The context menu is a key element of any web project which replaces the right-click option that comes with a native app, browser and more. It is even customizable to suit whatever you want to accomplish on your website and so on.
The menu is configured to appear when a user right-clicks on an editable area in their browser or application. It does not mean your native operating system’s context menu won’t work again; it only is a substitute. You can use context menus to display individual menu options and also dynamic context menu options. Your native context menu will be shown where there is no item to display at the point of right-clicking.
Context menus allow users to set specifically the items they want to be displayed on the context menu when the right-click action is taken. These items are separated by strings. We have compiled a list of 15 top jQuery Context Menus that you can use for your web development projects. So, if you are looking for easy integration, lightweight and decent context menu then we have got you covered.
jQuery Context Menu I
This context menu is very cool and it was created by Aravind. It is a simple right-click menu that is made using HTML, CSS and JS; or jQuery and Bootstrap. From the image below, you can see how it works showing just 3 options such as settings, reload and logout. This jQuery context menu can be used for any web project and also customized to display any options you want. It works perfectly well with Chrome, Firefox, Edge, Safari, and Opera.

Context Menu Grid
The developer of this context menu grid Irem Lopsum, did a very great job creating a fancy looking right-click menu like this. Its dependencies are HTML, CSS (SCSS) and JS which gives it the ultimate looks. Once you right-click on an area, the context menu grid pops up with icons on display and it also works with Safari, Chrome, Firefox and Opera.

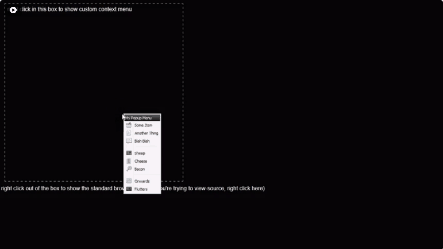
UI Experiment jQuery Context Menu
The UI experiment jquery context menu is a product of author James Michael. It works just like your native context menu but only this time it can be customized to suit your needs. As a web developer, you can also check it out for your next web design projects at hand. It uses jQuery.js and works with all modern browsers.

Awesome jQuery Context Menu
Just as the name implies, this is truly an awesome jQuery context menu created by a developer known as Simon Goellner. This context menu comes with a purple colour. It is totally editable and you can set the menu options you want on display when the right-click action is taken.

Custom jQuery Context Menu
Looking at the image below, you will notice how different this custom jQuery context menu looks. It is colourful and decent enough to make our list and also worth a trial. This context list was developed by Akshay Nair and it is no doubt a good one.

Right-Click jQuery Context Menu
Zeke Y is the author of this very simple looking context list menu. The right-click menu is highly customizable and can suit any web projects you may be working on currently. You can check out the demo using the link below and get creative with it.

Social-Share jQuery Context Menu
If you want your next project to carry a context menu that is different from the norm, then this social-share right-click menu is exactly what you need. It allows users to right-click on any clickable area with the information they would like to share and the menu pops up with a list of share buttons.

Right-Click jQuery Menu
This is yet another very cool looking right-click jQuery menu by Adobewordpress. The developer has kept things simple with this menu list which comes bundled with different options like links back to the homepage, sitemap, contact, and share buttons (Facebook, Twitter, Google+ and Linkedin). It is compatible with all the main browsers Safari, Opera, Firefox, Edge, and Chrome.

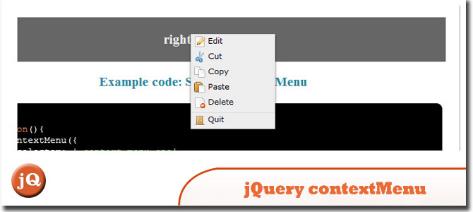
jQuery Plugin & Polyfill Context Menu
The contextMenu plugin & polyfill type works just the same way all the previously mentioned ones do. But this particular one is strictly for web applications and not websites. So, if you are working on a really big web app project that requires the context menu, then check this one out.

jquery UI Context Menu
Martin Wendt created this plugin which practically turns a jQuery User Interface menu widget into a full-blown context menu. This can be used on any web application projects and it is fully customizable too.

Simple Looking jQuery Context Menu
Well, a lot of the context menu plugins we have to require some level of work to make them look decent. But this simple-looking right-click menu is just great right from the developer Joe Walnes. It is easy to integrate with any web app and it supports all the major web browsers as well.

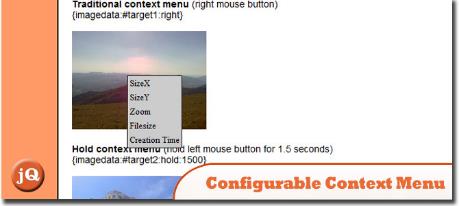
Configurable jQuery Context Menu
So, this is a pop-up menu that is highly configurable and it is a plugin for web applications. This contextual menu works 3 different modes, the first way is the traditional right-click option, the second is the hold popup option which works when you hole you left mouse button for 1.5 seconds. The third way it works is when you hover your mouse over an area you want to perform an action on. You can set customize this plugin using any of the options mentioned above depending on your preference.

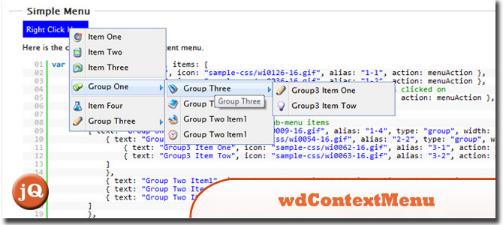
Jquery Context Menu Plugin – wdContextMenu
This is yet another contextual menu plugin that you can use within any application. It is a lightweight plugin that can be used for a shortcut menu for your next project or anyone you are currently working on. This menu plugin is simple and easy to integrate into your projects so check it out now.

jQuery Context Menu Plugin & Polyfill 2
For those of you who are working on applications with a large number of elements that require a popup menu – to reduce memory usage and initialization speed. This is basically what you need to keep things simple and working smoothly. You can show shortcut menus without any markup because the $.contextMenu creates DOMElements as required.

ContextMenu.js
As the last on our list, we decided to give you simple and clean. The contextmenu.js is dynamic and very easy to implement on any website. With this, you can add popups to your websites HTML elements that require it and a simple right-click brings it up. Check it out now and add something cool to your website.

Conclusion
Context or pop-up menus as it is known is a very cool functionality that web developers use, to pack some menu options in one place that can be accessed with a simple right-click of the mouse. These menu options are created as plugins as well for web applications that require such actions too and it keeps things simple for developers. We hope this article has been helpful. Please share with others and follow our social media handles for more updates.

