Web design is evolving and it is important for web designers to move with the trends to be updated. jQuery resizable panes or panels are some of the ways in which developers are making websites simple and attractive. These resizable panes are either drag & drop panels that you can resize to suit your aim on a website or just resizable without the drag and drop feature. Some of these drag & drop panes have a lot of features like adjustable split panels, collapsible panels, auto-resizable panels, it is lightweight, easy to use and implement.
Most of the draggable and resizable div have their various features, but the most common feature of them all is the fact that they are resizable or draggable. It means by implementing this element on your website, you will be able to adjust any pane/panel such as the navigation bar, sidebars, ads spaces and so on. These panels are user/mobile & touchscreen friendly, fast, they will add beauty, finesse to your site and its easy to implement. There are some of these jQuery panels that are just split into adjustable sections, this can be used on websites to separate images from videos or contents.
You might Like This :
Best Jquery Resizable Panels HTML & CSS
Some of these jQuery panels are not easy to come by, and getting the best ones available can be a serious challenge if you do not know what to look for. There are some of these panels that require a small fee while some are totally free at no cost. For this reason, we have compiled a list of best jQuery resizable DIV that you can use as a web developer or designer for your website projects.
jQuery Enhanced Splitter
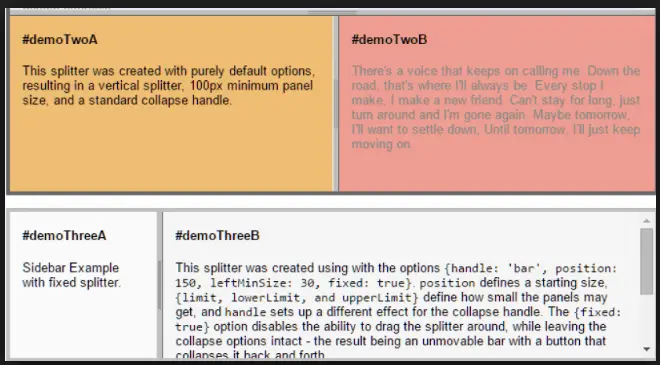
jQuery enhanced splitter is designed to help generate sliding splitters on web pages. This is very useful for websites with a lot of content and using this enhanced splitter, users can separate contents to look like frames. By using this plugin, you will give your website a different look, feel and mobile friendliness even for touchscreen devices. Some of its other features are, collapsible window tools, drag and resize, and many more. Check this plugin out using the link below.

[button-green url=”https://github.com/hiltonjanfield/jquery.enhsplitter/blob/master/demo.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://github.com/hiltonjanfield/jquery.enhsplitter” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
GridSplit – Draggable and Resizable DIV Jquery
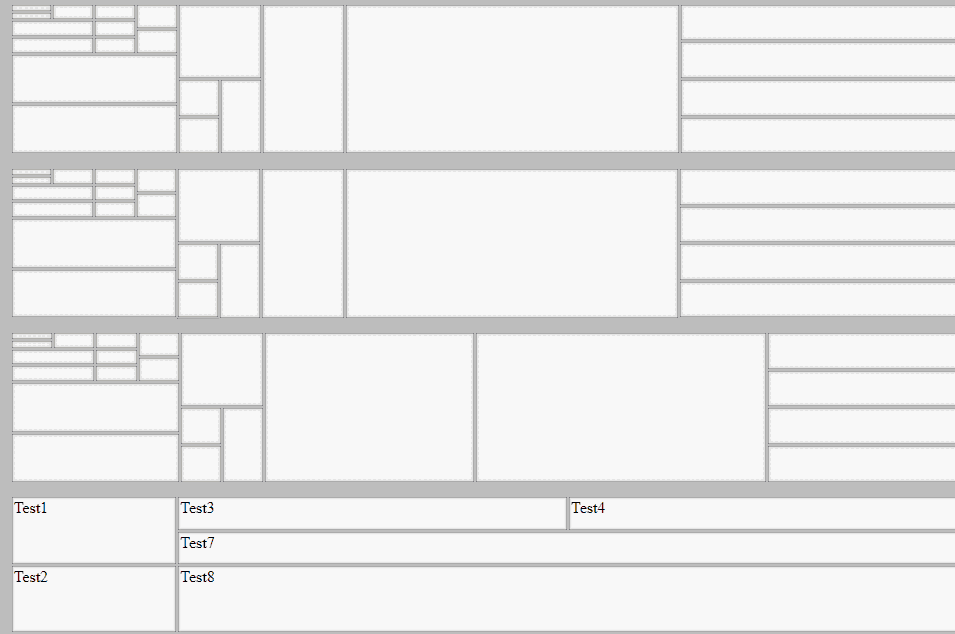
This is another split tool, this plugin can be used to create sliding splits on any web page to make it look like frames. It is easy to customize to suit any website design type. gridSplit is designed to split web pages into cells both vertically or horizontally, this gives website users the ability to control the widget areas on a website. Other features include gutters or handlers for adjusting the splitters. Check it this plugin out using the links below.

[button-green url=”http://gridsplit.js.org/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://github.com/assetinfo/jquery.gridSplit/archive/master.zip” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Resizable DIV Bootstrap Grid Editor
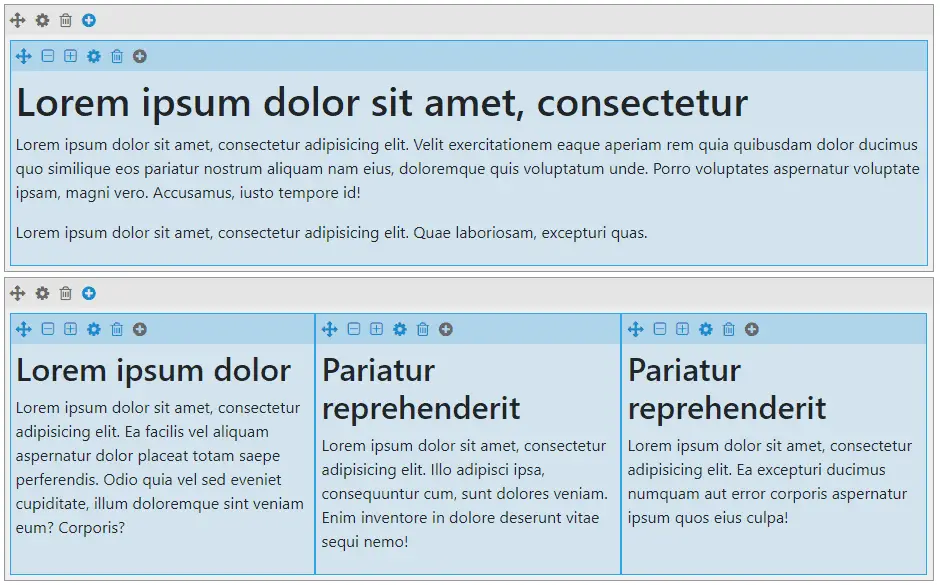
Grid Editor is the fourth on our list and it is a plugin with more features than all the others so far. This plugin is used for the bootstrap grid system and also as a visual javascript editor. You can add and delete columns, make column narrower or wider, change column settings, add columns within a column and more. It also includes a drag and drop feature which enables you to drag any column from one position to another using the cross symbol. Check this tool out using the links below.

[button-green url=”https://transfer.frontwise.com/frontwise/grid-editor/example/ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://github.com/Frontwise/grid-editor” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Draggable Resizable Plugin Without UI Design
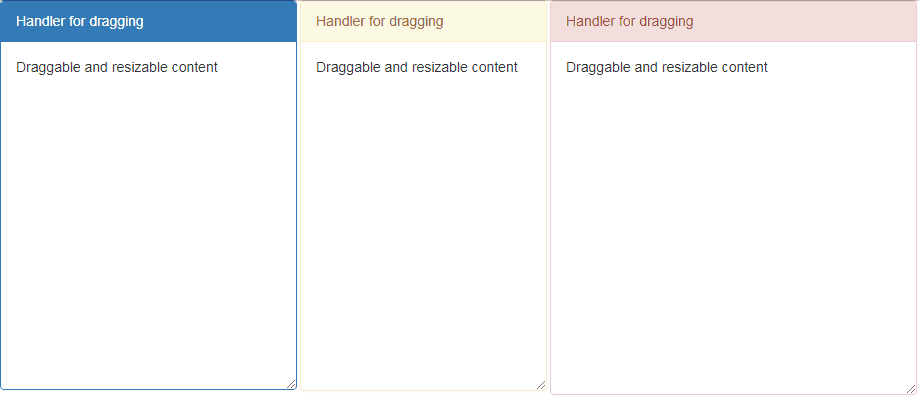
As the name implies, this is a draggable resizable jQuery plugin without UI (User Interface) design. It is a plain, clean and easy tool to use, this plugin can be dragged across a web page, re-sized, widen or make the panel narrow. The re-sizing grip on the pane/panel or box is HTML/CSS configured and hard to miss. Check this plugin using the links below.

[button-green url=”https://codepen.io/adammertel/full/yyzPrj/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/adammertel/pen/yyzPrj/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
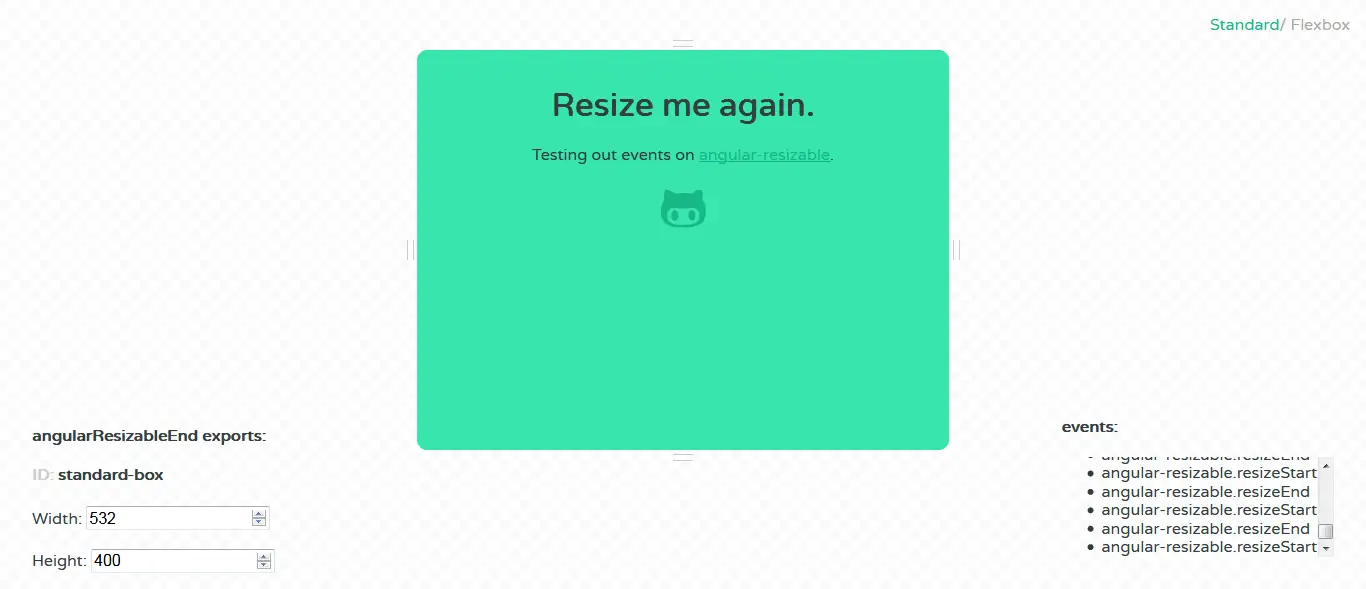
Angular Resizable Plugin – With events
Angular resizable plugin is another tool that can also enhance the beauty and flexibility of information on your website. This tool is designed with a angular directive showing the width/height of the panel, start and end of events every time a resize action is carried out. This plugin is clean, smooth, colorful and very attractive with corners. Use the link below to see a demo and download this plugin.

[button-green url=”https://codepen.io/Reklino/full/EjKXqg/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/Reklino/pen/EjKXqg/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
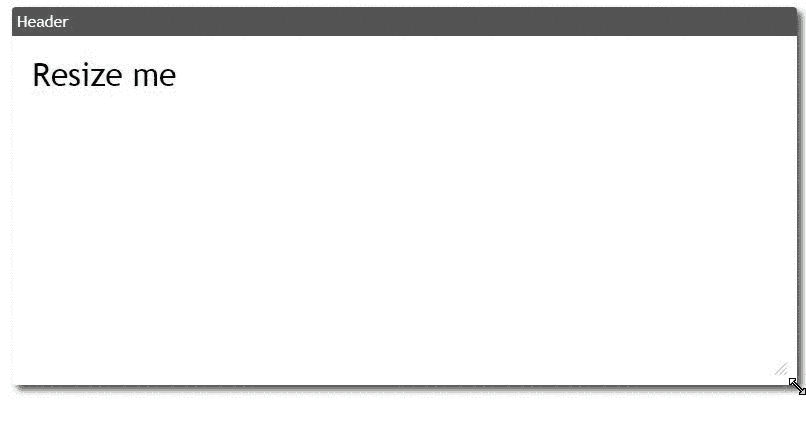
jQuery Simple Box Resizable
jQuery simple box resizable is just simple. This plugin lets you resize panels or widgets on your web page with ease. It allows you to resize only a single box using the sizing handler or grip placed at the bottom of the box. You can also edit and place the sizing grip where makes more sense to you in terms of design. Check out this plugin below.

[button-green url=”https://codepen.io/rstrahl/full/bEVBdE/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/rstrahl/pen/bEVBdE/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
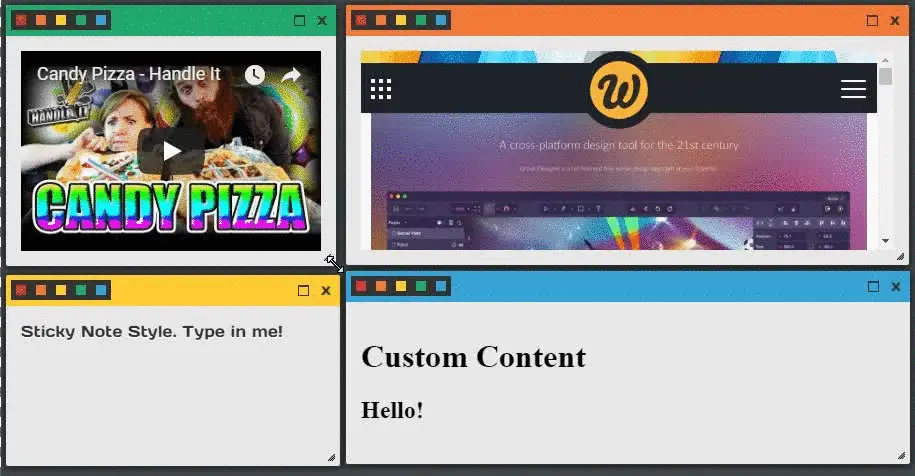
Resizable Content Panes HTML & CSS
Re-sizable content panes are colorful, they can be used to display different contents with different panel colors separately. These panes look just like desktop windows and they can be maximized, skinned, re-sized, moved and so on. There are a lot of things you can do with this plugin on your web page and it will completely change the way you display contents and ads on your website. Check it out using the link below.

[button-green url=”https://codepen.io/MrHill/full/BnyLx/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/MrHill/pen/BnyLx/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
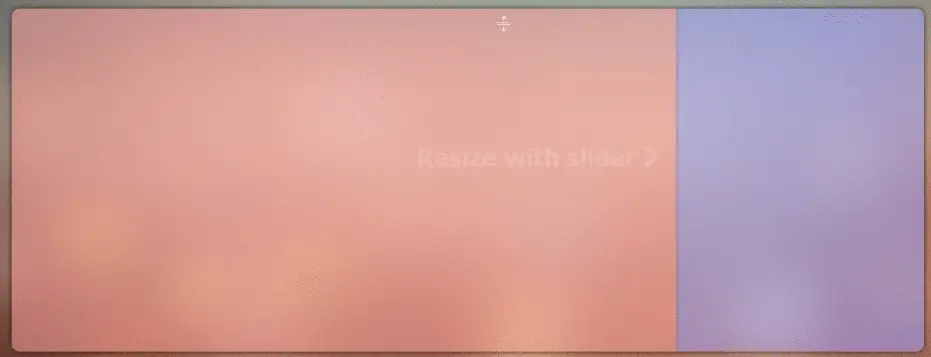
Auto Resizable Plugin Box
This plugin is called auto-resizable because it is easy to resize the box into two either equal or unequal halves. It has a long vertical strip/border between the two sides and is used for resizing. It does not have a lot of features but it is smooth and colorful for all websites.

[button-green url=”https://codepen.io/icebob/full/eNYooa” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/icebob/pen/eNYooa” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
IDE UI Resizable Concept Box
IDE UI is a concept design with a resizable box or panel similar to the auto-resizable box aforementioned. This box also has a divider/border which separates the box into two and enables users to increase the size of any one box at the same time reducing the other. It is plain, simple, easy to use and implement on any website. Check it out below.

[button-green url=”https://codepen.io/andyduke/full/NRpVOB/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/andyduke/pen/NRpVOB/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
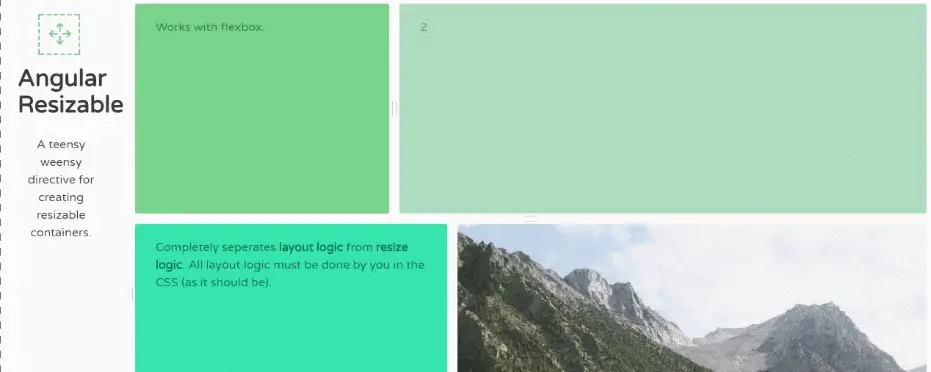
Angularjs Resizable Panes
Angularjs resizable pane is a lightweight plugin designed with resizable containers or boxes. The designer separated the layout logic from resizing logic to make it do more. It is like boxes in a box, and CSS played a major role in the design. You can use this plugin on your web page to separate contents, ads, videos and many more.

[button-green url=”https://codepen.io/Reklino/full/raRaXq/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/Reklino/pen/raRaXq/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
jQuery Resizable Splitter Panel
jQuery resizable splitter panel is a clear demonstration on how to use splitters to separate contents on a web page. By using resizable, you create a two-way split panel on your website. This particular jQuery resizable splitter panel has split handlers for resizing all the panels to any desired size. Check the demo out below.

[button-green url=”https://codepen.io/rstrahl/full/eJZQej/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://codepen.io/rstrahl/pen/eJZQej/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
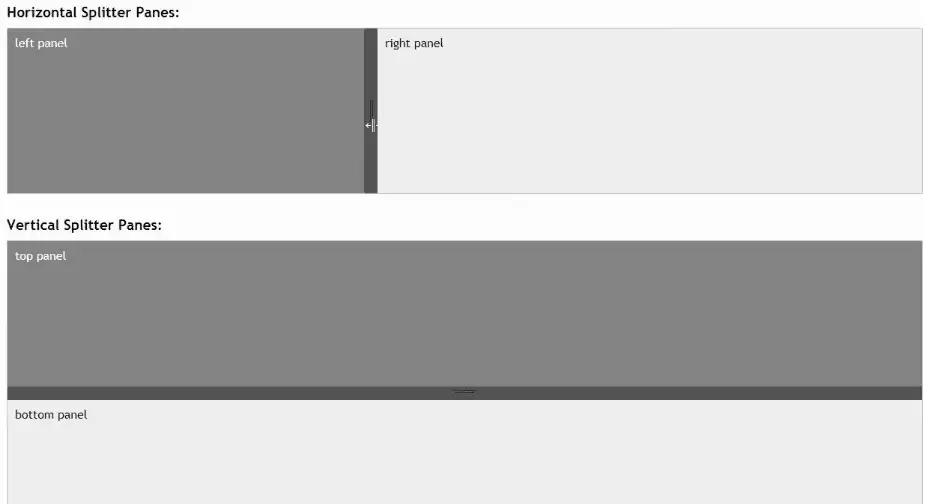
Easy jQuery Re-sizable Splitter Plugin
Easy jQuery is a resizable splitter plugin that is lightweight and creates vertical bars/dividers that splits the containers into different sections. With this plugin, you can divide panels and resize then using the vertical bars which act as a divider. Though it is resizable, this plugin is not movable. Check out the demo below.

[button-green url=”https://www.jqueryscript.net/demo/Resizable-Splitter-Layout-jQuery-SplitterBar/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://www.jqueryscript.net/download/Resizable-Splitter-Layout-jQuery-SplitterBar.zip” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
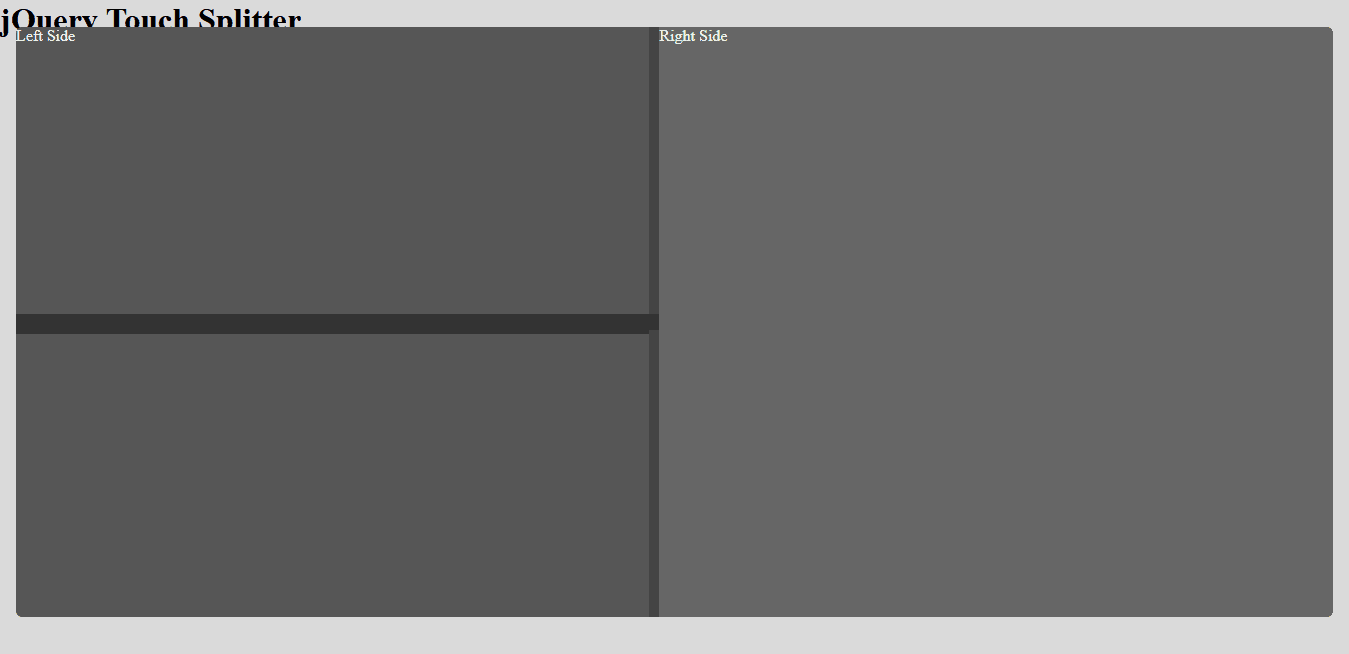
Touch Splitter Plugin With jQuery
Touch splitter is a mobile-friendly plugin designed using jQuery. You can create split layouts on your web page, using resize grids by touch swipe and mouse drag movements. This plugin has a few features but you can split your web page in two or three, depending on what information you want to place on the website. It is mobile friendly meaning you can edit and resize panels on desktop and touchscreen devices without any hassle. Check out a demo below.

[button-green url=”https://www.jqueryscript.net/demo/Mobile-Slit-Layout-Plugin-jQuery-Touch-Splitter” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://www.jqueryscript.net/download/Mobile-Slit-Layout-Plugin-jQuery-Touch-Splitter.zip” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
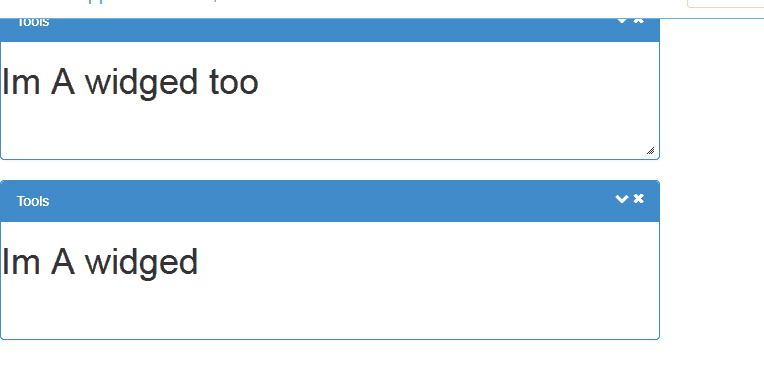
jQuery Collapsible Drag & Drop Panel
This collapsible plugin is unique and great to use on any website for content separation. It has a drag & drop feature which enables users to move the entire panel to any position they want on the front-end of their web page. The panel can be dragged, dropped, resized and deleted, it is so simple to use and implement. The downside is only one of the panels can be moved or resized. Check out the demo below for more info.

[button-green url=”https://bootsnipp.com/fullscreen/kWn5V” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://bootsnipp.com/snippets/kWn5V” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Resizable And Draggable Iframe Using Boostrap
This is a better version of the previous plugin. It is draggable and resizable in Iframe. The resize grid is located in the lower-right corner of the pane, this panel can also be deleted, expanded/reduced, dragged & dropped and much more. You can check out a demo using the link below.

[button-green url=”https://bootsnipp.com/fullscreen/peqPo” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://bootsnipp.com/snippets/peqPo” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Split.js Javascript Panels
Split.js is a lightweight plugin that can be used on any website most especially entertainment sites. These kinds of sites have a lot of content and require the division of contents. This plugin will help you achieve that aim, by splitting panes or panels containing information and also lets you adjust the size of each pane. Some of its other features include a horizontal or vertical split with draggable handlers/gutters between two elements. Check it out using the link below.

[button-green url=”https://codepen.io/thebabydino/full/yjoPMJ” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://github.com/nathancahill/split/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
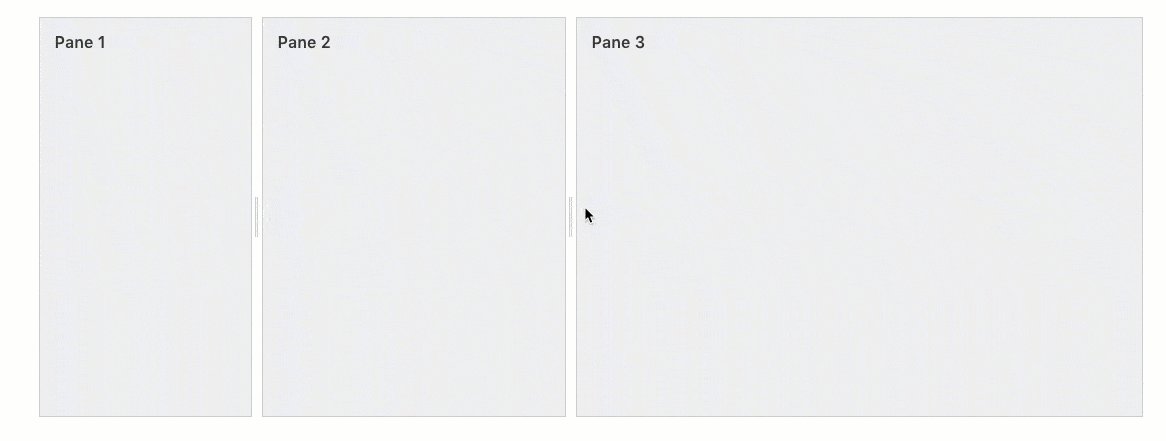
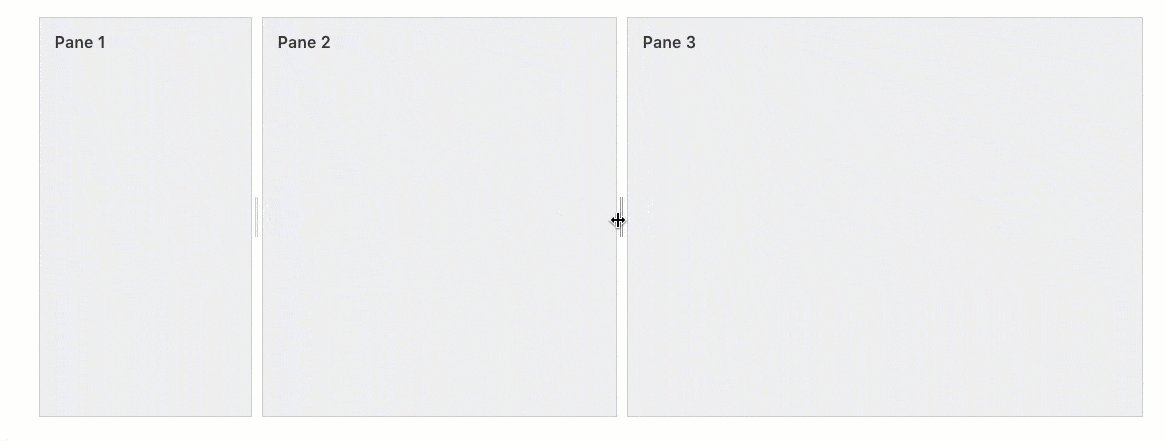
Resizable Split Panels for Vue.js.

[button-green url=”https://github.com/yansern/vue-multipane” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo[/button-green][button-red url=”https://yansern.github.io/vue-multipane/demo/index.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Conclusion
So if you are working on a project both personal or for a client and you are confused about which resizable panels to use, you can check out this list before you decide. Most of these plugins are free for anyone to use with premium features that will change the way your website looks and feels. These plugins will add color and simplicity to how site visitors access information and also make your sites content well organized. You can use any of these plugins for your personal project and always check our website for more updates on what is trending in website design.

