It describes how HTML elements are to be displayed on screen, media, paper etc. Just like HTML and JavaScript, CSS is a cornerstone technology of the World Wide Web. CSS is capable of making all sorts of shapes.
Backgrounds in CSS are used to add effects to a web page in the form of colors or images. Backgrounds can be applied to the whole web page or part of it. These backgrounds usually have different shapes, sizes, colors, and forms but at the end of the day, these backgrounds beautify web pages, flyers, and other designs
Free Particle Backgrounds CSS using Particles.js
We all know that smaller pieces of anything matter are called particles. Particle Backgrounds is an animated background that has particles moving across. These particles can have different shapes like polygons, triangles, circles, etc. The particle backgrounds can be used to add visual effects into the rows and columns, making them more attractive and interactive with additional effects. You can use this feature to design a banner that displays an offer, a row with some scenic beauty and a lot more.
We have compiled a list of 10 top CSS Particle Backgrounds below that you can use for your web development projects and designs. So, if you are looking for unique, beautiful and superb particle backgrounds, then we have got you covered.
Pure CSS Particle Animation
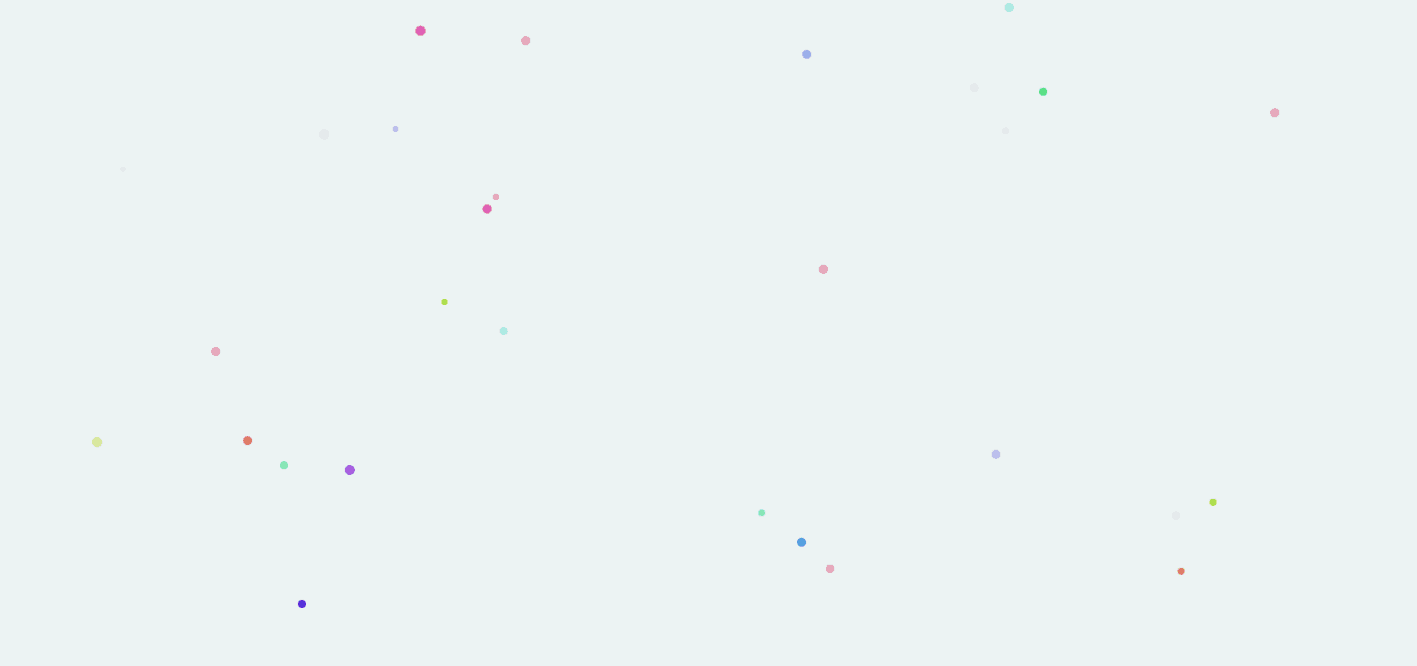
This is a CSS particle animation without JavaScript. The random movement of particles is the most important point in the description of CSS Particle Animation. The vignetting was created by mask-image property. This particle animation is a product of Chinese Author胡嘉仕 (Hu Jiashi) which he created on the 23rd of July 2019 with HTML (Pug) / CSS (SCSS). It is accordant with browsers like Chrome, Firefox, Safari and opera. From the image displayed below, we can get a clearer view of this particle animation.

Particle Background Example
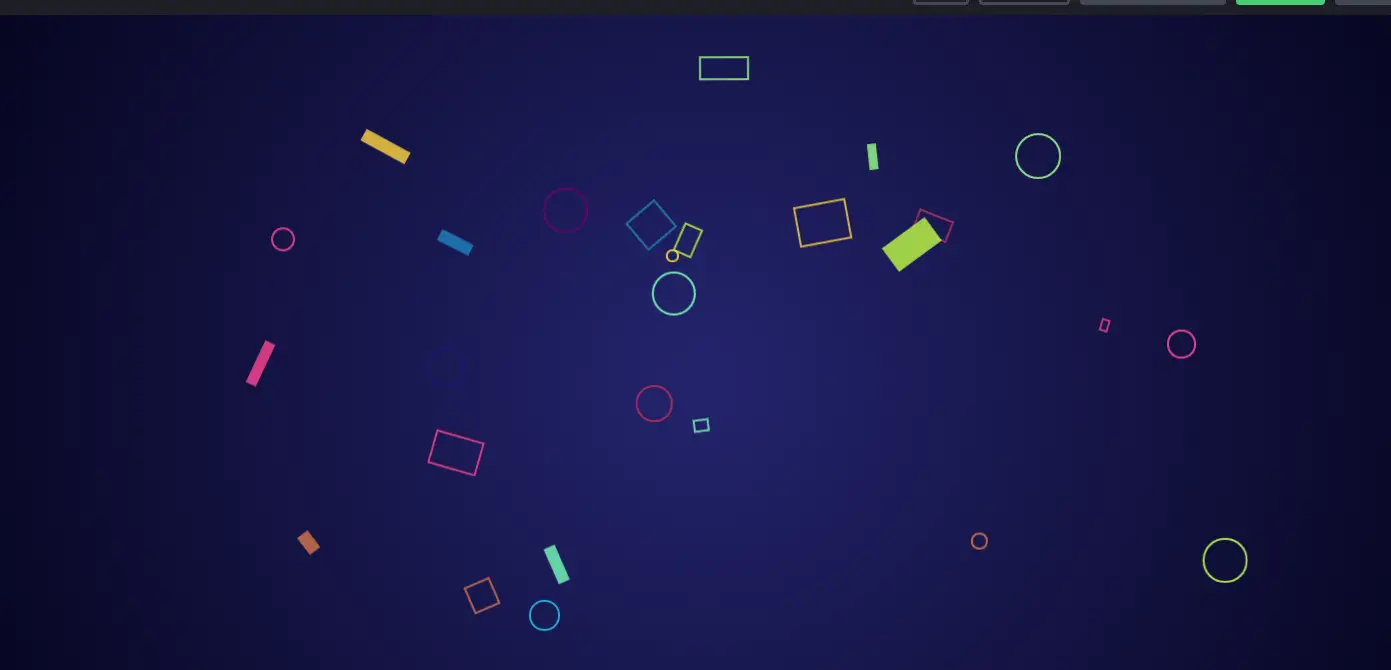
The second particle background on our list is the wonderful animated particle background. On the 21st of December 2017, A very creative and intelligent author; Envato Tuts+ created the animated particle background using HTML / CSS (SCSS). Envato created this background in such a way that it works well with certain browsers like Safari, Chrome, Firefox and Opera. The particle background colours make it more unique and certain designers prefer to use this particular particle background. Here is an image to support my notion;

Random Particles Animation
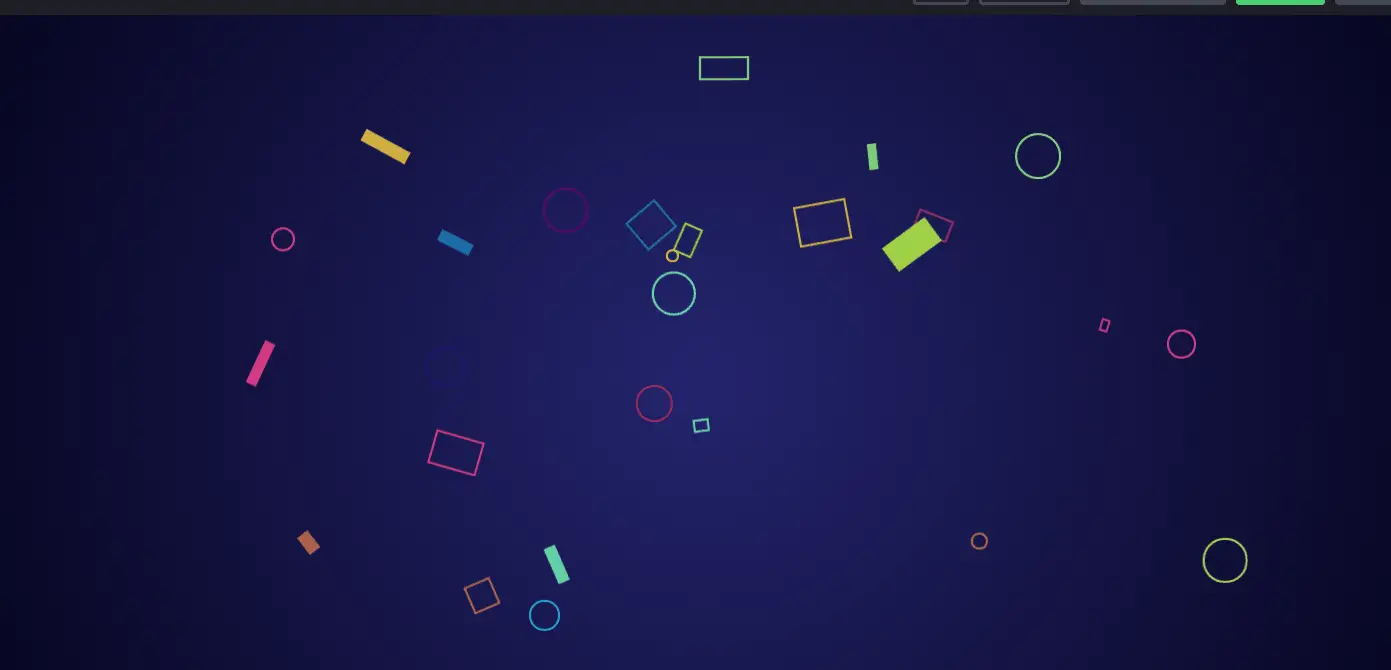
This particle background is looped with Sass & Compass of random circle particles. The amazing author Rémi Denimal made this particle background with HTML (Haml) / CSS (Sass). Just like the aforementioned backgrounds, Firefox, Chrome, Safari and Opera are suitable browsers for this particle background. It is responsive and unique, the image shown below proves our point.

HTML5 Canvas Particle Animation
From the image below, we can see that this particle background is captivating. Alexi Taylor is the creative brain behind this particle background. The author created it with HTML / CSS (SCSS) on the 28th of June 2017. This eye-catching particle background is responsive, used for various designs and can work with Chrome, Firefox, Opera and Safari browsers. The colour combinations of this particle background add spice to it and make it suitable for various designs.

CSS Particle Style Animation
The fifth CSS particle background we would be discussing is the “CSS Particle Style Animation”. This particular particle background is a product of a sharp mind in person of; John J who created this particle background on the 16th of March 2016. John made this particle background with HTML (Haml) / CSS (SCSS). With this background, one can play around with an effect to include on the product page of an outfit. The particles in this particle background are very faint and could be mistaken for a pure white background. Compatible browsers for this particle background include Chrome, Edge, Firefox, Opera and Safari browsers.

Pure CSS Particle
This particle background is exquisite, the colour combinations are fascinating. Different designers have used this background and some have recommended this background to their colleagues because the background is indeed beautiful as we can see from the image below. We must say that the creator of the particle background did an amazing job. The creator; Leoman made this background on the 24th of March 2017 with HTML (Pug) / CSS (SCSS). This background also works well with Chrome, Edge, Firefox, Opera and Safari browsers.

CSS Particles Background
Although this background bears the general name, it is just another beautiful background that was created by rx0079 on the 3rd of July 2019. This particular background was created more recently when compared with the aforementioned. The creator of this particle background also made use of HTML (Pug) / CSS(SCSS) to make this background. The background is responsive and works well with Chrome, Edge, Firefox, Opera and Safari browsers. The pictorial display below will show us the nature and beauty of this particle background.

Animated Background
This animated background consists of particles and has an amazing concept and colour thus making it suitable for designs. This background was created on the 17th of May 2016. The animated background was made with HTML / CSS. It works well with the following browsers; Chrome, Edge, Firefox, Opera and Safari browsers. From the image below, we can see that this background is superb and suitable for your next design.

30,000 Particles background
Just like the name, this background has between 30, 000 particles and more. Justin Windle is the creator of this mind-blowing particle background. Some designers have said that this background looks like the night sky beautified by stars. Justin Windle has certainly met our expectations by creating this fascinating background. The image below explains further.

Interactive Particle Logo
This particle background is similar to the 30, 000 particles background. One major difference is that this does not contain 30,000 particles. Although there aren’t 30,000 dots, it is composed of an impressive number of particles that can skillfully form a word. The interactive particle logo was created by Tamino Martinius. He also made it with HTML and CSS. Shown below is an image of the Interactive Particle Logo.

Conclusion
As you can see, the use of particle background is an elegant way to add a certain spice to the first impression, while delicately and unobtrusively separating the website from the crowd. On the one hand, all the aforementioned particle backgrounds look sophisticated and intricate since geometry and physics are involved. On the other hand, it looks fragile and subtle thanks to delicate shapes. This unique fusion makes particle animation exceptional and attention-grabbing.
The particle backgrounds have been used by various brands, graphic designers and web designers. The famous Nike brand made use of particle backgrounds in one of their advertorials. Particles write text by Marco Dell’Anna was also used in the intro of the movie ” Stranger Things”. There are so many particle backgrounds and so many impressive ways of using this particle backgrounds. I hope this piece has been useful. Please endeavour to share with your friends, family members and loved ones and follow our social media handles for more updates.

