At one point or the other, software engineers, web designers, graphic designers and others have heard and learnt about algorithms and flowchart. The flowchart is a tree-like diagram that is used to give a visual representation of a workflow or process. A flow chart can help improve one’s understanding of a particular subject. The flowchart is synonymous to a family tree as they both display messages using boxes and connecting arrows. In today’s world flowchart is quite important and it has quite a number of uses which I would be stating below.
- Project Plans, Business Reports, Presentations, White papers
Basically, you can use a flowchart when you intend to simply a process and make it easy to understand. You can start with this range of BootStrap flowchart if you’re looking for the most ideal approach to design flowchart using CSS.
Best Dynamic Flow Chart in JavaScript & CSS
It is advisable to use CSS to design your BootStrap flowchart. Regardless of how beautiful and classy all flowchart might be, you need to consider its colour, layout and the type of website you are working on before making a choice. It is important to consider your client’s demands and taste to prevent conflict and confusion.
We have compiled a list of 15 BootStrap flowchart design examples that you can use.
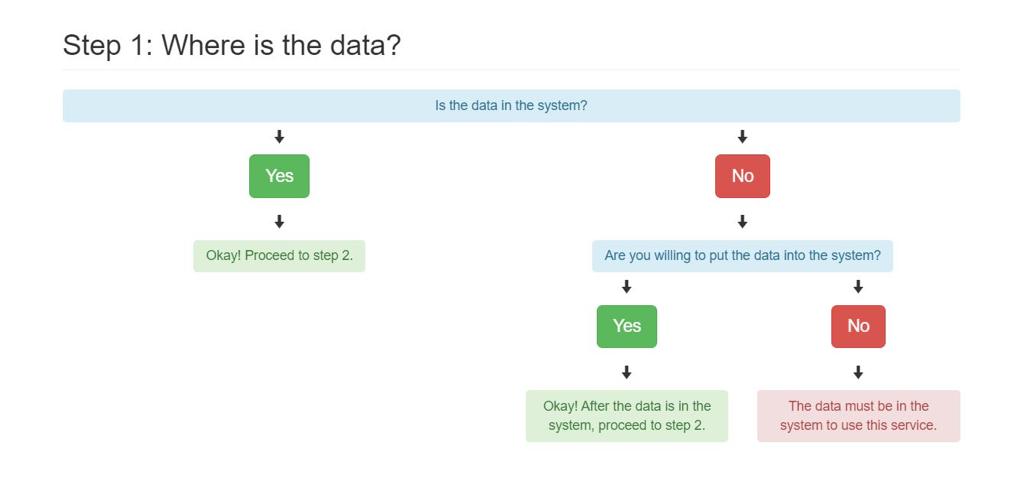
BootStrap Determination Flowchart
FAQ segments are very important in websites and should not be overlooked. The BootStrap determination flowchart is an effective way to display your FAQ without it being too lengthy. That is because readers would most likely lose interest and not read it to the end, if it is too lengthy. This flow chart was designed using CSS and HTML and its use on websites makes it easy for viewers to read and understand the FAQ.

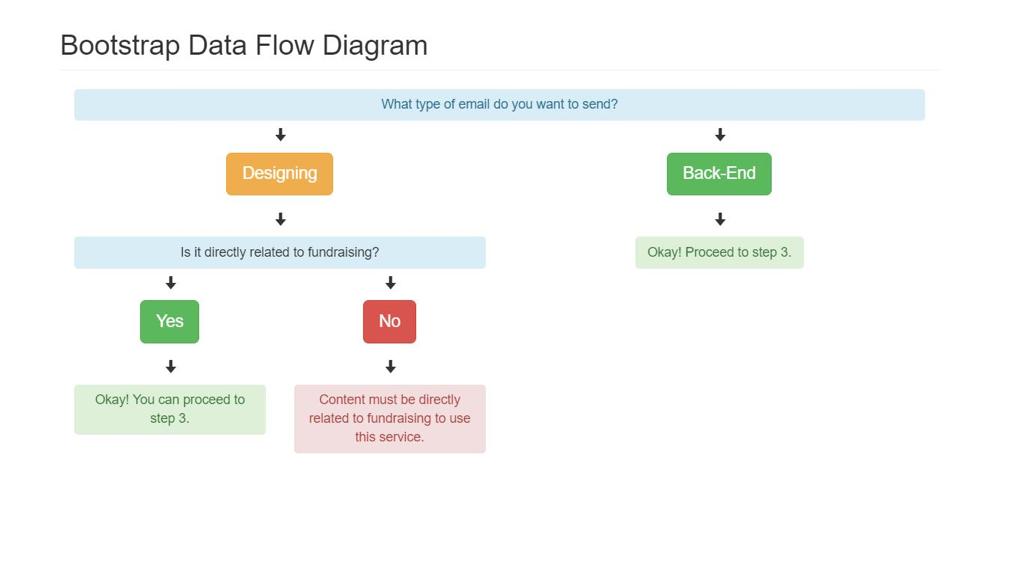
BootStrap DataFlow Diagram
The bootstrap data flow diagram is similar to the BootStrap determination flowchart and it is a typical sample of a proper tree introduction. Due to the fact that it has a proper structure, it suitable for various websites. When using this, you have to select your information so as not to occupy excess space. One major limitation of the BootStrap data flow is that it is not responsive.

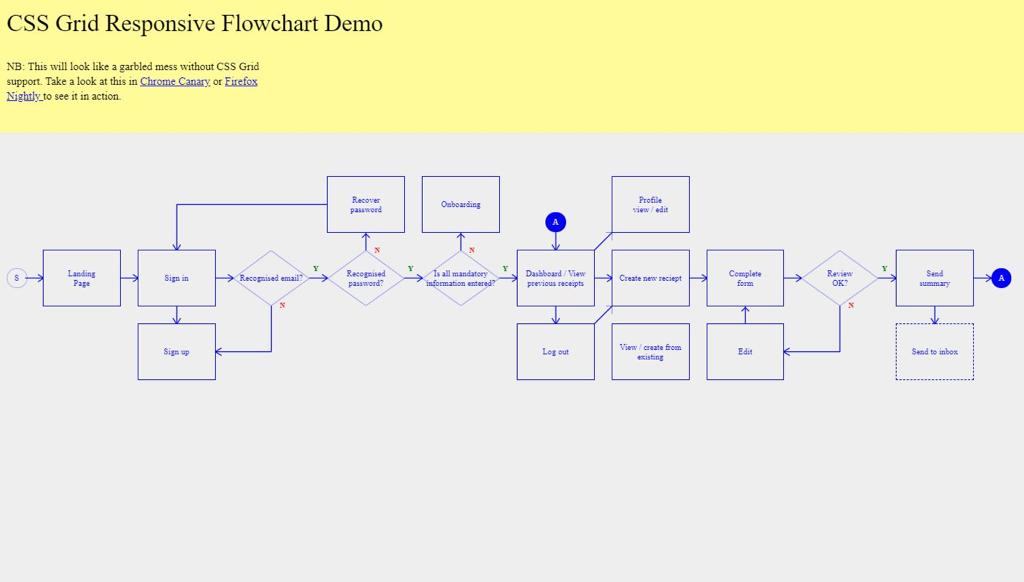
CSS Grid Responsive Flowchart
The CSS Grid Responsive Flowchart is quite different from the two we have discussed above due to the fact a layman could easily use and understand the two we have mentioned earlier but it takes a professional software engineer to use and understand this. PC experts make use of this bootstrap flow chart example. Here, all the boxes or diagrams are important as they all hold relevant information.

SVG Flowchart Animation for Bootstrap Example
This beautiful and eye satisfying bootstrap flow chart example was designed using CSS. It looks like a beautiful slideshow that is used to explain a work process and users are advised to dwell on a particular process so as to understand the process before moving to the next one.

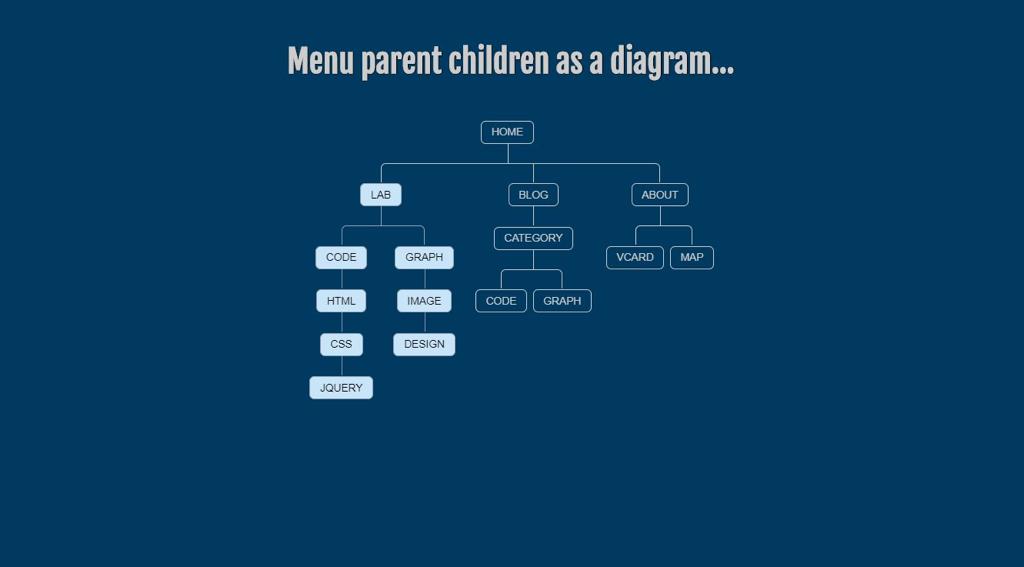
Menu Parent Children Diagram
With this example, you can carefully follow and understand the navigation and the entire diagram. Due to the fact that it displays information properly and can easily be understood it is advised to make use of this for your website. It has a simple but classy.

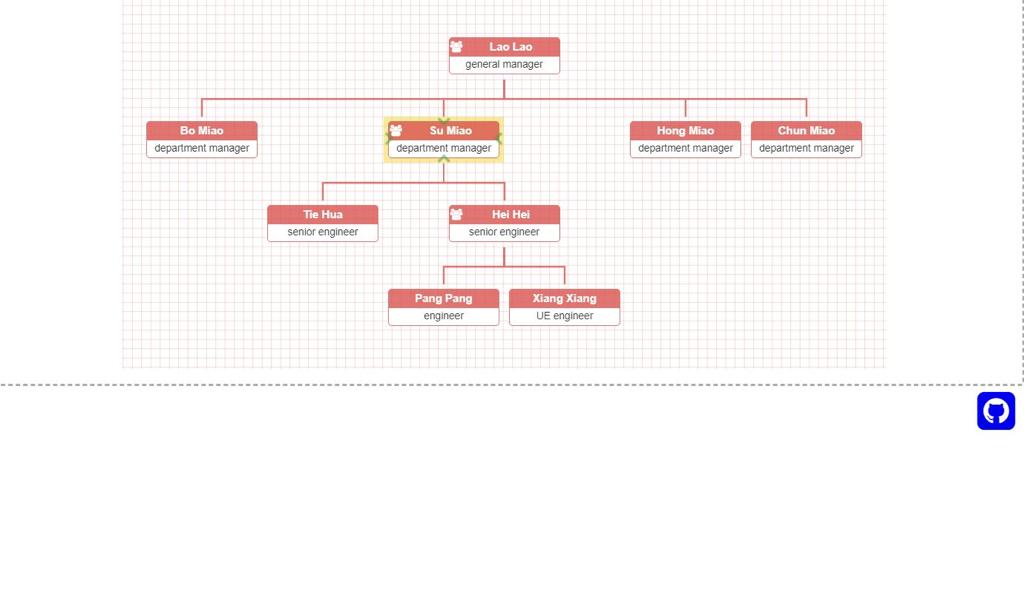
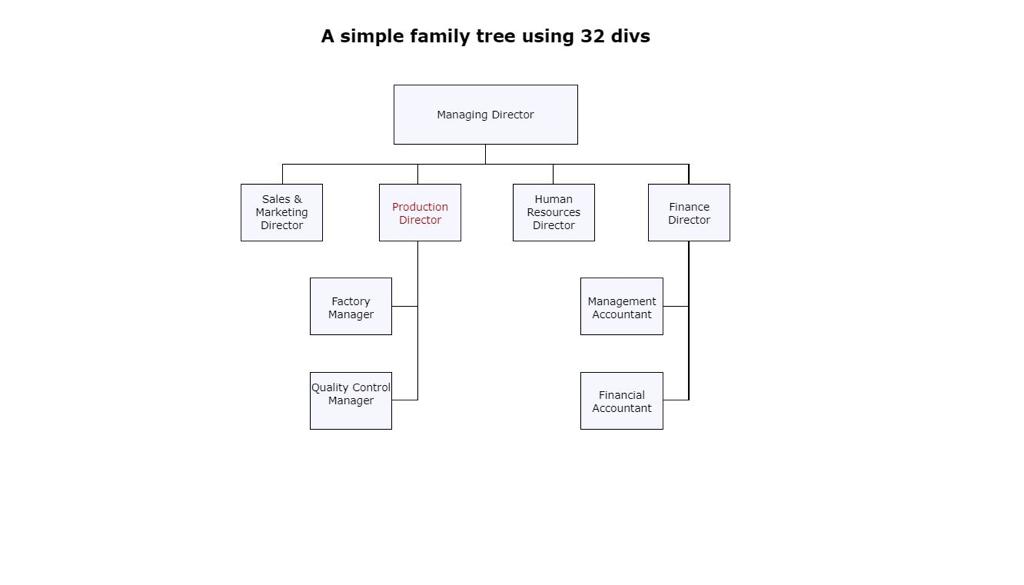
jQuery Organization Chart
This example is perfect for models that have menus and sub-menus because it always fits all of them into the diagram. Designers need not worry about creating a diagram with paint or wordcraft when they can easily use this flowchart for a company’s organogram on a website or for other purposes.

CSS Horizontal Family Tree
The CSS horizontal family tree has a proper layout structure that makes it beautiful and suitable for different websites. Just like the name states, it was created using CSS and it has s horizontal layout. You can make use of this example when broadness is of great importance.

Bootstrap E&P Flowchart Example
Although the BootStrap E&P Flowchart Example looks like the regular flowchart with all the boxes and connecting arrows, it is unique. Aside from the fact that it gives a visual and diagrammatic representation of a process or workflow, once you click on a particular box, more information about the content in the box appears.

Simple BootStrap Flowchart Design Example
The simple bootstrap flowchart design example was designed for lovers of simplicity and straightforwardness. Although it looks basic, it is still classy and it displays information properly for one’s understanding. It is simple to understand because of how simple it looks as well.

Bootstrap CSS FlowChart Awesome Design
Just like the name asserts, this bootstrap flow chart example is awesome. Its similarity with the bootstrap E&P flow chart example is the fact that they both displays more information about the content after one click. It was designed using CSS and HTML. It also gives space for sub-menus.

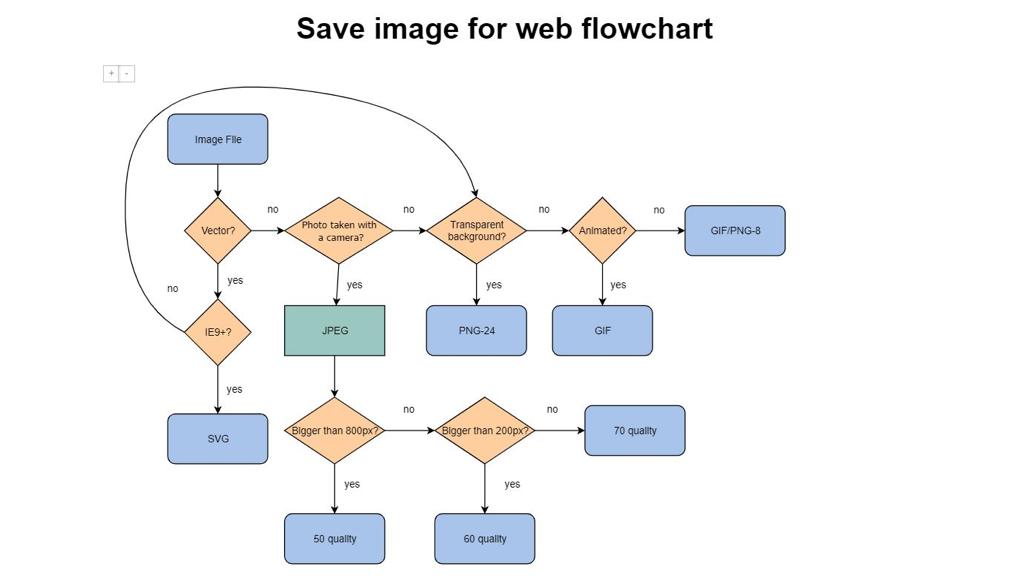
Save Image for Web Flowchart
You can save the image of this flowchart for posterity and use it as an example. Image pixel, image format and other necessary things are included in this flowchart. You can zoom in and zoom out by using the + and – sign on the top left-hand corner. Most flow charts don’t come in with the zoom in and zoom out feature so this feature makes this one unique.

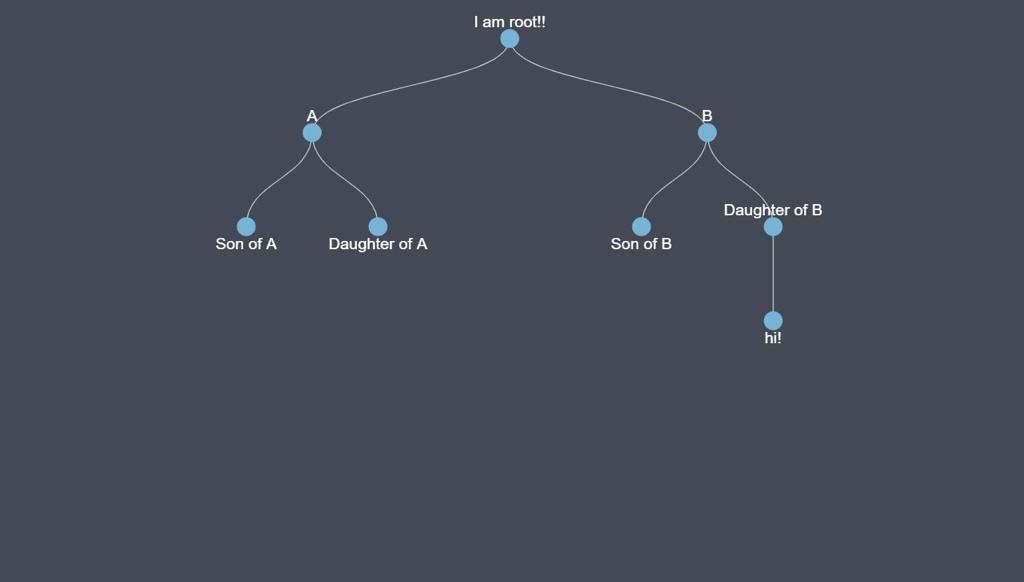
D3.js TreeView Sample Code Snippet
The D3.js TreeView Sample Code Snippet is another tree like a flowchart that is simple but stunning. It gives room for menus and sub-menus. It gives designers the room to express their creativity as they can add hover effects of their choice to spice it up. It also displays more information after you click on it.

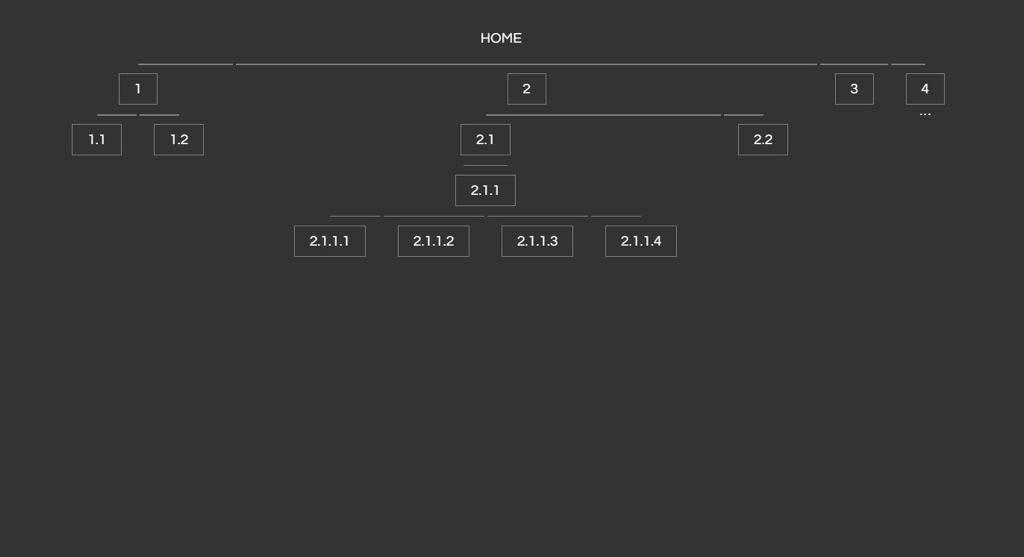
Collapsible Tree Diagram Pure CSS
This is a tree-like flow chart that has a parent node with four children. A dot structure indicates that there is more information to show. You can click on the dots to expand or collapse the node. Its usage and styling require CSS.

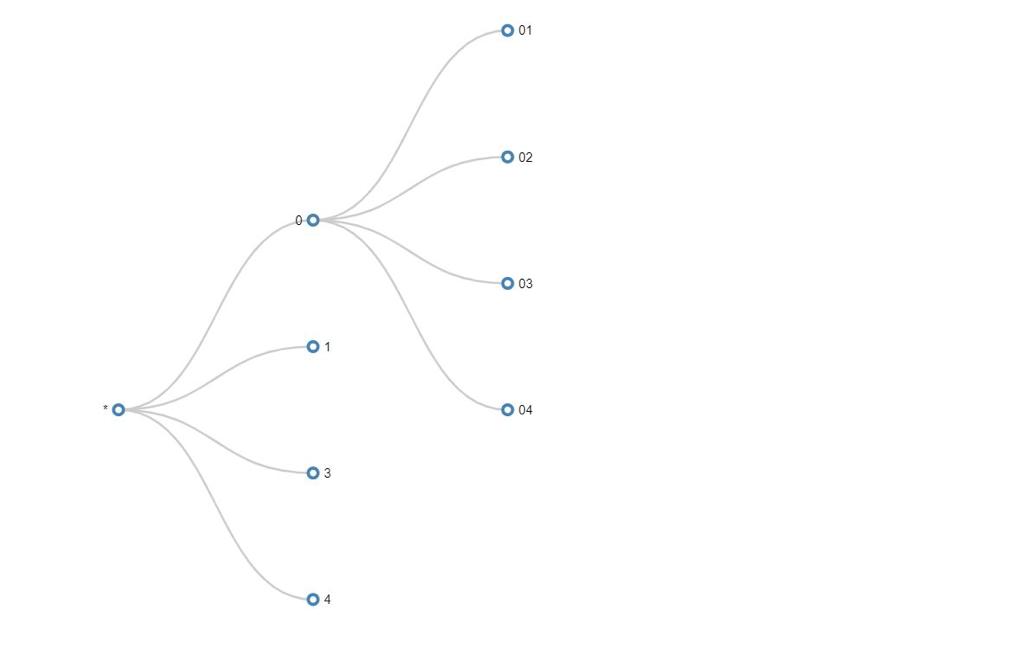
Tree Diagram for Web Design
The tree diagram web design was designed by Richard Jiménez. He created this because he wanted to make a simple treelike diagram that has a dynamic flow. data flow. The tree diagram has nodes and sub-nodes that can be expanded and collapsed by clicking the dots below. From the image below we can see that it is a horizontally arranged flow chart.

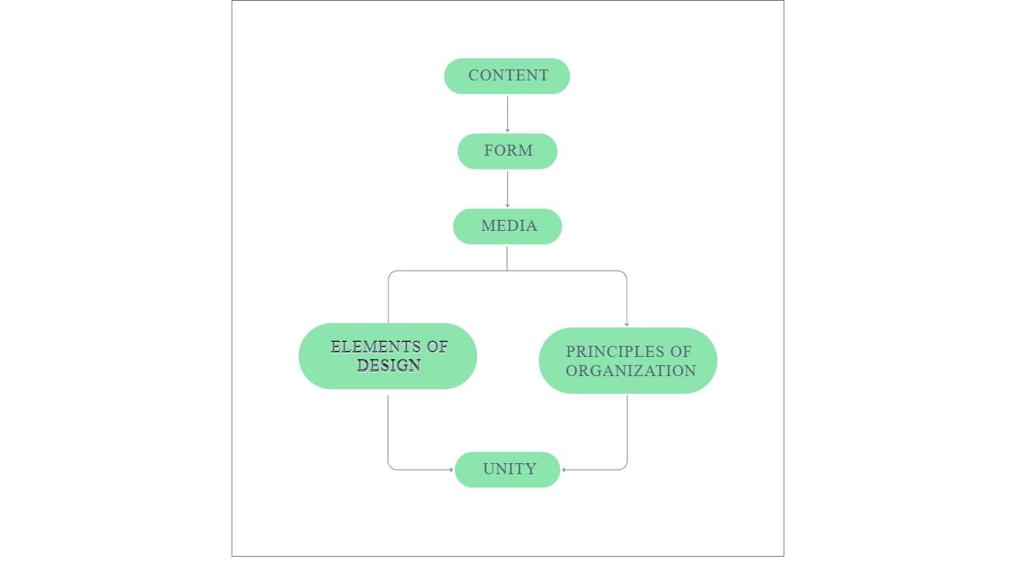
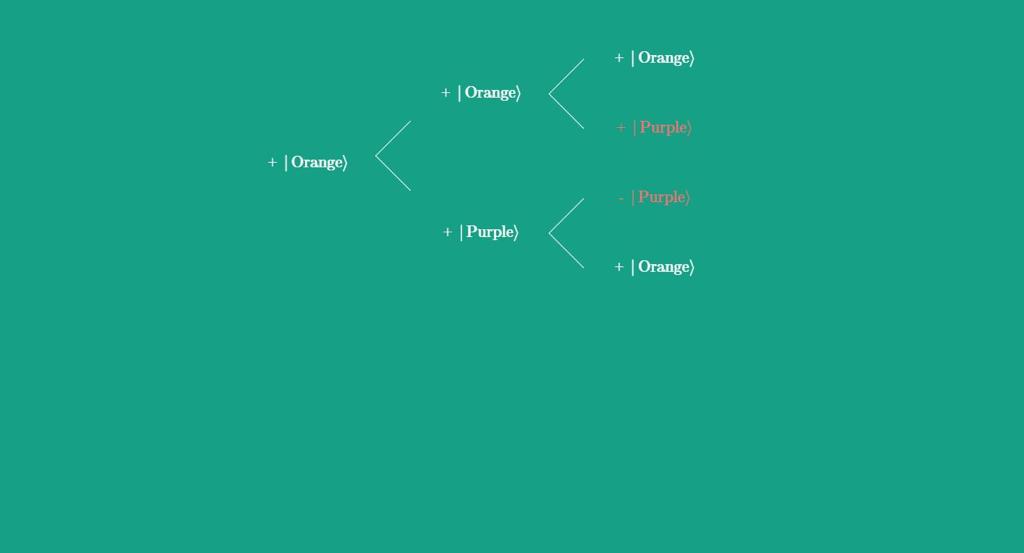
Quantum Interference
You can use the quantum interference to create a structure for designers so they can properly understand what they are working on and what they should do. It looks simple but classy and one has to be careful when filling in the contents to prevent overcrowding and misunderstanding. Keep in mind that it also has a tree-like structure.

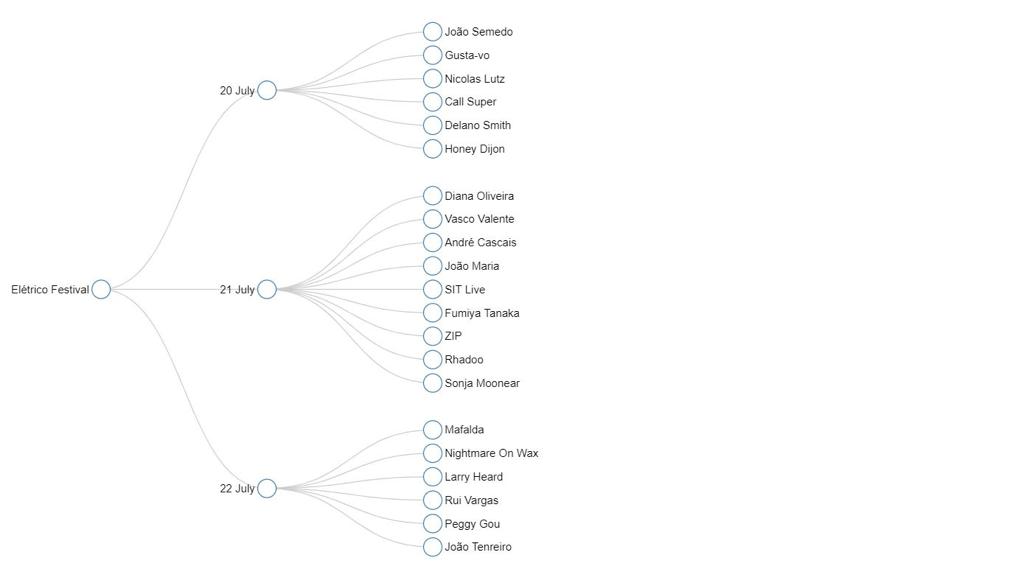
Tree Diagram with Source Code
Dynamic expansions and Hubs expansions are possible when you are making use of the tree diagram with source code. The layout is properly done such that the parent hubs and their children are properly connected and you would easily understand. Both CSS and JavaScript were used in creating the tree diagram with source code. JavaScript was used to create the tree design, CSS was used to style it. Selection and understanding would be easy for users because the nodes change colour on clicking.

Conclusion
All the examples we have discussed above are amazing. Most of them were designed with either CSS, HTML or JavaScript. It would interest you to know that you can use them on different websites and they are available for downloads, some are free but you might have to pay for others after using the free demo. We hope you have learnt a thing or two from this article that would make you understand bootstrap flow chart examples better and would assist you in selecting the best for your website. Share with your loved ones and visit our social media handles for more interesting and exciting articles.

