The world of web design is undoubtedly moving at an incredibly fast pace, and user experience seems to be one of the deeply considered factors for acquiring success in this regard. Fantastically, what separates the successful e-commerce sites from those that are struggling is simply user experience.
One of the tools that can comfort users with rich user experience is a price range slider. Different customers visit your sites and they most likely have different budgets for a specific commodity. As such, every user needs to be given the option of committing to your goods and services within the scope of their budget; this approach gives everyone a sense of belonging.
But there is no mistaking, trying to create your own price range slider can be quite demanding and stressful. So can you boycott the stress of building one yourself? The answer is yes!
Contained in this post is a long list of jQuery Price Range Slider Templates. Quit depriving yourself of your peaceful night rest for the sake of creating a befitting price range slider. Take a look at these free templates and discover the price range slider that is most suitable for your business needs.
You Might Like this:
Have a look at some of the jQuery price range slider Example
jQuery UI slider
The JQuery UI Design Slider is available in a variety of forms. You can find them in any of the forms below:
- Vertical Range Slider- gives you a price range sliding option in a vertical manner.
- Default Functionality- This slider is positioned horizontally with a single seeking element that can be adjusted by arrow keys or by a mouse.
- Colorpicker – Contains three sliders that allow you to combine primary colors easily.
This slider widget may look advanced in its features, but it is actually easy to implement on your websites. Upon initialization, the slider widgets produce handle features via the UI slider handle class. You can customize the theme of the slider widget by utilizing the jQuery UI CSS framework to influence the way it looks.

[button-red url=”https://jqueryui.com/download/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red][button-green url=”https://jqueryui.com/demos/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green]
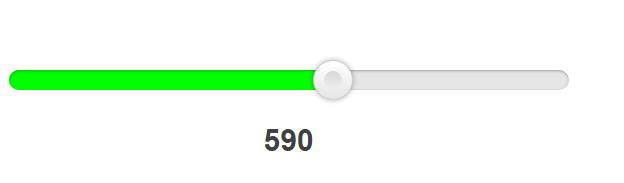
Draggable Price Scale
This range slider looks quite simple, but it’s good enough to do the job when it comes to ensuring maximum user engagement. It sure looks like a perfect choice for wowing your visitors whenever they come peeping into your e-store.

[button-red url=”http://codepen.io/dubrod/share/zip/osDmg/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red][button-green url=”http://codepen.io/dubrod/full/osDmg/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green]
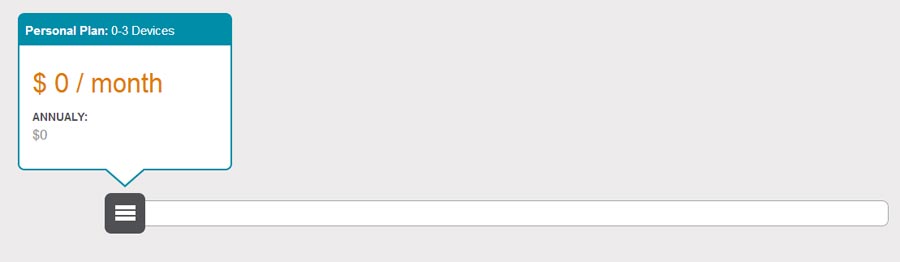
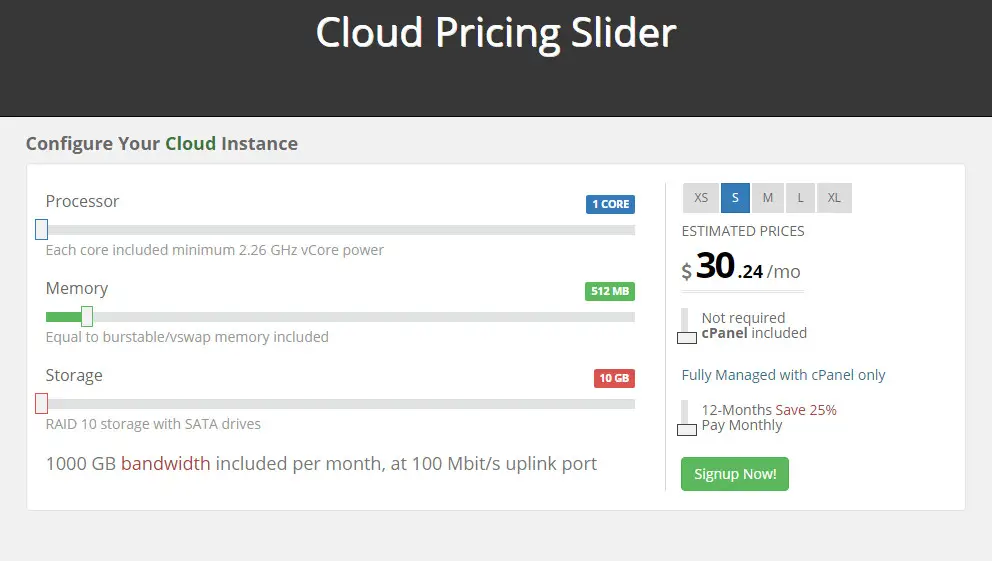
Cloud bootstrap price range slider
Cloud pricing slider has been designed to work seamlessly with your bootstrap based plugins and themes. It equally comes with a layout where you can implement your design projects within the shortest possible time.
This particular slider is most suitable for sites that are into Web Hosting, Cloud Services and VPS Hosting. Modifying it to suit your specific needs is equally not that demanding.

Link Unavailable
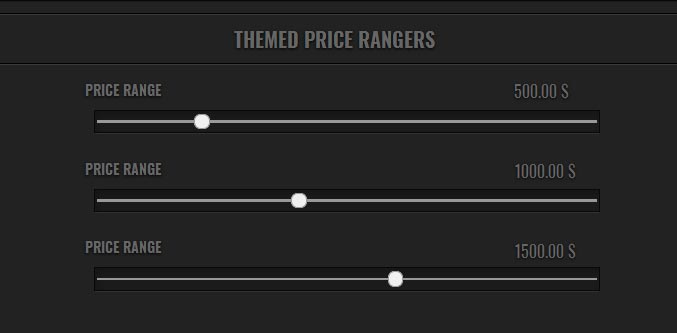
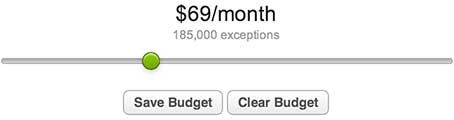
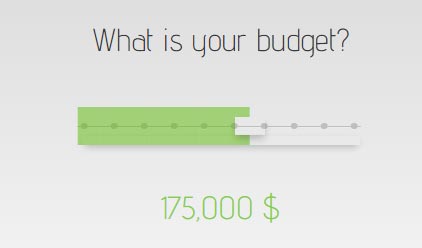
Themed Price jQuery Price Range
An elegantly built price slider, Themed Price Slider comes with a rich background. It displays a price whenever the slider is moved across.

[button-red url=”http://codepen.io/ScottMarshall/share/zip/kfrwz/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red][button-green url=”http://codepen.io/ScottMarshall/full/kfrwz/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green]
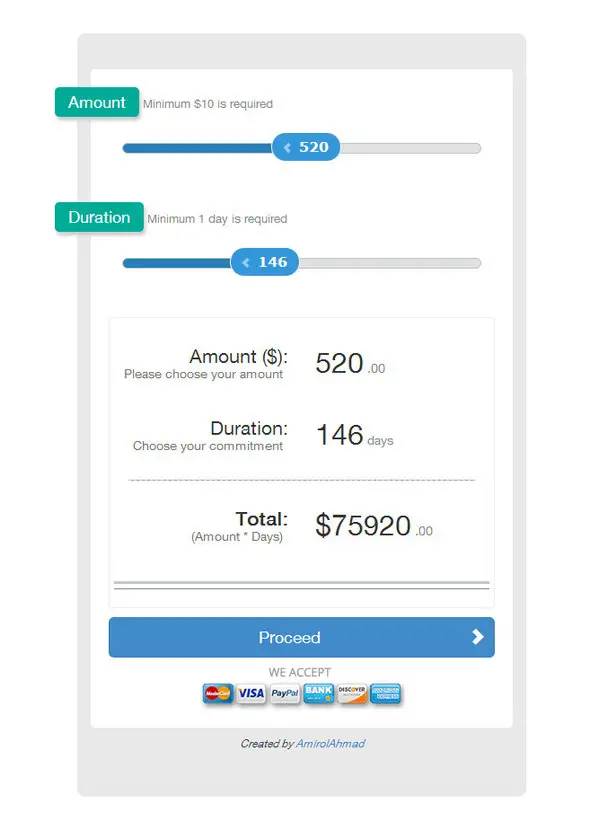
Flat jQuery Price Slider
Simplify the way you engage your users regarding prices whenever they visit your site by implementing this Flat jQuery Price Slider. Doing this makes your design tasks absolutely easy. Plus, if you must know it, you don’t need to pay a dime before you can download it.

[button-red url=”http://amirolahmad.github.io/bootstrap-pricing-slider/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo/Download[/button-red]
noUiSlider
This range slider is absolutely perfect for today’s websites. With its finely-structured scripting and adaptable design techniques, noUiSlider is just great for any device. It has also been designed to run as a lightweight script. Which means that it can be used on all sorts of mobile devices like iPad, iPhone, Windows Phones, Android devices, tablets, etc.

[button-red url=”http://refreshless.com/nouislider/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red][button-green url=”http://refreshless.com/nouislider/examples/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green]
jQuery Slider plugin
This JQuery Slider does not only appeal greatly to end-users, but it is also extremely straightforward to make use of. It is liked by majority of developers because it supports all Webkits that are used for mobile development with full touch capabilities. A look at the documentation and demo below will help you understand more on how it can be utilized.

[button-green url=”http://egorkhmelev.github.io/jslider/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://github.com/egorkhmelev/jslider” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
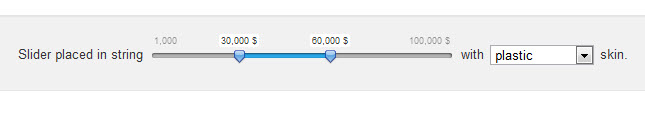
Ion Range Slider jQuery
Ion Range Slider is just what you need on your website because of how fast it responds whenever it is being used. It is also skin supported. Your site visitors are in for a great surprise when you decide to get down with this price range slider.

[button-green url=”http://ionden.com/a/plugins/ion.rangeSlider/demo_advanced.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://ionden.com/a/plugins/ion.rangeSlider/ion.rangeSlider-2.2.0.zip” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
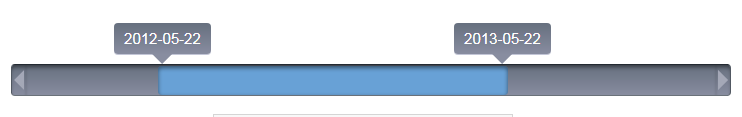
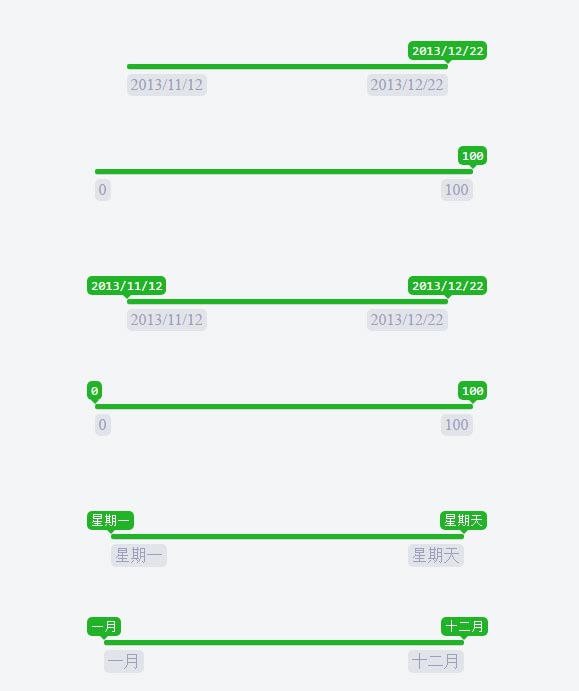
JQRangeSlider
Another great slider for your using pleasure, JQRangeSlider wows you with various options like dates, prices, etc. You can edit the values to whatever you want. And modification is quite straightforward.

[button-green url=”http://ghusse.github.io/jQRangeSlider/demo.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://ghusse.github.io/jQRangeSlider/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
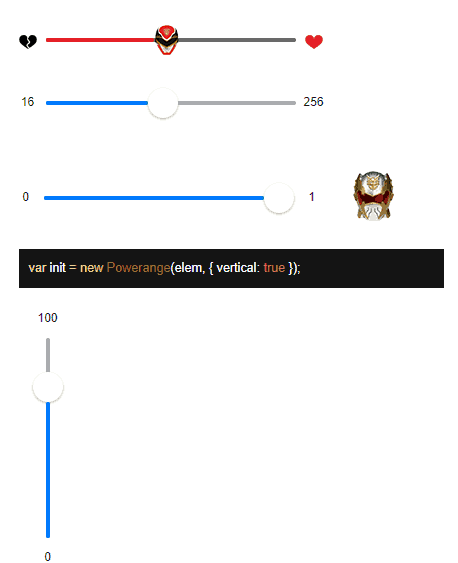
Powerange – iOS 7 Style jQuery Range Slider
This jQuery range slider was inspired by iOS 7. It may have been powered by iOS 7, but it is totally free for download. To customize it you only need to wiggle your way through the JavaScript and CSS codes. From color variations to vertical or horizontal layout to the kind of values you prefer like decimal numbers to displaying nice icons and indicating minimum and maximum values, Powerange has got your back. Just implement and enjoy the features.

[button-green url=”http://abpetkov.github.io/powerange/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://github.com/abpetkov/powerange” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
JRange
Treat yourself to a variety of range chooser, courtesy of this JRange slider. It is equally free for download.

[button-green url=”http://nitinhayaran.github.io/jRange/demo/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://github.com/nitinhayaran/jRange” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
jquery.nstSlider.js
This price range slider can be customized with CSS. It has both single and double handles. It supports Touch-screen devices, and it is also compatible with IE 7+. Prep things up on your site with this jQuery slider.



[button-green url=”http://lokku.github.io/jquery-nstslider/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://github.com/lokku/jquery-nstslider” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
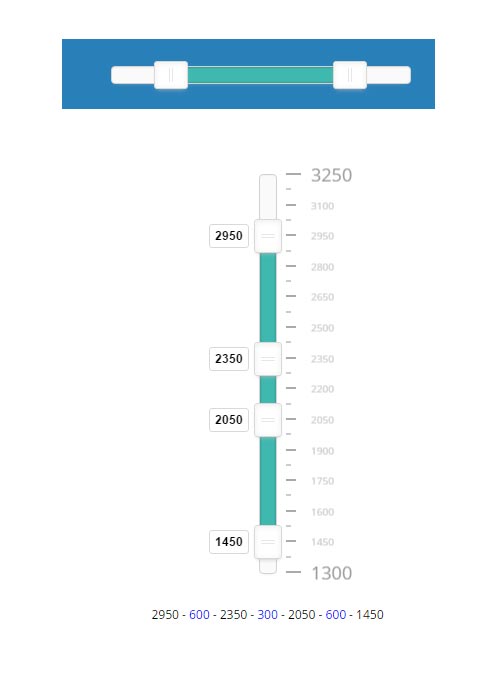
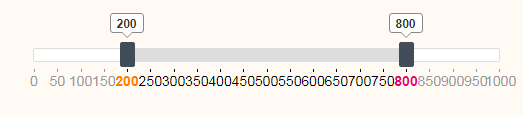
JQuery UI Slider Pips
This is a nice-looking price range slider with an attribute of overlapping numbers. It depends on what you desire, although this price range slider is undeniably easy to implement.

[button-green url=”http://simeydotme.github.io/jQuery-ui-Slider-Pips/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://simeydotme.github.io/jQuery-ui-Slider-Pips/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
SimpleSlider
There are jQuery price range sliders that do not require a single line of JS code before they can be used; this slider is actually one of them. It has been built full-fledge to work with your website. SimpleSlider is jQuery based.

[button-green url=”http://loopj.com/jquery-simple-slider/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://github.com/loopj/jquery-simple-slider” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
RangeSlider.js – jQuery Range Slider
A preferred choice for today’s prevailing HTML5. Probably liked because of its lightweight and fast features. This slider is a great choice for anyone who is a forerunner of fantastic user experience.

[button-green url=”http://andreruffert.github.io/rangeslider.js/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://github.com/andreruffert/rangeslider.js” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
jQueryUI Limitslider
Explore a slider that allows you to define ranges with different type of restrictions. You could define restrictions based on distance, scope or even locations.

[button-green url=”http://vanderlee.github.io/limitslider/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://github.com/vanderlee/limitslider” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
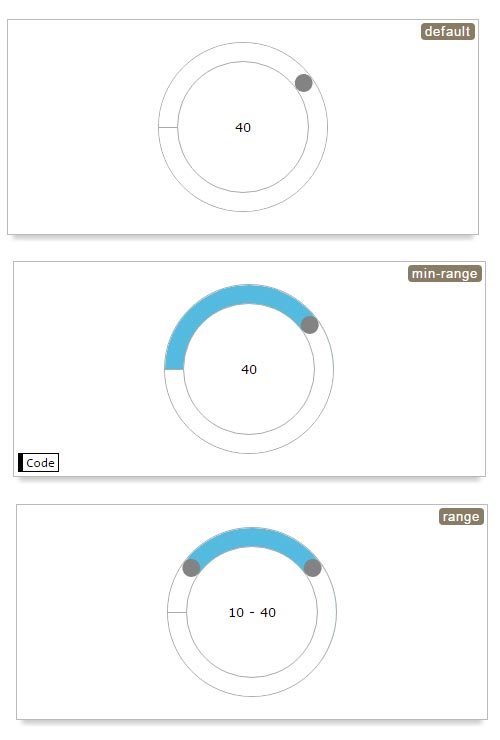
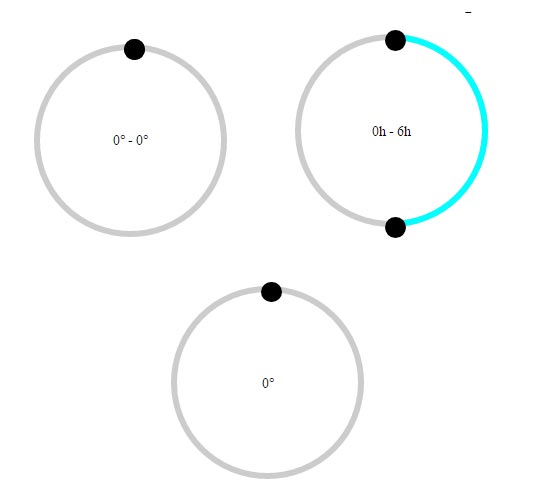
Round Slider
This slider template is conveniently editable because it offers you a plethora of series of values to choose from. It is not only available in its rounded shape, but Round Slider exists in quarter, pie circle and quarter shapes as well.

[button-green url=”http://roundsliderui.com/demos.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://github.com/soundar24/roundSlider” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
jQuery Mobile Price Slider
This price slider is very easy to flesh out. In HTML5, pass the value of “range” to the “type” attribute. Indicate the current value, minimum and maximum attributes. The rest is up to the structure to organize the slider according to the set parameters. That is all there is to using this magnificent slider.

[button-red url=”http://demos.jquerymobile.com/1.0a2/#docs/forms/forms-slider.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo/Download[/button-red]
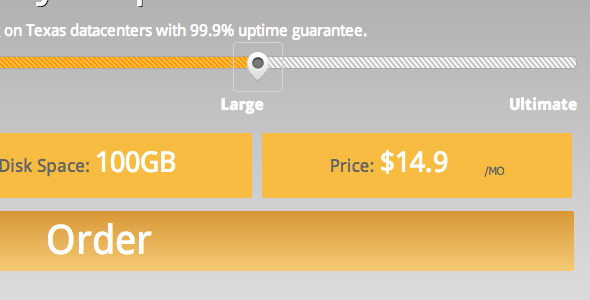
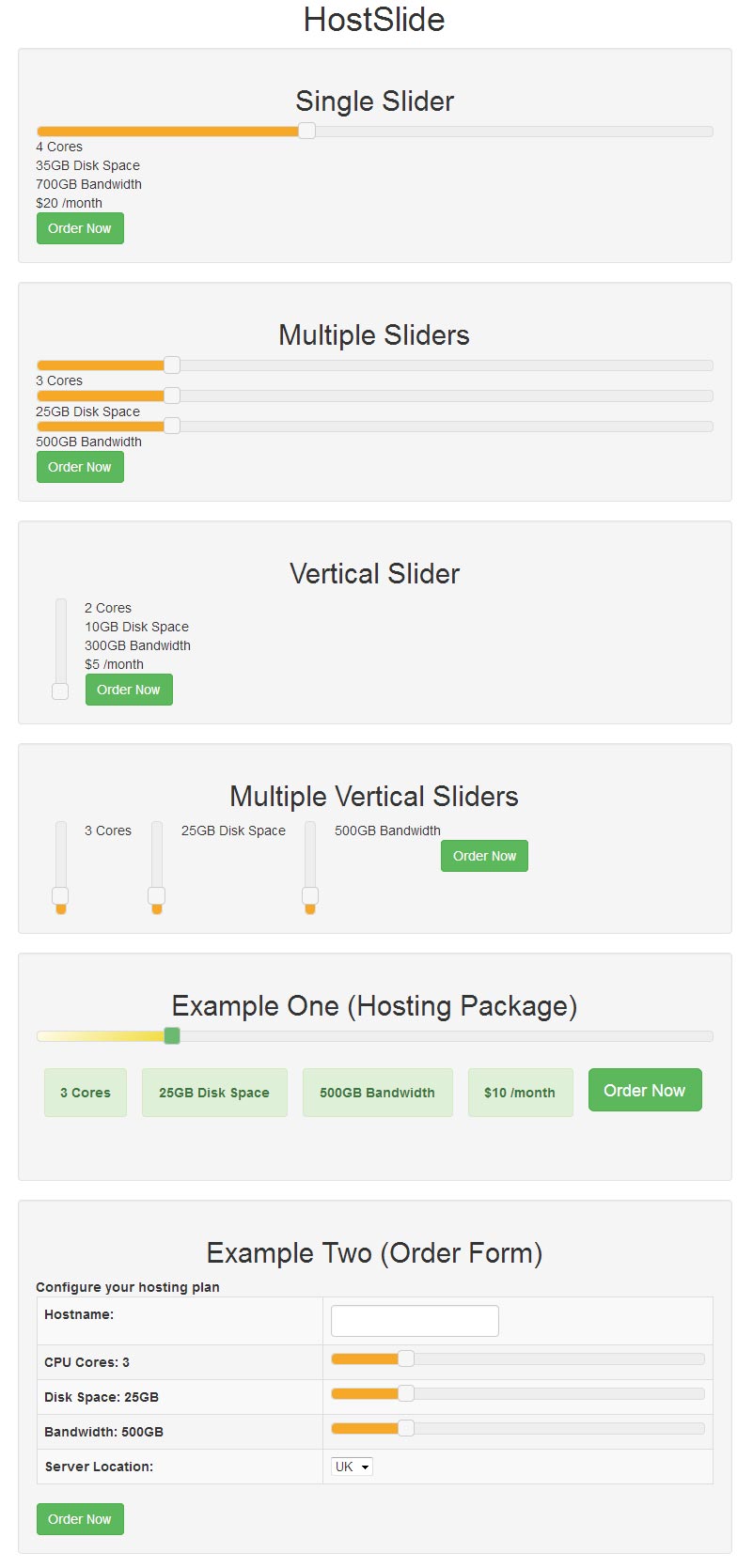
HostSlide Hosting Plan & Pricing Slider – Premium
This Hosting plan & pricing slider is specifically built for hosting related services. It has been stylishly designed to run very fast on all the leading browsers. It is browser independent since it works on a lot of browsers. To make your changes possible, you will have to edit the CSS file as much as you want. Explore its seamless sliding capabilities to access various plans; their features and costs.

[button-green url=”https://dcrazed.net/go/hostslide-demo/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://dcrazed.net/go/hostslide/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Multirange Slider
Multirange Slider comes with a lot of slide-ranging value benefits. It is highly self-regulating. The one thing you should have in mind about this slider though – it is browser selective.

[button-red url=”http://demos.jquerymobile.com/1.0a2/#docs/forms/forms-slider.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo/Download[/button-red]
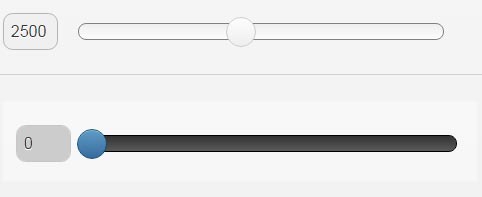
Simple jQuery input slider
Default jQuery slider can be a bit rigid to use, so you need this Simple jQuery input Slider to make it more user-friendly. It features a variety of customizable options to fit it to your specific needs. The best part is that it doesn’t take you anything to have it customized the way you want. The demo below is all you need to get started.
.

[button-red url=”http://simeydotme.github.io/jQuery-ui-Slider-Pips/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo/Download[/button-red]
HostSlide
HostSlide appears to be one of the most prominent sliders for providing VPS, hosting, and cloud services. This slide is available in the single and multiple categories. It equally has vertical and horizontal layout presentation types.
.

[button-green url=”1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=https%3A%2F%2Fcodecanyon.net%2Fitem%2Fhostslide-web-hosting-vps-cloud-server-pricing-slider%2F5024550″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=http%3A%2F%2Fpreview.codecanyon.net%2Fitem%2Fhostslide-web-hosting-vps-cloud-server-pricing-slider%2Ffull_screen_preview%2F5024550″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
jQuery.lcnCircleRangeSelect
This circles-only-kind of slider has been majorly implemented by developers for obvious reasons. Customization is way easier than you can imagine. With the documentation, you are as good as done.

[button-red url=”http://cdn.rawgit.com/FaiblUG/jQuery-Lcn-Circle-Range-Select/master/demo.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo/Download[/button-red]
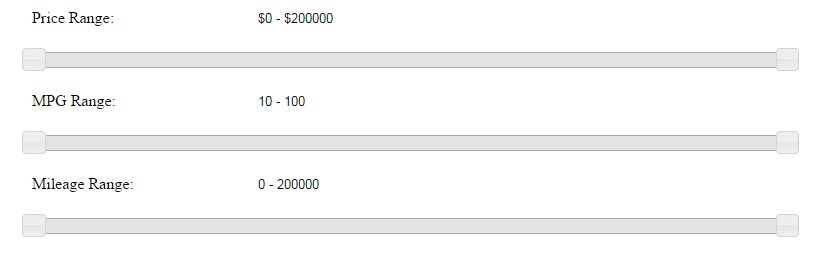
Basic jQuery UI Range Sliders
Basic jQuery UI Range Sliders have been designed with utmost simplicity in mind. The fewer CSS and jQuery codes contained in this script further explains that fact. This template is very easy to modify for your projects.

[button-red url=”http://codepen.io/mprestonise/share/zip/aJrgk” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red][button-green url=”http://codepen.io/mprestonise/full/aJrgk” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green]
3D html5 Range price slider
This is a jQuery slider that takes price slider to a much fascinating level. You can actually get customers fully focused on the task at hand with this 3D HTML5 Range Price Slider.

[button-green url=”http://codepen.io/onediv/full/GBJcl” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/onediv/share/zip/GBJcl” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
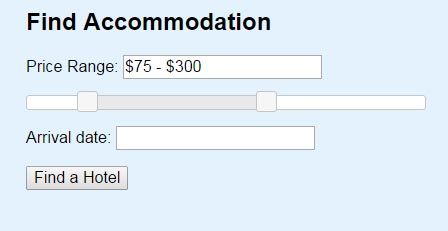
JQueryUI Form
QueryUI Form is built to ease users’ pains whenever they have to choose prices of services they want. With zero CSS and a negligible jQuery, your design work becomes a thousand times less stressful.

[button-green url=”http://codepen.io/carloschulo/full/oYeWOw” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”http://codepen.io/carloschulo/share/zip/oYeWOw” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
jQrangeSlider
JQrangeSlider is a slider template that is greatly dependent on CSS and jQuery. It looks funny and can be customized to suit your requirement. What more? It also comes with a date slider functionality.

[button-red url=”http://ghusse.github.io/jQRangeSlider/documentation.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo/Download[/button-red]
Multiple style range slider
Multiply style range slider is one slider that makes value sliding quite fun. Regarding different ranges in the form of prices, dates, etc. it has got you covered.

[button-red url=”https://jsfiddle.net/cqmyg/me1dmz9e/6/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo/Download[/button-red]
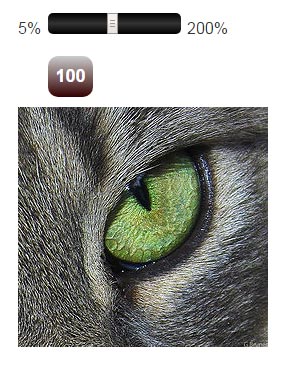
Custom range slider
An usual type of slider compared to what we have had so far in this post, Custom Range Slider allows you to vary the size of your image with the help of HTML5. Amazing, isn’t it?

[button-red url=”http://developerdrive.com/demo/slider_control/demo.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo/Download[/button-red]
jSlider
The jslider features some exciting customizations that you simply cannot wait to get your hands on.

[button-red url=”http://egorkhmelev.github.com/jslider/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo/Download[/button-red]
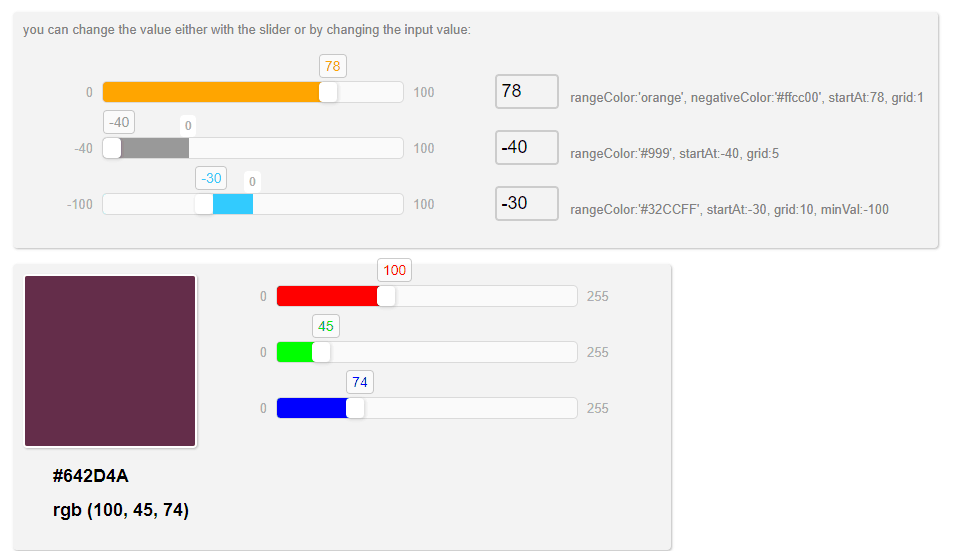
jquery.mb.valueSlider
This particular jQuery slider ensures that you choose a number between two points. It could either be a negative or positive set of numbers.

[button-green url=”http://pupunzi.com/mb.components/mb.valueSlider/demo/demo.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://github.com/pupunzi/jquery.mb.valueSlider/archive/master.zip” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Concluding thought
You need a price range slider that appeals to your users in every possible way and this slider does exactly that for you. It is commonly used to narrow down prices to a certain range by way of filtering. It is equally employed by most designers because it helps to improve user experience as well as promote visibility on websites.
As a developer, it is totally pointless trying to re-invent the wheels when it comes to engaging your users with highly rated sliders. There is no point pulling yourself through so much stress of developing one when you have them all here ready for download. And like it has been mostly stressed, these templates are for free. So why burn yourself out? Just get the one you like and you are good to go!

