HTML enables developers to create forms. It provides a website with a feature that helps a web place become more than just a nice advertising brochure. Forms allow developers to build more dynamic websites that allow users to interact seamlessly with it.
Online Signup and registration forms, HTML login form templates are important aspects of almost every web design. It is considered to be the most important aspect of a website as it gives you a way to be more interactive with your users. For creating a registration page, first, you just need to add a new page through your CMS and then add the Best HTML5 CSS3 jQuery Dropdown Menus and registration form to it.
Free Jquery Multi-Step Form Wizard Templates
The registration forms, Creative HTML5 Templates are pretty elaborate, asking for a wide range of personal and contact details from the users- like age, name, gender, job, a brief biography and so on. But the most important aspect of all HTML5 Signup & Registration Forms is name, username, password, gender and account creation button. To help you get a better idea, we have collected some HTML Forms that we think you will find useful.
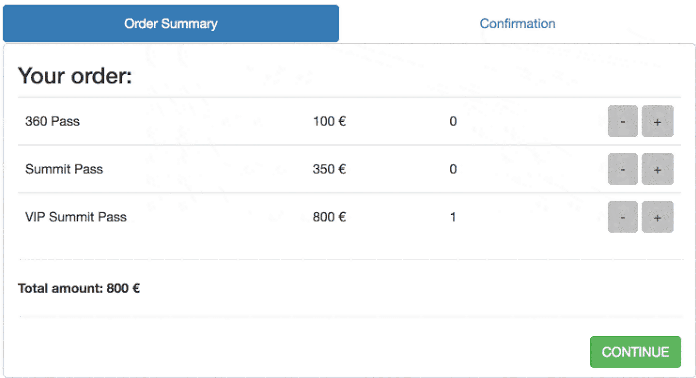
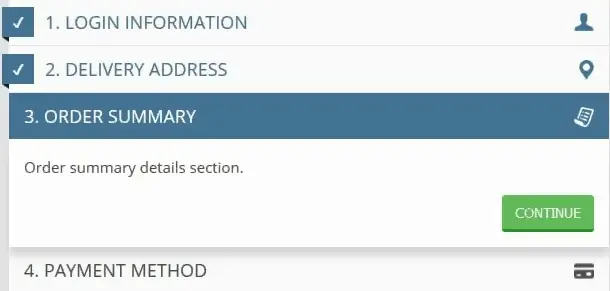
Multi-Form Shopping Cart UI
Martin Franek is the developer of this awesome looking multi-step form. The designer created this form to solve shopping cart challenges for online store users and so on. The multiform shopping cart UI has two sections, one for order summary and the other is the order confirmation page. It has a smooth user interface that makes adding items to cart easy, fast and effortless for users. Check it out now!

Slide Animation Multi-Step Form – CSS Only
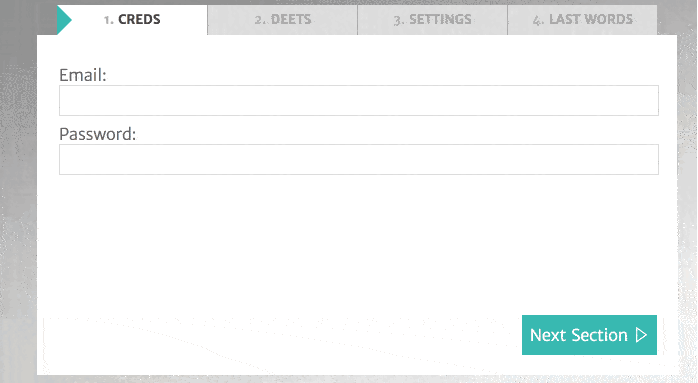
Over time, developers have been asking for the ability to design slide transition and animation within HTML and CSS, without the use of JavaScript or Flash. Now, this wish has come true. With the slide animation multi-steps form, you have the potential to alter the appearance and behaviour of an element whenever a state change occurs, such as when it is hovered over, focused on, active, or targeted.

Interview Multi-Step Form using Sketch
Creating interview forms using sketch allows the appearance and behaviour of your forms to be modified. The transitions properties of this multi-step form include the transition duration, property, timing/function, delay and so on. These properties make it possible for users to see the interview form transition from one effect to another.

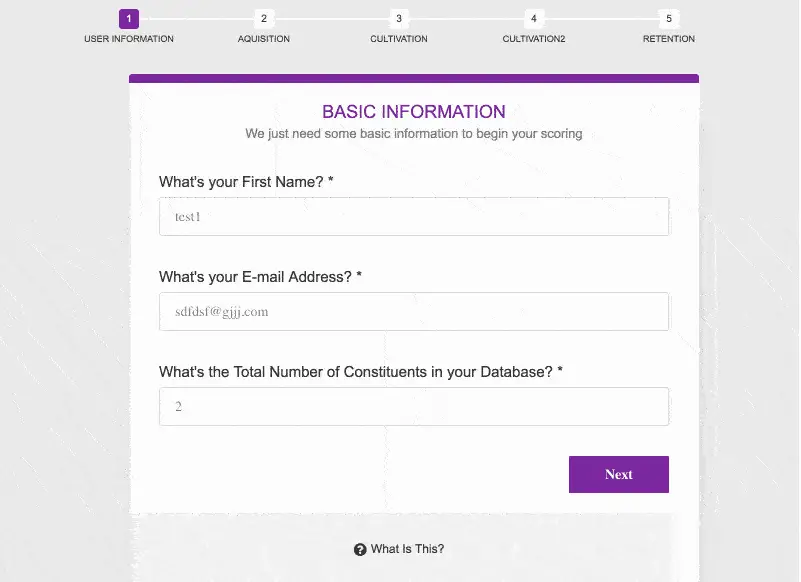
Fundraising Grader Form with jQuery Validation
This is a fully responsive multi-step form known as fundraising grader, it includes jQuery validation with pre-submit and pop-up display. It has an awesome feature which uses mathematics to for calculation of grades between 0 and 400 depending on the data entered.

Semantic UI Multi-Step Form
This multi-step web form uses AngularJS and CSS only, meaning no jQuery was used in creating this simple looking multi-step form. It comes with form validation including animations, tool-tips, and other great effects. Users can keep track of all parameters in the form.

AngularJS 1.5 x Multi-Step Form
This is also another multi-step form with AngularJS and CSS without any jQuery. The form has animations, tips, slides and more. You can make it switch between the form parameters with different effects while users fill in their details. It’s just awesome.

Awesome Multi Step Animated Form
This is a form type that has been used on several occasions. It enables a designer to create a multi-step form by editing templates using just HTML. You can create styles for texts, inputs, titles, and more; to avoid editing your CSS. Developed by Jerome Renders, the developer made this form to switch pages using JavaScript as you click on next; previous; submit button and more. You can get creative to give it a cooler look.

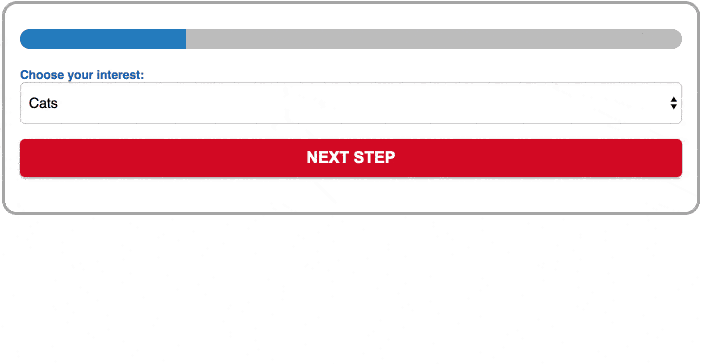
jQuery and CSS3 Progress Bar Multi-Step Form
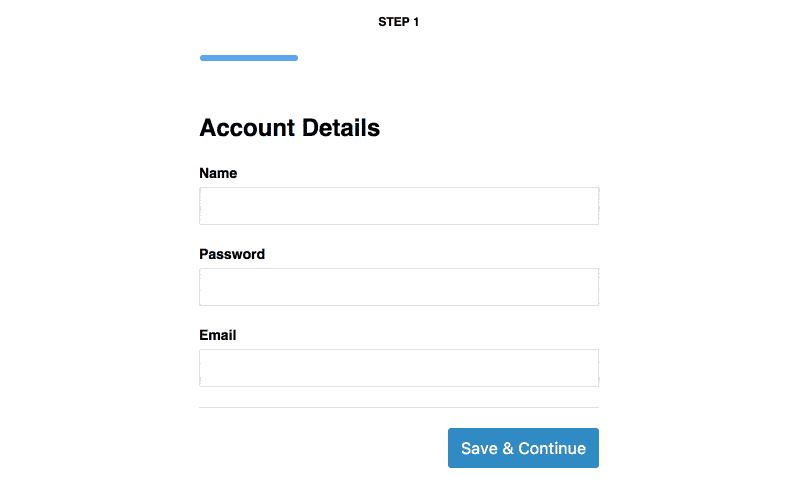
With this jQuery and CSS3 progress bar multi-step form, you can break those long forms for your website visitors. The biggest feature this form has is the fact that you can reduce the length of your form into sections with a progress bar indicating the registration process and so on. You can use this form for profile data, checkout, registration, 2-factor authentication and more.

JS Validation and SPAM Blocker Multi-Step Form
This multi-step form was developed by Wolf Wortmann. It has a progress bar which also indicates user progress during registration, checkout and more. The progress bar is made possible with jQuery and CSS3 in the form.

Multi-Step Form Interface
This multi-step form interface was created by Emil Devantie Brockdorff and it can be used in different ways on any website. This form has a progress bar which can also be altered to suit other features like signup, login, and more. You can also use this form for registration of site visitors, school sites for student registration and many more. Check it out now!

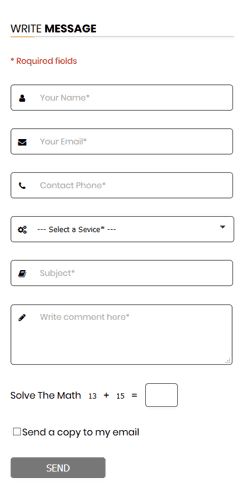
Web Form – Multi-Purpose HTML Form with jQuery Validation
Whoever out there is in need of a responsive and mobile-friendly layout HTML Form, you are in the right place. With the Web Form’s multi-purpose HTML form, you get to enjoy this fully responsive Ajax HTML form which includes jQuery validation with Anti-Spam. The anti-spam here includes Google reCaptcha and simple Math Captcha for data protection while singing this form. The form can easily be implemented on any website since the developer built it with HTML5, CSS3 & jQuery.

Check out Wizard Multi-Step Form
Check out or order processing is a final stage of any marketing campaign or e-Commerce website without any doubt. For designers and developers willing to create a modern design for checkout on their websites using HTML, CSS and jQuery fully hand-coded, then Checkout Wizard Multi-Step Form is for you. It is user-friendly and users get to see their progress while using this checkout form on your site. You can also add custom changes to suit your needs.

Multi-Step Form with Vanilla JS
You can now set up your website form with an amazing multi-step form that ensures seamless user experience. This Multi-Step Form with vanilla JS is a simple dynamic form that is easy to use, the developer used JavaScript to create this form and it sure meets every requirement. The form adjusts automatically based on the steps or fields, the user is trying to fill fast and easy.

Multi-Step Form with CSS Only
If you want a clean, responsive and well-documented HTML form, then this is your best bet. Multi-Step form with CSS is the right choice and it is easy to integrate on any website even for those without the technical know-how. The documentation will help you out while setting up and is compatible with all device screen size. The main features of Multi-Step Form with CSS include but not limited to; 100% Responsive & Mobile-Friendly Layout; Easy integration on your site; fully customizable; compatible with all major browsers; and you get validation message alert in the case of any errors.

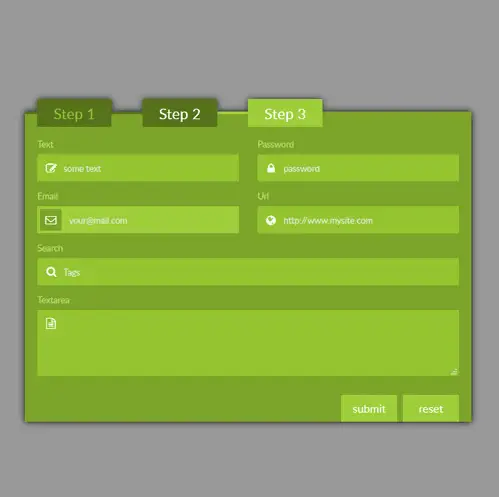
Responsive Form Framework – Forms Plus: CSS
The responsive form framework – forms plus was developed using CSS and HTML. This form’s CSS has offers users a lot of features like buttons, file uploads, switches, image pick, styled inputs, colour pick, ratings, checkboxes, selects, and much more. You can easily implement this form and let your site visitors enjoy their smooth registration processes on your site. You can also get this form for different purposes such as results page, contact info, e-commerce forms, and many more. With forms Plus CSS, you can create any form you want.

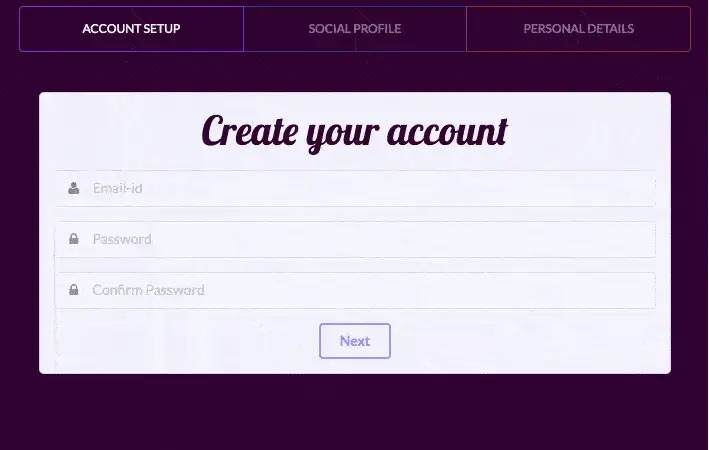
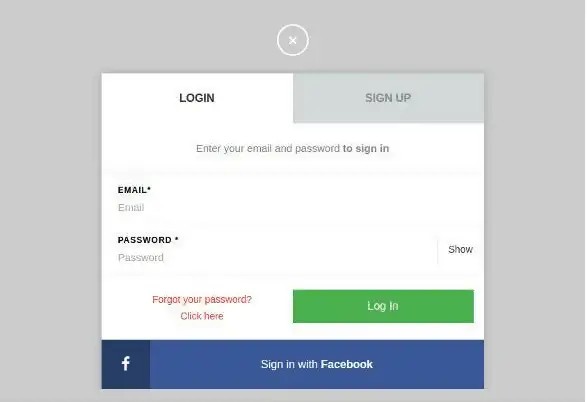
Responsive Login, Sign Up and Payment Form Wizard
Simplicity with a touch of creativity is all you need to capture users’ attention and win them over. In fact, the simpler it is the better. As a developer working on Responsive Login, Sign Up and Payment Form Wizard, you can make your own adjustments and introduce other special effects to the features of this form which include: Four steps signup; User registration; Login Form Wizard with icons or numbers; Responsive Layouts; Easy setup; Scale effect; JavaScript ToolTips; Cross Browser support; and easy to customize. It’s important to note that the template is also responsive, adapting to all devices in an instant.

Timon Step Form
With the help of jQuery Step Form Wizard with Step Form Builder, developers and designers will have power combo of 21 different styles, 8 different transition effects, subtitles, titles, multi-steps and validation using the Timon Step Form. The jQuery Step Form Wizard also has a Step Form Builder with predefined form sizes from tiny too large depending on the particular requirement on a project basis. So, Timon Multi-Step Form lets you create custom forms to fit your needs.

XtraForm – Bootstrap 3 Xtra Animated Form HTML5 Format
XtraForm is a Bootstrap 3 registration form with HTML 5, it is highly compatible with all device screen resolutions and is easy to customize. You can get this free form and implement on your website to help visitors with registration, feedback, login, and any other form type you want to create.

Multi-Step Signup Form with CSS3 and jQuery
This multi-step signup form was developed by Atakan Goktepe using CSS3 and jQuery. The use of HTML and CSS3 makes it possible to split long forms into smaller sets, to keep track of the process and record. On the other hand, jQuery makes the form responsive enough to work smoothly on all devices without any hiccups. Get the multi-step signup form today and make your site user-friendly for visitors.

Authentic – Ready to Integrate User System HTML Format
The authentic multi-step form uses HTML 5 template, it is created using a simple PHP script that enables signup, login, and authentication. With this type of login and registration form, you rest assured of secure sessions for your site users and it is easy to work around. Download one from here to implement one of these in your own site.

Login and Signup Kit for Android in HTML File
Login and signup kit is simple and easy to use HTML form, that also uses CSS for the user registration process. This form is basically created for Android, so it is great to implement on your site’s mobile version to make registration easy for visitors using mobile devices. Check it out below and make android users ho visit your site feel at home.

Codepen Sign-Up Form in HTML Format
This is a freshly revamped multi-step form in HTML5 format, its user interface and design give the form a simple touch. The codepen signup form has been modified to suit all kinds of user registration on any site. It is mobile friendly and easy to implement on any website, check it out now.

Formplexy – CSS Forms with Validation & WP Support HTML Format
Formplexy is a clean, cool and easy to customize form. As a developer working on a project either personal or for a client, you can use this form to enhance user registration o your website and much more. This form is super-fast with the CSS and jQuery combination, it supports WordPress integration, forgotten password options, social buttons and more. Download the form from here to use it in your own site.

Login & Registration Form with HTML5 & CSS3
This is another login & registration form with HTML5 and CSS3 multi-step functionality. You can add this form to your site to aid user signups and logins without stress. The developer used simple coding which gives the form a very light structure. It is easy to download and use, just check it out below.

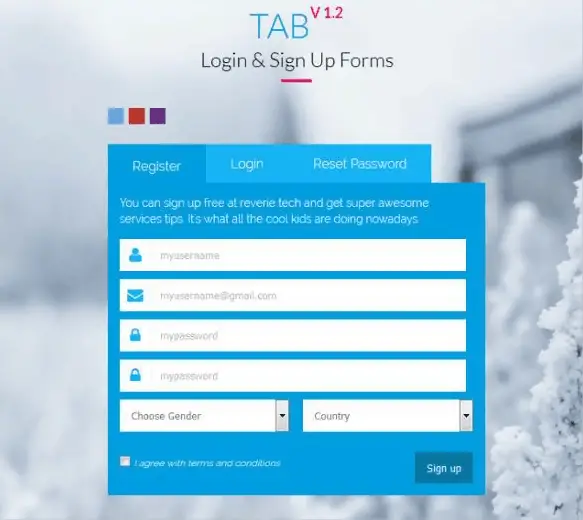
Tab Login & Sign-Up HTML Forms
The tab login & signup HTML form is exceptionally designed with a tab like display. Going by its name, this multi-step form is tab oriented and is efficient in arranging form sets in categories. With this form, you can keep tabs of all your registration, logins and password reset activities.

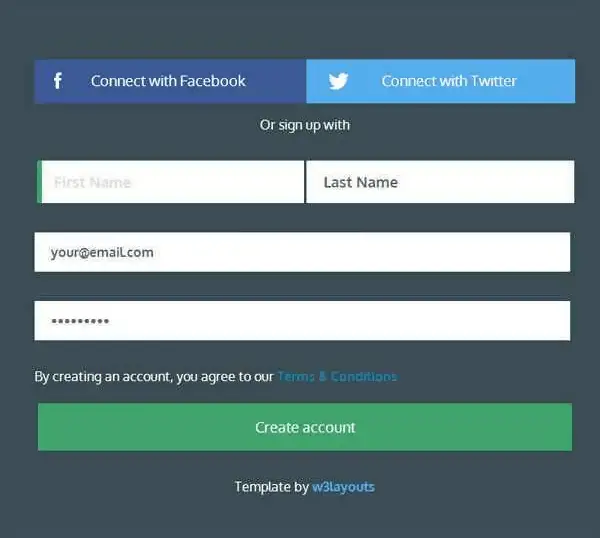
Signup Form Flat Template
Signup flat form template has a minimalistic design, it is smooth and fast, its registration form has a simple, clean and elegant look. Another fact is that it is an HTML5 form and good for a signup, login, and so on. It works well on any platforms and yes, you can download and implement the form on your site now.

Multi-Step Form with FE Validations
Designed and developed by Flor Antara, this multi-step form is complete with a lot of features to wow your website visitors as they journey through registrations, logins and more. It is a sliding form that shows your progress during registration with a slider whose colour can also be customized. Check this form out now.

Multi-Form by Toggling Visible Fieldsets
Well, you guessed right; this multi-step form has a toggle feature that lets you toggle between the fieldsets in the form. So, the developer Kyle B. Johnson used the .active class and a bit of jQuery to achieve this functionality. It is simple but even easier to use. Check it out below.

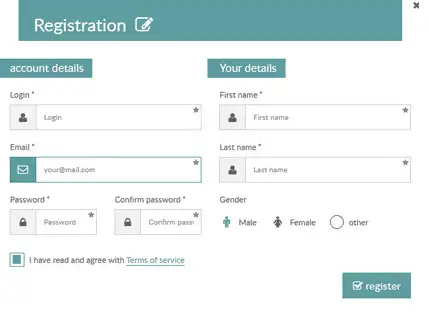
Simple HTML5 Login & Signup Panel Template
HTML5 based registration form ideal for all kinds of website like college, medical, shopping, school and even more. Comes with an optimized design to provide the best call to action to a website user.

Multi-Step Form using Parsley Validation
As simple as it looks, this multi-step form will get every bit of info from site users during registration, login and so on with ease. The developer who is simply known as Ali Maca used parsley validation which is dynamic and makes setting up your form easy. No wonder it is referred to as “the ultimate JavaScript form validation library.” Get it now!

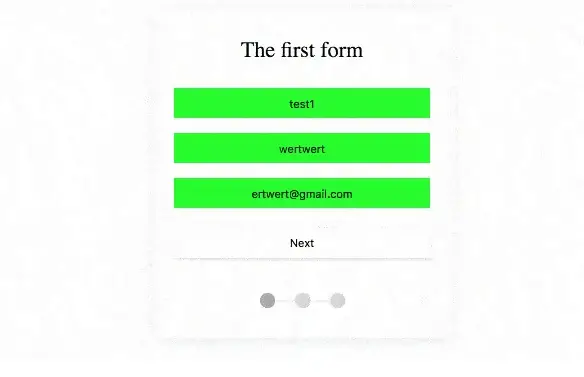
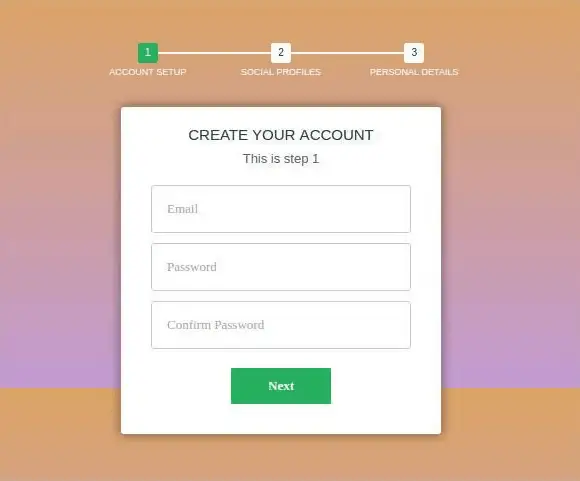
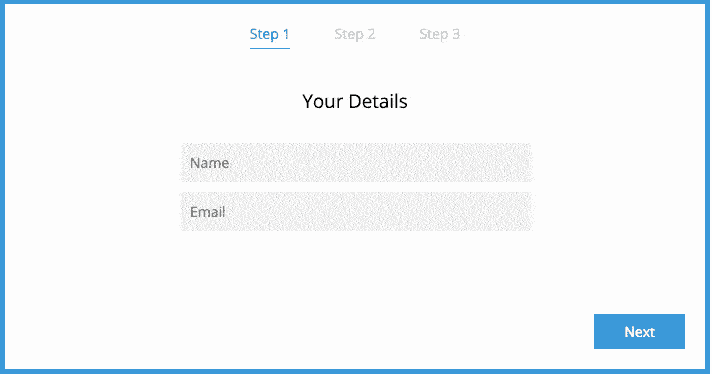
Simple Interactive Three Step Sign up Form
Designed by Rosa Roberts, this interactive three-step signup form will take your site visitors through their registration process without a hitch. The form is designed with three steps showing your progress as you fill in your details, select account type and password. Check the demo below and download it now for your next project.

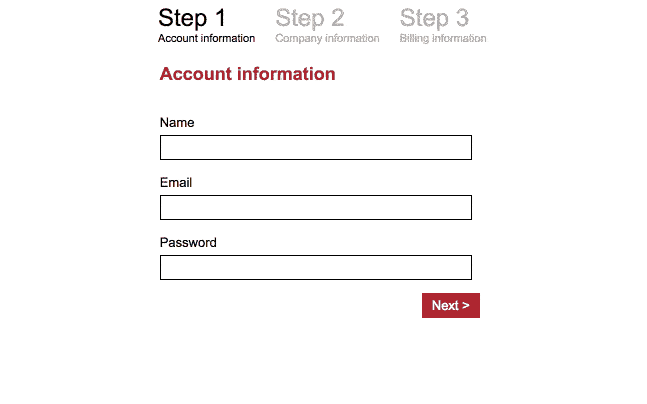
Multi-step form using CSS and jQuery
Hélio Marcondes is the developer of this amazing three-step form. It is very simple without all the many colour combinations and complications. The multi-step form uses just CSS and jQuery to make users feel comfortable while completing a site registration, login into their accounts, filling out billing info and so on.

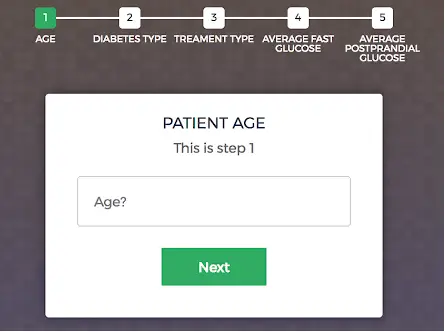
React .Js multi-step Form with a Progress Bar
React .Js multi-step form comes with a progress bar that indicates well; progress. The form was developed by Tommy Marshall and the demo has about form fieldsets that users can fill with each step named. You get the option to save your progress and continue or go back to the previous step to effect changes. It is just so cool. Get this form for free using the link below.

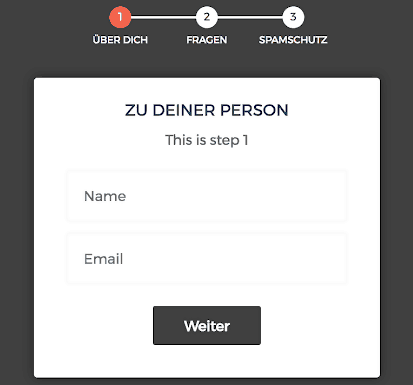
Cool Multi-Step Form with Progress Bar
So, if you are looking for cool, then here it is. This is surely a cool looking multi-step form for user registrations, logins, questions, and many more. Developed by Brendan Sparrow, it is a unique form which you can use to ask site visitors question about your services and how to improve and serve them better. Check it out using the link below.

Multi-step Form with Bootstrap 4 Validation
This is one simple looking multi-step form design with Bootstrap 4 validation. It was developed by a designer simply known on codepen as Thumper. The form has an indicator guiding you through the registration step by step from registration, user details, log in and so on. If you are planning on creating a dynamic website where users can signup and sign in, then this is the form you need.

Conclusion
As professional web developers or web designers, you get to work on numerous projects, for clients and sometimes for yourself, or even for family. They may all request that you implement a form on their websites, so these visitors can be able to either process payment for items in their carts, register on the site, log in, answer some questions, add billing addresses, send feedback, and so much more. This definitely requires multi-step forms to break the long form fields into smaller fieldsets for ease of use. But it is not also very easy to come by the really great, simple and elegant multi-step forms online, which is why we took the liberty of giving you these “30 Multi-Step Forms” to help you avoid the hassle of searching. We hope this list has helped you immensely with your projects, send us your reviews about them and watch out for more posts.
Whether you are a professional web designer or a website owner who is looking to create a form for the website, it takes almost equal efforts for all to get an elegant and professional sign-up form added to the website. You can explore a large selection of responsive and eye-catchy registration and login form the templates above. There are numerous such registration and login templates that offer you secure, effortless and elegant forms to be added to your websites. You just need to get these downloaded in a few clicks and do minor customizations is necessary.

