Since the inception of the internet, technological advancements have been making things better. You might be aware of HTML, but do know what is the factor that decides how the HTML elements would be displayed on the screen? It is the CSS or what are called the Cascading Style Sheets. And, when it comes to the innovative CSS features, Hamburger menu tops the list. Initially, Hamburger menu CSS did not get the attention and importance it deserved, but today any application or website without a slide-In slide-Out menu seems incomplete.
Have you noticed three stacks of parallel lines on either of the corners of your web application or website? That is what is called a slide-In slide-Out menu. The slide-In slide-Out menu simply provides a navigation feature from where you could browse across the different linked pages. The slide-In slide-Out menu is the perfect addition to enhance a user’s experience by helping decrease the complexity of usage of the web page or web application.
Free Sliding Menu HTML and CSS
In 2010, Ethan Marcotte brought about the idea of a responsive website design which was not existent before then. His responsive website design presented site users the needed info or content during an active search. This made information search easy and less complicated. It is the same simplicity the slide-In slide-Out icon and slide-In slide-Out menu adds to a website’s navigation process, making it faster and less complicated. So, if you are looking for the modern ways of animating your slide-In slide-Out menu designs, we have a concrete list of “35 slide-In slide-Out Menu Design CSS” for you to incorporate on your website. The 3 lines that look like a slide-In slide-Out hence its name, can be transformed using CSS into an X to indicate ‘close’. These slide-In slide-Out animations are rocking the web space today, it can be placed in the top corner of a website, an application and more in three parallel horizontal lines. CSS has made it easier to create the slide-In slide-Out menu in magnificent and awesome ways and styles with a touch of JavaScript or just pure CSS.
It is important to note that, slide-In slide-Out menu designs add responsiveness to your website. It re-focuses the attention of users to the more important and valuable content on your site, also keeping them on your site for as long as possible which is one of the main goals of any website owner.
Slide-In Slide-Out Off-Screen Sliding
It is a basic type of navigation animation where a menu appears on the screen when a user places the cursor over the sliding icon. A menu called off-screen sidebar appears, from where you can navigate further.

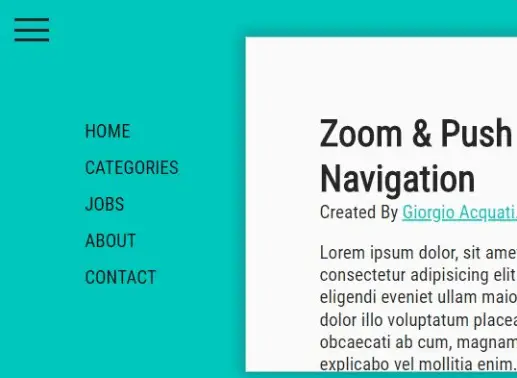
Zoom And Push Navigation
This is a Slide-In Slide-Out animated menu that pushes the main content aside as the main screen gets zoomed out. As soon as you click on the slide-In slide-Out icon, the navigation menu gets displayed on the main screen. The code is written in pure CSS/CSS3 whereas jQuery is put to use for opening and closing of the navigation menu.

Multi-Level Drawer Navigation
The code for multi-level drawer navigation is written in pure CSS/CSS3 and is a reflection of modern application navigation animations. When you toggle down the menu and select a category a sub-category menu would be displayed, which may further have sub-categories. It can be compared to a hierarchical menu where you can navigate through branched out menu items.

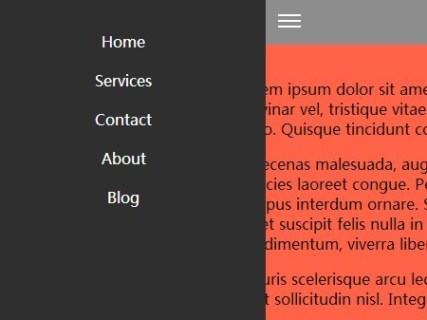
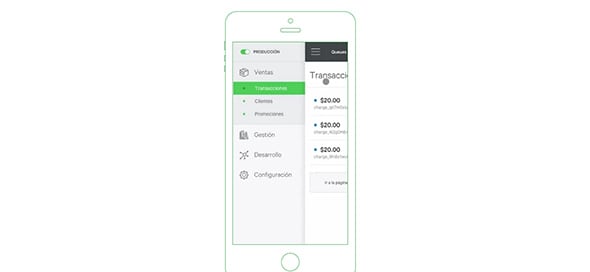
App Style Menu Design
A common slide-In slide-Out CSS Menu style among the mobile apps, the app style drawer menu tends to push the content to the right end. When the menu appears on the screen, it dominates the content to help you navigate better.

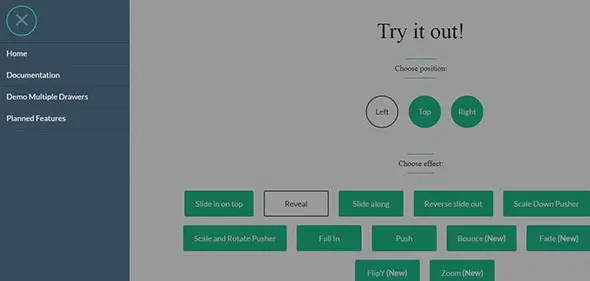
Bootstrap Pure Drawer
This design of slide-In slide-Out menu features a more reliable transition and animation effects; which will be an eye-captivating to you when you try it. The features that are included in pure drawer are fall-in, flip, slide-along option, zoom, option for revealing items and slide-on top.

Slide-Out Menu Sliding Js
The Slide-Out Js is a spotlessly clean and sliding slide-In slide-Out design of navigation. It is designed decoratively and an eye captivating animation type. The Slide-Out Js is an attractive feature which is easily enabled by touching and entails native scrolling.

Sidebar Navigation Menu HTML
The slide-In slide-Out menu is modified to a reliable position on the operator screen. Its significant effects include; you can click on the button as the main feature of an app and perceived importance is increased. It also enables you to layout various items, in addition it offers easy access of the navigational drawer.

[button-green url=”https://codepen.io/nickcil/full/pvPQJK” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/nickcil/pen/pvPQJK” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
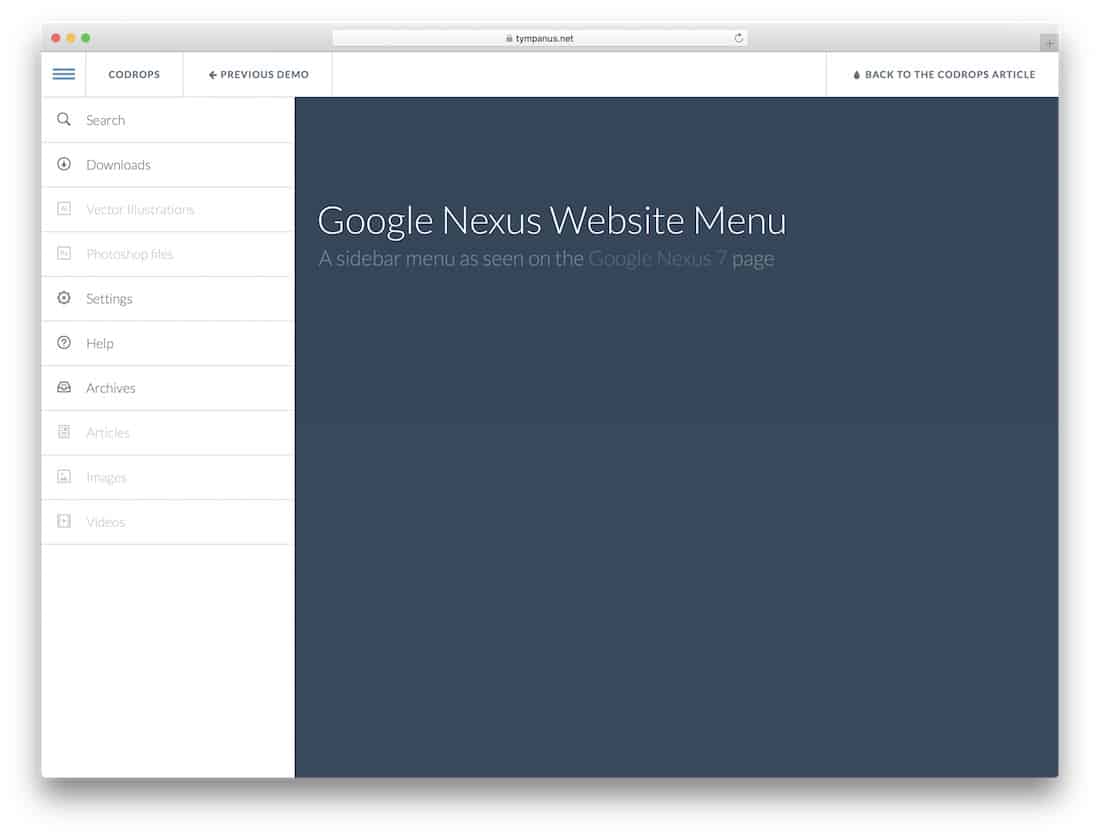
Google Nexus Style Menu
It is an interactive slide-In slide-Out menu design that uses both the detailed menu and icons in its modification. It is a left side-bar slide-In slide-Out menu type, quick and sleek to fit perfectly whenever used.

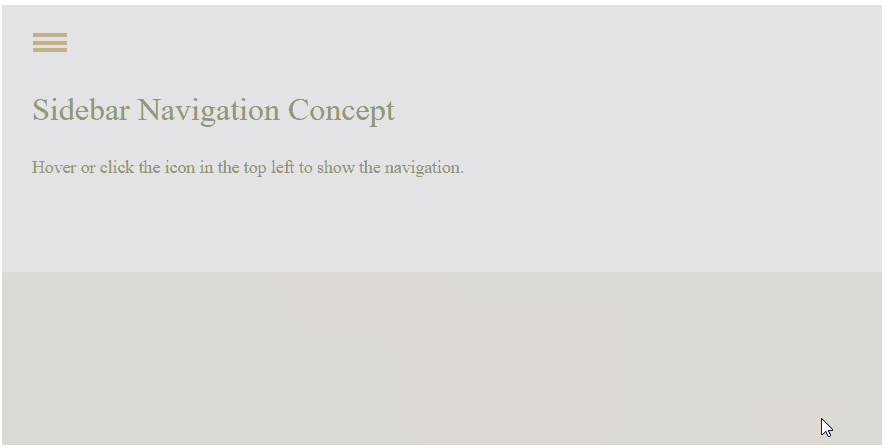
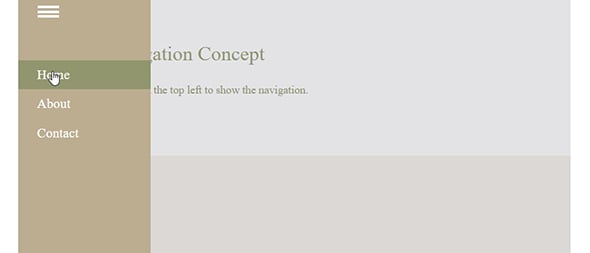
Hover Click Slide-out Sidebar Navigation
The side-bar navigation feature slides out when you click on the slide-In slide-Out menu located at the top, left side. It provides a neat effect for hovering for each menu icon provided. 
Easy Sliding Menu w/ Animated Button
This responsive mega menu can typically be said to be replicating the drop down. However in this case it acts as an interface, which is normally activated when you try hover through a link or a specified area.

[button-green url=”https://codepen.io/yagoestevez/pen/rqamJb” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/yagoestevez/pen/rqamJb” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Sidebar Interaction
This code-snippet provides a decorative lava-like lamp design of navigation menu and animated with CSS. It enables you to have variety sets of options which are configured horizontally making them change their colour when you are hovering.

[button-green url=”https://codepen.io/Siddharth11/pen/vNEEZp” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/Siddharth11/pen/vNEEZp” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
UI with UX improvements with only CSS
It is a gorgeous animation design in pure CSS meant for animating checkboxes. Once you click a checkbox, it gets illuminated and a check mark appears. The text changes its colour to let you know that it is selected.

[button-green url=”https://codepen.io/Twikito/pen/zGdqVO” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/Twikito/pen/zGdqVO” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
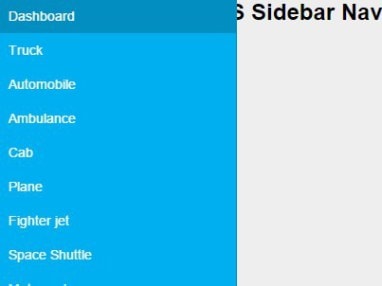
Awesome Bootstrap 3 Sidebar Navigation
It is a colourful flat sliding menu style especially when focusing on a multiple of pages, making it adorable when using it.

[button-green url=”https://codepen.io/j_holtslander/pen/XmpMEp” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/j_holtslander/pen/XmpMEp” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Slide out club sandwich menu
If you are in need of an inspiring menu design for the mega menu choice; horizontal slide-out menu is more recommended. It keeps the e-commerce records properly without losing and provide sufficient space for adding your product name and image. The code utilized for developing this slide-In slide-Out menu design is directly shared with you hence you can manupilate the appearance of the menu to fit your demands.

[button-green url=”https://codepen.io/jonnowitts/pen/YQLRYE” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/jonnowitts/pen/YQLRYE” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Transparency
This menu presents a flare out design for hovering through the items in the slide-In slide-Out menu.

[button-green url=”https://codepen.io/bradyhullopeter/pen/mRPQQy” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/bradyhullopeter/pen/mRPQQy” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
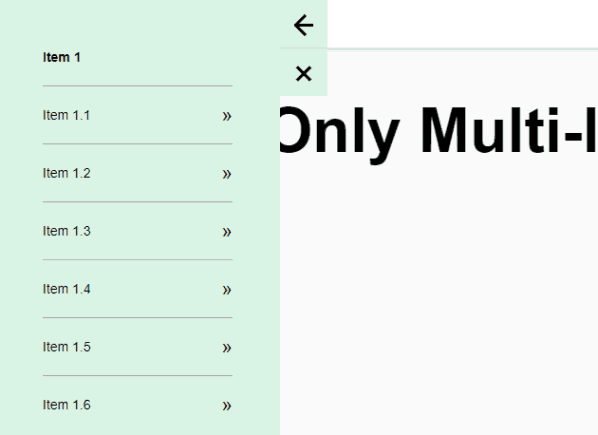
Multi level css only push menu
It displays the menu options on the entire screen, instead of utilizing the traditional menu. Its animation effects are intuitive, simple and clean.

[button-green url=”https://codepen.io/Shven/pen/chKqD/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/Shven/pen/chKqD/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
3D Off-canvas navigation
You might be familiar or come across this design of slide-In slide-Out menu in one of the one-page menu type. Here menu option is indicated just beneath header section or hero image. The menu bar sticks at the top side of the screen when you scroll down.
 [button-green url=”https://codepen.io/iamarend/pen/yOwqdq/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/iamarend/pen/yOwqdq/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
[button-green url=”https://codepen.io/iamarend/pen/yOwqdq/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/iamarend/pen/yOwqdq/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Left slide menu with icon
A certain space is allocated for the menu on the page in this menu design making it similar to other side-bar navigation style. Hover effects are simple and clean; showing different icons colours making some icons invisible on the page.

[button-green url=”https://codepen.io/ramzs/pen/QNqmyZ/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/ramzs/pen/QNqmyZ/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Pure Css Side Reveal Effect
It features an inspiring colourful flower popup menu design in pure CSS.

[button-green url=”https://codepen.io/tonkec/pen/Ogzpqz” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/tonkec/pen/Ogzpqz” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Pure Css Drawerpure Css Drawer
If you need another cool and decorative parallax-design on your background for layout purpose, consider the CSS3-animated solar system. It makes your items look like they are placed above on the sky while showcasing a cute background.

[button-green url=”https://codepen.io/bradyhullopeter/pen/GNJReZ” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/bradyhullopeter/pen/GNJReZ” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Pure Css Slide Out Menu
slide-In slide-Out button to doughnut menu is another unique web element. This sliding left menu design CSS is the wonderful work of Zoe, the menu is given a doughnut effect hence when the slide-In slide-Out menu icon is clicked in the top left corner, the menu expands into a doughnut menu with the hidden menu options. Check out the demo using the link below.

[button-green url=”https://codepen.io/mkurapov/pen/WwVvZy/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo[/button-green][button-red url=”https://codepen.io/mkurapov/pen/WwVvZy/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
Conclusion
Web elements like these help define what the outcome of a site would be like. It is very important to know what you want and how you want it done. slide-In slide-Out menu design CSS are key elements that add class, simplicity, and beauty to a site. Instead of the old-fashioned menu-bar that runs across your website’s homepage, these slide-In slide-Out menu designs keep it simple by hiding all the many items thereby making the site look neat and clean. So, our aim is to help you make a decision today that will change how your site visitors view your business online. Hope it makes a difference.

