SVG Stands for Scalable vector graphics, it is script-based vector graphics language which is solely for 2D graphics. The recent trend is that every component of any website should be compatible with any resolution, but we generally use an image as JPEG OR PNG format which is difficult to scale to any resolution. Hence SVG has been introduced which can be scaled to any resolution easily. In this article listed around 10+ SVG tutorials.
SVG is browser compatible and it is very lightweight compare to images and fonts. Rendering is very fast in a browser and it scales easily in mobile devices which support high-resolution images. Nowadays designers are very keen to use SVG graphics as it can be used for elements, graphics, icons. If you would like to use SVG in your proposed project you can get a good tutorial here to move you further.
SVG Tutorials for Beginners
Following SVG tutorials for beginners are simply described how to make a better animation using SVG. One of the best lightweight image scale structure used in the SVG.
SVG Animation
SVG tutorials are the XML-based vector image for 2D animation. Using XML tags it can be rendered the shape which could be interacted with or animated like HTML elements.

SVG Animation in Web Design
The animation in the website is now being used widely and the browser now support SVG images which can be easily animated dynamically.

Text Styles and Hover Effects using CSS3 & SVG
Now a days text styling and more stunning hover effects are being used enormously or heavily. This is being operated using SVG masking and canvas.

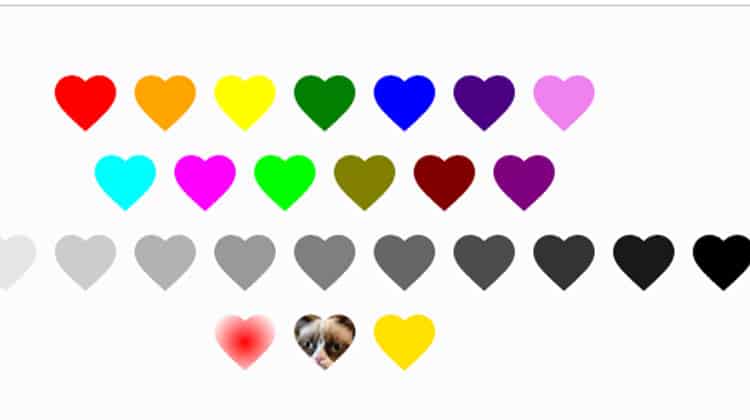
Interactive Drag and Drop Coloring Concept
Now a new and fun drag and drop coloring concept are introduced which you can use to take colors from the color palette and use it to a designated color area.

Coloring or using SVGs in CSS Background Images
It is more powerful one as you can color the SVG images using CSS’s background sizing. It can be used easily as SVG images can be sized easily.

Nice and cool Motion Blur Effect with SVG
This SVG tutorial would be helpful to use motion blur effect which you can apply on JS and CSS animation.

Animatrix Creative – Drawing SVG Animations Plugin
It can be used to draw and animate SVG images. It comes with built-in WYSIWYG Editor which you can access from admin panel.

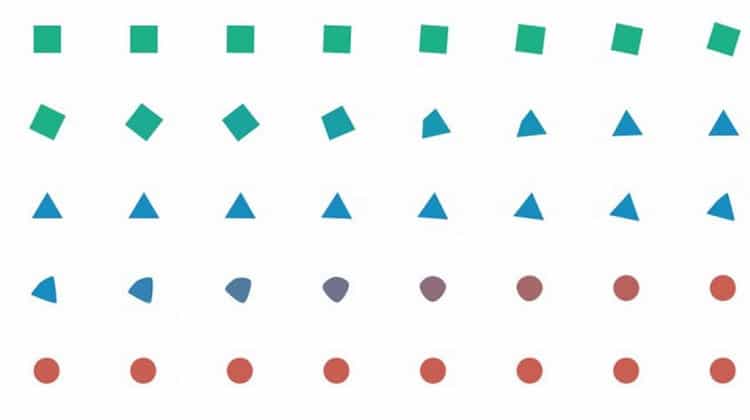
Creating Shapes with SVG
It is very easier to create the shape using SVG graphics without compromising the quality, as it scalable.

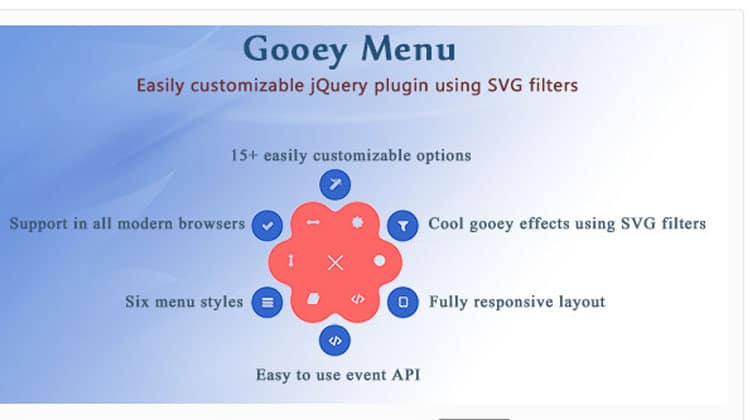
Gooey Menu – Cool gooey effects Menu
It is a kind of menu which comes with Cool gooey effects using SVG filters along with cool menu styling and customizable options.

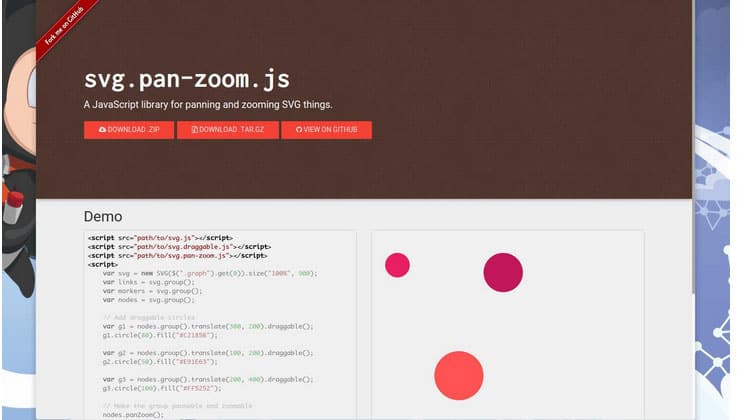
SVG Pan-Zoom.js
It is being used to pan and zoom SVG images.

Manipulate and Animate SVG With Snap.svg
This one solely emphasizes on the snap. SVG, which will animate and manipulate SVG article


