Notification can be referred to as an official or unofficial way of telling someone about something, it could be an occasion, an occurrence or a delivery at such we have different types of notifications, we have the casualty notification, partnership notification, death notification, Holy See notifications to mention a few.
Many firms especially technological related firms that are firms that create applications and products like laptops and for service providers. These react notifications enable service providers to know what consumers think about their product and also enables them to know areas they would need to improve and add in order to benefit consumers.
Best React Notification and Feedback Messages Components
React notifications could be of different forms depending on the service provider, the product concerned and the gadget used.
Just like I mentioned earlier certain developers and scientists try to use this react notifications for simplicity, feedback and professionalism purposes. The react notifications can be used in the following scenarios mentioned below.
- Online Application, Social media
- Websites for schools and colleges
- Driver’s license registration and many more
If you have had troubles in identifying different react notification and if you want to gain sufficient knowledge for proper selection of react notification, then you have come to the right place. We have compiled a list of different amazing react notification.
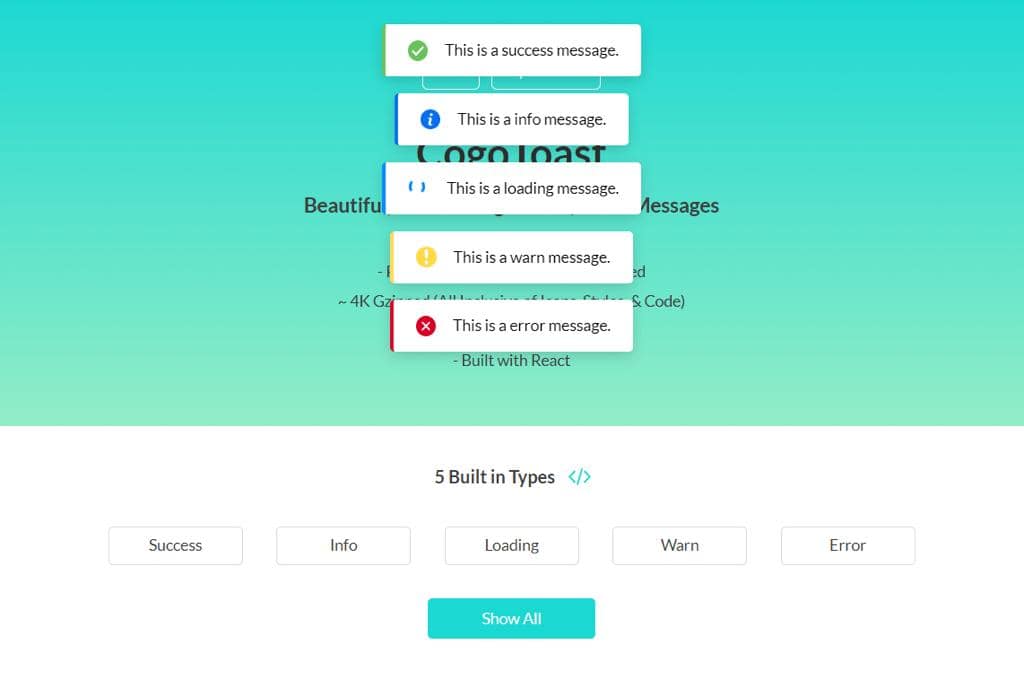
Cogo Toast React Notification
This particular react notification is not common at all, as it cannot be found everywhere at any time. Although the final users only see the notification, it is important for us to know that react notification contains CSS and JavaScript codes. Whenever you press the buttons related to this notification, the notification pop up will appear at the top centre of your screen.

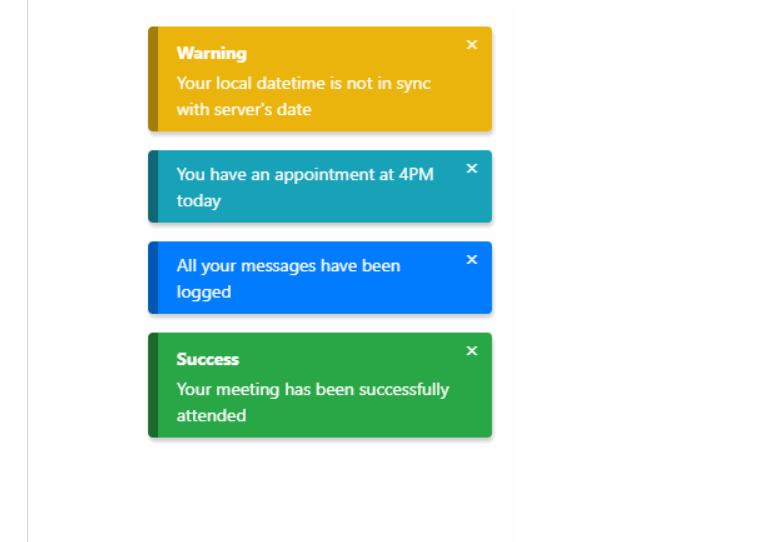
React Notifications Component
Although the reaction notification component is amazing, it is a little different from cogo toast react notification. The difference is in the location of the notification pop up, while cogo toast react notification pop up appears on the centre of your screen, you have the liberty to choose the area of your screen that you want the notification to appear under the react notification component, it could be at the top left or lower-left corner or the top right or lower right corner of your screen.

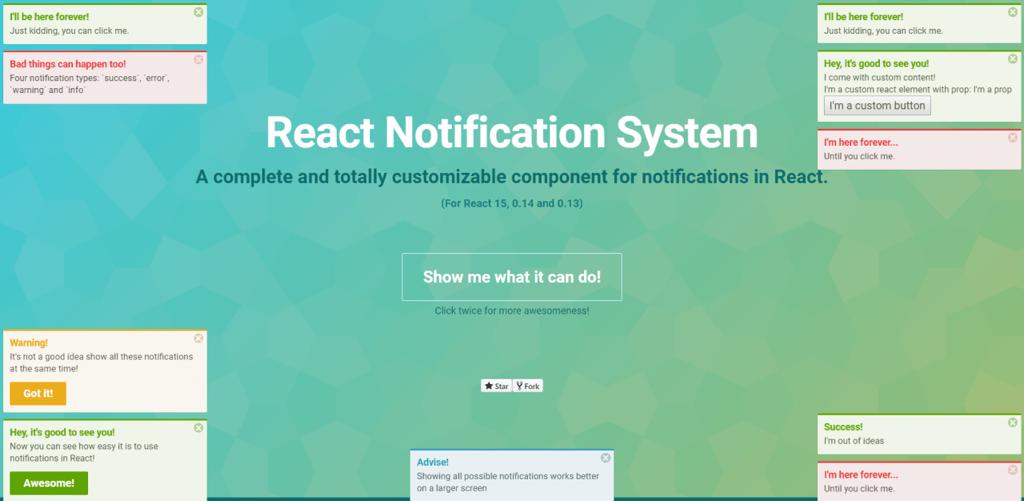
React Native Notification System
Just like the cogo toast react notification, this react notification component is not common. Here, the notification appears but after a while the notification disappears after the owner has viewed it. This type of reaction component enables users to gain more information about a website.

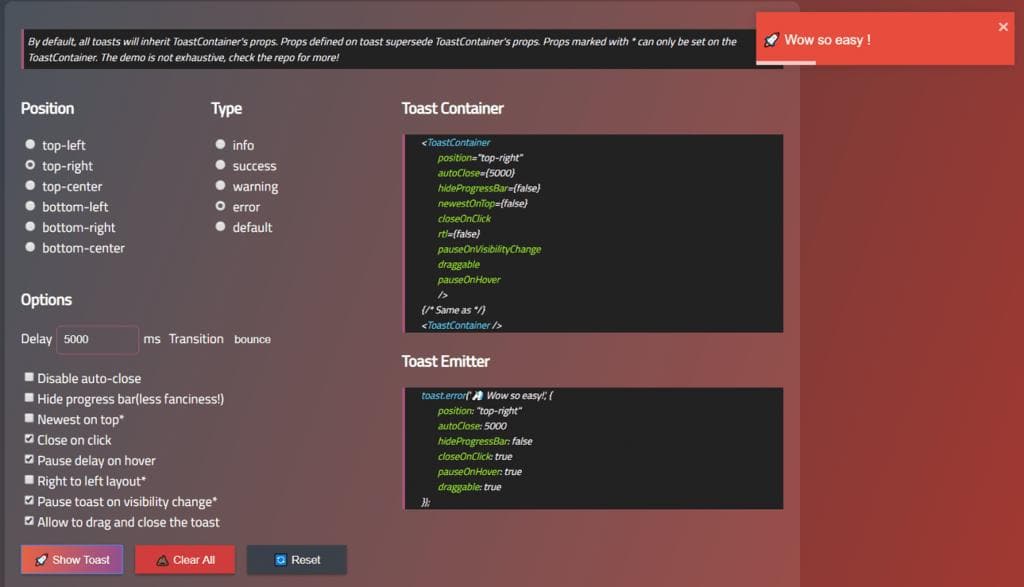
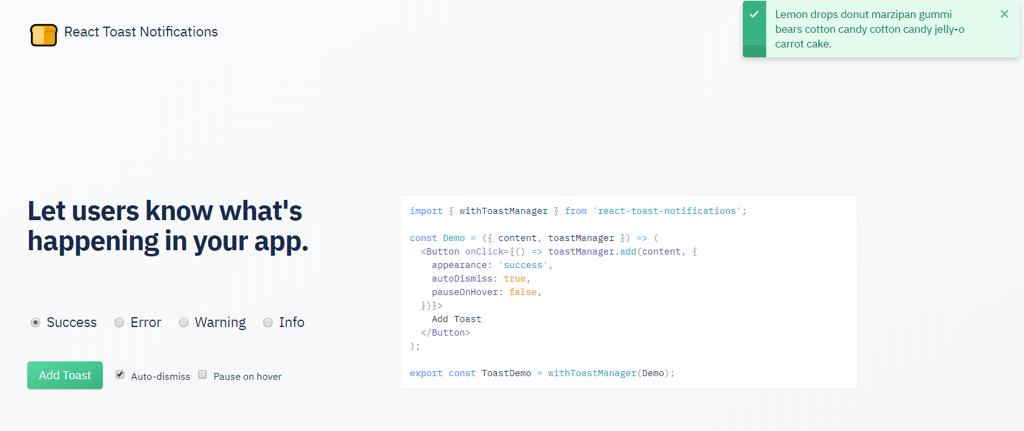
React-Toastify React Announcement
For those programmers who code and develop applications by themselves, this react notification will come in very handy as it helps save time and makes things easier for such coders. This react notification comes with a code generator that creates a code after you have given requirements then all you have to do is simply paste it and your notification would be easily generated.

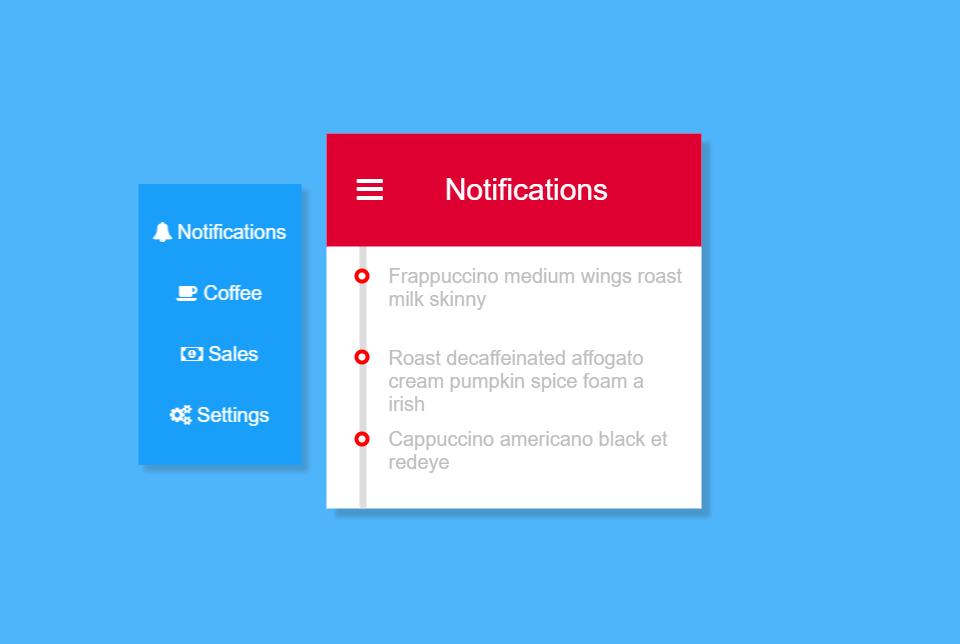
SideBar + Notification (React)
Some programmers create a sidebar, then a notification later on or vice versa, this seems like a burden as they can conveniently create both at once. From the image below, although we can see just the notification once we click on the sidebar new options would appear. It being a double package in one makes it amazing as well as its easy usage. It w developed by Igor Irianto using JavaScript and CSS.

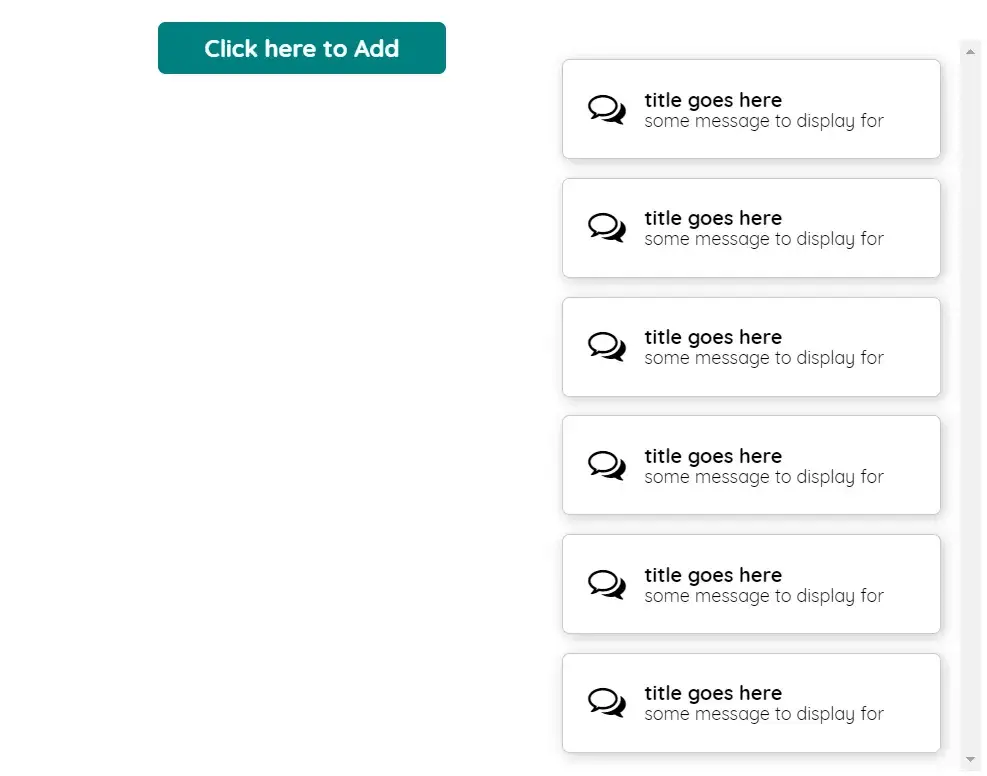
React Notification Badge
Some developers do not want the notifications to easily disappear as we have in the reaction native notifications system, they actually want it to last for a very long time so the users can keep seeing it till they eventually open it or take note of it. Another interesting feature to take note is here is the fact that you can also make the notifications disappear just as you can make them stay, it comes with a timer that makes all of these easier

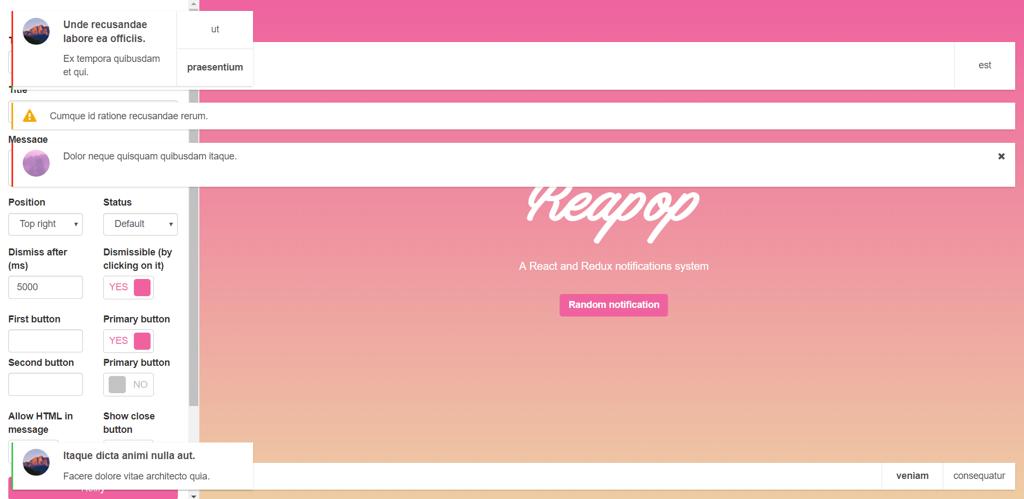
Reapop – React and Redux Notifications System
A lot of developers actually prefer the reapop-react and redux notifications because although the notification may not look new and it seems basic one has the liberty to carry out a lot of edit and changes; from the background colour to the topic to theme, messages and so many other things. This could be a goldmine for most developers to go for this because it saves time and on the same breath it is simple and easy to use

Simple Snackbar Style Notification for React
Certain developers or programmers love specifics, if you happen under this category then the simple snackbar style notification for react is for you as you can use its tools to create a specification of your choice. Sometimes programmers do not get what they want from other React components and they end up using the simple snackbar style notification for react because of its ability to create the specifications that you want. Under this reaction component, you can choose how long the notification would last, it could be two minutes or more.
React Toast Notifier
Adjuke created the react toast notifier for people who do not like fancy notifications. Although this might seem strange, some people love the simplicity and would rather go for simple notifications than those that are fancy. If you happen to be one of such people that love simple notifications, then the react toast notifier is for you as this particular notification component is very simple and a lot of websites that have the minimal requirements of simplicity have made use of this. It will interest to know that the react toast notifier can also be used for sending messages to clients or customers, this particular feature makes it one of a kind.

Conclusion
These days, websites that do not have animations or notifications appear boring and do not appeal to anyone, therefore, reducing the number of people that visit the website. Due to the prevailing importance of animations to websites today, most designers and developers have created a lot of animations and notifications that will serve this purpose. It might interest you to know that animation and notification creation is not so difficult anymore because of the presence of CSS and JavaScript codes and libraries.
We hope this article has enlightened you more about the existence of notification components, their various types and uses. Endeavour to share with and visit our social media handles for more exciting and interesting articles.

