Ribbons have been in existence for a very long time and didn’t just come up today. They are graphic templates and tools that make a design unique and fascinating at the same time. Different content designers and developers use ribbons for various purposes ranging from navigation options, heading options, menu options, etc.
Free CSS Ribbon for Corner
For whichever purpose you decide to use the ribbon for, we have compiled a list of various ribbons that would help you choose the best that would make your design or site look swanky. Also note that with the right effect you can make your CSS Ribbon design look better
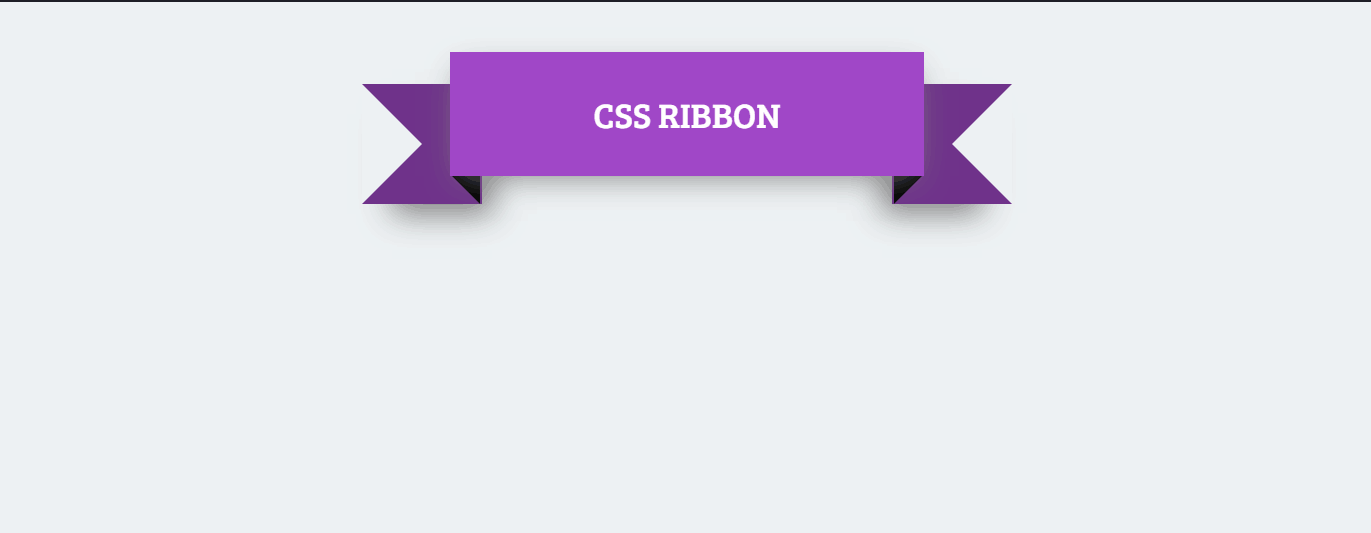
Boredom CSS Ribbons
This CSS design is so cool and beautiful. It has a mix of amazing, beautiful and eye-catchy colors. Although the words in this ribbon are quite loud and dramatic we can see that each side of the design was briskly done in order to give an interactive experience. This ribbon was made using CSS3 and HTML 5 and a few lines of JavaScript. A designer can edit this ribbon to suit his taste and use it for special sales or special services and any other design of his choice.

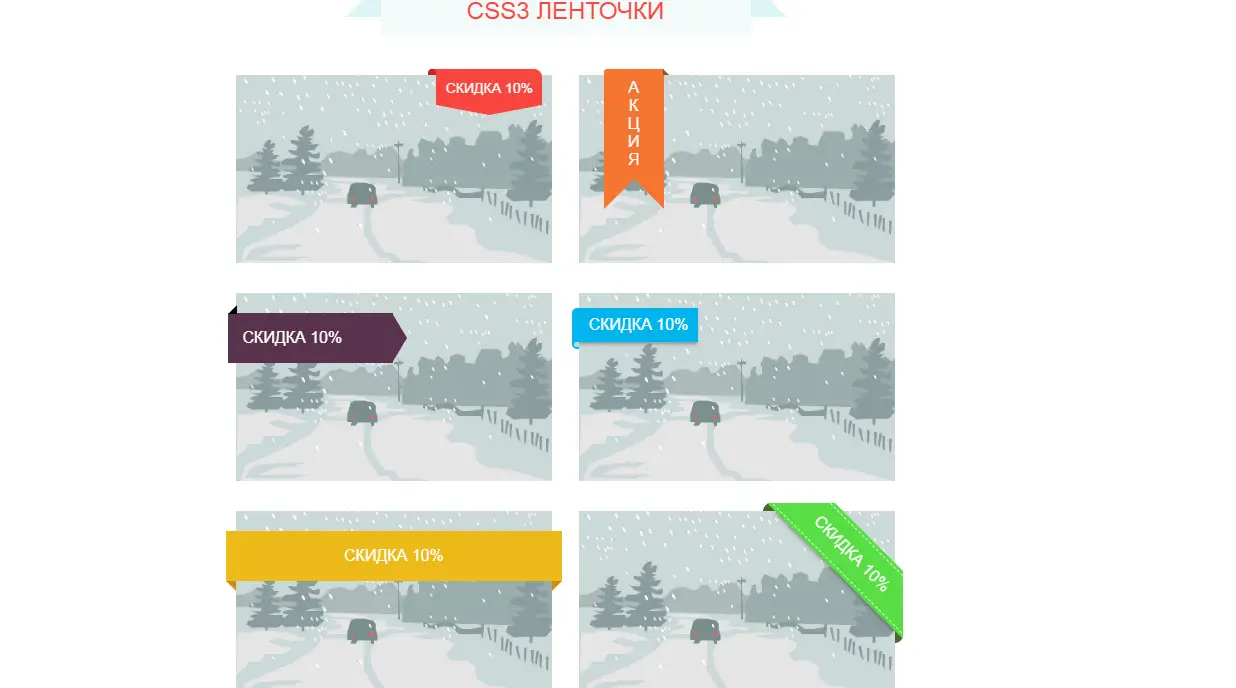
Various Styles CSS Corner Ribbons
As the name implies, it contains about seven different ribbon designs that you can use for a fashion website, online store, restaurant design etc. Every ribbon is carefully outlined in such a way that it beautifully amalgams with all the picture holders and precisely highlights it.

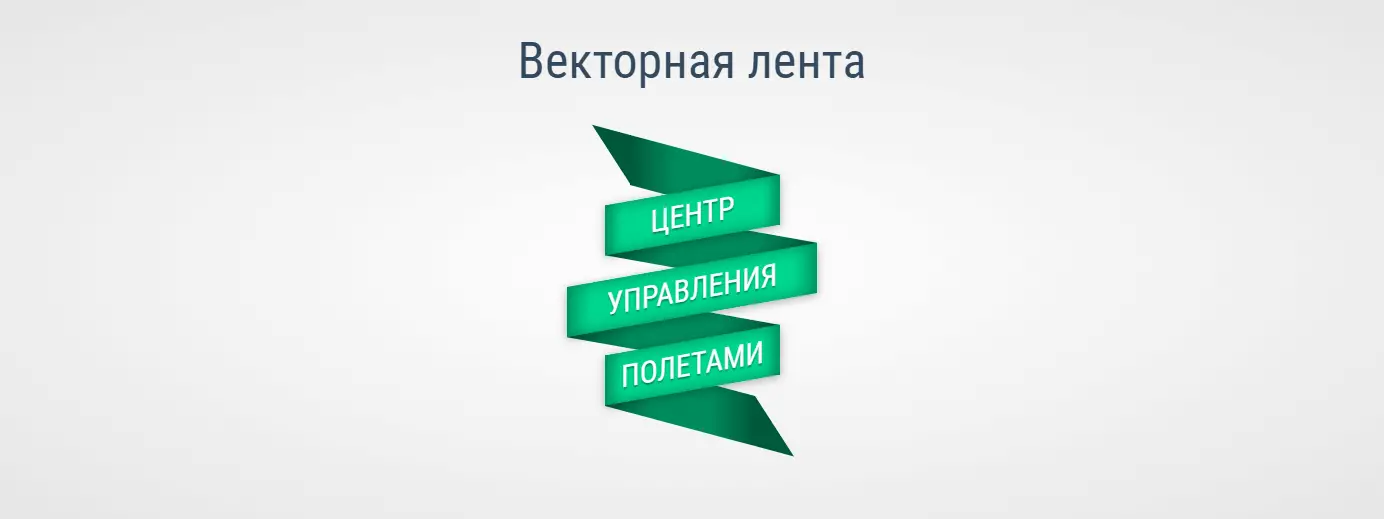
CSS Ribbon Banner
Just like the name implies, this ribbon is for banners and not small pictures or graphics. This banner would come in handy for designers who are creating sites for flight booking and scheduling, tours, accommodation and everything that has to do with a travel website. This single but accurately crafted ribbon was created using HTML and CSS Script at such it can be used on an already existing website.

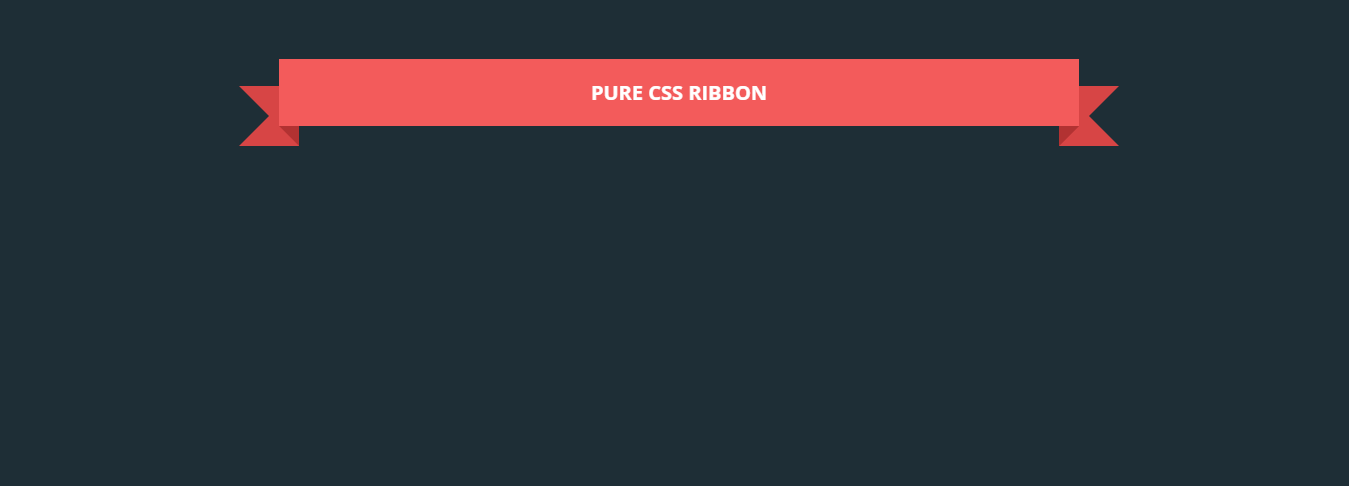
Pure CSS Ribbon Shape
This ribbon is unique, beautiful and it can help you boost and high point your product or service. The colour pattern of this ribbon is natural because it was created using CSS Script and you can use it for various contents and designs made to boost a product.

Simple Ribbon CSS
This cool ribbon was developed by Tim Pfaff who created this design in such a way that it is simple and loved by designers who want to make a casual design or site such as a restaurant website. Proper editing, shaping, size adjustment, text adjustment and other changes can make this ribbon perfect to suit your taste.

CSS Ribbon by Sameh Elalfi
The colour scheme of this ribbon is beautifully and properly done in such a way that it gives it a velvety look. Although this ribbon is not suitable for large texts, it can blend well with smaller texts and can be adjusted to your taste.

Pure CSS Ribbon by Arlina Design
Alina’s Ribbon is the most common ribbon design you’ll find and various web creators and graphic designers have used it for numerous infographics and designs. Due to its simplicity it can be used for different designs and long ribbons can contain longer texts. It contains a mix of bright and warm colours that gives it a beautiful artistic and realistic feel. This ribbon can be edited and adjusted to suit various design needs.

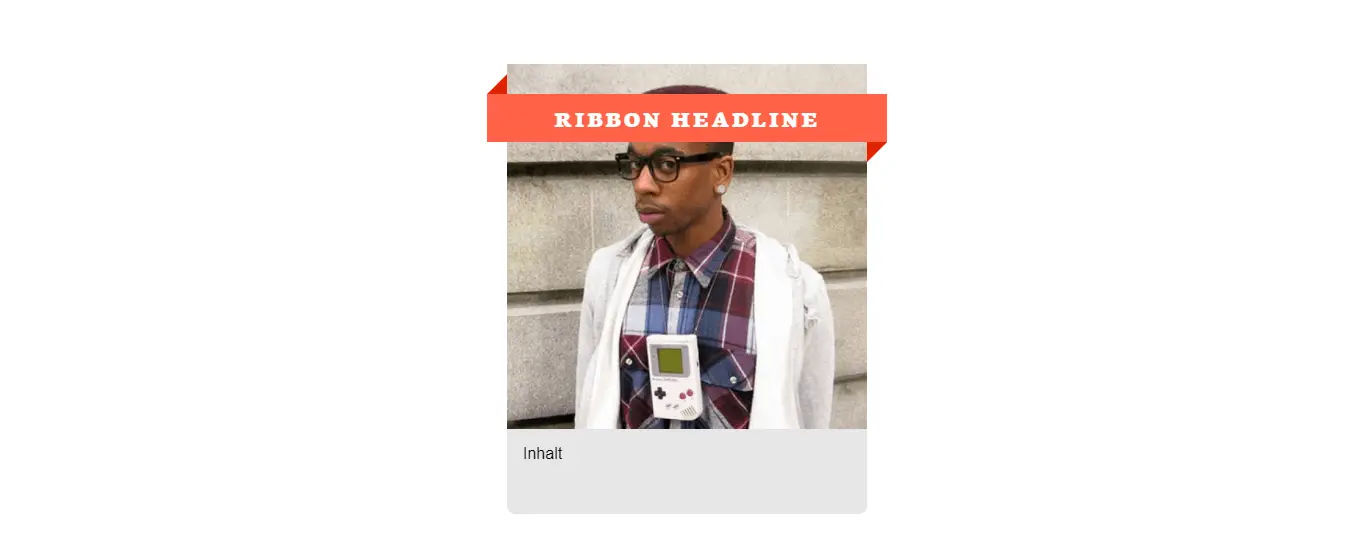
CSS Ribbon Pino Lamanna
This ribbon that was made with CSS and HTML 5 can be used for photo title tag. It comes in handy while creating portfolio websites and personal websites. It has an amazing colour mix which increases text visibility, attracts the attention of readers and clients. In addition, it has a three dimensional effect which makes it a suitable design for digital cards.

CSS Ribbon
This consist of cool, beautiful and parallel ribbons that move in different directions. They are capable of making a site look interactive and fascinating without necessarily making it look heavy. The use of CSS Script for the creation of this ribbon makes customization, editing and adjustments easier in order to suit various design needs.

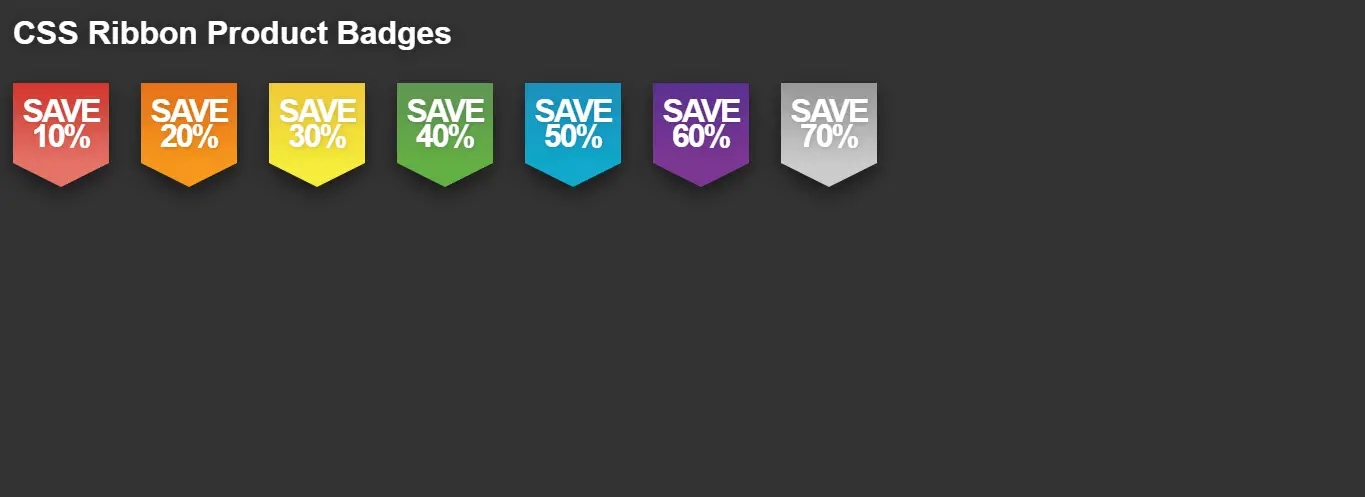
CSS Ribbon Product Badges
It is a badge like design which predominantly contains gradient colour schemes. It can be used for various things such as offer tags, price tags etc. It is a CSS3 based design that was created with CSS Script and HTML that comes in handy when creating fashion websites, email templates and educational websites.

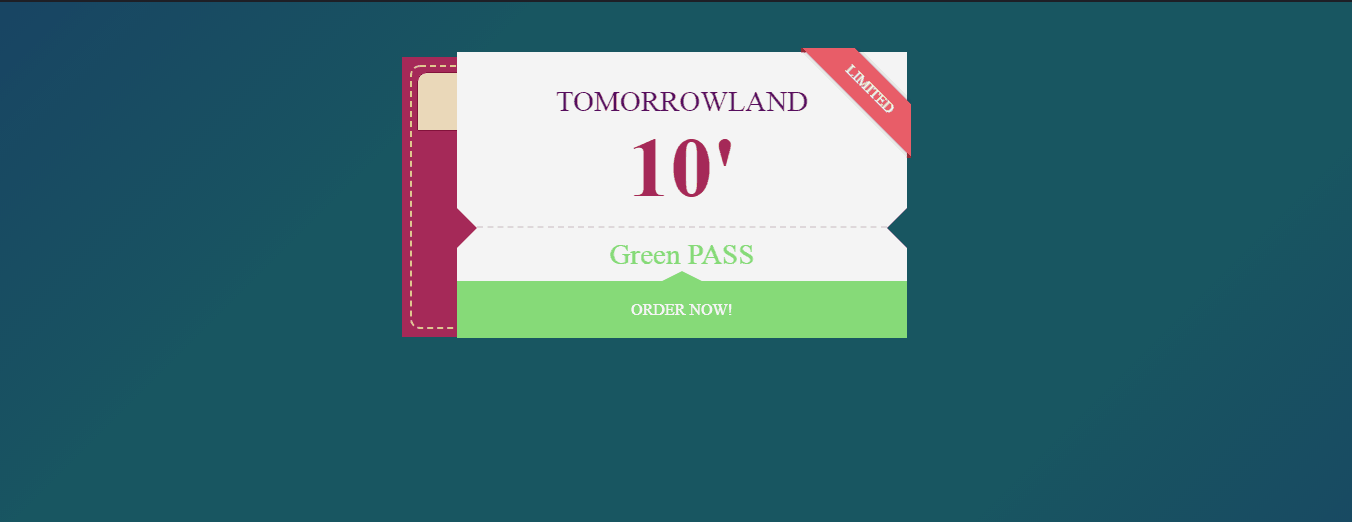
Ticket – Coupon Effect
The world has become a global village at such digital coupons, digital gift cards and tickets have become rampant. This ribbon can be used to create coupons, digital tickets and gift cards that you can send to friends, loved ones and customers. It also beautifies emails and it is advised use this instead of send a plain and simple email.

CSS Ribbon Loader
This simple, swift, clean and unique ribbon will inspire designers who love unique and classy designs. It is a CSS Script based design that you can customize to your taste or that of your clients and customers. Due to its amazing nature and trendy colour scheme it is suitable for business and professional websites.

The Glowing Ribbon
Just like its title, this ribbon is a continuously glowing and shiny ribbon that can be used to outline important products and services as well as attract users to the site. This design was made using CSS3 and HTML 5 and at such it is easy to use and compatible with different sites.

CSS Animated Ribbon
This is similar to the pure CSS ribbon but this ribbon is more lively and catchy as it is characterized with a colourful zigzag that is used to show texts or contents. It was created with HTML, CSS and few lines of Java Script thus it is easy to use, has an amazing and really cool animation effect and can be used for various promotional contents.

Ribbon Navigation
This wiggly, beautiful and dramatic ribbon can not be used directly on websites and applications but it only serves as an inspiration for other designs. Although it can be used for a music or an art based website, it is not adviced to use this for professional and portfolio sites. Just like the aforementioned it was made with CSS and HTML and can be adjusted to a person’s taste.

Conclusion
Everyone might have seen a ribbon at one point or the other, but the ribbons discussed above are ribbons that add spice to designs, fliers, and websites.
Note that the choice of ribbons depends on the website, design, and preference amongst other reasons, while some ribbons are suitable for educational websites, others are suitable for fashion and design websites. The amazing thing about most of these ribbons is that they can be adjusted to suit various purposes.
We hope this article was helpful, please share with your friends and family. You can visit our websites for the more exciting and educative piece.

