A table sorting plugin helps website owners arrange HTML data tables in multiple columns like travel sites with available flight, car rental, and hotel data. With table sorter plugins, you can arrange these data according to price; relevance; availability; distance and so on. Website visitors only have to click on the column headers without any form of page reload, to see data in the other they want.
As a client-side library, these types of table sorting plugins enable you to sort data efficiently and fast without reloading pages. It only takes time when the data to be sorted too much. The wordpress plugins are also very easy to implement and they come with comprehensive documentation should in case you encounter any challenges in the process of use.
By default, HTML offers website owners a tabular data element known as the table. The downside is that the element lacks the API which allows sorting of data in rows based on certain metrics such as new or old stock, low to high price, a distance far or near and so on. This missing API is a big blow to data sorting or categorization. So, over the years, a lot of developers have developed and released many JavaScript libraries to help with this challenge.
Best Free Bootstrap Table Sorting by Column
The main purpose of this article is to address this issue and offer you a permanent solution to sorting data in a dynamic way. There are several jQuery plugins, open-source JavaScript /CSS libraries online that can help you with tabular data sorting on your website. But the greatest challenge is finding the right table sorting plugin to implement on your site.
That is the more reason why we have compiled a list of some the best “40+ Table Sorting Plugins” that you can use for free and they are also mobile-friendly. Although they are free, there may be instances where you have to purchase a full version of these table sorting plugins to enjoy its full features and functions. This means your site users can also sort data easily even when using their mobile devices. How cool!
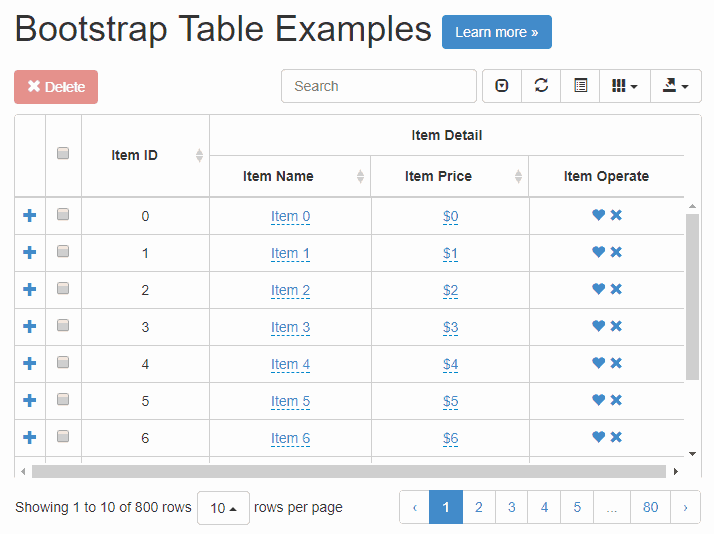
Bootstrap Table Sorting Plugin
Bootstrap table plugin is the first on our list and it is packed with a lot of features like pagination, checkbox, sort and many more. It is lightweight and requires no extra technical know-how from any developer. It is created for bootstrap 3 but supports bootstrap 2. Some of its other features include fixed headers on scrollable tables, ability to hide and show columns and headers, highly responsive design, multi or single row selection, extensions, one-click column sorting, card view and many more. You can also get data in JSON format via AJAX.

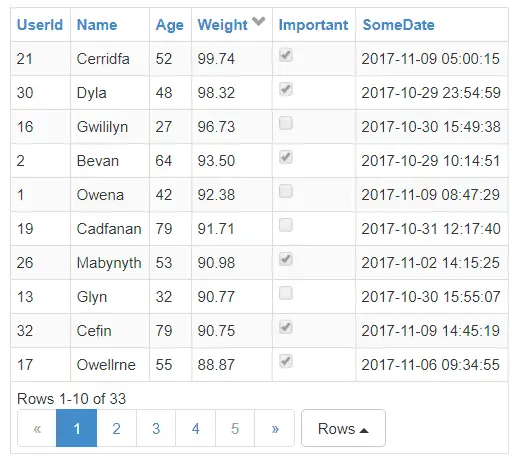
Watable Sorting Plugin
This is a jQuery table sorting plugin, it enables users to paginate, format, filter and sort data in a tabular form with super-fast speed, it is also known as the “swiss army plugin.” Watable sorting plugin supports Internet Explorer 9+ without any stress or issues. For those using versions 7 and 8, you have to get rid of the last observe-js polyfill for it to work well with the browser.

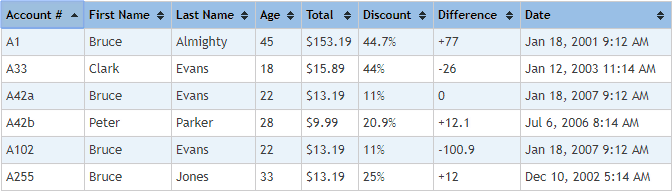
jQuery Table Sorting Plugin
jQuery table sorter plugin is a dynamic plugin that creates a sortable HTML table using the THEAD and TBODY tags without refreshing your web page. This plugin can analyze and sort various data types even data linked in a cell. It has a lot of features that enables sorting of data in multi-columns at the same time while holding shift key and clicking on the other column headers. It is also compatible with the major browsers like FF 2+, IE 6.0+, Opera 9.0+, Safari 2.0+, and so on. The plugin can also be used extensively using its widget system.

Dynatable Sorting Plugin
Dynatable is more than just a table sorting plugin, it comes packed with a lot of features. This plugin uses HTML5, JSON and jQuery which makes sorting data on your website fun and interactive. With the dynatable plugin, you can implement various elements on your website such as filtering, searching, and sorting of data. So, if you want an elegant API that is clean and classy, dynatable is the answer.

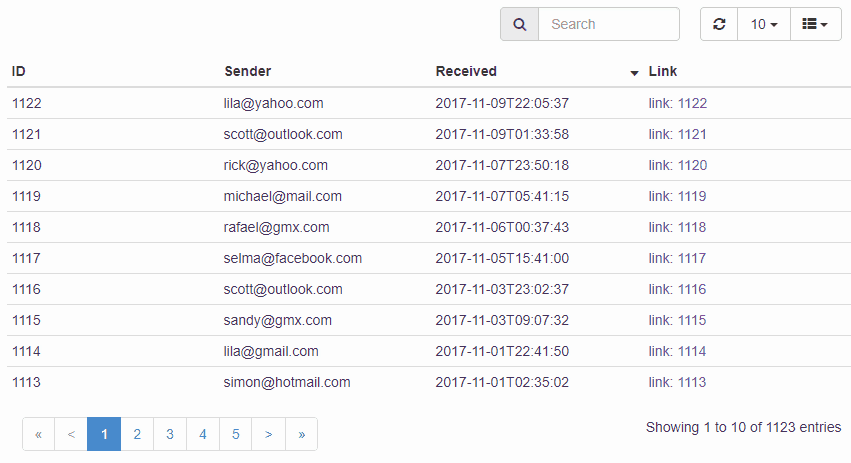
Bootgrid Table Sorting Plugin
Bootgrid is another powerful table sorting plugin. It uses a combination of jQuery and HTML to create a nice-looking table for your data. All you have to do is add the following libraries to the HTML code on your site iQuery Bootgrid, jQuery, and Bootstrap. Then add the data-column-id attribute to define the layout of the table and columns for your data. Lastly, make sure the AJAX option is set to true and specify the URL to your data to fill the data table.

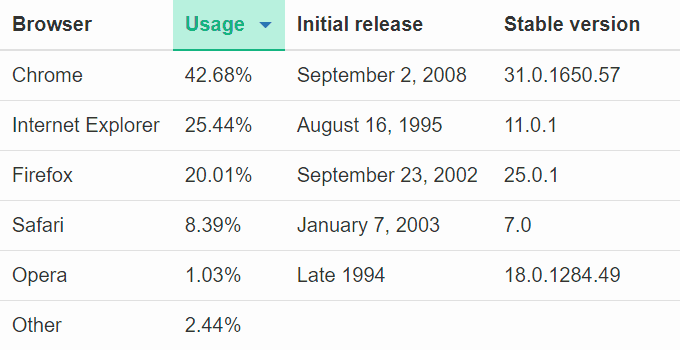
Sortable Open-Source Plugin
This is an open-source table that uses a JavaScript and CSS library to make sortable tables. The plugin comes with 6 awesome CSS themes, works great with IE8+, FF4+, Chrome, Safari, Opera and it is mobile-friendly. You just need to add the source script and styles to your websites HTML code and you will get the sorting functionality without page reload.

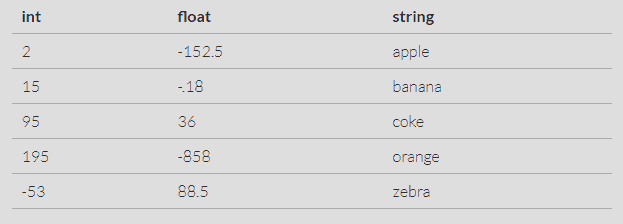
Stupid Table Sorting Plugin
Just as the name implies, this is a stupid table sorting plugin with a simple design and is very lightweight. The plugin uses jQuery which allows data sorting by columns and so on. With this stupid table sorting plugin, you get to choose how you want the sorting columns to be like. It is stupidly simple and easy to implement.

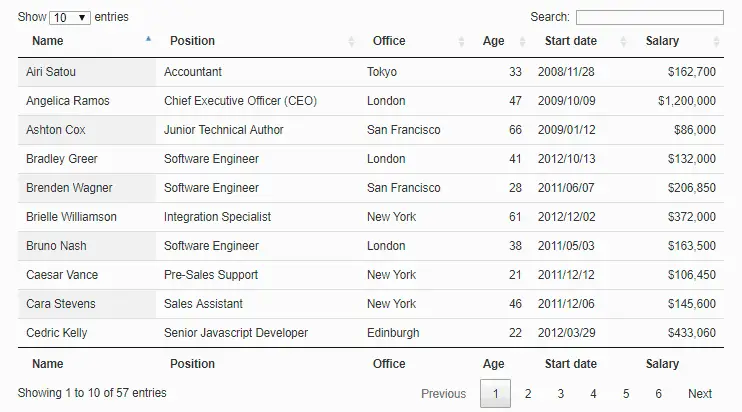
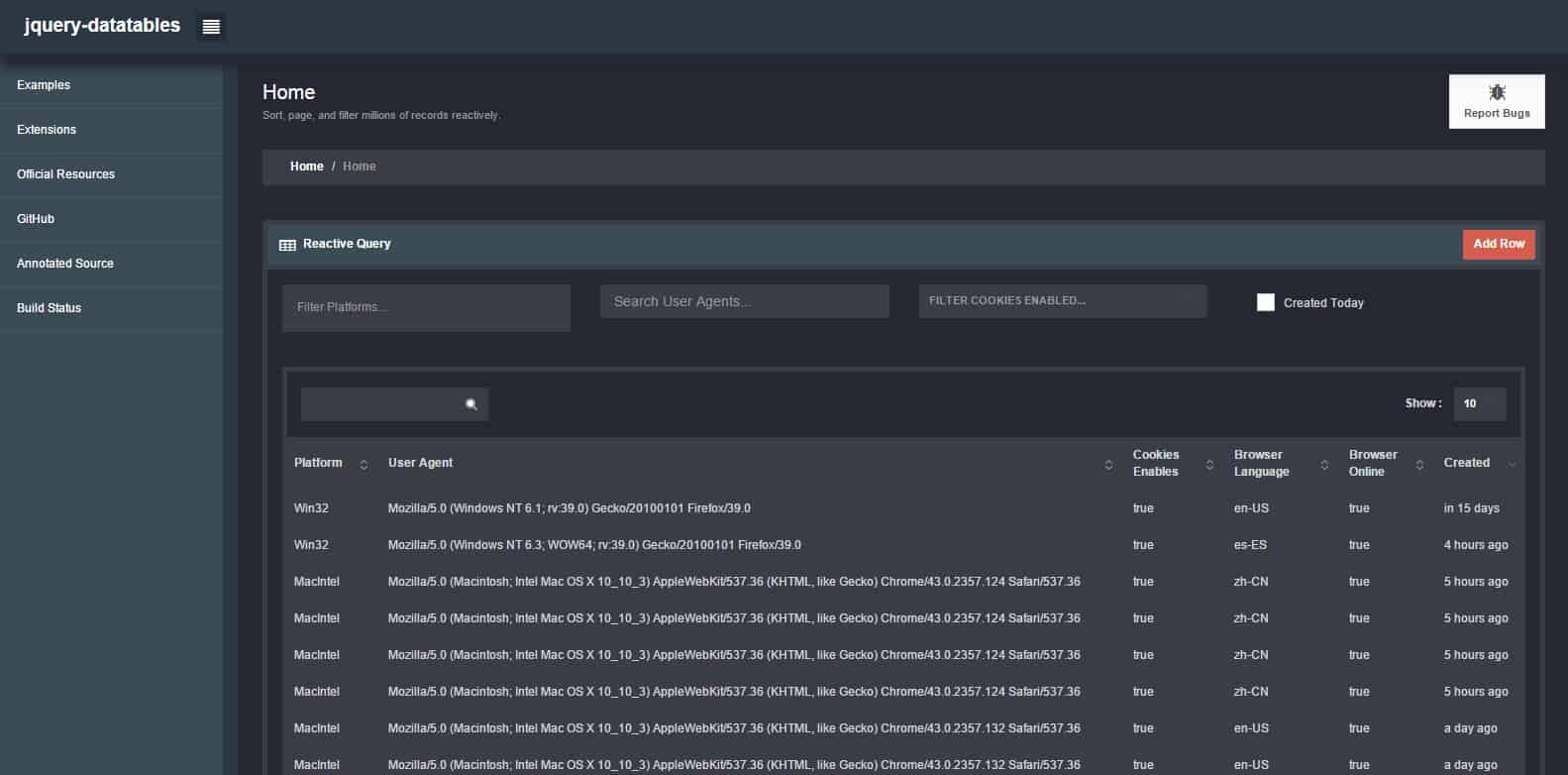
DataTables Plugin
DataTables is a table sorting plugin that has a wide array of features and functionalities. You can use this plugin to implement tables for sorting, filtering, custom theming and pagination of data. It comes with extensive documentation that you can fall back to when you encounter challenges and also to get the hang of creating tables. The demo version is available but you can purchase the enterprise package with support from developers directly.

JSON To Bootstrap Responsive Table Plugin
Going by this plugin’s name, users can use data in JSON file format to create highly responsive tables. It collects data from the backend to the table; by filtering, sorting and paginating the results. The plugin adds action buttons such as delete, hide/show/edit, page size, next and previous page, and more. It works simply by taking your JSON data and creating a dynamic data table for you.

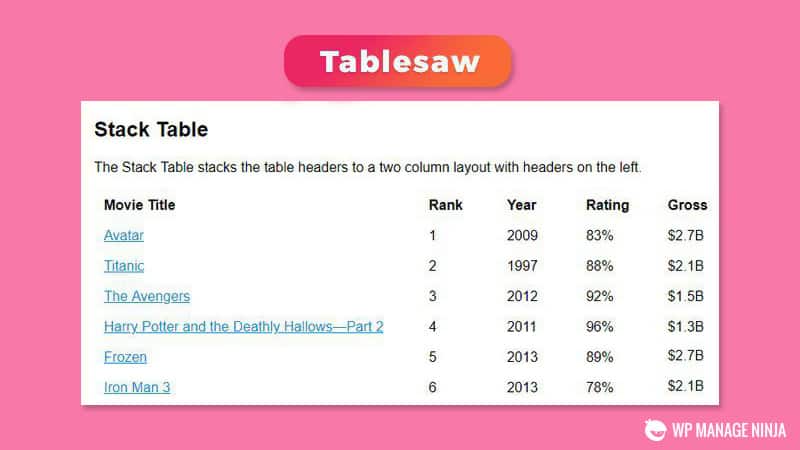
Tablesaw jQuery Plugin
This is one among the free table sorting plugins, tablesaw jQuery plugin is responsive and has an excellent design. The plugin comes with a lot of features such as column toggle, sortable, stack, mode switcher, swipe mode and more. These features are more like modes by which you can set what your data table would look like. Tablesaw supports Internet Explorer 9+, Blackberry OS6+, and Android Browser 2.3 which shows how mobile-friendly the plugin is.

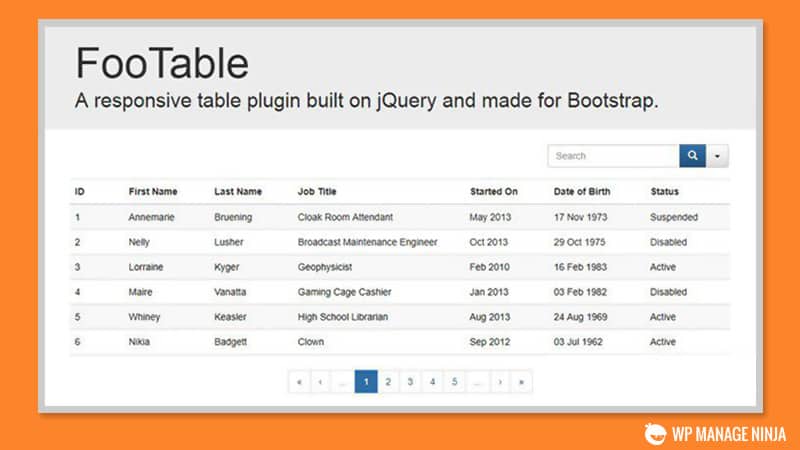
FooTable Sorting Plugin
HTML tables are rigid and plain, and by adding the footable jQuery plugin, it enables the tables to become highly responsive. Built-in jQuery, this plugin is very smart and is Bootstrap compatible. It has numerous features like hiding/showing columns, 3 tables themes ready-made, ability to add custom CSS and more. Whether you are using a smartphone or computer, you can disable table scaling for PC or hide columns for mobile. It’s a smart way of adding smart tables to your website.

TinyTable jQuery Plugin
This is yet another smart table sorting plugin. TinyTable is a jQuery plugin that you can use to create responsive tables as well. It is mobile friendly, and the plugin automatically adjusts the table to fit your browser’s window width. On mobile phones, the plugin has a swipe feature which allows users swipe through data. There are a lot of features to look out for when it comes to this plugin such as cross-browser compatibility, 2 column table mode and so on.

Shuffle Table Plugin
Shuffle is created using jQuery and it allows users to sort, filter and layout data in a tabular form. It is highly responsive, simple and fast. You can easily implement this plugin on your website to handle data sorting issues.

HTML5 Sortable Plugin
This is a very easy and simple plugin to implement on any website for data sorting and creation of tables. This plugin uses HTML5 and a combination of jQuery to create sortable data tables with a simple drag and drop API functionality. How awesome!

jPList Table Plugin
If you are looking for a table sorting plugin that can sort, paginate and filter any data, then jPList is the right plugin to use. It is compatible with all the major browsers and supports PHP + SQLite, PHP + MySQL, ASP.NET + SQL Server, XML + XSLT and more. jPList also supports JavaScript templates (Mustache, Handlebars, etc) without issues and it is free to use.

Columns Sorting Plugin
Converting your JSON data into a searchable, sortable, and paginated data has never been easier. Columns is a table sorting plugin that uses your JSON data to create HTML tables on your website which can be searched through by users. Once the data is available, Columns handles the sorting aspect.

jQuery Sort and Order Portfolio
The jQuery sort and order plugin is packed with some many awesome features that will make sorting your data easy and fun for you. With this plugin, you don’t have to stress yourself at all, some of its features include order buttons, filters, CSS3 customization, and more.

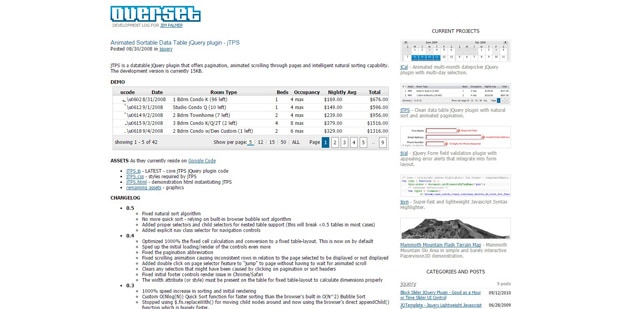
JTPS Table Plugin
This table sorting plugin allows you to sort, and paginate data. It also features an exciting page scroll function. This plugin is very light but with heavy features. It is just 15kb for the jTPS table sorting plugin.

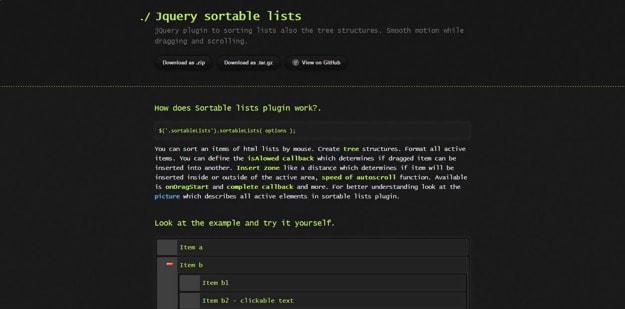
jQuery Sortable Lists Plugin
This plugin allows users to sort html data list by creating tree structures using your mouse to drag items. The mouse dragging gesture is smooth and the plugin also comes with export, callback, and more functions.

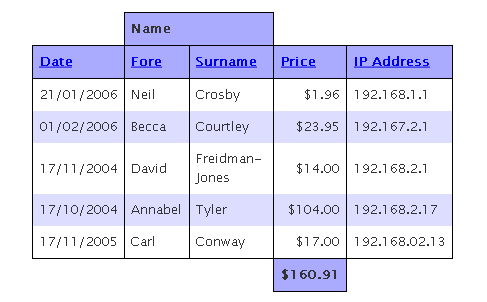
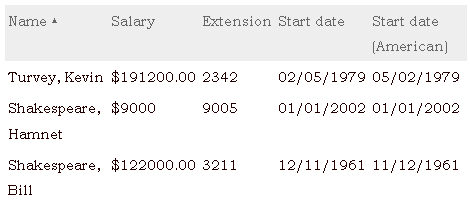
Standardista Table Sorting Plugin
This is a client-side JavaScript Table Sorting plugin that allows sorting your HTML data tables into columns. It is very fast, works fines and is unobtrusive. Get it today and settle your table sorting challenges.

Sorting Tables with JavaScript QuickSort
This is an unobtrusive, extendable JavaScript table sorting plugin that is compatible with all the major browsers like Firefox, Chrome, Safari, Internet Explorer, Opera and more. You can use this plugin on your website to create and add tabular data types easily. It makes all tables sortable with multiple sortable tables, it handles various types of data and you can also customize your data types.

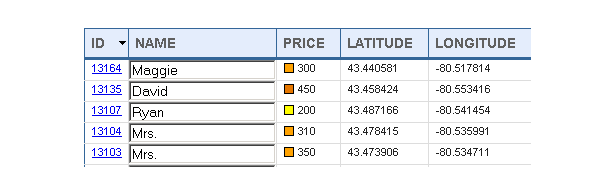
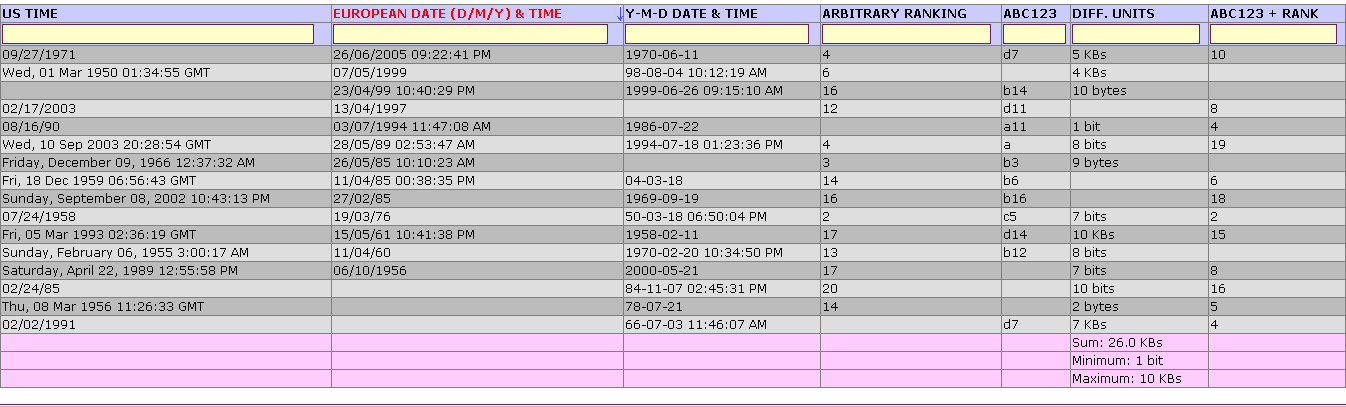
Mingyi’s JavaScript HTML Table Plugin
Mingyi’s JavaScript HTML table tools is a powerful data sorting plugin that will create simple and easy to use data tables on your website. It is highly compatible will major browsers, you can search, analyze, filter, summarize, copy the HTML tables and do much more with it. You don’t need any programming skills or knowledge to use this tool in creating any HTML table you want on your site.

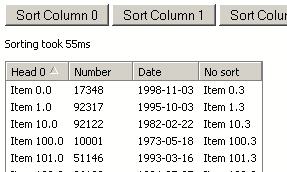
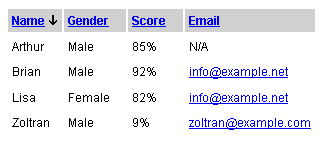
WebFX Sortable Table Plugin
The webFX sortable table plugin is a high-speed data sorting tool that uses JavaScript to create tables on your site. The plugin consists of the “thead and tbody elements” which allows users to sort tables without any interaction or by clicking the table header. It is plain and simple for classifying data.

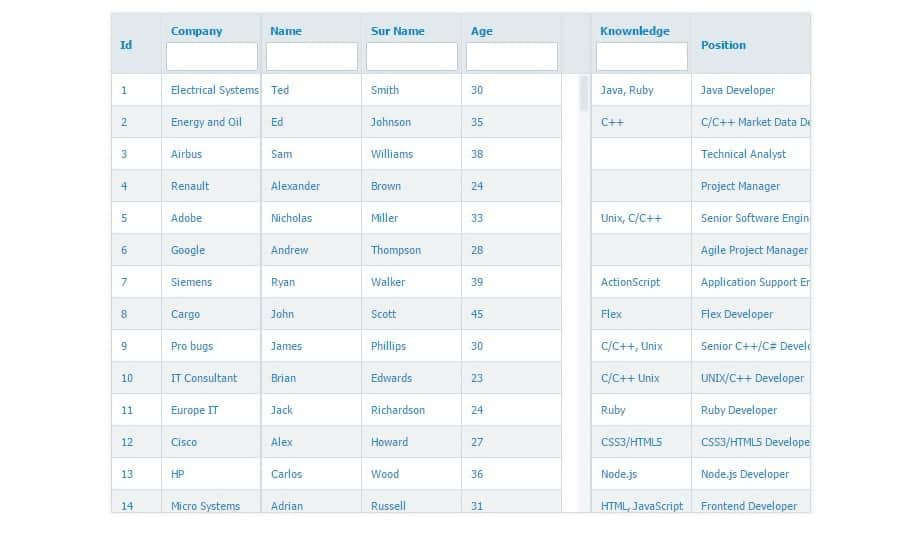
Mr.JsonTable jQuery Table Sorting Plugin
This is an advanced jQuery table sorting plugin that is flexible enough to handle a large amount of data on your site. Mr.HsonTable can filter, sort and tabulate your data making it easy for visitors to go through. This works well by converting your JSON data from an HTML table, hiding the columns and sorting the data page by page. You can unhide these columns if you want to and even show data types and columns.

Beautiful Data Table Sorting Plugin
The beautiful data table sorting plugin turns your uninteresting HTML tables into a beautiful table that works well with a simple look and is easy to use. It comes with features like pagination and sorting. Using jQuery, this plugin can access CSV and JSON data from and specified source file you choose. How awesome!

JQuery Table Plugin
Well, this is one another very simple and fast jQuery table sorting plugin. It is very fast with a classic design, you can sort data in resizable columns, customized columns, and so on. Some other features include loading JSON objects, local/server pagination, local/server filtering and many more.

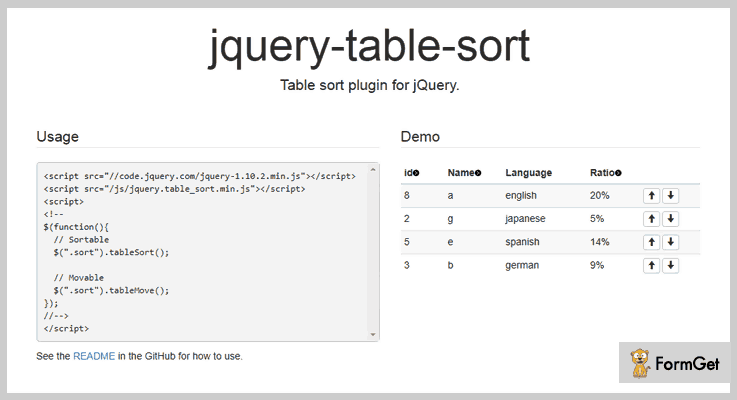
jQuery Table Sort Plugin
This table sorting plugin allows users to sort data on their websites by columns and more. Its extensive documentation helps users learn more about the plugin and how to use it efficiently without challenges. It is a simple and stupidly lightweight jQuery plugin with a lot of features including the ability to shift, move rows and columns up or down using the “.up” and “.down” script.

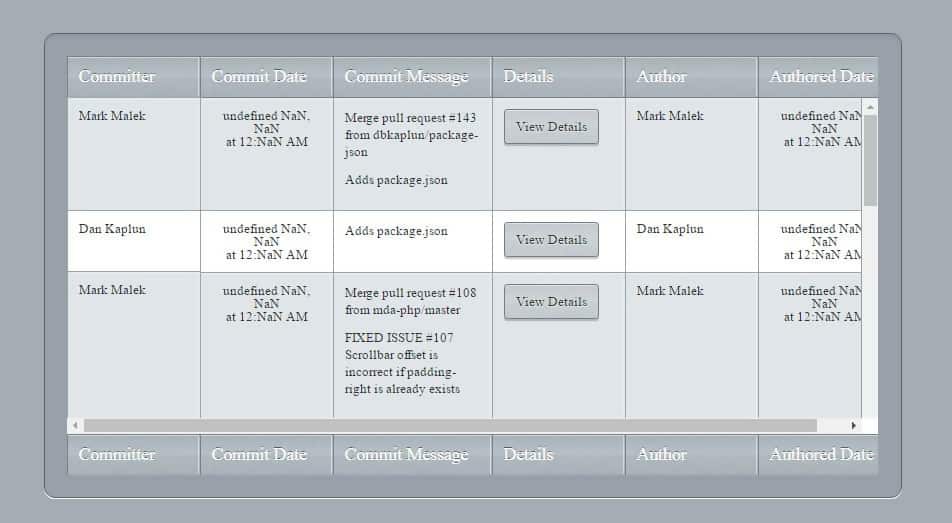
Fixed Header Table Sort Plugin
Yes, to what you might be thinking. This table sorting plugin allows you to sort data with a fixed header at the top of the data table. This is to enable you to stay on track with what you might be searching for without losing focus on any rows or columns while scrolling. It uses the standard HTML table instructions such as a “THEAD” or “TFOOT” tags to make the table headers fixed.

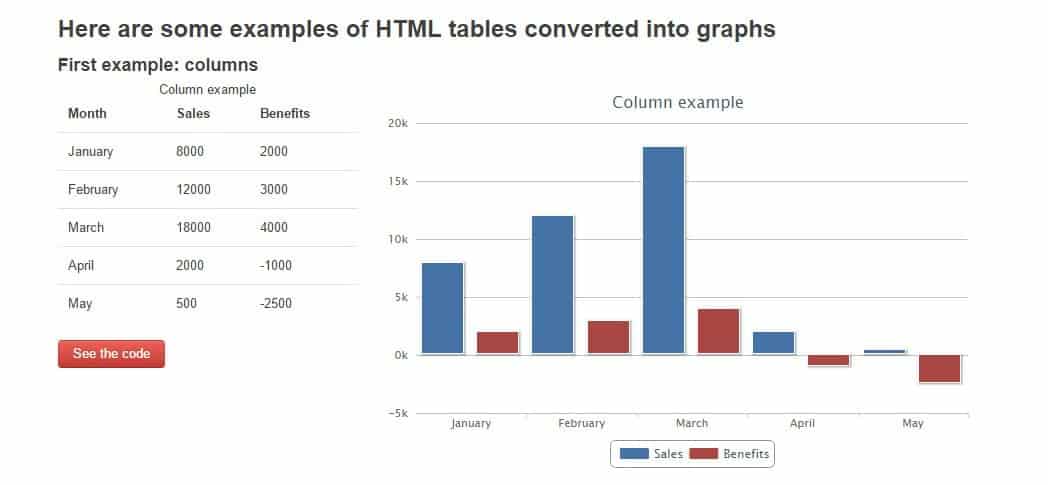
jQuery HighchartTable Plugin
This has to be one of the best else, it would not have been on this list. The HighchartTable plugin uses jQuery to take data and it parses that data to create an astonishingly beautiful Hightcharts chart side by side with the table. You can set the attributes to the table, such as graph type and where you want the graph rendered.

Sort ‘n Scroll JavaScript Table Plugin
If you want a table sorted by a simple and single click of a button, then sort ‘n scroll JavaScript table plugin is definitely it. With this tool, you get to organize and arrange your data in a table with a single click. The whole process is entirely trouble-free and effortless.

Grid Pro Table Plugin
This is a Pro table sorting plugin so; it is not free. Grid Pro table plugin enables you sort and display data tables on your site using advanced jQuery script. The data is also filtered and you can also include HTML links in the table columns or rows. There is a real-time option for data filtering to easily sort your data tables. All data can be sort in ascending or descending order and so on.

jQuery Simple Content Sorting Plugin
This simple jQuery content sorting plugin allows you to sort data on your website with a modern feel to it easily. All data sorted on the webpage do not require a page reload, this means users can check for information without leaving their current page. You can also utilize the built-in pagination on your site to add to the simplicity of this plugin by making your site visitors enjoy their experience.

jQuery TablePro Plugin
This is a lightweight table sorting plugin, just 5kilobytes in size. jQuery TablePro plugin lets you sort and filter all of your data into a table in ascending or descending order depending on your choice. It uses HTML, Layered PNG, JavaScript JS, and CSS to achieve all the sorting activities for you. The plugin supports all the major browsers and you can add animated graphical representation in the tables and more.

Tabulator Table Sorting Plugin
For many of you who are looking for an interactive table sorting plugin, Tabulator is what you need. It is extensible from JavaScript, JSON or AJAX data source, and HTML as well. Some of its amazing features include pagination, sorting, filtering, and more. You can adjust the column width in the data table, edit directly in the table and it loads table data in a smart way that will wow your site visitors.

jQuery ReStable Table Plugin
jQuery restable table sorting plugin allows you to create highly-responsive tables that are mobile friendly. The plugin converts data in rows into series of “li” items which helps with the tables layout and scrolling functionalities. In layman terms, it makes the table rows to auto-adjust depending on the device you use to view it. Data tables are easy to read when you use this plugin because it gives each row a different colour for easy identification.

jQuery JTable Sorting Plugin
The jQuery jtable sorting plugin can be used to create AJAX CRUD tables or grids on your website. This plugin has many features to enhance user experience such as sorting, ability to resize/show/hide columns, selecting, localization, pagination, master and child tables, and more. You also get some themes with it to change the table colours and so on.

Tabella.js Table Sorting Plugins
This table sorting plugin is unique and different from all the others. It is dynamic and creates highly interactive tables that are mobile friendly. With the Tabella.js plugin, you can create long and complex tables with various functions like touch, swipe and more. These functions help you scroll through the data without stress no matter the amount. It is just simple and cool to have this plugin on your site.

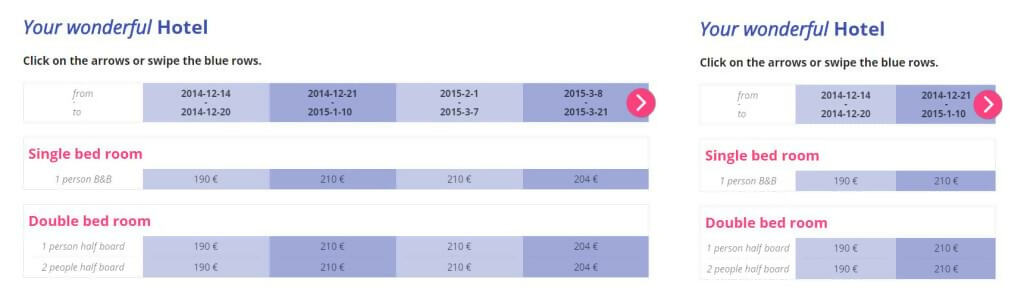
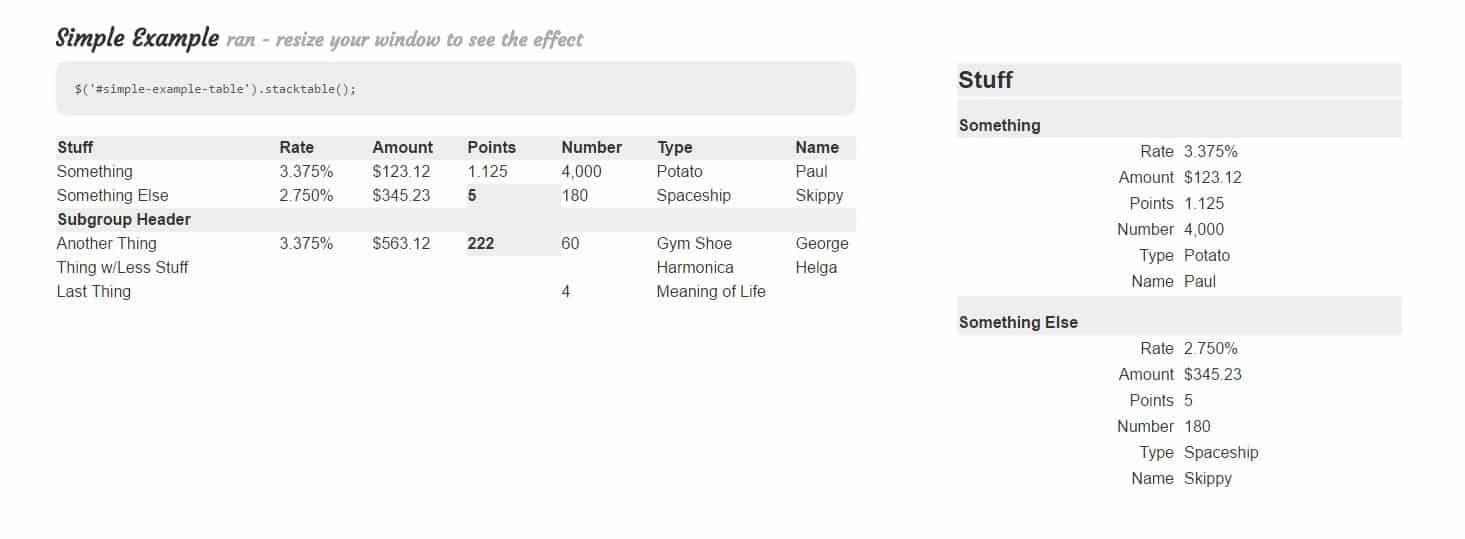
Stacktable.js Table Plugin
Creating data tables on your website for users has never been easier and fun filled. Stacktable.js table sorting plugin gives you that by transforming your standard tables into a more mobile-friendly table with the perfect layout even for smaller screens. This plugin is not packed with features like the others but it definitely does work great on all devices and browsers.

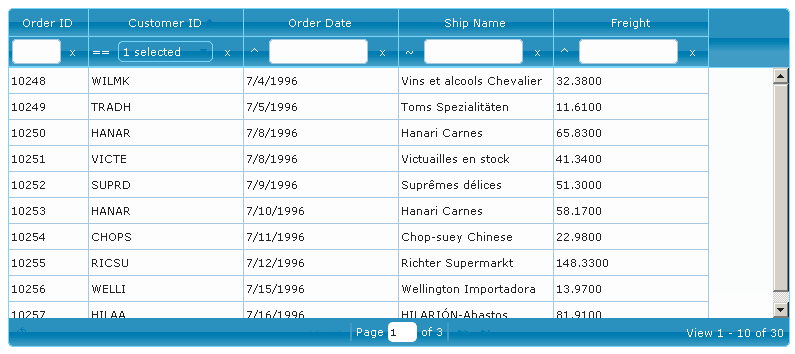
jqGrid Table Plugin
This plugin uses jQuery JavaScript Library, the AJAX based plugin lets you create amazing data tables, that you can search through without any page reload. It allows users to set which columns to display or hide. As a client-side plugin which loads data using AJAX callbacks, it can be integrated with server-side solutions such as ASP, Perl, JSP, PHP, ColdFusion, and Java Servlets.

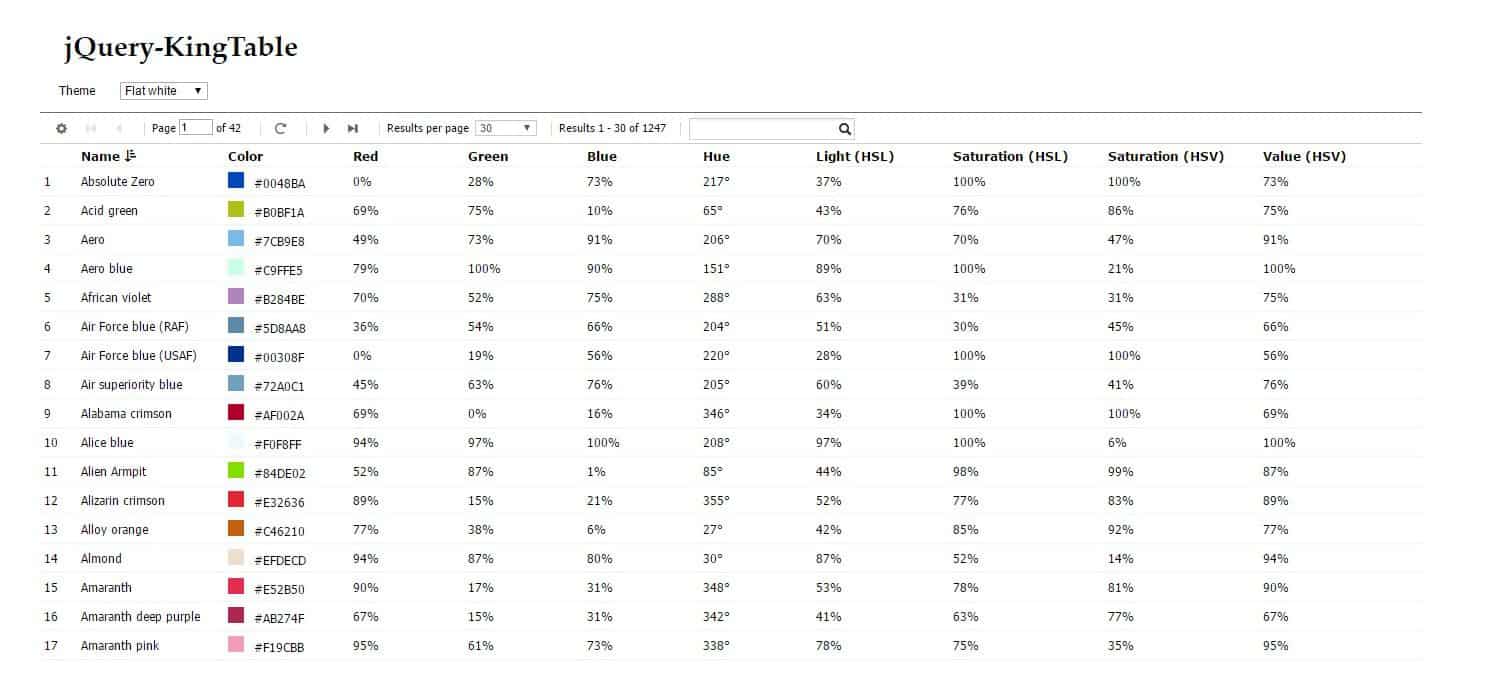
jQuery KingTable Plugin
jQuery KingTable plugin is the king when it comes to data table sorting. This plugin is equipped with numerous features like client and server pagination and search, custom filter views, auto-hide column menu and you can add custom tools to the plugin for more functions. You can export data from the client side in JSON, XML, CSV and Excel XLSX formats. Although you may require a plugin to export the Excel XLSX format.

FancyGrid Table Sorting Plugin
This plugin will add beauty and simplicity to your standard data tables. FancyGrid table sorting plugin has features that will make your website’s visits go up. It is a great tool for pagination, sorting, filtering of data into tables and more. The features are too many to talk about but you can multi-sort, execute server sorting, expand rows, select, edit, delete, add and do more with this tool on your data tables.

UIZE TableSort Plugin
Uize table sort is a simple table sorting plugin that allows users to display data tables on their site. The table creates columns and rows and a smaller row that separates every three rows so users can keep track of what they are looking at. By clicking the column header, you will be able to sort the data in alphabetical order or by the amount and so on.

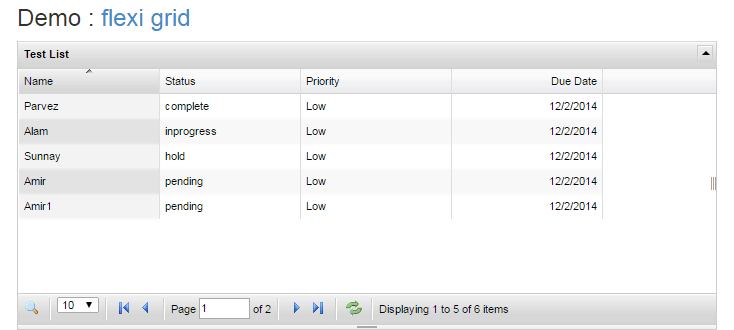
Flexigrid Table Plugin
This is a lightweight table sorting plugin that creates rich data tables with re-sizable columns. With Flexigrid, you can scroll through the data table without missing any information as it matches the headers. You can load JSON or XML data using AJAX, because this plugin runs using jQuery, it with minimal configurations. Some of its features include paging, extra themes, show/hide columns, table toggle button, search and much more.

Conclusion
Above, you will find some of the best free table sorting plugins, that you can implement on your website or application to give site visitors an easy surfing experience. Although they are free, some of them may require a payment to enjoy its full features and functionalities. So, if you wish to sort data in a dynamic and fast way without the boring and tiring waiting time for pages to load, these 40+ table sorting plugins will do the job. We hope this article will help you implement these plugins to your sites without challenges. Subscribe to our newsletter, like our page and leave your comments and let us know what you think.

