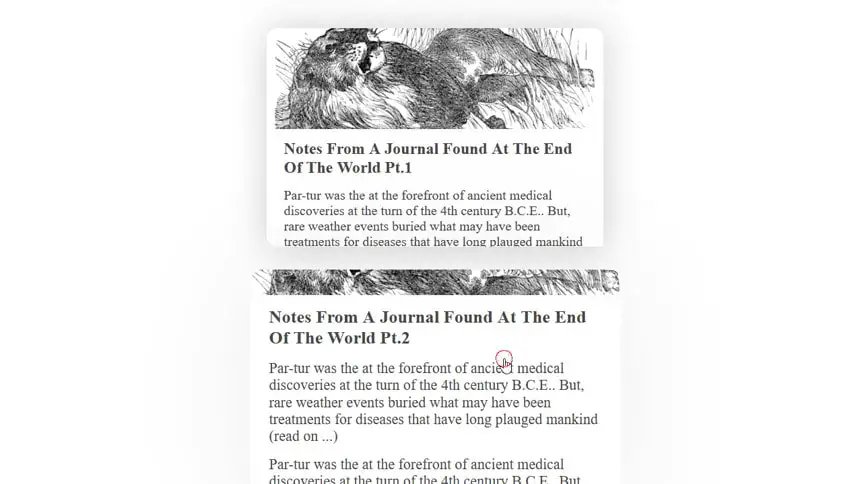
If you are looking for an iPhone app store kind of card with its tap zoom and expanding feature, then this is what you need. This card has a hover effect which lets it expand as you hover your mouse on the content. It is developed by Zach using JS, CSS and HTML which gives it the perfect effects and it also works fine with all the major browsers.

3D jQuery Product Card
This is a 3D product jQuery card created by a developer named “M”. The use of JS (Babel), HTML, and CSS (SCSS) give it a smooth feel and design feel with responsiveness. It is great for adding items on your e-commerce store and all major browsers will have no issue displaying the card.

Animated Material jQuery Card Design
This animated jQuery material card design is unique with some cool features that you definitely would like to include in your website development projects. The developer Trevor L.J.M. McIntire did an amazing job on this card which you can use for blogs to hide large text in a post. Only HTML, JS and CSS were used for this card and it supports all modern browsers.

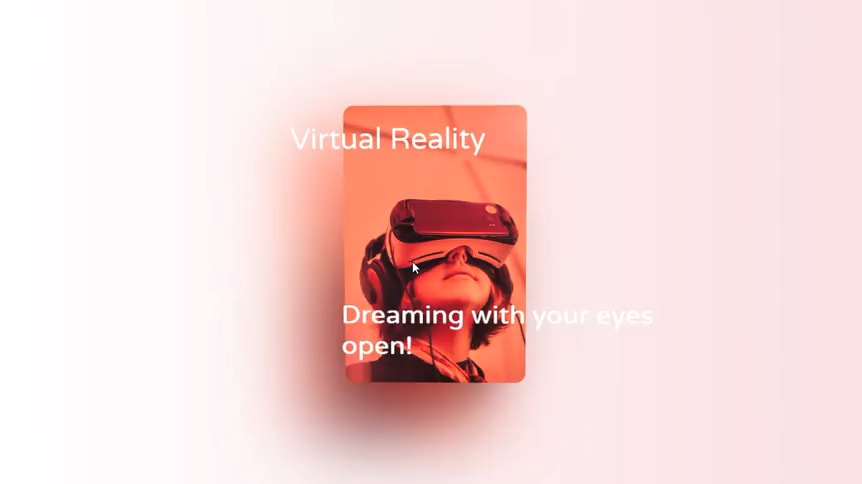
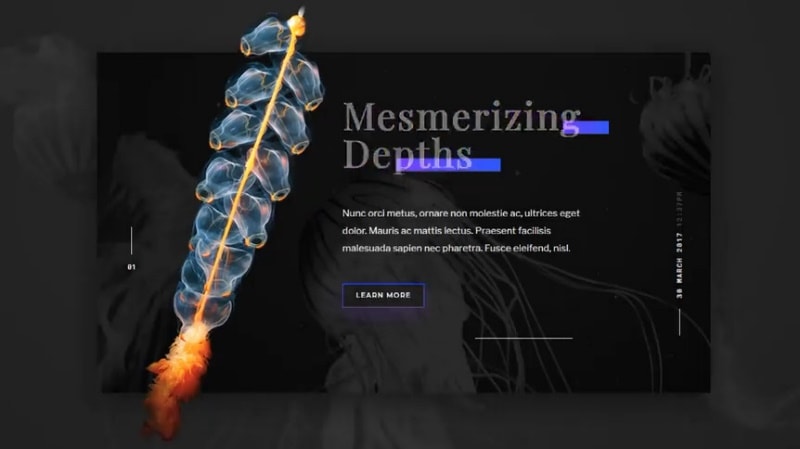
jQuery Card 3D Parallax View
This is a 3D parallax view jQuery card design that gives off that virtual reality effects to web contents. Developed by Alban Bujupaj, this card is supported by all modern web browsers and it is highly responsive with a sleek display. Adding this card to your next website project is most definitely a great move in creativity.

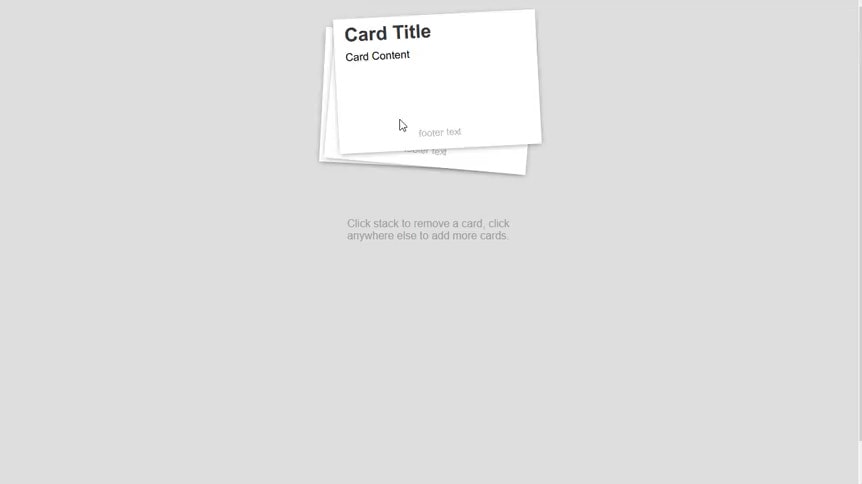
The Scattering jQuery Card
The developer of this scattering jQuery card made it in the form of stacked cards that are randomly rotated or scattered at the click of the mouse. This can be used on websites to highlight the vision and mission statements of businesses and companies. Thanks to Jon Beebe who developed these cards and making it compatible with modern browsers.

Responsive Material Design Card
David Foliti is credited for developing this amazing Google styled cards and also Google styled colour pallets. This card uses more of HTML and JS with a little bit of CSS to keep thing simple and steady. It works great with Edge, Opera, Safari, Firefox, Chrome, and also relies on bootstrap.css, font-awesome.css, and jquery.js. Check it out, today!

Unfolding jQuery Card
As a super smooth jQuery card, this will do a lot of wonders to any website design projects you may be working on currently. It was developed by Tobias Glaus with a combination of HTML, CSS (SCSS), and JS codes. The author made sure it’s only dependency was jquery.js.

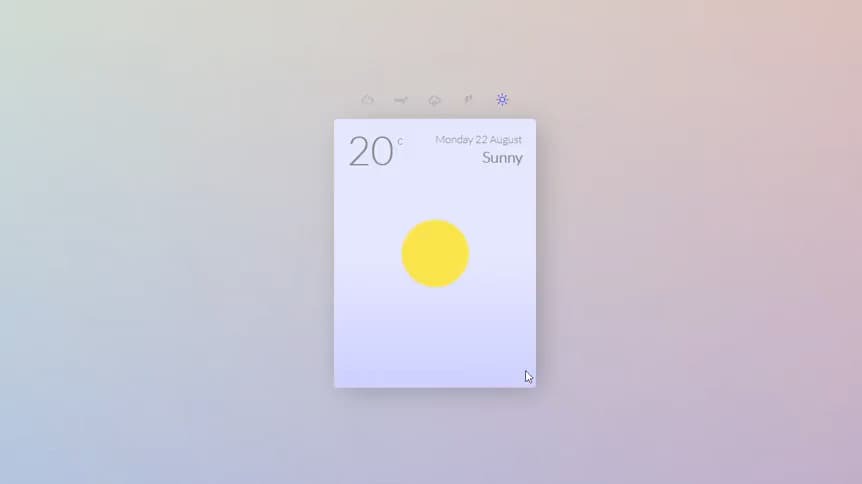
Animated jQuery Weather Card
What the developer Steve Gardner has done here is to create a clean animated jquery weather card, that can be used on any web development project at hand. This card relies on snap.svg.js, tweenmax.js, and jquery.js since the developer has used HTML, CSS and JS for its creation. Modern browsers support this cards so you will not have issues accessing it on a site. Check out the demo using the link below.

jQuery Info Cards
These are animated info cards developed by Nathan Taylor using jQuery. The cards were made with HTML (Pug), JS (Babel), and CSS (SCSS) which gives it the interactive sliding animation effects it currently has. It is a great card to use on your personal websites, web projects for clients, and even e-commerce store because it works with the top web browsers in the world.

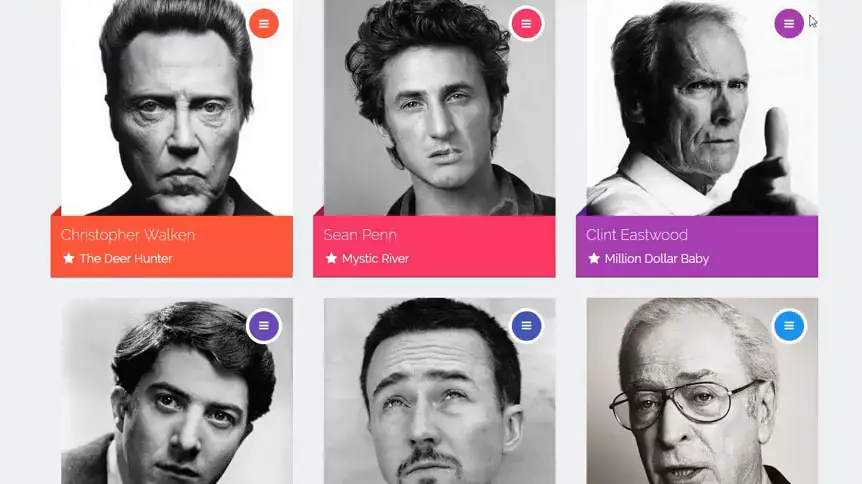
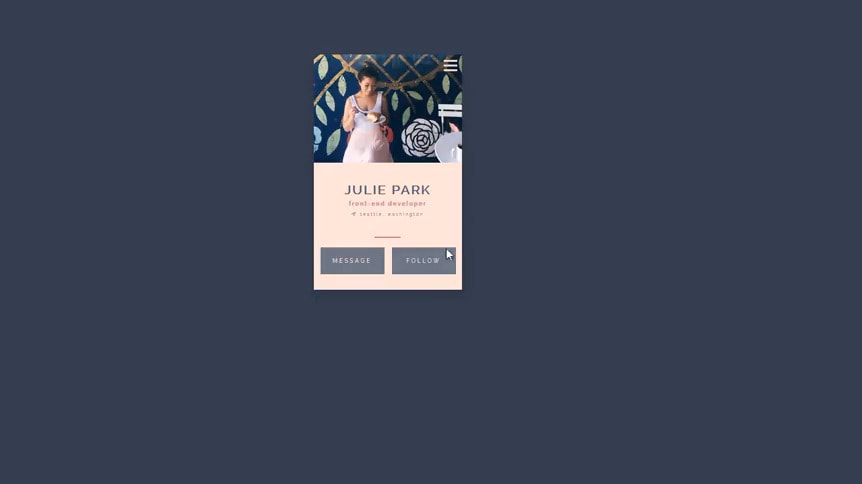
jQuery User Profile Card
This jQuery user profile card comes with a hamburger style drop-down menu which also includes animated effects. It can be used on any website design project you are working on that includes user profiles and more. This card was created by Julie Park with high responsiveness and all major browser support.

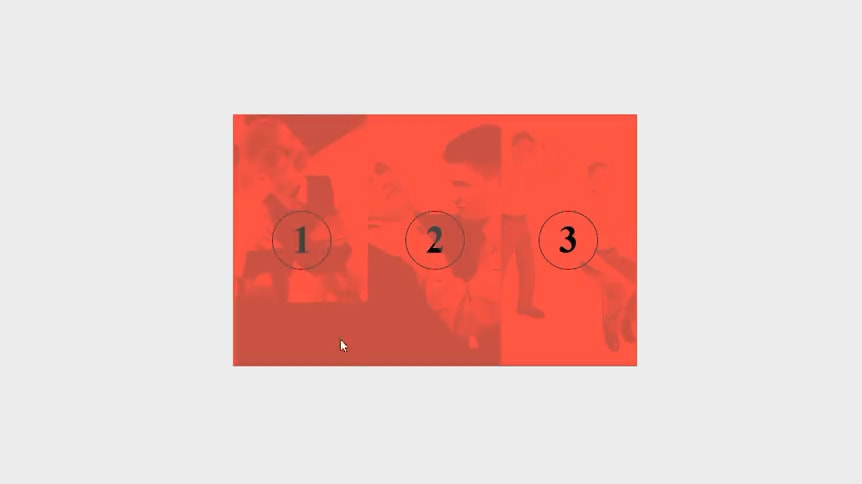
Splitting.js Card
Adam Kuhn has created this splitting jQuery card with smooth splitting animation effects. It comprises of HTML (Haml), JS, and CSS (SCSS) which is evident in the way the card works. You can use this card for any business, company or online store to display major information to visitors. This is very cool and worth a look so check out the demo using the link below.

Expanding Flex Cards jQuery
This card is just something an Apple will do. So if you want to have that iPhone, iTunes expanding flex effects, then this is it. The card was made by Zed Dash using CSS (SCSS), JS, and HTML which gives a smooth transition effect of the cards when clicked on. It is highly responsive with modern browser support and it can be used on absolutely any website design project. Check it out now!

Conclusion
jQuery cards add aesthetics to websites and as a web developer, you most definitely need to use this in some of your projects. They are smooth, simple, clean with different kinds of effects like splitting, bezel, parallax and many more. We hope this article will help you get more creative with your projects, Feel free to share this post to others and follow our social media handles.

