Are you a web designer?
Are you a graphic designer?
Are you looking for elements to beautify your websites and designs?
Are you looking for design tools to impress your clients?
Then we have got you covered. We have compiled a list of border animations that you can use to add spice to your web design. One unique fact about this list is that it contains border effects for various things such as; border effects for gallery sections, web elements, content blocks etc.
Free CSS Border Effect Code Snippets
In addition to the beauty and spice that border elements add to a design, it is easy to use, can be easily customized and it is easily navigable, this is because most of them were created using CSS3 and HTML5.
Border Animation CSS
This is similar to the aforementioned border animation but there’s a slight difference. Aside from the border effect, one can enjoy additional hover effect. It was made using the CSS3 code script and HTML 5 at such this beautiful border effect is not only easy to use but it also increases the visibility of the content.

Border Animation Effect
This is so common as various designers have used it in creating numerous websites to the extent that it has been termed a regular border animation effect. Despite the simplicity and prevalence of this effect, three different code scripts were used for this design. While hovering over a particular design element, this borderline pivots in order to properly highlight the element. From the image below, we can see that the border in its entirety is clearly shown.

Button Bubble Effect
Just like the name it is bubbly and bouncy and adds flavour to our buttons due to its beautiful and elastic nature. The fact that CSS 3 and Javascript were used to create it makes it easy to use. Its amazing feature of button colour change at every click is another reason why this effect is fascinating.

Cool CSS Border Animation
The button edges for this border animation remains invisible until one hovers over the particular text of interest. The design, effects and code script used are not only minimal but they are also simple as one can simply copy and paste the code on your site if you want to make use of it. From the image below we can see that the borderlines are beautiful, thick and dark at such it can be used in any area of your site.

Sass Button Border Hover Effect Mixing
This has a smooth and clear colour mixing effect which the colours can be changed, edited or mixed in order to make it more fascinating. This is a simple border effect that was created using CSS3 script and can be used at any part of your design due to its compatible size. The image below explains better.

Button Hover Animation
This particular border effect is paradoxical in nature being that although it appears simple, it is catchy enough to get any users attention. Just like the aforementioned button bubble effect it was made using CSS3 script at such it is easy to use and you have a wide range of natural colours that you can choose from. As we can see from the image below, this border animation is so beautiful at such it adds spice to your design.

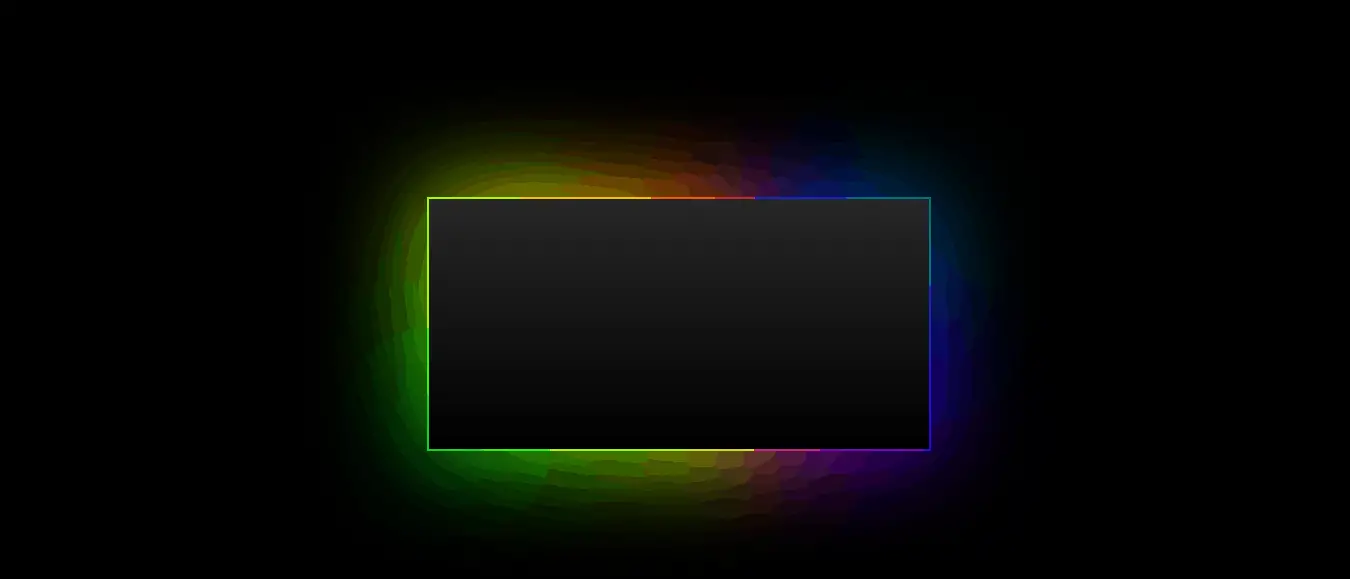
Animating Border CSS
Razor fan usually love this border animation. This animation is very beautiful with bright colours glowing at the two corners. It was made using CSS3 script and at such, it is compatible with cell phones. From the image below we can see that it is catchy and it would be amazing if it is used for gaming sites or any site at all.

One Div Hover Animation
Are you looking for a cool border animation that loads fast and performs well, this is for you as it does the following due to the fact that it was made with the amazing CSS3 and HTML 5. Here, the border remains invisible until you hover over the text of interest. It has an amazing 3D look which makes it unique and preferred for web designs.

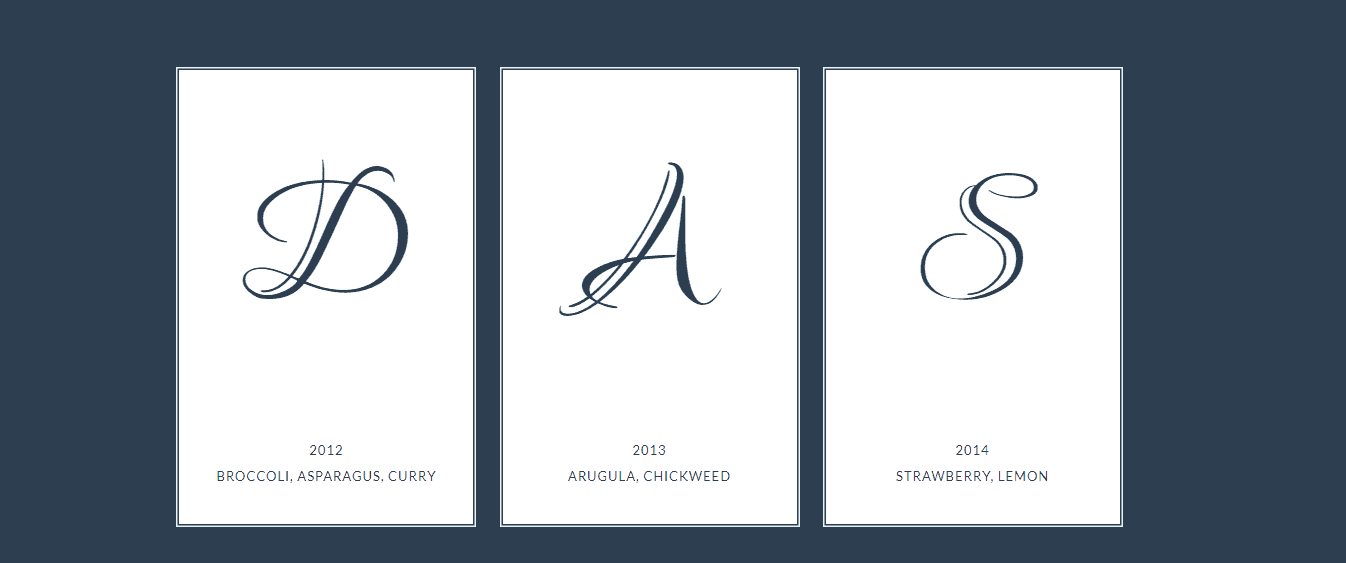
Border Animation Effect with SVG and CSS
This border animation can be used for different things and not just gallery and buttons. As seen in the image below, it was used for cards and not buttons. You can use this to highlight your best products, your best price ranges or best services. This was also made with CSS3 and HTML 5 at such it comes with other numerous advantages.

Draw Borders from Center
This is suitable for creating websites for fashion designers and websites for online stores. Aside from the animation, you can also include all important features to boost your business without taking so much space.

Double Border Animation
This animation can be used for headings in your websites and the in-between texts. This animation makes your website more beautiful, pleasant to use and catchy. Although the default setting is clean, beautiful and cool, you can edit the animation by customizing it.

Border-Radius Animation
This animation looks like a drop of water. It a simple animation effect that you can customize to become an interactive animation effect. Although the developer made this using CSS3 and HTML 5, he still left room for manual adjustments so that clients can edit it to their tastes.

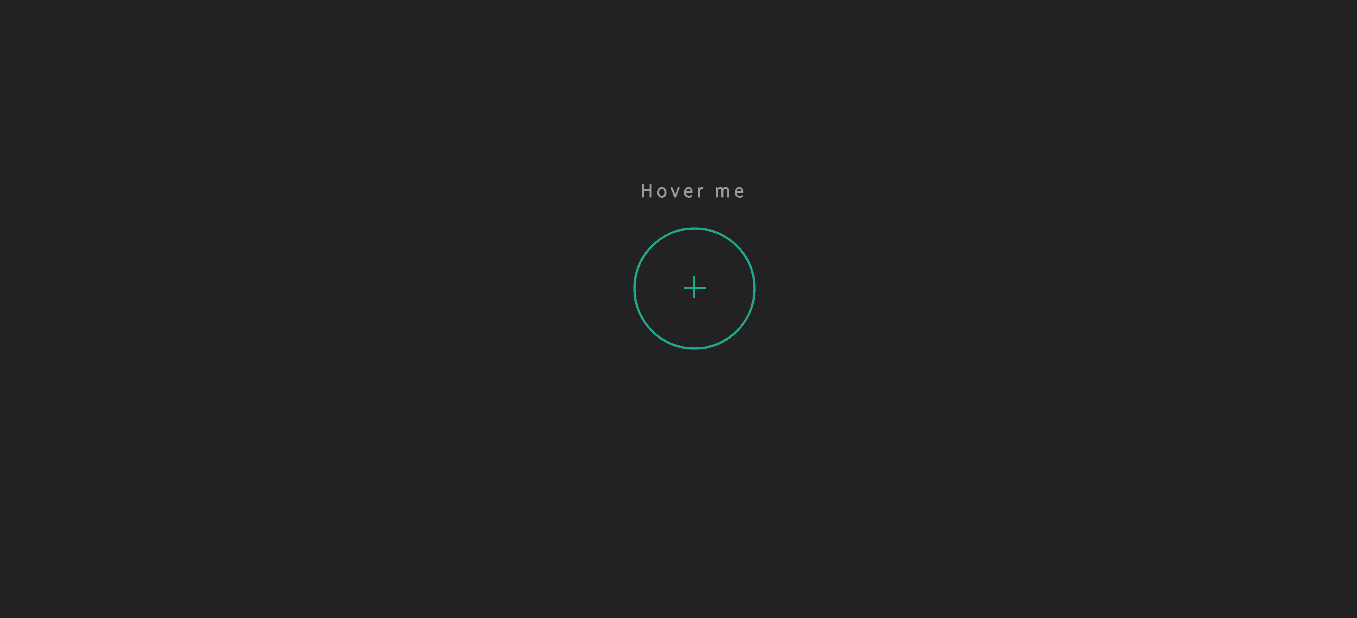
SVG Ellipse Border Animation
This is not for gallery elements, headings or button elements but for circular elements. This amazing animation with a basic concept and professional look was created using CSS3 and HTML 5 just like the aforementioned animations. You can edit and adjust this border animation to suit your taste.

Border Animation Loop using SVG and CSS
This border animation is best for wedding cards, coronation cards, invitation cards and other digital cards. This can also be used for email templates although it has to be edited and adjusted in order to fit into that. The developer created this using HTML 5, CSS3 and few lines of JavaScript in order to get a buttery smooth animation effect

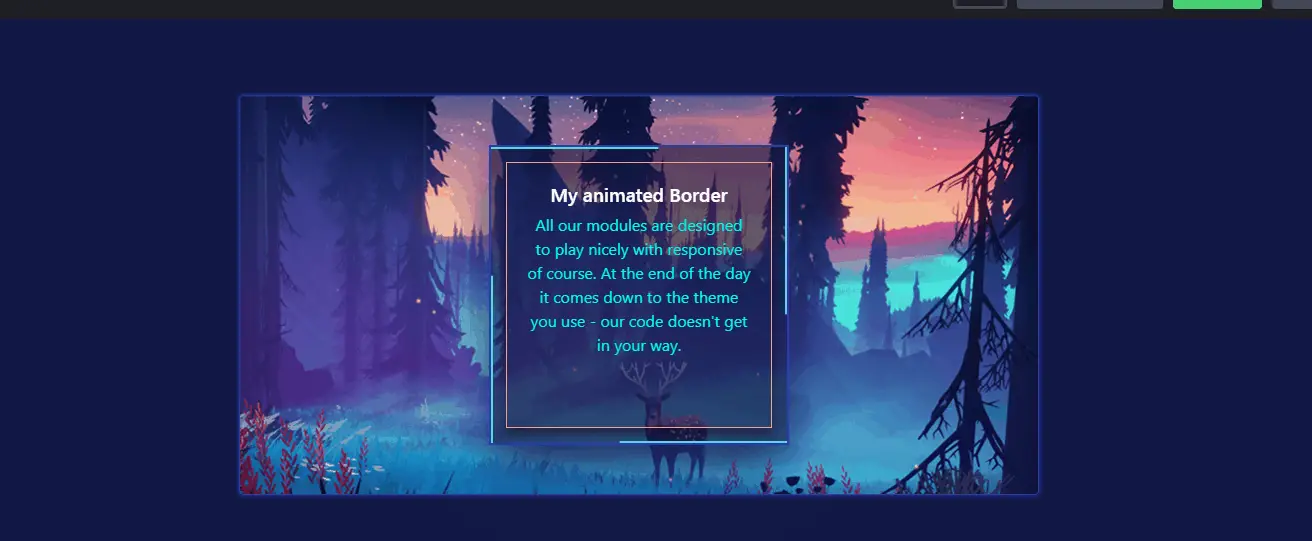
Border by Marco Barría
It is similar to the Border Animation Effect with SVG and CSS that we discussed earlier although there is a little difference in the animation effect. It is also a card complement border animation but can serve other uses. This effect that was made with CSS3 is simple, compatible and has an animation effect for hovering over an element of interest and shifting the cursor from it.

Conclusion
Nobody likes a dull and ugly design. Every designer needs to spice his designs in order to make the entirety of his concept, site or brand very catchy. The border animation effect is the best tool for this as it makes your designs very fascinating.
We hope this article was useful, endeavour to share with your friends and you can also visit our social media handles for more exciting and educative articles.

