Since the early ’90s, link style CSS has followed a certain pattern that people are now used to. Thus we must careful in order to deviate from these features and create confusion. There are certain features of the default link styles, they include;
All the links are underlined
If a link has been visited it will be in purple
Links that have not been visited will be in blue
Links that are very important, like the call to action buttons have an outline around them.
Best CSS Link Styles (Anchor Text CSS)
We have compiled a list of amazing Link styles CSS that is compatible with modern sites and devices and can be used for various designs, fliers and sites.
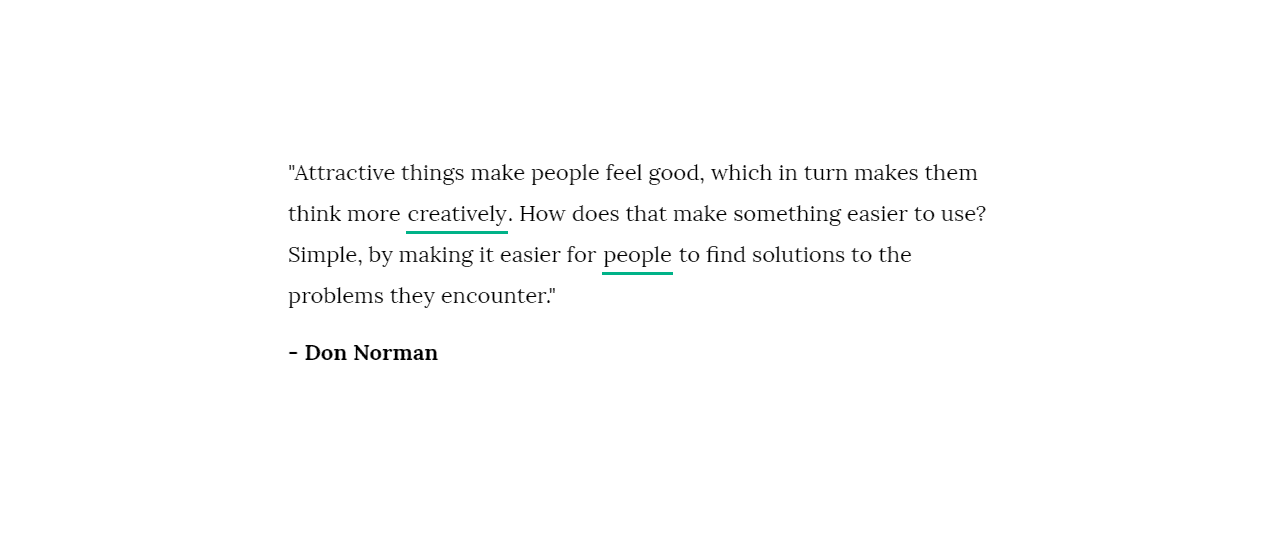
Text Underline Hover Effects
It is similar to the Hover arrow effects used for normal texts but it has two different animation effects; Full-colour overlay animation and quick sleek line animation. They are simple and beautiful and can easily fit into any part of the website without occupying so much space. It was designed using CSS3 Script thus modern and trendy colours can be used without difficulty.

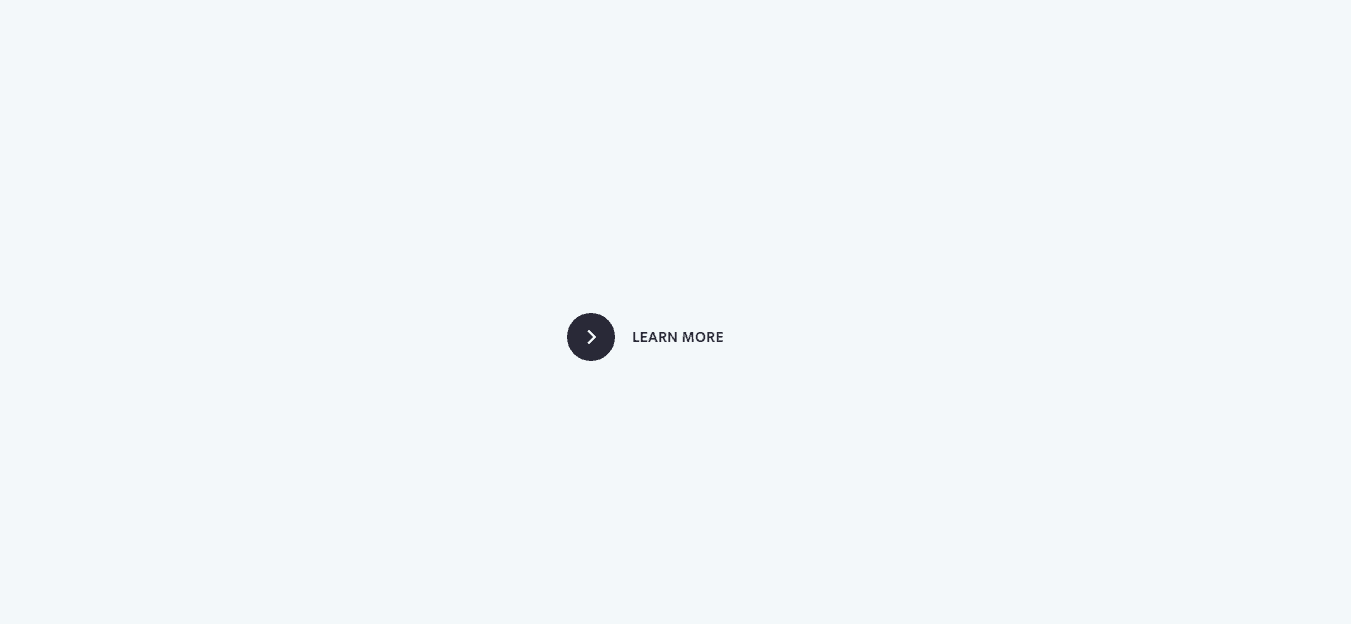
Button Hover
Just like the name asserts this link style CSS was initially made for buttons but can be used for other kinds of links too. Due to the fact that it was created using CSS3 script, it is easy to use on already existing websites and for other designs. When you hover over a link, the arrow bolsters and conceals the entire text link area hence the user knows the exact texts that are linked.

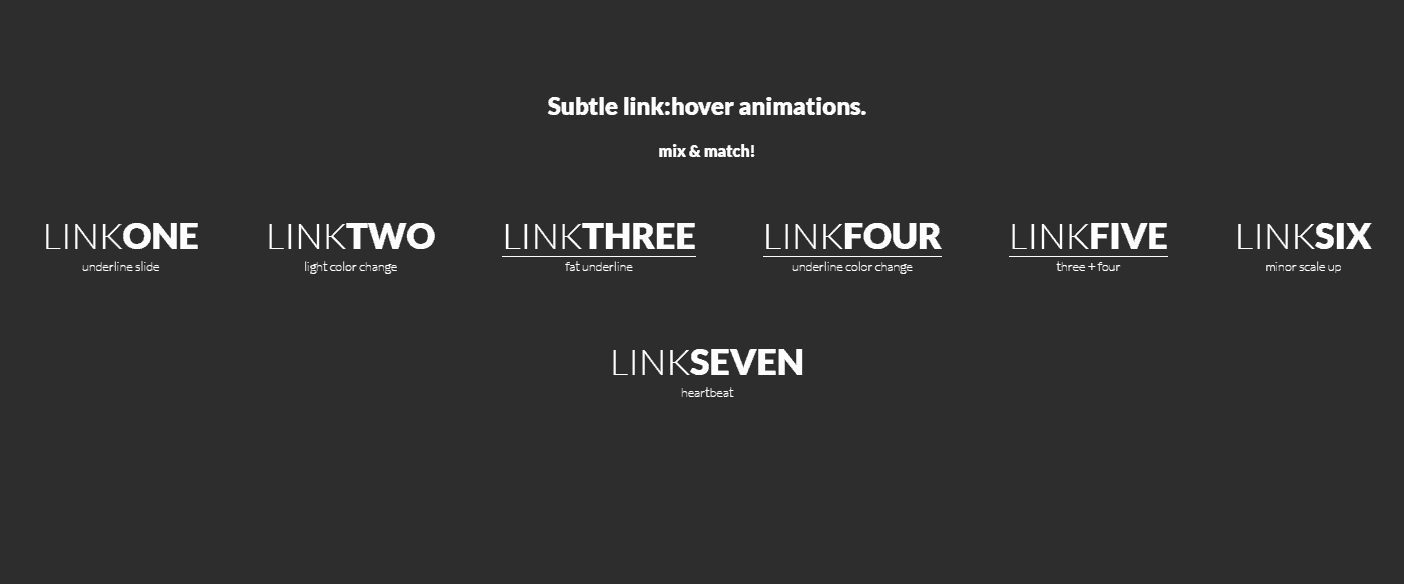
Subtle Link Animations
This link-style CSS also has seven different animations that are simple, neat and great looking. It comes in handy for bloggers as it contains features that make interacting with the audience easier. It was made with HTML 5 and CSS script and its animation effects loads faster because of its amazing code structure.

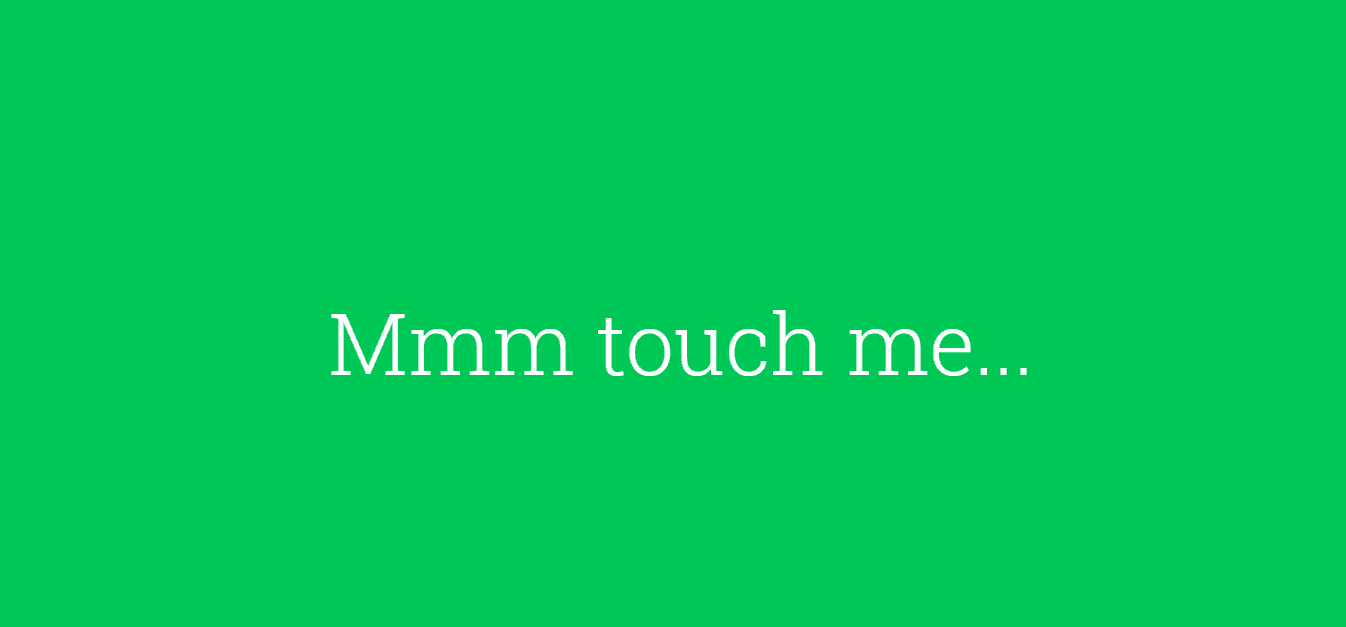
Magnetic Link Style CSS UI Effect
There are certain designers who like to engage their readers and make sure their sites are interactive. If you are one of such designers, this CSS link style will come in handy. This design made with CSS3 and Javascript is so perfectly done that it does not disturb other elements in the site. The link is easy to use and moves concurrently with the cursor. From the image below we can see that it is beautiful and amazing.

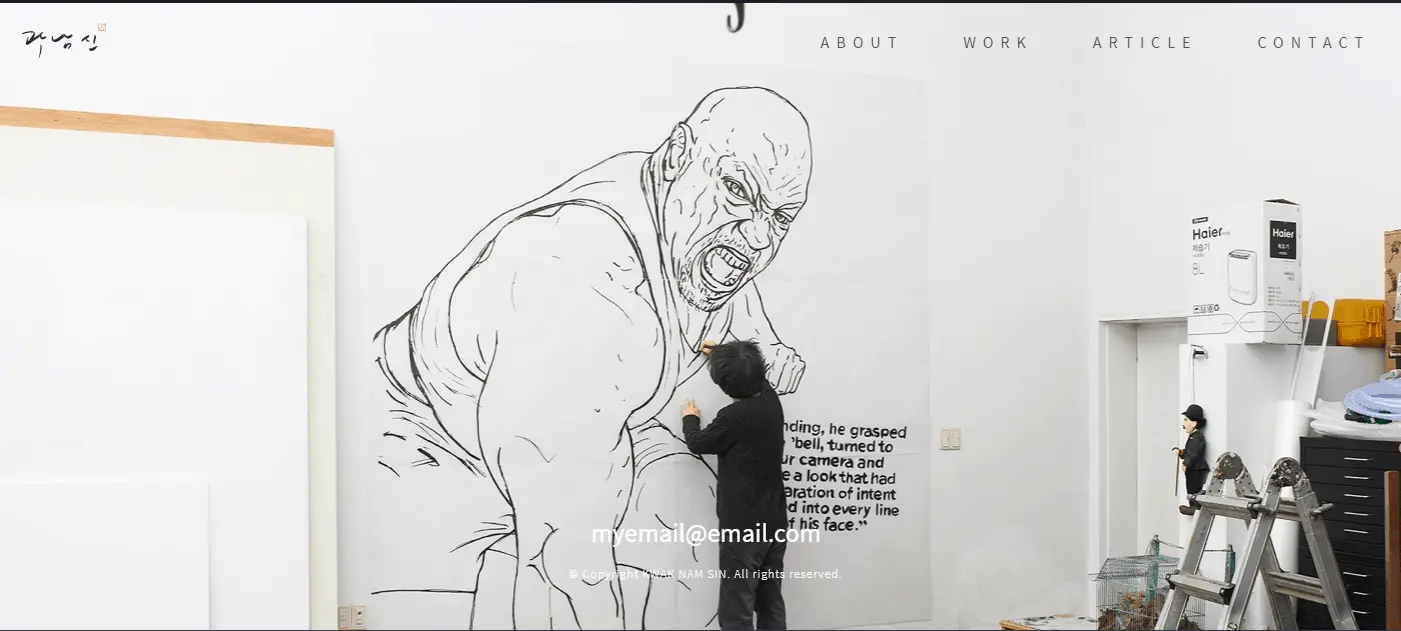
Heading Link Animation
This design was made for headings and Duotone style was used in the heading link animation design. It can be used in designing freelance websites to highlight texts such as freelancer names. It can also be used in typography web-based designs. Although it has its default colour, you can make changes to this colour by making changes to the code. Designers can also make other adjustments to this link style design.

Animated Font Weight On Hover
The developer used SCSS and HTML 5 to create the Animated Font Weight On Hover effect is the most suitable effect for both menu links and normal text links. In the original design pattern, when you hover over texts they become bolder with the movement of animation from one alphabet to another which is attractive.

Squiggle Link Effects
Just like the name, the line that marks squiggles once you hover over the text. It has a sine wave that users can see clearly when they hover over texts since the animation is smooth and clean. This link-style design was created using CSS3 script and it is suitable for music websites, headings in your web pages and already existing sites.

CSS Animations for Interactive Elements
The amazing author; Stas Melnikov created the CSS animations for interactive elements using CSS3 script. He made nine different short and sweet animations for links. The animation effects inform users about the presence of a link that would drive them to their desired destination.

Arrowed Link
This is similar to the just mentioned button hover link style CSS just that only the arrow is animated in this design rather than the whole text. This effect is easy to use, easy to place on a website and comes in handy when designing a form or a wizard. Attached is an image showing what the arrow link looks like in order to aid our understanding.

Menu Hover Line Effect
This simple line animation effect was made for navigation menu but can also be used for other text links as well. It also has a sine wave and is suitable for websites of health organizations. It was made with CSS3 script thus it is easy to use, customize and adjust.

Another Menu Concept
This is a simple and elegant link style design that can be used for both navigation menu and text links. The developer created this using HTML 5, CSS Script and JavaScript, thus it easy to use, adjust and trim to suit design needs and taste.

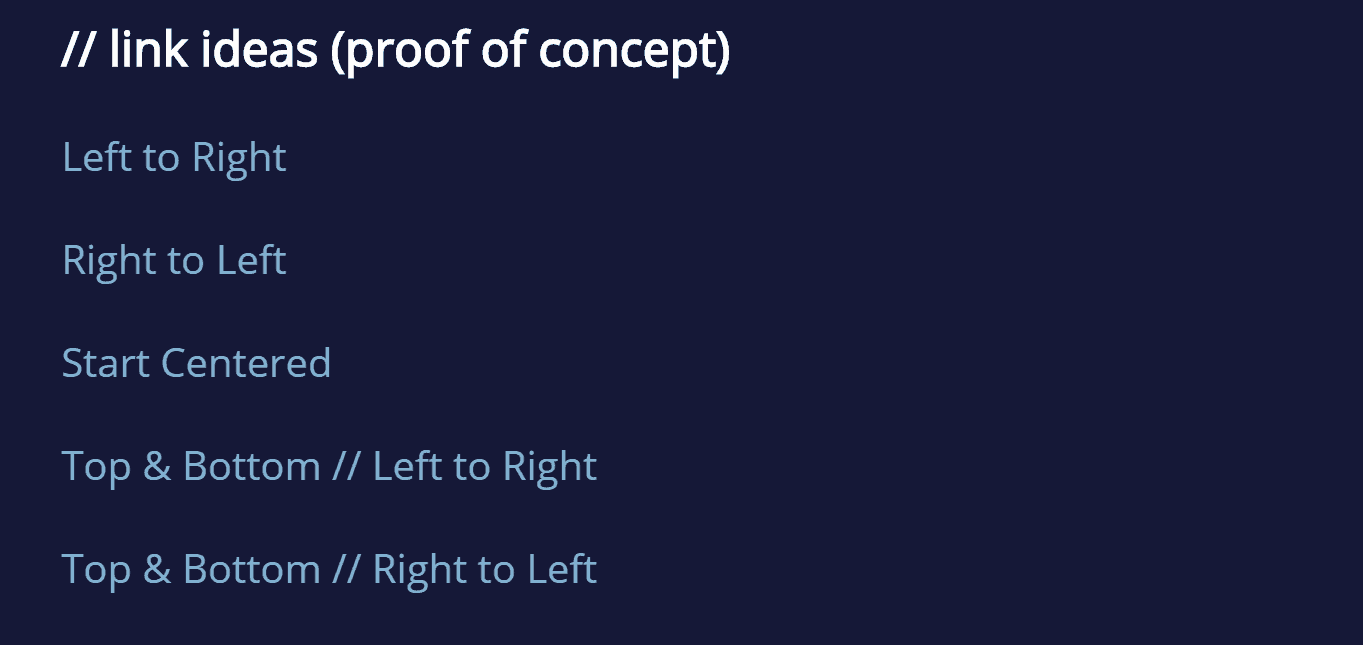
Cool CSS3 Link Ideas
From the image below, we can see that the cool css3 link idea is a professional-looking animation that serves as a source of inspiration to designers while creating other professional-looking animations. It has fluid animation effects and can fit into any part of the websites. Although the animations are bold, it can be adjusted based on design needs.

Anchor Click Canvas Animation
This comes with a funky animation effect such that an attractive colour splash appears once you click on a link. HTML5, CSS3, and Javascript framework were used in creating this complex colourful animation that restricts its usage on a casual and creative website alone.

Slice Link Text
Mattia Astorino created a very simple but beautiful, attractive and eye-catchy design. This beautiful and properly structured design was created using CSS3 script thus it is easy to use and can be trimmed and animated to your taste. It has an amazing colour switching effect and comes in handy for designers that want to curate their audience and at the same time state the purpose of the link. Shown below is a visual representation of what the slice link text looks like.

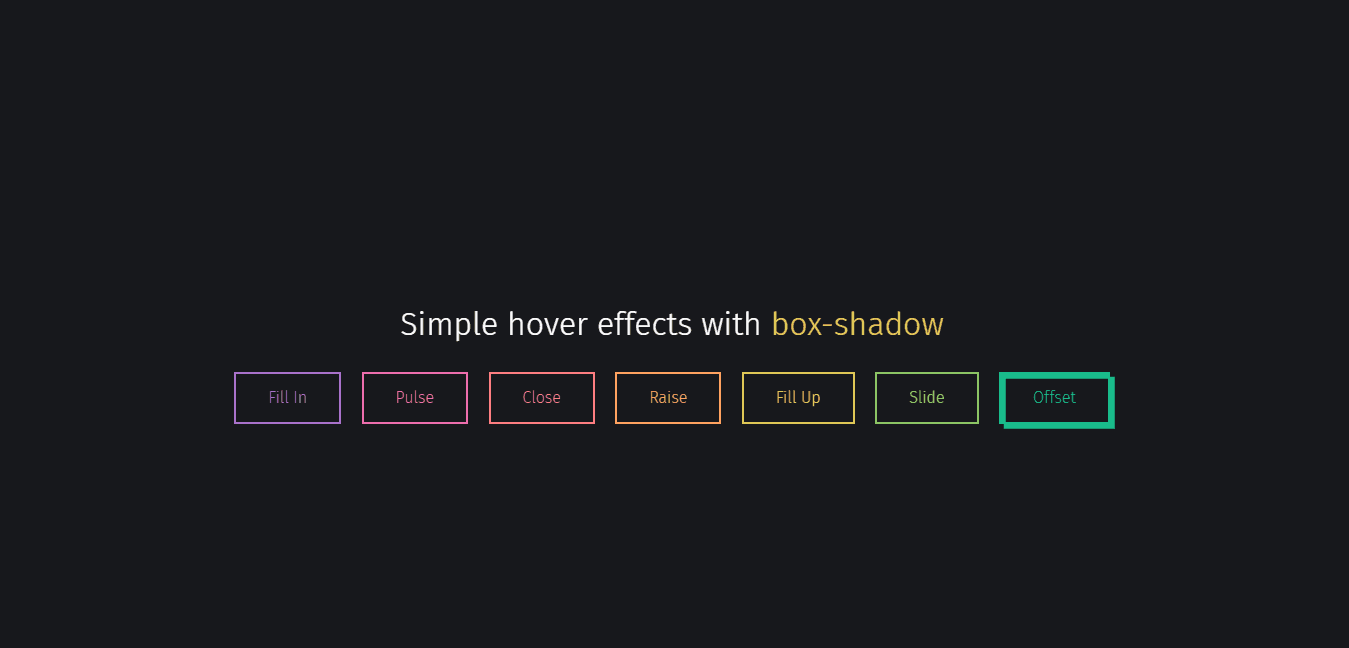
Button Hover Effects with Box-shadow
This design was also made for buttons. From the image below we can see that it contains seven different hover animation effects all of which are sleek and modern. It is structured in such a way that it is easy to use, easy to understand and can be used on any website.

Conclusion
All of the aforementioned link style CSS make a website and design more fascinating as they come in different colors, code structure, and forms.
Most of these designs were made using CSS3 script, HTML 5 and Java Script hence you have plenty of customization options, trimming options and natural colors.
We hope this article has been helpful. Endeavor to share with your loved and visit our social media handles for more interesting and educative articles.

