What do think makes people rush to grab a deal as quickly as possible on an e-commerce website? The answer is very simple. It’s a countdown plugin. These plugins are used by marketers to create an urgency for a particular product. Most web developers have opted for jQuery countdown timer so many times. jQuery Countdown plugins help creates a psychological factor that generates an anxiety in the customer to purchase a product or act quickly. A countdown clock on e-commerce sites informs the customer that they are a deadline for the product or services.
The interesting thing about jQuery timer Plugins is that it supports multiple options. You can use it for promotions, event pages, flash sales, etc. Assuming you want a dual countdown format, it’s available on this plugin. Other formats available are transition effects, callback functions, setting up the countdown to your customer suit the time zone. jQuery Countdown is a premium plugin. Although you get some features from free plugins but premium plugins have advanced features. jQuery timer plugins have multiple style skins, highly customizable, attractive, and so on.
You Might Like This Also :
Best Simple Countdown Timer Jquery Examples
Premium plugins are not as expensive as you may think. jQuery Countdown Plugin is affordable and pocket-friendly. This plugin will help you present your skills, resource limits, etc. If you’re launching a new website or intend to carry out a maintenance, this plugin will help you inform your customers how long it will take to gain in a stylish way.

[button-green url=”https://p.w3layouts.com/demos/july-2016/15-07-2016/countdown_timer_widget/web/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://w3layouts.com/download-template/?l=22214&t=pack” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Features of a jQuery Countdown Plugin
Although, some features have been listed above, here is a comprehensive list of jQuery timer Plugin features;
- Beautiful animation: They have all sorts of progress animation options. It has more than 20 tween easing methods.
- 10 Presets: You can pick one of the presets to conclude your design or you can use one in the beginning or build yours.
- Shapes and Directions: Are Vertical, Horizontal and Circular progress bars.
- Responsive and compatible with any mobile device.
- Fast performance.

[button-red url=”https://codepen.io/rendro/pen/qazCG” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo/Download[/button-red]
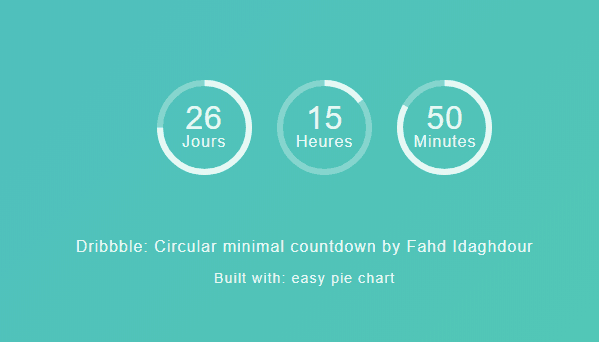
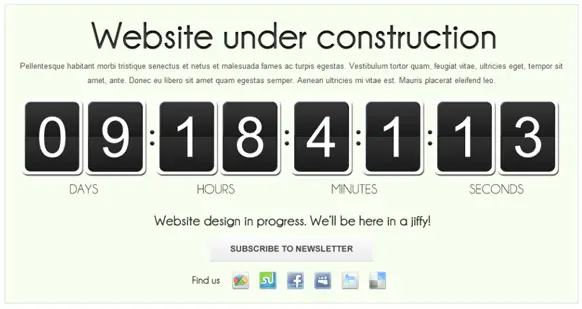
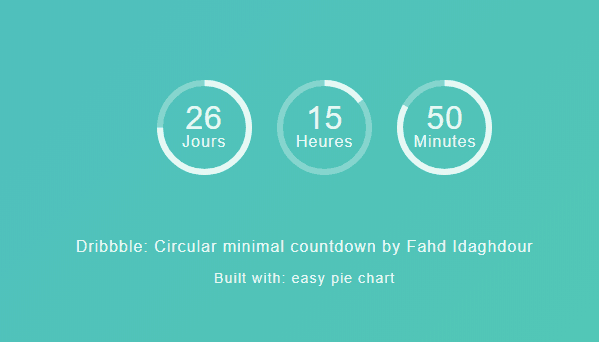
CSS-Only Countdown Clock
Take a look at some jQuery Countdown Plugin;

[button-red url=”https://codepen.io/kindofone/pen/DkhAz” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo/Download[/button-red]
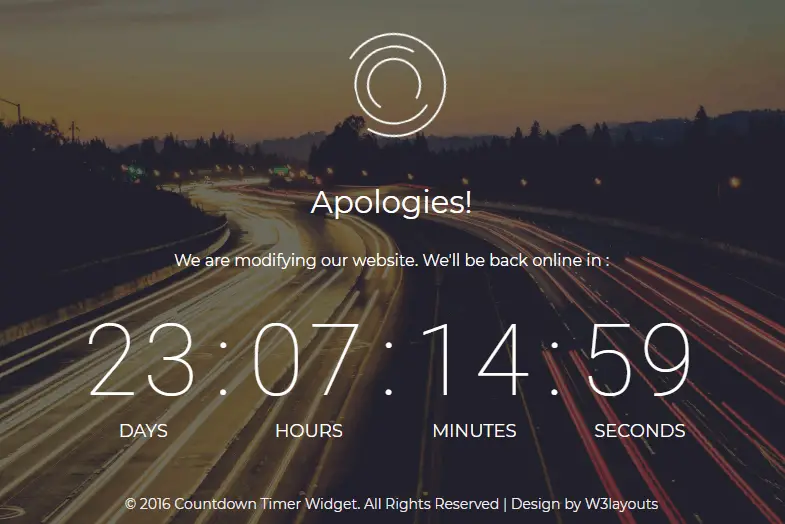
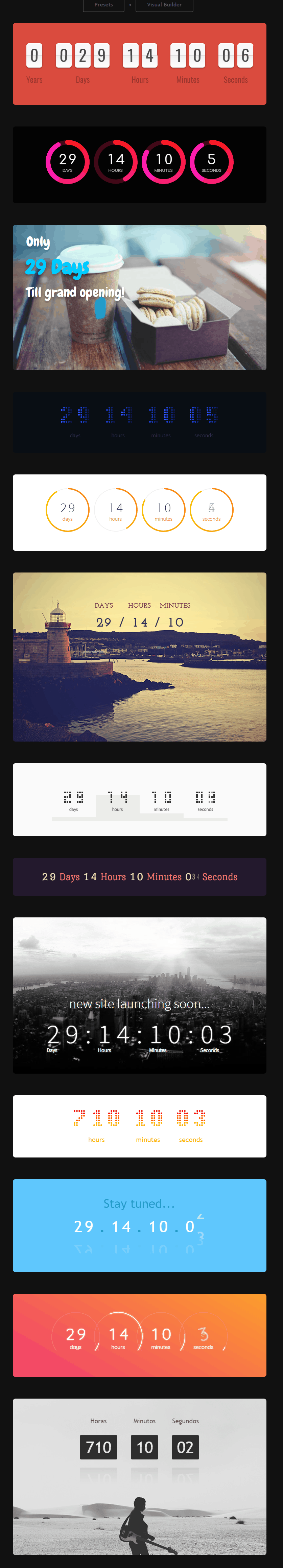
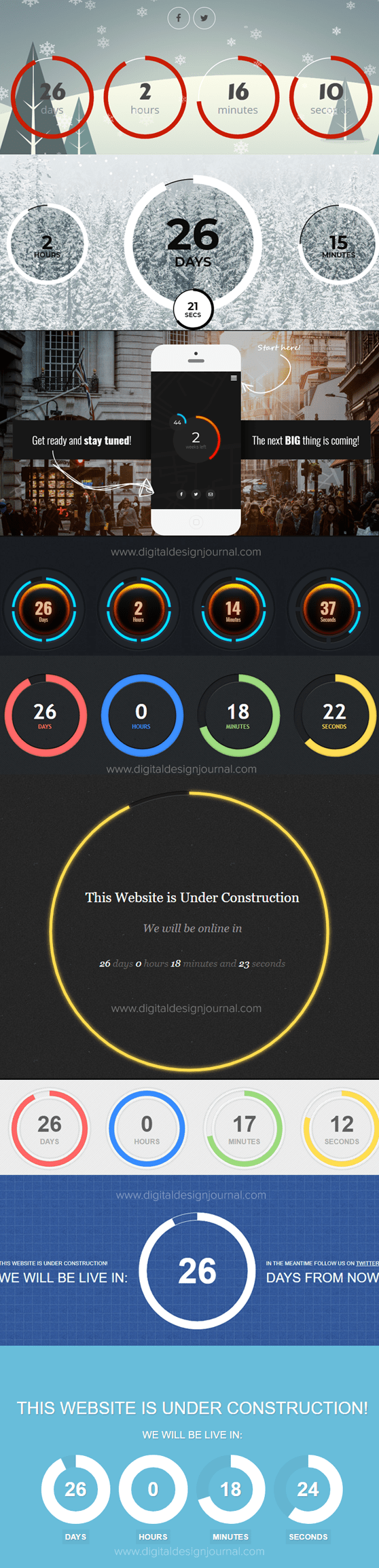
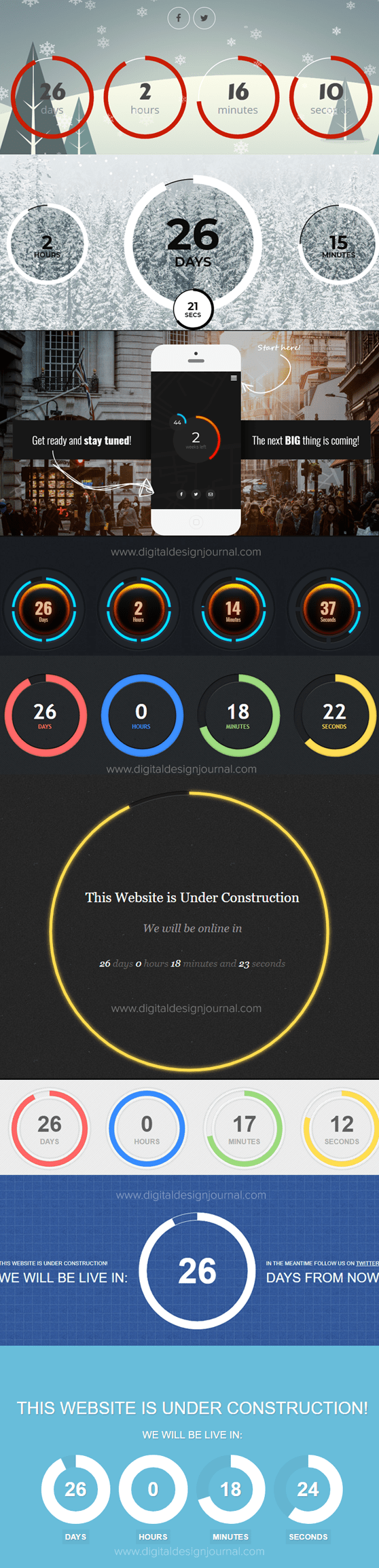
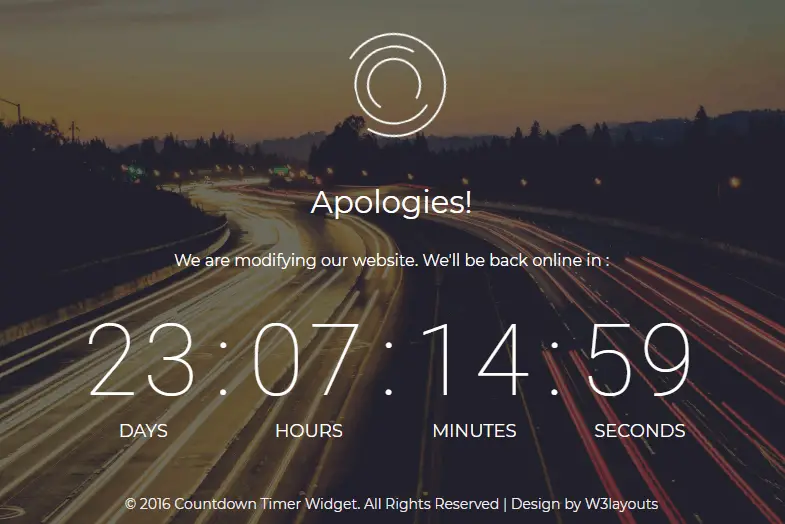
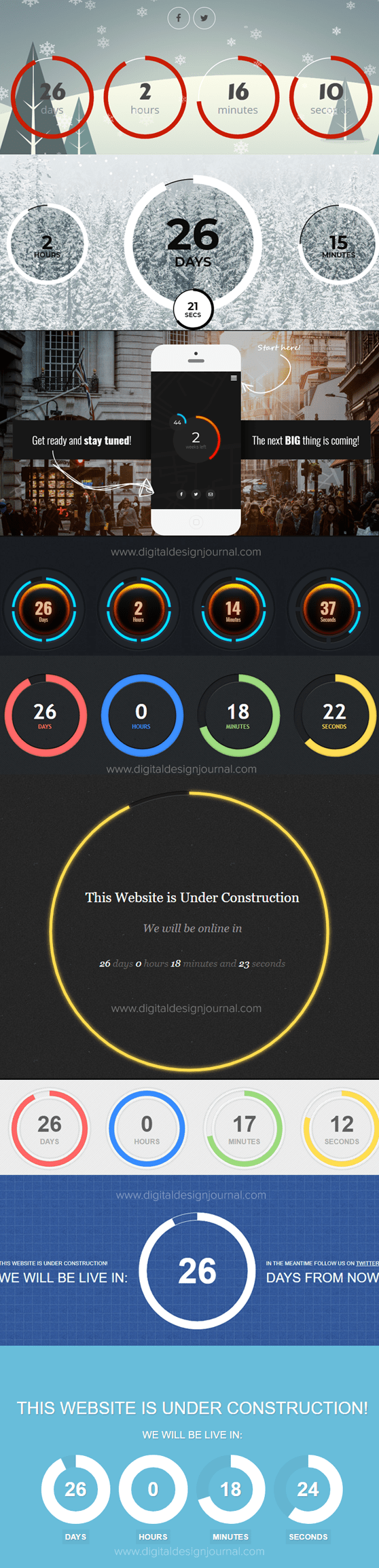
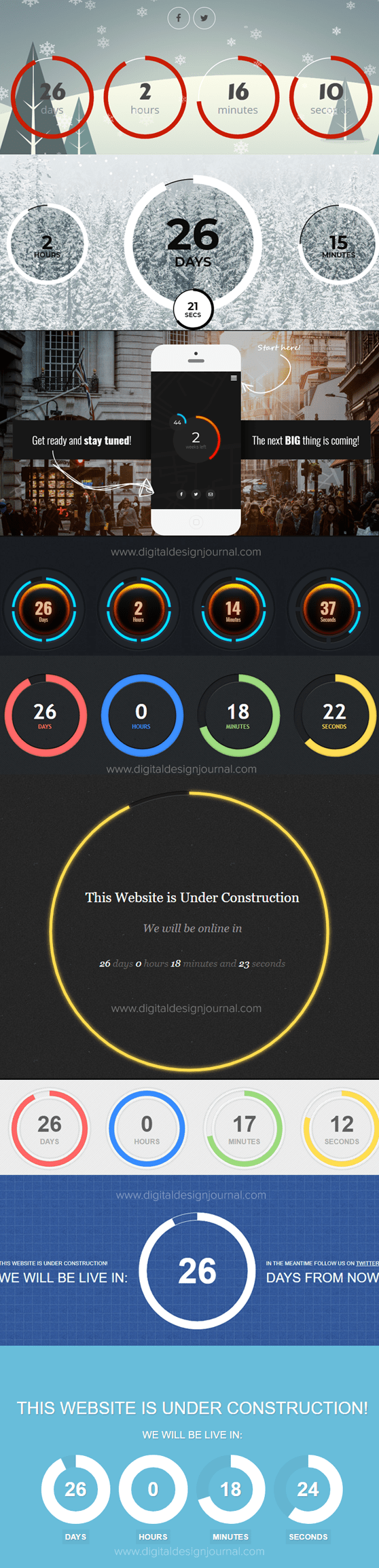
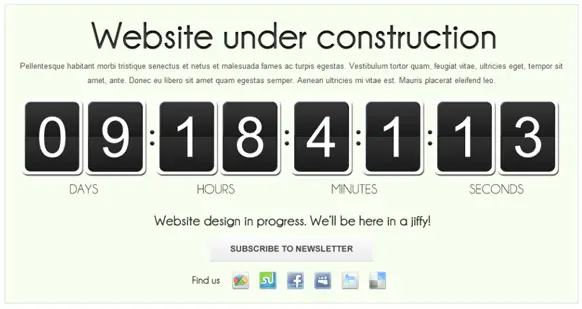
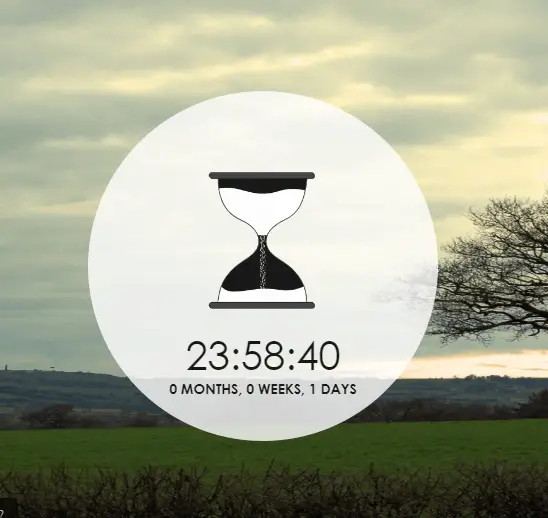
Flat Responsive Countdown Widget
This ultra moderm timer has a nice animation. You can chnage the background image of the back panel and make it unique.

[button-green url=”https://demo.w3layouts.com/demos_new/03-01-2017/countdown_under_construction-demo_Free/1056149296/web/index.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://w3layouts.com/countdown-construction-flat-responsive-widget-template/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
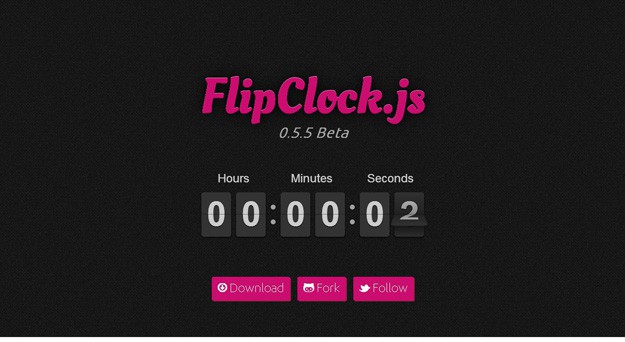
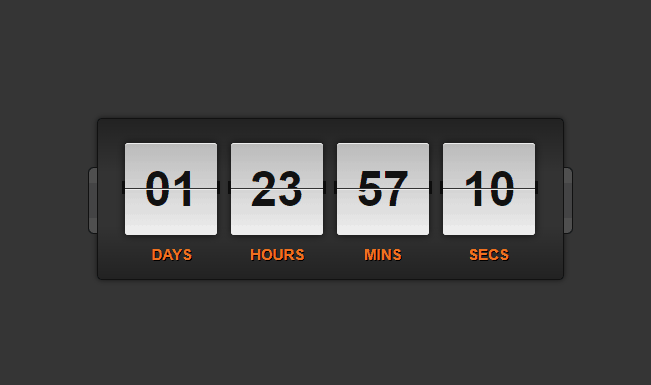
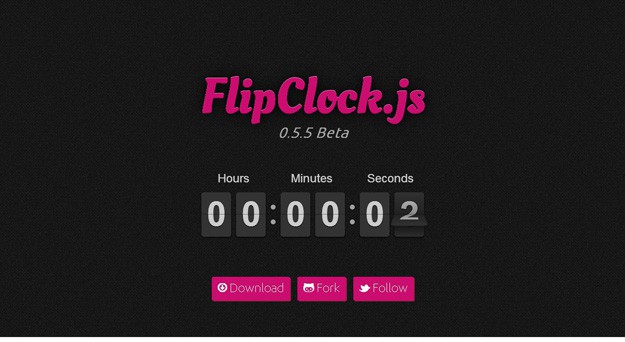
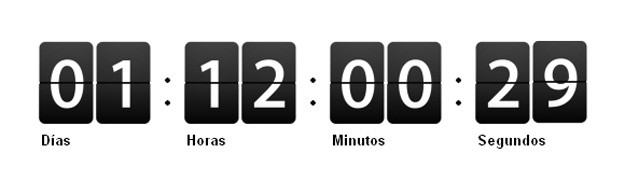
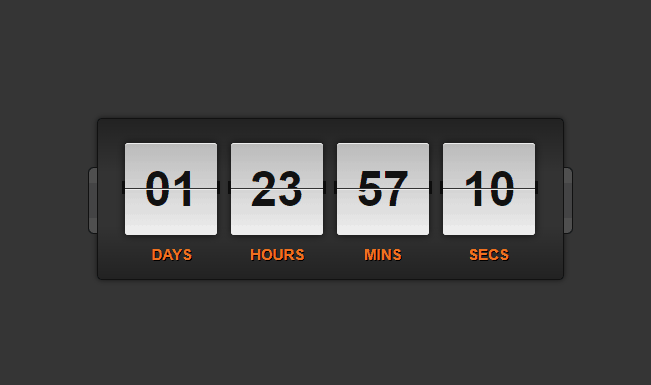
FlipClock.js jQuery Countdown
This plugin reproduces this effect to present anything that has to do with time. It can work as a clock, countdown or timers. You can personalize it completely with CSS.

[button-green url=”http://flipclockjs.com/faces/hourly-counter” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://github.com/objectivehtml/FlipClock/archive/master.zip” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
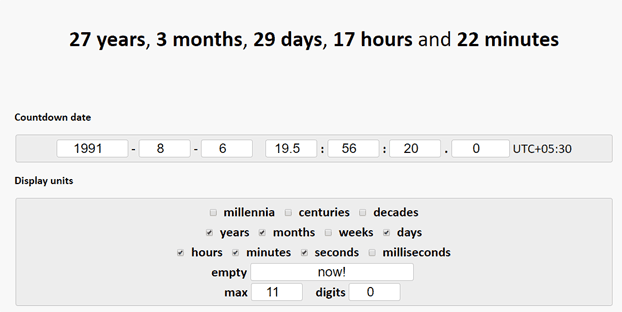
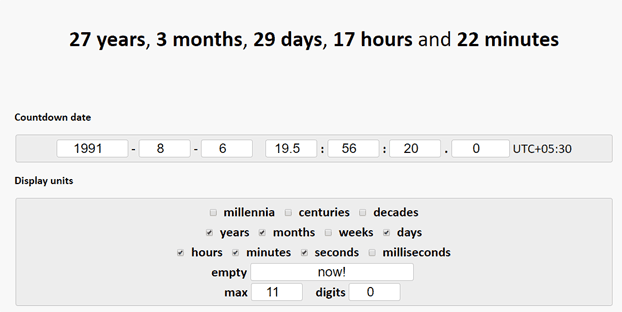
Countdown.js Countdown Seconds
This plugin is a JavaScript library that is used to calculate and display the times span between two dates. Countdown.js calculates the values nonstop because time goes on. It also generates a steady accurate output.

[button-green url=”http://countdownjs.org/demo.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”http://countdownjs.org” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
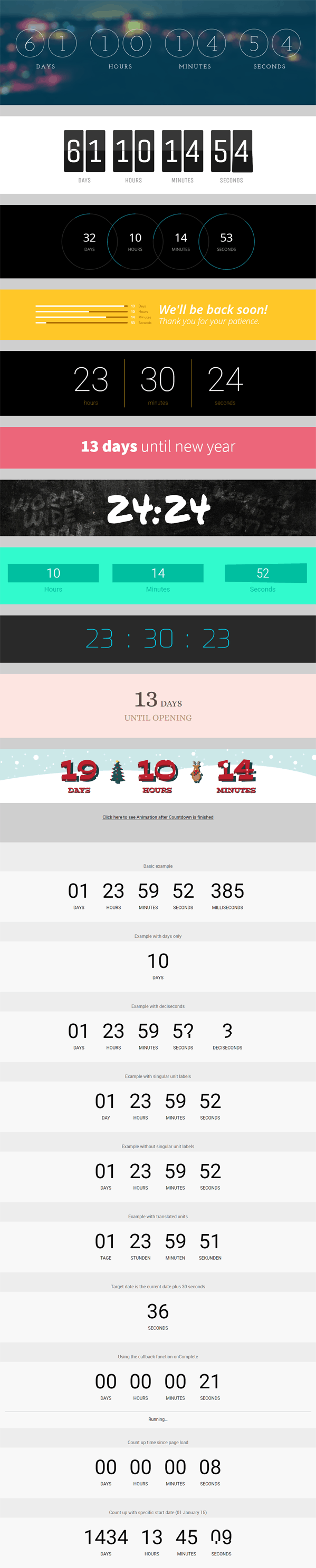
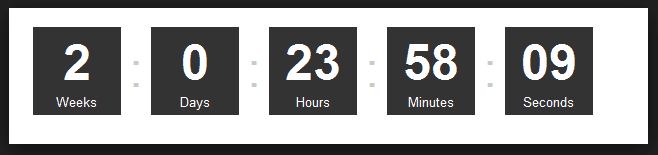
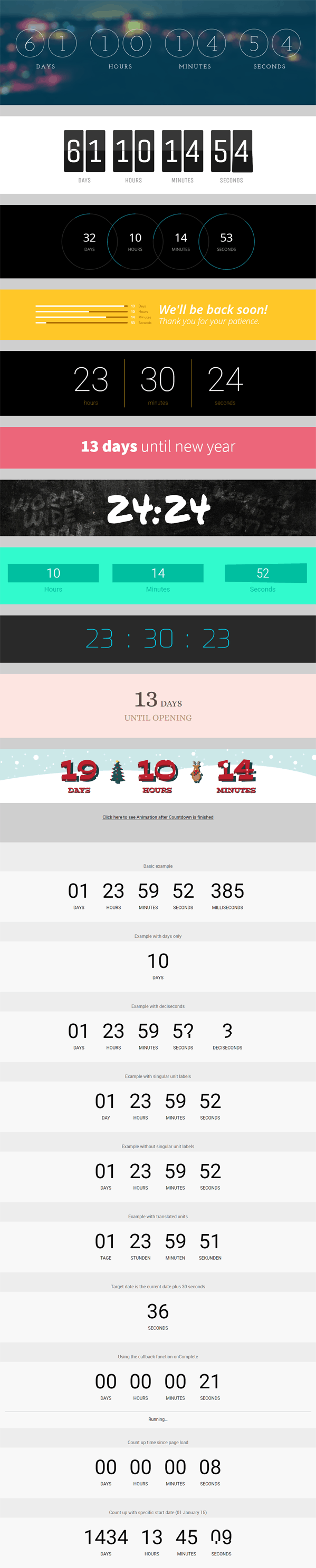
Final Countdown Plugin jQuery
Final Countdown is a fantastic jQuery plugin. It countdown in seconds, minutes, hours and days.

[button-red url=”https://github.com/hilios/jquery.countdown” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo/Download[/button-red]
Javascript countdown timer code
This plugin is a handy and nice javascript countdown timer code plugin. It allows you to customize the format, width or height easily.

[button-red url=”https://github.com/Reflejo/jquery-countdown” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo/Download[/button-red]
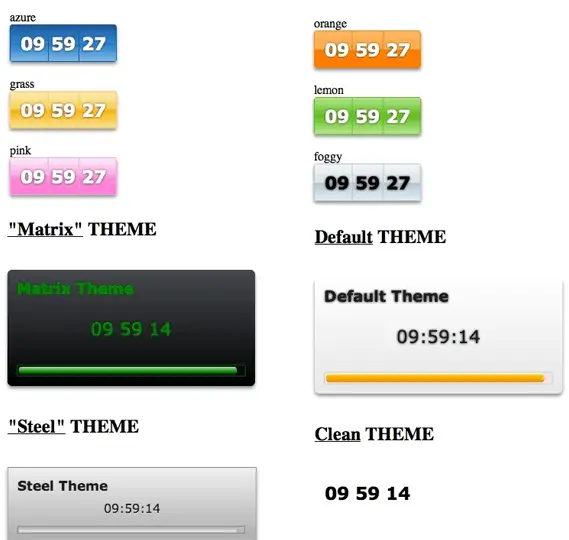
dsCountDown Countdown Timer jQuery
dsCountDown is a very simply plugin. You can use it to customize a countdown timer that accommodates local and server time.

[button-green url=”https://www.jqueryscript.net/demo/Customizable-Themeable-jQuery-Countdown-Plugin-dsCountDown/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://www.jqueryscript.net/download/Customizable-Themeable-jQuery-Countdown-Plugin-dsCountDown.zip” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
timeTo Jquery Timer Start Stop Pause
This jquery timer start stop pause plugin is simple and straightforward to use. It has a digital clocks or timers.

[button-red url=”http://lexxus.github.io/jq-timeTo/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo/Download[/button-red]
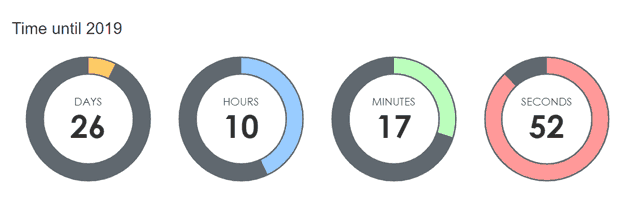
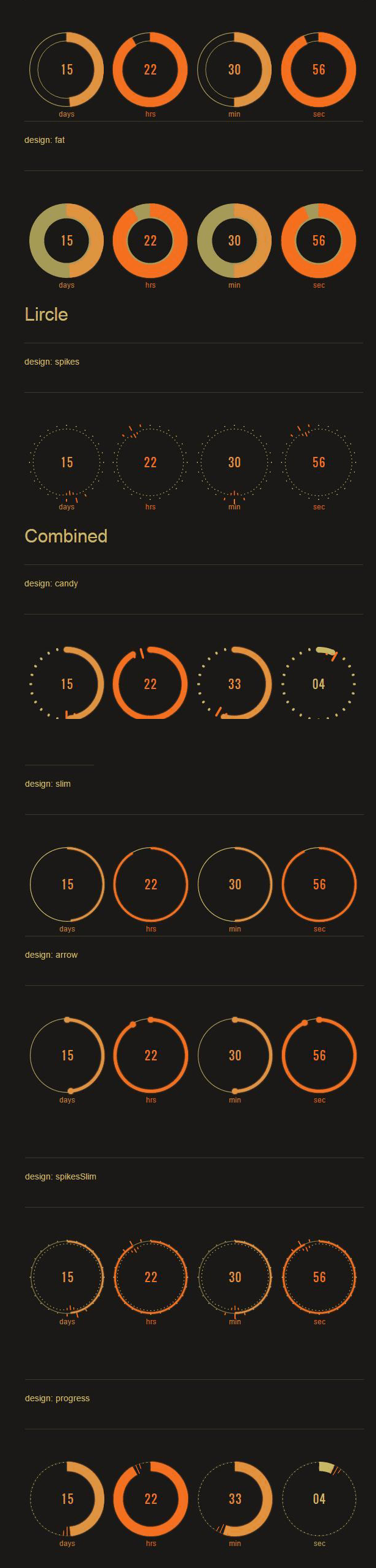
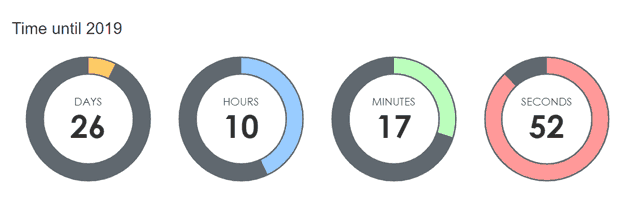
TimeCircles Countdown Timer jQuery
TimeCircles is a good jQuery plugin. It has a beautiful platform to either count down or count up.

[button-red url=”http://git.wimbarelds.nl/TimeCircles/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo/Download[/button-red]
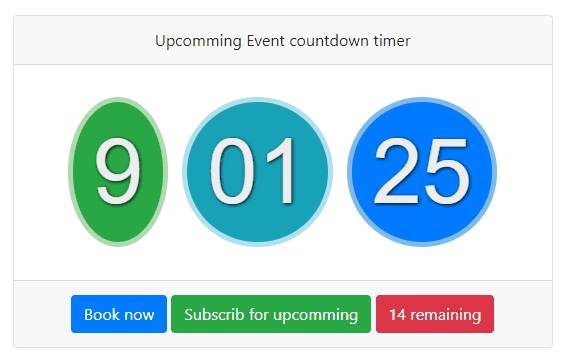
Bootstrap 4 Countdown Timer
This countdown used the native Bootstrap 4, so there is not need more complex coding. It combines jQuery countdown with boostrap.

[button-red url=”https://bootsnipp.com/snippets/vl7R6″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo/Download[/button-red]
Jquery Stopwatch Code
You can use this plugin for free. It has a large collection of jquery stopwatch timer library and it has various customization patterns.

[button-green url=”https://www.egrappler.com/county/blue.htm” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://www.egrappler.com/free-jquery-rely-down-plugin-county/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
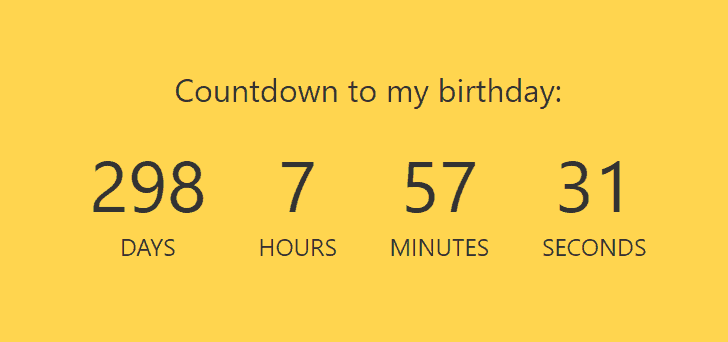
Countdown Timer in HTML
This snippest shows you the remaining as a simple count down. You can customize it everyhitng in this code.

[button-red url=”https://codepen.io/AllThingsSmitty/pen/JJavZN” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo/Download[/button-red]
Fancy Countdown Timer Loop
Fancy Countdown is one of the best jQuery plugin. The settings are very easy to use.

[button-red url=”https://codepen.io/piotrswioklo/pen/fqnIA” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo/Download[/button-red]
KK Countdown Jquery Countdown Styles
This plugin counts down to future dates.

[button-red url=”https://krzysztof-furtak.pl/demo-plugins/jquery-kkcountdown/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo/Download[/button-red]
jQuery Reverse Countdown Timer
Just like the name implies, it’s countdown in reverse. You will also see a current time.

[button-red url=”http://harshen.github.io/jquery-countdownTimer/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo/Download[/button-red]
CountdownCube : jQuery Rotating 3D Cubes Countdown Plugin
This jQuery Plugin displays the countdown in 3D cubes.

[button-green url=”http://www.cigari.co.uk/countdown/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://github.com/oofaish/countdownCube” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
SyoTimer : Jquery Countdown to Midnight
jquery countdown to midnight plugin has a callback at the end of the countdown and other amazing features.

[button-green url=”http://syomochkin.xyz/folio/syotimer/demo.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://github.com/mrfratello/SyoTimer” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Jquery Countdown Timer Minutes and Seconds
This plugin provide the primary functions that help you create a classic countdown.

[button-green url=”http://htmlpreview.github.io/?https://github.com/narduz86/jquery-tinytimer/blob/master/test/example.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://github.com/narduz86/jquery-tinytimer/blob/master/test/example.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Reflejo Countdown Timer jQuery
This jQuery plugin is a free countdown lightweight 3D plugin.

[button-green url=”http://reflejo.github.io/jquery-countdown/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://github.com/Reflejo/jquery-countdown” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
DWB Countdown – Simple easy to use Free Counter Plugin
This countdown informs your customers when to also download from a specific link.

[button-green url=”https://davidwalsh.name/demo/jquery-countdown.php” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://davidwalsh.name/demo/jquery.countDown.js” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Countdown Timer For Quiz
As a web designer you can add a Led style countdown to your site. This timer is very usefull for quiz .

[button-red url=”https://codepen.io/mattlitzinger/pen/ysowF” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo/Download[/button-red]
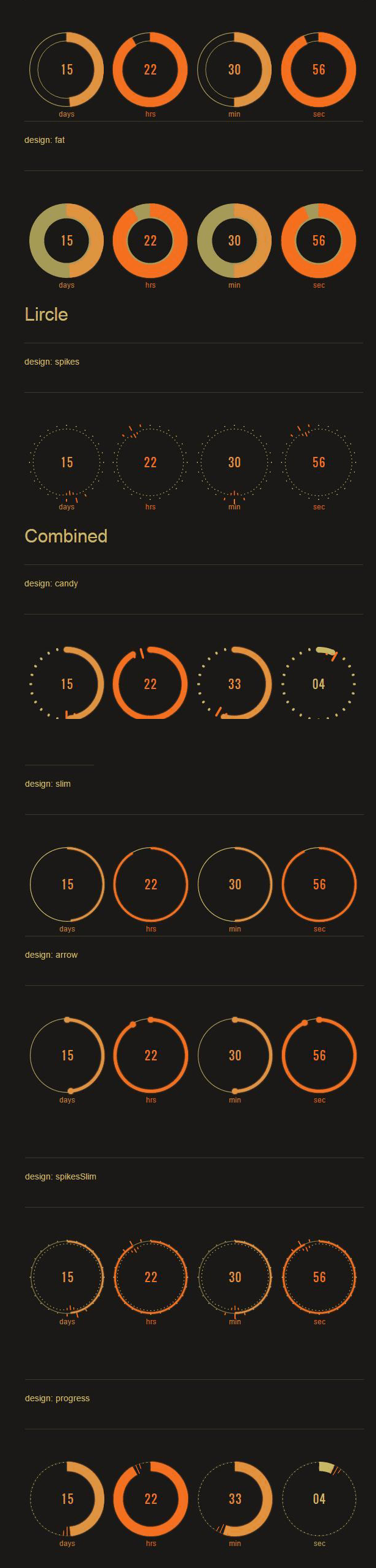
Tempus Jquery Circular Countdown
Tempus is designed as a plugin for circular style timer. The visual aspect of this plugin is designed with Raplhael js. It’s compatible even with old browsers and the visual part is displayed as SVG.

[button-green url=”https://1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=https%3A%2F%2Fcodecanyon.net%2Fitem%2Ftempus-svg-animated-countdown-mega-package%2F12162000″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-green][button-red url=”https://1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=http%3A%2F%2Fpreview.codecanyon.net%2Fitem%2Ftempus-svg-animated-countdown-mega-package%2Ffull_screen_preview%2F12162000%3F_ga%3D2.166910391.885702961.1542011199-2129201415.1537211339″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-red]
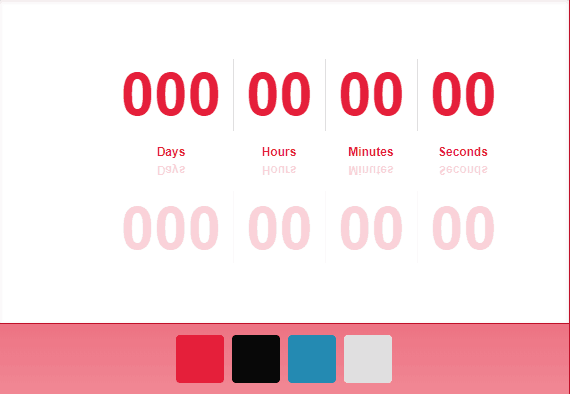
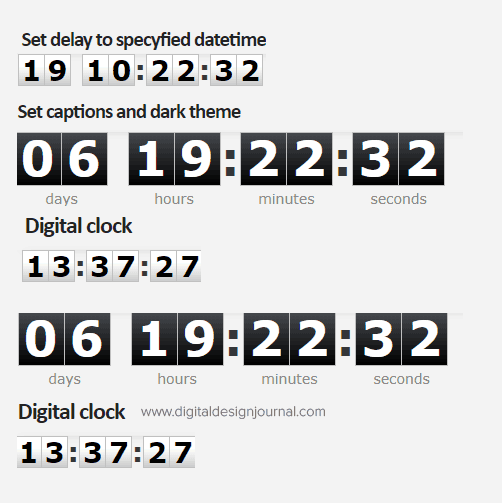
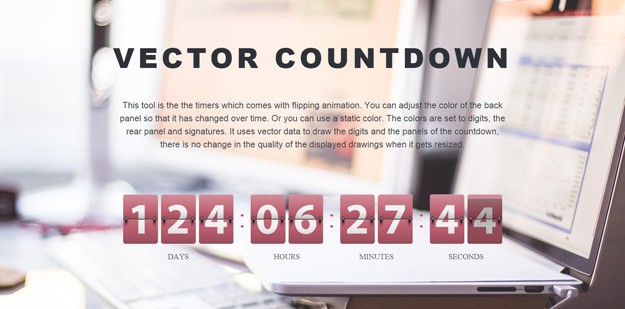
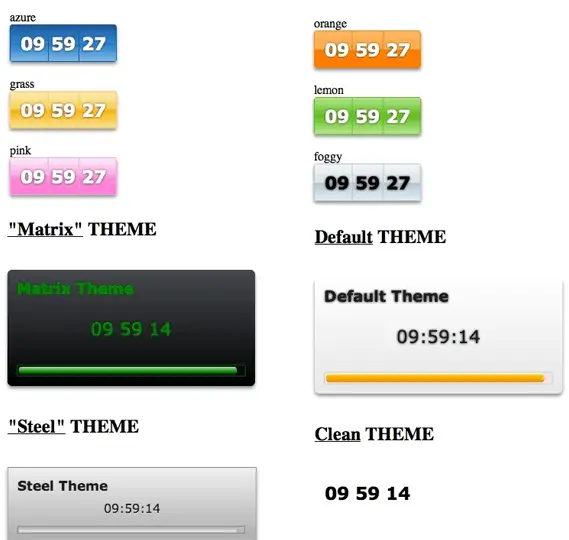
Resizable jQuery Countdown Timer Minutes Seconds
You can also use one color permanently in this timer. These colors are set with digits and signatures. Resizable makes use of vector data to get the digits. The quality of the displayed drawings remains outstanding even when it is resized.

[button-green url=”http://preview.codecanyon.net/item/resizable-multicolor-countdown/full_screen_preview/14633953″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codecanyon.net/item/resizable-multicolor-countdown/14633953″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
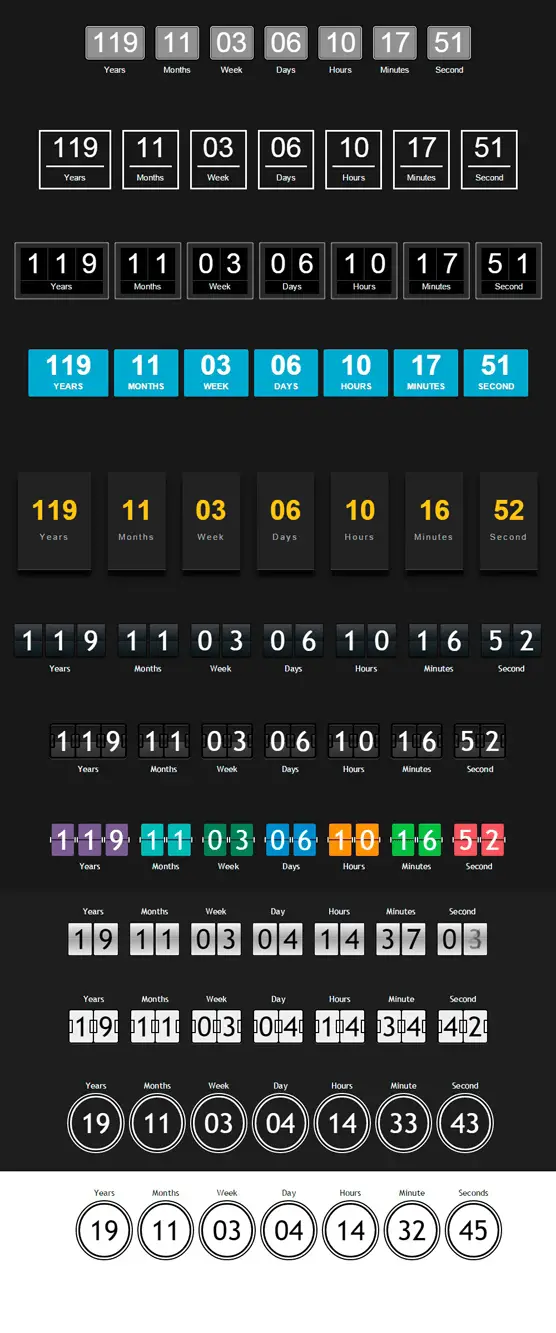
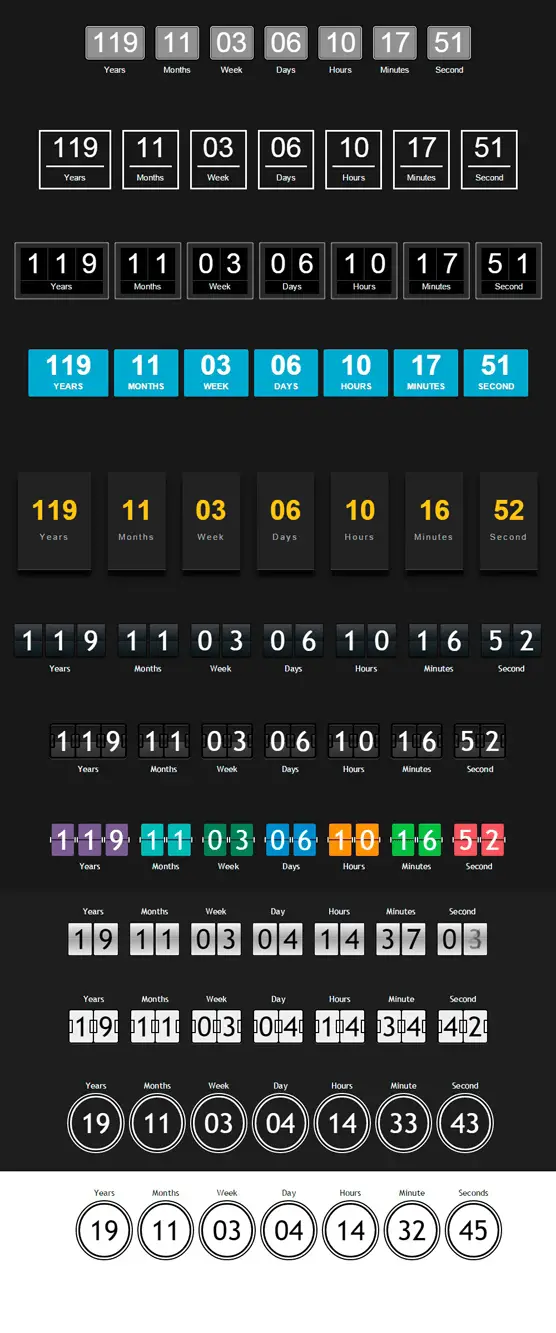
Smart Timer and Counter jQuery Countdown Timer
This is another jQuery plugin that you can use to add timers and clocks to a website page. Smart Timer and Counter can be configured to suit your design. The skin visual component, clock or timer and languages can be customized to meet your pattern of design.

[button-green url=”https://codecanyon.net/item/smart-timer-and-counter-bundle/screenshots/10117411″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codecanyon.net/item/smart-timer-and-counter-bundle/10117411″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Gerakl Countdown jQuery
This is another jQuery countdown plugin. It has numerous settings, including two position labels, three callback functions etc.

[button-red url=”https://1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=https%3A%2F%2Fcodecanyon.net%2Fitem%2Fgerakl-countdown-jquery%2F10042314″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo/Download[/button-red]
Jquery Flip Countdown Timer
This jquery flip timer plugin is very easy to use. It will help you to create a stunning countdown that customers have never seen. Soon countdown is also compatible with most mobile device.

[button-green url=”http://preview.codecanyon.net/item/soon-countdown-builder-responsive-jquery-plugin/full_screen_preview/9485513″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codecanyon.net/item/soon-countdown-builder-responsive-jquery-plugin/9485513″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
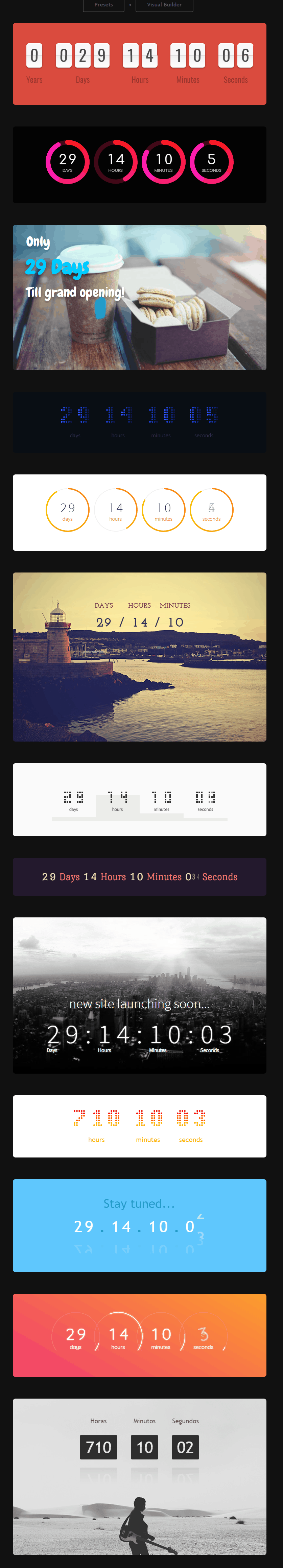
JCountdown Responsive Countdown Timer
This is a very customizable plugin. It is easy to use on your website. jCountdown has timeText and timeZone features.

[button-green url=”http://preview.codecanyon.net/item/jcountdown-mega-package/full_screen_preview/3443480″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codecanyon.net/item/jcountdown-mega-package/3443480″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
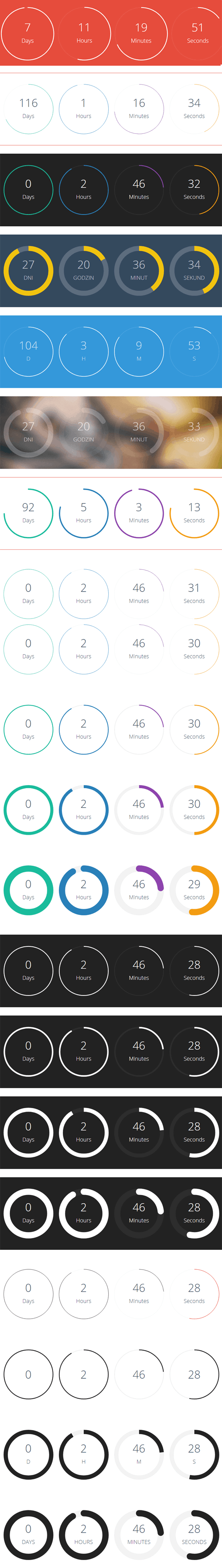
Jquery Circular UI Countdown
This jQuery plugin has nine unique pages. Circular Countdown is upgraded weekly, so expect more pages.

[button-green url=”http://preview.codecanyon.net/item/circular-countdown/full_screen_preview/3100472″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codecanyon.net/item/circular-countdown/3100472″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
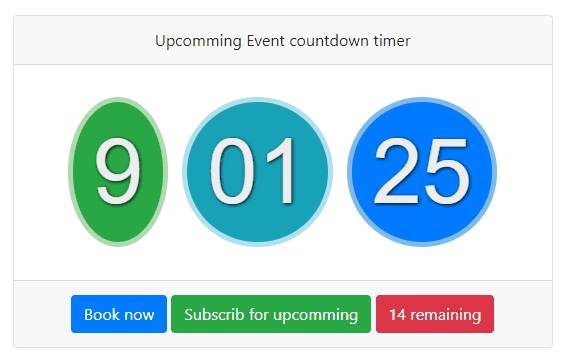
Count Everest Responsive Countdown Timer
This plugin intergrates quickly into your markup. Count Everest has an esy to follow instruction.

[button-green url=”http://preview.codecanyon.net/item/count-everest-countdown-responsive-jquery-plugin/full_screen_preview/6466098″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=https%3A%2F%2Fcodecanyon.net%2Fitem%2Fcount-everest-countdown-responsive-jquery-plugin%2F6466098″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Coconut Countdown Plugin jQuery
This plugin has several powerful features. The setup is straightforward.

[button-green url=”http://preview.codecanyon.net/item/circular-countdown/full_screen_preview/3100472″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codecanyon.net/item/circular-countdown/3100472″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Coming Soon Responsive Countdown Timer
This jQuery Coming Soon Responsive plugin is responsive and it displays count down in seconds, minutes, hours and days.

[button-green url=”https://1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=http%3A%2F%2Fpreview.codecanyon.net%2Fitem%2Fcoming-soon-landing-page%2Ffull_screen_preview%2F135441″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=https%3A%2F%2Fcodecanyon.net%2Fitem%2Fcoming-soon-landing-page%2F135441″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
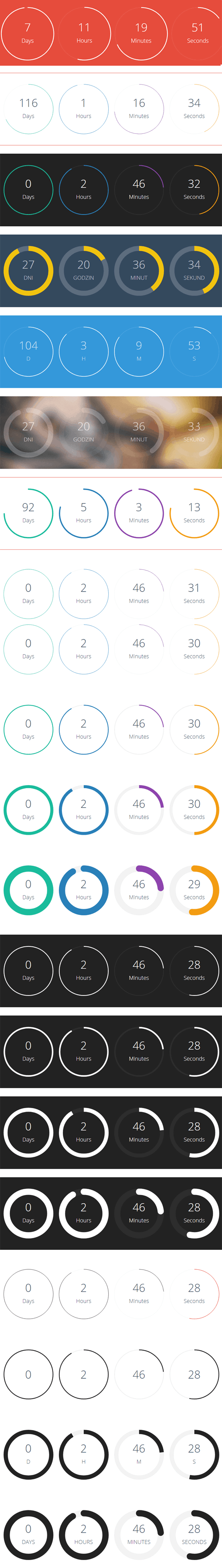
redCountdown Responsive Countdown Timer
redCountdown allows you to create a circular countdowns. It makes use of HTML5 canvas.

[button-green url=”https://1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=http%3A%2F%2Fpreview.codecanyon.net%2Fitem%2Fredcountdown-circular-countdown%2Ffull_screen_preview%2F9338795″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=https%3A%2F%2Fcodecanyon.net%2Fitem%2Fredcountdown-circular-countdown%2F9338795″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
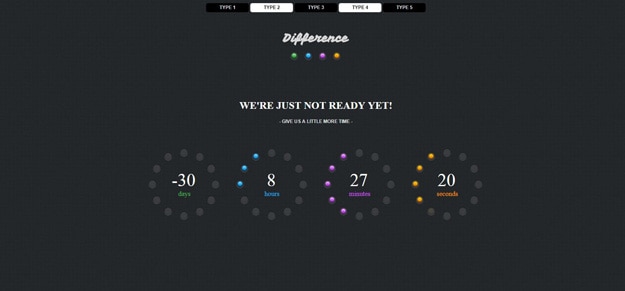
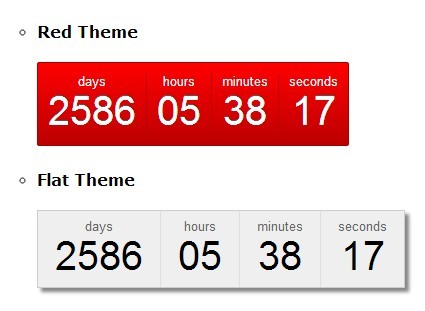
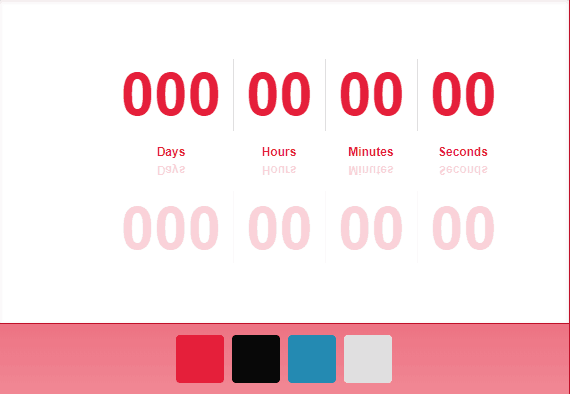
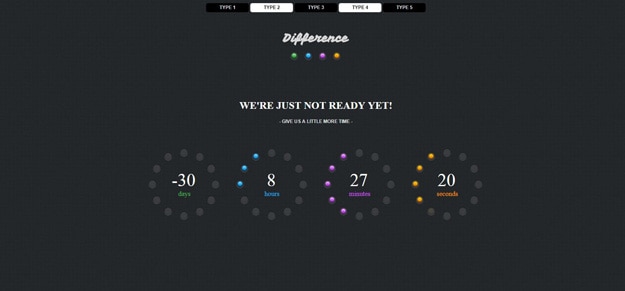
Difference jQuery Countdown Plugin
Difference jQuery countdown Plugin is very unique and different from other jQuery plugins. It has 2 themes and 6 color schemes for various types of countdowns.

[button-green url=”https://1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=http%3A%2F%2Fpreview.codecanyon.net%2Fitem%2Fdifference-jquery-countdown-plugin%2Ffull_screen_preview%2F4189365″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=https%3A%2F%2Fcodecanyon.net%2Fitem%2Fdifference-jquery-countdown-plugin%2F4189365″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
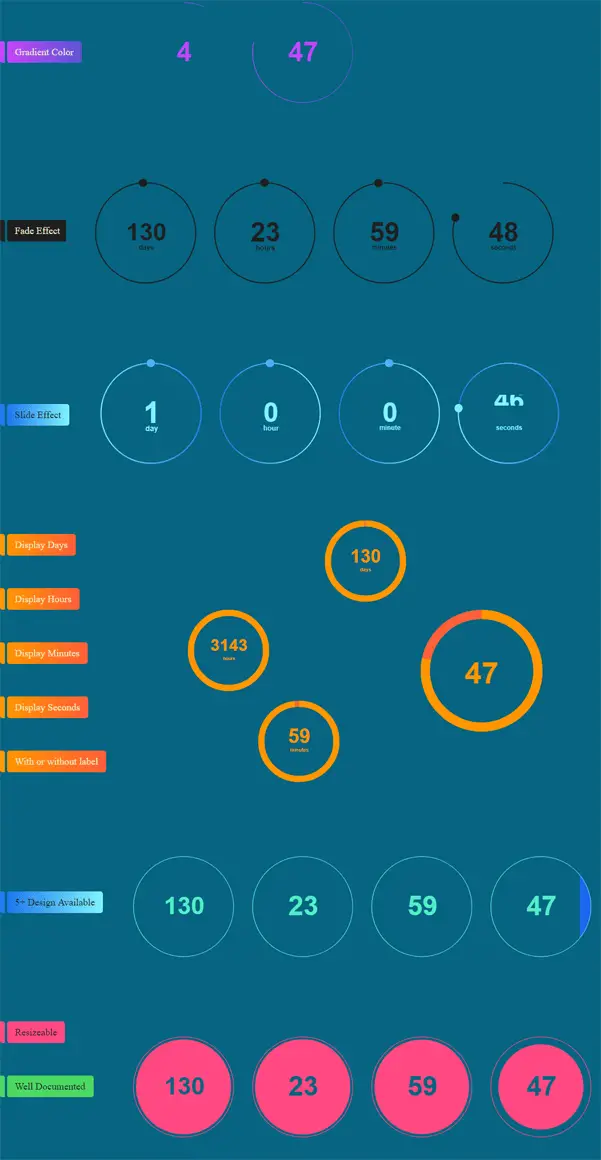
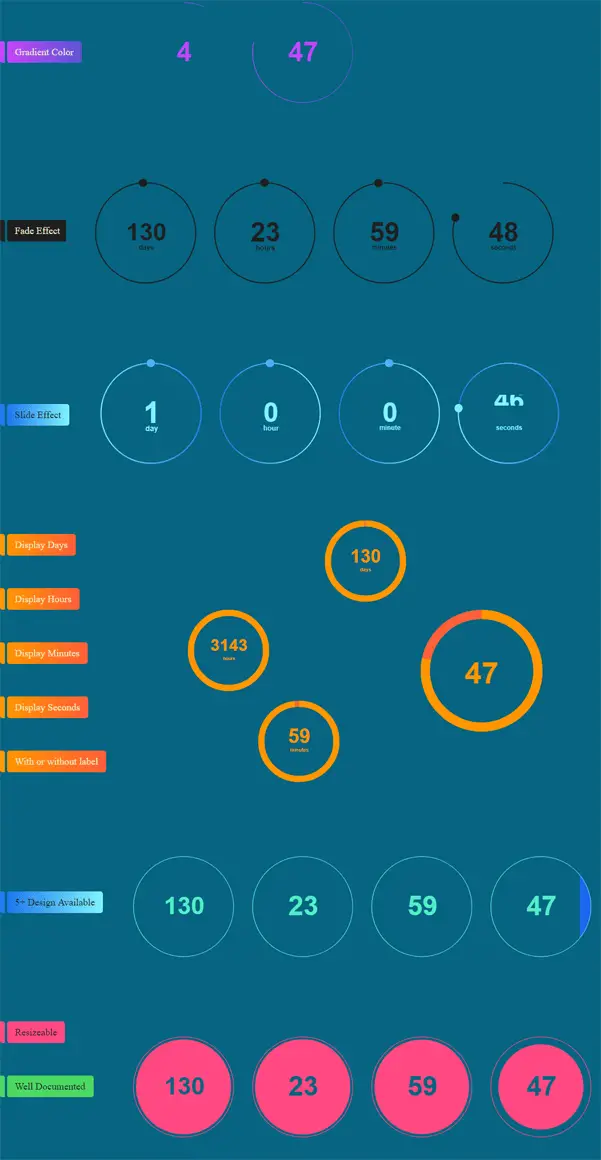
jCircle Countdown Timer jQuery
You can create a circle countdown within a twinkle of an eye. jCircle is very easy to use.

[button-green url=”https://1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=http%3A%2F%2Fpreview.codecanyon.net%2Fitem%2Fjcircle-countdown-package-responsive-jquery-plugin%2Ffull_screen_preview%2F7166055″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=https%3A%2F%2Fcodecanyon.net%2Fitem%2Fjcircle-countdown-package-responsive-jquery-plugin%2F7166055″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
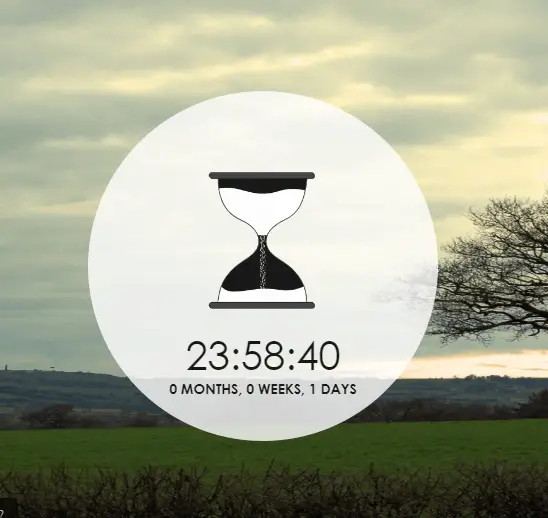
Sandywatch Countdown Canvas
This is a responsive, creative and nice plugin. It is mobile friendly and it has a pretty cool canvas animation.

[button-green url=”http://preview.codecanyon.net/item/sandywatch-responsive-html5-countdown-canvas/full_screen_preview/8087058″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codecanyon.net/item/sandywatch-responsive-html5-countdown-canvas/8087058″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
LuxCountdown Countdown Timer jQuery
It has a stylish countdown with a pretty cool outlook.

[button-green url=”http://preview.codecanyon.net/item/luxcountdown/full_screen_preview/2151641″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codecanyon.net/item/luxcountdown/2151641″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
JavaScript Animated Counter
This plugin countdown in seconds, minutes, and hour. It is very easy to set.

[button-green url=”http://preview.codecanyon.net/item/javascript-animated-counter/full_screen_preview/233648″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codecanyon.net/item/javascript-animated-counter/233648″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Conclusion
If you want your users to wait for you in style when your carrying out a maintenance on your website or offering a promo deal, use jQuery Countdown Plugin. It has several ways of making the countdown appear attractive and stylish. You have access to several settings that will help you customize your design. Switch to jQuery Countdown Plugin to give your design that last finishing touch it deserves. Always check on us for more updates!
-
I am a Moldova-based Front End Developer with a strong background in Informatics and Information Technology from Centrul de Excelenta in Informatica si Tehnologii Informationale. My expertise lies in Front End Development, Database Administration, and AI Training. I am dedicated to creating seamless user experiences and innovative solutions in the digital realm.
View all posts