Finding out the best suitable and extensible jQuery Treeview plugins for your website is absolutely not a hectic task as there are hundreds of attractive and powerful jQuery plugins available online. Most of the jQuery plugins are completely editable, extendable and support multiple configurations to meet your website design requirements. The traditional CSS tree view display is widely being used and implemented along with the combination of Javascript.
Although the major intent of CSS is to expand and collapse list accordingly, website developers now recommend tree menu bootstrap plugins as it is a straightforward approach to create both ordered and unordered lists up to any levels. A simple jQuery plugin can be used to support a filtering hierarchy tree created out of an unordered list and also converts them into a tree view format.
To help our visitors in this regard, we have sorted out and briefly reviewed the top 20 jQuery Tree View Plugins to be considered and also included jquery Treeview JSON example.
You Might Like this:
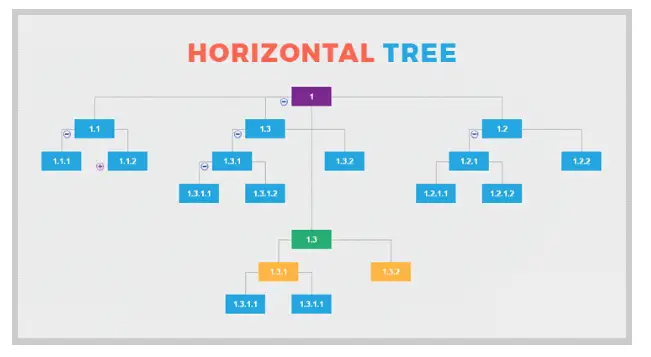
Horizontal jQuery Tree View plugin
jQuery Horizontal Tree, a jQuery based plugin that helps you view your data in a tree structure format. This plugin allows you to edit, add, and delete events with AJAX. You can also re-organize your nodes via drag and drop.
This is a plugin that ensures the easy presentation of nested elements in a tree structure. In order to build the tree, you’ll have to invoke the plugin via a single line of code. In your code you need to put the id of the HTML element representing the unordered list you are hoping to display.

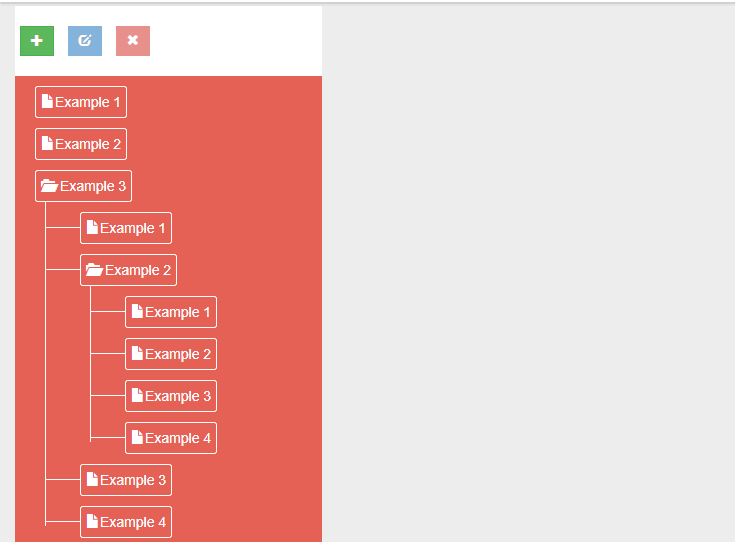
Nice Tree View Plugin with jQuery Bootstrap 3
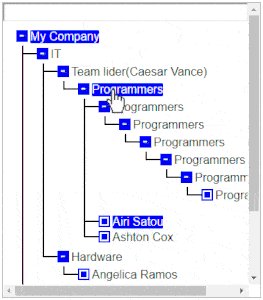
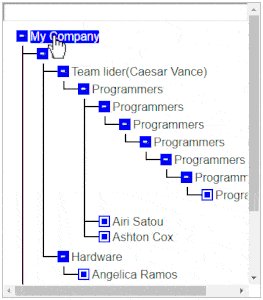
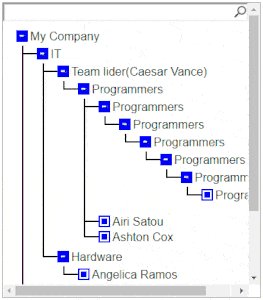
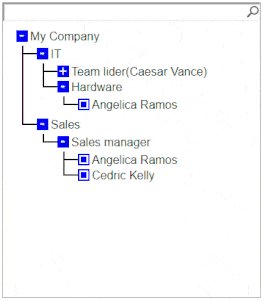
Nice Tree jQuery is an easy to install jQuery plugin which is now launched with a bunch of new options. Designed to work on your HTML and convert it into a collapsible menu system, further facilities of installing the jQuery plugin are AJAX content, Cookies, extra colors and Collapse/Expand all links with ease.

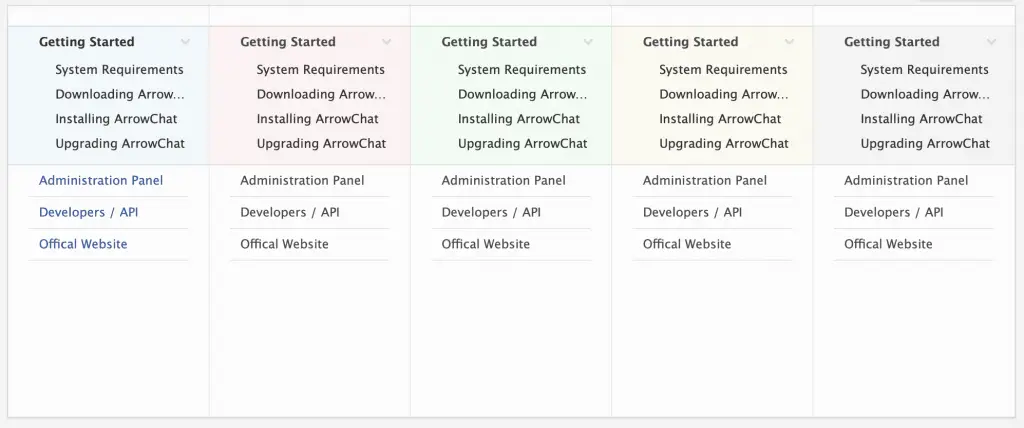
niceTree – jQuery Tree Plugin
Ajax niceTree menu is awesome for website column designing.
- COLORS – you have a couple of colors like red, blue, orange, green and gray to choose from, or you can decide to create your own color with our straightforward CSS file.
- CROSS BROWSER – Supports the leading browsers such as Firefox, Opera, Chrome, Safari, IE 9, IE 8, and even IE 7.
- AJAX CONTENT – No problem whatsoever in loading menu into an element on your page via Ajax.
- COLLAPSE /EXPAND – Simple creation of expand/collapse links.
- COOKIES – Enable cookie functionality on your page.
- EASY HTML – Takes zero efforts to set HTML up. With a few classes and IDs, you can define menu opening on page load.
- MULTIPLE TREE SUPPORT – Supports the implementation of multiple trees on a single page.
- ANIMATIONS – Choose to implement your animation in various forms like bounce, slide, drop, clip and many more.

[button-green url=”https://1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=http%3A%2F%2Fcodecanyon.net%2Fitem%2Fnicetree-jquery-tree-plugin%2Ffull_screen_preview%2F2735552″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=http%3A%2F%2Fcodecanyon.net%2Fitem%2Fnicetree-jquery-tree-plugin%2F2735552″ target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
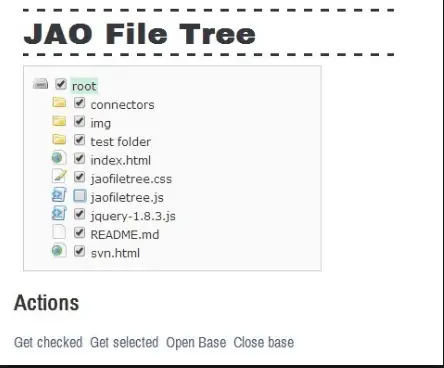
JAO File Tree : File Tree Plugin
JAO is another exciting plugin based on Ajax tree menu. Organizing your items into menus has never been easier. Ensuring an easy navigation around a website is one of the ways of enhancing users’ experience as well as promising better performance. That is what you stand to benefit with Tree menu controls.

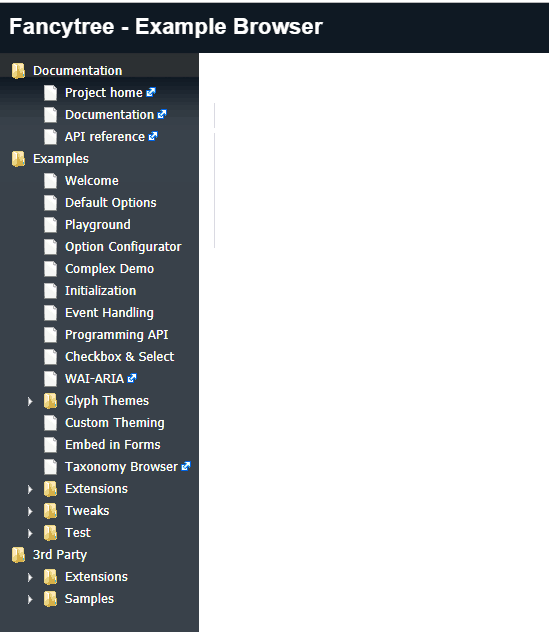
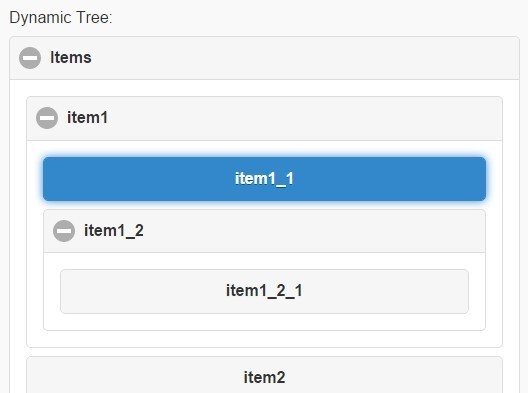
Fancy Treeview
Fancy Tree JavaScript dynamic treeview plugin for jQuery features unlimited optional plugins to cater your website design requirements. With facilities such as Drag n Drop, Inline edit and multiple themes support, the plugin can be used with Font Awesome and features various callbacks to customize almost anything. Furthermore, it also supports keyboard navigation, searching, filtering and inline editing as well.
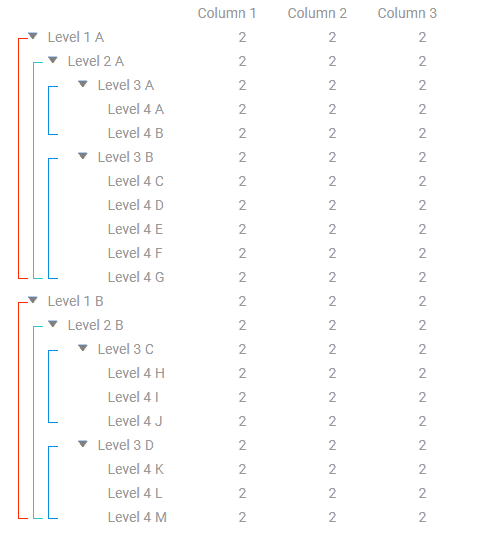
Bootstrap Treeview
The Bootstrap Treeview is an elegant and beautiful solution for showcasing hierarchical tree structures. With added benefits including events callback such as nodeChecked, nodeSelected and nodeExpanded, developers can also customize icons, fonts and graphics without any hassle.
JSTree Bootstrap Tree View Plugin
jsTree bootstrap tree view plugin is best suitable for JSON and HTML data sources. Moreover, it provides interactive trees for both async callback loading and AJAX. Extra features include keyboard navigation, drag and drop support, font customization and searching support.

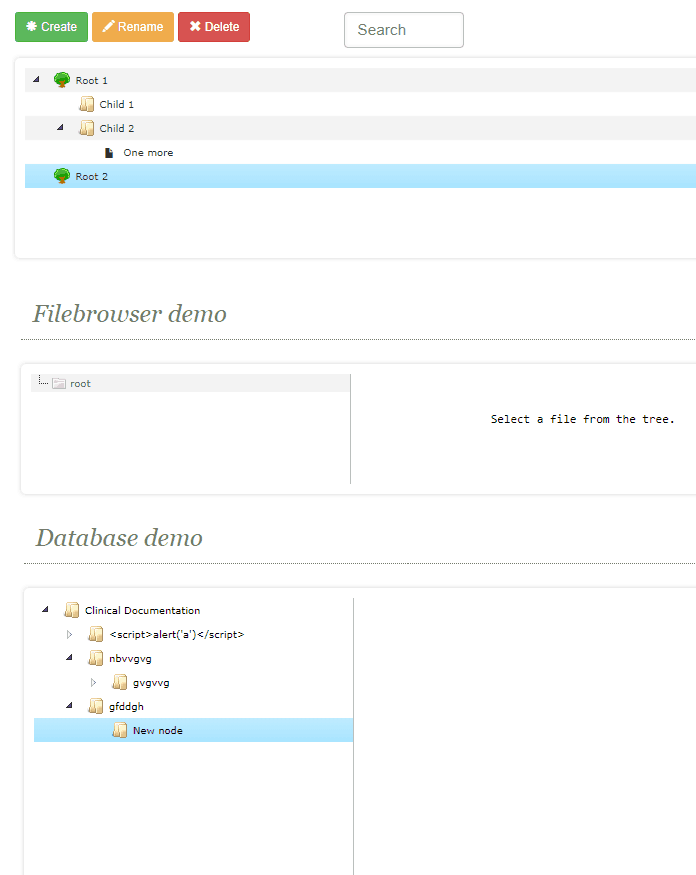
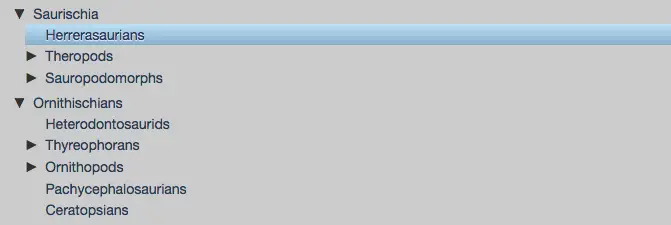
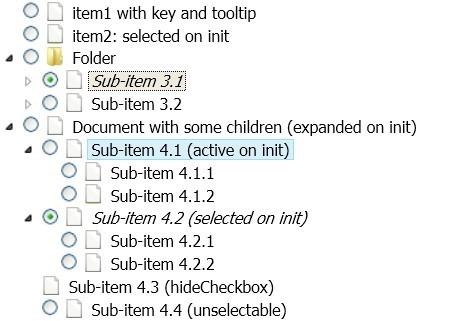
Fancytree : jQuery Dynamic Tree View plugin
If you desire a JavaScript plugin that supports persistence, checkboxes, tables, lazy loading and drag and drop, then you ought to go for Fancytree.

Jq Tree : AJAX HTML Tree View
Jq Tre is a widget for showcasing a tree structure in html as it provides data loading support via AJAX. Features include creating a tree from JSON data, written in Coffeescript, Drag and Drop, fuzzy searching and keyboard navigation.
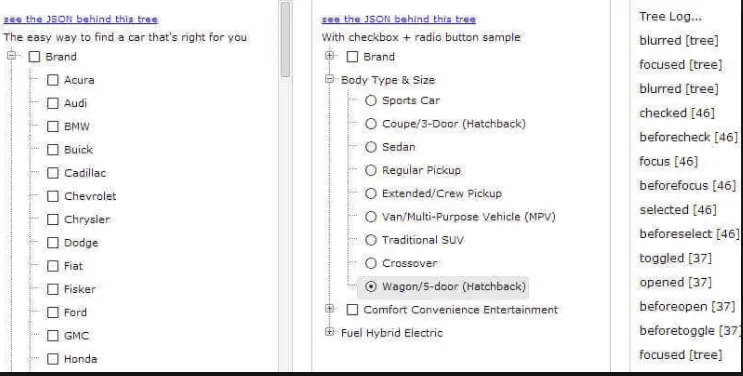
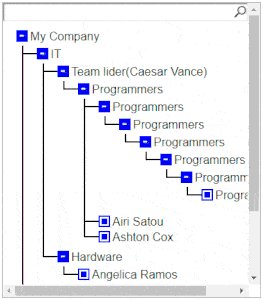
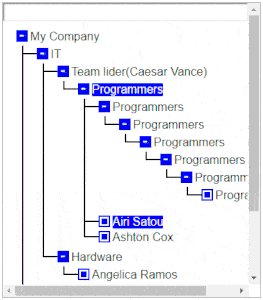
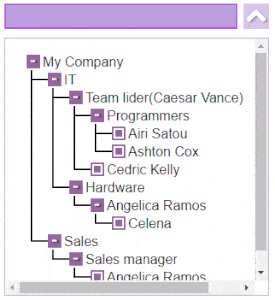
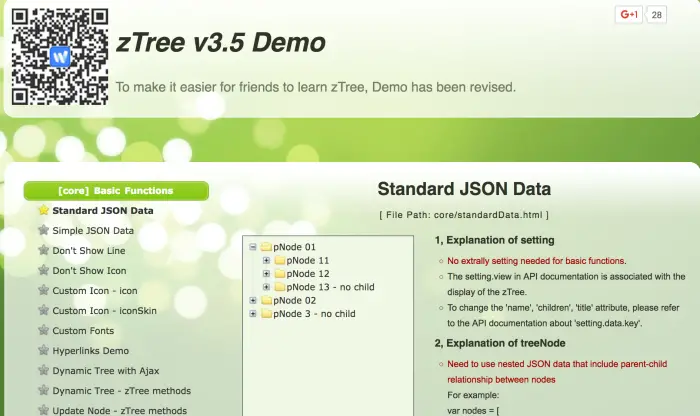
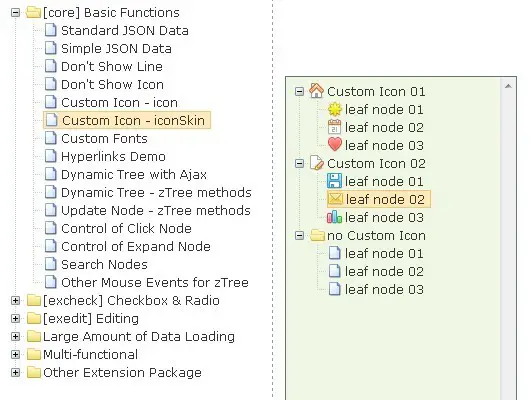
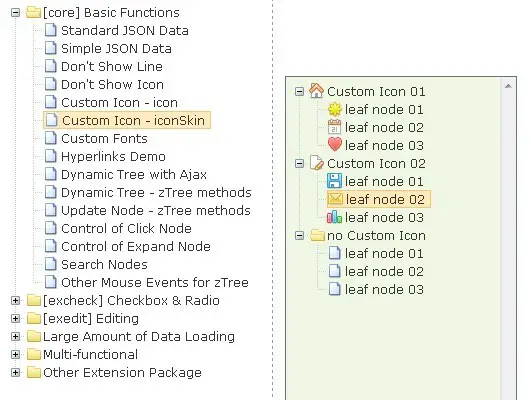
zTree : jQuery Tree View Plugin
zTree treeview plugin is based on jQuery which features major functionalities such as JSON data support and radio button selection functionality. Being absolutely simple to install and customize, the multi-functional tree view plugin also includes drag and drop functionality.
- zTree v3 code snippets have been separated into various sections to make your work easier. Just edit the code that is applicable to your needs.
- zTree v3 is capable of loading tons of data in the shortest possible time because it employs the technique of delay loading.
- Compatible with JSON data.
- Works with asynchronous and static data loading node.
- Customize the skin / custom icon the way you want.
- 100% compatibility with radio selection or checkbox function.
- Flexibility in specific functions like add, delete, change and search. Create multiple nodes by simply dragging and dropping.
- For better performance, zTree helps to restructure JS and CSS structure to ensure browser compatibility and an efficient development process.
aciTree : A treeview control with jQuery
aciTree is a Treeview control that works perfectly with multiple browsers. It is highly customizable and contains API that can allow users manipulate items to the lowest levels. Loading your entire tree with AJAX is equally 100% possible with this control.

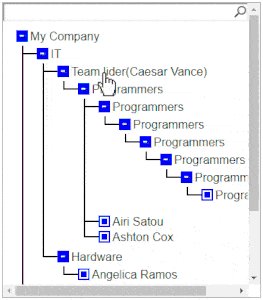
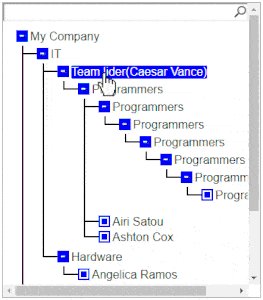
SmartTree jQuery Treeview plugin
SmartTree jQuery plugin is capable of providing smooth operation and rapid loading of tree hierarchy. With improved searching and filtering as compared to zTree code, the plugin is functioned to cater customizations, editing and upgradations of all kinds.
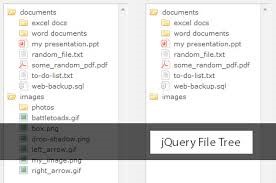
jQuery File Tree
jQuery File tree is an AJAX file browser plugin for jQuery which is configurable and can be implemented over semantic XHTML. Providing the ability to style icons, fetch file information via AJAX and completely customizable through CSS, you can also avail benefit from expand/collapse event and expand/collapse speed.
Treelistfilter : Filter on Hirerarchy Tree
Simplify your experience with ordered and unordered lists by using this tool. Treelistfilter also supports the filtering of items from its list.

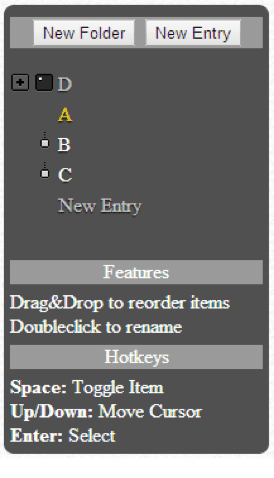
Treed Expandable Tree Control
Treed is an extensible and customizable jQuery which is absolutely simple to implement. Benefits include VIM inspired keyboard navigation, Unlimited Undo/Redo, Drag and Drop, tree hierarchy management and expandable tree control.
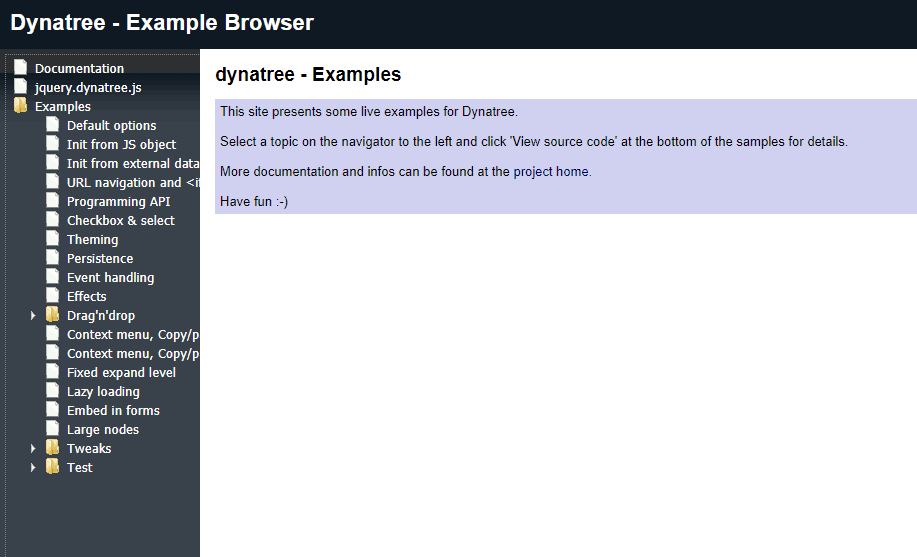
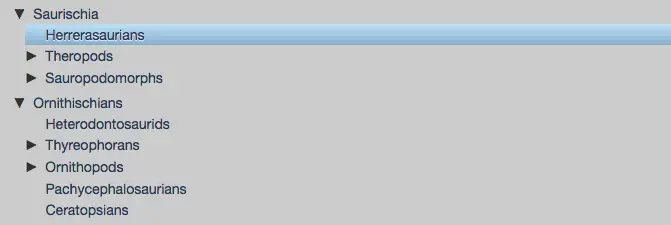
Dynatree jQuery Tree View Plugin
Dynatree jQuery plugin allows its users to dynamically design html tee view controls by the help of JavaScript. The plugin is programmable through a rich object oriented interface and can be optimized for large dynamic trees as well.

jQuery File Tree
jQuery File is a fully configurable AJAX file browser plugin jQuery which produces valid semantic XHTML. With the capability to fetch file information via AJAX, the plugin supports easy functions and includes connector scrips for both ASP.NET and PHP.
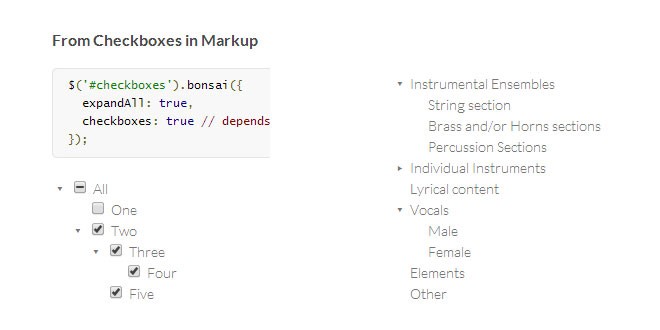
jQuery bonsai
jQuery bonsai is ajQuery plugin that converts big nested lists into small expandable tree control. Extra features are check boxes, radio buttons and upgradation of trees using JSON data source. The query is useful for those who want to design and customize the tree on their own.
Nxeed Tree Menu plugin
Nxeed Tree Menu plugin can the capability to turn a standard HTML list into a tree view with multiple designs.
Drop Down Tree
This jQuery combo features Autocomplete support which is absolutely easy to implement. You can use multiple features such as collapsible tree view, autocomplete filter and searching for all internet browsers.
Powerful jQuery Dynamic Tree View Pluign
Dynatree jQuery plugin is created to transform your HTML code for an attractive tree view structure and also provides support for keyboard, persistence, drag and drop, lazy loading and check boxes. Th jQuery is highly responsive and simple to configure.
JqTree
This is a jQuery widget for showcasing a tree structure in HTML and can be used for data loading through AJAX. Moreover, the added benefits include Drag and Drop, tree creation from JSON data and multiple website browser support.
jQuery Tabelizer : Multi level grouping for Tables
Work with tables in a very astonishing manner when you add Tablelizer to your design tools. No doubt, there are other table widgets that could serve a similar purpose, but this one is something else. It is based on jQuery.

Humming Bird Treeview
Last but not least, our list for the best 20 jQuery Tree view plugins ends with jQuery Hummingbird Tree View. Having the characteristics to convert nested HTML onto a collapsible, expandable, and searchable hierarchical tree structure, the plugin can enhances searching and sorting of the tree as well.
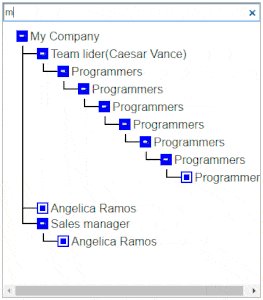
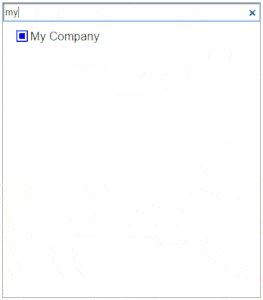
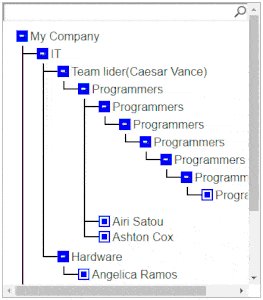
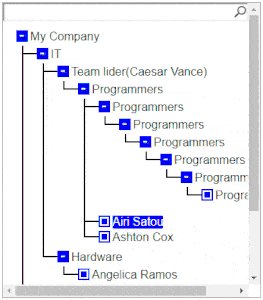
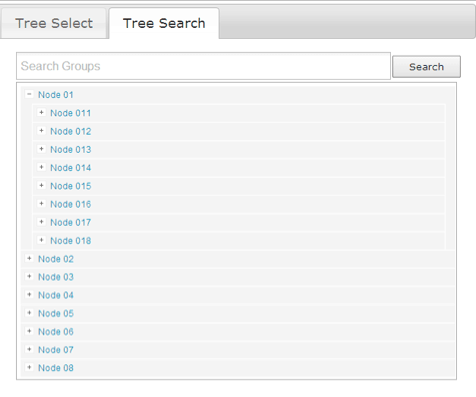
Tree Filter Plugin
Starting with the highest functional jQuery tree view plugin, The Filter Tree is best suitable for dynamic searching and also provides multi-select functionalities for your convenience. Furthermore, the plugin is absolutely easy to start for which no special programming knowledge is required. Extra appearance options include Autocomplete Filter, Customizable using CSS, Multi-select support and Collapsable Tree View.




Drop Down Tree
Drop Down Tree is a collapsible tree which is designed for the transmitted data and is quite simple to understand. The plugin shows a combo tree view where your data can be categorized in sets and subsets respectively. With the availability of easy filter option, you can have multiple branches in a tree for retrieving any particular single subset.

dasBaum : jQuery Drag & Drop Treeview plugin
This is a straightforward jQuery UI widget that works with drag and drop, keyboard navigation as well as inline renaming. dasBaum Ajax Tree menu certainly makes you implement sub-menu with zero stress; it is also for free.

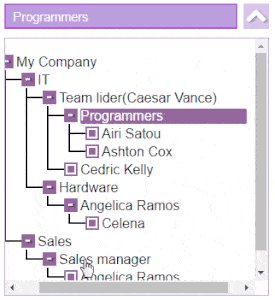
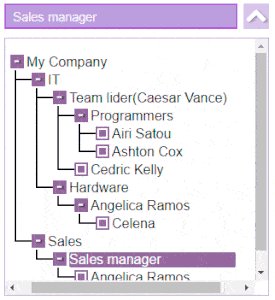
jQuery TreeSelect : Hierarchy JSON Select widget
There is no point struggling with how to arrange your HTML lists in a specific order when you have a widget of this nature. This jQuery-based tool helps you arrange your items in a hierarchical order. Another beautiful thing about it is that it works perfectly with a structured JSON list.

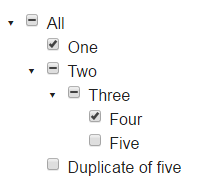
Json To Treeview With Jquery
Here is the best example for jquery treeview in json format. It is dynamically creating tree structure using jquery. Most of the treeview plugin with json is lot complex than we expecting, I have used some reliable codes in jquery json tree viewer plugin.
Conclusion
Creating and designing hierarchy tables in your website has never been so easier with jQuery Tree View plugins. As they deliver best support for jQuery and JavaScript, you can now make your website user-friendly, easy to search and completely manageable with any of the above-mentioned jQuery plugins.
In an era when developers are now beginning to prefer less coding, the Ajax Tree Menu makes for an excellent choice for implementing Menus and Sub-menus on our websites. For old-time website designers who have had to manually include sub-menus on their webpages, they know how stressful it is to get this done.
Listed above are a couple of these widgets that are designed to help you flesh out as many menus and sub-menus as possible on your webpage without batting an eyelid.
















nice list tree view
Hi, you could also look at Syncfusion’s TreeView. They have a comprehensive feature set. Checkout their feature highlights and demo.
https://www.syncfusion.com/javascript-ui-controls/js-treeview
https://ej2.syncfusion.com/demos/#/bootstrap5/grid/grid-overview.html