Screen Layout Design Tools would be better if we built the proposed website beforehand. Our client can assess how it will look or development team can assess the improvement area. It not only saves your development time but also can deliver you the elegant website or application. Layout structure contains the header, footer, container, and sidebar. Planning and communication are the two key elements to develop any website or application or anything else apart from that. We can use pen and paper to draw the mock-up layout, but nowadays there are Screen Layout Design Tools which you can use it to draw the layout structure more efficiently which saves time.
Free Wireframe and Screen Design Mockup Tools
I have been working as a web designer since 2004.Those days people generally used computer or laptop to surf the internet, so the design work was a bit easier as we need to check the websites on computer or laptop devices only as per as compatibility issue is a concern. But nowadays designing world is going through rapid changes as because of exponential use of the Smartphone and tabs. people usually are habituated with Smartphone and tabs. As because of this a new concept has emerged which is usually named as responsive design. So the designer has to deliver the design which needs to be compatible on smartphone, tabs and other devices, that tends to be lengthy and hectic process also. So I have sorted out some Responsive Design Tools which we can put together and can be used to make the process bit easier and will be able to deliver the desired deliverable that our clients are eyeing for.
InterfaceSketch Responsive Design Tools
In the recent past, I generally used a simple pen and paper to draw the basic template or prototype structure before moving into Photoshop or other design tools. But nowadays Interface sketch has been introduced which consists of many templates in PDF format, the designer just needs to download it and open it in Photoshop or CorelDraw or illustrator to edit it as per their needs. This task bit easier as these tools give many design templates, we just need to transform it as per our requirement.

StyleTiles
It is a kind of tool or design deliverable which consist of fonts, colors, interface elements which carry forward the visual essence of any particular design that the client are looking for. I personally faced many clients who had asked for design mock-up before commencing of any assignment which I think is a very hectic process. Client requirement analysis is a kind of iteration procedure which first of all need a deep understanding of the requirement, then if we need to ask any question then needs to prepare it, and ask those arranged questions to the client to make a clear picture. If you consider Style Tiles tools after sorts of analysis it will help us to prepare a mock-up design(not all the pages)that will carry the visual appeal which is similar to client needs, so a client can visualize his prototype. It also makes easier the responsive design technique as this sort of design has no visual dimension as it needs to be compatible with many devices.

ResponsivelyWireframed
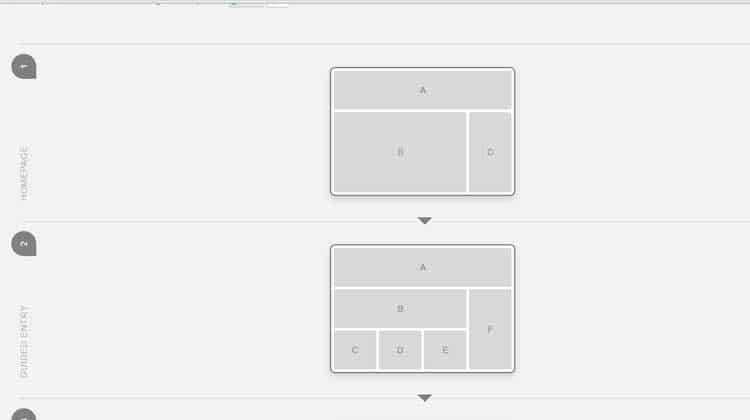
So far we have discussed on sketching and about visual appeal , now needs to make a structure how the website will eventually looks which means wireframe. But as far as responsive design is concern do we need to build different wireframes for different types of devices? Not at all, James Mellers of Adobe have made easier this task for us by creating this tool. Using this tool we can check how different elements of a template will change as per the different resolution of different devices.

[button-red url=”http:/www.thismanslife.co.uk/projects/lab/responsivewireframes/#desktop” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
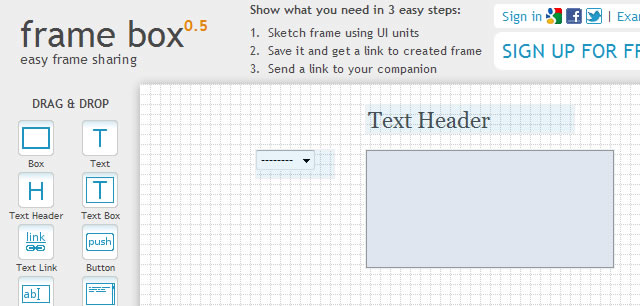
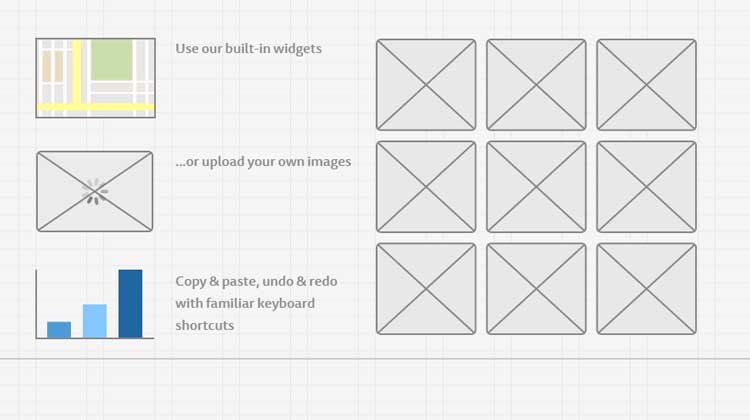
Frame Box – Lightweight Online Tool for Creating Mockups
It is a kind of wireframing tool which is lightweight in nature and it will deliver your mockup very quickly.It is free so need a simple registration to use it.It has a drag and drops feature editor which makes it easy to use.

Mockingbird – Screen Layout Design Tools
It is a popular wire-framing tool which has drag and drop editor. After creating your mock-up it has another built-in sharing feature.

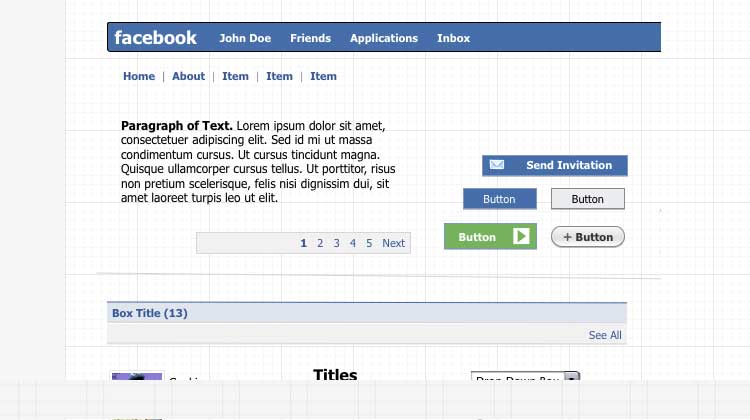
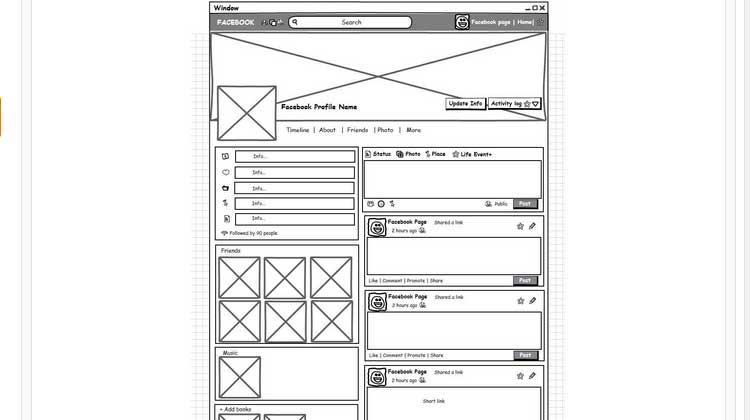
Facebook Applications Stencil Kit
It is an another elegant mockup tool which you can use to build up a prototype for a Facebook application.

Mockup Builder Proto-type tool
It is a kind of free mockup designing tool which is built on Microsoft Silverlight. It will create your proposed prototype efficiently and share it using its sharing option to your client.It will deliver a simple and elegant mock-up in a very short period of time.

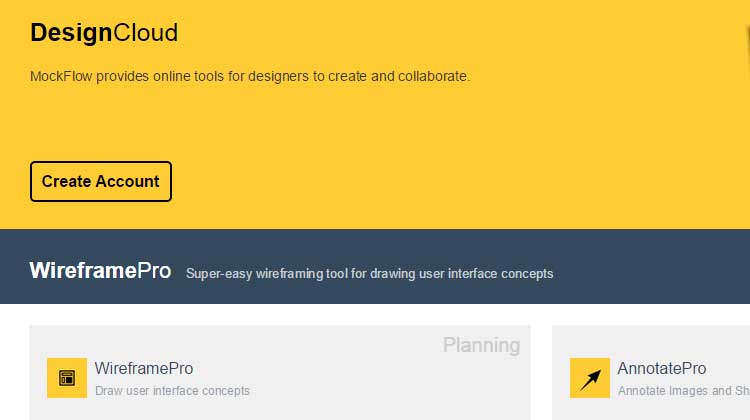
Mock Flow – Screen Layout Design Tools
It is a super easy wireframe which you can create to build up a complex wireframe. It has some add-ons which help to build your mock-up in a very short period of time. It provides a mobile application which ensures to build up mock-ups and share with the client on the fly.

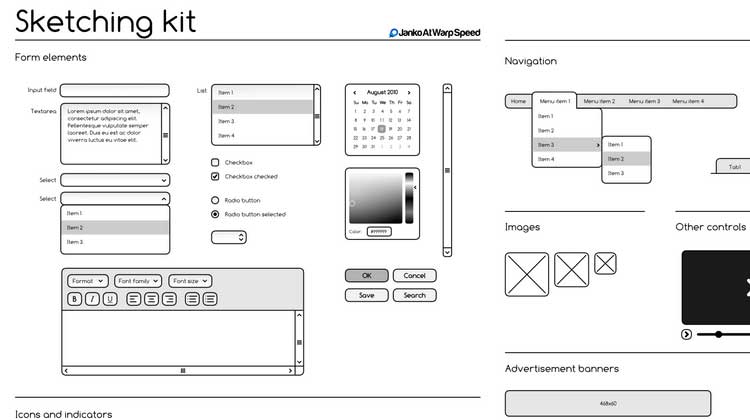
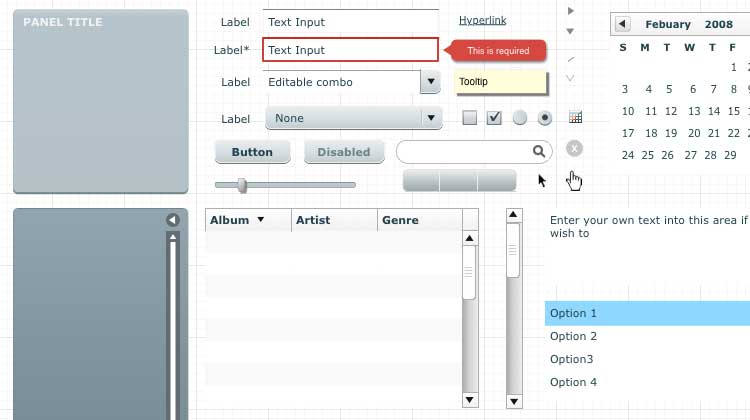
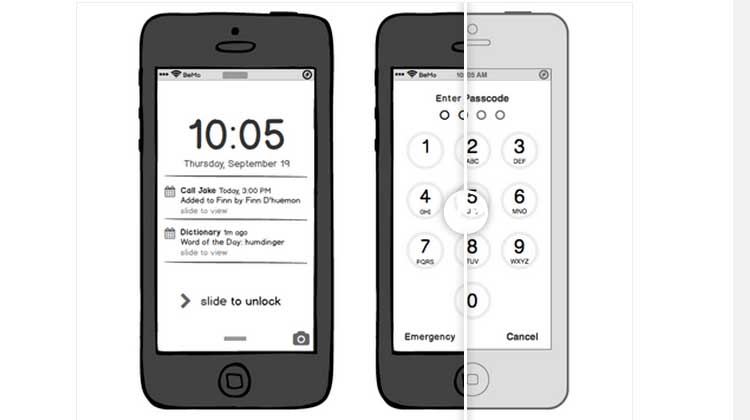
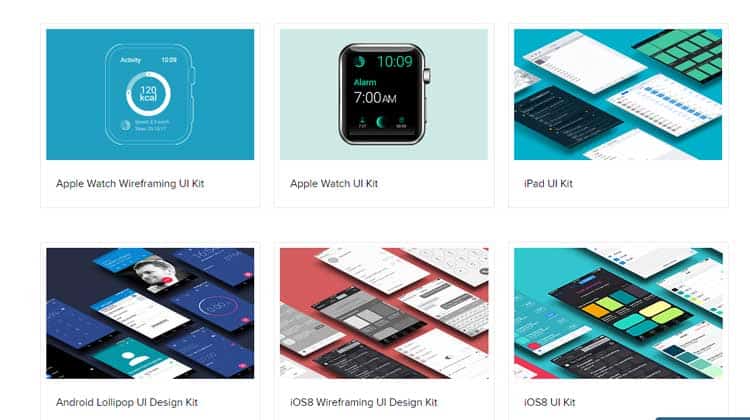
Free Sketching & Wireframing Kit
It is a dazzling wireframing tool which comes with icons, indicators, feedback messages, tooltips, navigation elements, image placeholders, embedded videos, sliders, and common ad banners.

Flex Stencil Kit
It is an elegant wireframing tool which comes with Flex elements like panels, data grid, buttons, fields, links, toggle, menu, scrolls, accordion, tabs, list, data picker, tooltip.

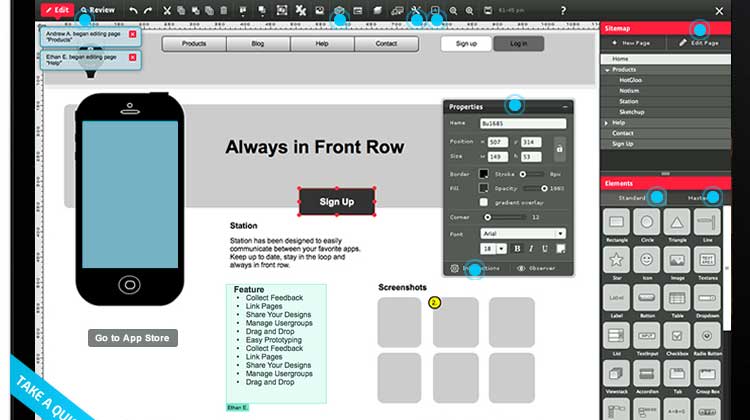
HotGloo – Screen Layout Design Tools
It is a most popular website design tool which has been used more than 26000 projects. It comes with a couple of components, feature-rich set of libraries which ensure to create efficient layout structure and depict elegant workflow.

SimpleDiagrams Free Edition (Adobe Air App)
It is a tiny adobe air app which delivers your design idea in a very short period of time. It has drag and drops feature, post images, export as PNG, etc. features.

EightShapes Unify
It is a collection of libraries, templates and other sorts of assets which ensure a quick delivery.The deliverable will be very consistent.

Invision – Layout designing tools
It is a stunning layout designing tools which provide most interactive mockup design with much polish interface. It is mobile supportable.

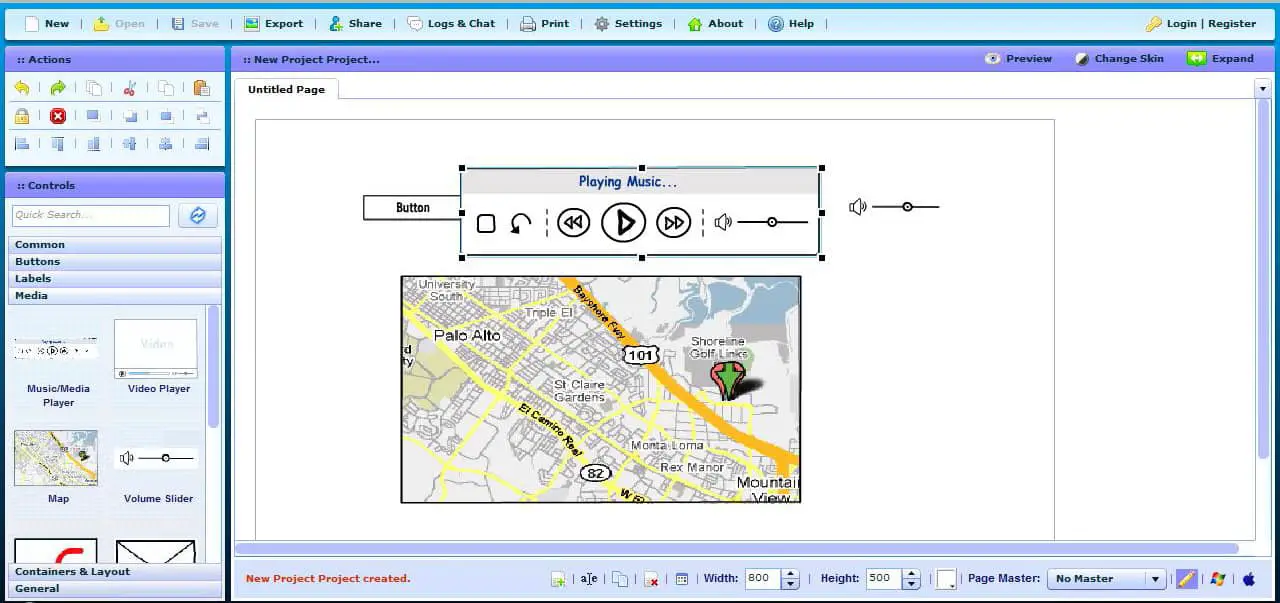
Lumzy – Quick Mockup Creation and Prototyping Tool
It comes with a rich set of components which enable it to deliver elegant designing layout in a very quick time.It comes with elements like Message Alerts, interactive Page Navigation, add Links to external content, and much more.

Balsamiq Screen Layout Mockups
It is one of the most elegant sorts of Screen Layout Design mock-up tools which is cloud-based. It can work offline also. It comes with drag and drops features and reusable libraries which ensure quality deliverable that your client is expecting for.

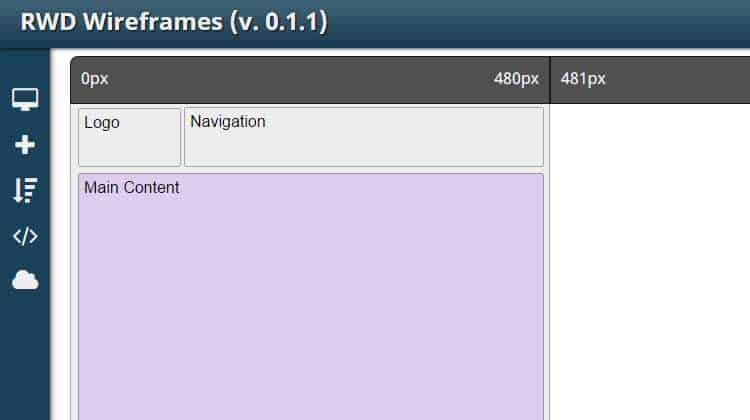
RWD Wireframes
It another responsive wireframe which will deliver you the responsive design layout. Elements can be placed, can be resized and saved for future reuse.

UXPin
It is a promising online tool to make responsive wireframe. It cost $12/month and would be appreciable for remote / distributed teams.

Style Tiles
It is another kind of wireframe tool which delivers you the responsive design home page which will develop an idea of how you want your website before moving to other pages.

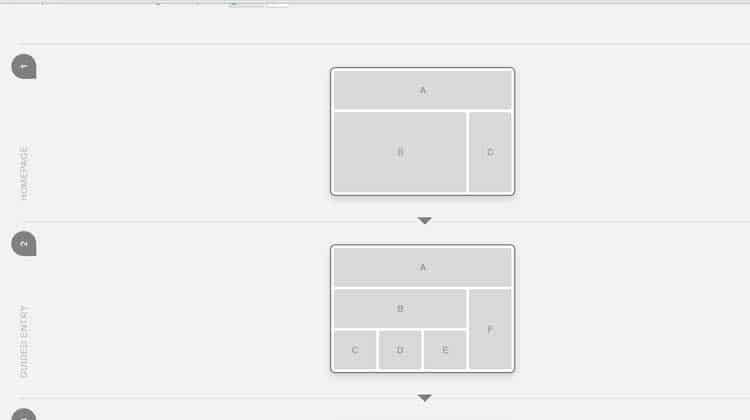
This Man’s Life’s content repositioning tool
This one is very elegant as it allows you to flip between desktop and mobile device, that depicts how the content elements are repositioned as per the resolution. Columnal makes Responsive wireframe tool prototyping a little easier. It is 1140px wide, but since it is fluid, will respond to the width of most web browsers. It is only intended as a rapid prototyping tool.

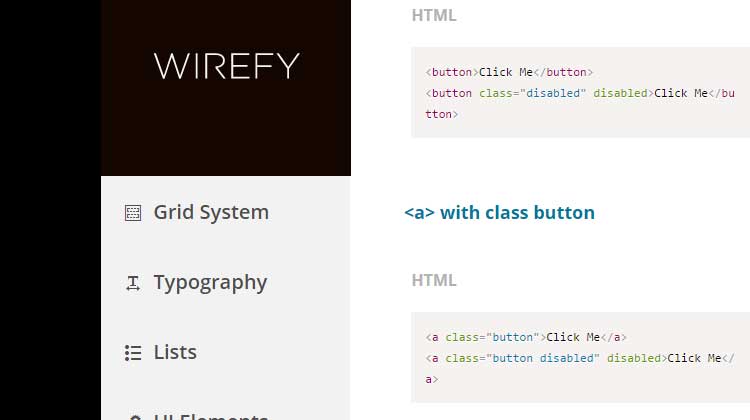
Wirefy Responsive wireframe tool
It is an elegant responsive wireframe tool which will deliver you the responsive design in the fly.

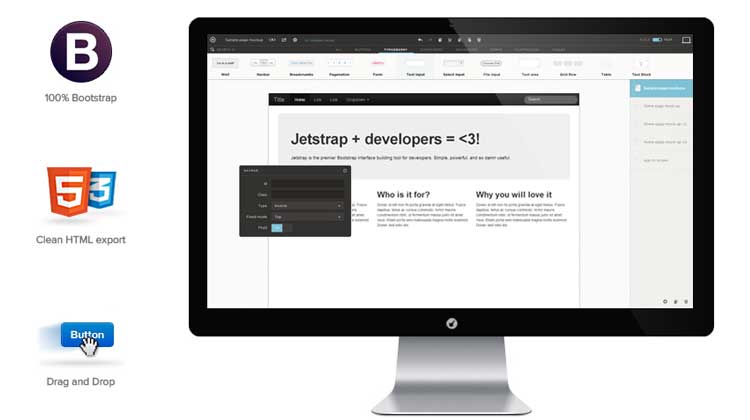
Jetstrap Responsive wireframe tool
It is another responsive wireframe tool which comes with free as well as paid version, free version consist of One project / three screens and paid version cost is $8/month.

[button-red url=”http://www.jetstrap.com/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Conclusion
Nowadays every website needs to compatible with any resolution devices whether it is a desktop, mobile, tablet. Every designer should keep it in their mind that their proposed design should fit into any resolution devices. In the past, we need to write tedious code to make a design responsive, but now designer got a variety of tools, plugins in jquery which let the designer avoid tedious coding and deliver the required responsive design in a very short period of time. Today I am sorting out some responsive wireframe tool which will deliver you the desire responsive design in a very quick time. So choose your desire responsive wireframe tool as per your needs.

