The table is a great way to represent the data in a tabular format. Some websites display their services or product or pricing chart in tabular format, you may see it in many web hosting as well as in e-commerce sites. So it is required to represent it in a more professional and elegant way to engage more visitors. As far as web hosting and eCommerce sites are concern they are providing comparison prices of products or services or features of the product, so it is essential to showcase these data in a very attractive way in a table, so visitors can get their required information with ease. Today I am going to listing down some sorts of Price Table HTML Template which you can use in your site to give visitors a nice and stunning experience to check their desired information.
Best Pricing Table Template HTML & CSS
Pricing tables are an essential part of any website that offers services for a fee, an online or e-Commerce store, and so on. These pricing tables often come with different prices for comparison, normal prices, features of products and services, and more depending on how you customize them. One of the major problems is designing one from the beginning without any resources, which is always a big challenge for a lot of people.
As a web developer or designer, you can use these resources to get some of the best pricing tables for your clients. Whether they have SaaS products site, personal online shops, service companies and many more, you can always tweak it to suit their needs. You can also use this for yourself if you are working on a personal project that requires a pricing table. Open-source pricing tables come in very handy and are very responsive, they are easy to customize and integrate on any website.
You might be like this also :
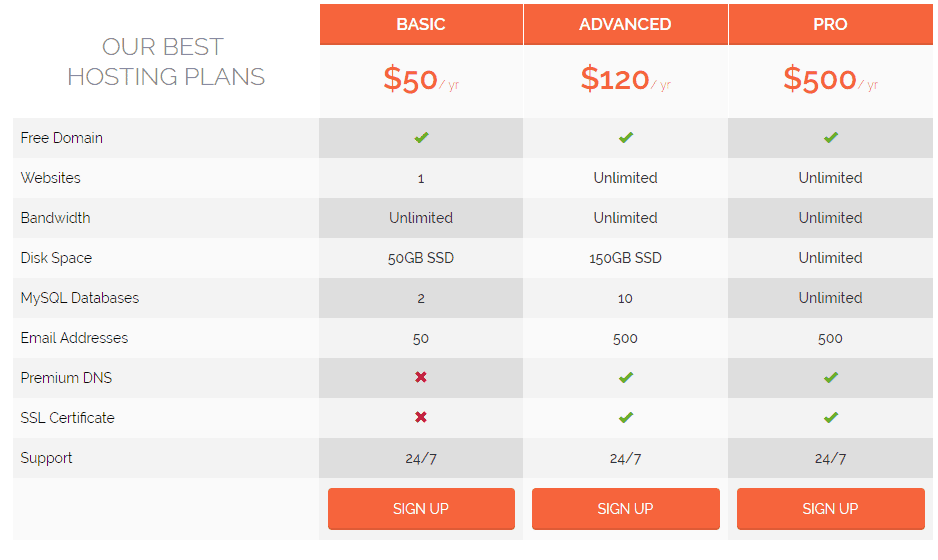
Free Hosting Pricing Table Template
Having a very attractive, user-friendly and interesting pricing table helps you keep users on your site and leads to sales. To do this, you have to make sure your pricing tables carry clear features of your product or services. It should also carry all the benefits a user gets from buying a product or subscribing for service on your website. So, to help you make a better choice of which types of pricing tables are responsive, clean, cool and amazing. We have come up with a list of 35 Best HTML Pricing Tables specially handpicked for you.

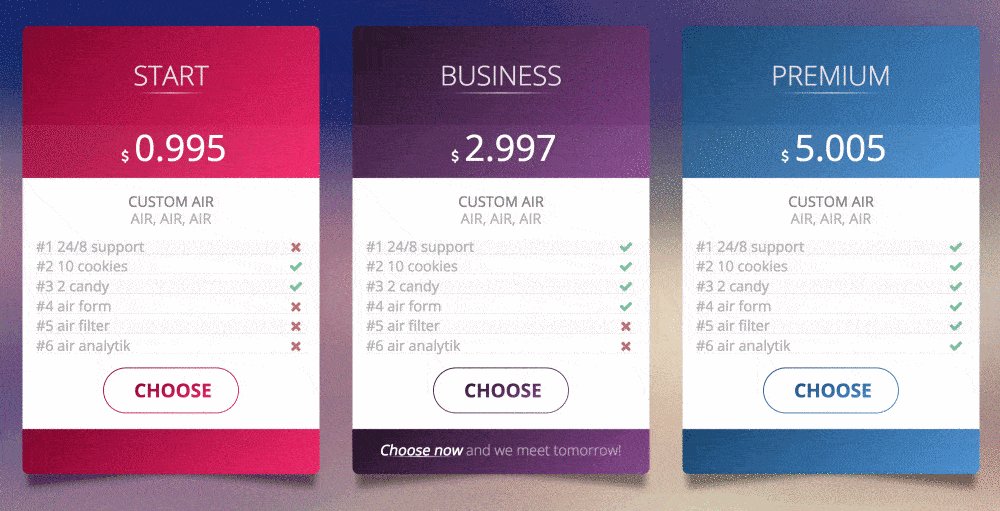
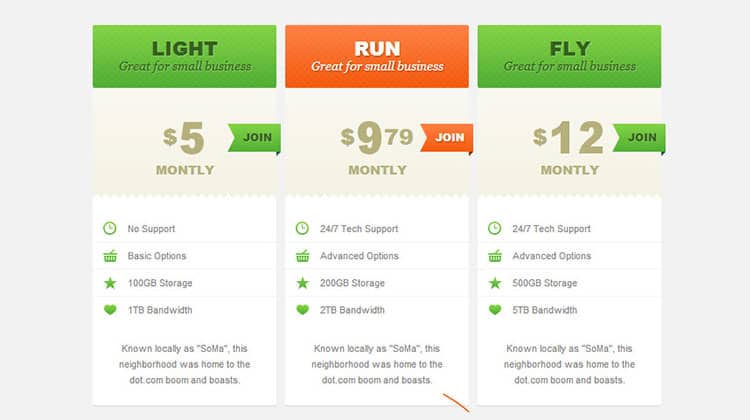
Free Flat Price Modal CSS and HTML Pricing Table
This is the first template on our list and it was developed by Ricky Eckhardt. It has a very simple design that uses 3 colours white background, red for the price and buttons and blue for mouseover effects. This flat pricing modal table template is created using Haml and Sass. For easy integration and use on your projects, you can also download the HTML and CSS version, which is fully customizable for use.

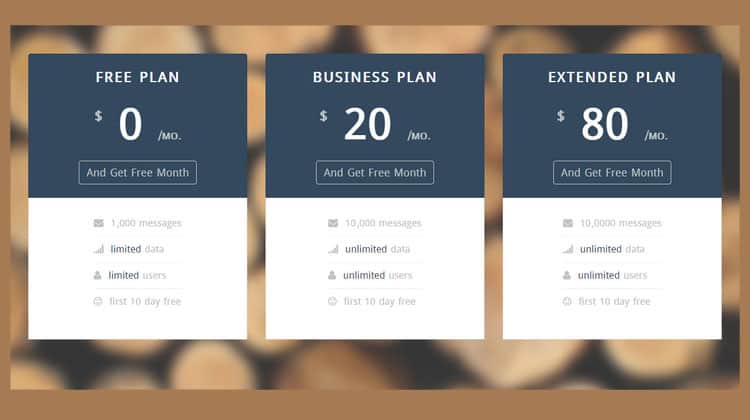
Highly Responsive Pricing Table CSS
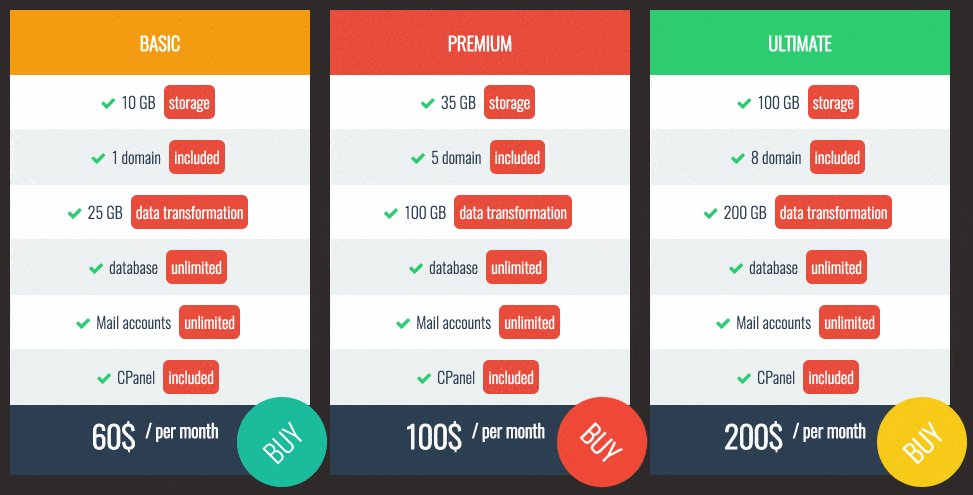
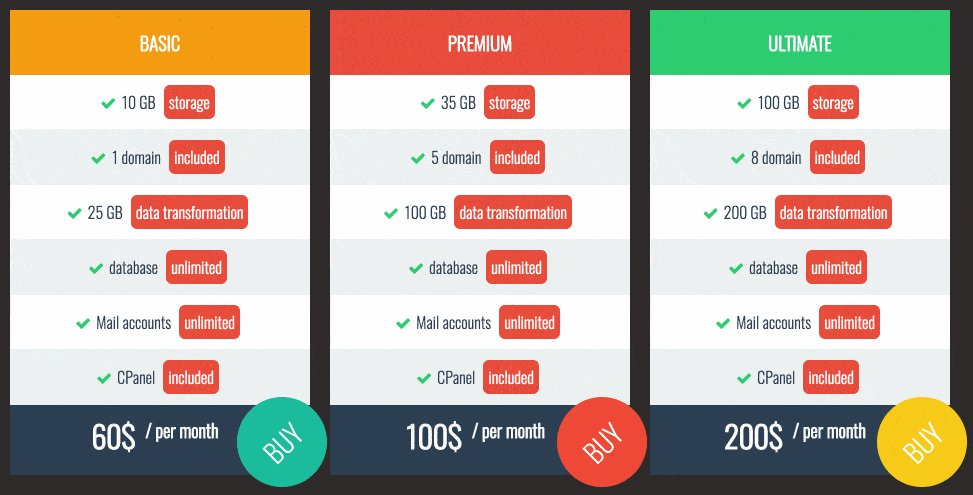
This is a great work done by David NotDavid the developer of this awesome pricing table template. Just like its name implies, this template is very responsive, clean, smooth and colourful with hover effects. The combination of warm colours also gives it a fashionable look that will definitely lead your site visitors to buy or subscribe on your website. As a highly responsive pricing table, the developer used CSS, a mouse hover blur for areas the cursor isn’t touching and animated effects.

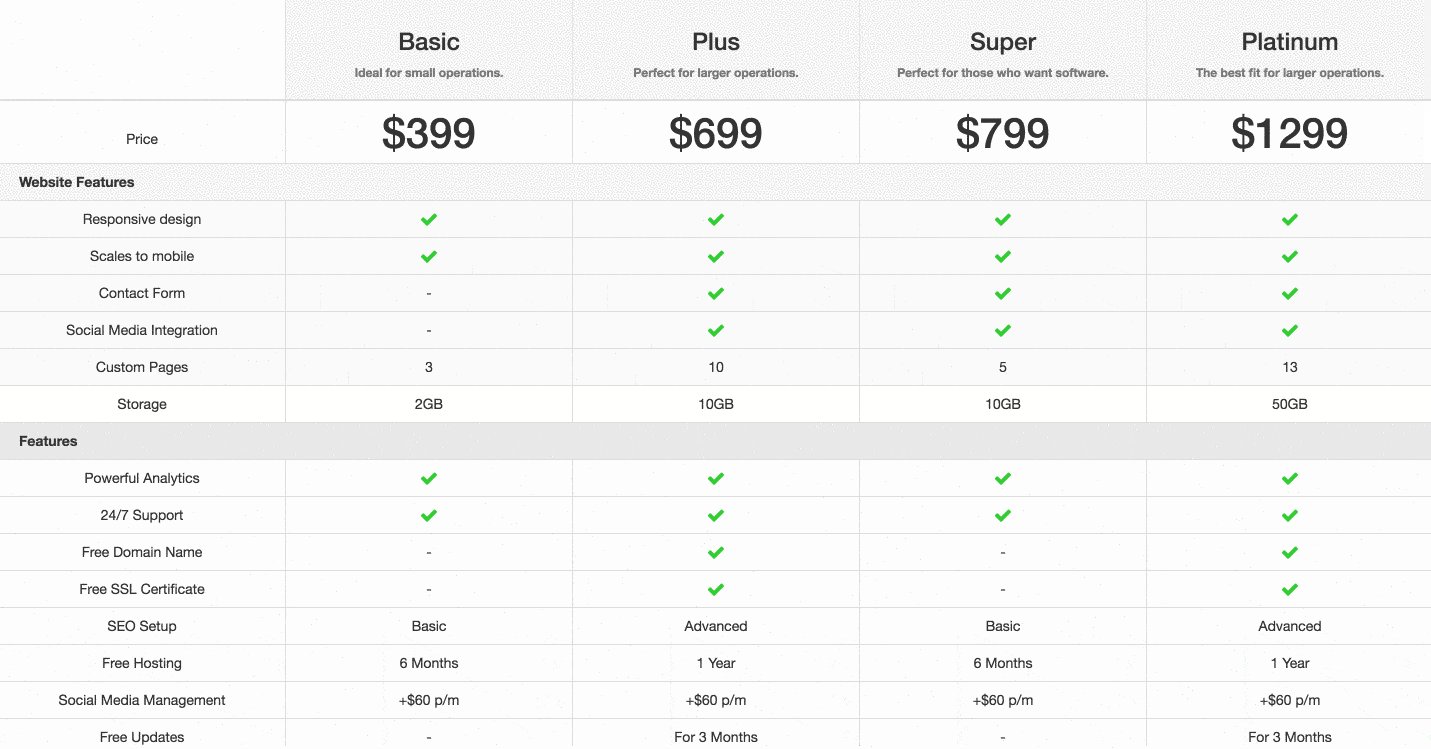
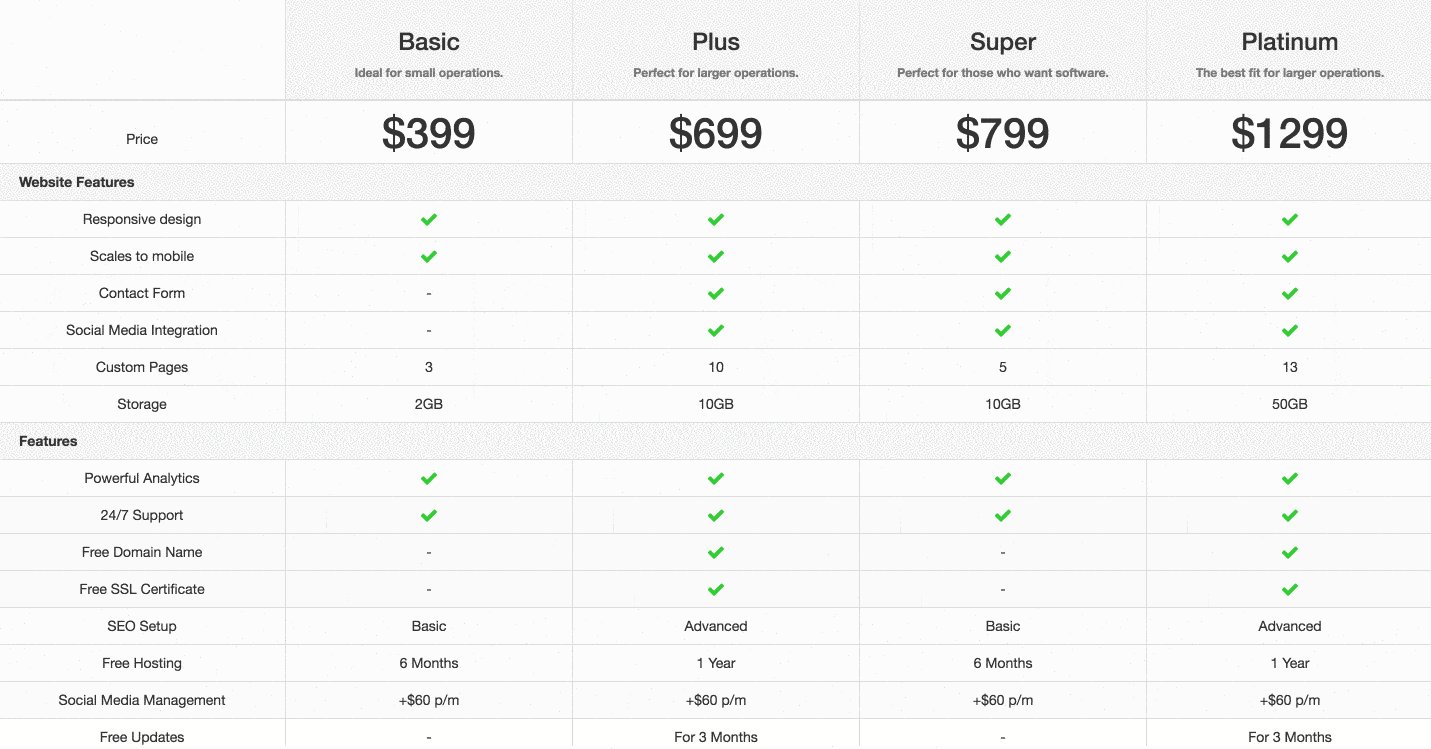
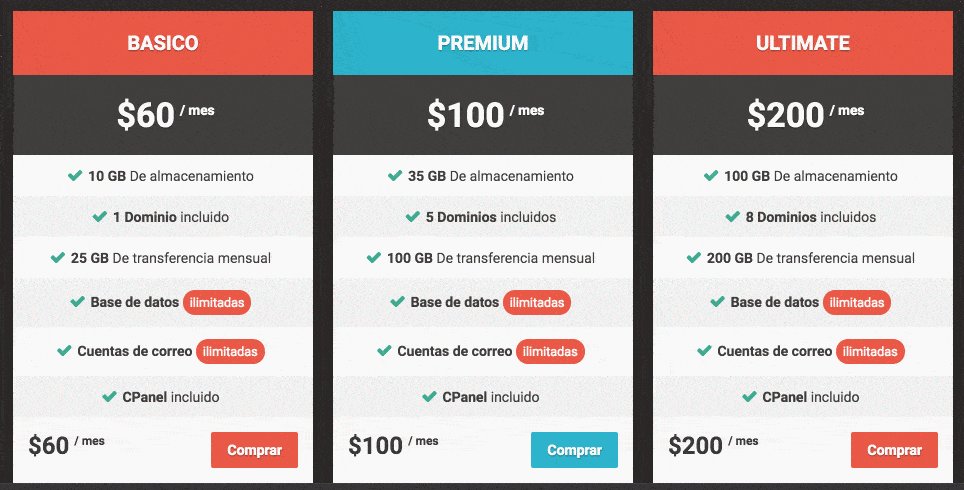
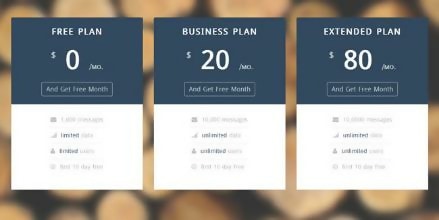
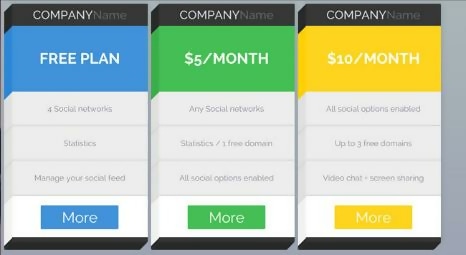
Free CSS3 HTML Pricing Table
It is an awesome table template html css which you can use in hosting company website or ecommerce website to display pricing or other service related data in a very elegant manner.

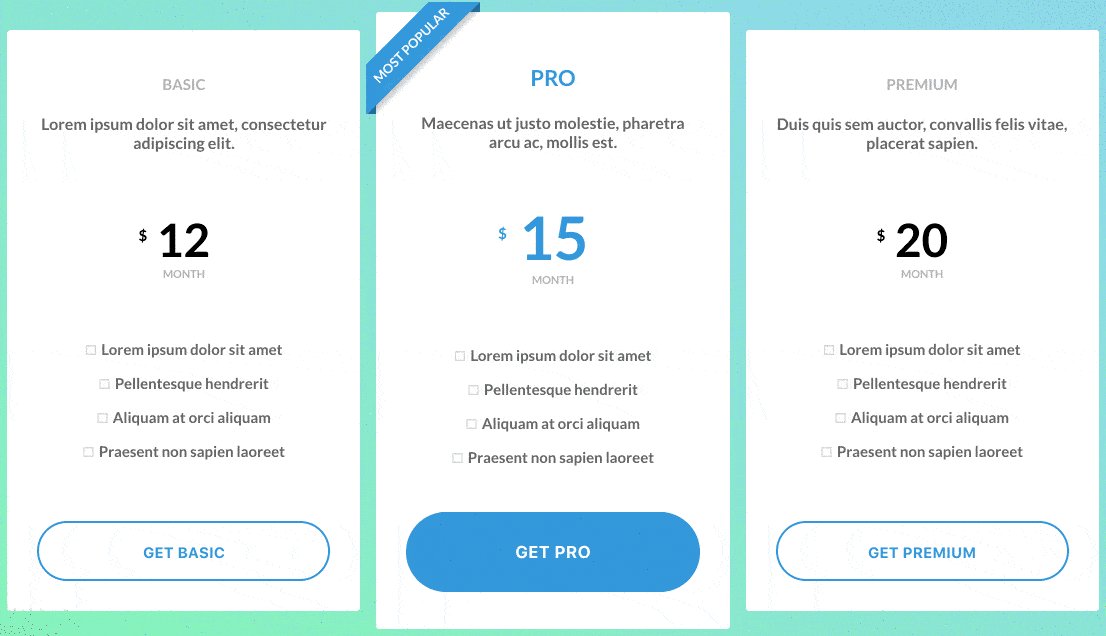
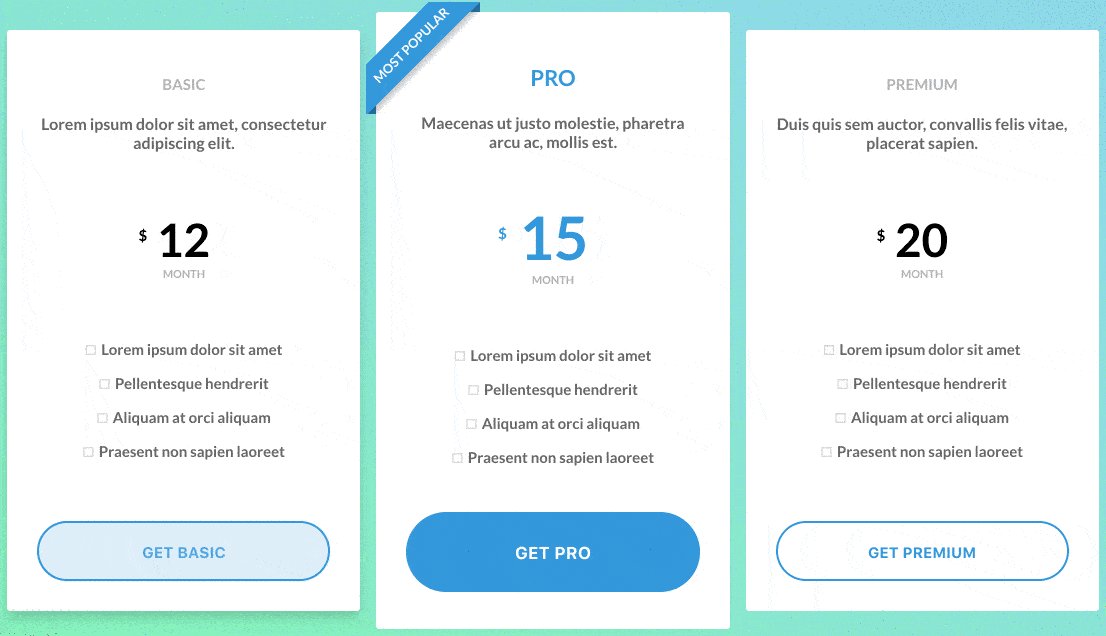
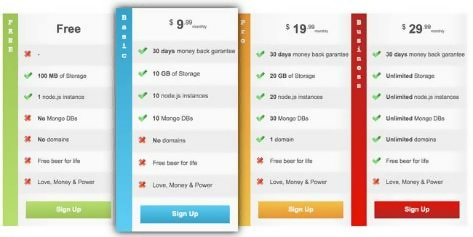
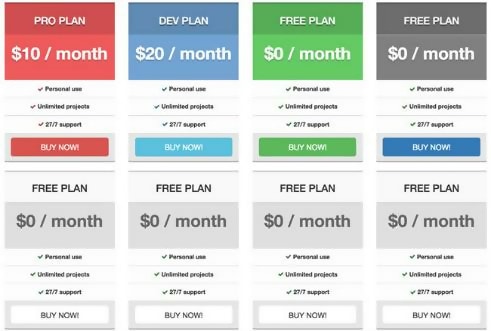
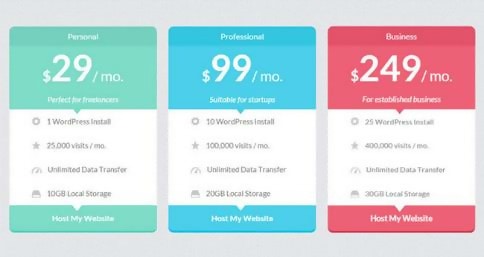
Free Responsive Pricing Table
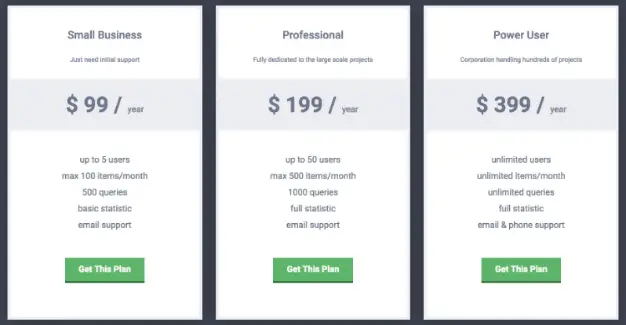
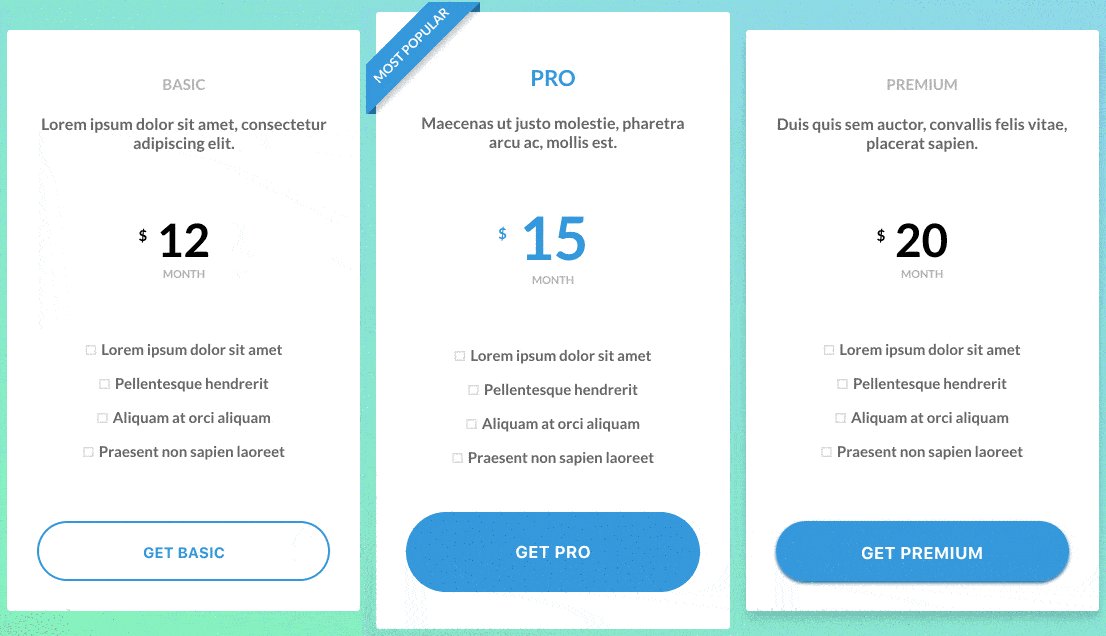
It is a free responsive Price Table HTML Template which is developed using bootstrap framework.

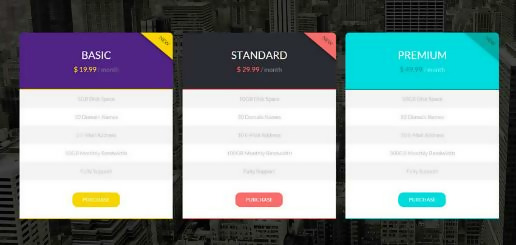
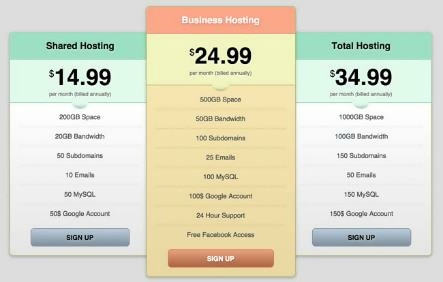
A simple pricing table
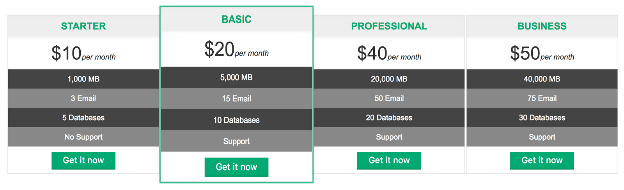
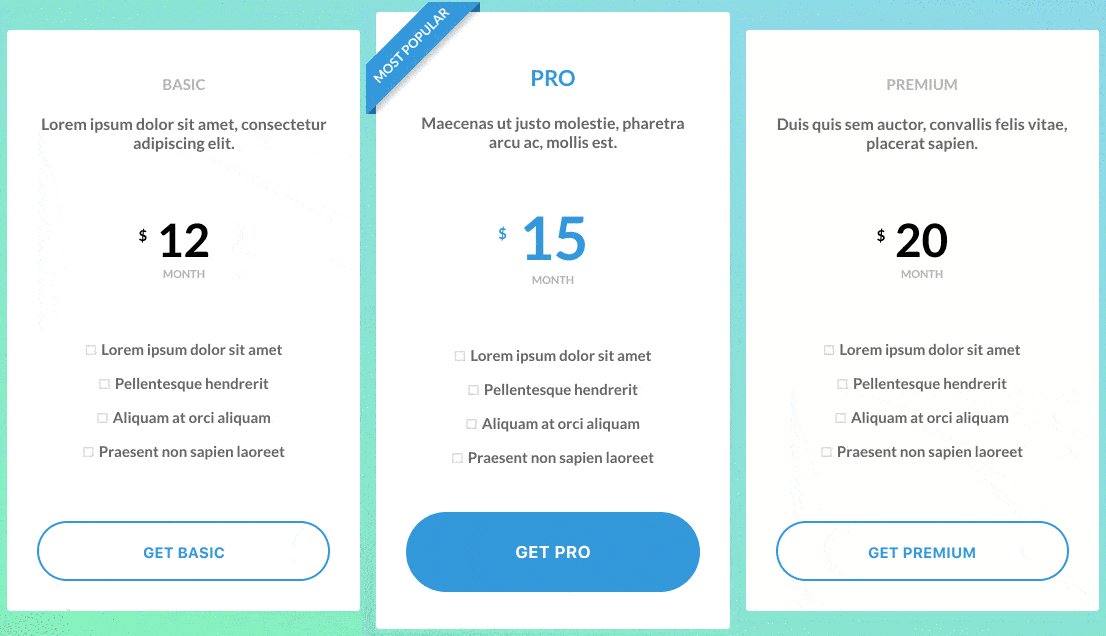
This one is a simple price table html template which consist of modern looking column structure.

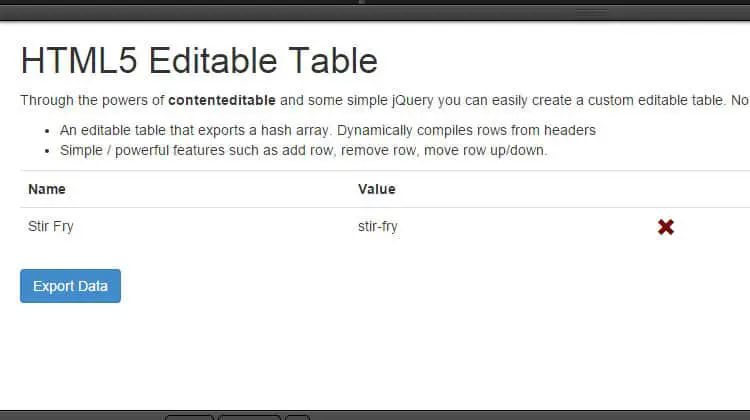
HTML5 Editable Table
It is has been developed using HTML5 content editable and jquery.Using the power of HTML5 content editable and minimal jquery you can make editable table.

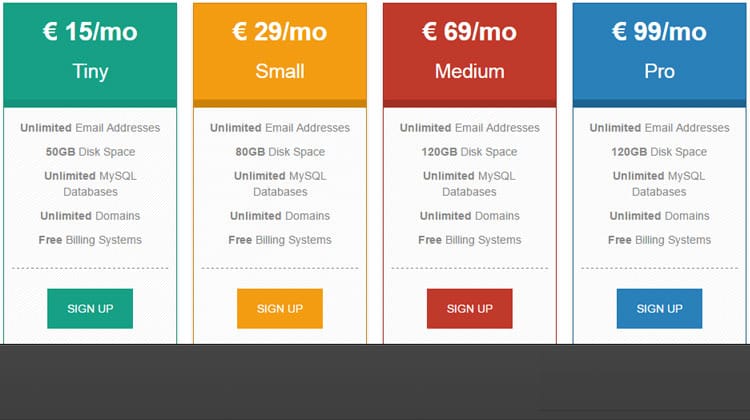
Flat pricing table for twitter bootstarp
This one is well suited for your web hosting website and it is a dazzling and simply has professional look and feel. Some flat colours has been introduced here and it is responsive in nature.

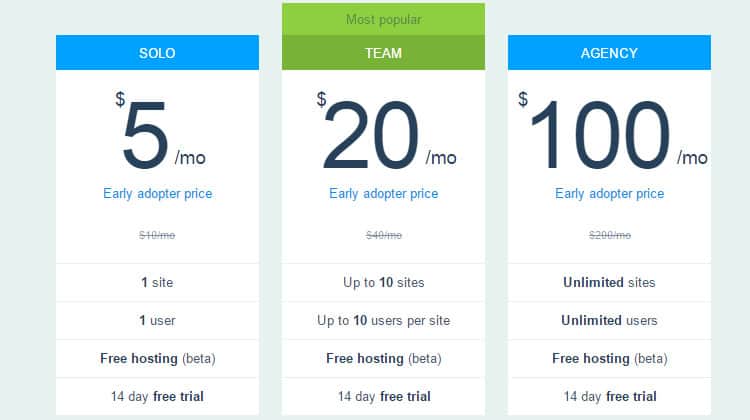
Unique Price Template
This one is flat and elegant and nicely placed element bold in nature which ensure easily readable in any devices.

Free CSS3 Pricing Table With Html
This is built using CSS3 and HTML5 and cleanly it will display your service related information using tabular format in a very professional manner.

Flat Price Model-Pen A 12
It is built using SASS, it is a dazzling looking price model to display related information nicely.

Mini Pricing Table
It is a mini version of price table html template which will display extra information related to addons etc which need to be sold.

Standard Table Showcase
This one is a flat in design and responsive in nature which ensure to display it in any resolution of devices.

Responsive Html Price Box Table Template
This one is an excellent pricing table template html which will display your pricing or showcase your plan which you are intend to sell.It has a nice and an elegant interface.

A Modern Pricing Table With HTML and CSS
A modern pricing table which is built on HTML and CSS.It is primarily is built using photoshop and can be transformed using HTML and CSS.

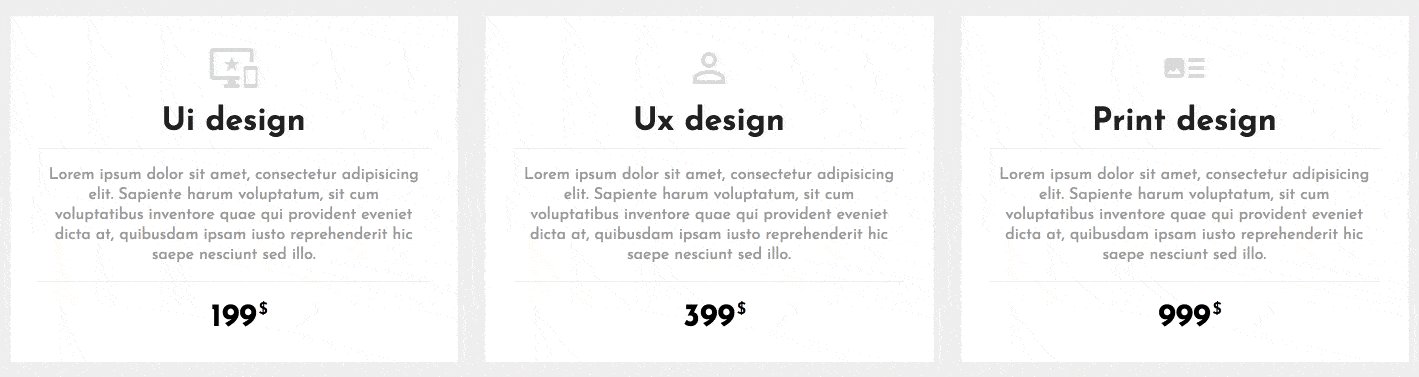
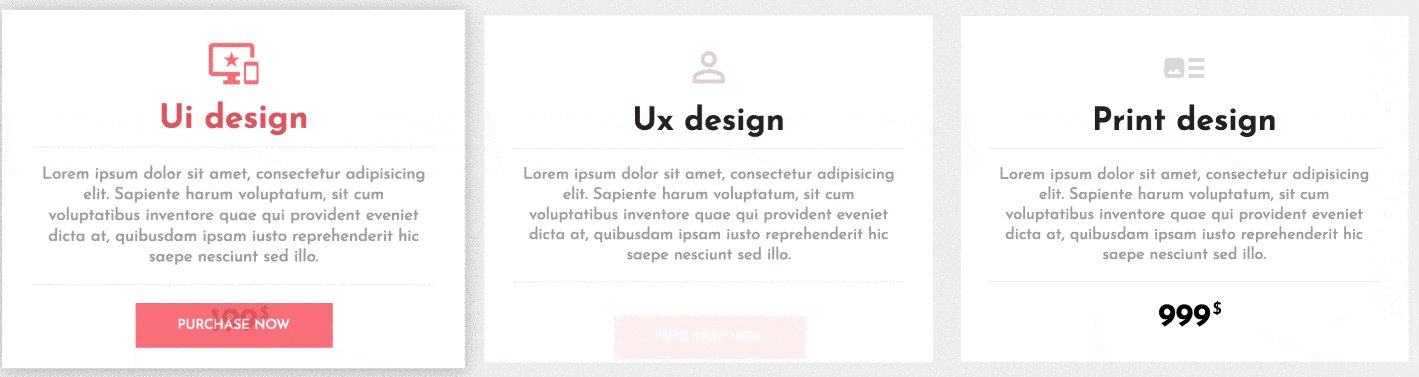
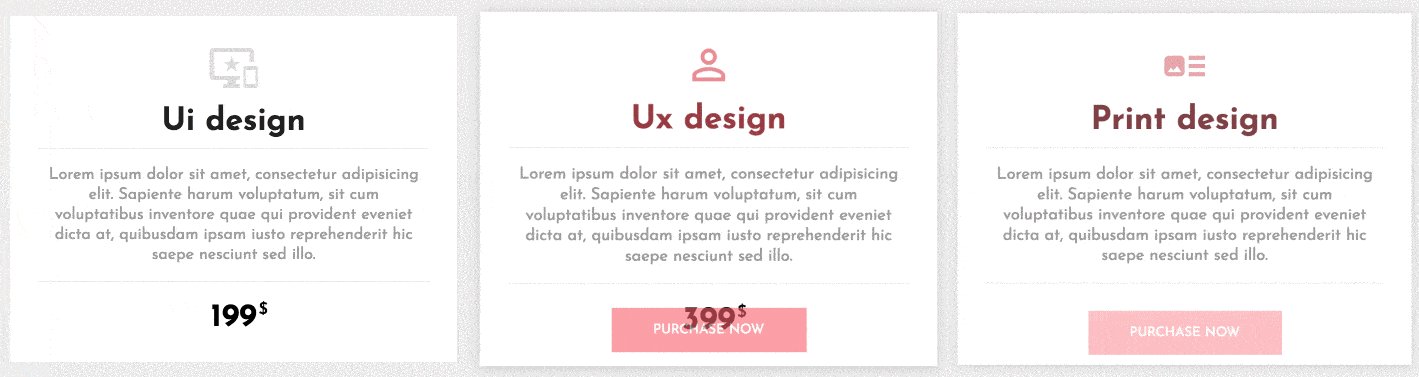
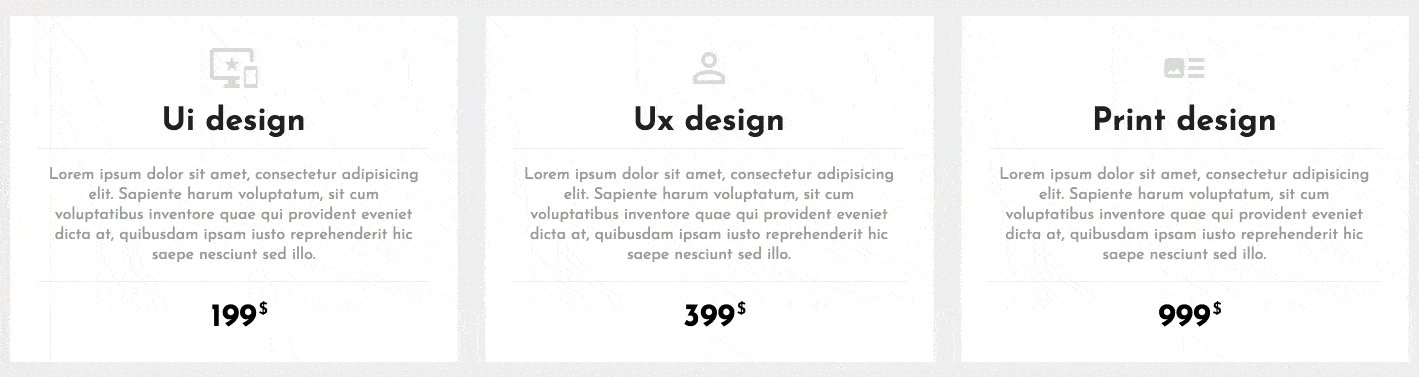
Responsive Pricing Table with Neat Hover States
This one is sleek and modern with striking hover effect.It is responsive in nature to scale down to any resolution of devices.

Stylish free Pricing Table
It is sleek and elegant in design with rounded corner to display relevant data in such a manner that will be visually appealing.

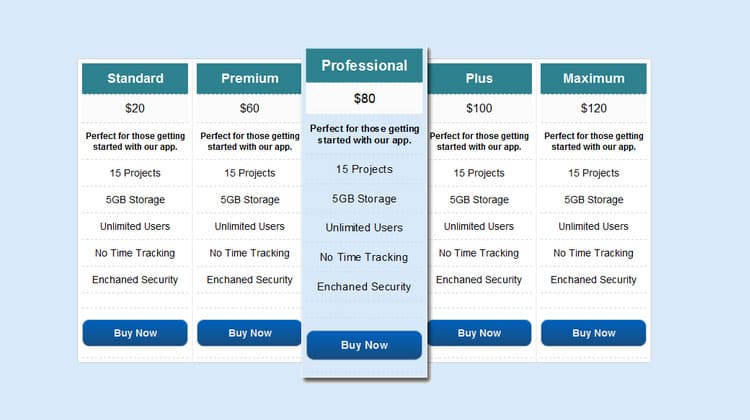
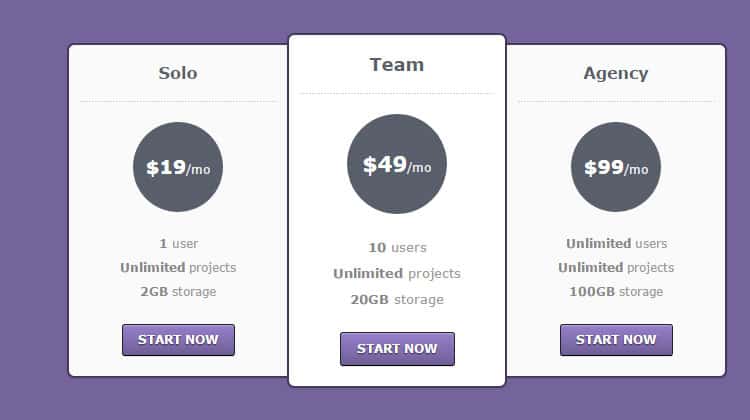
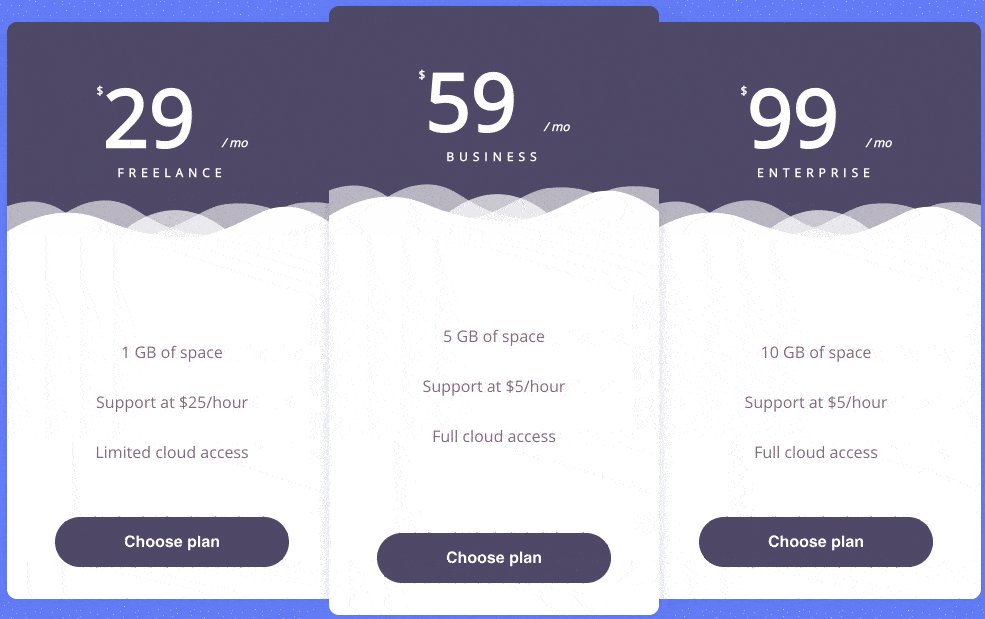
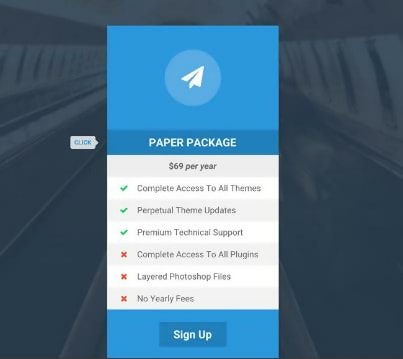
Checkout Pricing Table HTML Template
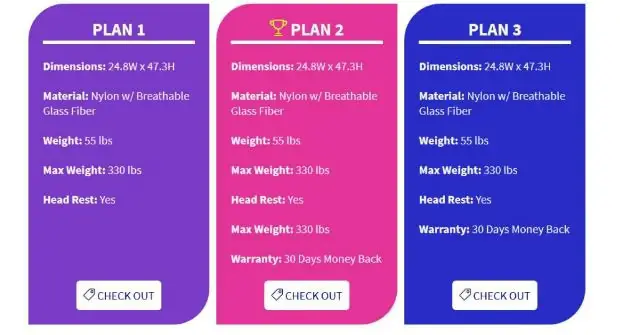
It is an elegant and stunning pricing table which display title, price, list of features, and purple sign-up button.

Free Beautiful CSS Price Cards
Jump on this template and add aesthetics to your business or corporate websites to increase more sales today. The free beautiful CSS price cards come with glowing shadow boxes, buttons, and moving elements. It shows activity which makes it a beauty to behold. This wonderful template was designed and developed by Jamie Coulter. Check it out!

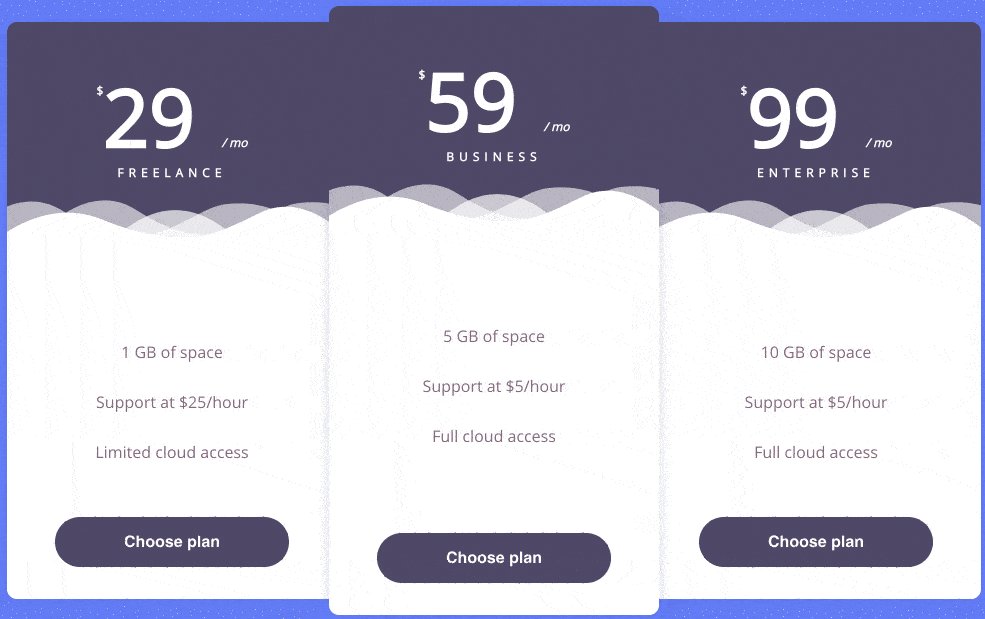
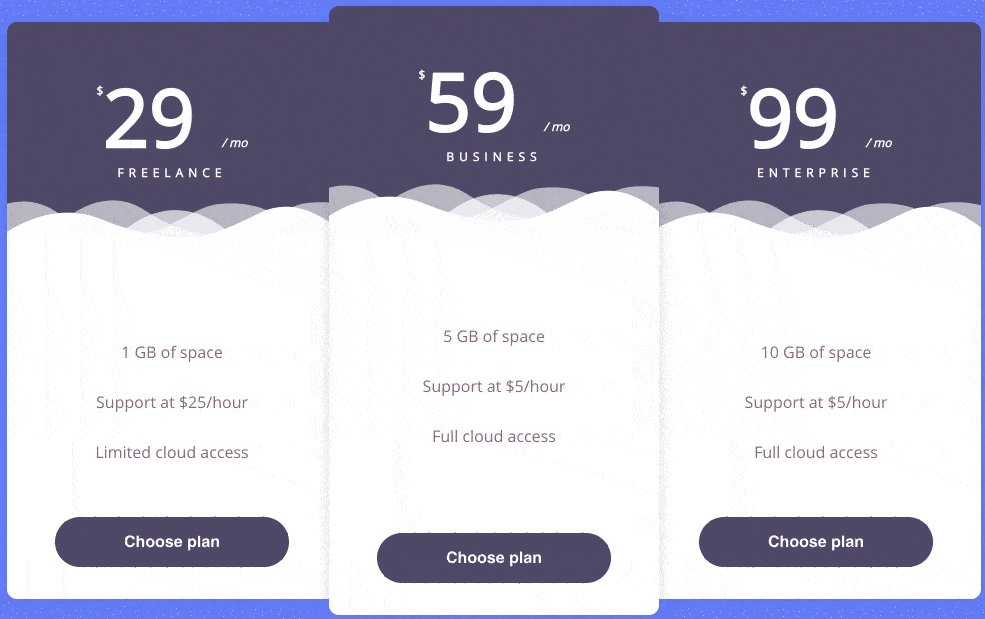
Beautiful Price Table Using Normalize CSS
This beautiful pricing table template design suits any business online that has to do with hosting and selling of servers to other website owners and developers. It was developed using Normalize CSS by Gerta Xhepi and its hover effect move like water waves.

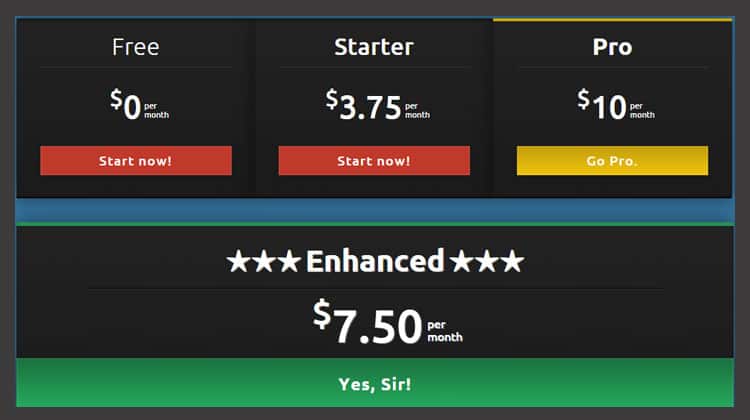
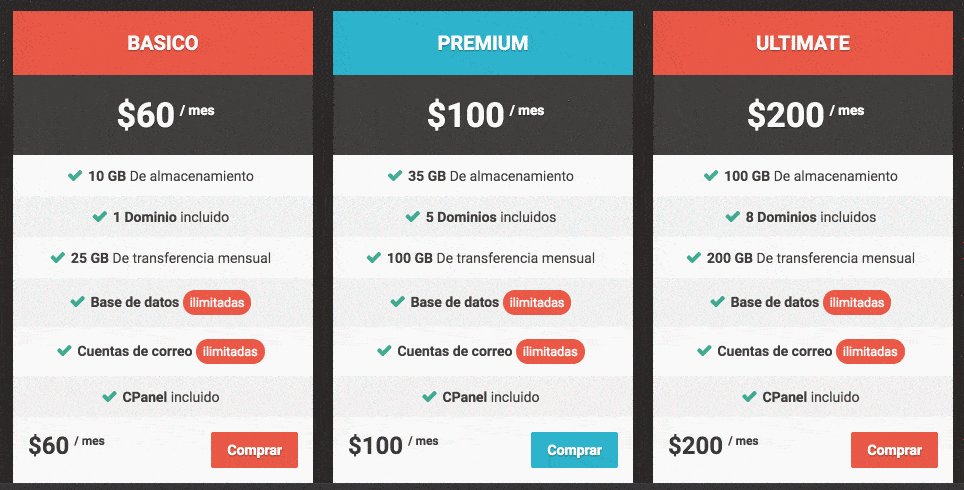
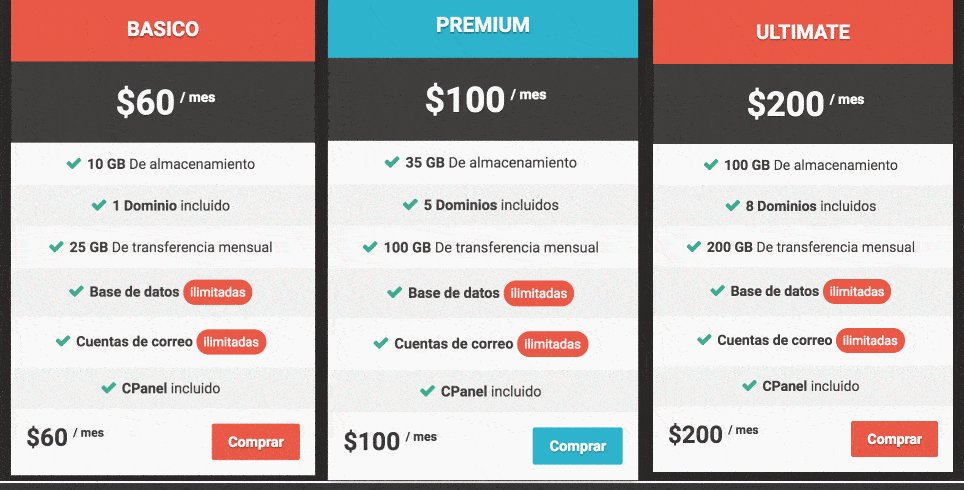
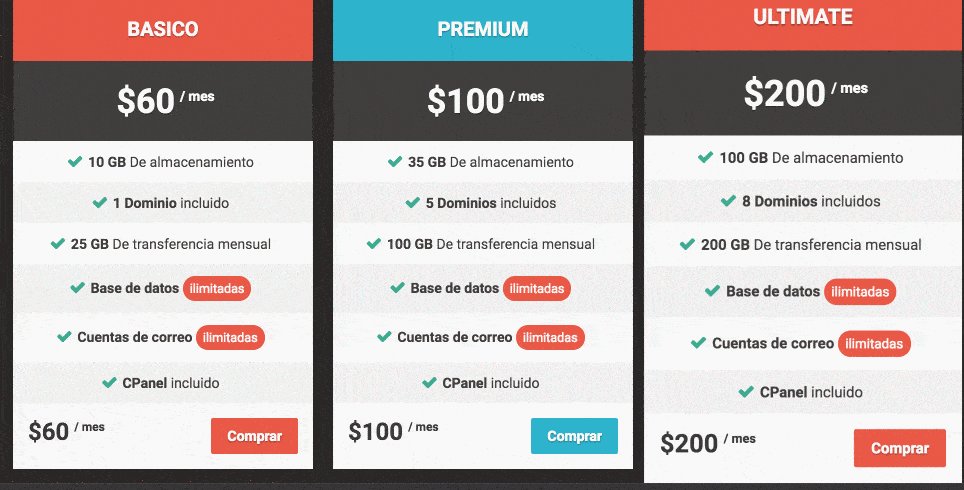
Dark Background CSS Price Table
Robin Brons is the developer of this lovely CSS price table template. The beauty of this template is that it uses just 3 colours which are the black background, white text and green buttons and price on mouse hover. It is just amazing to behold and you can customize the text for your website design projects.

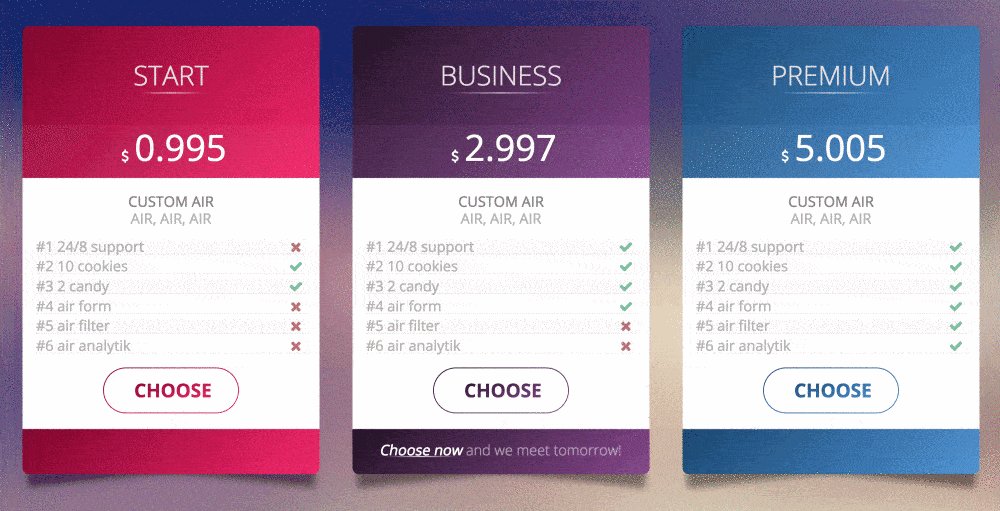
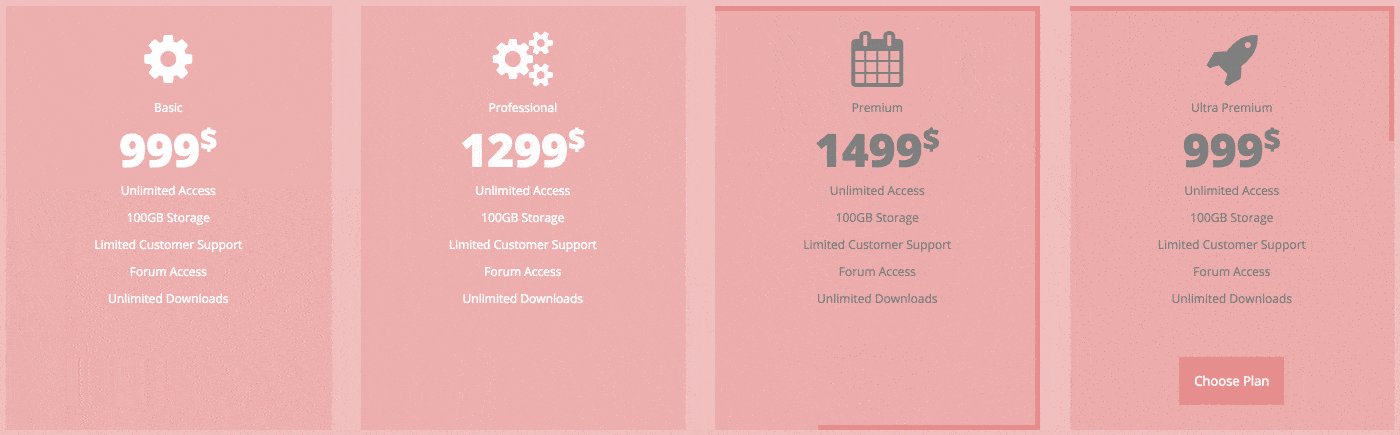
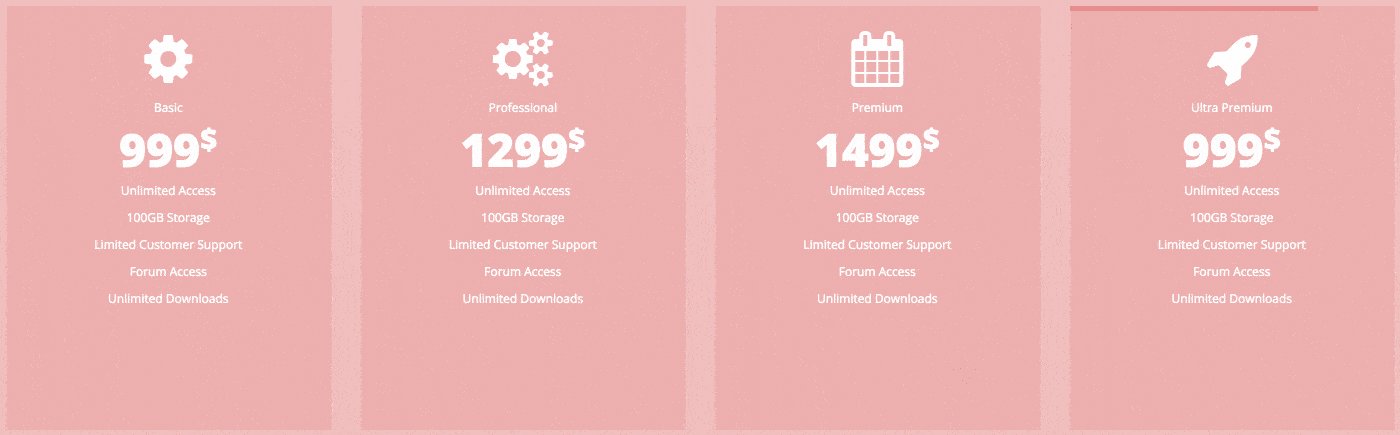
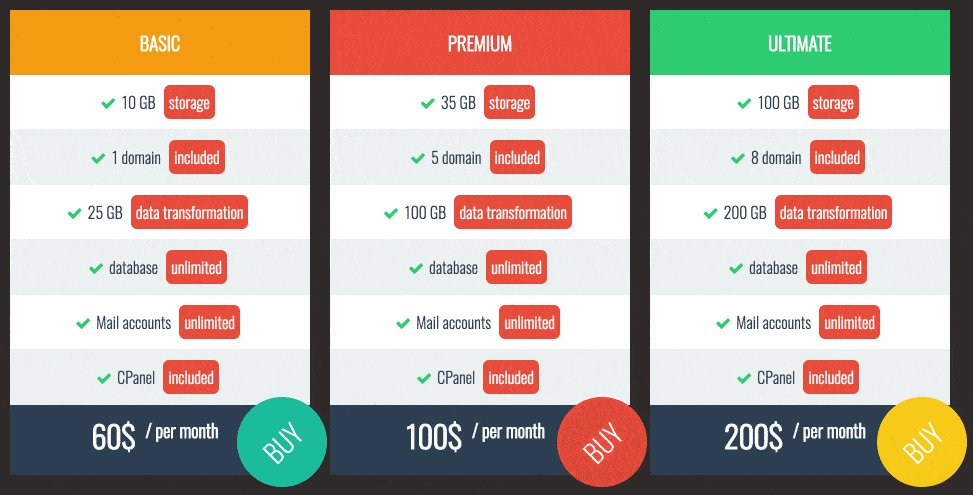
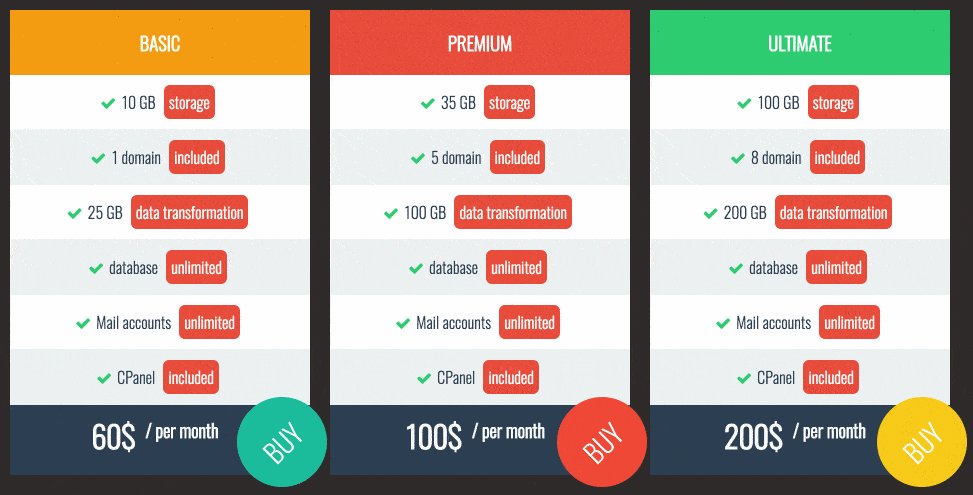
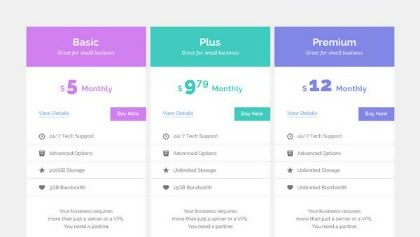
Free CSS3 Pricing Table Template
The Legend is the developer of this pink CSS3 pricing table template which comes with animated borders when the mouse cursor hovers around it. It has a flat design with colour schemes that clearly separates the tables from each other. This template can go for any website with a store or the ones that offer services like hosting, subscription and so on.

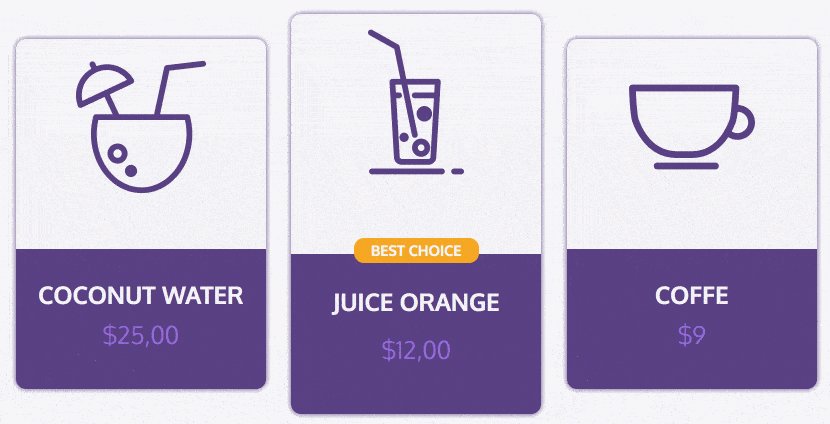
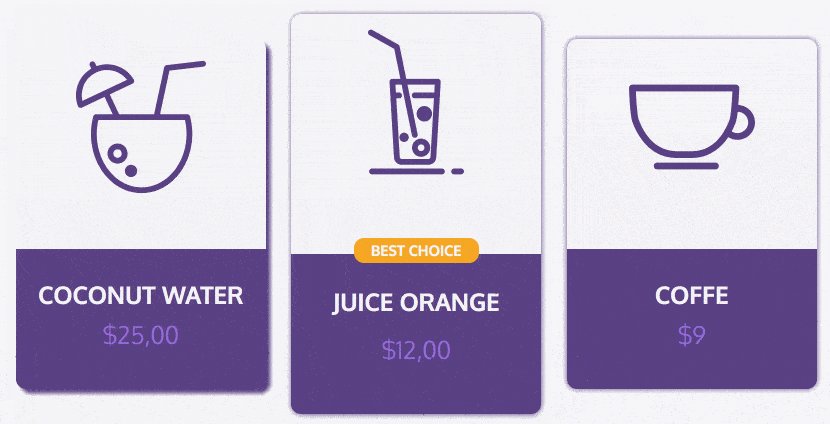
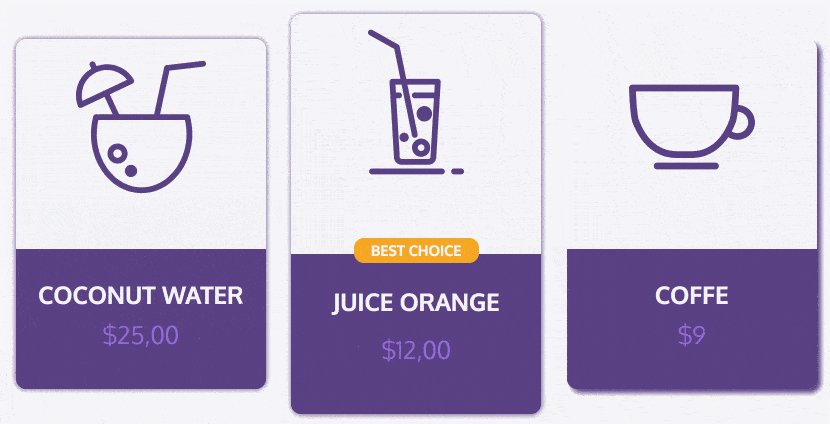
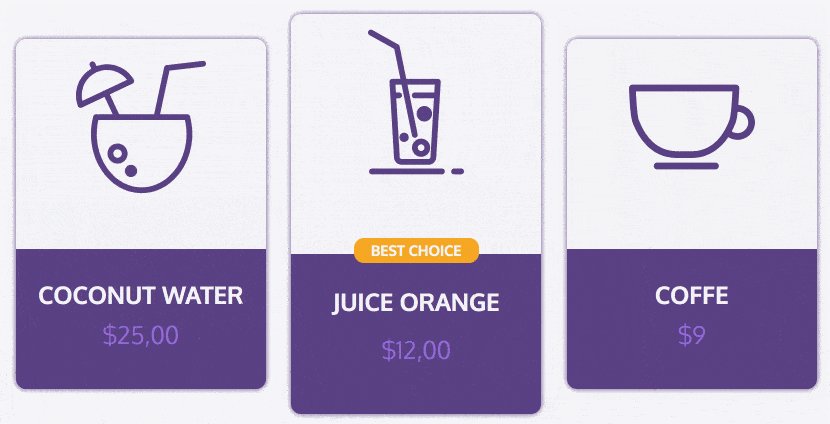
Free Stylish CSS Pricing Table Templates
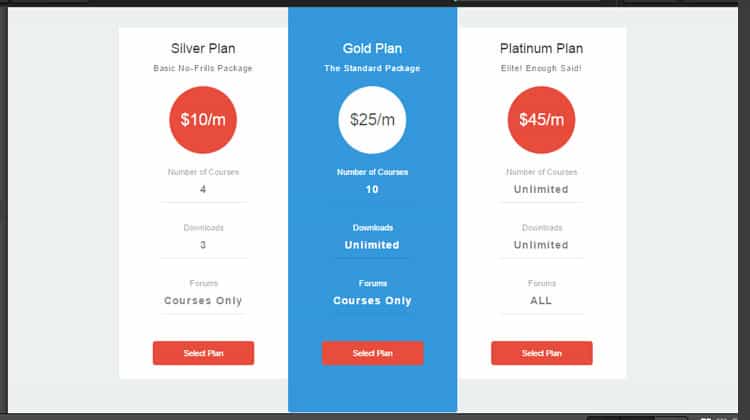
Stylish is developed by a creative mind known as Joanez Andrades using CSS3 and HTML5. This makes the price table template very responsive and active in the sense that its hover effect would make you stay on a site for long. The price tables are placed strategically with the best choice being more pronounced. It is perfect for restaurants, e-stores, service offering companies and businesses etc. Get it now and start designing your own store!

Animated Pricing Table with Beautiful Button 1
Want some animated pricing table elements on your website? Then this animated price table with beautiful buttons is just amazing. It is a designed and developed by Chouaib Blgn and the developer has added a special effect to the buttons using CSS transitions which makes it rotate on mouse hover. It is colourful and cool!

Free Pricing Table with Sliding Effect
If you run a professional service in your organization with a sales page, then this is one of the best pricing table templates to go for. It is developed by a developer simply known as Owen and very simple with product or service features, price, and subscription button.

Animated Pricing Table with Beautiful Button 2
This is a simple looking pricing table template that is highly responsive and developed using CSS3, and Bootstrap container width. The developer Thingo ensures that the template adapts to for different container widths which run smoothly on mobile in 768px, 992px, and 1200px.

Responsive Material Pricing Table Design
A responsive pricing table is all any business or service company website needs. Kreso Galic is the developer of this amazing flat responsive material pricing table design which will go very well with website design firms, freelancers and so many more. It features the type of product or service you are selling, what the buyer or customer gets from purchasing and how much it costs. Check it out now!

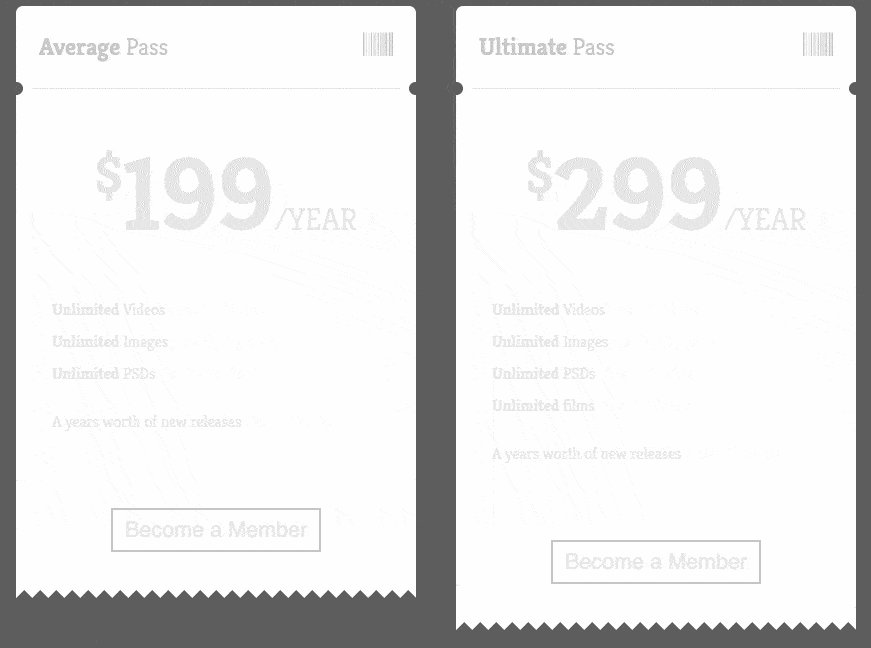
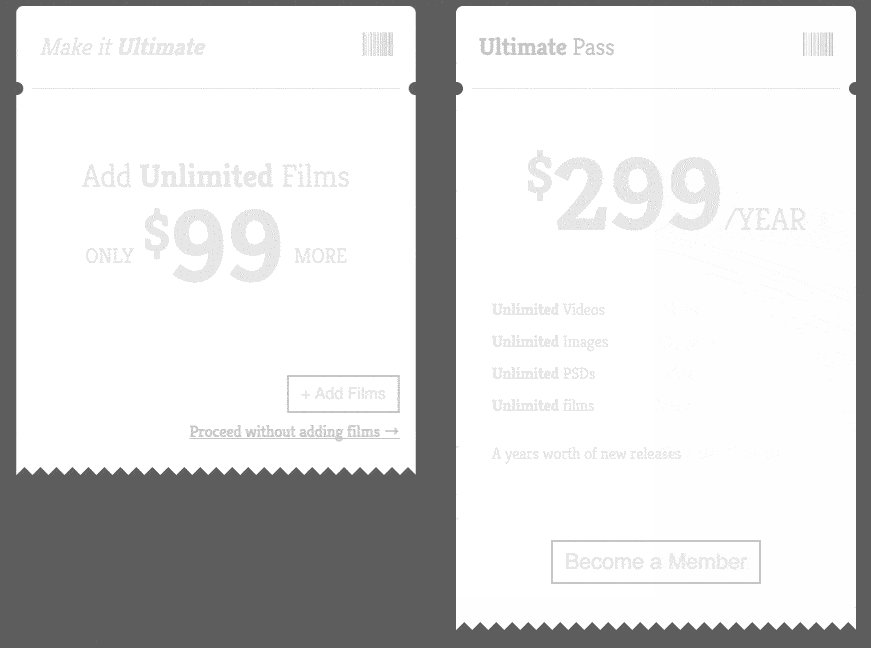
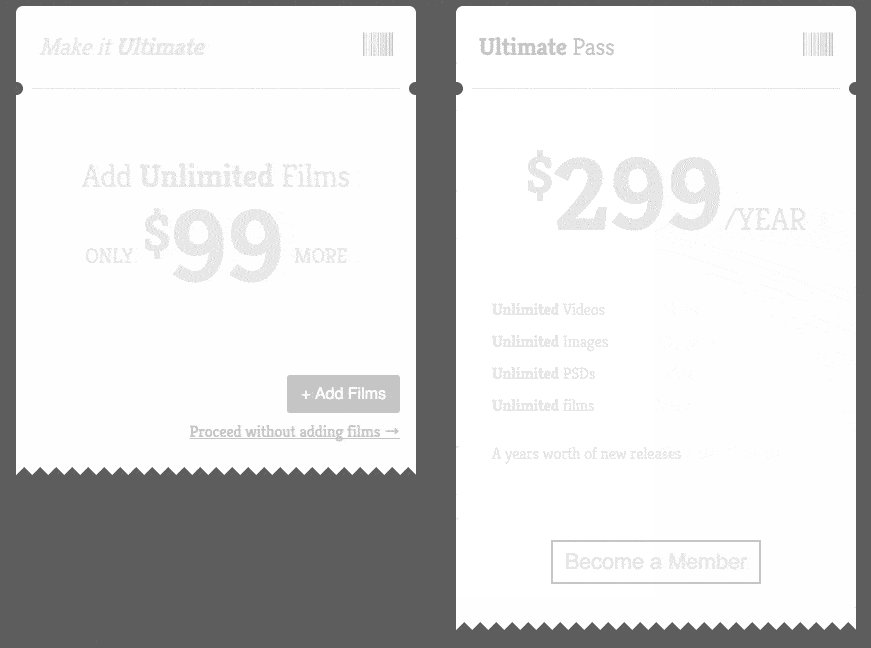
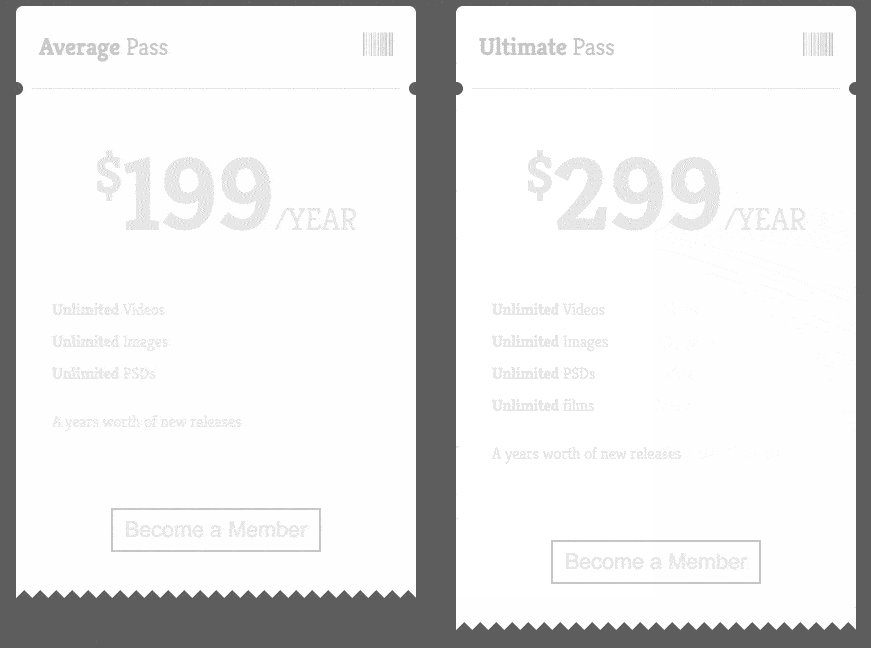
Tickets & Passes Flip Pricing Table Template
For those looking for a unique pricing table template designs, this is one of the special ones. Hans Engebretsen the developer of this template made it look like tickets/passes with a flipping hover effect using HTML5 and CSS3. Get it today and show your creativity with designs for your online store projects and so on.

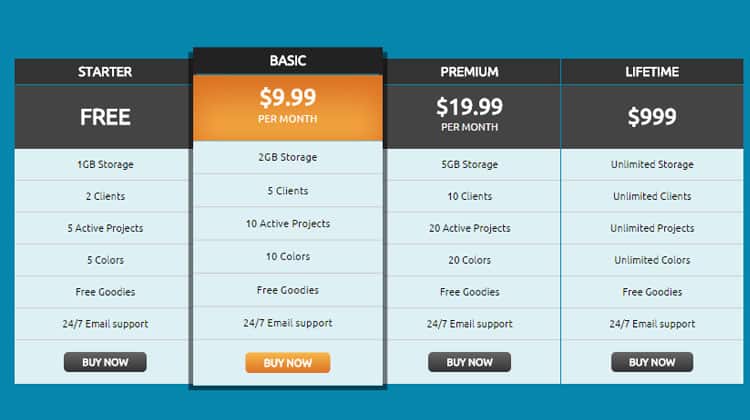
Free Colourful Excellent Pricing Table
A very colourful and excellent looking pricing table just as the name implies. This template was designed by Aladin Ben Sassi with HTML5 and CSS3 transitions. It has a dark background with a mix of orange and white text which makes it beautiful. This can be used for companies that sell services or products, so check it out for more details.

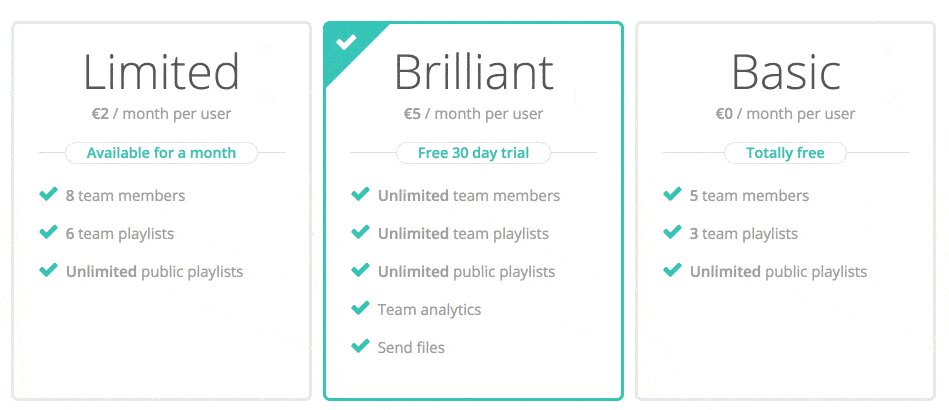
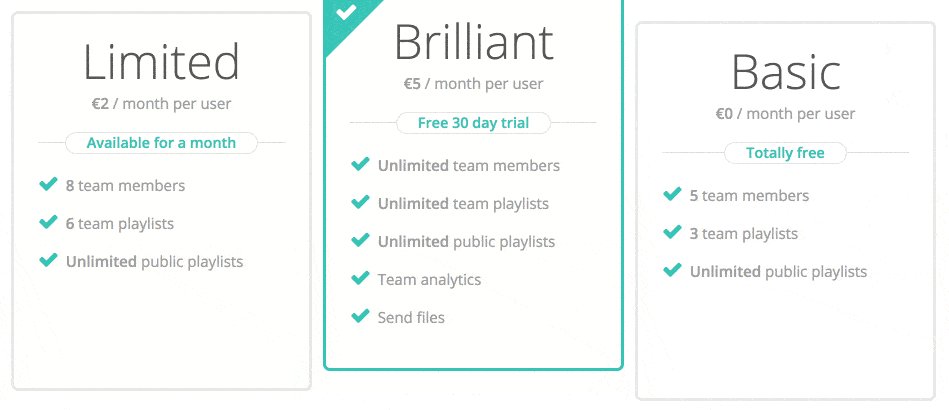
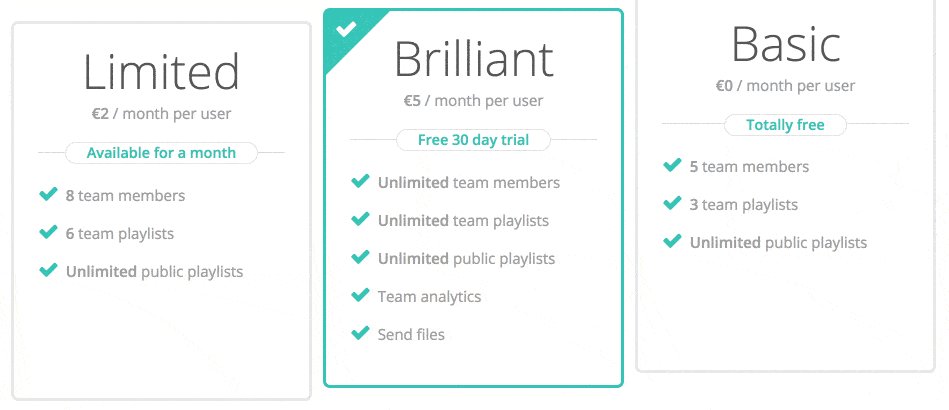
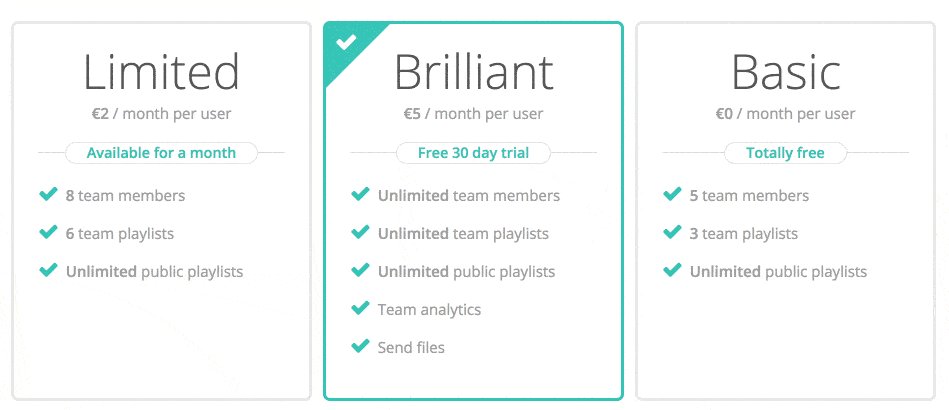
Free Become Brilliant Pricing Table Template
Developed by Alireza, the free become brilliant pricing table design is simple, clean, stylish and fabulous. It was made using pure CSS with a brilliant transition on mouse hover. It could be used for websites that offer their services on a subscription basis.

Free Colourful Pricing Table Template
Like the name says, this is a very colourful pricing table template given the fact that the developer Arul Prabakaran used a combination of different colour schemes. This can go for websites that offer service and require people to subscribe for a package on their websites. Although online store owners can also customize this template to fit their needs as well. The features associated with the packages are listed on the left-hand side of the table while below them is a ticker indicating which package has what. It is cool!

Colourful Responsive Bootstrap Pricing Table
This template is developed by the same developer who created the free pricing table with sliding effect at #25. The pricing table uses HTML5 and Bootstrap to this perfect template. So, if you are a website design and hosting services, you have got the right design for your price table. Just like the one above, this template also lists out the features that come with a service or product and below each product, a ticker indicates which ones it has. Check it out now!

Free Flat CSS Pricing Table Cards
A beautiful and neatly designed pricing table cards, this template is just awesome. It comes with button animations that powerup on mouse hover. The developer Flkt Crnpio has done a great job with this wonderful design which is a white card on a sky-blue background and text in black and blue. If you want simple, this is it!

Clean CSS3 Price Table Template
This is just straightforward if you sell products or services on the internet and so on. Then this template will work perfectly for you. It has 3 comparison tables that you can compare prices for different plans for customers to make their choice. The developer Jon Muller gives this template a curved edge on two opposite ends which is totally very cool. Check it out now!

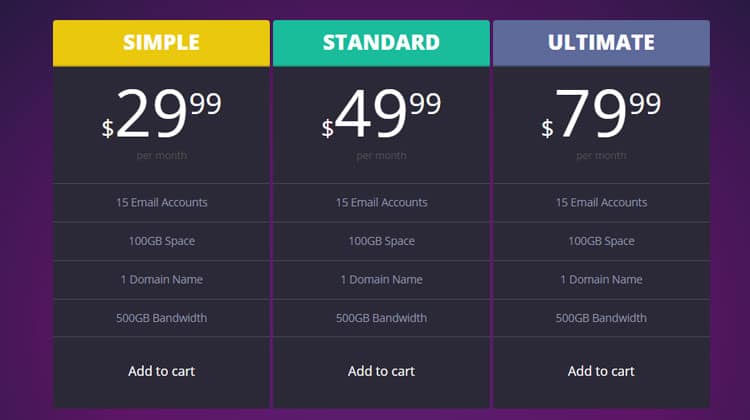
Free Price Table with Slanted Colour Design
If you love a sleek design style with a slant like me, then you most definitely have to check this one out. This pricing table template by LittleSnippets uses HTML, CSS and JS for the design. The developer went further to use a bold purple colour scheme separating a dark and light shade with a slant, which is amazing. Check this one out now!

Free Clean Flat HTML5 & CSS3 Pricing Table Template
If your goal is to get or create an amazingly responsive and sleek looking pricing table, then this is your lucky day. You can customize this HTML5 and CSS5 price table to suit your needs, it comes with a flat, clean, and simple style of design. This is a design that can go with minimalist web design trends elegantly. Both individual businesses and companies who are into online sales or offer services and many more can use it. All that is required of you is to change fonts, colours, structure, text and so on to your needs.

Pastel HTML5 Pricing Table Template
Yet another price table template, it is simple and also uses warm colours which brings out the beauty of it all. Pastel pricing table was developed using HTML5 elements for its professional look and sleekness. If you are using this for a priced plan, subscription plans, etc. you would notice that the template comes with a space for listing out features of whatever you are selling. It could be a product, services and so many more. The plans are differentiated according to the price and benefits of the said plans.

Free Enlarged Pricing Table with Hover Effect
Developed by Agustin Ortiz, this pricing table template is one cool and simple looking design. This can be used for your online store, company service or product purchase and so much more. The price tables are placed on a black background with a mix of white, grey, red, blue and so on. You can customize this HTML/CSS design to suit your needs.

Free CSS3 Pricing Tables with Hover Effect
This is one of the most amazing pricing table templates on the list, it comes with a stylish shadow design and hovers effect. The creativity of this price table can be seen through its combination of icons and text with a touch of colour beside each table with features or benefits of paying for a product/service. You can definitely make custom changes to fit what you want it for easy and very fast. So, check it out now!

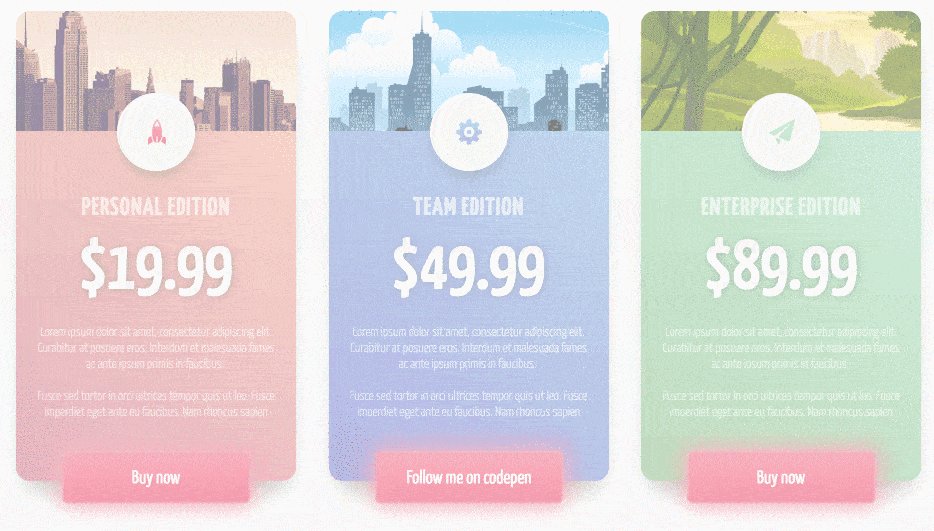
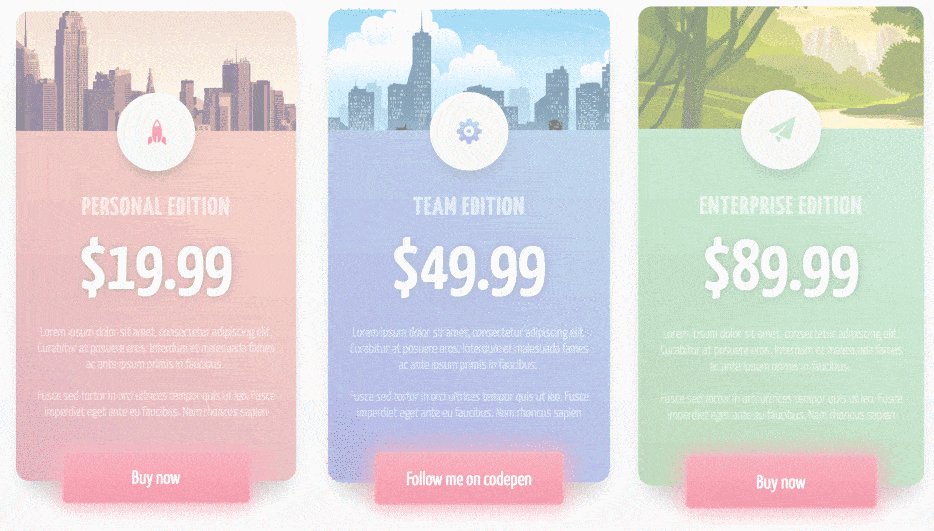
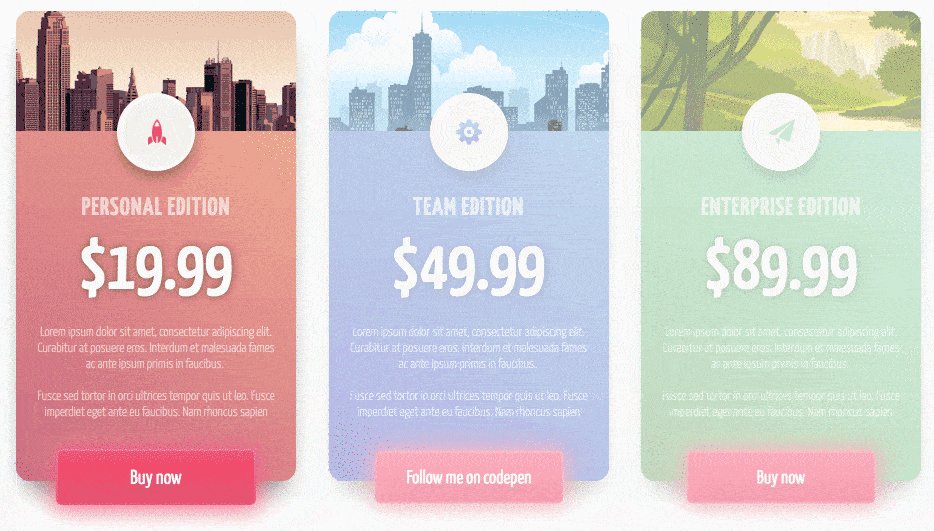
Free Modern Pricing Tables
This pricing table design uses modern techniques such that the designer creates the tables over an image in the background. It is yet another very colourful template with simple purchase buttons. The template can total be edited in terms of colour, text, images and so on, for your next project.

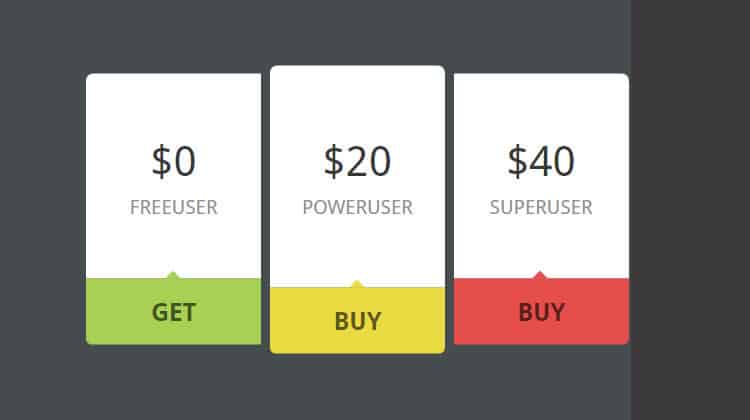
Free Flat Animation Pricing Table Template
The free flat pricing table template comes with an animated design and a dropdown effect. Upon mouse hover, the full price tag expands while revealing the features of the product or service you are about to purchase. This is a must-try if you want something animated.

Mini Free Pricing Tables Template
As its name implies, it is a mini price table that can go well for selling stuff online on your store or company service page. This will add an extra feel to your website with its simple and straightforward design. It doesn’t highlight any feature of what you are selling, just the price and type of product or service.

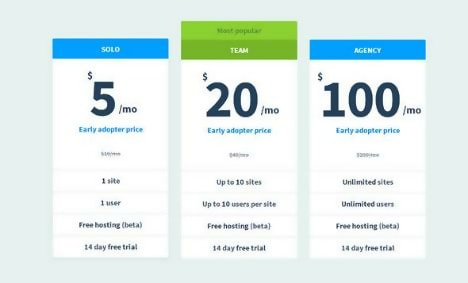
Free Pricing Table Startup UI Template
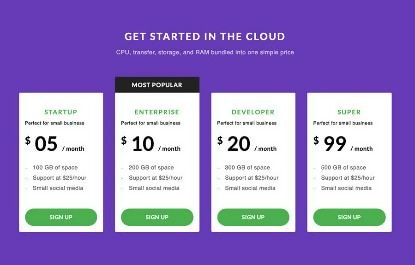
Startup UI pricing table template is a highly responsive and smooth looking element to use on your website design project. This framework is a free Bootstrap built template that is ideal to use for pricing pages for Apps, Businesses, and so on. It is easy to customize and implement on your website.

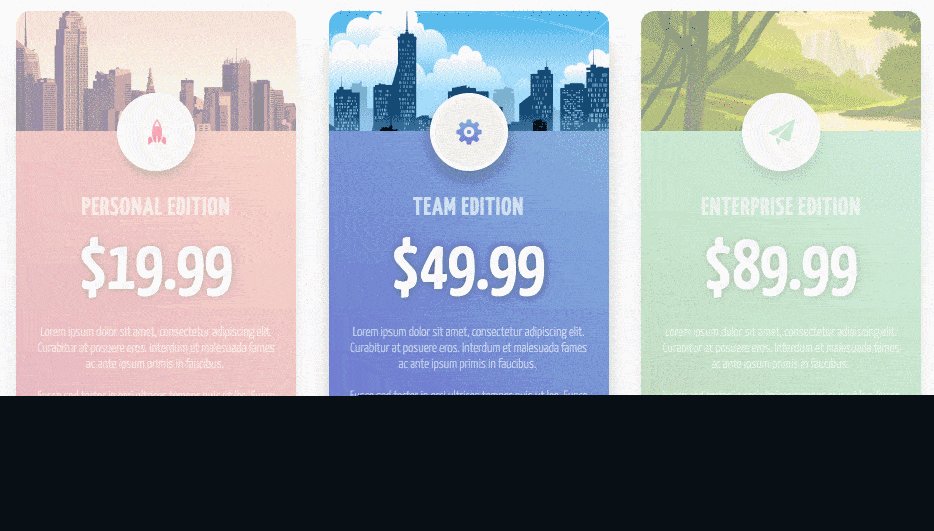
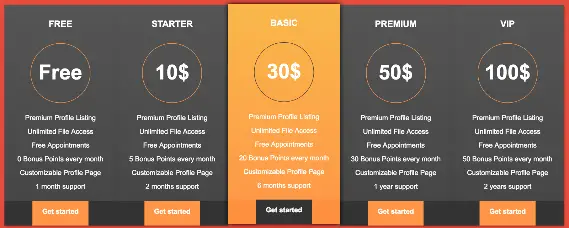
Free Flat HTML5 Pricing Tables Template
The design of this pricing table is just amazing. It uses smooth and bright colours that give it a distinctive look. The price is put in a circle atop the price table, with features listed below and an ‘order now’ button. It is a free responsive price table model that is designed in a flat style using HTML5 and CSS3. You will find it easy to customize because of its clean codes. So, get it now for your next project!

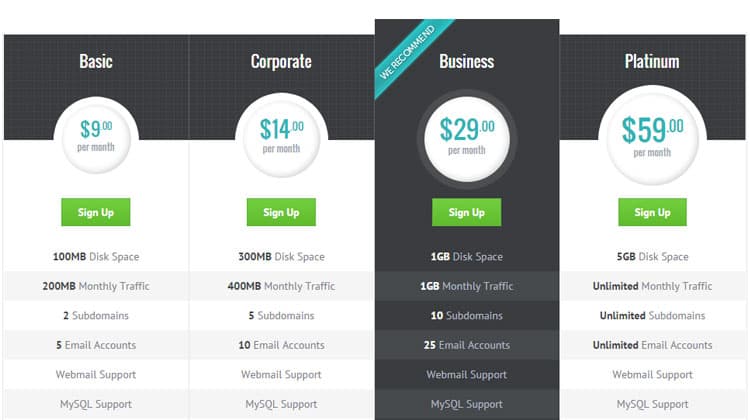
Bootstrap 3.0 Free Pricing Tables
Bootstrap 3.0 is a free pricing table template that comes with a colourful and flat design which makes it look cool. This type of pricing table has many options for online businesses that offer free and Pro plans. At the bottom, there’s the free plan option with features and at on top of is a Pro plan option. It is a responsive price table built using the Bootstrap framework and customizable.

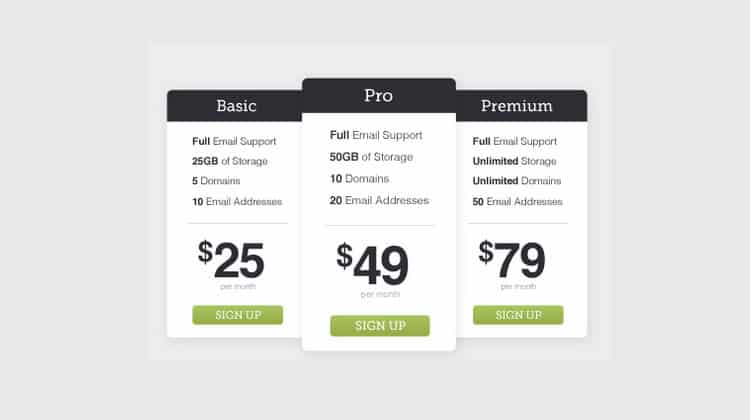
Free Modern and Clean HTML Pricing Table Template
The free modern and clean HTML pricing table is a uniquely designed template. It is cool and has a combination of awesome colours that look appealing to the eyes. This template will most likely convert customers for your hosting site. You can also customize the text, and buttons to match your needs.

Unique Free Pricing Tables Template
If you want a free pricing template with a clean flat design, then this unique price table is perfect. The elements in the template a well placed in a neat manner with bold text that can be read by anyone on all device types. Check it out now!

3D Pricing Tables Layout with CSS3
This takes the pricing table business to another whole level. Everything is done in 3D using CSS3 making it bright and beautiful. The template is built using clean codes that allow users to download and edit the text, colours and other elements easily to suit their projects. It is just amazing!

Free Twitter Bootstrap Flat Pricing Tables
Something like this free twitter looking bootstrap flat pricing table design might just work well for the web design projects you have at hand. This template uses a flat design style with a combination of warm colours that makes it appealing to the eyes. It is attractive and carries all the features of the product or service you are selling and it is also very responsive.

Cool HTML5/CSS3 Flat Pricing Table Template
Well isn’t it just amazing when you see a product or service online and you want to make a purchase? What if you stumbled upon a strikingly colourful pricing table like this? I would definitely want to know what next thereby clicking the buy now, signup, host my video or any other button to take me through. This template was built using HTML5 and CSS3 hence it is responsive and also editable.

Free HTML5/CSS3 Material Design Pricing Table Template
This is a free material design template for pricing tables designed using HTML5 and CSS3. One of its most functional features is the fact it comes with ten different colour schemes to choose from and unequalled hover effect. This template is great and can go with any business or corporate sites that offer services and products for sale.

Conclusion
These are some of the best free pricing table template designs on the internet. We know how hard it is to get that particular price table for either price comparison or selling of products and service. So, we carefully handpicked this one to ease off the stress of you searching in and out of every site to find them. If you offer services with different plans or products in variations, these comparison or pricing tables will do you a lot better than harm in presenting your products and services to customers in a very effective way. Please share your comments with us and also share this post to your friends, family and colleagues who might need the information. Follow our social media accounts for more updates.


Very effective. Thanks for providing us with such an awesome blog site.
Vapesharjah